前端配置开发环境,新电脑配置前端开发环境,Vue开发环境配置的详细过程(前端开发环境配置,电脑重置后配置前端开发环境)_前端电脑配置开发环境-程序员宅基地
技术标签: 前端开发 Vue.js chrome 前端 vue.js
简介:有时候,我们需要在新电脑 或者 电脑重置后,配置前端开发环境,具体都需要安装什么软件和插件,这里来记录一下(文章适合新手和小白,大佬可以带过)。
前端开发环境,需要用到的软件和插件:
-
Chrome
-
Visual Studio Code(vscode)
-
Node.js(npm / cnpm)
-
Vue CLI (vue-cli / vue/cli)
-
Git
一、安装Chrome(谷歌浏览器)
Tips: Google Chrome程序员必备,它是一款由谷歌公司开发的网页浏览器,于2008年首次发布。它被广泛认为是速度快、安全性高、功能强大的浏览器之一。Chrome支持多种操作系统,包括Windows、MacOS和Linux。它具有简洁的界面、快速的页面加载速度、强大的扩展程序生态系统和内置的安全功能。Chrome还集成了Google的搜索引擎,使用户可以更便捷地进行搜索,适合个人用户和企业用户使用。

1、Chrome浏览器安装地址
Chrome官网![]() https://www.google.cn/chrome/
https://www.google.cn/chrome/
2、这里就不多说了,直接安装使用就行,也可以直接在应用商店进行下载。
二、安装Visual Studio Code(简称vscode)
Tips: Visual Studio Code是一款轻量级、功能强大的源代码编辑器,可在Windows、macOS、Linux甚至浏览器上使用。它内置了对JavaScript、TypeScript和Node.js的支持,并为其他语言和运行时提供了丰富的扩展生态系统。

1、Vscode官网
Visual Studio Code官网![]() https://code.visualstudio.com/
https://code.visualstudio.com/
2、下载时,选择好与自己匹配的系统版本,一般的64位windosws用户,点击下载这个

下载完成以后,直接点击安装,点击选择接受协议,点击下一步安装就好。
三、安装Node.js
Tips: 这里解释下,npm 是 nodejs 中的一部分,通常与 nodejs 一起安装和更新。当你安装了 nodejs,npm 也随之安装。npm全称是Node Package Manager,它是 nodejs的官方包管理工具,用来管理和分发 JS库和其他相关资源的系统,npm 可以安装、共享和管理项目的依赖关系,可通过 `npm -v` 命令可以检查其版本信息。

1、Node.js官网
Node.js官网![]() https://nodejs.org/en
https://nodejs.org/en
Node.js历史版本:
Node.js历史版本![]() https://nodejs.org/dist/
https://nodejs.org/dist/
2、Node.js中文网
Node.js中文网![]() http://nodejs.p2hp.com/
http://nodejs.p2hp.com/
3、如需,安装步骤 和 配置nodejs的环境变量,详见此文
4、安装完成后,可以使用node -v和npm -v来检测是否安装成功,注意这里的-v是小写字母。可以在命令提示符窗口 或者 vscode中都可以检测是否安装成功。
这里说下,如何在命令提示符窗口检测安装结果?
直接在键盘按下win + r 键,弹出输入框,输入cmd,

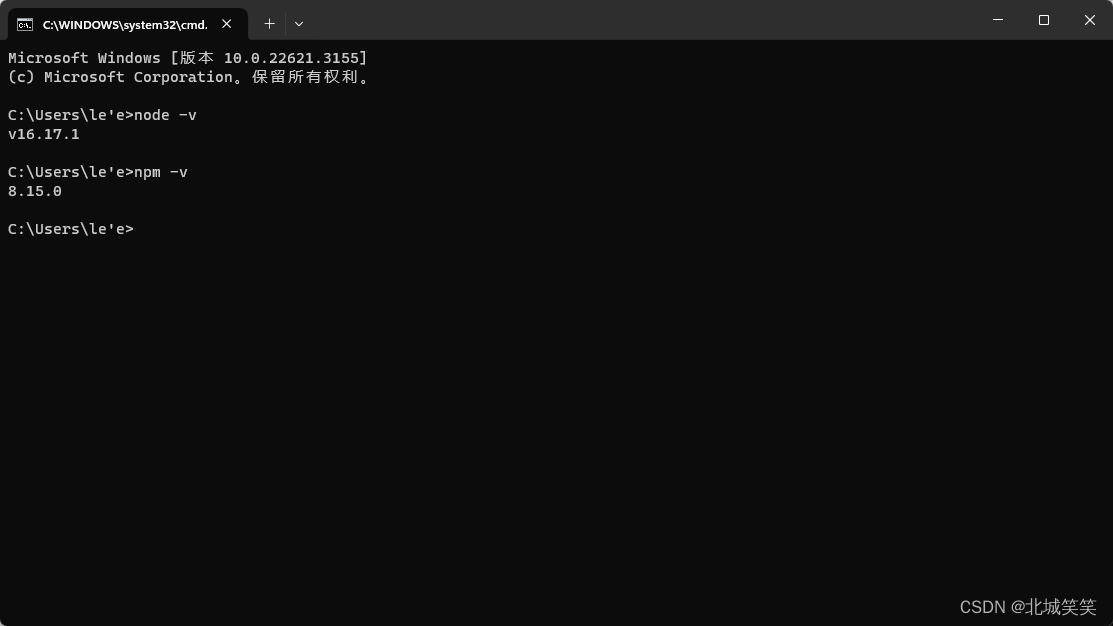
再按回车键,命令提示符窗口启动,然后直接输入node -v和npm -v检测安装结果,如下

node版本号v16.17.1,npm版本号8.15.0,可以看到检测安装成功。
5、这里推荐配置安装下npm镜像cnpm,cnpm是一个为中国用户量身打造的Node.js包管理工具,它通过提供国内的镜像服务器来加速Node.js包的下载和安装,为Node.js开发者带来了更加流畅和高效的开发体验。想要使用cnpm,需要先行配置下载cnpm,cnpm的下载命令如下:
//cnpm 安装使用新的镜像源
npm install -g cnpm --registry=https://registry.npmmirror.com/
旧的域名
http://npm.taobao.org 和
http://registry.npm.taobao.org 已经在 2022 年 5 月 31 日停止服务6、使用npm安装cnpm时报错,安装不上时,可以查看下文,里面有详解:
7、cnpm安装完成后,如果cnpm命令不管用的话,也是需要配置环境变量的,一般的cnpm文件地址为如下:
C:\Users\Administrator\AppData\Roaming\npm8、如果 cnpm命令 在命令提示符窗口管用,而在Vscode中不生效,则需要在PowerShell中设置远程签名,跟 vue命令 在命令提示窗口管用,在Vscode中不生效情况是一样的,配置详情如下:
四、安装Vue脚手架,也就是Vue CLI / vue-cli / vue/cli
Tips: Vue CLI是Vue.js官方提供的标准化开发工具,旨在简化和加快Vue.js项目的开发流程。通过vue-cli,开发者可以通过命令行或用户界面(UI)快速地创建一个新的Vue项目,并自动生成适合Vue和Webpack的项目模板。简而言之,Vue脚手架可以帮助开发者更高效地搭建起一个具备所需依赖库的Vue项目,以便更快地进入实际编程工作。

1、Vue脚手架安装命令
npm install -g @vue/cli
//或者
cnpm install -g @vue/cli2、安装完成后,有时候会遇到,在命令提示符窗口使用vue命令管用,但在vscode中,vue命令不生效的情况,这时候需要在Windows Powershell管理员模式中配置执行策略,详见此文
3、安装完成后,可通过vue -V(注意是大写的V)来检测vue版本是否安装成功,如果能看到Vue CLI的版本号,说明Vue CLI已经成功安装。

五、安装Git
Tips: Git是一个免费和开源的 分布式版本控制系统,旨在处理从小到 非常大的项目,速度和效率。Git很容易学习, 占地面积小,性能快如闪电。 它超越了配置管理工具,如Subversion、CVS、Perforce和ClearCase 具有廉价的本地分支等功能,方便的集结地,以及 多个工作流。

1、Git官网
Git官方网站![]() https://git-scm.com/download/win
https://git-scm.com/download/win
- 打开官网,根据自己的电脑系统选择32位或64位版本进行下载。
- 双击安装包开始安装:等待下载完成后,双击安装包开始安装过程。
- 选择安装目录:在安装过程中,可以选择Git的安装目录,可以使用默认目录或指定其他目录。
- 选择安装组件:根据自己的需求选择需要安装的Git组件。
- 设置开始菜单目录名称:在安装过程中,可以选择开始菜单中Git的目录名称,默认即可。
- 选择命令行环境:根据喜好选择是否使用Git的命令行环境。
- 调整PATH环境变量:选择是否将Git的可执行文件路径添加到系统的PATH环境变量中,这样可以在任何目录下直接使用Git命令。
- 开始安装:确认配置无误后,点击“Install”按钮开始安装Git。
- 完成安装:等待安装完成后,点击“Finish”按钮退出安装程序。
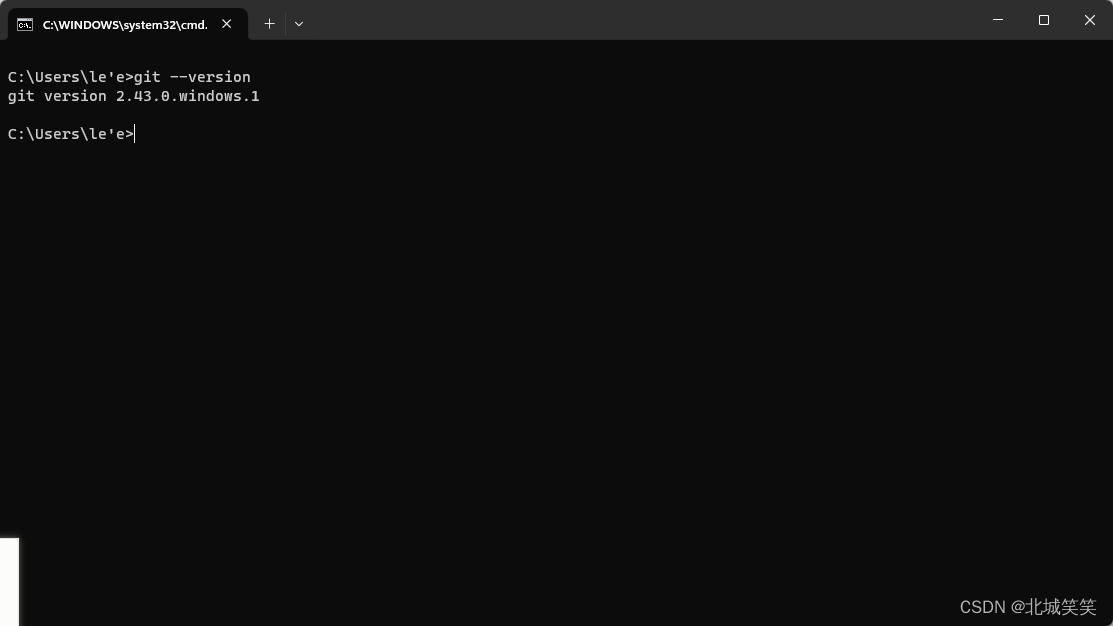
2、安装完成后,您可以通过打开终端窗口并输入命令`git --version`来检查Git是否安装成功。如果返回Git的版本信息,则表示安装成功。

3、验证安装是否成功,还可以在桌面右击鼠标,如果看到两个Git相关的选项(如“Git Bash Here”和“Git GUI Here”),则说明Git已经成功安装。

这样下来,就可以在Vscode中使用Vue进行开发,并在Chrome中进行调试工作啦!
创作不易,感觉有用,就一键三连,感谢(●'◡'●)
智能推荐
vue_element-admin整合SpringBoot实现登录_vue-element-admin 整合springboot登录-程序员宅基地
文章浏览阅读3.4k次。SpringBoot实现vue-admin-template登录接口vue-admin-templatevue-admin-template是一个简化版的vue-element-admin的模板,适合vue用来做项目的搭建,虽然官方文档以及花裤衩前端大佬在博客中已经将大部分的疑难杂症解决了,但当完全自己搭建的时候才发现多折腾vue-admin-template登录接口请求详解要想搞懂一个接口,最好的方式就是1.去看接口的定义声明的参数2.发送请求查看返回的数据格式开始1.先配置跨域等基_vue-element-admin 整合springboot登录
百度离线地图瓦片下载_百度瓦片地图下载-程序员宅基地
文章浏览阅读2.2k次。瓦片简介百度离线地图是由多层级的多张瓦片组成的,存放在titles文件夹下,层级越高,瓦片越多,显示的地图越详细下载的瓦片有png和jpg等格式,我下载的png格式没法用,后面全改成jpg格式就可以了将下载的瓦片按照下载级别放到对应的文件夹下瓦片获取从别的博主那找了两种获取方式1、链接: http://www.xiaoguo123.com/p/baidumap_offline_v2/.从这个链接里边的网盘下载,按照博主的介绍一步步做,一定要看使用前必读,需要按照用前必读改一下百度的密钥这个瓦_百度瓦片地图下载
调Q技术的基本原理-程序员宅基地
文章浏览阅读1.7w次,点赞19次,收藏68次。几分钟复习一下调Q技术~ 基本原理及常见方法详解。复习面试必备!_调q
维护网络服务器安全的七个小技巧-服务器安全资源网-程序员宅基地
文章浏览阅读127次。技巧一:从基本做起***开始对你的网络发起***的时候,他们首先会检查是否存在一般的安全漏洞。因此,当你服务器上的数据都存在一个FAT的磁盘分区的时候,即使安装上世界上所有的安全软件也不会对你有多大帮助的。因此,你需要从基本做起。将服务器上所有包含了敏感数据的磁盘分区都转换成NTFS格式的。同时,可以为Exchange Server安装反病毒软件,将被感染的邮件在到达用户以前..._简述你利用互联网进行资源检索时遇到的问题或是小技巧,列举并上传至活动心得
(太长太全面了)CNN超详细介绍-程序员宅基地
文章浏览阅读1.4w次,点赞19次,收藏214次。原文链接:https://blog.csdn.net/jiaoyangwm/article/details/80011656 文章目录1、卷积神经网络的概念2、 _cnn
【自动化】全球最大手机ODM电子工厂探秘!解密自动化“智造”秘诀_odm厂-程序员宅基地
文章浏览阅读3.6k次。“嘉兴制造”,全球最大手机ODM工厂探秘 在短短的几年时间,闻泰通讯公司从只有三十几个人的设计团队,“蝶变”成为小米、华为、联想等全球知名手机厂商合作伙伴,企业总产值超80亿元。如今,闻泰通讯不仅是南湖区信息产业的龙头企业,更是成为全球最大的手机ODM企业之一,为全球知名手机厂商提供产品定义、方案设计、生产制造、软件开发等服务。……以下是闻泰通讯宣传视频……▼▼闻泰通讯有别于其他设计公司与_odm厂
随便推点
电脑分辨率是什么_再烂的电脑也能剪视频!5组让Pr不卡的小技巧-程序员宅基地
文章浏览阅读639次。[PConline 技巧]现在做自媒体的朋友越来越多,这其中就要用到视频剪辑软件——Premiere。提起PR,用过的人都知道,除了超级难学之外,它对电脑的要求也很高。尤其当我们剪辑4K这样的高分辨率素材时,常常会让电脑卡得怀疑人生。如何才能让PR不卡呢?嗯……最简单的办法就是升级电脑了。此外我们也可以通过一些简单的设置,让PR稍微流畅一点!1. 降低回放分辨率如果你的视频预览卡顿,首先应该考虑的..._pr视频卡顿怎么变流畅
android程序移植到ios,苹果推出免费Android移植应用Move to iOS-程序员宅基地
文章浏览阅读1.4k次。【天极网IT新闻频道】【Yesky新闻频道消息】 今日凌晨,苹果不仅正式发布了新一代操作系统iOS 9,还发布了一款应用移植工具Move to iOS。据悉,这款应用可以帮助用户将应用由Android迁移到iOS,同时这也是苹果开发的首款Android应用。据了解,Move to iOS是一款免费应用,只支持Android 4.0及更高的Android版本。苹果推出免费安卓应用移植工具Move t..._安卓开发的应用转换为苹果
如何校准Linux服务器时间_linux时间校准-程序员宅基地
文章浏览阅读1.8w次,点赞4次,收藏24次。介绍如何校准Linux服务器时间_linux时间校准
Maven高级-程序员宅基地
文章浏览阅读145次。Maven高级1.基础知识回顾:1.1Maven的核心依赖管理和一键构建(基础知识)1.2Maven仓库类型和仓库关系1.3Maven常见命令:1.4.maven生命周期2.Maven工程导入jar包坐标,必须考虑解决jar包冲突解决jar包冲突的方式一:解决jar包冲突的方式二:解决jar包冲突的方式三【推荐使用】:SSM框架不冲突的依赖包:3.Maven的拆分和聚合思想1.背景:2.工程、模块、项目的关系4.父子工程3种启动方式1.基础知识回顾:1.1Maven的核心依赖管理和一键构建(基础知识)
Unity3d:代码控制shader的自发光的开关_unity shader enablekeyword-程序员宅基地
文章浏览阅读1.2k次。代码控制shader的自发光的开关mat.EnableKeyword("_EMISSION");//开 mat.DisableKeyword("_EMISSION");//关_unity shader enablekeyword
Underscore js是一个JavaScript实用库_unders js-程序员宅基地
文章浏览阅读385次。Underscore.js是一个JavaScript实用库,提供了一整套函数式编程的实用功能,但是没有扩展任何JavaScript内置对象。弥补了部分jQuery没有实现的功能,同时又是Backbone.js必不可少的部分Underscore提供了100多个函数,包括常用的: map, filter, invoke — 当然还有更多专业的辅助函数,如:函数绑定, JavaScript模板功能,创建快速索引, 强类型相等测试Underscore是DocumentCloud的一个开源组件。.._unders js