uni-app接收后台推送提示消息并展示_uniapp 通知推送-程序员宅基地
技术标签: 前端 javascript 开发语言
APP接收后台推送提示消息并展示
1.开通消息推送,根据需求我们选择uniPush 2.0 进行消息推送

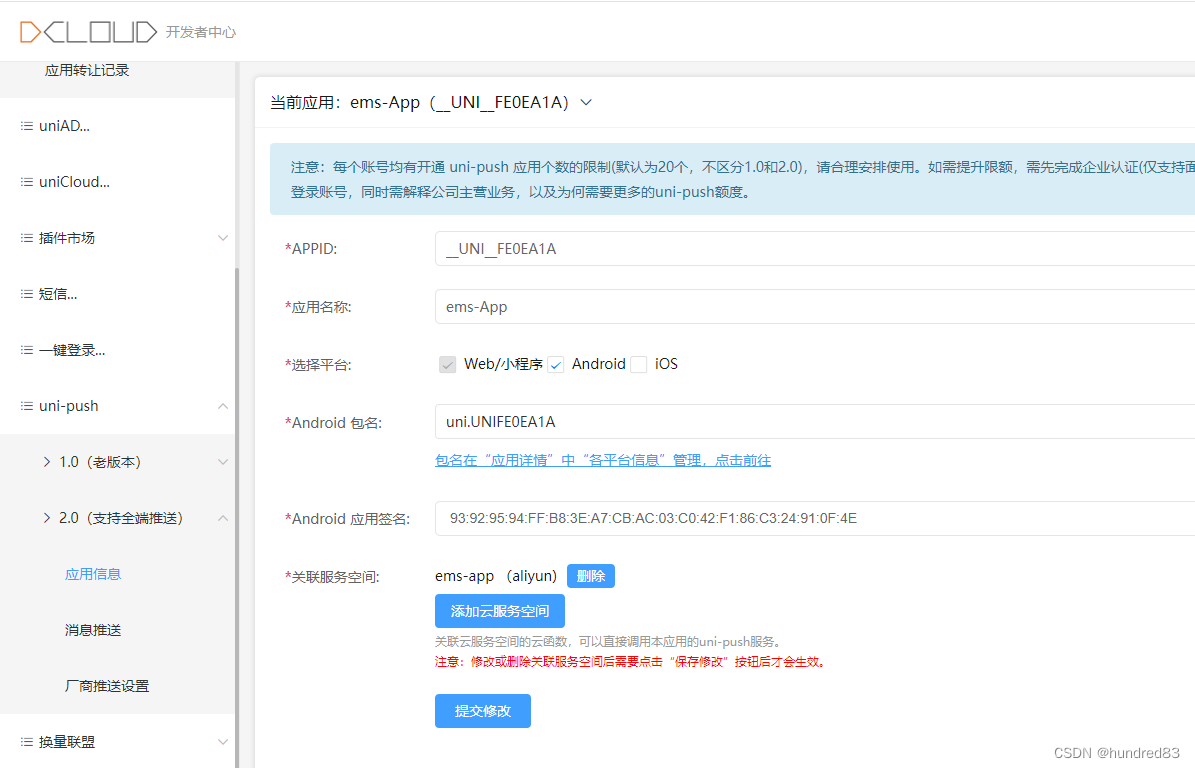
2.根据官网提示,我们需要在uniapp的云空间开发中心 网址:开发者中心 去配置,选择uni-push的2.0(支持全端推送)的应用信息去填写。填写过程发现,出来要配置包名和应用签名之外(之前以个人名义申请的安卓证书),还需要配置云服务空间,没有云服务空间将无法开通此服务。

3.开通云服务空间,根据uniapp官网提示,创建uniCloud云开发环境,关联云服务空间或项目,因为之前没有用过云服务,所以需要新建云服务空间,我们可以选择阿里云或者腾讯云,付费方式有三种,免费的话是只有一个月,一个账号只有一次,剩下两种就是包年包月和按量计费(跟买服务器差不多),大概需要多少钱可以看下边两张图。


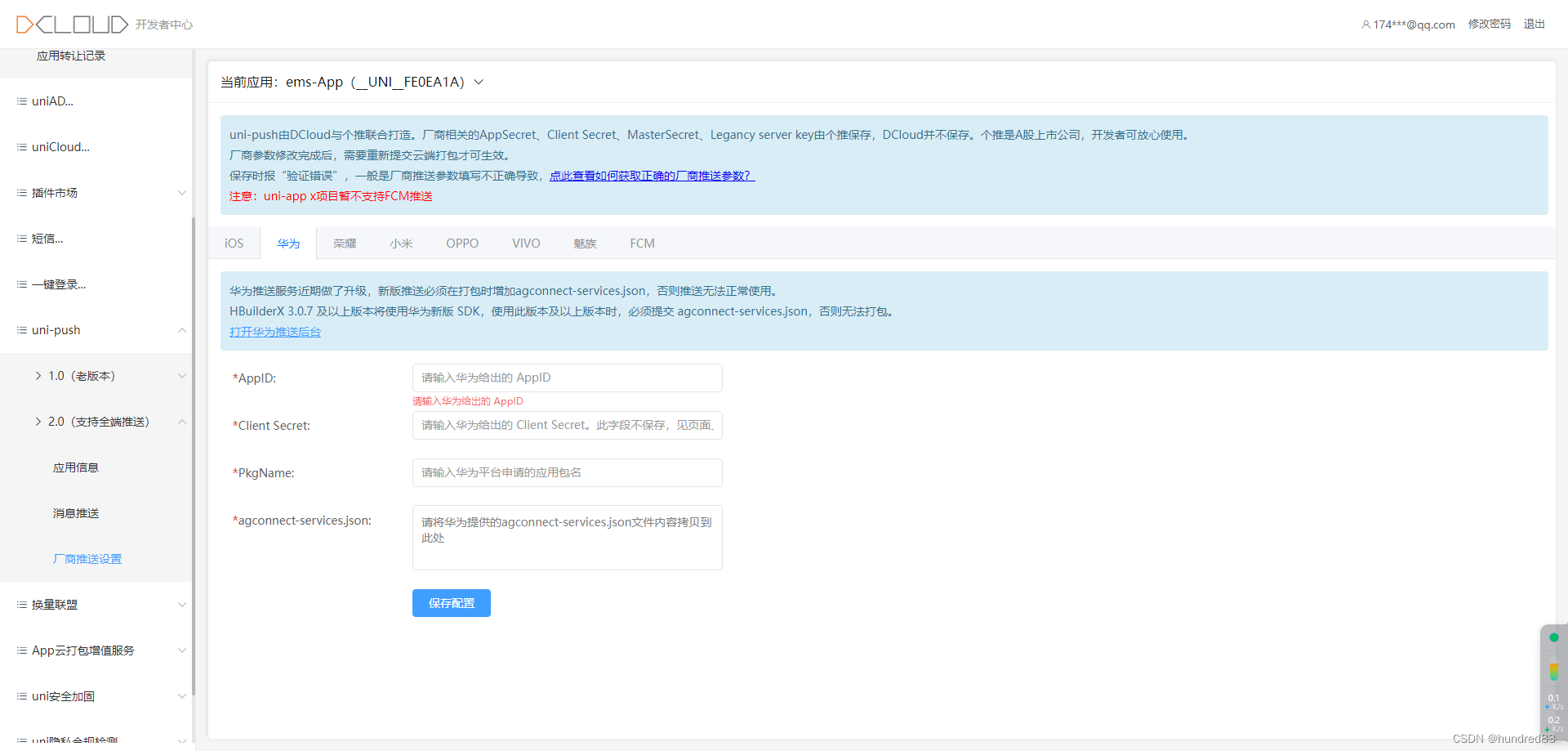
4.开通服务空间之后才能在项目中去关联云服务空间,关联之后,因为我们的需求是实现app的离线推送,故我们需要去各个手机开发中心配置厂商设置,然后在这里一一配置才能实现消息推送。注册这些平台需要公司的信息才可以完成。

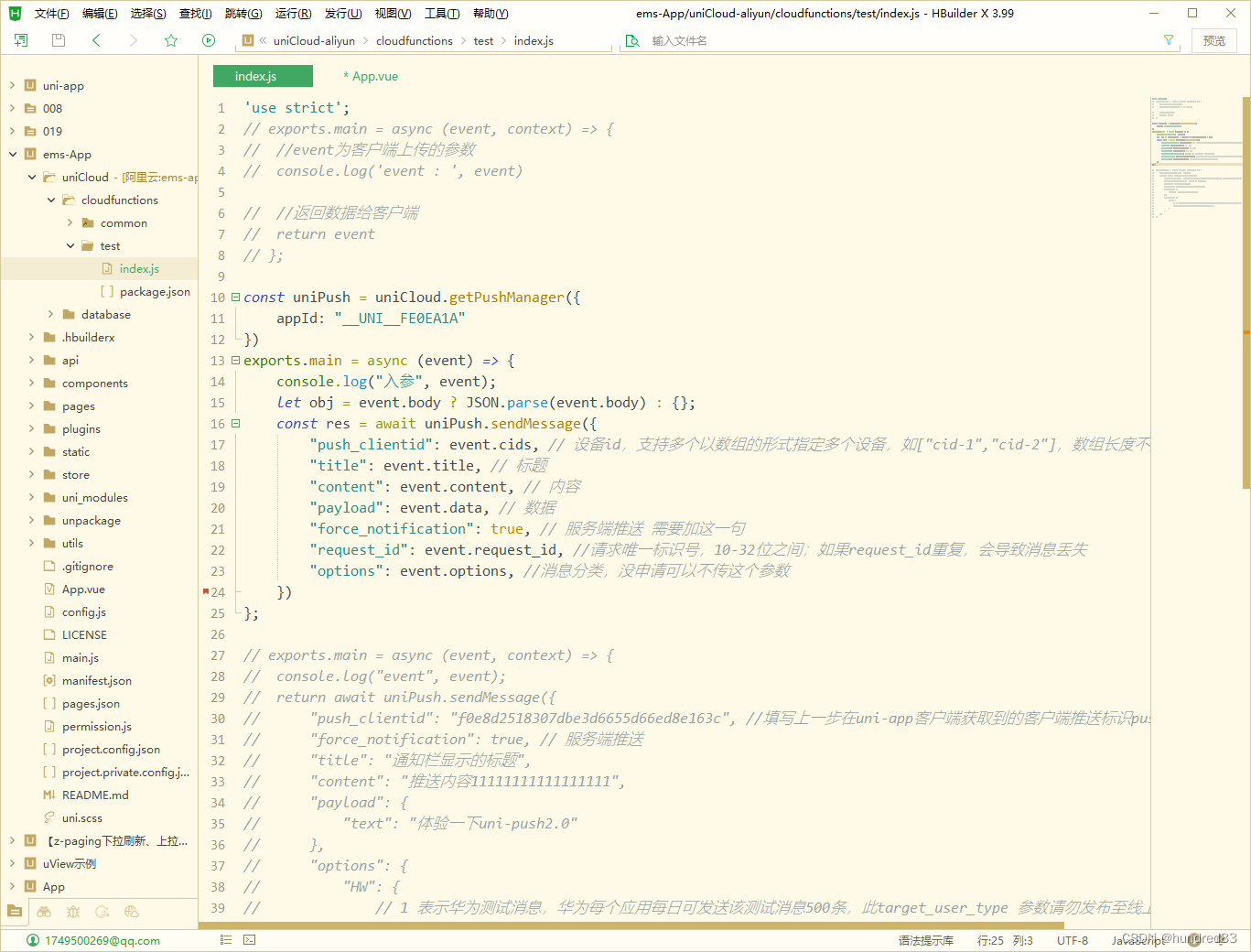
5.实现在线推送,创建云函数,写完之后点击上传并运行

'use strict';
const uniPush = uniCloud.getPushManager({
appId: "__UNI__FE0EA1A"
})
exports.main = async (event) => {
console.log("入参", event);
let obj = event.body ? JSON.parse(event.body) : {};
const res = await uniPush.sendMessage({
"push_clientid": event.cids, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000
"title": event.title, // 标题
"content": event.content, // 内容
"payload": event.data, // 数据
"force_notification": true, // 服务端推送 需要加这一句
"request_id": event.request_id, //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失
"options": event.options, //消息分类,没申请可以不传这个参数
})
};6. 在App.vue页面编写拿到客户端推送标识,传递要传的参数,最后调用云函数。
onLaunch: function() {
this.initApp()
console.log('App Launch')
// #ifdef APP-PLUS
uni.getPushClientId({
success: (res) => {
let push_clientid = res.cid
console.log('客户端推送标识:', push_clientid);
function getId() {
let yy = new Date().getFullYear();
let mm = new Date().getMonth() + 1;
let dd = new Date().getDate();
let hh = new Date().getHours();
let mf = new Date().getMinutes() < 10 ? "0" + new Date().getMinutes() : new Date()
.getMinutes();
let ss = new Date().getSeconds() < 10 ? "0" + new Date().getSeconds() : new Date()
.getSeconds();
let Randnum = "";
for (var i = 0; i < 10; i++) {
Randnum += Math.floor(Math.random() * 10);
}
return "ID_" + yy + mm + dd + hh + mf + ss + Randnum;
}
const request_id = getId();
// 定义需要传递给云函数的参数
const params = {
alias: "测试",
cids: push_clientid,
title: "2111111111111111114",
content: "4444444444444444 ",
data:"2222222222222222222",
request_id: request_id
};
const functionName = 'test';
uniCloud.callFunction({
name: functionName,
data: params,
success: (res) => {
console.log('云函数调用成功', res);
},
fail: (err) => {
console.error('云函数调用失败', err);
}
})
},
fail(err) {
console.log(err)
}
})
// #endif
// 调用云函数
},智能推荐
【新手科研指南5】深度学习代码怎么读-小白阶段性思路(以手写数字识别应用为例)_深度学习程序怎么读-程序员宅基地
文章浏览阅读6.2k次,点赞6次,收藏26次。我是一个深度学习代码小白,请你用中文写上注释,能让我能轻松理解下面这段代码。注意包含所有函数、调用和参数的注释。以同样的python代码块样式返回你写的代码给我。代码看累了,就看《动手学深度学习》文档:基于PyTorch框架,从底层函数实现基础功能,再到框架的高级功能。努力上路的小白一枚,麻烦路过的大佬指导一二,同时希望能和大家交流学习~争取更新学习这个文档的专栏,记录学习过程。量身定做了一套话术hhh,亲身测试还不错。这个感觉更浅一点儿,之后复习看吧。20天吃掉那只Pytorch。_深度学习程序怎么读
Java学习路线图,看这一篇就够了!-程序员宅基地
文章浏览阅读2.7w次,点赞126次,收藏1.2k次。耗废1024根秀发,Java学习路线图来了,整合了自己所学的所有技术整理出来的2022最新版Java学习路线图,适合于初、中级别的Java程序员。_java学习路线
PCL_Tutorial2-1.7-点云保存PNG_pcl::io:savepng-程序员宅基地
文章浏览阅读4.4k次。1.7-savingPNG介绍代码详情函数详解savePNGFile()源码savePNGFile()源码提示savePNGFile()推荐用法处理结果代码链接介绍PCL提供了将点云的值保存到PNG图像文件的可能性。这只能用有有序的云来完成,因为结果图像的行和列将与云中的行和列完全对应。例如,如果您从类似Kinect或Xtion的传感器中获取了点云,则可以使用它来检索与该云匹配的640x480 RGB图像。代码详情#include <pcl / io / pcd_io.h>#incl_pcl::io:savepng
知乎问答:程序员在咖啡店编程,喝什么咖啡容易吸引妹纸?-程序员宅基地
文章浏览阅读936次。吸引妹子的关键点不在于喝什么咖啡,主要在于竖立哪种男性人设。能把人设在几分钟内快速固定下来,也就不愁吸引对口的妹子了。我有几个备选方案,仅供参考。1. 运动型男生左手单手俯卧撑,右手在键盘上敲代码。你雄壮的腰腹肌肉群活灵活现,简直就是移动的春药。2.幽默男生花 20 块找一个托(最好是老同学 or 同事)坐你对面。每当你侃侃而谈,他便满面涨红、放声大笑、不能自已。他笑的越弱_咖啡厅写代码
【笔试面试】腾讯WXG 面委会面复盘总结 --一次深刻的教训_腾讯面委会面试是什么-程序员宅基地
文章浏览阅读1.2w次,点赞5次,收藏5次。今天 (应该是昨天了,昨晚太晚了没发出去)下午参加了腾讯WXG的面委会面试。前面在牛客上搜索了面委会相关的面经普遍反映面委会较难,因为都是微信的核心大佬,问的问题也会比较深。昨晚还蛮紧张的,晚上都没睡好。面试使用的是腾讯会议,时间到了面试官准时进入会议。照例是简单的自我介绍,然后是几个常见的基础问题:例如数据库索引,什么时候索引会失效、设计模式等。这部分比较普通,问的也不是很多,不再赘述。现在回想下,大部分还是简历上写的技能点。接下来面试官让打开项目的代码,对着代码讲解思路。我笔记本上没有这部分代码,所_腾讯面委会面试是什么
AI绘画自动生成器:艺术创作的新浪潮-程序员宅基地
文章浏览阅读382次,点赞3次,收藏4次。AI绘画自动生成器是一种利用人工智能技术,特别是深度学习算法,来自动创建视觉艺术作品的软件工具。这些工具通常基于神经网络模型,如生成对抗网络(GANs),通过学习大量的图像数据来生成新的图像。AI绘画自动生成器作为艺术与科技结合的产物,正在开启艺术创作的新篇章。它们不仅为艺术家和设计师提供了新的工具,也为普通用户提供了探索艺术的机会。随着技术的不断进步,我们可以预见,AI绘画自动生成器将在未来的创意产业中发挥越来越重要的作用。
随便推点
Flutter ListView ListView.build ListView.separated_flutter listview.separated和listview.builder-程序员宅基地
文章浏览阅读1.7k次。理解为ListView 的三种形式吧ListView 默认构造但是这种方式创建的列表存在一个问题:对于那些长列表或者需要较昂贵渲染开销的子组件,即使还没有出现在屏幕中但仍然会被ListView所创建,这将是一项较大的开销,使用不当可能引起性能问题甚至卡顿直接返回的是每一行的Widget,相当于ios的row。行高按Widget(cell)高设置ListView.build 就和io..._flutter listview.separated和listview.builder
2021 最新前端面试题及答案-程序员宅基地
文章浏览阅读1.4k次,点赞4次,收藏14次。废话不多说直接上干货1.js运行机制JavaScript单线程,任务需要排队执行同步任务进入主线程排队,异步任务进入事件队列排队等待被推入主线程执行定时器的延迟时间为0并不是立刻执行,只是代表相比于其他定时器更早的被执行以宏任务和微任务进一步理解js执行机制整段代码作为宏任务开始执行,执行过程中宏任务和微任务进入相应的队列中整段代码执行结束,看微任务队列中是否有任务等待执行,如果有则执行所有的微任务,直到微任务队列中的任务执行完毕,如果没有则继续执行新的宏任务执行新的宏任务,凡是在..._前端面试
linux基本概述-程序员宅基地
文章浏览阅读1k次。(3)若没有查到,则将请求发给根域DNS服务器,并依序从根域查找顶级域,由顶级查找二级域,二级域查找三级,直至找到要解析的地址或名字,即向客户机所在网络的DNS服务器发出应答信息,DNS服务器收到应答后现在缓存中存储,然后,将解析结果发给客户机。(3)若没有查到,则将请求发给根域DNS服务器,并依序从根域查找顶级域,由顶级查找二级域,二级域查找三级,直至找到要解析的地址或名字,即向客户机所在网络的DNS服务器发出应答信息,DNS服务器收到应答后现在缓存中存储,然后,将解析结果发给客户机。_linux
JavaScript学习手册十三:HTML DOM——文档元素的操作(一)_javascript学习手册十三:html dom——文档元素的操作(一)-程序员宅基地
文章浏览阅读7.9k次,点赞26次,收藏66次。HTML DOM——文档元素的操作1、通过id获取文档元素任务描述相关知识什么是DOM文档元素节点树通过id获取文档元素代码文件2、通过类名获取文档元素任务描述相关知识通过类名获取文档元素代码文件3、通过标签名获取文档元素任务描述相关知识通过标签名获取文档元素获取标签内部的子元素代码文件4、html5中获取元素的方法一任务描述相关知识css选择器querySelector的用法代码文件5、html5中获取元素的方法二任务描述相关知识querySelectorAll的用法代码文件6、节点树上的操作任务描述相关_javascript学习手册十三:html dom——文档元素的操作(一)
《LeetCode刷题》172. 阶乘后的零(java篇)_java 给定一个整数n,返回n!结果尾数中零的数量-程序员宅基地
文章浏览阅读132次。《LeetCode学习》172. 阶乘后的零(java篇)_java 给定一个整数n,返回n!结果尾数中零的数量
php 公众号消息提醒,如何开启公众号消息提醒功能-程序员宅基地
文章浏览阅读426次。请注意,本文将要给大家分享的并不是开启公众号的安全操作风险提醒,而是当公众号粉丝给公众号发消息的时候,公众号的管理员和运营者如何能在手机上立即收到消息通知,以及在手机上回复粉丝消息。第一步:授权1、在微信中点击右上角+,然后选择“添加朋友”,然后选择“公众号”,然后输入“微小助”并关注该公众号。2、进入微小助公众号,然后点击底部菜单【新增授权】,如下图所示:3、然后会打开一个温馨提示页面。请一定要..._php微信公众号服务提示