HTML5&CSS3新特性_html5和css3新特性-程序员宅基地
目录
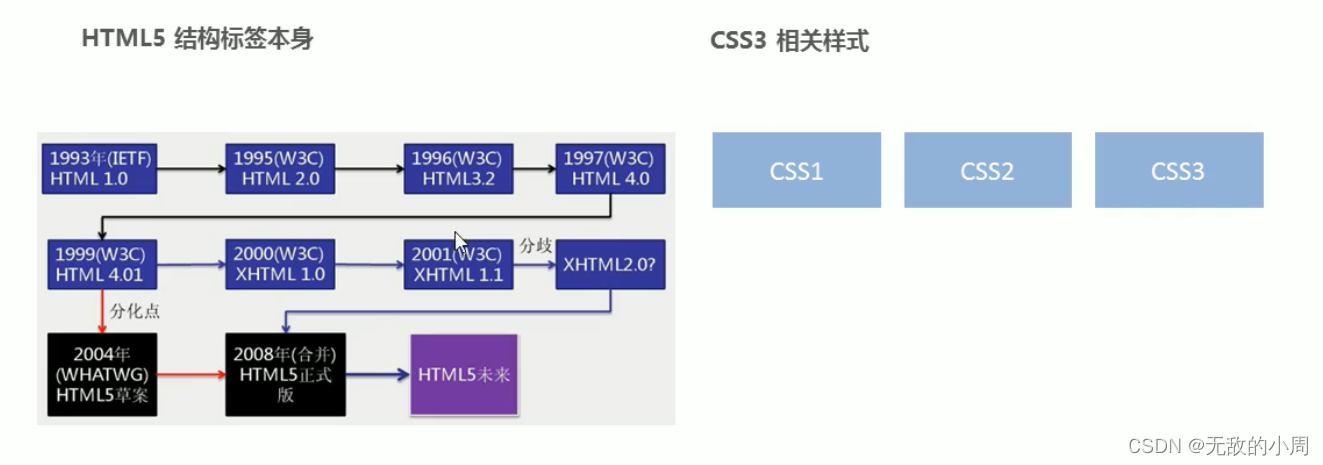
广义和狭义的HTML5
狭义的HTML5指HTML5中的标签

广义的HTML5指的是

一.HTML5新特性
HTML5新特性针对于以前的不足,增加了一些新的标签,新的表单,新的表单属性等。
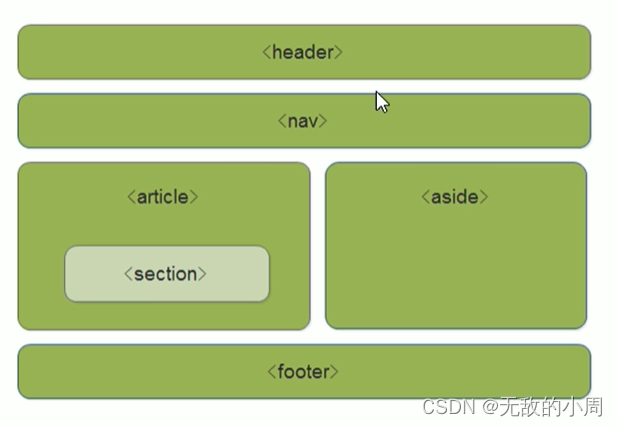
1.新增语义化标签
新增的带有语义化的标签
2.新增多媒体标签
方便嵌入音视频,不再需要用flash和其他浏览器插件
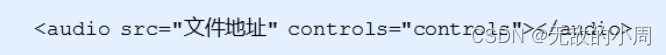
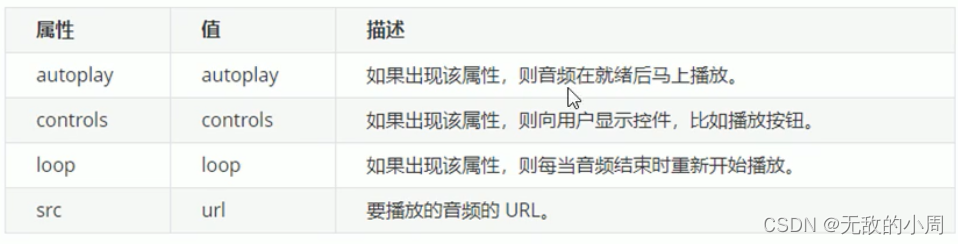
音频


视频



3.新增input类型

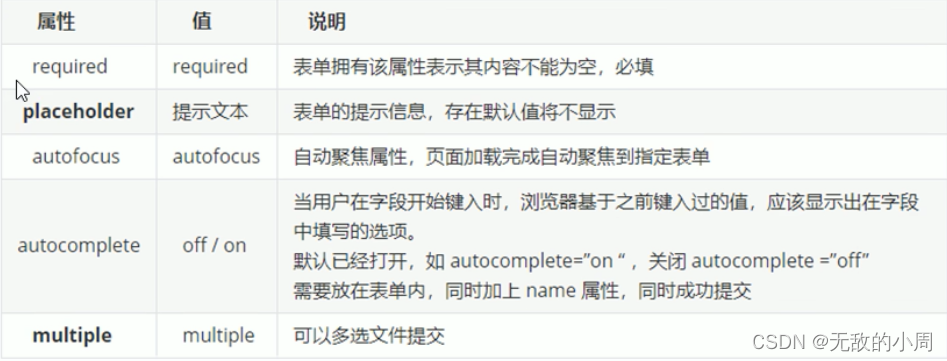
4.新增表单属性

multiple用于type为file的表单,如果不用multiple,那么file表单只能选中本地的一个文件上传,使用multiple则可以在本地通过CTRL选中多个文件上传。
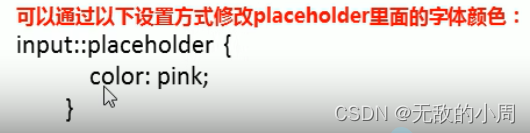
修改placeholder里面的字体的颜色

二.CSS3新特性
1.新增选择器
属性选择器
属性选择器可以根据元素的特定属性来选择元素,可以不借助于类或者id选择器。

div[name],选中有name属性的div
div[name="icon"],选中name值以icon开头的div
注意
类选择器,属性选择器,伪类选择器,权重都没10
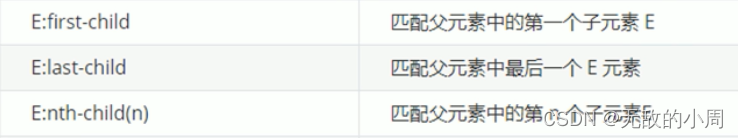
结构伪类选择器
根据文档结构来选择元素,常用于根据父级选择器选择里面的子元素。
第一组

<ul>
<li></li>
<li></li>
<li></li>
</ul>
ul:first-child{} 选择ul中第一个孩子
ul li:first-child{} 选择ul中第一个叫li的孩子
ul:nth-child(2){} 选中yl中第二个孩子

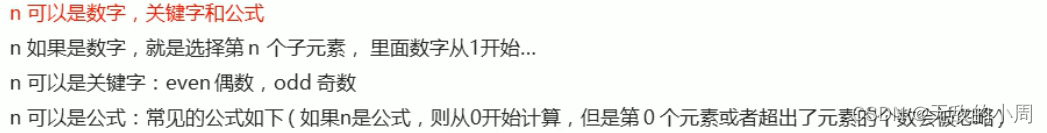
对于E:nth-child(n),n可以是数字或者是关键字,公式。
关键字:even 偶数 odd 奇数
当括号中是n时,n会进行计算,从0开始一直加到最后,所以写n时就等价于选择了所有孩子。
注意必须是n不能是其他的字母。
除了n之外,还有其他的公式。

第二组

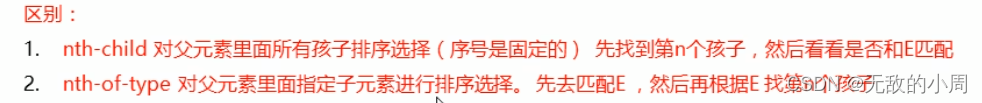
和第一组的区别

<section>
<p>1</p>
<div>2</div>
<div>3</div>
</section>
section div:nth-child(1){} 谁也没有选中,因为nth-child会把所有的孩子从上往下排序号,会先把p标签选出来,再去看:前面的选择器,发现选出来的标签不是div,不匹配,所以没有选中任何标签。
section div:nth-of-type(1){} 选中第一个div,只把div标签拿出来排序。
伪元素选择器
伪元素选择器可以利用CSS创建新标签,不需要HTML标签,从而简化HTML结构。


比如这个箭头就可以不再用一个大盒子组装了 ,可以在利用伪元素选择器前面一个元素后面添加标签。
注意

使用伪类选择器避免页面中的盒子太多。
div::before{}
div::after{}
before和after都是一个盒子,而且都是div的孩子,before是放在div前面的孩子,after是放在div后面的孩子,如果div原先就有内容,那也不影响,before总是在最前面,after总是在最后面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
div::before{
content: '我';
}
div::after{
content: '小猪';
}
</style>
</head>
<body>
<div>是</div>
</body>
</html>
伪元素选择器的使用
1.配合字体图标
288
2.仿土豆效果
289
3.伪元素清除浮动本质
290
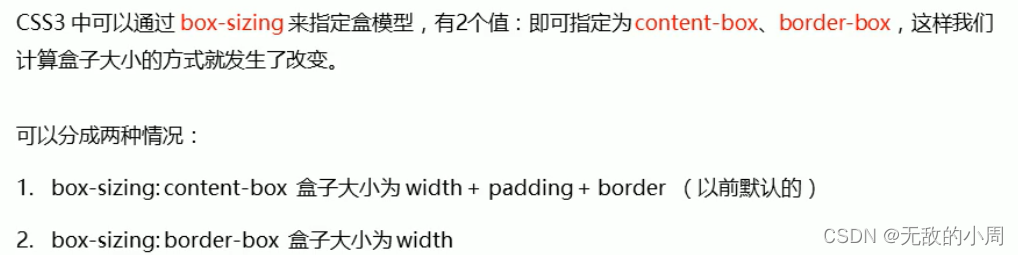
2.盒子模型border-box

设置了border-box,padding和border就不会改变盒子大小了。前提是border和padding相加不能超过指定的width和height
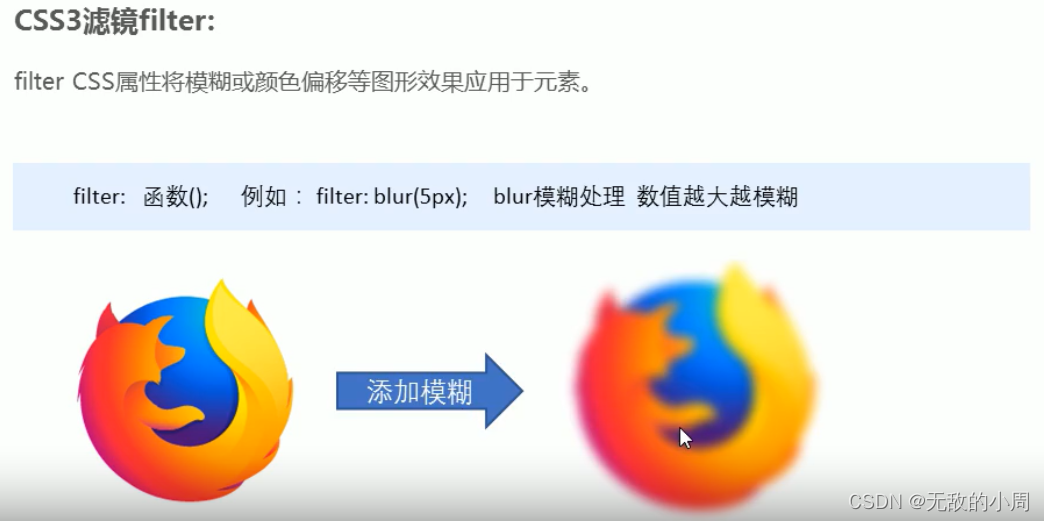
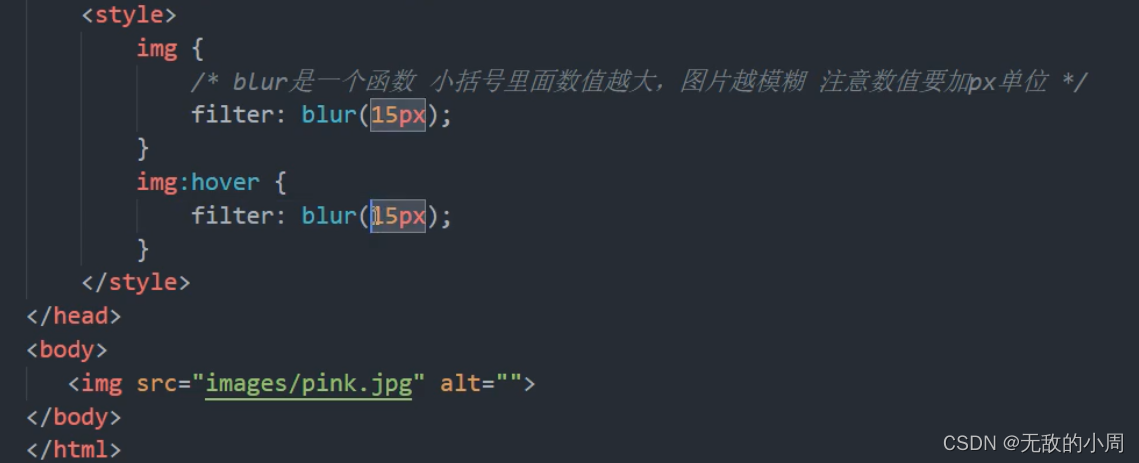
3.图片变模糊


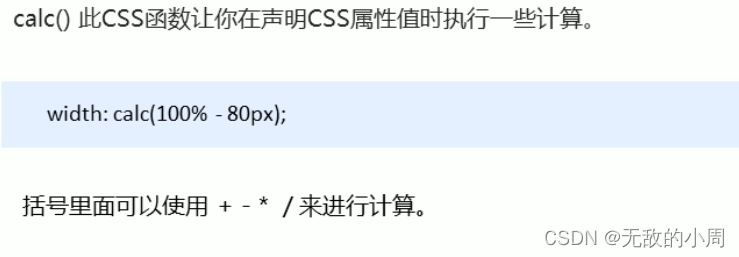
4.计算盒子宽度width:calc 函数

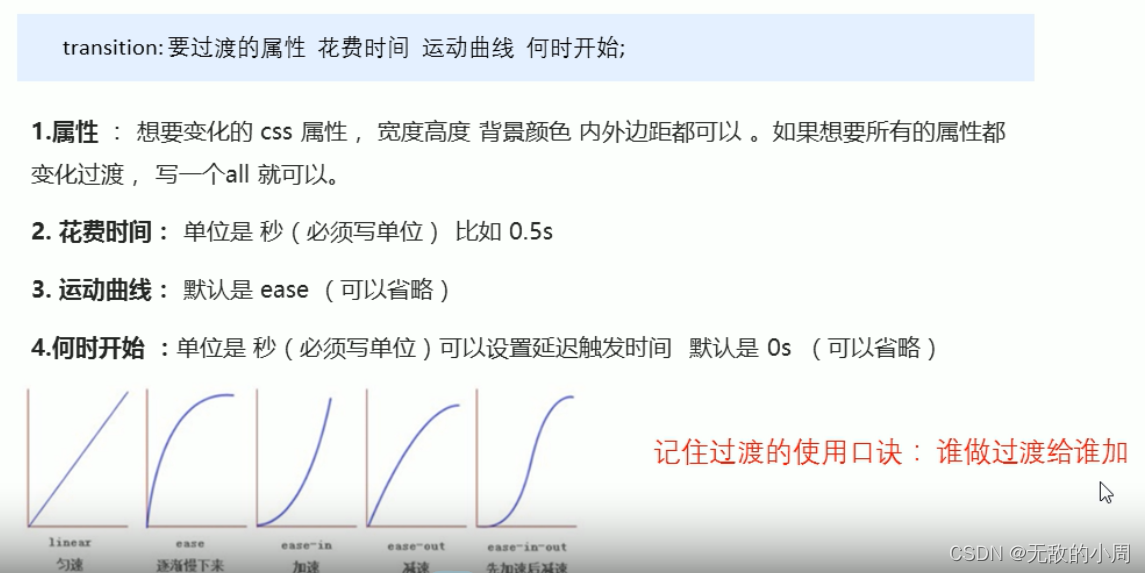
5.过渡


鼠标经过谁给谁加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
/*变化的属性 花费时间 运动曲线 何时开始*/
transition: width 1s;
}
div:hover{
width: 400px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>如果想写多个属性,利用逗号进行分割。
transition: width 1s,height 1s;
也可以这样,会朝hover指定的方向变,hover指定了几个属性,all就变化多少个属性
transition: all 1s;6.2D转换

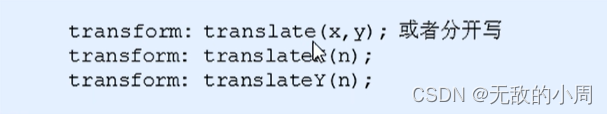
移动:translate


translate的单位是百分比,比如盒子的大小是100px * 100px,translateX是50%,那么它会向右移动50px
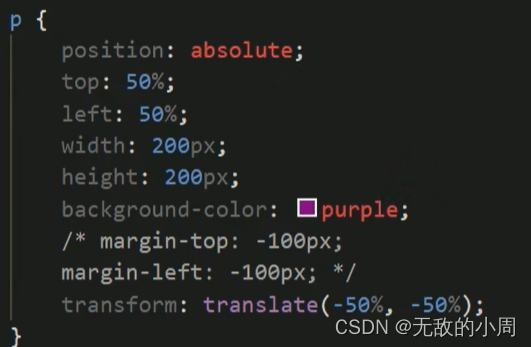
利用translate让盒子实现水平和垂直居中

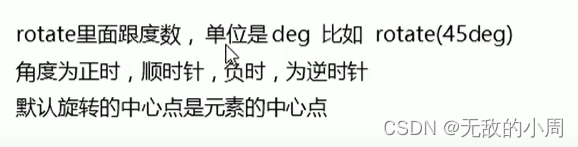
旋转:rotate
顺时针或者逆时针转圈


设置旋转中心点
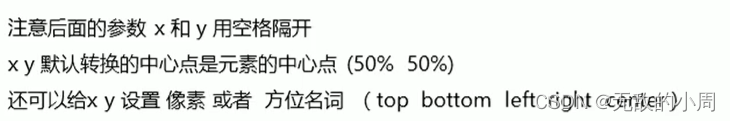
transform-origin
设置元素转换的中心点


left bottom就是左下角
旋转小案例2
361
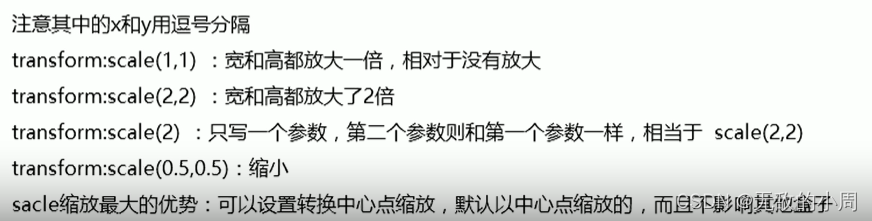
缩放:scale


不影响其他盒子布局,要是用width和height来修改宽高会影响其他盒子的布局
还可以通过transform-origin设置的缩放的中心点
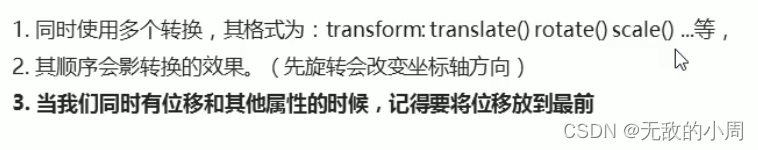
2D转换综合写法及顺序问题

div{
width: 200px;
height: 200px;
background-color: pink;
transition: all 1s;
}
div:hover{
transform: translate(50px,50px) rotate(180deg) scale(2,2);
}7.动画

之前学的过渡当鼠标经过或离开时才能动,而动画自己就可以动
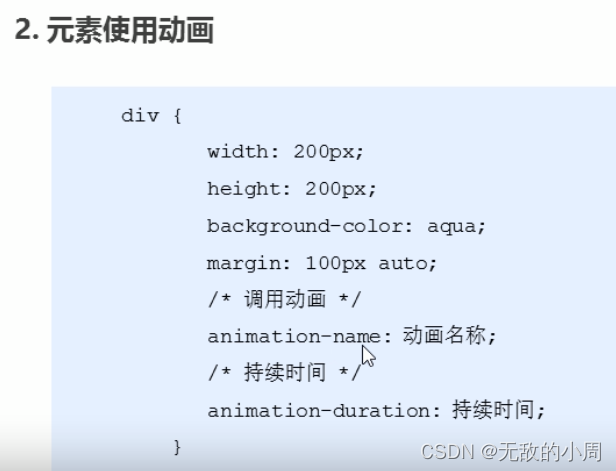
动画的使用步骤
先定义动画,再使用动画



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@keyframes walk {
0%{
transform: translateX(0px);
}
100%{
transform: translateX(1000px);
}
}
div{
width: 200px;
height: 200px;
background-color: pink;
animation-name: walk;
animation-duration: 5s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
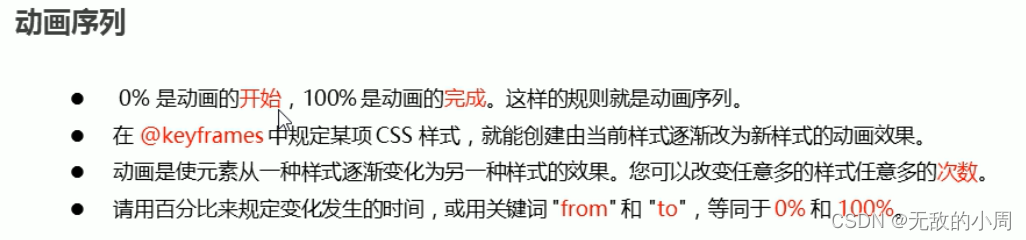
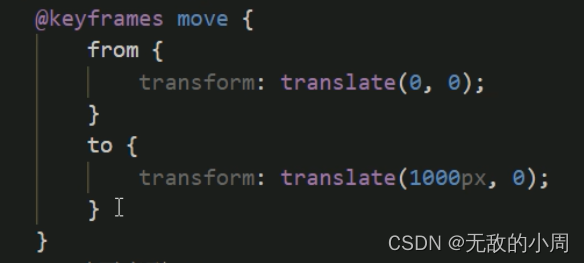
from相当于0%,to相当于100%
CSS动画的属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@keyframes walk {
0%{
transform: translateX(0px);
}
25%{
transform: translateX(1200px);
}
50%{
transform: translate(1200px,400px);
}
75%{
transform: translate(0,400px)
}
100%{
transform: translateY(0);
}
}
div{
width: 200px;
height: 200px;
background-color: pink;
/*动画名称*/
animation-name: walk;
/*持续时间*/
animation-duration: 6s;
/*运动曲线*/
animation-timing-function: ease-in-out;
/*规定动画何时开始*/
animation-delay: 0s;
/*规定动画播放次数,infinite 无限次数*/
/*animation-iteration-count: infinite;*/
/*是否反方向播放*/
/*animation-direction: alternate;*/
/*动画结束后状态,forwards 保持动画结束时的状态*/
animation-fill-mode: forwards;
/* */
}
div:hover{
/* 鼠标经过div停止动画,鼠标离开继续动画*/
animation-play-state: paused;
}
</style>
</head>
<body>
<div></div>
</body>
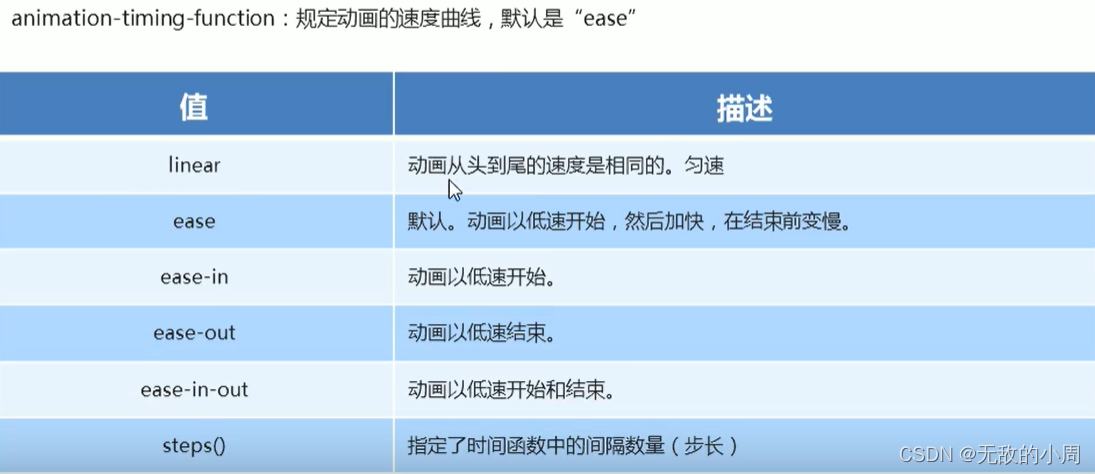
</html>速度曲线

步长就是分几步到达最后的状态。
用step实现打字机效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@keyframes walk {
0%{
width: 0;
}
100%{
width: 210px;
}
}
div {
overflow: hidden;
white-space: nowrap;
background-color: pink;
animation-name: walk;
animation-duration: 4s;
animation-timing-function: steps(13);
animation-fill-mode: forwards;
}
</style>
</head>
<body>
<div>今天是个好日子啊啊啊啊啊啊</div>
</body>
</html>动画简写属性
![]()

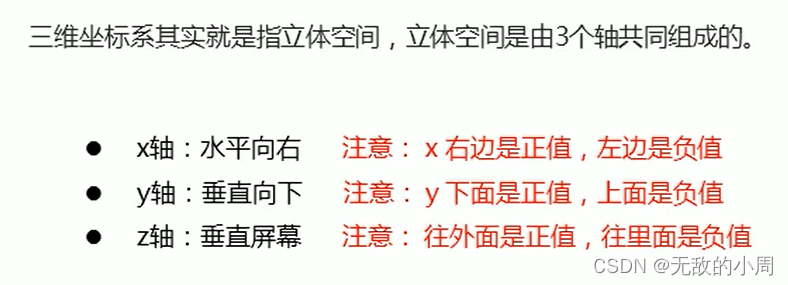
8.3D转换
3D特点:近大远小

3D移动
3D移动在2D移动的基础上多了一个可移动的方向Z轴

z轴一般不用百分比单位
正值向外移动,会变大。
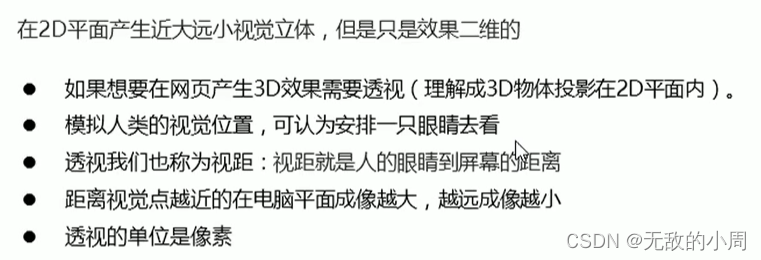
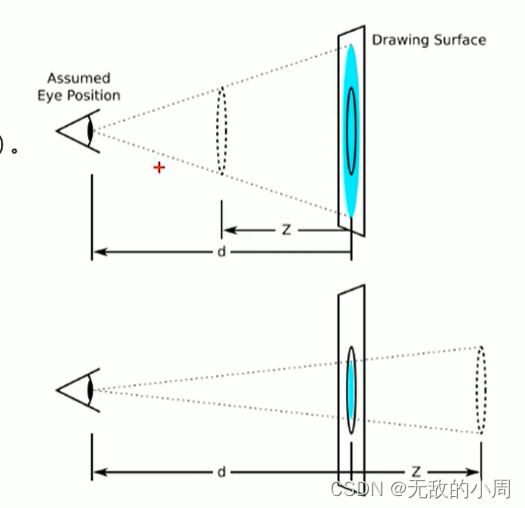
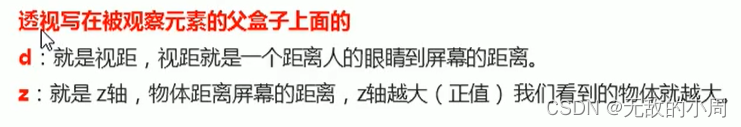
透视 perspective


眼睛 要看的东西 屏幕 要看的东西是要投到电脑屏上的
 perspective指的是眼睛与屏幕的距离
perspective指的是眼睛与屏幕的距离
perspective越小,看到的越大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
perspective: 200px;
}
div {
width: 100px;
height: 100px;
background-color: pink;
transform: translate3d(400px,100px,100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>perspective不能小于Z轴指定的大小,不然就看不到图像了。
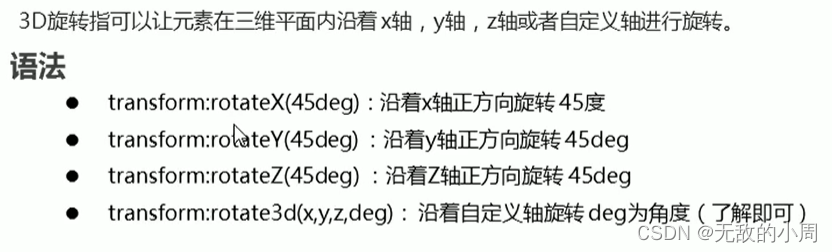
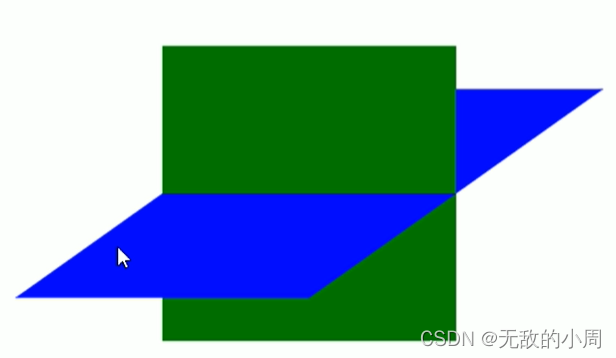
3D旋转

3D旋转都需要指定透视距离,如果不添加透视距离,旋转效果不立体。
透视的值越小,沿X轴旋转的效果越立体。
沿Z轴旋转时,跟2D旋转的效果一样,看起来像在平面上。

![]()
沿y轴旋转45度
![]()
沿着X轴和Y轴的矢量旋转
3D呈现
transform-style


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
}
.box{
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
perspective: 500px;
transition: all 2s;
transform-style: preserve-3d;
}
.box:hover{
transform: rotateY(60deg);
}
.box div{
/*让两个子盒子重叠,absolute不占位置*/
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child{
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>9.浏览器私有前缀
智能推荐
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
宁盾堡垒机双因素认证方案_horizon宁盾双因素配置-程序员宅基地
文章浏览阅读3.3k次。堡垒机可以为企业实现服务器、网络设备、数据库、安全设备等的集中管控和安全可靠运行,帮助IT运维人员提高工作效率。通俗来说,就是用来控制哪些人可以登录哪些资产(事先防范和事中控制),以及录像记录登录资产后做了什么事情(事后溯源)。由于堡垒机内部保存着企业所有的设备资产和权限关系,是企业内部信息安全的重要一环。但目前出现的以下问题产生了很大安全隐患:密码设置过于简单,容易被暴力破解;为方便记忆,设置统一的密码,一旦单点被破,极易引发全面危机。在单一的静态密码验证机制下,登录密码是堡垒机安全的唯一_horizon宁盾双因素配置
谷歌浏览器安装(Win、Linux、离线安装)_chrome linux debian离线安装依赖-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏16次。Chrome作为一款挺不错的浏览器,其有着诸多的优良特性,并且支持跨平台。其支持(Windows、Linux、Mac OS X、BSD、Android),在绝大多数情况下,其的安装都很简单,但有时会由于网络原因,无法安装,所以在这里总结下Chrome的安装。Windows下的安装:在线安装:离线安装:Linux下的安装:在线安装:离线安装:..._chrome linux debian离线安装依赖
烤仔TVの尚书房 | 逃离北上广?不如押宝越南“北上广”-程序员宅基地
文章浏览阅读153次。中国发达城市榜单每天都在刷新,但无非是北上广轮流坐庄。北京拥有最顶尖的文化资源,上海是“摩登”的国际化大都市,广州是活力四射的千年商都。GDP和发展潜力是衡量城市的数字指...
随便推点
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件
【Redis】Redis基础命令集详解_redis命令-程序员宅基地
文章浏览阅读3.3w次,点赞80次,收藏342次。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。当数据量很大时,count 的数量的指定可能会不起作用,Redis 会自动调整每次的遍历数目。_redis命令
URP渲染管线简介-程序员宅基地
文章浏览阅读449次,点赞3次,收藏3次。URP的设计目标是在保持高性能的同时,提供更多的渲染功能和自定义选项。与普通项目相比,会多出Presets文件夹,里面包含着一些设置,包括本色,声音,法线,贴图等设置。全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,主光源和附加光源在一次Pass中可以一起着色。URP:全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,一次Pass可以计算多个光源。可编程渲染管线:渲染策略是可以供程序员定制的,可以定制的有:光照计算和光源,深度测试,摄像机光照烘焙,后期处理策略等等。_urp渲染管线