vuepress菜单栏使用请求接口的数据和编写的文档页面右侧添加 锚点导航栏_vuepress设置右侧边栏-程序员宅基地
技术标签: vuepress node.js 前端 vue.js javascript
VuePress使用和创建文档可参考官方文档
一、使用axios请求接口数据放到左侧菜单栏
第一步:安装sxios
- 注意:如果使用
axios报错 请降低版本
npm install axios
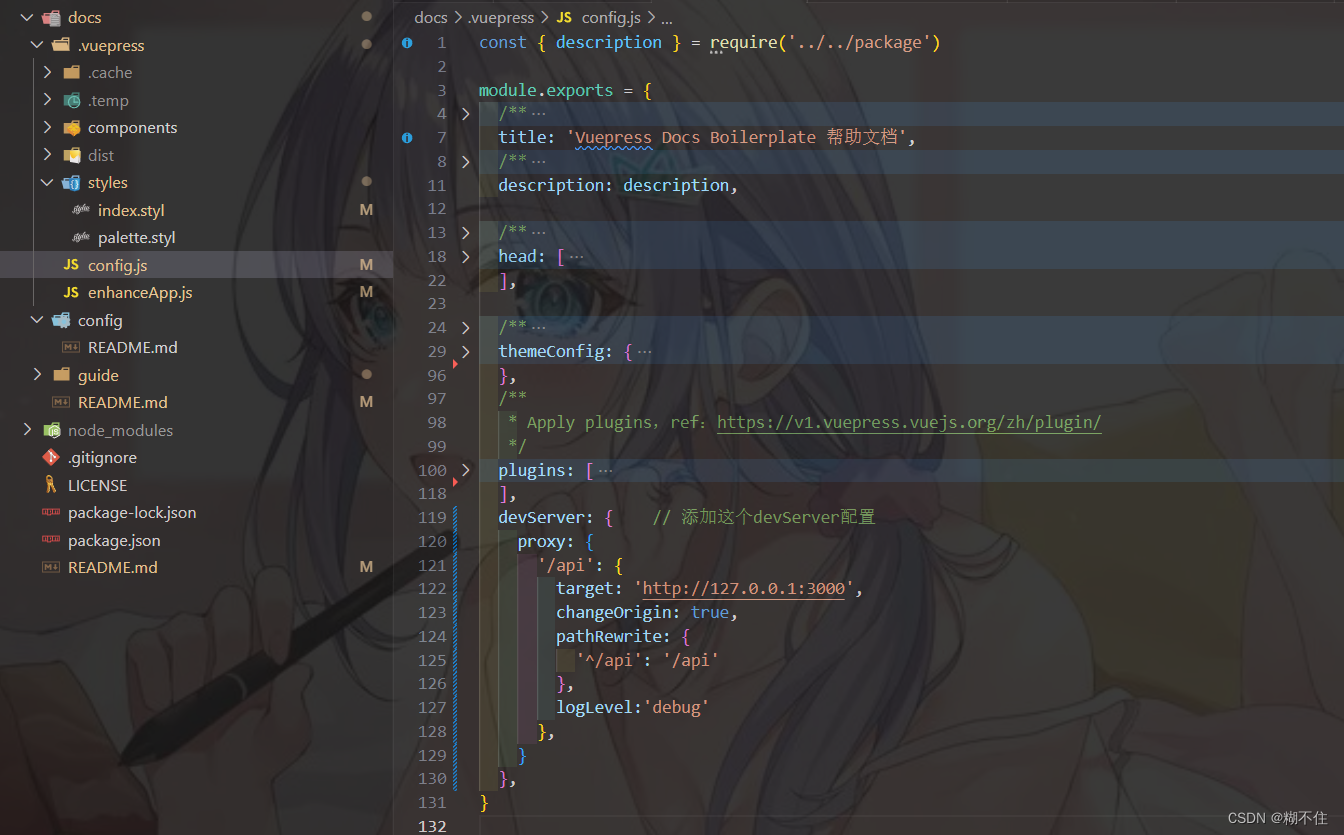
第二步:在config.js文件中配置跨域
- 如不出现跨域现象可跳过此步骤
devServer: {
// 添加这个devServer配置
proxy: {
'/api': {
target: 'http://127.0.0.1:3000',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
},
//用于打印跨域目标的地址
logLevel:'debug'
},
}
},

第三步:在enhanceApp.js文件中编辑
- 编写完成之后需要重启项目生效
// 如果使用axios报错 请降低版本
const axios = require('axios');
let hasFetchedData = false;
export default ({
Vue, // the version of Vue being used in the VuePress app
options, // the options for the root Vue instance
router, // the router instance for the app
siteData, // site metadata
}) => {
Vue.mixin({
async created (){
// 如果有手动设置的themeConfig下面的sidebar 请注释或者删除掉
// 获取接口数据
if (!hasFetchedData && !siteData.themeConfig.sidebar) {
await fetchDataAndSyncSidebar();
}
}
});
// 请求侧边栏数据
async function fetchDataAndSyncSidebar(){
hasFetchedData = true
try {
//请求地址换成你的
const res = await axios.get('/api/menuList')
const sidebarData = res.data.data
// console.log('res===>',res);
siteData.themeConfig.sidebar = sidebarData;
} catch (error) {
console.error('Error fetching sidebar data:', error);
}
}
}
第四步:本地起一个服务用于测试
1、新建vuepress.js
const http = require('http');
const fs = require('fs');
const path = require('path');
const server = http.createServer((req, res) => {
if (req.url === '/api/menuList') {
const users = {
success:"true",
data:{
'/guide/': [
{
title: '请求接口-平台文档',
collapsable: false,
children: [
'',
'using-vue',
]
},
{
title: '请求接口-基础文档',
collapsable: false,
children: [
'test',
"test0",
'test1',
'test2',
]
},
{
title: '请求接口-Group 3',
collapsable: false,
children: [
{
title: '代码相关文档',
collapsable: false,
path: "/guide/subgroup1/",
children: [
'subgroup1/test3',
'subgroup1/test4'
]
},
{
title: '视图相关文档',
collapsable: false,
path: "/guide/subgroup2/",
children: [
'subgroup2/test5',
'subgroup2/test6'
]
}
]
}
],
sidebarDepth: -1 // 设置为 -1,确保所有标题都能展开
},
url:req.url,
code:0,
msg:"请求成功!"
}
res.setHeader('Content-Type', 'application/json');
// 设置允许的请求来源 配置的时候不能加 /
res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:8081',"http://localhost:8081");
res.end(JSON.stringify(users));
}
else {
res.statusCode = 404;
res.end();
}
});
const port = 3000;
server.listen(port, () => {
console.log(`Server is running on http://localhost:${
port}`);
});
2、使用命令node .\vuepress.js启动本地服务
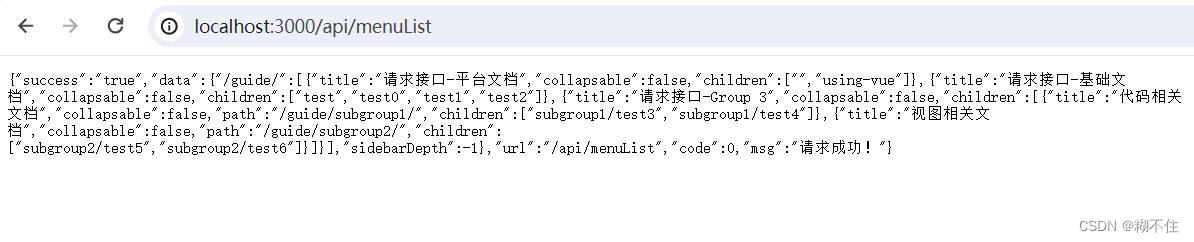
- 启动成功后可使用
http://localhost:3000/api/menuList测试是否能正常访问到数据

完成效果图

二、编写的文档页面右侧添加 锚点导航栏
- 在用
VuePress编写的文档页面右侧添加 锚点导航栏
第一步:安装
npm i vuepress-plugin-right-anchor -D
第二步:样式
- 在 .vuepress/styles/palette.styl 添加样式变量。
$rightAnchorBgColor = #fff;
$rightAnchorTextColor = $textColor;
$rightAnchorFontSize = 14px;
// btn
$rightAnchorBtnTextColor = $rightAnchorTextColor;
$rightAnchorBtnBgColor = $rightAnchorBgColor;
// menu
$rightAnchorMenuTextColor = $rightAnchorTextColor;
- 在 .vuepress/styles/index.styl 添加样式。
.app{
display: flex;
}
.theme-container{
width: calc(100% - 300px);
}
.global-ui{
width: 300px;
border: 1px solid rergb(84, 71, 71);
font-size: 12px;
}
.ra-menu{
font-size: 12px;
width: 280px;
color: #181819b3;
border: #eeeeee61 1px solid;
margin-top: 110px;
}
第三步:在 config.js添加全局配置
module.exports = {
// ...
plugins: [
{
showDepth: 1,
ignore: [
'/',
'/api/'
// 更多...
],
expand: {
trigger: 'hover',
clickModeDefaultOpen: true
},
customClass: 'your-customClass',
disableGlobalUI: false,
}
]
}
参数说明
showDepth
!!! showLevel 已经被废弃在 0.3.x。
在右锚显示中将使用哪一级别的标题。 该值的指向含义与 themeconfig.sidebardepth 相同。
- Type: null | number
- Default: null
ignore
不显示 right-anchor 的页面。
- Type: array
- Default: []
expand
关于菜单的展开配置。
- Type: object
– trigger: string => 展开菜单的触发方式。 ‘hover’ | ‘click’
– clickModeDefaultOpen: boolean => 点击模式下是否默认打开菜单? - Default:
trigger: 'hover',
clickModeDefaultOpen: true
customClass
自定义的 right-anchor 类名。
- Type: null | string
- Default: null
disableGlobalUI
禁用所有页面的全局 UI。
- Type: boolean
- Default: false
如果你需要禁用特定页面的全局 UI,试试frontmatter:
---
rightAnchor:
disableGlobalUI: true
---
页面单独配置
在 .md中通过 vuepress推荐的方式设置 front-matter。
---
rightAnchor:
showDepth: 1
expand:
trigger: hover
clickModeDefaultOpen: true
customClass: your-customClass
disableGlobalUI: true
---
最后一步:完结撒花-废话不多说 看效果

智能推荐
874计算机科学基础综合,2018年四川大学874计算机科学专业基础综合之计算机操作系统考研仿真模拟五套题...-程序员宅基地
文章浏览阅读1.1k次。一、选择题1. 串行接口是指( )。A. 接口与系统总线之间串行传送,接口与I/0设备之间串行传送B. 接口与系统总线之间串行传送,接口与1/0设备之间并行传送C. 接口与系统总线之间并行传送,接口与I/0设备之间串行传送D. 接口与系统总线之间并行传送,接口与I/0设备之间并行传送【答案】C2. 最容易造成很多小碎片的可变分区分配算法是( )。A. 首次适应算法B. 最佳适应算法..._874 计算机科学专业基础综合题型
XShell连接失败:Could not connect to '192.168.191.128' (port 22): Connection failed._could not connect to '192.168.17.128' (port 22): c-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏15次。连接xshell失败,报错如下图,怎么解决呢。1、通过ps -e|grep ssh命令判断是否安装ssh服务2、如果只有客户端安装了,服务器没有安装,则需要安装ssh服务器,命令:apt-get install openssh-server3、安装成功之后,启动ssh服务,命令:/etc/init.d/ssh start4、通过ps -e|grep ssh命令再次判断是否正确启动..._could not connect to '192.168.17.128' (port 22): connection failed.
杰理之KeyPage【篇】_杰理 空白芯片 烧入key文件-程序员宅基地
文章浏览阅读209次。00000000_杰理 空白芯片 烧入key文件
一文读懂ChatGPT,满足你对chatGPT的好奇心_引发对chatgpt兴趣的表述-程序员宅基地
文章浏览阅读475次。2023年初,“ChatGPT”一词在社交媒体上引起了热议,人们纷纷探讨它的本质和对社会的影响。就连央视新闻也对此进行了报道。作为新传专业的前沿人士,我们当然不能忽视这一热点。本文将全面解析ChatGPT,打开“技术黑箱”,探讨它对新闻与传播领域的影响。_引发对chatgpt兴趣的表述
中文字符频率统计python_用Python数据分析方法进行汉字声调频率统计分析-程序员宅基地
文章浏览阅读259次。用Python数据分析方法进行汉字声调频率统计分析木合塔尔·沙地克;布合力齐姑丽·瓦斯力【期刊名称】《电脑知识与技术》【年(卷),期】2017(013)035【摘要】该文首先用Python程序,自动获取基本汉字字符集中的所有汉字,然后用汉字拼音转换工具pypinyin把所有汉字转换成拼音,最后根据所有汉字的拼音声调,统计并可视化拼音声调的占比.【总页数】2页(13-14)【关键词】数据分析;数据可..._汉字声调频率统计
linux输出信息调试信息重定向-程序员宅基地
文章浏览阅读64次。最近在做一个android系统移植的项目,所使用的开发板com1是调试串口,就是说会有uboot和kernel的调试信息打印在com1上(ttySAC0)。因为后期要使用ttySAC0作为上层应用通信串口,所以要把所有的调试信息都给去掉。参考网上的几篇文章,自己做了如下修改,终于把调试信息重定向到ttySAC1上了,在这做下记录。参考文章有:http://blog.csdn.net/longt..._嵌入式rootfs 输出重定向到/dev/console
随便推点
uniapp 引入iconfont图标库彩色symbol教程_uniapp symbol图标-程序员宅基地
文章浏览阅读1.2k次,点赞4次,收藏12次。1,先去iconfont登录,然后选择图标加入购物车 2,点击又上角车车添加进入项目我的项目中就会出现选择的图标 3,点击下载至本地,然后解压文件夹,然后切换到uniapp打开终端运行注:要保证自己电脑有安装node(没有安装node可以去官网下载Node.js 中文网)npm i -g iconfont-tools(mac用户失败的话在前面加个sudo,password就是自己的开机密码吧)4,终端切换到上面解压的文件夹里面,运行iconfont-tools 这些可以默认也可以自己命名(我是自己命名的_uniapp symbol图标
C、C++ 对于char*和char[]的理解_c++ char*-程序员宅基地
文章浏览阅读1.2w次,点赞25次,收藏192次。char*和char[]都是指针,指向第一个字符所在的地址,但char*是常量的指针,char[]是指针的常量_c++ char*
Sublime Text2 使用教程-程序员宅基地
文章浏览阅读930次。代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。我用过的编辑器不少,真不少~ 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号。它小巧绿色且速度非
对10个整数进行按照从小到大的顺序排序用选择法和冒泡排序_对十个数进行大小排序java-程序员宅基地
文章浏览阅读4.1k次。一、选择法这是每一个数出来跟后面所有的进行比较。2.冒泡排序法,是两个相邻的进行对比。_对十个数进行大小排序java
物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)_网络调试助手连接阿里云连不上-程序员宅基地
文章浏览阅读2.9k次。物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)其实作者本意是使用4G模块来实现与阿里云物联网平台的连接过程,但是由于自己用的4G模块自身的限制,使得阿里云连接总是无法建立,已经联系客服返厂检修了,于是我在此使用网络调试助手来演示如何与阿里云物联网平台建立连接。一.准备工作1.MQTT协议说明文档(3.1.1版本)2.网络调试助手(可使用域名与服务器建立连接)PS:与阿里云建立连解释,最好使用域名来完成连接过程,而不是使用IP号。这里我跟阿里云的售后工程师咨询过,表示对应_网络调试助手连接阿里云连不上
<<<零基础C++速成>>>_无c语言基础c++期末速成-程序员宅基地
文章浏览阅读544次,点赞5次,收藏6次。运算符与表达式任何高级程序设计语言中,表达式都是最基本的组成部分,可以说C++中的大部分语句都是由表达式构成的。_无c语言基础c++期末速成