鸿蒙开发2-7 ArkTS一些重要的基础知识_arkts interface-程序员宅基地
目录
简介
本系列是windows系统下、采用ArkTS语言、ArkUI框架、deveco studio编译器学习纯鸿蒙软件研发,采用API version 9进行。本小节主要了解鸿蒙开发的一些重要基础知识,在之前的零碎介绍下补充和完善,主要包括变量声明与使用、数据类型介绍、声明式UI描述、条件控制、循环迭代、函数、类、接口的面向对象编程相关知识,以及模块化方式的介绍。纯小白,一步步学习,记录一下过程便于查询。
1 ArkTS变量变量声明+使用
1.1 变量声明
ArkTS变量声明是在JavaScript的基础上加入了静态类型检查功能,因此TypeScript的变量声明主要为JS的变量声明+TS的类型限定。
变量声明一般写在Struct的上面,import的下面,一般具有以下几种方式:
(1)声明变量并初始化:关键字 变量名:变量类型 = 变量值(★注意变量类型放置在变量名之后)
let str:string='aaa';(2)声明变量未赋值:关键字 变量名:变量类型
let age:number;(3)变量名命名规则:和很多语言相同,变量名都有一些命名规则:
- 变量名可以包含数字和字母,但是不能以数字开头
- 除了下划线_以及$符号以外,变量名不可以包含其他特殊字符,例如空格
- 不能使用关键字和保留字
(4)组件内部变量声明:在组件内部声明,无需加let关键字,其他和组件外声明相同。
(5)关键字包括let和const两种,其中let申明变量,const则代表常量。
1.2 变量的简单使用
(1)简单取值:在需要使用的地方直接书写变量名,数组、元组等可以用索引值取值,枚举可以用枚举名.枚举编号取值。
(2)简单的转换:数值转字符串:方式一:数值+""或'',方式二:数值.toString();
(3)可以通过boolean控制组件的显隐,使用if语句将组件包裹,一旦不需要展示,修改if的判断条件中的变量为false即可实现组件的隐藏。
(4)组件内声明的变量需要使用this关键字进行调用,形如this.变量名。
2 ArkTS数据类型
(1)number数值类型:不区分整数、浮点、双精度等,均为number,且支持各种进制。
正常十进制数,直接书写,二进制数前面加上0b,八进制数0o,十六进制数0x,以及一些数值表达式。
let age:number=18;举例:十进制数:3.1415926,二进制数:0b10100,八进制数0o106,十六进制数:0x12abc,数值表达式:2*3;
(2)字符串类型string
用单引号、双引号、反引号(好处:可以包含变量,`圆周率:${需要解析的变量名}`)括起来的字符,也可以是字符表达式:例如用加号拼接的字符串。
let str:string="HarmonyOS";举例:'hello world',“谢谢”,`鸿蒙语言${变量名}`,变量名+“:”+变量名。
(3)布尔类型boolean:true或者false
let flag:boolean=true;(4)any:不确定类型,可以是任意类型,写明any等同于告知编译器不对该变量类型检查。
let a:any=20;(5)联合类型union:可以是多个指定类型中的一种,适用于当下还没想好用哪个类型的场景,联合类型的声明方式为:let 变量名:类型1|类型2|类型3|……。
let a:string|number|boolean=false;(6)对象Object:可以直接定义对象内部的结构,无需写明变量类型。
let aaa={name:'Rose',age:18,sex:"女"};拿取object数据中的属性值的方法为:变量名.属性名或者变量名['属性名']。
aaa.name或aaa['name'](7)数组 Array :具备索引值,用中括号括起来的数据,一般有字符串和数值数组两种。
表达方式也分为两种:(1)先限定类型,后中括号声明数组:string[],(2)先声明类型,后写明泛型:Array<string>。
let aa:string[]=['aaa','bbbb',“cccc”]数组的取值:使用索引值取值:array[索引值]
(8)枚举类型:使用枚举类型可以将一组数组变成一个数据类型的感觉,声明枚举类型变量的方式为:enum 枚举名(也是之后调用的数据类型){变量编号=变量值1,变量编号=变量值2,变量编号=变量值3,……};
使用枚举类型的方式为:let 变量名:枚举变量枚举名=枚举变量变量名.变量编号中选择一个
(9)元组类型:元组类型表示一个已知数量和类型的数组,各个元素的类型不必相同。
举例:let x:[string,number,number];赋值:x=[‘字符串’,10,20];
(10)Unknown:对于不知道是什么类型的变量,可以先用unknown来标记该变量,让他们直接通过编译阶段的检查。声明方式为:let 变量名:unknown=变量值;
(11)其他数据类型:void,null或undefined,map,Date等等。
3.声明式UI描述
ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法。
3.1 创建组件
创建组件由于组件的构造方法的差异,可以分为含参和不含参两种。判定组件是否含参可以通过两种方式:(1)ctrl+鼠标左键>查看组件接口的源码是否含参,参数是否必写以及参数的类型。(2)找到官方文档找API参考查看。
(1)不含参:组建的接口定义不含必选的构造参数,即组件后的()中无需配置内容,例如Divder()
(2)含参:组件的接口定义含有必选的构造参数,例如image(src:string|pixelMap|Resources),①使用网络图片:image('网络图片的url'),②使用媒体资源图片:image('图片的路径.图片的名称,如app.media.图片名称'),图片名称不含文件后缀,③使用原始文件rawfile图片:image($rawfile('图片名称')),图片名称包含文件后缀。
3.2 属性方法
用于定义组件的样式,如宽度、高度、字体、字体大小、颜色等等。可以用相应类型的参数,表达式,逻辑表达式等等传递属性方法的参数。
属性方法是在组件后使用.号连接,直到该组件属性设置完毕,这种语法结构称为链式语法。
3.3 事件方法
以“.”链式调用的方式配置系统组件支持的事件,事件方法可以采用箭头函数、匿名函数表达式、成员函数实现。
(1)箭头函数
.onClick(=>{
})(2)匿名函数表达式
.onClick(function(){
}.bind(this))(3)成员函数
//声明函数
mytest():void{
}
//组件绑定事件方法,事件方法调用成员函数
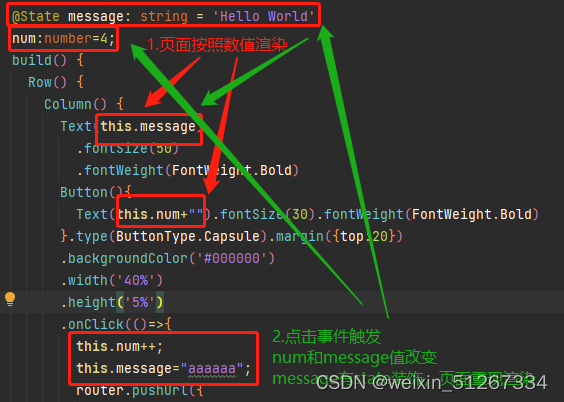
.onClick(this.mytest.bind(this))事件方法中注意:在方法中如果对组件内部声明的变量做了修改,使用该变量渲染的布局不会发生任何改变,但是变量值已经发生改变,如果需要UI和变量值一起改变,可以在内部声明变量时使用@State对变量进行装饰。

3.4 组件
组件的()后可以跟上{}并且可以在{}中使用其他组件的这类型组件称之为父组件或容器组件,如Row(),Column()等,其包含的其他的组件称为子组件或基本组件。ArkUI提供的组件称之为内置组件,其他的为自定义组件。
4 条件控制
ArkTS同样支持if-else和switch-case的条件控制。
4.1 if-else if-else条件渲染
支持if、else、else if语句,语法结构为:
if(条件表达式){
组件内容或业务代码
}else if(条件表达式){
组件内容或业务代码
}else{
组件内容或业务代码
}
//其中组件内容则表示可以通过该语句控制组件是否渲染显示
//业务代码则为功能实现的判断语句★★★Tip1:此处if语句中的表达式判断是否相等“==”和“===”均可以,但是“==”和“===”存在区别:如果使用“==”编译器会判断两侧的数据类型是否相同,如果不相同还会进行数据类型转换。相对会存在一些性能损耗。也就是说可能会出现‘0’==0为真的这种奇怪问题。
★★★Tip2:在ArkTS中,空字符串,数字0,null,undefined均被认为为false,其他为true。也就是说变量也可以作为判断条件,当变量有除去为false以外的值时,可以渲染组件或执行业务代码。
4.2 switch-case条件渲染
支持switch-case语句,用于条件判断。语法结构为:
switch(表达式||变量名){
case 值1:{
组件内容或业务代码;
break;
}
case 值2:{
组件内容或业务代码;
break;
}
case 值3:{
组件内容或业务代码;
break;
}
……
default:{
组件内容或业务代码;
break;
}
}★★★TIp3:case语句需要用‘{}’括起来,在java等很多语言中是不需要的。
5 循环迭代
ArkTS语言支持for和while循环,并且为一些内置类型提供了快捷迭代语法如ForEach。
5.1 for循环
语法结构如下:
for(let i=1;i<=100;i++){
组件内容或业务代码
}★★★Tip4:注意此处循环变量的申明方式和一些语言不同,使用的是let关键字而不是int数据类型。
5.2 while循环
语法结构如下:
let i=1;
while(i<=100){
组件内容或业务代码
i++;
}5.3 特殊类型快捷迭代
ArkTS给一些特殊类型提供了快捷迭代方式,例如数组等就有for in和for of,ForEach等。语法结构如下:
for(const i in 数组名){
组件内容或业务代码
}
for(const item of 数组名){
组件内容或业务代码
}
ForEach(数组名,(index,item)=>{
组件内容或业务代码
})
//且ForEach中可以使用过滤器,过滤获取一些比较复杂的例如对象数组中符合条件的元素。
数组名.filter(item=>item.属性名是否满足。。。条件),结构如下:
ForEach(数组名.filter(item=>item.属性名是否满足。。。条件),(index,item)=>{
组件内容或业务代码
})★★★Tip4:for in和for of的区别在于:for in遍历得到的是数组的索引,for of遍历得到的是数据中的元素,ForEach中index为索引,item为数组中的元素。
6 函数声明与使用
ArkTS语言中可以声明函数,支持可选参数、默认参数、箭头函数等等。
6.1 常用的函数声明方式
(1)外部函数:写在struct结构体之外的。利用function关键字声明函数,语法结构如下:
function 函数名(形参名:形参类型,形参名:形参类型):返回值类型{
函数体--具体的业务代码
}(2)内部函数:写在struct结构体之内的。
函数名(形参名:形参类型):返回值类型{
函数体--业务代码
}无返回值的函数可以不写返回值类型,也可以写为void。
6.2 常用的函数的调用方式
对于内部函数,调用方式如下:
无返回值:this.函数名(参数值)
有返回值:let 变量名=this.函数名(参数值)对于外部函数,调用方式如下:
无返回值:函数名(参数值)
有返回值:let 变量名=函数名(参数值)对于外部的函数参数是数据传递方式时,调用方式如下:
函数名({接收参数的变量名称:传递参数值的变量})6.3 一些函数的简写和特殊语法
(1)箭头函数:形如()=》{}。语法结构如下:
let 变量名=(参数名:参数类型)=>{
函数体---业务代码
}
调用方式:函数名(参数)(2)可选参数的语法:对于一些函数,某些参数在某些情况下需要传递,某些情况下不需要传递,即可采用可选参数的方式,写法即为参数名?:参数类型,语法结构如下(一常用函数声明方式举例):
function 函数名(形参名?:形参类型):函数返回值类型{
函数体---具体业务代码
}
调用方式:函数名()或函数名(参数)(3)默认参数的语法:在形参后面直接赋值,表示参数的默认值,如果调用时没有传递参数,则使用默认值,否则使用传递的值。语法结构如下:
function 函数名(形参名:形参类型=默认值):函数返回值类型{
函数体---具体业务代码
}
调用方式:函数名()或函数名(参数)7 类和接口
类和接口是实现代码模块化开发和代码复用的重要工具。ArkTS同样具备面向对象编程的一些基本语法,例如类class、接口interface、枚举enum等等。同样也具备封装、继承、多态等面向对象的基本特征。
7.1 枚举
enum 枚举名名称{
枚举项1=枚举值,
枚举项2=枚举值
……
}★★★Tip5:多个枚举项之间必须用,分隔。
★★★Tip6:枚举项也可以不赋值,默认为数值,从0开始依次累加。
★★★Tip7:枚举项可以不定义数据类型。
7.2 类
(1)类的声明,语法结构如下:
class 类名{
//主要为方法的实现
//1.类中变量的声明
private(public) 变量名:变量类型
//2.类的构造函数:没有函数名,无需function关键字
constructor(形参:形参类型){
this.变量名=形参
}
//3.类中成员方法的声明:无需function关键字,public可省略
public(private) 方法名(形参:形参类型):返回值类型{
方法体--具体业务代码
return 返回值
}
}(2) 类的使用
//初始化对象
let 变量名:接口名=new 类名()
//调用类中的方法
变量名.方法名(参数)7.3 接口
interface 接口名{
接口代码:一般定义规则、方法等
方法名(形参:形参类型):方法返回值
}★★★Tip8:在类或者接口中定义的方法不需要添加function关键字。
7.4 类的继承+接口的实现
接口实现类
class 类名 implements 接口名{
//接口中方法的具体实现
方法名(形参:形参类型):返回值类型{
方法体---方法的具体实现
}
}
//类的继承
class 继承类A名 extends 被继承类--父类B名{
//类的构造函数:直接写
constructor(形参:形参类型){
this.变量名=形参
}
//类的构造函数:调用父类B类的构造函数
constructor(形参:形参类型){
super(形参)
}
}8 模块开发
模块开发可以对于代码的可读性和维护都非常友好,并且模块间可以相互加载,能提高代码的复用性,降低代码冗余度。因此可以将一些功能进行抽取封装成单个的ets文件,每个文件均为一个模块。
(1)代码模块化:将功能提取为ets文件的主要方式为通过声明类并将类进行导出。语法结构如下:
export class 类名{
类的成员变量声明
类的构造函数声明
类的成员函数声明
}
export function 函数名(形参:形参类型):方法返回值类型{
方法体---具体执行业务代码
}(2)模块的使用:主要是需要通过import对模块和模块中的方法进行导入,创建模块对象和调用模块中的方法。具体语法结构如下:
//1.通过import语法导入,from后方写入模块文件的相对路径
import {模块类名,模块方法名} from '../文件相对路径'
//2.对方法的使用
模块方法名(参数)
//3.对类的使用
//3-1.创建对象
let 变量=new 模块类名(参数)
//3-2.使用
变量.成员函数名智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象