QuasarCli q-table自定义插槽内容的使用VUE3_quasar table top-row-程序员宅基地
技术标签: 前端
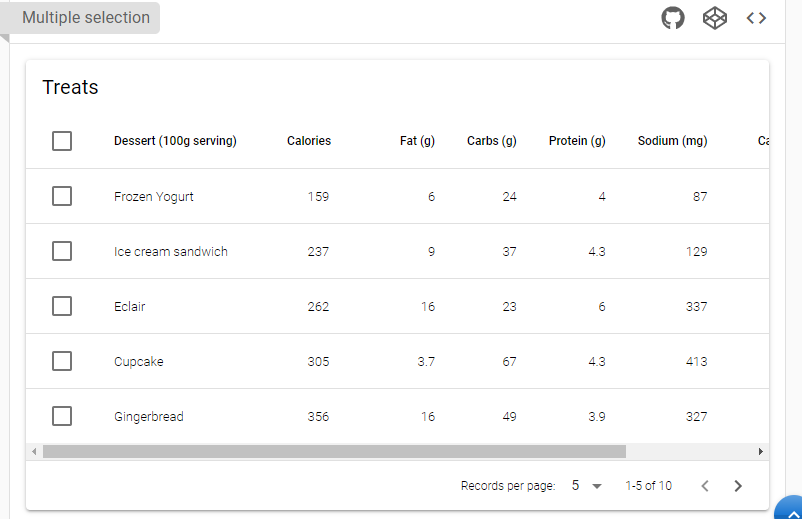
QuasarCli table自定义插槽内容的使用
- 在使用QuasarCli开发时候遇到table数据不显示问题,

组件部分
在此部分 v-slot插槽
top=>top-row=>body=>bottom分别对应表头,表头下面和表格可以在body插槽中定义表格的样式
<template>
<div class="q-pa-md">
<q-table
title="Treats"
:rows="rows"
:columns="columns"
row-key="name"
selection="multiple"
v-model:selected="selected"
>
<template v-slot:top>
Top
</template>
<template v-slot:top-row>
<q-tr>
<q-td colspan="100%">
Top row
</q-td>
</q-tr>
</template>
<!-- <template v-slot:body = "props">-->
<!-- <tr>-->
<!--<!– {
{props.row}}–>-->
<!-- </tr>-->
<!-- </template>-->
<!-- <template v-slot:bottom-row>-->
<!-- <q-tr>-->
<!-- <q-td colspan="100%">-->
<!-- Bottom row-->
<!-- </q-td>-->
<!-- </q-tr>-->
<!-- </template>-->
<!-- <template v-slot:bottom>-->
<!-- Bottom-->
<!-- </template>-->
</q-table>
</div>
</template>
script部分
import在项目中直接使用即可
<script>
import {
ref } from 'vue'
import tableDate from '../../configJS/tableConfig'
const columns = tableDate.columns
const rows = tableDate.rows
export default {
setup () {
return {
selected: ref([]),
rows,
columns
}
}
}
</script>
Quasar项目更新中
如果get到了记得点赞哦!
管理系统项目连接
智能推荐
在CentOS 7上安装MySQL 8.0_centos7安装mysql8.0gpg密钥-程序员宅基地
文章浏览阅读643次。MySQL在首次安装后会执行一个安全脚本,用于设置root用户的密码以及其他安全选项。_centos7安装mysql8.0gpg密钥
echarts绘制圆角方形进度图_echarts symbolboundingdata-程序员宅基地
文章浏览阅读864次。这种场景下,可以使用两个系列,一个系列是完整的图形,当做『背景』来表达总数值,另一个系列是使用 `symbolClip` 进行剪裁过的图形,表达当前数值。_echarts symbolboundingdata
学python需要什么样的电脑,python需要什么样的电脑_python机器学习需要怎样配置的电脑-程序员宅基地
文章浏览阅读1k次,点赞18次,收藏16次。这篇文章主要介绍了学python对电脑配置要求高吗,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。_python机器学习需要怎样配置的电脑
最新OCR开源神器来了!-程序员宅基地
文章浏览阅读3.9k次。Datawhale开源开源方向:OCR开源项目01导读OCR方向的工程师,之前一定听说过PaddleOCR这个项目,其主要推荐的PP-OCR算法更是被国内外企业开发者广泛应用,短短半年..._github 2023年最新表格ocr
python 建筑建模_设计课开题 | Parameterized Complexities参数化建筑设计-程序员宅基地
文章浏览阅读317次。【竞赛+作品集,点燃你的设计理想】设计课开题啦!百川柯纳陆续推出以国际设计竞赛项目为参考的设计题目让大家参与,借此丰富履历,充实作品集。本期的设计题目为:Parameterized Complexities参数化建筑设计。喜欢参数化的小伙伴,你们兴奋吗?Parameterized Complexities 选题背景 近期不断有小伙伴在后台给我们留言,或者咨询百川柯纳顾问老师表达希望能够参加以“参数..._python 建筑平面图
哈尔滨工业大学威海计算机科学与技术,【吉林一号带你逛校园】哈尔滨工业大学...-程序员宅基地
文章浏览阅读285次。哈尔滨工业大学(HIT)简称哈工大,是一所以理工为主,理工文管相结合,多学科开放式的研究型高校。哈工大为中国C9联盟成员之一,拥有哈尔滨、威海和深圳三大校区,目前已建成一校三区的“大哈工大”格局。1920年建校——哈尔滨中俄工业学校1922年改名——哈尔滨中俄工业大学校1928年改名——东省特区工业大学校1936年改名——哈尔滨高等工业学校1938年改名——哈尔滨工业大学哈尔滨工业大学-主校区哈工..._哈工大威海校区是c9吗
随便推点
PPT模板下载-程序员宅基地
文章浏览阅读134次。300多个各种类型的PPT模板下载,为您提供各种类型PPT模板、PPT图片、PPT素材、海报模板、新媒体配图等内容下载。
基于JAVA的智能小区物业管理系统【数据库设计、源码、开题报告】_智能化哪些系统需要数据库-程序员宅基地
文章浏览阅读546次。主要功能有:保安保洁管理、报修管理、房产信息管理、公告管理、管理员信息管理、业主信息管理、登录管理。_智能化哪些系统需要数据库
年度书单盘点 | 实用到爆炸,这份高性价比套系书单,越读越上头!-程序员宅基地
文章浏览阅读69次。本期年度书单,带大家盘点一下本年度图灵最受欢迎的套装图书,以前买套装书是为了凑单,如今套装书买回去不仅有一次性就能读完的酣畅感还极具收藏价值。一本好书往往要经过时间的验证,而阅读又是一种隐私,每个人的喜好大有不同,但能够集齐每个人的喜爱,这往往就是经典的诞生。今天这份书单里,有自成体系的套系书,还有一些因读者需求而产生的组成套系书。但不管哪种形式,它们都解决了读者在学习某些方面遇到的问题,也给大家...
thch30 steps/make_mfcc.sh详解-程序员宅基地
文章浏览阅读809次。这个脚本的输入参数有三个:1.data/mfcc/train 2.exp/make_mfcc/train 3.mfcc/train1.data/mfcc/train中有数据预处理后的一些文件:phone.txt spk2utt text utt2spk wav.scp word.txt2.exp/make_mfcc/train中应该是要保存程序运行的日志文件的3.mfcc/train中是提取出的特征文件1是输入目录,2,3是输出目录#!/bin/bash# Copyright 2012-2_thch30
smartclient listgrid style (加竖线、横线、背景色)_listgrid添加样式-程序员宅基地
文章浏览阅读2.5k次。如图所示:在jsp中引入: Style.css 代码:.myOtherGridCell { font-family:Verdana,Bitstream Vera Sans,sans-serif; font-size:11px; color:black; border-bottom:1px solid #a0a0a0;border-right:1px solid_listgrid添加样式
学java一个周,写的第一个程序,实现武松打虎-程序员宅基地
文章浏览阅读554次。定义 人类 public class Person{ String name; double attack;...