Flutter小知识:RichText(富文本标签)_flutter richtext-程序员宅基地
技术标签: flutter 富文本 RichText Flutter
Flutter小知识:RichText富文本标签
仁义道德,也是一种奢侈。——疾风剑豪
先来看看今天的效果:

什么是富文本:
- 富文本格式(Rich Text Format)即RTF格式,又称多文本格式,是由微软公司开发的跨平台文档格式。大多数的文字处理软件都能读取和保存RTF文档。
- 富文本格式 (RTF) 是一种方便于不同的设备、系统查看的文本和图形文档格式。
来自百度百科
在Flutter中富文本指的就是多种文本格式
苹果风格弹框
@override
void initState() {
super.initState();
Future.delayed(new Duration(seconds: 0), () {
showDialog();
});
}
void showDialog() {
showCupertinoDialog(
context: context,
builder: (BuildContext context) {
return CupertinoAlertDialog(
title: Text("温馨提示"),
content: buildContent(context),
actions: [
CupertinoDialogAction(
child: Text("取消"),
onPressed: () {
Navigator.of(context).pop();
},
),
CupertinoDialogAction(
child: Text("确定"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
注意:
如果在initState()方法中使用context一定要把他放到队列中
Future.delayed(new Duration(seconds: 0), () {
showDialog();
});
否则的话会提示一个错:
Typically references to inherited widgets should occur in widget build() methods. Alternatively, initialization based on inherited widgets can be placed in the didChangeDependencies method, which is called after initState and whenever the dependencies change thereafter.

报这个错的原因是因为当创建Widget的时候,先创建的initState方法,此时还没有context,走到build方法才可以用context
使用苹果风格的弹框步骤很简单,也没几个参数,我就不带大家一一说了,需要注意的是context和builder参数是必传的即可
RichText富文本标签
加粗是必传参数:
| RichText参数 | 类型 | 说明 |
|---|---|---|
| overflow | TextOverflow | 对不可见文本操作 TextOverflow.ellipsis 以…显示不可见文本 TextOverflow.visible 只显示能看到的 TextOverflow.clip 减掉溢出文本(默认) TextOverflow.fade 将溢出的文本淡入透明。 (底部会带大家看每一个效果) |
| maxLines | int | 用来设置最大行数 |
| textAlign | TextAlign | 对齐属性 |
| textScaleFactor | double | 文字放大缩小倍数 |
| textDirection | TextDirection | 文本排列方式 TextDirection.rtl文本从右到左 TextDirection.ltr文本从左到右 |
| text | TextSpan | 必传参数,用来展示文本 |
| recognizer | TapGestureRecognizer | 手势监听 |
//协议说明文案
String userPrivateProtocol =
"我们一向尊重并会严格保护用户在使用本产品时的合法权益(包括用户隐私、用户数据等)不受到任何侵犯。本协议(包括本文最后部分的隐私政策)是用户(包括通过各种合法途径获取到本产品的自然人、法人或其他组织机构,以下简称“用户”或“您”)与我们之间针对本产品相关事项最终的、完整的且排他的协议,并取代、合并之前的当事人之间关于上述事项的讨论和协议。本协议将对用户使用本产品的行为产生法律约束力,您已承诺和保证有权利和能力订立本协议。用户开始使用本产品将视为已经接受本协议,请认真阅读并理解本协议中各种条款,包括免除和限制我们的免责条款和对用户的权利限制(未成年人审阅时应由法定监护人陪同),如果您不能接受本协议中的全部条款,请勿开始使用本产品";
Widget buildContent(BuildContext context) {
return Container(
//ListView可滑动
child: RichText(
//必传文本
text: new TextSpan(text: "请认真阅读并理解",style: TextStyle(color: Colors.grey),
//手势监听
// recognizer: ,
children: [
TextSpan(text: "<用户协议>",style: TextStyle(color: Colors.blueAccent),),
TextSpan(text: "与",style: TextStyle(color: Colors.grey),),
TextSpan(text: "<隐私协议>",style: TextStyle(color: Colors.blueAccent),),
TextSpan(text: userPrivateProtocol,style: TextStyle(color: Colors.grey),)
]),
),
);
}
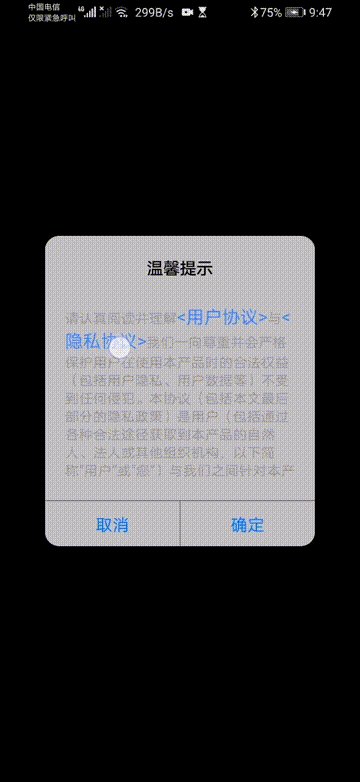
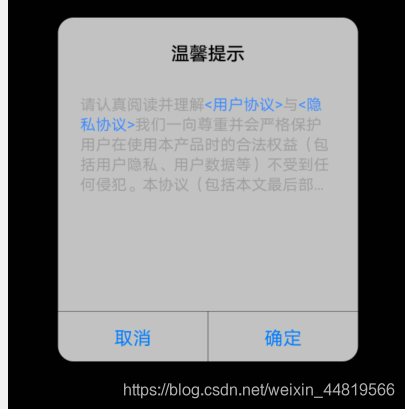
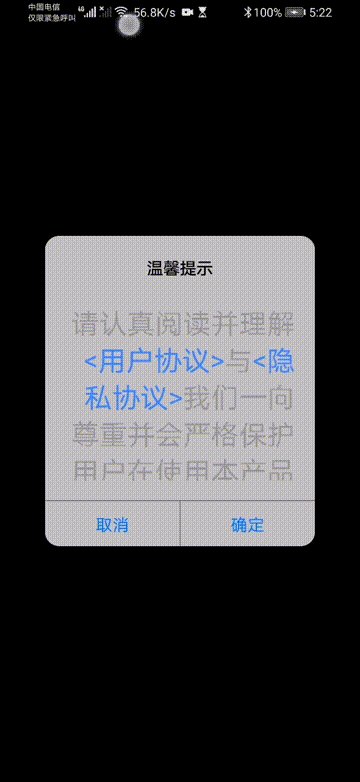
先来看看效果:
效果图(1.1):

控制它的大小,并添加控制器:
//用来收手势监听
TapGestureRecognizer _tgr1 = new TapGestureRecognizer();
TapGestureRecognizer _tgr2 = new TapGestureRecognizer();
Widget buildContent(BuildContext context) {
return Container(
height: 200,
//ListView可滑动
child:ListView(
children: [
RichText(
//TextOverflow.ellipsis ...文本
//TextOverflow.visible 只显示能看到的
//TextOverflow.clip 减掉溢出文本
//TextOverflow.fade 将溢出的文本淡入透明。
// overflow: TextOverflow.visible,
// //设置最大行数
// maxLines: 5,
// //对齐属性
// textAlign: TextAlign.right,
// //文字放大缩小倍数,默认为1.0
// textScaleFactor: 2,
// textDirection:TextDirection.rtl,
//必传文本
text: new TextSpan(
text: "请认真阅读并理解",
style: TextStyle(color: Colors.grey),
//手势监听
// recognizer: ,
children: [
TextSpan(
text: "<用户协议>",
style: TextStyle(color: Colors.blueAccent),
recognizer: _tgr1
..onTap = () {
Toast.toast(context, msg: "用户协议");
}),
TextSpan(
text: "与",
style: TextStyle(color: Colors.grey),
),
TextSpan(
text: "<隐私协议>",
style: TextStyle(color: Colors.blueAccent),
recognizer: _tgr2
..onTap = () {
Toast.toast(context, msg: "隐私协议");
}),
TextSpan(
text: userPrivateProtocol,
style: TextStyle(color: Colors.grey),
)
]),
)
],
),
);
}
@override
void dispose() {
_tgr1.dispose();
_tgr2.dispose();
super.dispose();
}
- 通过ListView包裹使RichText可滑动
- 通过设置Container设置RichText高度
- 通过TextSpan中的属性recognizer设置手势监听
大家记得在dispose()中销毁TapGestureRecognizer哦
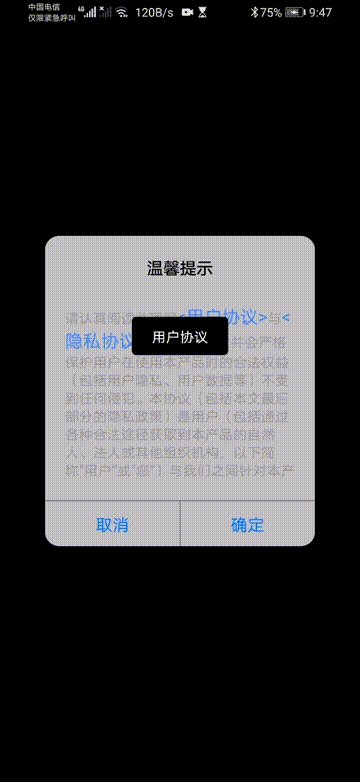
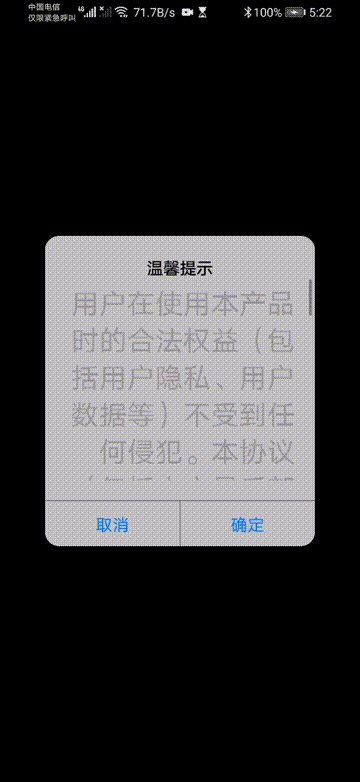
在来看看效果:
效果图(1.2):

走到这里今天的效果就完成啦
咋们在看看RichText其他属性:
-
overflow: TextOverflow.ellipsis
效果图(1.3)
maxLines: 5
效果图(1.3):

缺陷:滑动不起作用,常配合maxLines属性使用 -
overflow: TextOverflow.visible
效果图(1.4)
效果图(1.4):

-
overflow: TextOverflow.fade
效果图(1.5)
效果图(1.5)

其他属性:
//TextOverflow.ellipsis ...文本
//TextOverflow.visible 只显示能看到的
//TextOverflow.clip 减掉溢出文本
//TextOverflow.fade 将溢出的文本淡入透明。
overflow: TextOverflow.fade,
// //设置最大行数
maxLines: 5,
// //对齐属性
textAlign: TextAlign.right,
// //文字放大缩小倍数,默认为1.0
textScaleFactor: 2,
textDirection: TextDirection.rtl,
效果图(1.6):

本章用到知识:
Flutter 插件:WebView与H5页面混合开发(flutter_webview_plugin)
原创不易,您的点赞就是对我最大的支持,留下您的点赞吧~
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search