d3.csv()读取本地文件失败_报错Access to XMLHttpRequest at ‘file:‘ from origin ‘null‘ has been blocked_替换和解决方法_from origin 'null' has been blocked by cors policy-程序员宅基地
技术标签: 前端开发 d3.js html javascript
背景介绍
最近在做一个数据可视化系统,对csv文件中数据进行处理后,以统计图表的形式实现可视化,使用的技术有JavaScript、D3、HTML,代码中有csv、js、html三个文件夹。
由于D3提供了csv文件读取函数——d3.csv(),本想在js文件中直接使用,但在本地直接运行html文件的时候报出以下两个错误:
Access to XMLHttpRequest at ‘file://’ from origin ‘null’ has been
blocked by CORS policy: Cross origin requests are only supported for
protocol schemes: http, data, chrome-extension, edge, https,
chrome-untrusted.
Failed to load resource: net::ERR_FAILED
分析
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing),它允许浏览器向跨源服务器发出XMLHttpRequest请求。
由于CORS不支持file协议方案,所以前端跨域失败,导致加载csv文件内容失败,因而报错;也有说法是因为安全机制禁止了CORS,不允许直接读取本地文件。
解决方法为避免无效跨域。
解决方法:
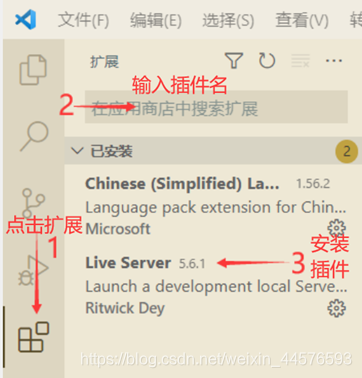
一、安装Live Server插件
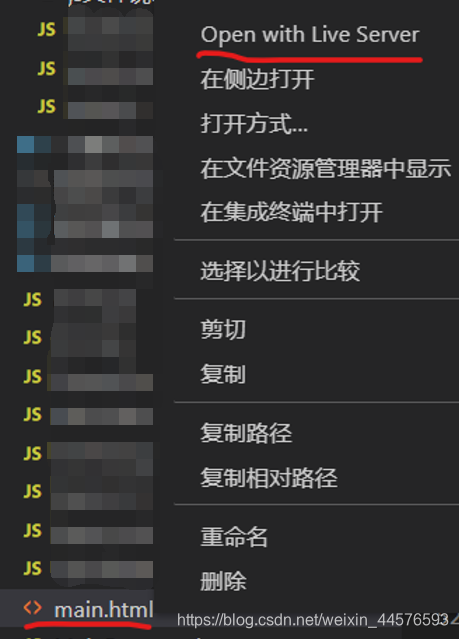
在Visual Studio Code环境下安装Live Server插件,右键单击html文件,选择Open With Live Server运行。
该插件可以强制使文件处在同一个服务器下,避免出现跨域。如图所示:


二、安装npm
安装npm,设置一个webserver来server我们的数据。
参考链接:
D3.js加载csv数据https://www.cnblogs.com/shuaiwang/p/4608378.html
npm安装教程https://www.cnblogs.com/lgx5/p/10732016.html
三、使用input标签
使用HTML的input标签导入csv文件,通过loadData.js对文件进行处理后再传递给其他js文件。
流程为:读取文件夹内的所有文件;将csv文件转为数组形式;声明一个数组保存所有文件内容;使用数据。
html文件部分代码如下:
<div>
<input type="file" id="readCsvFile" onchange="fileImport()"
style="position: absolute;left: 46%;top:54%;width:200px;"
webkitdirectory/>
<!--webkitdirectory实现文件夹上传-->
</div>
loadData.js文件代码如下:
//存储由csv文件转变成的数组
filesData=[];
function fileImport() {
//获取读取本地文件的File对象
var selectedFiles = document.getElementById('readCsvFile').files;//把document.getElementById('file')看成是Dom对象.
for (var file of selectedFiles) {
var reader = new FileReader(); //这是核心,读取操作由它完成.
reader.readAsText(file); //读取文件的内容
reader.onload = function () {
//当读取完成后回调这个函数,然后此时文件的内容存储到了result中,直接操作即可
//将csv内容由文本形式转为数组形式;需要确保csv文件最后一行不为空。
var lines = this.result.split('\r\n');
var titles = lines[0].split(",");
var data = new Array(lines.length - 1);
for (var i = 1; i < lines.length; i++) {
data[i - 1] = {
};
lines[i] = lines[i].split(",");
for (var j = 0; j < titles.length; j++) {
data[i - 1][titles[j]] = lines[i][j];
}
}
//data为处理后的数组
filesData.push(data);
//console.log(filesData);
//使用csv文件的数据
if (filesData.length >= 3) {
useRadarData(filesData[1]);//有时要注意数据使用顺序
useMatrixData(filesData[2]);
useBarChartData(filesData[0]);
}
}
}//for,selectedFiles
}
以上。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数