vue-cli3 搭建项目流程_下列vue3项目流程和命令对应正确的是a安装cli:npm install -g clib查看cli-程序员宅基地
技术标签: vue 项目架构 vue.js vue-cli3
上一次用脚手架从零开始搭建项目已经是两年前的事情了,正好最近有一个新项目启动,我决定重新搭建一个,然后梳理一下流程。
操作步骤:
1、安装 node:需要在node官网下载一个稳定版本安装一下就可以了。
2、安装脚手架:
//这里是脚手架3
npm install -g @vue/cli
3、创建项目:
vue create 项目名
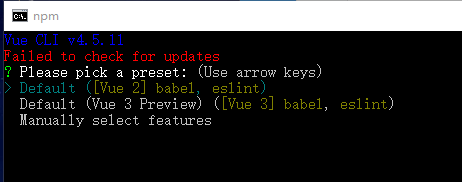
然后出现下面的选项,现在是选择 vue2 和 vue3 ;这里我选的是 vue2 ,主要考虑是 vue2 比较成熟,方便其他同事参与和维护。

安装好之后,依赖包会自动安装好,只需要运行项目就可以了。
npm run serve
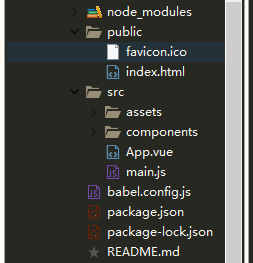
项目安装好之后目录结构如下图:

4、修改 public 文件夹下的 favicon.ico 图标,替换成自己的图标。
5、安装配置 router
npm i vue-router
在 src 文件夹下新建 router 文件夹,配置路由文件。
import Router from 'vue-router';
import Vue from 'vue';
Vue.use(Router);
let routes = [
{
path:'/',
redirect: '/login'
},{
path:'/login',
name:'login',
component: () => import('@/view/login/index'),
meta:{
title:'登陆'
}
}
]
const router = new Router({
mode:'hash',
routes
})
export default router;
配置好之后再 mai.js 里面引入,并挂载到实例上去。
import router from './router';
new Vue({
router,
render: h => h(App),
}).$mount('#app')
6、修改 App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
7、配置不同环境打包指令
这一步是因为我们现在项目前后端完全分离,在打包上线的时候根据指令来打不同环境的包是非常有必要的。
可以参考 vue 不同环境打包指令的配置 (vue-cli2、vue-cli3)
配置好之后在 src 同一级目录新建一个 config.js 文件配置不同环境的服务地址,然后暴露出去
let baseUrl = '';
switch (process.env.VUE_APP_TITLE) {
case 'test': //测试
baseUrl = 'xxxxxx';
break
default: //默认 - 本地开发
baseUrl = 'xxxxxx'; // 必须是 http 或者 https 开头
}
export default baseUrl;
8、安装 axios
npm i axios
在 src 文件夹下创建 axios文件夹
import axios from 'axios';
const service = axios.create({
withCredentials: false,//表示跨域请求时是否需要使用凭证
timeout: 8000 //指定请求超时的毫秒数
})
//请求拦截器
service.interceptors.request.use(request => {
return request
},(error) =>{
return Promise.reject(error);
})
//响应拦截器
service.interceptors.response.use(response => {
return response;
},(error) =>{
return Promise.reject(error);
})
export default service;
在 axios 文件夹下新建 http.js 文件封装接口请求方式。
import service from './index';
import baseUrl from '../../config'
function http( method, url, params ){
method = method.toLocaleLowerCase()
/**
* post 新增
* put 修改
* get 查询
* delete 删除
* */
if(method == 'post') {
return service.post(url, params)
} else if (method == 'put'){
return service.put(url, params)
} else if (method == 'get'){
return service.get(url, {
params:params})
} else if (method == 'delete'){
return service.delete(url, {
params:params})
}
}
export {
http, baseUrl };
然后就可以在接口 api 里面直接引入使用了。
import {
http, baseUrl } from '@/axios/http';
const loginApi = {
login(data){
return http('post', `${
baseUrl}/xxxx`, data);
}
}
export default loginApi;
9、在 src 同一级创建 vue.config.js 文件,我这里是把严格模式关闭掉了。
module.exports = {
lintOnSave: false,
productionSourceMap: false,
publicPath: './'
}
10、vuex配置
项目里不推荐使用 eventBus ,后期维护太麻烦。这里使用了vuex
npm i vuex --save
在 src 文件夹下创建 store 文件夹配置相关属性。
这里我使用插件解决页面刷新 vuex 数据丢失的问题 参考页面刷新 vuex 里面数据丢失问题
配置好在 main.js 引入并挂载到实例上去
import store from './store';
new Vue({
store,
render: h => h(App),
}).$mount('#app')
11、引入初始化样式插件
npm install --save normalize.css
main.js 引入
import 'normalize.css/normalize.css';
12、组件库引入 element
npm i element-ui -S
然后再 main.js 全局引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import '@/assets/css/element-variables.scss'
Vue.use(ElementUI);
13、安装sass
npm install sass-loader@10.x --save-dev
npm install node-sass@4.x --save-dev
这里安装会指定版本,是因为高版本的 node-sass 安装不上,而高版本的 sass-loader 会报错。
14、过滤器、组件、指令的统一管理
在 src 文件夹下创建 filters 、components 、directives 文件夹,公共的过滤器、组件、指令都集中定义在对应的文件里面。
这样基本上一个项目就搭建成功了,剩下的就是自己项目里面页面的结构设计。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法