java实现开关按钮,DOC-03-05 开关按钮(Toggle Button)-程序员宅基地
技术标签: java实现开关按钮
DOC-03-05 开关按钮(Toggle Button)
在这一章,你将学习ToggleButton类,它是JavaFX API中另一种可用的按钮。
两个或以上的Toggle Button可以组合在一个Group中,同时只有一个Toggle Button可以被选中,或者都无需选中。图5-1是在一个Group中组合了三个Toggle Button的应用程序屏幕截图。应用程序会根据选中的Toggle
Button绘制一个特定颜色的矩形。
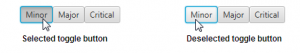
图5-1三个Toggle Button

创建一个Toggle Button
你可以使用ToggleButton类中三个构造方法的任何一个来为你的应用程序创建一个Toggle Button,如例5-1所示。
例5-1创建Toggle Button
Java
//一个不带任何文本或图标的Toggle Button
ToggleButton tb1 = new ToggleButton();
//一个带有文本的Toggle Button
ToggleButton tb2 = new ToggleButton("Press me");
//一个带有文本和图标的Toggle Button
Image image = new Image(getClass().getResourceAsStream("icon.png"));
ToggleButton tb3 = new ToggleButton ("Press me", new ImageView(image));
1
2
3
4
5
6
7
//一个不带任何文本或图标的Toggle Button
ToggleButtontb1=newToggleButton();
//一个带有文本的Toggle Button
ToggleButtontb2=newToggleButton("Press me");
//一个带有文本和图标的Toggle Button
Imageimage=newImage(getClass().getResourceAsStream("icon.png"));
ToggleButtontb3=newToggleButton("Press me",newImageView(image));
ToggleButton类是Labeled类的扩展,所以你可以为其指定一个文本标题、一个图像,或者同时指定二者。你可以通过Labeled类的setText和setGraphic方法来为ToggleButton指定文本或者图像内容。
一旦你在你的代码中定义了多个Toggle Button,你可以将它们组合到一个Group中,并且设定一个特定的行为。
添加Toggle Button到Group
ToggleButton类的具体实现和RadioButton类非常相似。但是,和Radio Button不同的是,在一个组中并不试图强制选中至少一个Toggle Button。也就是说,点击一个选中状态的Toggle Button就会变为非选中状态,而点击一个组中选中状态的Radio Button则没有响应。
现在先花时间看一下代码片段例5-2。
例5-2组合Toggle Button到Group
Java
final ToggleGroup Group = new ToggleGroup();
ToggleButton tb1 = new ToggleButton("Minor");
tb1.setToggleGroup(Group);
tb1.setSelected(true);
ToggleButton tb2 = new ToggleButton("Major");
tb2.setToggleGroup(Group);
ToggleButton tb3 = new ToggleButton("Critical");
tb3.setToggleGroup(Group);
1
2
3
4
5
6
7
8
9
10
11
finalToggleGroupGroup=newToggleGroup();
ToggleButtontb1=newToggleButton("Minor");
tb1.setToggleGroup(Group);
tb1.setSelected(true);
ToggleButtontb2=newToggleButton("Major");
tb2.setToggleGroup(Group);
ToggleButtontb3=newToggleButton("Critical");
tb3.setToggleGroup(Group);
例5-2创建了三个Toggle Button,并添加到了一个Toggle Group中。为rb1 Toggle Button调用了setSelected方法,所以在应用程序启动时rb1是选中状态。但是你可以取消选中Minor Toggle
Button,以使应用程序启动时组中没有Toggle Button被选中,如图5-2。
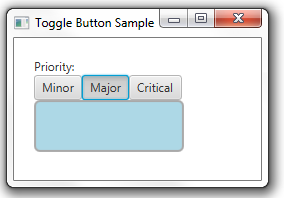
图5-2三个Toggle
Button在一组

通常,你可以使用一组Toggle Button来为每个Button指定一个特定的行为。下一节会向你说明如何使用三个Toggle Button来改变一个矩形的颜色。
设置行为
ToggleButton类从Node类继承来的setUserData方法可以帮你为选中项关联一个特别的值。例5-3中,User Data指示了应该使用哪种颜色来绘制矩形。
例5-3为Toggle Button设置User Data
Java
tb1.setUserData(Color.LIGHTGREEN);
tb2.setUserData(Color.LIGHTBLUE);
tb3.setUserData(Color.SALMON);
Rectangle rect = new Rectangle();
rect.setHeight(50);
rect.setFill(Color.WHITE);
rect.setStroke(Color.DARKGRAY);
rect.setStrokeWidth(2);
rect.setArcHeight(10);
rect.setArcWidth(10);
final ToggleGroup Group = new ToggleGroup();
Group.selectedToggleProperty().addListener(
(ObservableValue extends Toggle> ov,
Toggle toggle, Toggle new_toggle) -> {
if (new_toggle == null)
rect.setFill(Color.WHITE);
else
rect.setFill((Color) Group.getSelectedToggle().getUserData());
});
rect.setWidth(hbox.getWidth());
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
tb1.setUserData(Color.LIGHTGREEN);
tb2.setUserData(Color.LIGHTBLUE);
tb3.setUserData(Color.SALMON);
Rectanglerect=newRectangle();
rect.setHeight(50);
rect.setFill(Color.WHITE);
rect.setStroke(Color.DARKGRAY);
rect.setStrokeWidth(2);
rect.setArcHeight(10);
rect.setArcWidth(10);
finalToggleGroupGroup=newToggleGroup();
Group.selectedToggleProperty().addListener(
(ObservableValue<?extendsToggle>ov,
Toggletoggle,Togglenew_toggle)->{
if(new_toggle==null)
rect.setFill(Color.WHITE);
else
rect.setFill((Color)Group.getSelectedToggle().getUserData());
});
rect.setWidth(hbox.getWidth());
ChangeListener对象监听组中的选中项。如果没有Toggle Button被选中,矩形就绘制成白色。如果其中一个Toggle Button被选中,连续调用getSelectedToggle和getUserData方法会返回一个Color来绘制矩形。
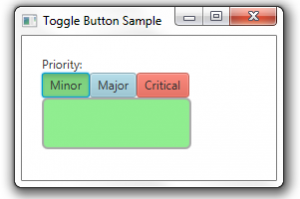
例如,如果用户选中了tb2 Toggle Button,getSelectedToggle().getUserData()方法将会返回Color.LIGHTBLUE,运行结果如图5-3。
图5-3使用Toggle Button绘制Rectangle

应用程序完整的代码见ToggleButtonSample.java文件。
为Toggle Button设置样式
你可以为Toggle Button添加CSS样式来加强你的应用程序。在JavaFX应用程序中使用CSS和在HTML中使用类似,因为这两者都是基于相同的CSS规范。
首先,你要在ControlStyle.css文件中为Toggle Button声明样式,如例5-4。
例5-4为Toggle Button声明不同的颜色
Java
.toggle-button1{
-fx-base: lightgreen;
}
.toggle-button2{
-fx-base: lightblue;
}
.toggle-button3{
-fx-base: salmon;
}
1
2
3
4
5
6
7
8
9
10
11
.toggle-button1{
-fx-base:lightgreen;
}
.toggle-button2{
-fx-base:lightblue;
}
.toggle-button3{
-fx-base:salmon;
}
其次,在ToggleButtonSample应用程序中启用这些样式,见例5-5中的实现。
例5-5为Toggle Button启用CSS样式
Java
scene.getStylesheets().add("togglebuttonsample/ControlStyle.css");
tb1.getStyleClass().add("toggle-button1");
tb2.getStyleClass().add("toggle-button2");
tb3.getStyleClass().add("toggle-button3");
1
2
3
4
5
scene.getStylesheets().add("togglebuttonsample/ControlStyle.css");
tb1.getStyleClass().add("toggle-button1");
tb2.getStyleClass().add("toggle-button2");
tb3.getStyleClass().add("toggle-button3");
当把这些代码添加到应用程序后,将会改变Toggle Button的显示效果,如图5-4。
图5-4绘制Toggle Button

你可能想尝试一下ToggleButton类的其他CSS属性,或者应用动画、变换以及其他JavaFX API中的可视化特效。
相关的API文档
·ToggleButton
·ToggleGroup
打赏一下
支付宝
微信
智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan