第二章 openblock-gui实现用户登录1(切换登录与未登录状态)_scratch-gui二次开发 登录-程序员宅基地
前言
接下来几章将带大家实现实现用户登录。这里要求大家必须掌握redux与react-redux,否则你将看到云里雾里,考虑到部分人可能没有学习过React、redux与react-redux,这里建议这部分人先别往下,前去bilibili学习下React相关知识:尚硅谷2021版React技术全家桶全套完整版(零基础入门到精通/男神天禹老师亲授),学完再继续。
代码编写
创建一个user-state的reducer,在src->reducers文件夹下新建user-state.js,代码如下:
//初始化字符串的
import keyMirror from 'keymirror'
//定义用户登录状态
const UserState = keyMirror({
//未登录状态
NOT_LOGINED: null,
//已登录状态
LOGINED: null
})
const UserStateOB = Object.keys(UserState)
//初始化用户状态
const initState = {
error: null,
userData: null,
loginState: UserState.NOT_LOGINED
}
//获取用户登录状态
const getLoginState = loginState => loginState === UserState.LOGINED
//定义一个reducer
const reducer = function(state=initState, action) {
//暂时未实现任何操作,返回state就行
return state
}
//将所写的全部暴露出去
export {
reducer as default,
initState as userStateInitState,
UserState,
UserStateOB,
getLoginState
}
reducers/gui.js作为这个项目所有信息初始化的地方,因此我们定义的user-state也要在此做初始化,这里省略已有的项目代码,用…表示
//引入刚才暴露的reducer与初始化方法
import userStateReducer,{
userStateInitState} from './user-state'
//将userStateInitState加入到guiInitialState
const guiInitialState = {
...
userState: userStateInitState,
...
}
//将userStateReducer加入到guiReducer
const guiReducer = combineReducers({
...
userState: userStateReducer,
...
})
接下来container / gui.jsx中为里面定义的GUI添加loginState这个属性,用于标识用户是否登录:
GUI.propTypes = {
...
loginState: PropTypes.bool,
...
}
既然定义了loginState这样的一个属性,那么它从哪里获取到的值?是不是来自于user-state.js中getLoginState中检测当前的loginState,因此要在mapStateToProps内加入
import {
getLoginState} from '../reducers/user-state'
const mapStateToProps = state => {
const loginState = state.scratchGui.userState.loginState;
return {
...
loginState: getLoginState(loginState),
...
}
}
根据天禹老师所讲的在容器组件中的state可以通过props传给UI组件,因此接下来我们要去components / gui / gui.jsx新增loginState,并将其传递进menu-bar
//在GUIComponent添加loginState
const GUIComponent = props => {
const {
...
loginState,
...
...componentProps
} = omit(props, 'dispatch');
}
//并且我们也要在用到menu-bar的地方添加 241行左右
<MenuBar
...
loginState={
loginState}
...
/>
然后修改components / menu-bar.jsx中的MenuBar组件的显示,将右上角替加上我们的登录功能:
// 大概在829行加入如下代码
//有个isScratchDesktop() ?之前加就好
<React.Fragment>
{
this.props.loginState ? (
<React.Fragment>
<MenuBarItemTooltip
id="account-nav"
place={
this.props.isRtl ? 'right' : 'left'}
>
<div
className={
classNames(
styles.menuBarItem,
styles.hoverable,
styles.accountNavMenu
)}
>
<img
className={
styles.profileIcon}
src={
profileIcon}
/>
<span>
{
'小白wwj'}
</span>
<img
className={
styles.dropdownCaretIcon}
src={
dropdownCaret}
/>
</div>
</MenuBarItemTooltip>
</React.Fragment>
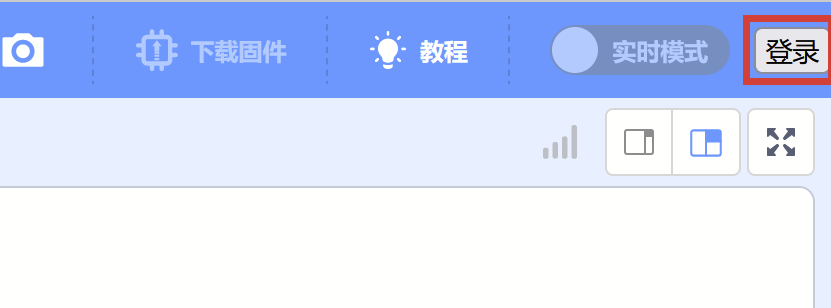
) : <button >登录</button>}
</React.Fragment>
这时候来看看效果,未登录时

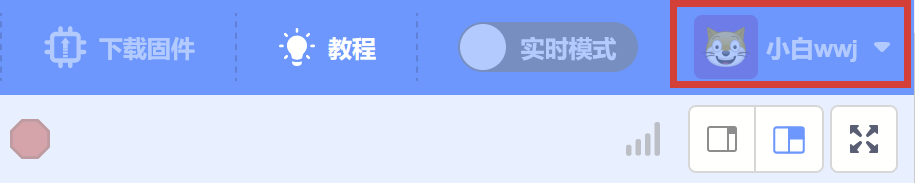
修改user-state.js的loginState: UserState.LOGINED看看已登录时

到这就已经能手动切换两种状态了,但是登录按钮有点low,所以让我们改一改吧,就在menu-bar目录下新建login-button.jsx以及login-button.css
// login-button.css
.login-button {
/* 这里颜色查看colors里的$data-primary与主题色保持一致 */
background: #FF8C1A;
}
// login-button.jsx
import classNames from 'classnames'
import {
FormattedMessage} from 'react-intl'
import PropTypes from 'prop-types'
import React from 'react'
import Button from '../button/button.jsx'
import style from './login-button.css'
//这里你定义函数组件或者类组件都行
const LoginButton = ({
className,
onClick
}) => (
<Button
className={
classNames(
className,
//这里loginButton不是乱写的css内采用.login-button那么这里必须login小写B大写
style.loginButton
)}
onClick={
onClick}
>
<FormattedMessage
defaultMessage="LoginButton"
description="Lable for login"
id='gui.menuBar.loginButton'
/>
</Button>
)
//约束参数类型
LoginButton.propTypes = {
className: PropTypes.string,
onClick: PropTypes.func
}
LoginButton.defaultProps = {
onClick: () => {
}
}
//把写好的按钮暴露出去
export default LoginButton
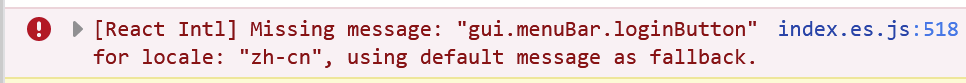
在login-button.jsx内我们用到FormattedMessage,设置了id='gui.menuBar.loginButton’对吧,其实这里涉及了一个openblock的国际化的东西,这里由于篇幅关系我在下一章再讲。这里没做处理会报个错说找不到这个id,因为我们没添加这个id,这时候它按钮会显示defaultMessage里的内容影响不大,下一章我们加上就好。

我们接着往下写,来到menu-bar.jsx在我们刚才添加登录的地方将button换成我们写好的LoginButton
// 替换位置就是刚才我们使用<button></button>的地方
import LoginButton from './login-button.jsx'
<LoginButton className={
styles.menuBarButton} />
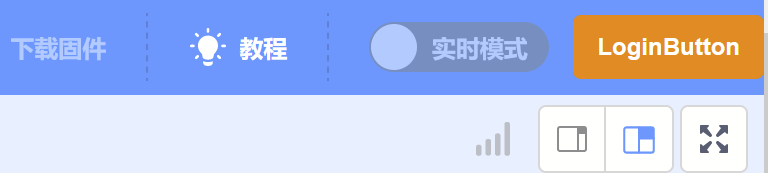
接下来看看效果,效果和我们预测的一样,按钮内容显示了defaultMessage的内容。

到此这一章节的目标就实现了。下章再见。
上一章
第一章 openblock-gui定制化Logo
下一章
第三章 openblock-gui实现用户登录2(openblock国际化的openblock-l10n)
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文