html树状图在线画板,五款在线思维导图工具,总有一款适合你-程序员宅基地
技术标签: html树状图在线画板
原标题:五款在线思维导图工具,总有一款适合你
思维导图是表达发散性思维的有效图形思维工具,通过一些主要的关键词,用非线性的方式展现出来。思维导图的真正用处不是让你能直接获得多少多少的好处,它更多的,还是类似于“打通任督二脉”,提供应用于记忆知识点、梳理知识框架、发散性组织写作提纲等多种用途。

以下分享五款思维导图软件,秉着免费,在线的两大原则,适合绝大部分人使用。
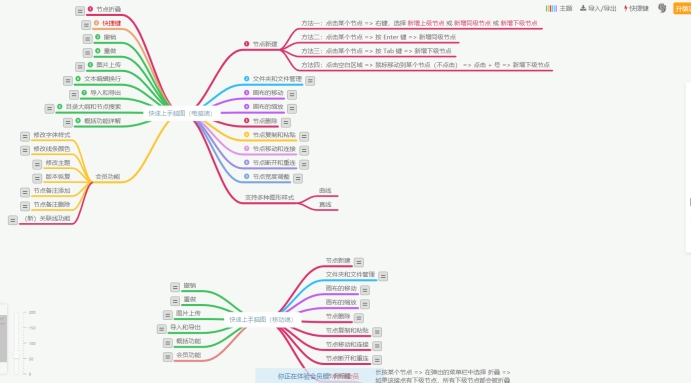
一.百度脑图
百度脑图由百度的程序员开发,功能完善,页面比较简洁。支持多种背景主题,可以在每个节点插入进度图标,方便了解每个节点的工作进度。
而且百度脑图还支持与他人进行共享思维导图,这个功能极大提高了日常工作中的效率。

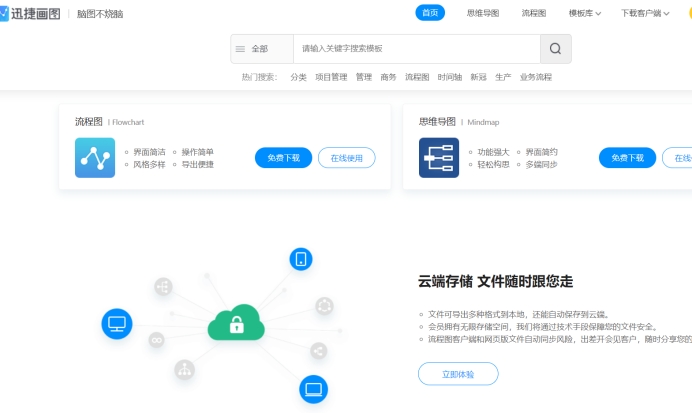
二.迅捷画图
迅捷画图是一个专业的思维导图,适用于流程图制作,支持在线创作流程图,思维导图,组织结构,ER图,UML图等多种类型图。
迅捷画图·提供多种思维导图的模板,操作简单,页面整洁,而且不慎输入错误还能使用键盘快捷键快速删除节点,想调整节点位置还可与通过鼠标进行上下移动调整节点。

三.幕布
幕布最大的特点在于融合了思维导图和大纲结构两种形式。用户可以依靠大纲的结构来编写内容,也可以一键转换,换成思维导图。这就非常灵性。
用户需要用到发散思维的时候,可以切换成思维导图的形式编写内容;需要查看内容结构的时候,也可以直接转换成大钢结构,且转换的方式十分简单。

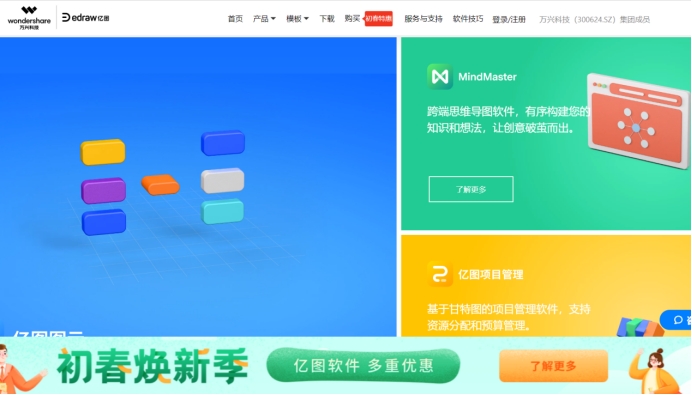
四.Mindmaster
这个网站有一个特点,图标非常丰富,颜色自定义!最重要的是还能上传图片,在你的思维导图中加入图片。也就是说你能依靠自己的想象力制作出自己想要的思维导图。
有优就有劣,这个网站的免费版只能使用维导图,树状图,组织架构图等几种形式,像鱼骨图,气泡图的图形就需要会员,不过上传图片,图标这些还是可以免费使用的。

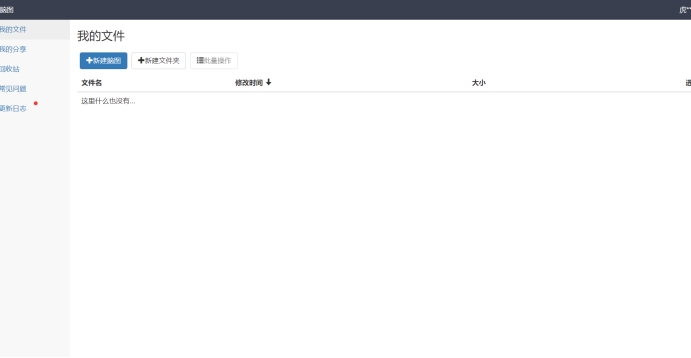
五.凹脑图
凹脑图的界面十分好看,风格不是其它网站那样简洁,更加偏向于艳丽,能提供更好的视觉体验。对于在视觉上有一定需求的人来说,这个网站不容错过。

好了,以上就是五款比较实用的思维导图网站,有你喜欢的吗?大家平常都用什么思维导图软件呢,欢迎评论区留言哦~返回搜狐,查看更多
责任编辑:
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象