html中三角形图标怎么弄,如何用css画三角形?-程序员宅基地
技术标签: html中三角形图标怎么弄
css可以通过设置border属性的透明度来画三角形。如要是想得到一个正三角形的话,只要将其余的三边的颜色变成透明即可。

css画三角形的原理
我们先来看一段代码:
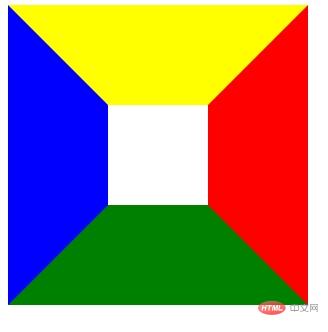
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后。
#triangle-up {
width: 100px;
height: 100px;
border: 100px solid transparent;
border-right: 100px solid red;
border-left: 100px solid blue;
border-top:100px solid yellow;
border-bottom:100px solid green;
}
效果图:

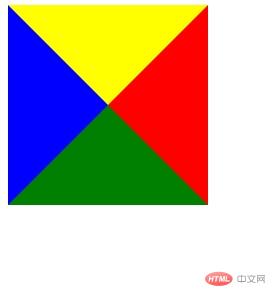
此时如果设置这个div的height和width为0,其他不变,会得到下面这个图形效果:

上面这个效果是不是就有很多个三角形,但是因为我们只想要一个三角形,如果把其他三个三角形的颜色变白,那就只剩下一个了,那么如何使用让其他三角形的颜色背景变白呢?
css中有这样一个属性,transparent,背景透明。这样便可以达到我们的目的让css画出一个三角形。
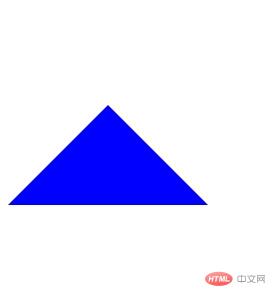
接下来我们就来看看具体的css画三角形的代码:
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid blue;
}
效果图:

有时候会出现高和底长度有限制的三角形,使用css如何画出来的呢?
看上面css画三角形的代码,我们可以发现,三角形的底为border的两倍,border-bottom为三角形的高。所以我们可以通过设置border-bottom或者border的值来改变底和高。
css画高和底长度有限制的三角形的代码如下:
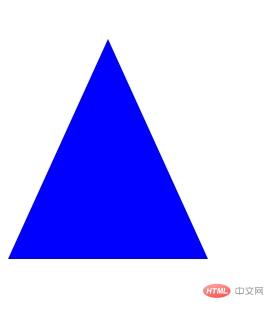
改变border-bottom的值:
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 220px solid blue;
}
效果图:

改变border的值:
#triangle{
width: 0;
height: 0;
border: 60px solid transparent;
border-bottom: 100px solid blue;
}
效果图:

智能推荐
s2 安恒 漏洞验证工具_Struts2 部分漏洞复现-程序员宅基地
文章浏览阅读959次。s2-061已经复现过了,低版本漏洞可以使用k8哥哥和安恒的工具完成检测和写马,就不再做复现了,当然也可以使用漏扫去发现漏洞。s2-059漏洞描述:攻击者可以通过构造恶意的OGNL表达式,并将其设置到可被外部输入进行修改,且会执行OGNL表达式的Struts2标签的属性值,引发OGNL表达式解析,最终造成远程代码执行的影响。影响版本:Struts 2.0.0 – Struts 2.5.2...
ROS踩过的大大小小的坑_[rospack] error: package 'map_server' not found-程序员宅基地
文章浏览阅读1.1k次,点赞3次,收藏3次。首先声明,这些问题都是博主自己在学习ROS的时候,遇到大大小小的坑,想把它写下来,来帮助更多的人,希望别人在学习的时候少走弯路,加油,陌生人。ROS学习常采坑避雷1、在编译mbot_gazebo功能包的时候出现编译错误2、在进行kinect-gazebo仿真的时候,调出Rviz或者是rqt_image_view的时候,gazebo会提示进程被杀死3、在编译gazebo功能包的时候出现编译错误1..._[rospack] error: package 'map_server' not found
JAVA常见基础面试问题汇集_#java基础面试选择题-程序员宅基地
文章浏览阅读2.3w次,点赞77次,收藏344次。1.Java 的多态表现在哪里?多态要有动态绑定,否则就不是多态,方法重载也不是多态(因为方法重载是编译期决定好的,没有后期也就是运行期的动态绑定)多态当满足这三个条件 1.有继承 2. 有重写 3. 要有父类引用指向子类对象2.抽象类与接口的区别(1)一个类只能继承一个抽象类,一个类可以实现多个接口(2)抽象类中可以存在非抽象方法,接口中的方法都是抽象方法(3)抽象类可以有私..._#java基础面试选择题
linux交叉编译头文件,交叉编译头文件位置-程序员宅基地
文章浏览阅读1k次。7th of March 2013头文件的查找方式和库的搜索路径作者:程姚根,华清远见嵌入式学院讲师。对于以压缩包发布的软件,在它的目录下通常都有一个配置脚本configure,它的作用确定编译参数(比如头文件位置、连接库位置等),然后生成Makefile以编译程序。可以进入该软件的目录,执行"./configure --help"命令查看使用帮。一个程序能正确编译、链接、运行需要满足3个条件:预..._linux内核交叉编译安转头文件
usestate中的回调函数_TypeScript 中使用React Hook-程序员宅基地
文章浏览阅读657次。TypeScript 中使用React Hook从 React V 16.8.0 和 React Native 0.59.0 版本开始, 引入了React Hook的概念。React Hook 在开发支持就考虑到了类型,所以很多Hook函数可以直接推断出他们的参数、返回值等类型,但也有一些场景需要我们显示声明类型。阅读本文前你需要了解React Hook 的基本用法,参考这里。下面会总结一下我们如..._react usestate 回调函数
MapTiler介绍-程序员宅基地
文章浏览阅读7.8k次。maptiler是基于GDAL编写的商业软件(收费),可以进行地图切片和发布,官网https://www.maptiler.com/MapTiler 提供了一套简单的解决方案,用于对任何具备地理参考的地图图像生成切片。这些切片可以用于网络地图服务。MapTiler支持栅格地理数据(TIFF / GeoTIFF,MrSID,ECW,JPEG2000,Erdas HFA,NOAA BSB ..._maptiler
随便推点
Linux中安装mysql8,很详细_linux安装mysql8-程序员宅基地
文章浏览阅读1.6w次,点赞17次,收藏100次。在初始化之前提一嘴,Linux中的MySQL默认是区分表明大小写的,如果你是安装的也是MySQL8,那么不区分大小需要在数据库初始化时设置,不然初始化后,在配置文件在设置重启时是会报错的。觉得解压之后的MySQL文件夹名称太长了,可以 mv “原文件名称” “新文件名称”,重命名一下,注意如果是在当前文件中重命名,新文件名中不能包含斜杆“/”,这是我的。可以看到允许访问root的host有哪些,%表示所有,这里只有localhost,修改密码不成功可以看一下root对应的host的值。_linux安装mysql8
ORB_SLAM2 / 视觉SLAM十四讲 中关于Pangolin 版本的问题_ubuntu查看pangolin版本-程序员宅基地
文章浏览阅读5.1k次,点赞5次,收藏45次。图为https://github.com/gaoxiang12/slambook2中ch3/visualizeGeometry/visualizeGeometry.cpp的报错。原因是安装Pangolin时直接git clone https://github.com/stevenlovegrove/Pangolin.git此方法下载的是最新版本的Pangolin(目前是Pangolin0.6)而Pangolin0.6用的是C++17标准编译。而ORB_SLAM2 和 slambook2 的代码_ubuntu查看pangolin版本
主播都在播的王牌战争:代号英雄是款什么样的游戏?王牌战争模拟器电脑版教程-程序员宅基地
文章浏览阅读2.1k次。王牌战争:代号英雄好玩吗?王牌战争:代号英雄吃鸡手游怎么玩?王牌战争:代号英雄是英雄互娱发行的首款生存竞技手游,8v8血存血战百人竞技激战生存吃鸡手游。最近很多主播都在直播一款叫王牌战争:代号英雄的吃鸡手游,那么这款手游到底好不好玩?跟刺激战场和全军出击又有什么区别呢?手机屏幕太小,想在电脑上玩代号英雄怎么操作?游戏优点:1、300M内存,不占用手机配置。当你的手机玩不起荒野行动,玩不...
Vue框架Element UI教程-左侧导航栏(四)-程序员宅基地
文章浏览阅读1.2w次。Element UI手册:https://cloud.tencent.com/developer/doc/1270中文文档:http://element-cn.eleme.io/#/zh-CNgithub地址:https://github.com/ElemeFE/element接前三篇,Vue框架Element UI教程-安装环境搭建(一)htt..._elementui弹框设置导航栏
vue项目图片预览v-viewer插件使用-程序员宅基地
文章浏览阅读1.3w次,点赞3次,收藏19次。前言:项目管理后台有个需求,管理人员可通过点击进行预览用户上传的图片,因产品对预览的样式之类的要求不高,只需能预览、缩小、放大、旋转、显示图片类名等基本功能即可,所以楼主选择v-viewer插件来实现。v-viewer插件链接:https://github.com/mirari/v-viewer#readme安装配置npm install v-viewer --save使用:v-viewer的使用有两种方式,一种是全局使用,直接在main.js中引入,另一种是在要使用的组件引入使用,建议_v-viewer
Java语言学习思维导图_java语句思维导图-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏2次。Java语言学习思维导图_java语句思维导图