MockJs学习&React+Axios+MockJs实战例子_react axios mock-程序员宅基地
技术标签: React
现在都着重于前后端分离以提高工作效率。当前端开发的时候,如果后端的接口没有写完,为了不影响工作效率,可以手动模拟后端接口。现在有许多数据模拟的库,但是许多都有所不足,比如json可以模拟后台数据,但却难以模拟数据的增删改。。。
| MockJs |
MockJs可以生成随机数据,拦截 Ajax 请求。
| MockJs优点 |
- 前后端分离:让前端攻城师独立于后端进行开发。
- 增加单元测试的真实性:通过随机数据,模拟各种场景。
- 开发无侵入:不需要修改既有代码,就可以拦截Ajax 请求,返回模拟的响应数据。
- 用法简单:符合直觉的接口。
- 数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
- 方便扩展:支持支持扩展更多数据类型,支持自定义函数和正则。
| Hello MockJs |
//新建项目
mkdir mockjs-study
cd mockjs-study
//初始化项目
npm init -y
//安装
npm i mockjs -D
新建index.js文件,当前文件目录结构:

入门例子,现在看不懂没关系,继续看下文
// index.js
const Mock = require("mockjs");
let data=Mock.mock({
//对象有一个list属性,list是一个数组,包含有1到3个元素,每次运行生成的元素个数都在这个范围内
'list|1-3':[{
//list数据里面是对象,对象里面有id属性,是一个自增数,起始值为 1,每次增 1
'id|+1':1
}]
})
console.log(data);
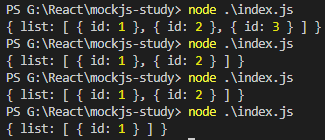
运行结果:

| 语法规范 |
Mock.js 的语法规范包括两部分:
- 数据模板定义规范(Data Template Definition,DTD)
- 数据占位符定义规范(Data Placeholder Definition,DPD)
| 数据模板定义规范 |
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
-
属性名 和 生成规则 之间用竖线
|分隔。 -
生成规则是可选的,默认是
'name|1': value。 -
生成规则有以下格式:(dmin表示小数位最少有几位)
'name|min-max': value'name|count': value'name|min-max.dmin-dmax': value'name|min-max.dcount': value'name|count.dmin-dmax': value'name|count.dcount': value'name|+step': value
-
生成规则 的 含义 需要依赖 属性值的类型 才能确定。
-
属性值 中可以含有
@占位符。 -
属性值 还指定了最终值的初始值和类型。
| 属性值是字符串 String |
'name|min-max': string
重复拼接 string 生成一个字符串,min<=重复次数<=max
'name|1-3':'hello'
// name: 'hello' or name: 'hellohello' or name: 'hellohellohello'
'name|count': string
重复拼接 count 次 string 生成一个字符串
'name|2':'hello'
// name: 'hellohello'
| 属性值是数字 Number |
'name|+step': number
初始值为 number,下一次该属性值自动加 step。
let data=Mock.mock({
'list|2':[{
'id|+2':1,
}]
})
console.log(data);//{ list: [ { id: 1 }, { id: 3 } ] }
'name|min-max': number
生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定数据类型。
'name|1-3':10 //你可以写其他数字 效果都一样
//name: 1 or name: 2 or name: 3
'name|min-max.dmin-dmax': number
生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。
'name|1-2.1-2':10
//name: 1.1 or name: 1.2 or name: 2.1 or name: 2.2
| 属性值是布尔型 Boolean |
'name|count': boolean
随机生成一个布尔值,值为 boolean 的概率是 count/(count+1),值为 !boolean 的概率是 1/(count+1)。
let data=Mock.mock({
'list|10':[{
'name|4':false
}]
})
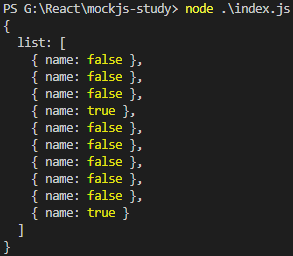
console.log(data);
生成false值的概率是4/5 生成true值的概率是1/5

'name|min-max': value
随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。
let data=Mock.mock({
'list|10':[{
'name|1-5':false
}]
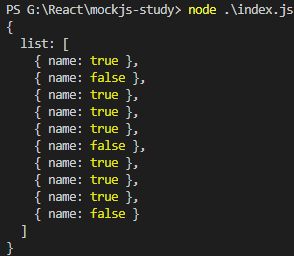
})

| 属性值是对象 Object |
'name|count': object
从属性值 object 中随机选取 count 个属性。
let data=Mock.mock({
'list|2':[{
'name|2':{
a:1,b:2,c:3}
}]
})
console.log(JSON.stringify(data));
//{"list":[{"name":{"c":3,"b":2}},{"name":{"b":2,"a":1}}]}
'name|min-max': object
从属性值 object 中随机选取 min 到 max 个属性。
let data=Mock.mock({
'list|2':[{
'name|2':{
a:1,b:2,c:3}
}]
})
console.log(JSON.stringify(data));
//{"list":[{"name":{"a":1,"b":2}},{"name":{"b":2,"a":1}}]}
| 属性值是数组 Array |
'name|count': array
从属性值 array 中随机选取 count 个元素,作为最终值。
'name|1':[1,2,3,4]
// name: 1 or name: 2 or name: 3 or name: 4
'name|+step': array
下一个属性从 array 当前 index 按顺序走 step 位,取该元素,作为下一个属性值。
let data=Mock.mock({
'list|4':[{
'name|+3':[1,2,3,4]
}]
})
console.log(data);
//{ list: [ { name: 1 }, { name: 4 }, { name: 3 }, { name: 2 } ] }
'name|min-max': array
重复拼接 min-max 次 array 生成一个新数组
let data=Mock.mock({
'list|4':[{
'name|1-3':[1,2,3,4]
}]
})
console.log(JSON.stringify(data));
//{"list":[{"name":[1,2,3,4]},{"name":[1,2,3,4]},{"name":[1,2,3,4,1,2,3,4]},{"name":[1,2,3,4,1,2,3,4]}]}
'name|count': array
重复拼接 count 次 array 生成一个新数组
let data=Mock.mock({
'list':[{
'name|2':[1,2,3,4]
}]
})
console.log(JSON.stringify(data));
//{"list":[{"name":[1,2,3,4,1,2,3,4]}]}
| 属性值是函数 Function |
'name': function
执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 ‘name’ 所在的对象。
function foo(){
return {
a:1,b:2,c:3}
}
let data=Mock.mock({
'list|2':[{
'name|2':foo()
}]
})
console.log(JSON.stringify(data));
//{"list":[{"name":{"b":2,"c":3}},{"name":{"b":2,"a":1}}]}
| 属性值是正则表达式 RegExp |
'name': regexp
根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
let data=Mock.mock({
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/
})
console.log(JSON.stringify(data));
//{"regexp1":"dT8","regexp2":"i:\t68;","regexp3":"817374"}
| 数据占位符定义规范 |
@占位符
@占位符(参数 [, 参数])
- 用 @ 来标识其后的字符串是 占位符。
- 占位符 引用的是
Mock.Random中的方法。@占位符 - 通过
Mock.Random.extend()来扩展自定义占位符。@占位符(参数 [, 参数]) - 占位符 可以且优先引用 数据模板 中的属性。
- 占位符 支持 相对路径 和 绝对路径。
let data=Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
console.log(data);
// {
// name: {
// first: 'Paul',
// middle: 'David',
// last: 'Johnson',
// full: 'Paul David Johnson'
// }
// }
| Mock.Random |
Mock.Random 是一个工具类,用于生成各种随机数据。不必刻意学习,具体案例使用 官网案例 都有。
Mock.Random 的方法在数据模板中称为『占位符』,书写格式为 @占位符(参数 [, 参数]) 。
var Random = Mock.Random
// Random.city()
Random.city()//"铁岭市"
Mock.mock('@city')//"宝鸡市"
Mock.mock('@city()')//"澳门半岛"
// Random.city( prefix )
Random.city(true)//"江西省 鹰潭市"
Mock.mock('@city(true)')//"甘肃省 兰州市"
Mock.Random 提供的完整方法(占位符)如下:
| Type | Method |
|---|---|
| Basic | boolean, natural, integer, float, character, string, range, |
| Date | date ,time, datetime, now |
| Image | image, dataImage |
| Color | color, hex, rgb, rgba, hsl |
| Text | paragraph, sentence, word, title, cparagraph, csentence, cword, ctitle |
| Name | first, last, name, cfirst, clast, cname |
| Web | url, domain, email, ip, tld,protocol |
| Address | region ,province, city, county |
| Helper | capitalize, upper, lower, pick, shuffle,zip |
| Miscellaneous | guid, id,increment |
| Mock.Random.extend |
Mock.Random 扩展方法,然后在数据模板中通过 @扩展方法 引用。例如:
const Mock = require("mockjs");
var Random = Mock.Random
Random.extend({
product:function (index){
const types = ['products', 'industryApp', 'solution', 'experts'];
if(typeof index == 'number'){
if(index>=types.length){
index=types.length-1
}
return this.pick(types[index])
}
return this.pick(types)
}
})
Random.product()
Random.product(5)
console.log(Mock.mock('@product'));
| Mock.setup( settings ) |
配置拦截 Ajax 请求时的行为。目前支持的配置项有:timeout
settings,必选,配置项集合
timeout,可选,指定被拦截的 Ajax 请求的响应时间,单位是毫秒。值可以是正整数,例如 400,表示 400 毫秒 后才会返回响应内容;也可以是横杠 ‘-’ 风格的字符串,例如 ‘200-600’,表示响应时间介于 200 和 600 毫秒之间。默认值是’10-100’。
Mock.setup({
timeout: 400
})
Mock.setup({
timeout: '200-600'
})
目前,接口 Mock.setup( settings ) 仅用于配置 Ajax 请求,将来可能用于配置 Mock 的其他行为。
| Mock.mock |
Mock.js 通过覆盖和模拟原生 XMLHttpRequest 的行为来拦截 Ajax 请求
-
rURL(Redirective Uniform Resource Locator)【可选】:重定向统一资源定位符,表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。
-
rtype【可选】:表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。
-
template【可选】:表示数据模板,可以是对象或字符串。
-
function(options)【可选】:表示用于生成响应数据的函数。
| Mock.mock( template ) |
根据数据模板生成模拟数据
const Mock = require("mockjs");
const template={
'name':'@first',
'age':'@integer(20, 30)',
'city':'@city(true)'
}
let data= Mock.mock(template);
console.log(data);
//{ name: 'Linda', age: 27, city: '台湾 嘉义县' }
| Mock.mock( rURL, template) |
使用Mock拦截请求,当拦截到匹配 rURL 的请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
// Mock.mock(rurl, template)
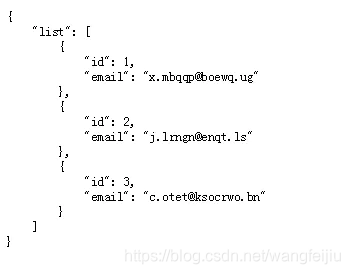
Mock.mock(/\.json/, {
'list|1-10': [{
'id|+1': 1,//属性 id 是一个自增数,起始值为 1,每次增 1
'email': '@EMAIL'//随机邮箱地址
}]
})
$.ajax({
url: 'hello.json',
dataType: 'json'
}).done(function(data, status, jqXHR){
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})

| Mock.mock( rURL, function( options ) ) |
当拦截到匹配 rurl 的请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
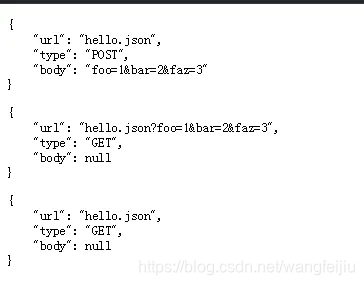
// Mock.mock(rurl, function(options))
Mock.mock(/\.json/, function(options) {
return options
})
$.ajax({
url: 'hello.json',
dataType: 'json'
}).done(function(data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
$.ajax({
url: 'hello.json',
dataType: 'json',
data: {
foo: 1,
bar: 2,
faz: 3
}
}).done(function(data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
$.ajax({
url: 'hello.json',
type: 'post',
dataType: 'json',
data: {
foo: 1,
bar: 2,
faz: 3
}
}).done(function(data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})

| Mock.mock( rURL, rtype, template) |
当拦截到匹配 rurl 和 rtype 的请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
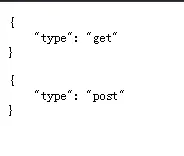
// Mock.mock( rurl, rtype, template )
Mock.mock(/\.json/, 'get', {
type: 'get'
})
Mock.mock(/\.json/, 'post', {
type: 'post'
})
$.ajax({
url: 'hello.json',
type: 'get',
dataType: 'json'
}).done(function (data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
$.ajax({
url: 'hello.json',
type: 'post',
dataType: 'json'
}).done(function (data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})

| Mock.mock( rURL, rtype, function( options )) |
当拦截到匹配 rurl 和 rtype 的请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
// Mock.mock( rurl, rtype, function(options) )
Mock.mock(/\.json/, 'get', function(options) {
return options.type
})
Mock.mock(/\.json/, 'post', function(options) {
return options.type
})
$.ajax({
url: 'hello.json',
type: 'get',
dataType: 'json'
}).done(function (data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
$.ajax({
url: 'hello.json',
type: 'post',
dataType: 'json'
}).done(function (data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})

| react中使用axios + mockjs模拟后台数据 |
| 正常形式 |
| 1.初始化项目 |
//使用react脚手架搭建新项目
npx create-react-app react-axios-mock
cd react-axios-mock
| 2.安装依赖 |
npm i axios
npm i mockjs -D

| 3.配置 axios |
request.js
import axios from "axios";
const Axios = axios.create();
Axios.defaults.timeout = 2000;
// 添加请求拦截器
Axios.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么
return config;
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
Axios.interceptors.response.use(
function (response) {
// 对响应数据做点什么
return response;
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error);
}
);
export default Axios;
| 4.配置 mock |
mockUserInfo.js
import Mock from 'mockjs'
const Random=Mock.Random
Mock.setup({
timeout: '500'
})
function createUsers() {
let user = [];
while (true) {
user.push({
name: Random.first(),
sex: Random.boolean(1, 1, true) ? "male" : "female",
age: Random.integer(20, 50),
});
if (user.length === 2) break;
}
return user;
}
const users=[
{
url:'/getUsers',
type:'get',
response:()=>{
return Mock.mock({
'users|3-5':createUsers()
})
}
},
{
url:'/addUser',
type:'post',
response:(data)=>{
return Mock.mock({
data
})
}
}
]
export default users;
mockIndex.js
import Mock from 'mockjs'
import user from './mockUserInfo'
const mocks = [
...user
]
// mock请求方法放在这里统一处理,1是简便写法,2是如果请求路径需要加统一前缀或域名,可以在这里处理
for (const i of mocks) {
Mock.mock(i.url, i.type, i.response)
}
| 5.后台接口请求路径配置文件 |
userService.js
import request from './request'
export function getUsers(){
return request({
url:'/getUsers',
method:'get'
})
}
export function addUser(data){
return request({
url:'/addUser',
method:'post',
data
})
}
| 6.引入mock,在项目的最外层目录index.js里引入,直接引入就可以 |
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import './mockIndex'
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
| 7.组件中使用 |
App.js
import React,{
useState} from 'react'
import {
getUsers} from './userService'
function App() {
const [users,setUsers]=useState([]);
const getAllUsers=async()=>{
const res=await getUsers();
if(res.status===200)
setUsers(res.data.users)
}
return (
<>
<button onClick={
getAllUsers}>点击获取最新用户信息</button>
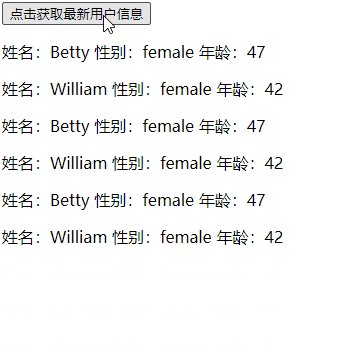
{
users.map((it,index)=>(
<p key={
index}>姓名:{
it.name} 性别:{
it.sex} 年龄:{
it.age}</p>
))}
</>
);
}
export default App;
| 8.启动项目 |
npm run start

| react-axios |
适用于react框架的Axios 组件, 具有 child function callback.
在render阶段进行异步请求。
在上个例子基础上,
npm i react-axios
修改App.js
import React, {
useState } from "react";
import {
Request } from "react-axios";
import axios from "axios";
function App() {
const [users, setUsers] = useState([]);
return (
<>
<Request
instance={
axios.create({
})} /* custom instance of axios - optional */
method="get" /* get, delete, head, post, put and patch - required */
url="/getUsers" /* url endpoint to be requested - required */
onSuccess={
(response) => {
setUsers(response.data.users);
}} /* called on success of axios request - optional */
/>
{
users.map((it, index) => (
<p key={
index}>
姓名:{
it.name} 性别:{
it.sex} 年龄:{
it.age}
</p>
))}
</>
);
}
export default App;
页面渲染的时候就会去异步加载

更多关于react-axios知识,点此查看
=========================================================================================
行文至此,若有不足,还望指出,多多支持。
=========================================================================================
参考文档:
axios中文文档|axios中文网
react中使用axios + mockjs模拟后台数据
Mock.mock()
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数