web开发基础知识-程序员宅基地
技术标签: 网站 前端 html javascript
web开发基础知识学习
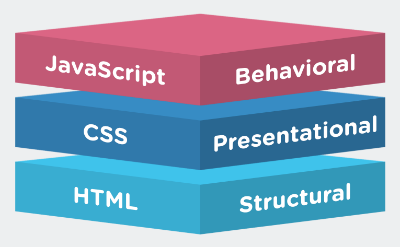
一、网页开发三剑客
我们看到的网页通过代码来实现的 ,这些代码由浏览器解释并渲染成你看到的丰富多彩的页面效果。 这个浏览器就相当于Python的解释器,专门负责解释和执行(渲染)网页代码。写网页的代码是专门的语言, 主要分为Hmtl \ CSS \ JavaScript, 被称为网页开发三剑客,分别作用如下:
- Html:超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。主要负责编写页面架构,有点像建房子时,造的毛坯房。
- CSS: (Cascading Style Sheets) 用于渲染HTML元素标签的样式。让你的网页样式变的丰富多彩起来,可以改变字体、颜色、排列方式、背景颜色等相当于给你的毛坯房做装修。
- JavaScript:网页脚本语言,可以让你的网页动起来,比如一张图片鼠标放上去自动变大、一个按钮自动变色、提交表单时少填或填错了字段会提示报错等,都是JavaScript实现的。

以上三个组件是做网站必须掌握的技能
二、HTML
-
简介:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>路飞学城</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html><!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>标签用于定义文档的头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。<meta>元素包含文档的元数据, 如定义网页编码格式为 utf-8、关键词啥的<title>元素里描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
-
什么是html
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如
<b> 和 </b>,标签对中的第一个标签是开始标签,第二个标签是结束标签
-
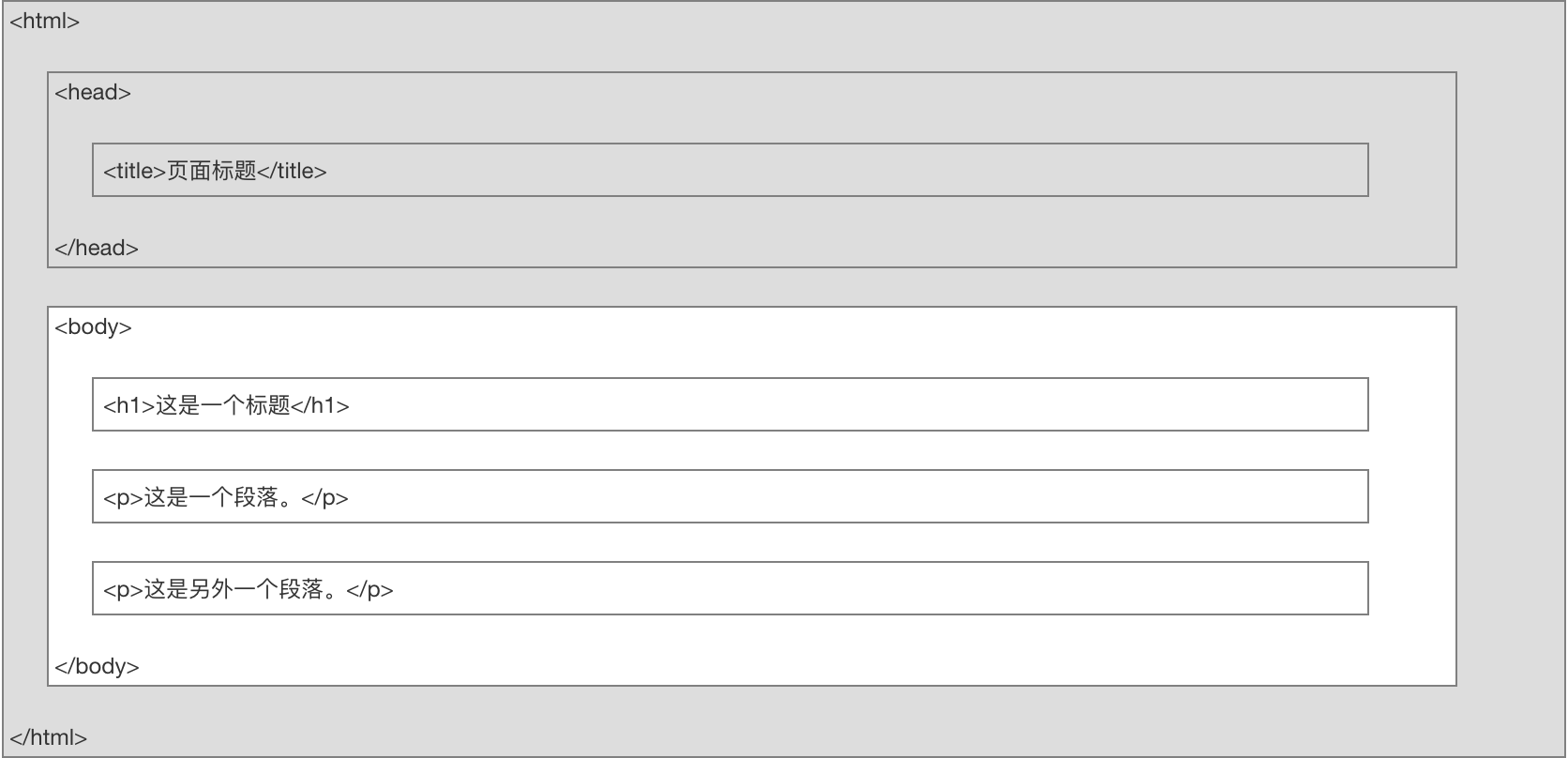
html网页结构

注意:只有
<body>区域的内容(白色部分)才会显示 -
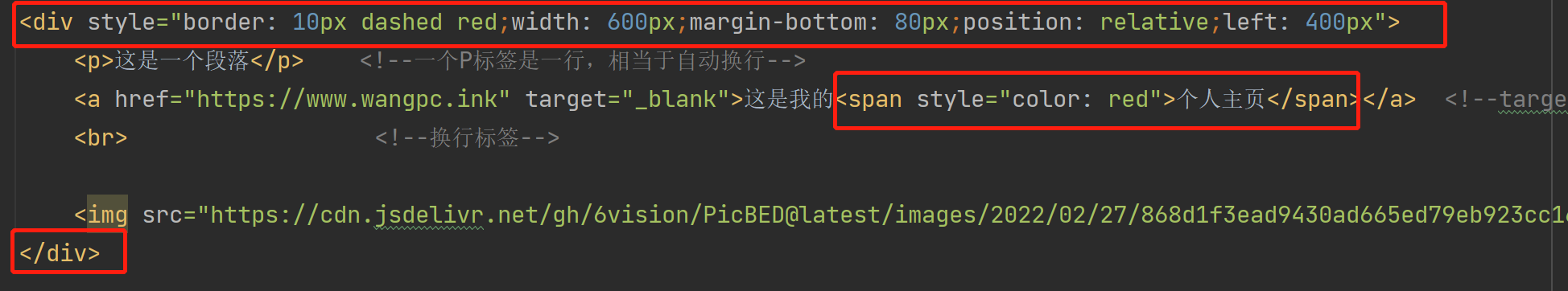
常用元素入门
<H2>这是一个二级标题</H2> <p>这是一个段落</p> <!--一个P标签是一行,相当于自动换行--> <a href="https://www.wangpc.ink" target="_blank">这是我的个人主页</a> <!--targert属性是点击网址打开新的窗口--> <br> <!--换行标签--> <img src="https://cdn.jsdelivr.net/gh/6vision/PicBED@latest/images/2022/02/27/868d1f3ead9430ad665ed79eb923cc16-image-20220227111922380-4537e6.png" width="500" height=""> <table border="1" cellpadding="20"> <tr> <!--tr是新起一行--> <th>姓名</th><th>性别</th><th>年龄</th> <!--th是表头--> </tr> <tr> <td>vision</td><td>男</td><td>24</td> </tr> </table> <ol> <!--有序列表--> <li>蛋糕</li> <ul> <!--无序列表--> <li>巧克力蛋糕</li> <li>慕斯蛋糕</li> <li>水果蛋糕</li> </ul> <li>水果</li> <li>零食</li> -
div和span元素

大多数
html元素别定义为块级元素或内联元素-
块级元素:
块级元素在浏览器显示时候,通常会以新行开始(结束),比如
<h1>,<p>,<ul>,<table><div>元素是块级元素,它可用于组合其他html元素的容器:没有特定的含义,如果与css一起使用,可用于对大的内容块设置样式属性<div>元素的另一个常见用途就是对文档布局。 -
html内联元素
通常显示时候不会以新行开始,比如
<b>,<td>,<img><span>元素也没有特定含义,是内联元素可做部分文本的容器,与css一同使用,可为部分文本设置样式属性
-
-
css样式初识
CSS(cascading style sheets)用于渲染html元素标签的样式
CSS可以通过以下三种方式添加到html中
-
内联样式:在html元素中是用
style属性 -
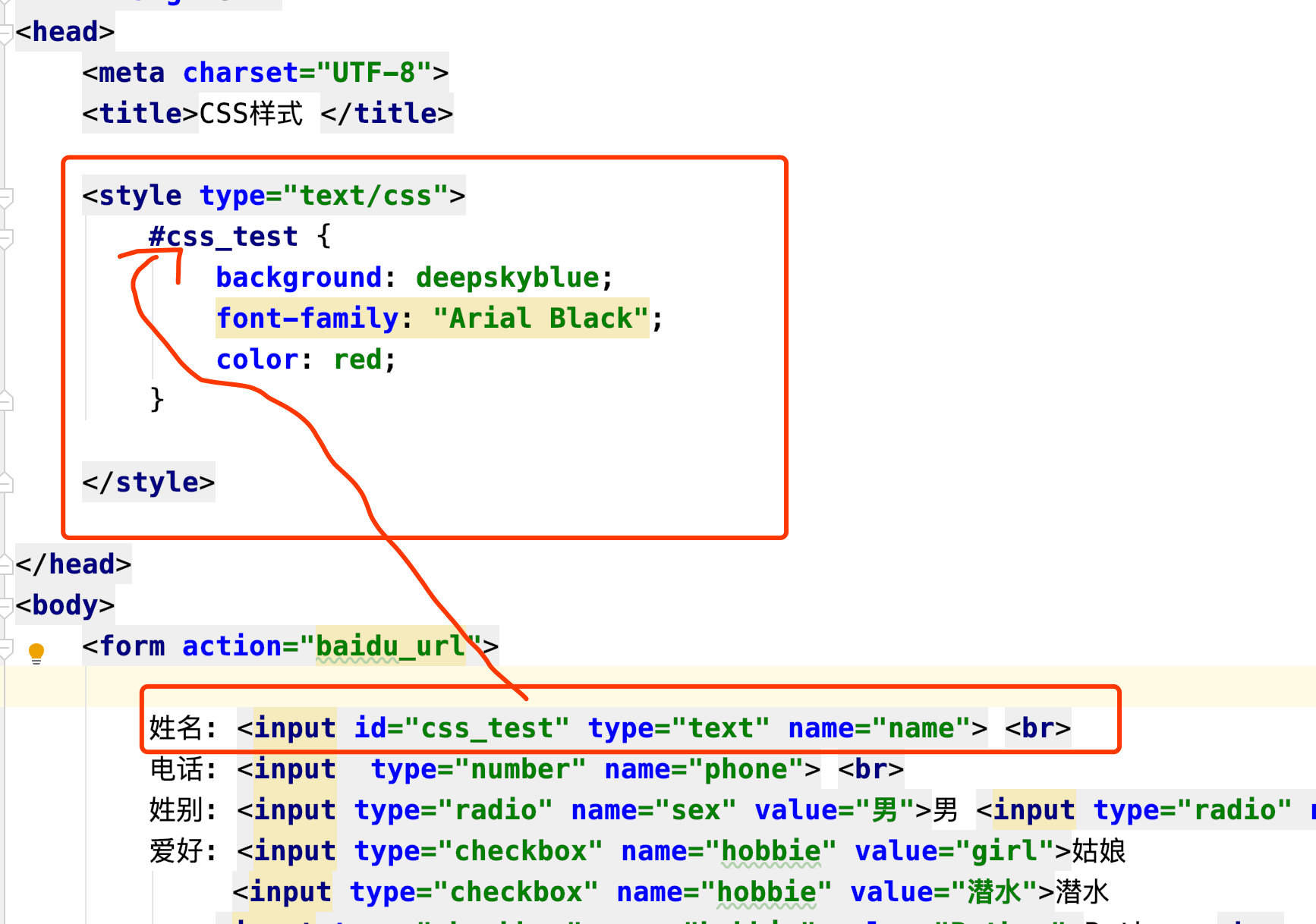
内部样式表-在html头部区域使用
-
三、css样式基础
- 选择器
-
id选择器
id就像一个元素的身份证号,可以在网页里唯一代表某个元素,可以通过这个id快速找到它对应的元素对象

-
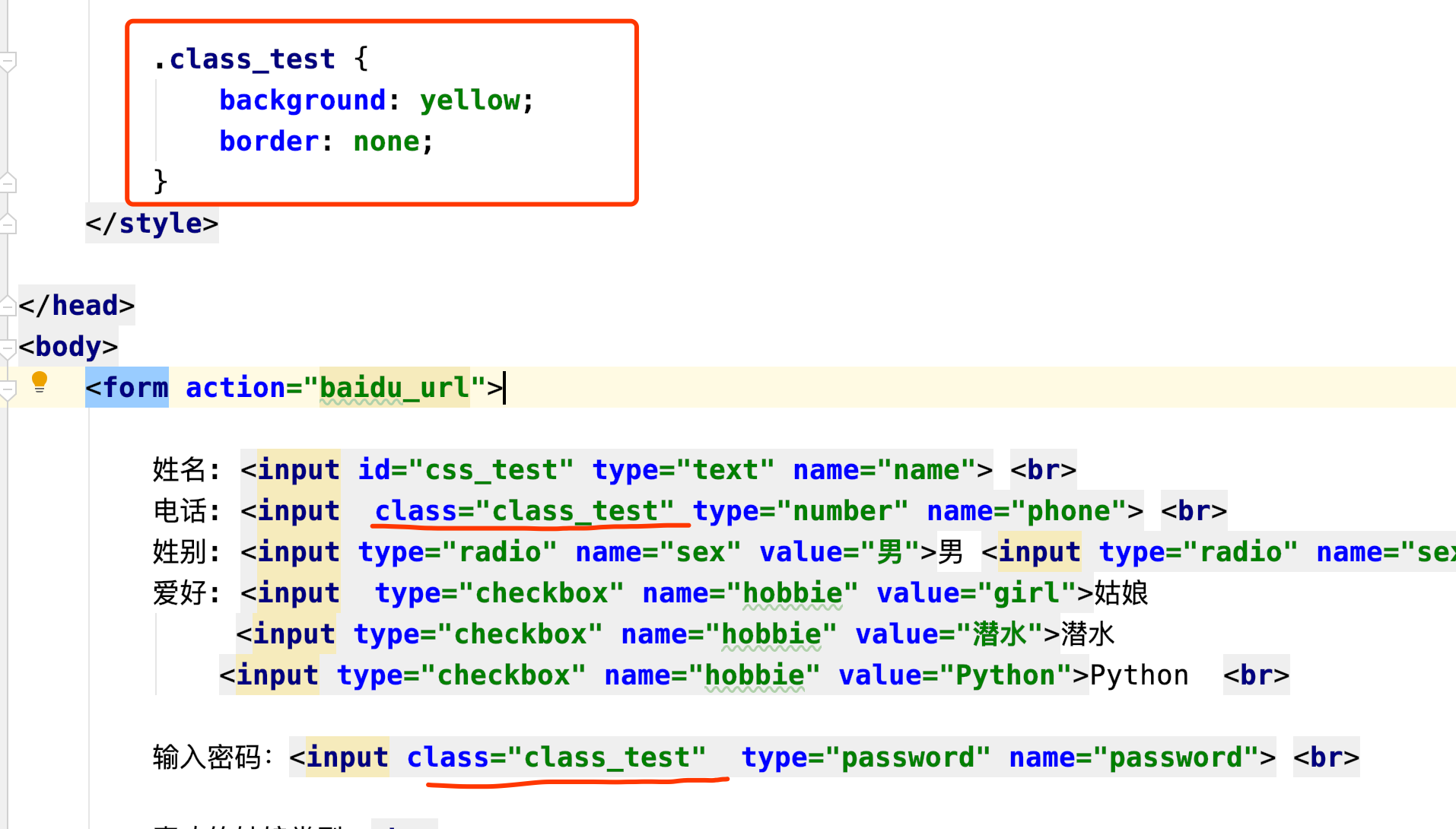
class选择器:为多个元素设置同一个样式可以使用类选择器

-
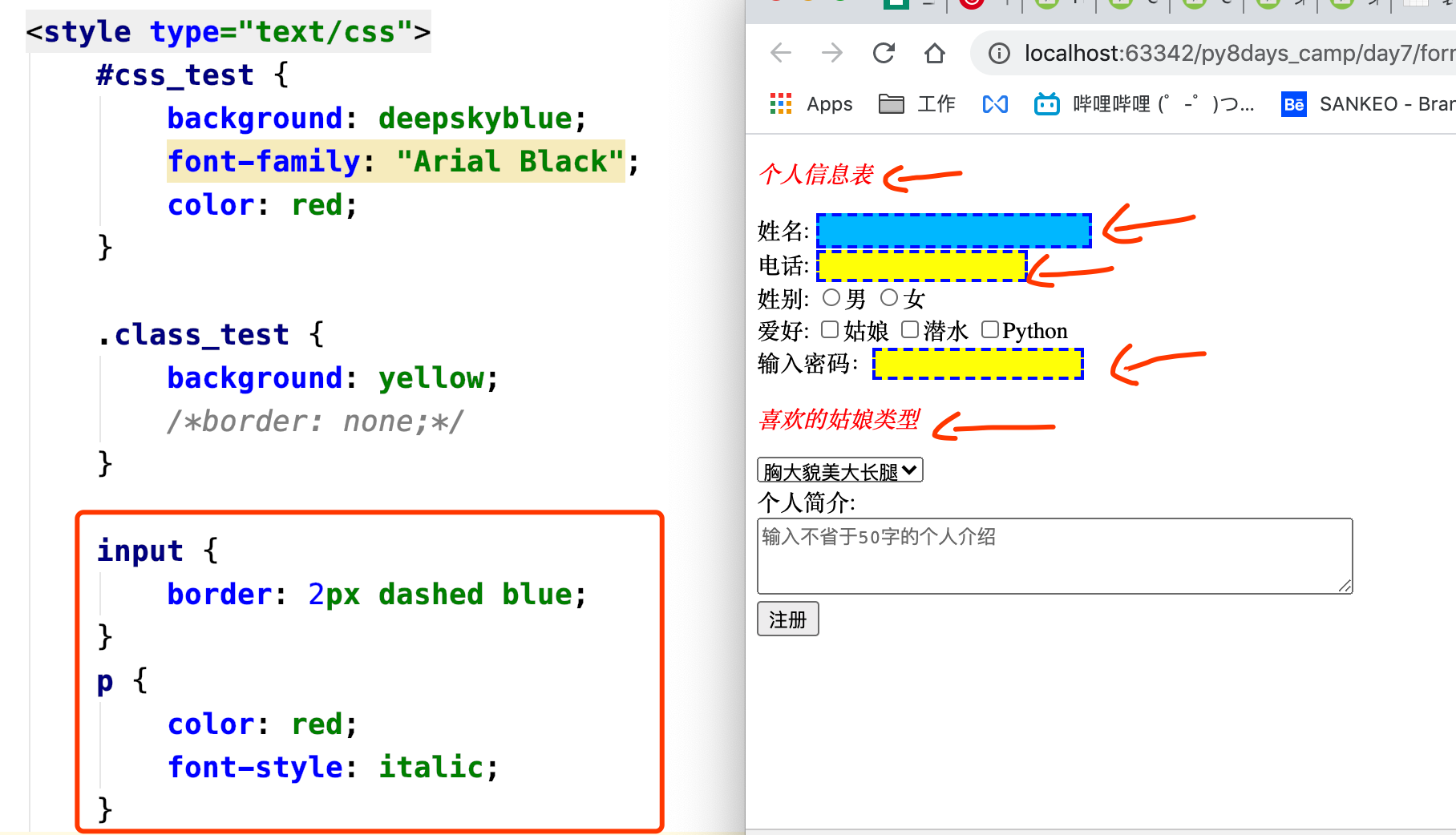
直接通过元素名设置样式:为页面所有的
<p>或<input>标签加上同样的样式,可以直接通过元素名批量设置

注意:id&class选择器的样式优先级大于元素名选择器
组合选择器
-
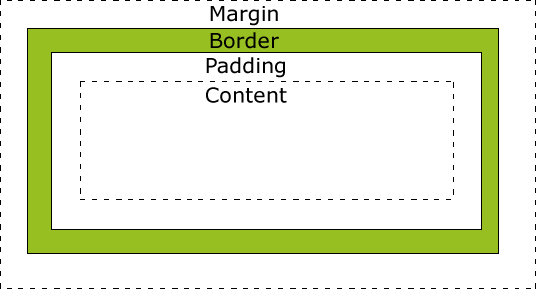
盒子模型

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
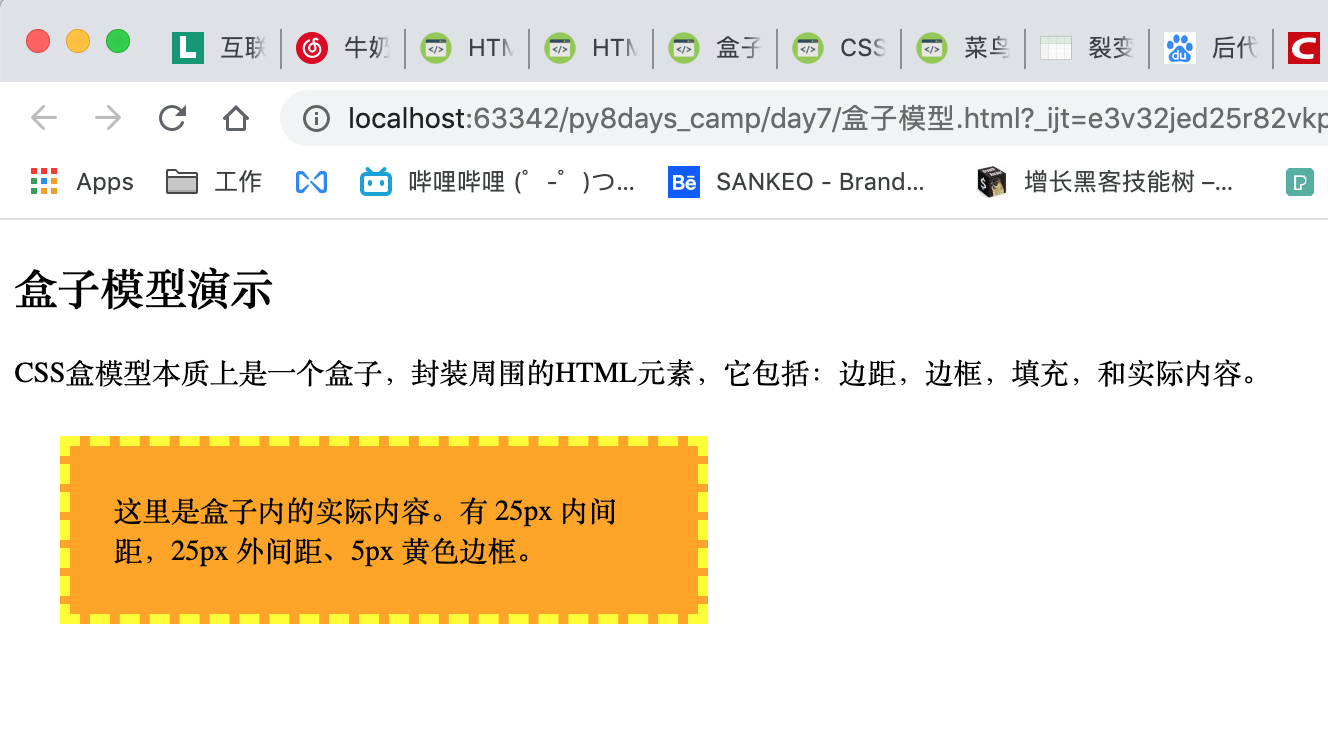
div { width: 300px; border: 25px dashed yellow; padding: 25px; margin: 25px; }<body> <h2>盒子模型演示</h2> <p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p> <div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、5px 黄色边框。</div> </body>效果:

-
css常见属性:见菜鸟教程
-
定位和布局:.
positionfixed 生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 relative 生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。 static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 转载请注明:
作者:vision
文章标题:一次性解决office部署问题(即点即用等)
文章来源:1:我的研学之路2:vision_wang的csdn
智能推荐
软件测试流程包括哪些内容?测试方法有哪些?_测试过程管理中包含哪些过程-程序员宅基地
文章浏览阅读2.9k次,点赞8次,收藏14次。测试主要做什么?这完全都体现在测试流程中,同时测试流程是面试问题中出现频率最高的,这不仅是因为测试流程很重要,而是在面试过程中这短短的半小时到一个小时的时间,通过测试流程就可以判断出应聘者是否合适,故在测试流程中包含了测试工作的核心内容,例如需求分析,测试用例的设计,测试执行,缺陷等重要的过程。..._测试过程管理中包含哪些过程
政府数字化政务的人工智能与机器学习应用:如何提高政府工作效率-程序员宅基地
文章浏览阅读870次,点赞16次,收藏19次。1.背景介绍政府数字化政务是指政府利用数字技术、互联网、大数据、人工智能等新技术手段,对政府政务进行数字化改革,提高政府工作效率,提升政府服务质量的过程。随着人工智能(AI)和机器学习(ML)技术的快速发展,政府数字化政务中的人工智能与机器学习应用也逐渐成为政府改革的重要内容。政府数字化政务的人工智能与机器学习应用涉及多个领域,包括政策决策、政府服务、公共安全、社会治理等。在这些领域,人工...
ssm+mysql+微信小程序考研刷题平台_mysql刷题软件-程序员宅基地
文章浏览阅读219次,点赞2次,收藏4次。系统主要的用户为用户、管理员,他们的具体权限如下:用户:用户登录后可以对管理员上传的学习视频进行学习。用户可以选择题型进行练习。用户选择小程序提供的考研科目进行相关训练。用户可以进行水平测试,并且查看相关成绩用户可以进行错题集的整理管理员:管理员登录后可管理个人基本信息管理员登录后可管理个人基本信息管理员可以上传、发布考研的相关例题及其分析,并对题型进行管理管理员可以进行查看、搜索考研题目及错题情况。_mysql刷题软件
根据java代码描绘uml类图_Myeclipse8.5下JAVA代码导成UML类图-程序员宅基地
文章浏览阅读1.4k次。myelipse里有UML1和UML2两种方式,UML2功能更强大,但是两者生成过程差别不大1.建立Test工程,如下图,uml包存放uml类图package com.zz.domain;public class User {private int id;private String name;public int getId() {return id;}public void setId(int..._根据以下java代码画出类图
Flume自定义拦截器-程序员宅基地
文章浏览阅读174次。需求:一个topic包含很多个表信息,需要自动根据json字符串中的字段来写入到hive不同的表对应的路径中。发送到Kafka中的数据原本最外层原本没有pkDay和project,只有data和name。因为担心data里面会空值,所以根同事商量,让他们在最外层添加了project和pkDay字段。pkDay字段用于表的自动分区,proejct和name合起来用于自动拼接hive表的名称为 ..._flume拦截器自定义开发 kafka
java同时输入不同类型数据,Java Spring中同时访问多种不同数据库-程序员宅基地
文章浏览阅读380次。原标题:Java Spring中同时访问多种不同数据库 多样的工作要求,可以使用不同的工作方法,只要能获得结果,就不会徒劳。开发企业应用时我们常常遇到要同时访问多种不同数据库的问题,有时是必须把数据归档到某种数据仓库中,有时是要把数据变更推送到第三方数据库中。使用Spring框架时,使用单一数据库是非常容易的,但如果要同时访问多个数据库的话事件就变得复杂多了。本文以在Spring框架下开发一个Sp..._根据输入的不同连接不同的数据库
随便推点
EFT试验复位案例分析_eft电路图-程序员宅基地
文章浏览阅读3.6k次,点赞9次,收藏25次。本案例描述了晶振屏蔽以及开关电源变压器屏蔽对系统稳定工作的影响, 硬件设计时应考虑。_eft电路图
MR21更改价格_mr21 对于物料 zba89121 存在一个当前或未来标准价格-程序员宅基地
文章浏览阅读1.1k次。对于物料价格的更改,可以采取不同的手段:首先,我们来介绍MR21的方式。 需要说明的是,如果要对某一产品进行价格修改,必须满足的前提条件是: ■ 1、必须对价格生效的物料期间与对应会计期间进行开启; ■ 2、该产品在该物料期间未发生物料移动。执行MR21,例如更改物料1180051689的价格为20000元,系统提示“对于物料1180051689 存在一个当前或未来标准价格”,这是因为已经对该..._mr21 对于物料 zba89121 存在一个当前或未来标准价格
联想启天m420刷bios_联想启天M420台式机怎么装win7系统(完美解决usb)-程序员宅基地
文章浏览阅读7.4k次,点赞3次,收藏13次。[文章导读]联想启天M420是一款商用台式电脑,预装的是win10系统,用户还是喜欢win7系统,该台式机采用的intel 8代i5 8500CPU,在安装安装win7时有很多问题,在安装win7时要在BIOS中“关闭安全启动”和“开启兼容模式”,并且安装过程中usb不能使用,要采用联想win7新机型安装,且默认采用的uefi+gpt模式,要改成legacy+mbr引导,那么联想启天M420台式电..._启天m420刷bios
冗余数据一致性,到底如何保证?-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏9次。一,为什么要冗余数据互联网数据量很大的业务场景,往往数据库需要进行水平切分来降低单库数据量。水平切分会有一个patition key,通过patition key的查询能..._保证冗余性
java 打包插件-程序员宅基地
文章浏览阅读88次。是时候闭环Java应用了 原创 2016-08-16 张开涛 你曾经因为部署/上线而痛苦吗?你曾经因为要去运维那改配置而烦恼吗?在我接触过的一些部署/上线方式中,曾碰到过以下一些问题:1、程序代码和依赖都是人工上传到服务器,不是通过工具进行部署和发布;2、目录结构没有规范,jar启动时通过-classpath任意指定;3、fat jar,把程序代码、配置文件和依赖jar都打包到一个jar中,改配置..._那么需要把上面的defaultjavatyperesolver类打包到插件中
VS2015,Microsoft Visual Studio 2005,SourceInsight4.0使用经验,Visual AssistX番茄助手的安装与基本使用9_番茄助手颜色-程序员宅基地
文章浏览阅读909次。1.得下载一个番茄插件,按alt+g才可以有函数跳转功能。2.不安装番茄插件,按F12也可以有跳转功能。3.进公司的VS工程是D:\sync\build\win路径,.sln才是打开工程的方式,一个是VS2005打开的,一个是VS2013打开的。4.公司库里的线程接口,在CmThreadManager.h 里,这个里面是我们的线程库,可以直接拿来用。CreateUserTaskThre..._番茄助手颜色