基于Springboot电子相册、摄影图片管理系统设计与实现_springboot实现对图片的分类-程序员宅基地
技术标签: 电子相册管理系统 spring boot java 计算机毕业设计 后端
基于Springboot电子相册、摄影图片管理系统设计与实现
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,程序员宅基地专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。
所有项目都配有从入门到精通的基础知识视频课程,免费
项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!
在文章末尾可以获取联系方式
目的和意义
目的:本课题主要目标是设计并能够实现一个基于web网页的图片照片分享网站系统,整个网站项目使用了B/S架构,基于java的springboot框架下开发;管理员通过后台录入信息、管理信息,设置网站信息,管理会员信息,管理和设置广告、留言、管理用户上传的图片照片;用户通过登录网站,查询查看新闻资讯、发表评论、分享上传自己的图片照片,同时可以点评别人发布的图片照片信息。
意义:在推进旅游信息建设进程中,智慧旅游已经成为旅游新业态。旅游服务智慧属于智慧旅游的主要内容。如何通过信息技术帮助游客获取旅游信息,享受旅游过程,分享旅游体验是服务智慧的主要目标。游客的旅游足迹分享是实现服务智慧的一种有效手段。本文设计了旅游足迹照片分享网站,用户可以自行分享上传旅游图片照片、同时可以对别人分享的图片照片进行评论和收藏。经过测试表明,该网站运行稳定、功能合理,丰富了游客获取旅游信息的方式和手段。
系统功能清单
用户注册:填写手机账号和密码,注册新用户
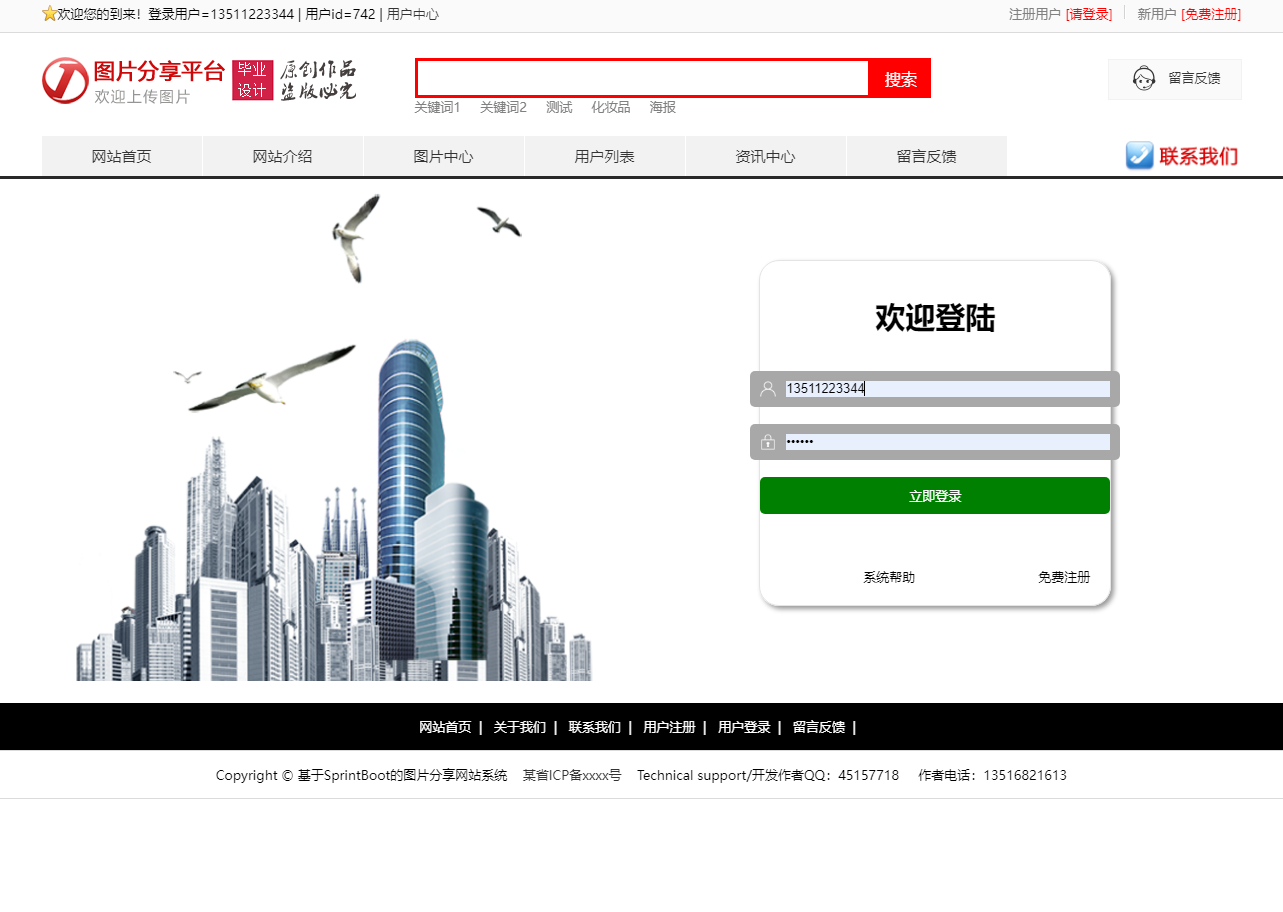
登录功能:注册普通账号登录;登录后可以修改用户的基本信息,也可以退出。
关于我们:关于我们、联系我们、加入我们、法律声明
轮播广告:后台设置首页轮播广告图,可以连接到广告页面。
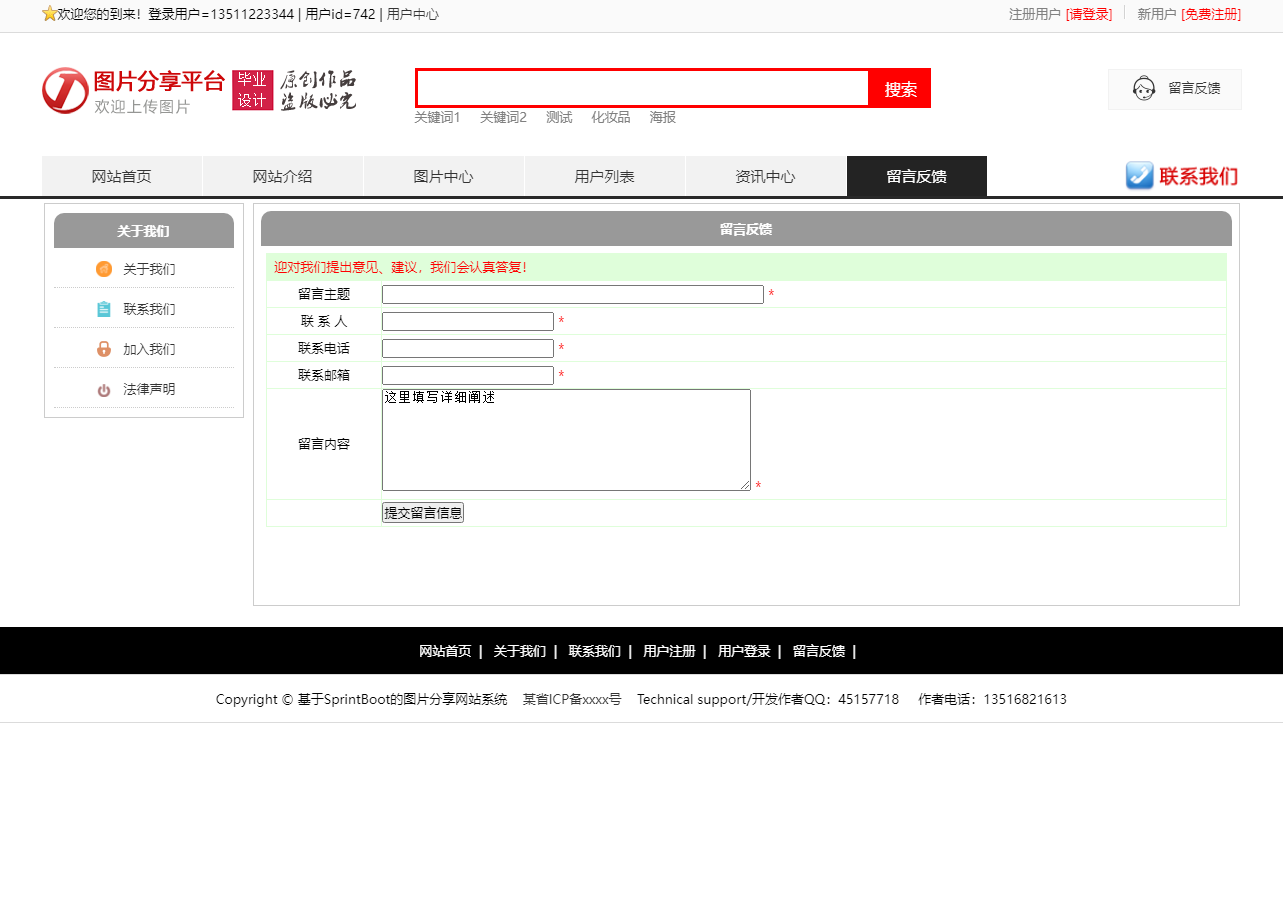
留言反馈:用户填写李哭咽的主题、联系人、电话、邮箱、留言内容;后台管理可以查看留言列表,可以删除留言。。
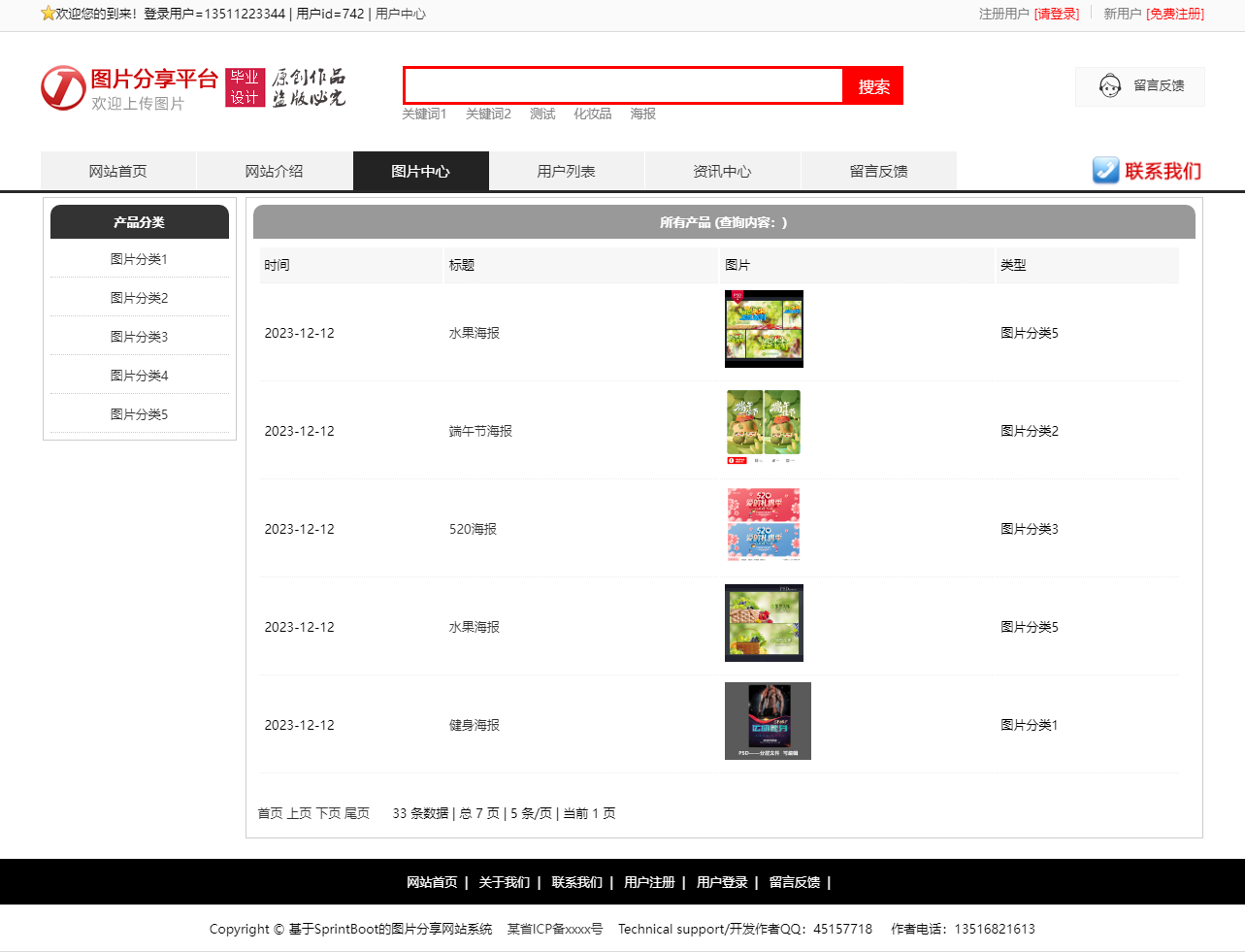
图片查询:网站顶部输入图片关键字,可以查询
图片中心:显示平台所有上传分享的图片,左侧是图片分类,可以按分类筛选显示的图片。
图片详情:在图片列表,点击标题可以查看图片详情,详情页面显示图片的具体内容,同时在顶部显示图片的作者。
图片收藏:在图片详情,登录用户可以收藏图片
图片评论:在图片详情,登录用户可以对图片发表评论(评论需要管理员审核后才可见)
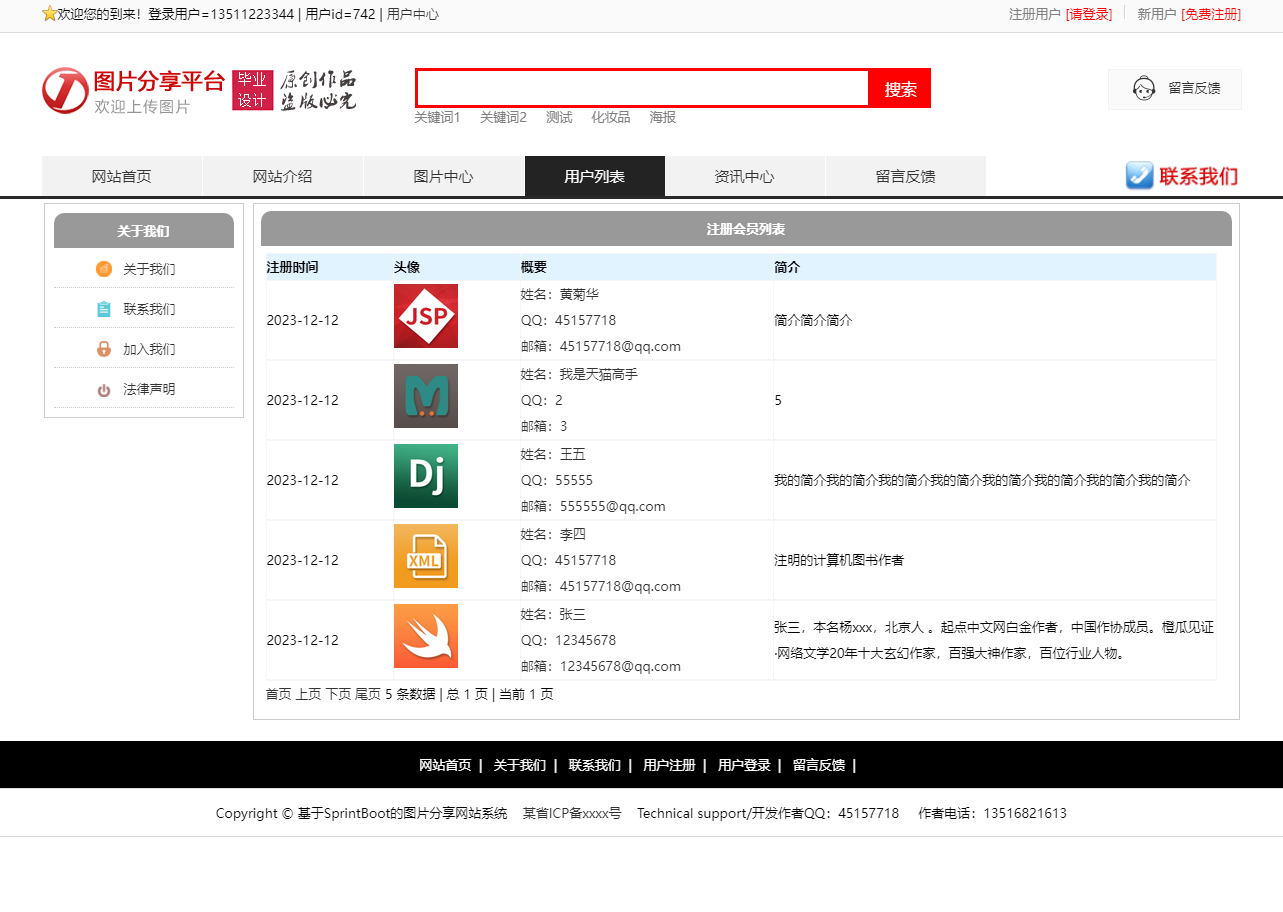
用户列表:显示平台注册的所有用户信息,可以点击用户头像,查看该用户的分享图片列表。
图片上传:注册登录后的用户,在用户中心可以上传图片,选择分类、填写标题、是否对外分享、上传图片、填写图片详情。
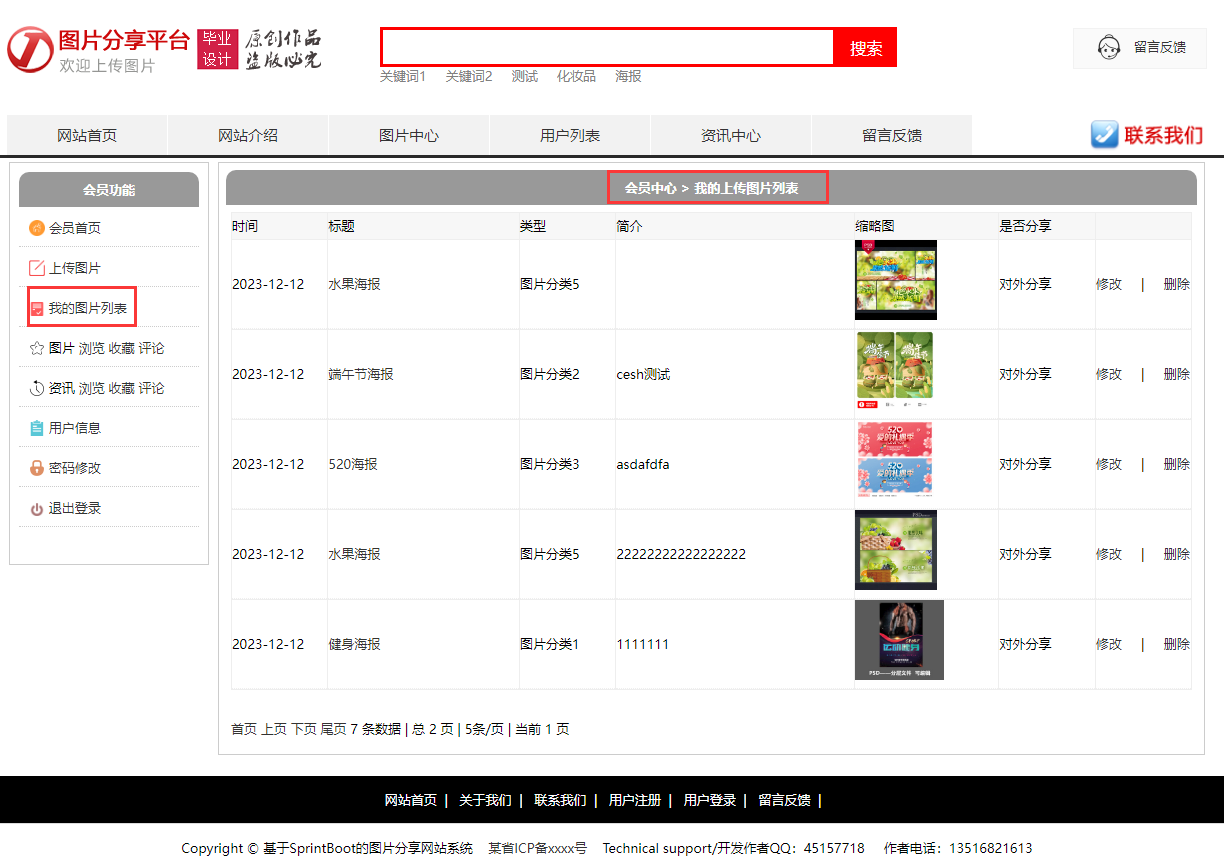
我的图片列表:显示我所有上传的图片信息,支持修改和删除。
图片浏览、收藏、评论:显示我浏览过的所有图片列表、收藏的所有图片列表、参与评论的信息列表
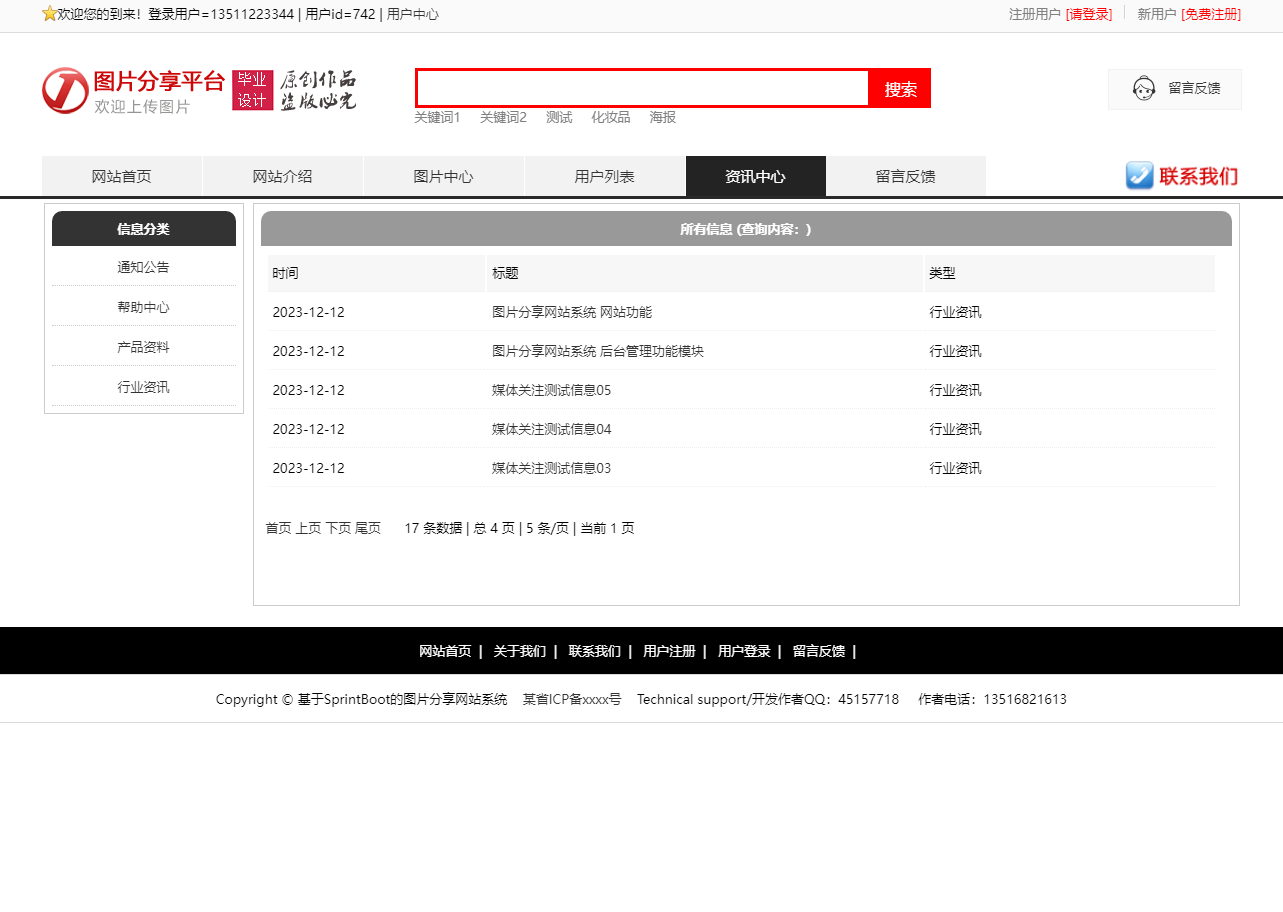
资讯浏览、收藏、评论:对网站普通资讯的浏览列表、收藏列表、评论列表
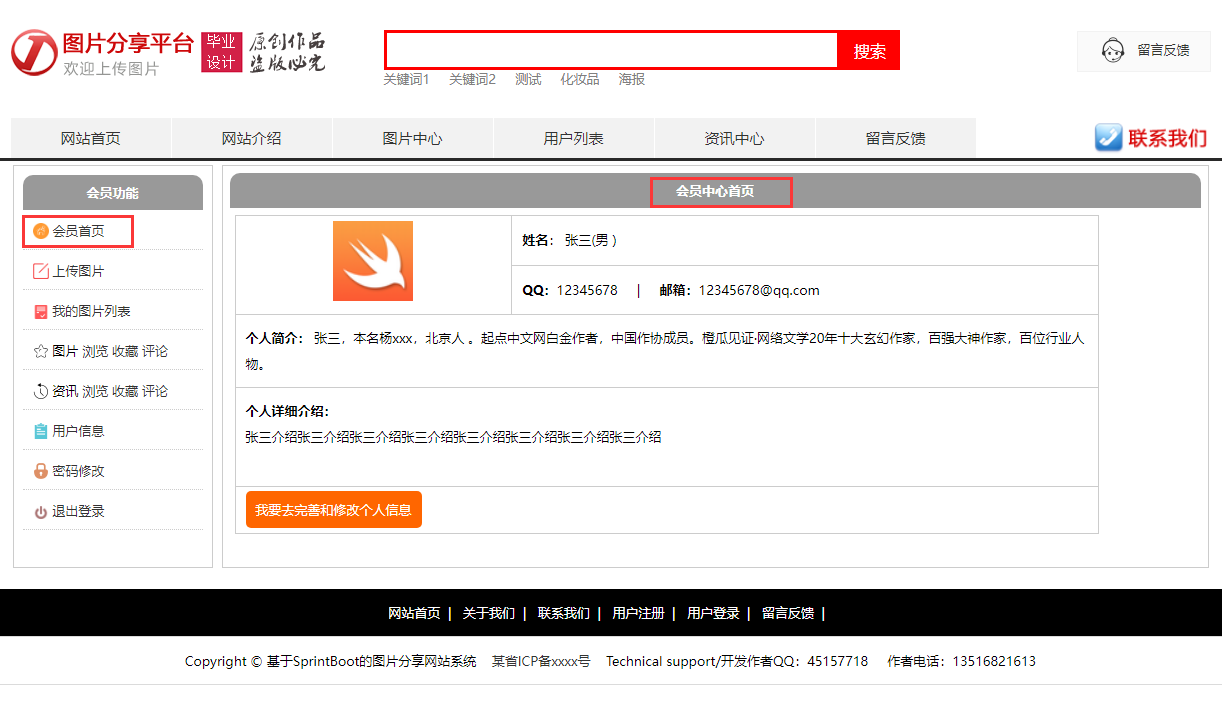
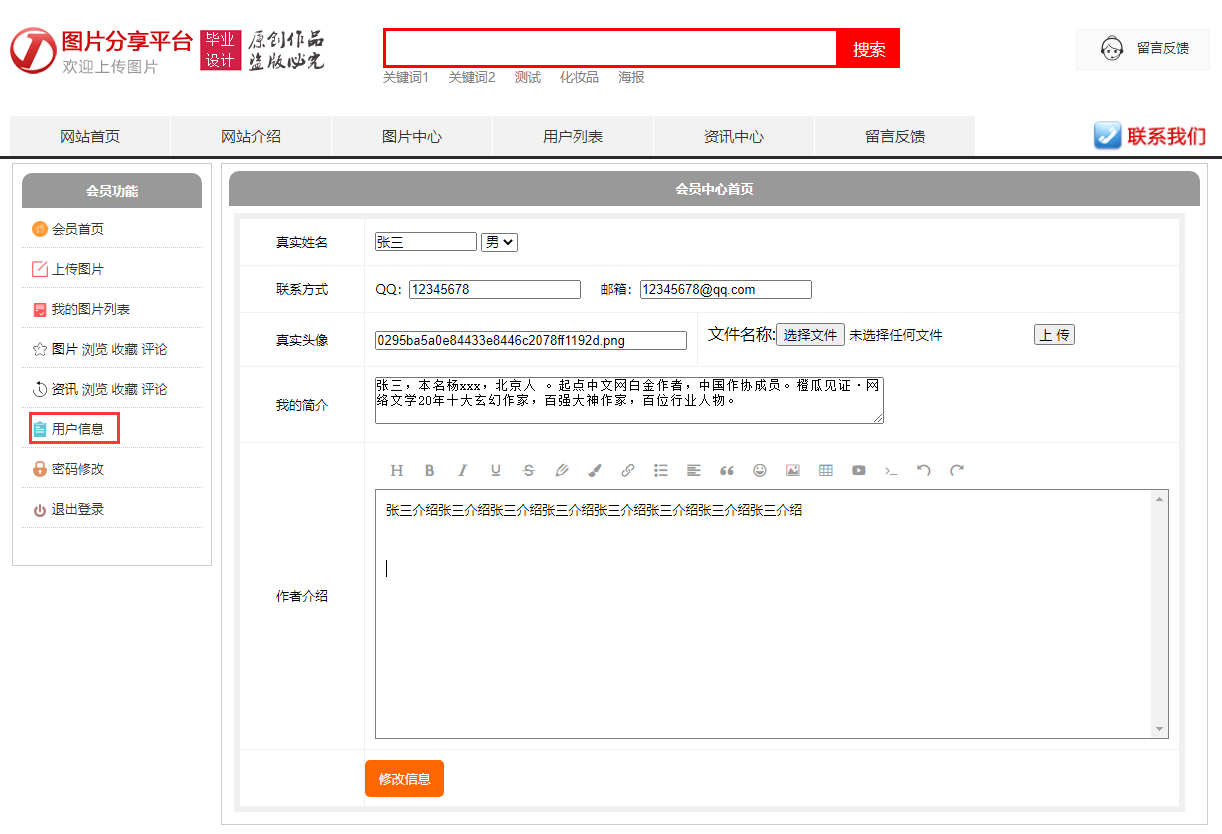
用户信息:姓名、联系方式、邮箱、头像、简介、介绍等,支持随时修改;用户注册的信息后台管理员可见;后台管理员可以删除
密码修改:修改注册的密码。
退出登录:清除登录的cookie,返回到首页。
后台管理系统功能清单
系统设置:设置关于我们、联系我们、加入我们、法律声明
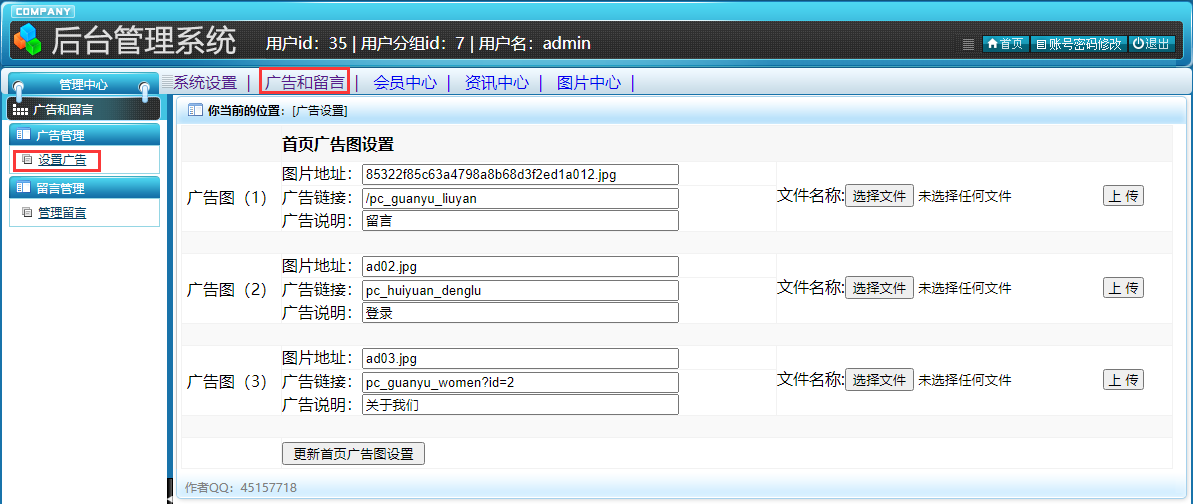
广告管理:设置小程序首页轮播图广告和链接
留言列表:所有用户留言信息列表,支持删除
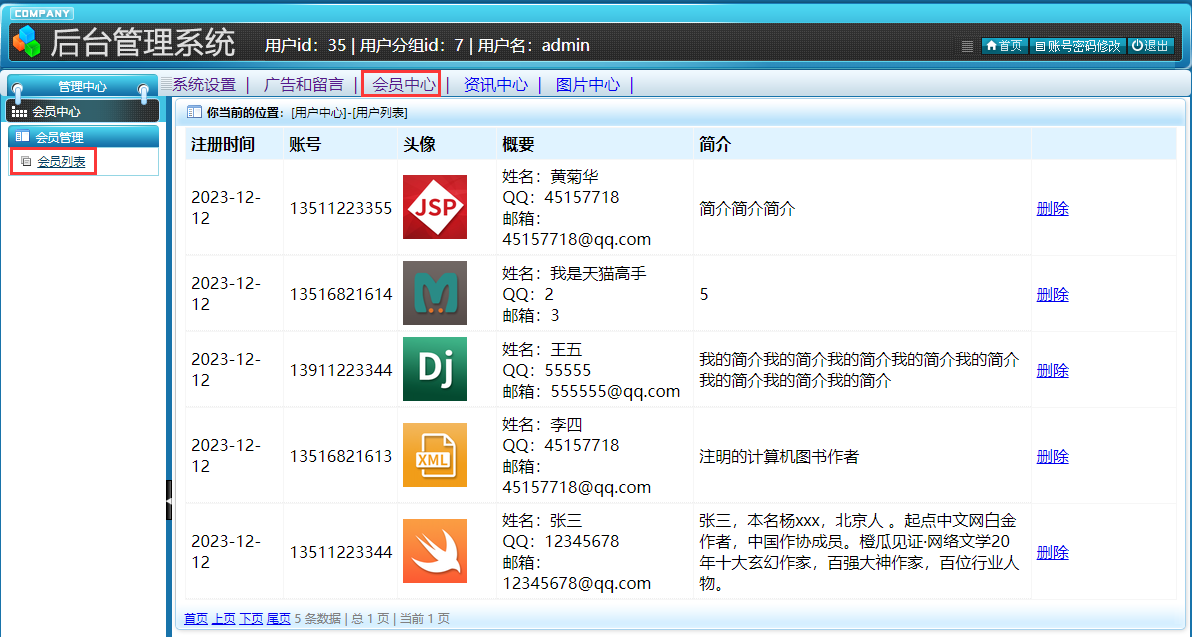
会员列表:查看所有注册会员信息,支持删除
资讯分类:录入、修改、查看、删除资讯分类
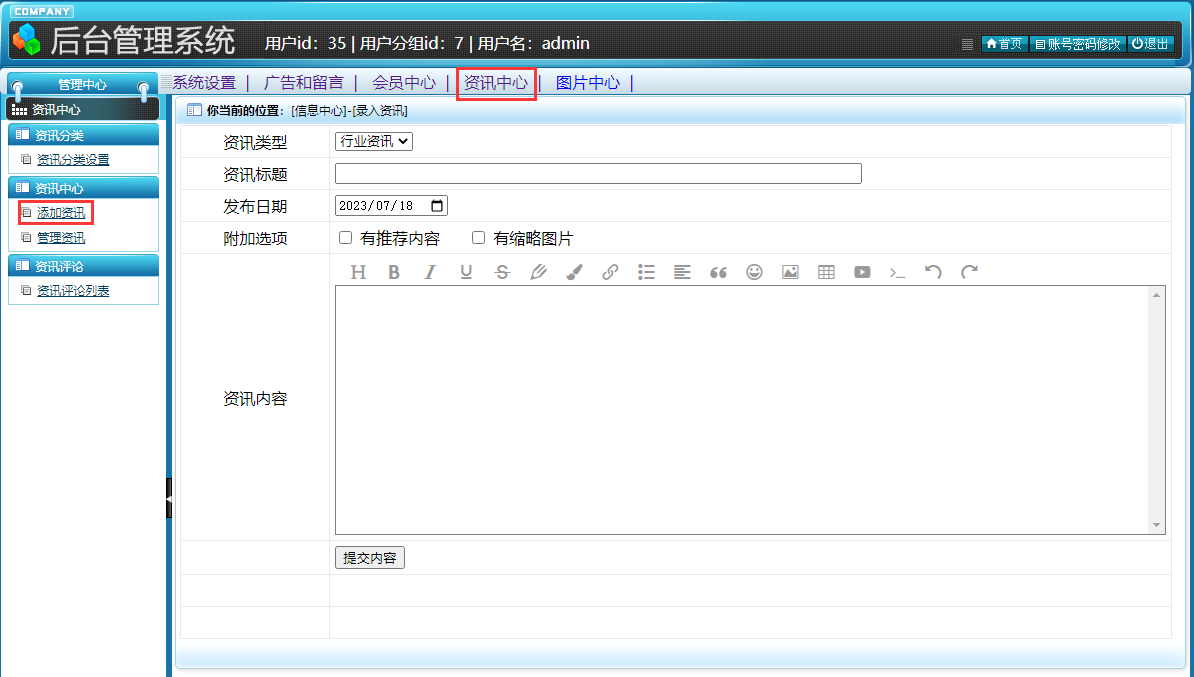
录入资讯:录入资讯标题、内容等信息
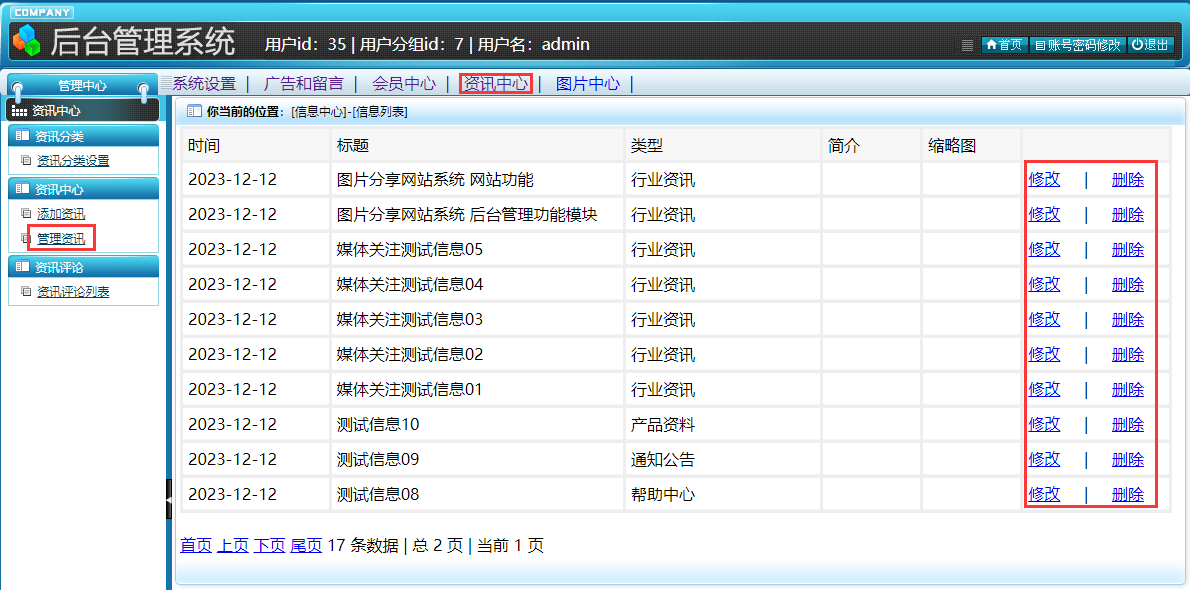
管理资讯:查看已录入资讯列表,支持删除和修改
资讯评论列表:所有用户的评论信息列表
资讯评论管理:支持对评论信息审核,删除;审核后的信息用户才可见
图片分类设置:设置图片分类信息,供用户上传的时候选择分类;支持修改和删除
管理图片:查看平台所有用户上传分享的图片,如果发现违规的可以删除。
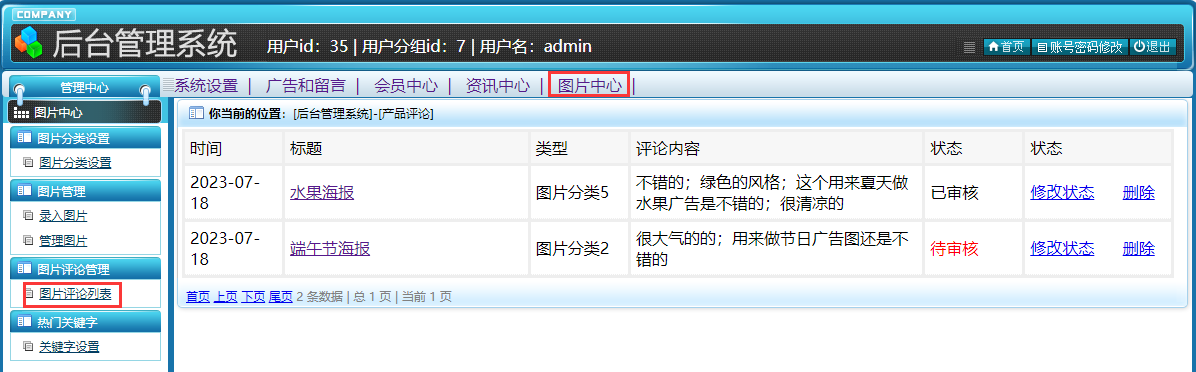
图片评论列表:显示所有用户评论的图片信息和评论信息
图片评论管理:默认评论是不显示的,管理员审核后前台可见
关键字设置:设置需要在前台查询框下面显示的热门图片名称,按|分隔
密码修改:修改注册的密码。
退出登录:清除登录的cookie,返回到首页。
截图—系统功能













截图—后台功能












基于Springboot电子相册、摄影图片管理系统设计与实现
智能推荐
Docker consul的容器服务更新与发现
服务注册与发现是微服务架构中不可或缺的重要组件。起初服务都是单节点的,不保障高可用性,也不考虑服务的压力承载,服务之间调用单纯的通过接口访问。直到后来出现了多个节点的分布式架构,起初的解决手段是在服务前端负载均衡,这样前端必须要知道所有后端服务的网络位置,并配置在配置文件中。如果需要调用后端服务A-N,就需要配置N个服务的网络位置,配置很麻烦后端服务的网络位置变化,都需要改变每个调用者的配置既然有这些问题,那么服务注册与发现就是解决这些问题的。
vue2 实现echarts图表进入可视区域后再加载动画,以及 使用了resize之后,动画失效问题解决
是一个现代的浏览器 API,用于监测一个或多个目标元素与其祖先元素或视窗(viewport)之间的交叉状态(intersection)的变化。它可以有效地监听元素是否进入或离开可视区域,从而实现一些懒加载、无限滚动、图表加载等需求。
【Kotlin】Channel简介
Channel 是一个并发安全的阻塞队列,可以通过 send 函数往队列中塞入数据,通过 receive 函数从队列中取出数据。当队列被塞满时,send 函数将被挂起,直到队列有空闲缓存;当队列空闲时,receive 函数将被挂起,直到队列中有新数据存入。Channel 中队列缓存空间的大小需要在创建时指定,如果不指定,缓存空间默认是 0。
ORACLE LINUX 7.9 上安装 Caché数据库_cache数据库下载-程序员宅基地
ORACLE LINUX 7.9 上安装 Caché数据库。该文介绍了在LINUX上安装Caché数据库的步骤,包括下载安装介质和访问链接信息。
Matlab数据处理——数据的保存和读取方法操作_matlab中的 store-程序员宅基地
文章浏览阅读2.3k次。原文链接:https://blog.csdn.net/misayaaaaa/article/details/533964031:dlmwrite()函数保存成txt文件使用方法:dlmwrite('filename', M)使用默认分隔符“,”将矩阵M写入文本文件filename中;dlmwrite('filename', M, 'D')..._matlab中的 store
你的网站还在使用HTTP? 免费升级至HTTPS吧
http升级到https的关键是安装部署ssl证书,本文阐述了从证书申请到启用https的详细过程
随便推点
DateTimePicker控件进行时间选择与显示_vb.net datetimepicker 怎么选时间-程序员宅基地
文章浏览阅读490次。1.格式化选python基础教程择时间Start_Time.Format = DateTimePickerFormat.Custom; Start_Time.CustomFormat = "yyyy-MM-dd-HH:mm";2.时间c#教程比较大小DateTime t1 = DateTime.Parse(Start_Time.Text.Trim());DateTime t2 = DateTime.Parse(End_Time.Text.Trim());if (DateTime.Compare_vb.net datetimepicker 怎么选时间
C++11:shared_ptr循环引用问题
详细介绍了引用循环出现的场景及为什么会出现引用循环,以及如何解决引用循环,引入了weak的概念。
Spring Boot的热部署工具“AND”Swagger测试工具
指的是在项目无需重启的情况下,只需要刷新页面,即可获得已经修改的样式或功能。要注意该工具一般用于开发环境,在生产环境中最好不要添加这个工具。对于无需重启便可刷新这么方便的工具,在项目中该如何使用:在spring boot 项目中使用工具的方法就是引入相关依赖,热部署工具的依赖如下:
SpringIoc的注入原理_springioc注入原理-程序员宅基地
文章浏览阅读589次。SpringBean的注入原理spring是在配置类需要指定扫描包,然后递归得到下面所有的文件;(springboot默认启动类和兄弟目录下面所有的包文件)包名+文件名=类全限定名;calss.from加载到内存当中,得到字节码(class);判断这个类的脑门上是否有注解(就是类的头顶上),有注解的话,就把这个类先put到Map里面(ResourcesMap和autowiredMap各一..._springioc注入原理
ES6模块化使用方法_如何用es6模块化项目-程序员宅基地
文章浏览阅读334次。目录结构a.js对外导出对象let name = 'j'let age = 18let sex = 'm'// 导出对象export { name, age}// 默认导出export default sexb.js// 导入a.js中导出对象import {name, age} from './a.js'// 导入a.js中默认导出import sex from './a.js'console.log(name, age, sex)index_如何用es6模块化项目
高中教学分析系统数据可视化探索【可视化实战案例】_对高中教学系统进行可视化分析,-程序员宅基地
文章浏览阅读809次。教育行业中大数据分析的主要目的包括改善学生成绩、服务教务设计、优化学生服务等。而学生成绩中有一系列重要的信息往往被我们常规研究所忽视。通过大数据分析和可视化展示,挖掘重要信息,改善 学生服务,对于教学改进意义重大。美国教育部门构建“学习分析系统”,旨在向教育工作者提供了解学生到底是在怎样学习的更好、更好、更精确信息。利用大数据的分析学习能够向教育工作者提供有用的信息,从而帮助其回答众多不易回答的现实问题。_对高中教学系统进行可视化分析,