View的滑动之侧滑菜单的实现_制作侧滑菜单时,根布局view-程序员宅基地
技术标签: Android
该例子是实现侧滑菜单,关键的点就是使用scroolTo和scrollBy方法。
思路:
需要把左侧菜单的View和主界面的View组合起来,首先是自定义一个ViewGroup,定义好两个子View的布局后,include进去。
首先需要这两个View测量好,接着进行位置的摆放。
Activity的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<asule.view.SlideViewGroup
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/left_menu"/>
<include layout="@layout/main"/>
</asule.view.SlideViewGroup>
</LinearLayout>其中left_menu是左侧的菜单的布局,main是主界面的布局。
1,测量
左侧菜单的View,我们希望它的宽就是我们在布局中定义的宽,它的高是填充的和父控件(SlideViewGroup)一样。
而主界面的View,直接平铺在父控件上即可。
系统为我们提供了一次测量的机会,复写onMeasure。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//如果我们什么都不做,系统会把父View传递给你的宽高合成值,去进行测量保存。
//拿到左侧菜单的对象,重新进行测量
View leftView=getChildAt(0);//include是在索引为0的位置
int leftWidth=leftView.getLayoutParams().width;//拿到左侧菜单的宽
//而因为同样和父控件一样,填充整个高度,所以使用父控件传递过来的合成值
leftView.measure(leftWidth,heightMeasureSpec);
//主界面相当于是平铺在父控件上,所以宽高都使用父控件传递过来的值
View mainView=getChildAt(1);
mainView.measure(widthMeasureSpec,heightMeasureSpec);
}2,进行摆放
左侧菜单,应该摆放在父控件原点的左边,主界面摆放在父控件上。
//当前SlideViewGroup的位置
/*
left X轴的0点
top Y轴的0点
bottom Y轴的整个高度
right X轴的整个宽度
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
View leftView=getChildAt(0);
//摆放时,是基于屏幕原点位置来考虑的
//left,在屏幕的左边,所以是负的宽
//right,把View想象成一个矩形,它的右下角的位置,right就应该是0
//top为0,bottom填充,使用父控件的值
left.layout(-left.getMeasuredWidth(),0,0,b);
View mainView=getChildAt(1);
mainView.layout(l,t,r,b);
}3,scrollerTo()和scrollerBy()方法
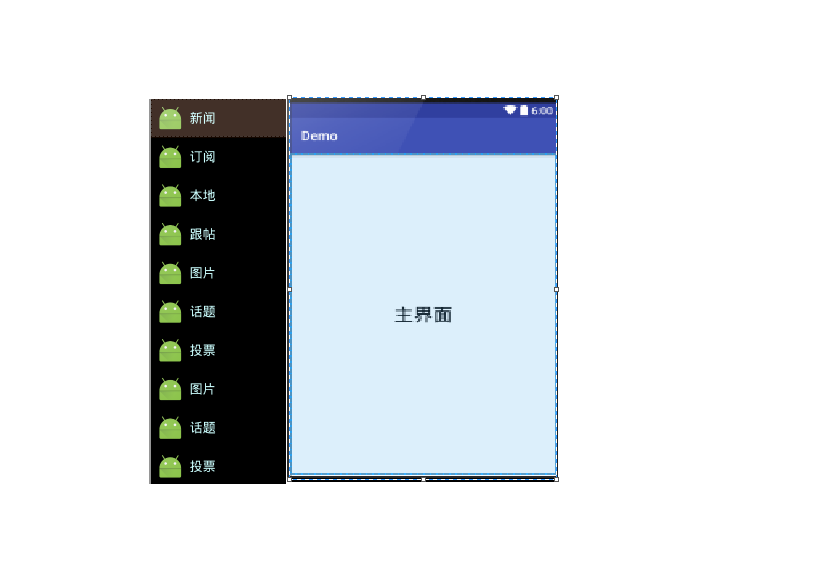
左侧菜单和主界面的UI如下图所示:

我们从屏幕里看到的是主界面的样子。
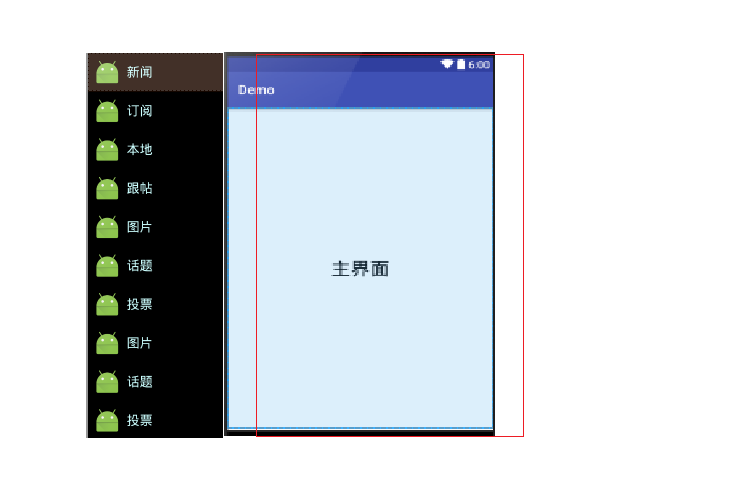
而scrollerTo(10,0),是把屏幕向左移动10个像素,而屏幕显示的就是下面这种样子:

红线区域就是将要显示的样子,这对我们而言,好像是屏幕从右往左滑动的效果。
而scollerBy会在原来的基础上进行移动。
scrollerBy(10,0),屏幕向右移动10像素
scrollerBy(10,0),屏幕从10像素的位置在向右移动10像素
scrollerBy(-20,0),屏幕回到原点。
知道了scrollerTo()和scrollerBy(),下面就要在OnTouchEvent中处理手指的DOWN,UP,MOVE事件。
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = (int) event.getX();//记录down时的x位置
break;
case MotionEvent.ACTION_MOVE:
moveX = (int) event.getX();
int distinceX=downX-moveX;
//getScrollX()拿到的是当前屏幕左上角位置的值,要加上滑动的距离
scollerX = getScrollX()+distinceX;
int leftWidth=-getChildAt(0).getMeasuredWidth();//拿到左侧菜单的高度
//防止左侧菜单滑动超出边界
if (scollerX <leftWidth){
scrollTo(leftWidth, 0);
}else if(scollerX >0){
scrollTo(0,0);
}else{
scrollBy(distinceX,0);
}
downX=moveX;
break;
case MotionEvent.ACTION_UP:
//当抬起时,要考虑的是当前的scollerX是否大于左侧菜单的一半的宽度。如果大于,展现左侧菜单。否则展现主界面
int left=-getChildAt(0).getMeasuredWidth();
if (scollerX>(left/2)){
scrollTo(0,0);
System.out.println("左侧菜单");
}else{
scrollTo(left,0);
System.out.println("主界面");
}
//界面的切换实在是太快了,如果有一个切换的过程就好了
//需要使用到Scoller,android专门处理滑动的。
break;
default:
break;
}
return true; //自己来处理当前的事件
}智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法