微信小程序CryptoJS解析java DES/CBC/PKCS5Padding_cryptojs pkcs5-程序员宅基地
技术标签: des加密 微信小程序 CryptoJS 小程序 DES/CBC/PKCS5Padding java pkcs5padding
目标
java端采用DES/CBC/PKCS5Padding 加密,前端,小程序 js,如何进行加解密。
js解析库下载地址
二次开发版本
我用的是二次开发版本.
解决代码
先给结果!如下代码是核心代码,如果看不懂,可以继续往下看 详细步骤解决。
java后台端代码
DES/CBC/PKCS5Padding代码如下(写的一个简便的,直接粘贴到 java ide上可运行):
import com.sun.org.apache.xml.internal.security.utils.Base64;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
public class Des {
public static void main(String[] args) {
String result = encryptDES("123456","6eGicG6U");
System.out.println(result);
}
/**
* 加密 这个iv偏移量是数组!!
*/
private static byte[] iv = {1, 2, 3, 4, 5, 6, 7, 8};
public static String encryptDES(String encryptString, String encryptKey) {
try {
IvParameterSpec zeroIv = new IvParameterSpec(iv);
SecretKeySpec key = new SecretKeySpec(encryptKey.getBytes(), "DES");
System.out.println("key: "+encryptKey.getBytes().toString());
Cipher cipher = Cipher.getInstance("DES/CBC/PKCS5Padding");
cipher.init(Cipher.ENCRYPT_MODE, key, zeroIv);
byte[] encryptedData = cipher.doFinal(encryptString.getBytes());
return Base64.encode(encryptedData);
} catch (Exception e) {
e.printStackTrace();
return "";
}
}
/**
* 解密
*/
public static String decryptDES(String decryptString, String decryptKey) {
try {
byte[] byteMi = Base64.decode(decryptString);
IvParameterSpec zeroIv = new IvParameterSpec(iv);
SecretKeySpec key = new SecretKeySpec(decryptKey.getBytes(), "DES");
Cipher cipher = Cipher.getInstance("DES/CBC/PKCS5Padding");
cipher.init(Cipher.DECRYPT_MODE, key, zeroIv);
byte decryptedData[] = cipher.doFinal(byteMi);
return new String(decryptedData);
} catch (Exception e) {
e.printStackTrace();
return "";
}
}
}
小程序 CryptoJS
//CBC模式加密 utf8 to base64
function encryptByDESModeCBCUtf8to64(message) {
var key = '6eGicG6U'; //密钥
var iv = [1, 2, 3, 4, 5, 6, 7, 8];
var ivString = byteToString(iv)
var keyHex = CryptoJS.enc.Utf8.parse(key);
var ivHex = CryptoJS.enc.Utf8.parse(ivString);
var encrypted = CryptoJS.DES.encrypt(message, keyHex, {
iv: ivHex,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
})
return encrypted.ciphertext.toString(CryptoJS.enc.Base64);
}
function encryptByDESModeCBCUtf8to(message,key,iv) {
var message=CryptoJS.enc.Utf8.parse(message);
var keyHex = CryptoJS.enc.Utf8.parse(key);
var ivHex = CryptoJS.enc.Utf8.parse(iv);
encrypted = CryptoJS.DES.encrypt(message, keyHex, {
iv:ivHex,
mode: CryptoJS.mode.CBC,
padding:CryptoJS.pad.Pkcs7
}
);
//加密 成Base64
return encrypted.ciphertext.toString();
// CryptoJS.enc.Base64
}
//CBC模式解密
function decryptByDESModeCBC(ciphertext2,key,iv) {
var keyHex = CryptoJS.enc.Utf8.parse(key);
var ivHex = CryptoJS.enc.Utf8.parse(iv);
// CryptoJS.enc.Base64.parse(
// direct decrypt ciphertext
var decrypted = CryptoJS.DES.decrypt({
ciphertext: CryptoJS.enc.Base64.parse(ciphertext2)
}, keyHex, {
iv:ivHex,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return decrypted.toString(CryptoJS.enc.Utf8);
}
//CBC模式解密
function decryptByDESModeCBCHex(ciphertext2,key,iv) {
var keyHex = CryptoJS.enc.Utf8.parse(key);
var ivHex = CryptoJS.enc.Utf8.parse(iv);
// direct decrypt ciphertext
var decrypted = CryptoJS.DES.decrypt({
ciphertext: CryptoJS.enc.Hex.parse(ciphertext2)
}, keyHex, {
iv:ivHex,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return decrypted.toString(CryptoJS.enc.Utf8);
}
//DES ECB模式加密
function encryptByDESModeEBC(message){
var keyHex = CryptoJS.enc.Utf8.parse(key);
var encrypted = CryptoJS.DES.encrypt(message, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.ciphertext.toString();
}
//DES ECB模式解密
function decryptByDESModeEBC(ciphertext){
var keyHex = CryptoJS.enc.Utf8.parse(key);
var decrypted = CryptoJS.DES.decrypt({
ciphertext: CryptoJS.enc.Hex.parse(ciphertext)
}, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
var result_value = decrypted.toString(CryptoJS.enc.Utf8);
return result_value;
}
注意!!:
如果是java端 iv偏移量是数组,需要 js byte[] 和string 相互转换 UTF-8。
function stringToByte(str) {
var bytes = new Array();
var len, c;
len = str.length;
for(var i = 0; i < len; i++) {
c = str.charCodeAt(i);
if(c >= 0x010000 && c <= 0x10FFFF) {
bytes.push(((c >> 18) & 0x07) | 0xF0);
bytes.push(((c >> 12) & 0x3F) | 0x80);
bytes.push(((c >> 6) & 0x3F) | 0x80);
bytes.push((c & 0x3F) | 0x80);
} else if(c >= 0x000800 && c <= 0x00FFFF) {
bytes.push(((c >> 12) & 0x0F) | 0xE0);
bytes.push(((c >> 6) & 0x3F) | 0x80);
bytes.push((c & 0x3F) | 0x80);
} else if(c >= 0x000080 && c <= 0x0007FF) {
bytes.push(((c >> 6) & 0x1F) | 0xC0);
bytes.push((c & 0x3F) | 0x80);
} else {
bytes.push(c & 0xFF);
}
}
return bytes;
}
function byteToString(arr) {
if(typeof arr === 'string') {
return arr;
}
var str = '',
_arr = arr;
for(var i = 0; i < _arr.length; i++) {
var one = _arr[i].toString(2),
v = one.match(/^1+?(?=0)/);
if(v && one.length == 8) {
var bytesLength = v[0].length;
var store = _arr[i].toString(2).slice(7 - bytesLength);
for(var st = 1; st < bytesLength; st++) {
store += _arr[st + i].toString(2).slice(2);
}
str += String.fromCharCode(parseInt(store, 2));
i += bytesLength - 1;
} else {
str += String.fromCharCode(_arr[i]);
}
}
return str;
}
详细步骤解决
CryptoJs是google推出的一款前段解密类库.功能强大,包含很多的前段解密算法.
javascript解密库是用crypto-js。
小程序解决:
小程序需要引入CryptoJS github。
我用的是二次开发版本.
下载代码后:
将CryptoJS-master\rollups中的js添加到小程序中:

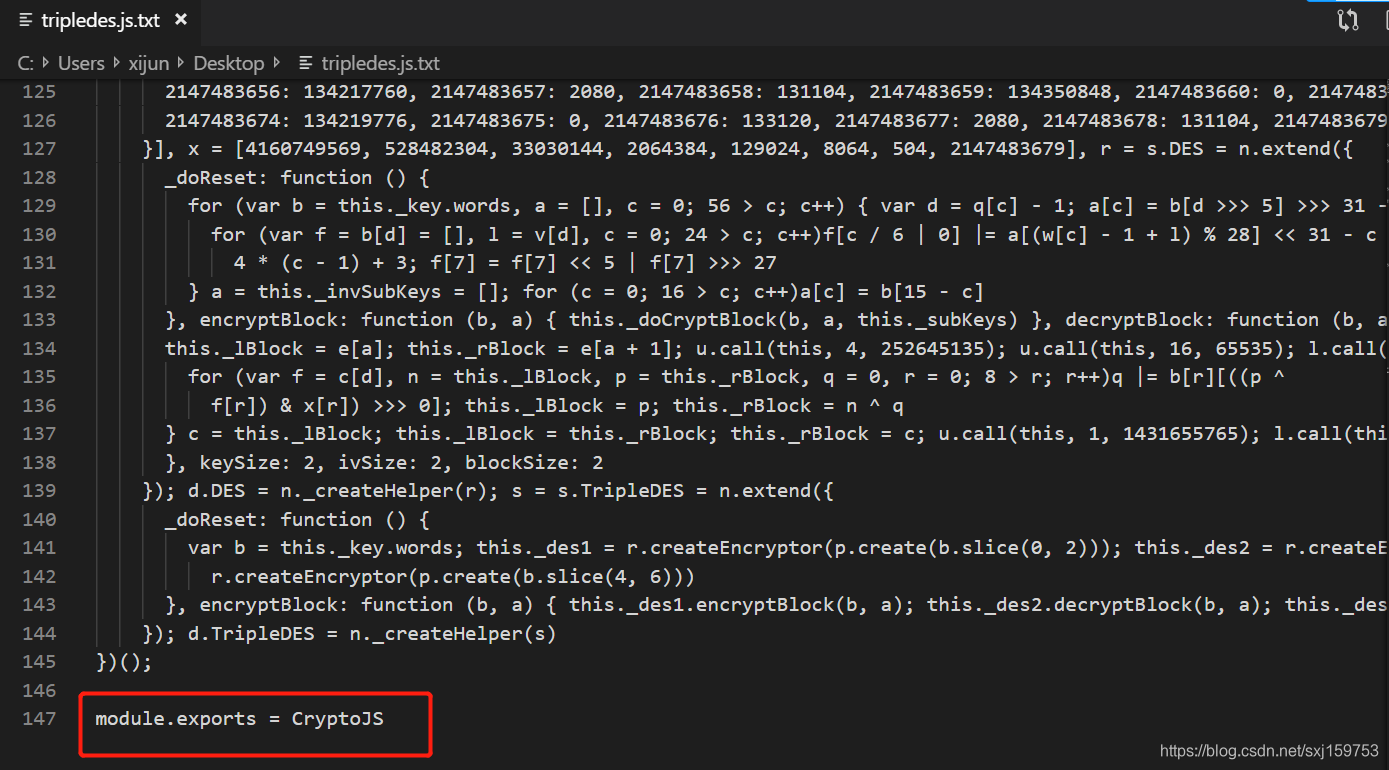
在 tripledes.js 下添加
module.exports = CryptoJS

在小程序中添加:
var CryptoJS = require('../../libs/CryptoJS/tripledes.js');
添加代码到页面。
//index.js
var CryptoJS = require('../../libs/CryptoJS/tripledes.js');
//获取应用实例
const app = getApp()
function byteToString(arr) {
if (typeof arr === 'string') {
return arr;
}
var str = '',
_arr = arr;
for (var i = 0; i < _arr.length; i++) {
var one = _arr[i].toString(2),
v = one.match(/^1+?(?=0)/);
if (v && one.length == 8) {
var bytesLength = v[0].length;
var store = _arr[i].toString(2).slice(7 - bytesLength);
for (var st = 1; st < bytesLength; st++) {
store += _arr[st + i].toString(2).slice(2);
}
str += String.fromCharCode(parseInt(store, 2));
i += bytesLength - 1;
} else {
str += String.fromCharCode(_arr[i]);
}
}
return str;
}
function encryptByDESModeCBCUtf8to64(message) {
var key = '6eGicG6U'; //密钥
var iv = [1, 2, 3, 4, 5, 6, 7, 8];
var ivString = byteToString(iv)
var keyHex = CryptoJS.enc.Utf8.parse(key);
var ivHex = CryptoJS.enc.Utf8.parse(ivString);
var encrypted = CryptoJS.DES.encrypt(message, keyHex, {
iv: ivHex,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
})
return encrypted.ciphertext.toString(CryptoJS.enc.Base64);
}
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function() {
var encryptData = encryptByDESModeCBCUtf8to64("123456");
console.log("encryptData " + encryptData);
},
})
ok完成。
为什么添加上面的代码就可以解密?
首先准备一份明文和秘钥:
var key = '6eGicG6U'; //一般key为一个字符串或者数组
var iv = [1, 2, 3, 4, 5, 6, 7, 8];//偏移量
加密过程中使用哪种加密方式取决于传入key的类型,否则就会按照AES-256的方式加密。
Java就是按照128bit给的,需要使用CryptoJS.enc.Utf8.parse方法才可以将key转为128bit的。
// key 和 偏移量 用之前需要用uft8先parse一下才能用
var keyHex = CryptoJS.enc.Utf8.parse(key);
var ivHex = CryptoJS.enc.Utf8.parse(ivString);
由于后端使用的是PKCS5Padding,CryptoJS的时候发现根本没有这个偏移。
但是Pkcs5是Pkcs7在块大小为8时特殊情况,本质上是一样的。Crypto-js默认padding是Pkcs7,可以直接使用。
var encrypted = CryptoJS.DES.encrypt(message, keyHex, {
iv: ivHex,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
})
由于CryptoJS生成的密文是一个对象,如果直接将其转为字符串是一个Base64编码过的,在encryptedData.ciphertext上的属性转为字符串才是后端需要的格式。
需要读取encryptedData上的ciphertext.toString()才能拿到跟Java一样的密文。
return encrypted.ciphertext.toString(CryptoJS.enc.Base64);
到此,第一个方法讲解完了。
如果iv是byte数组,因为小程序 js无法表示byte需要将其转化方法。
function byteToString(arr) {...}
拓展
如果是AES只需使用CryptoJS.AES.encrypt,
需要引用的包改变一下,在aes.js中。
var encrypted = CryptoJS.AES.encrypt(message, keyHex, {
iv: ivHex,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
})
参考
一个在线加解密
如何使用CryptoJS的AES方法进行加密和解密
细说CryptoJs使用(微信小程序加密解密)
智能推荐
51单片机的中断系统_51单片机中断篇-程序员宅基地
文章浏览阅读3.3k次,点赞7次,收藏39次。CPU 执行现行程序的过程中,出现某些急需处理的异常情况或特殊请求,CPU暂时中止现行程序,而转去对异常情况或特殊请求进行处理,处理完毕后再返回现行程序断点处,继续执行原程序。void 函数名(void) interrupt n using m {中断函数内容 //尽量精简 }编译器会把该函数转化为中断函数,表示中断源编号为n,中断源对应一个中断入口地址,而中断入口地址的内容为跳转指令,转入本函数。using m用于指定本函数内部使用的工作寄存器组,m取值为0~3。该修饰符可省略,由编译器自动分配。_51单片机中断篇
oracle项目经验求职,网络工程师简历中的项目经验怎么写-程序员宅基地
文章浏览阅读396次。项目经验(案例一)项目时间:2009-10 - 2009-12项目名称:中驰别克信息化管理整改完善项目描述:项目介绍一,建立中驰别克硬件档案(PC,服务器,网络设备,办公设备等)二,建立中驰别克软件档案(每台PC安装的软件,财务,HR,OA,专用系统等)三,能过建立的档案对中驰别克信息化办公环境优化(合理使用ADSL宽带资源,对域进行调整,对文件服务器进行优化,对共享打印机进行调整)四,优化完成后..._网络工程师项目经历
LVS四层负载均衡集群-程序员宅基地
文章浏览阅读1k次,点赞31次,收藏30次。LVS:Linux Virtual Server,负载调度器,内核集成, 阿里的四层SLB(Server Load Balance)是基于LVS+keepalived实现。NATTUNDR优点端口转换WAN性能最好缺点性能瓶颈服务器支持隧道模式不支持跨网段真实服务器要求anyTunneling支持网络private(私网)LAN/WAN(私网/公网)LAN(私网)真实服务器数量High (100)High (100)真实服务器网关lvs内网地址。
「技术综述」一文道尽传统图像降噪方法_噪声很大的图片可以降噪吗-程序员宅基地
文章浏览阅读899次。https://www.toutiao.com/a6713171323893318151/作者 | 黄小邪/言有三编辑 | 黄小邪/言有三图像预处理算法的好坏直接关系到后续图像处理的效果,如图像分割、目标识别、边缘提取等,为了获取高质量的数字图像,很多时候都需要对图像进行降噪处理,尽可能的保持原始信息完整性(即主要特征)的同时,又能够去除信号中无用的信息。并且,降噪还引出了一..._噪声很大的图片可以降噪吗
Effective Java 【对于所有对象都通用的方法】第13条 谨慎地覆盖clone_为继承设计类有两种选择,但无论选择其中的-程序员宅基地
文章浏览阅读152次。目录谨慎地覆盖cloneCloneable接口并没有包含任何方法,那么它到底有什么作用呢?Object类中的clone()方法如何重写好一个clone()方法1.对于数组类型我可以采用clone()方法的递归2.如果对象是非数组,建议提供拷贝构造器(copy constructor)或者拷贝工厂(copy factory)3.如果为线程安全的类重写clone()方法4.如果为需要被继承的类重写clone()方法总结谨慎地覆盖cloneCloneable接口地目的是作为对象的一个mixin接口(详见第20_为继承设计类有两种选择,但无论选择其中的
毕业设计 基于协同过滤的电影推荐系统-程序员宅基地
文章浏览阅读958次,点赞21次,收藏24次。今天学长向大家分享一个毕业设计项目基于协同过滤的电影推荐系统项目运行效果:项目获取:https://gitee.com/assistant-a/project-sharing21世纪是信息化时代,随着信息技术和网络技术的发展,信息化已经渗透到人们日常生活的各个方面,人们可以随时随地浏览到海量信息,但是这些大量信息千差万别,需要费事费力的筛选、甄别自己喜欢或者感兴趣的数据。对网络电影服务来说,需要用到优秀的协同过滤推荐功能去辅助整个系统。系统基于Python技术,使用UML建模,采用Django框架组合进行设
随便推点
你想要的10G SFP+光模块大全都在这里-程序员宅基地
文章浏览阅读614次。10G SFP+光模块被广泛应用于10G以太网中,在下一代移动网络、固定接入网、城域网、以及数据中心等领域非常常见。下面易天光通信(ETU-LINK)就为大家一一盘点下10G SFP+光模块都有哪些吧。一、10G SFP+双纤光模块10G SFP+双纤光模块是一种常规的光模块,有两个LC光纤接口,传输距离最远可达100公里,常用的10G SFP+双纤光模块有10G SFP+ SR、10G SFP+ LR,其中10G SFP+ SR的传输距离为300米,10G SFP+ LR的传输距离为10公里。_10g sfp+
计算机毕业设计Node.js+Vue基于Web美食网站设计(程序+源码+LW+部署)_基于vue美食网站源码-程序员宅基地
文章浏览阅读239次。该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:项目技术:Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;3.mysql环境:建议是用5.7版本均可4.硬件环境:windows 7/8/10 1G内存以上;_基于vue美食网站源码
oldwain随便写@hexun-程序员宅基地
文章浏览阅读62次。oldwain随便写@hexun链接:http://oldwain.blog.hexun.com/ ...
渗透测试-SQL注入-SQLMap工具_sqlmap拖库-程序员宅基地
文章浏览阅读843次,点赞16次,收藏22次。用这个工具扫描其它网站时,要注意法律问题,同时也比较慢,所以我们以之前写的登录页面为例子扫描。_sqlmap拖库
origin三图合一_神教程:Origin也能玩转图片拼接组合排版-程序员宅基地
文章浏览阅读1.5w次,点赞5次,收藏38次。Origin也能玩转图片的拼接组合排版谭编(华南师范大学学报编辑部,广州 510631)通常,我们利用Origin软件能非常快捷地绘制出一张单独的绘图。但是,我们在论文的撰写过程中,经常需要将多种科学实验图片(电镜图、示意图、曲线图等)组合在一张图片中。大多数人都是采用PPT、Adobe Illustrator、CorelDraw等软件对多种不同类型的图进行拼接的。那么,利用Origin软件能否实..._origin怎么把三个图做到一张图上
51单片机智能电风扇控制系统proteus仿真设计( 仿真+程序+原理图+报告+讲解视频)_电风扇模拟控制系统设计-程序员宅基地
文章浏览阅读4.2k次,点赞4次,收藏51次。51单片机智能电风扇控制系统仿真设计( proteus仿真+程序+原理图+报告+讲解视频)仿真图proteus7.8及以上 程序编译器:keil 4/keil 5 编程语言:C语言 设计编号:S0042。_电风扇模拟控制系统设计