Hexo+GitHub十分钟搭建个人博客站点_swagger end of the stream or a document separator -程序员宅基地
Hexo+GitHub十分钟搭建个人博客站点
一个合格的Java程序员都应该拥有一个博客站点,最起码的作用:
① 技术笔记
② 经验总结
③ 前后端可劲造 - 学习
④ 美文撰写
搭建博客的系统环境:
Windows 10 企业版 LTSC
只要是 Windows 主流系统环境下,本质上步骤并不会有任何差异。
1. GitHub 准备工作
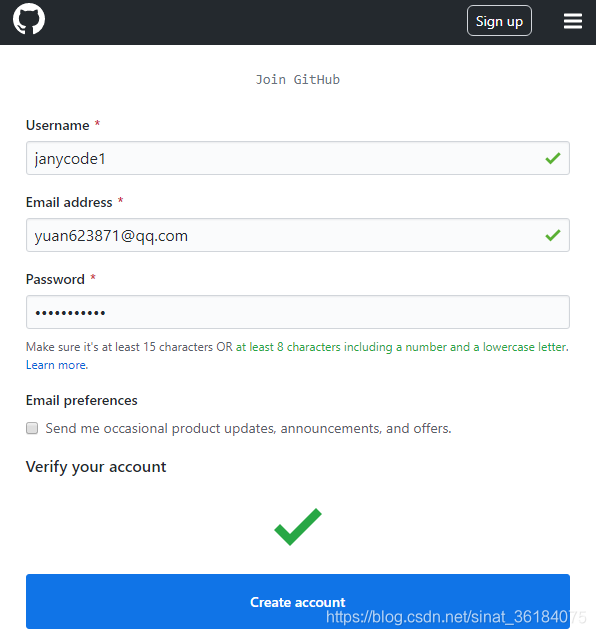
1.1 GitHub 账号注册

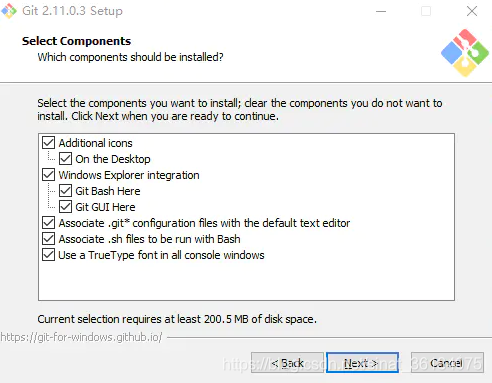
1.2 GitBash 下载安装
下载地址:https://gitforwindows.org/



剩下的,一路默认就行(安装路径根据自己需要更改)。
1.3 GitHub Desktop
GitHub Desktop 下载地址:https://desktop.github.com/
GitHub 的桌面版,为部署到 github.io 公网路径时使用。
下载安装,安装在非C盘即可,无脑下一步。
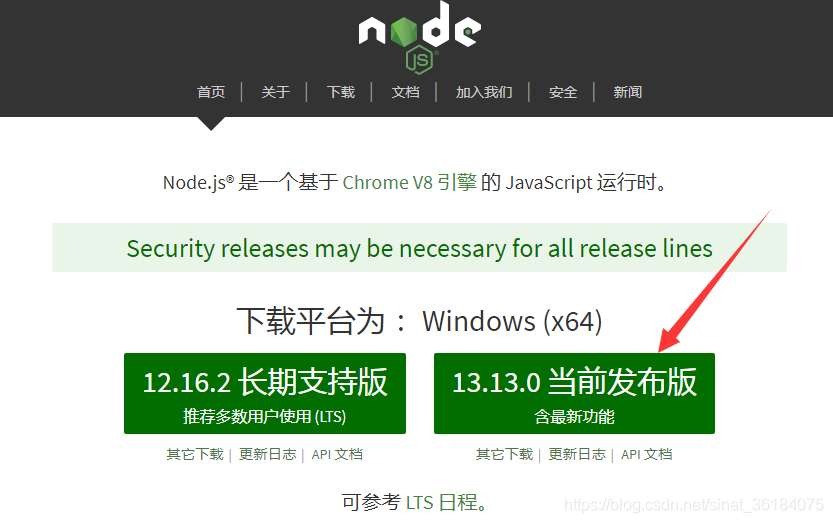
1.4 Node.js 下载安装
下载地址:https://nodejs.org/zh-cn/

一路默认就行(安装路径根据自己需要更改)。
2. Hexo 准备工作
2.1 Hexo 下载安装
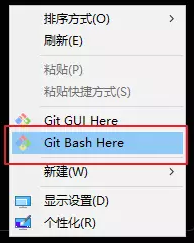
① 在任意位置点击鼠标右键,选择Git Bash

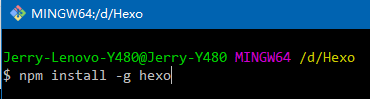
② 安装Hexo命令:npm install -g hexo

2.2 Hexo 初始化配置
- 创建文件夹(我的是在D盘创建的Hexo)

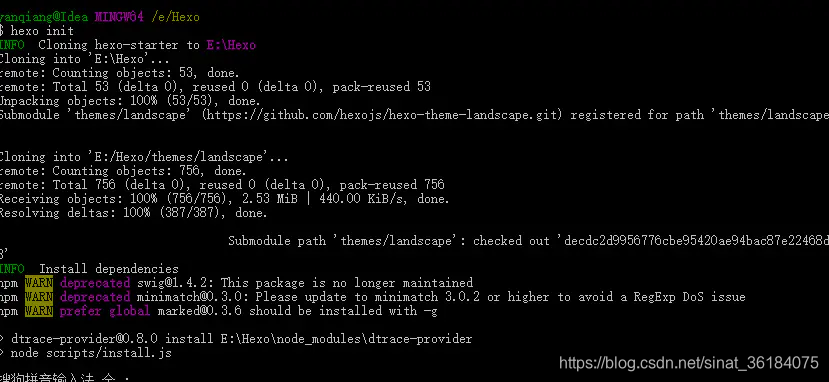
- 在Hexo文件下,右键运行Git Bash,输入命令:
hexo init

- 在
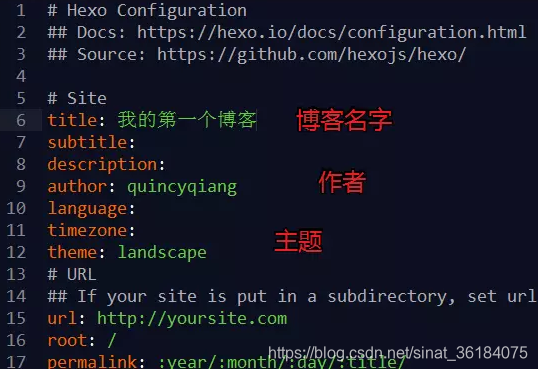
_config.yml,进行基础配置


4、主题选择(博客整体外观哦)
Hexo的主题分享页:https://hexo.io/themes/
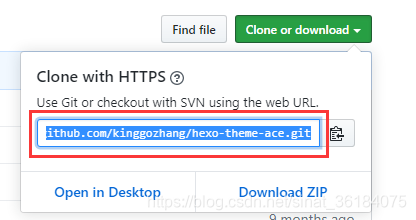
该页面里点击图片是预览,点击主题的名字则是进入git中,获取其git主题路径,然后在Hexo文件夹下使用 Git Bash。
输入命令(注意空格):git clone 主题的git链接 themes/目录名
eg: git clone https://github.com/wujun234/hexo-theme-tree.git themes/tree



3. 博客更新、预览、部署(外网访问)
3.1 文章更新
在 磁盘:\Hexo\source\_posts文件下,新建.md文件就可以以 markdown 格式写文章。
.md格式,即 markdown 格式的文本,熟练3-5个便捷的 markdown 命令,文章的效率和美观度嗖嗖的上涨。信我!试试!
(本篇20分钟编辑完,带图,你信吗?)
最佳搭档:
markdown语法+Typora工具

3.2 博客本地浏览方式
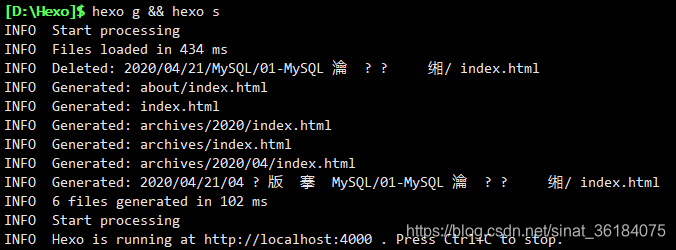
① Git Bash 输入命令:hexo g && hexo s

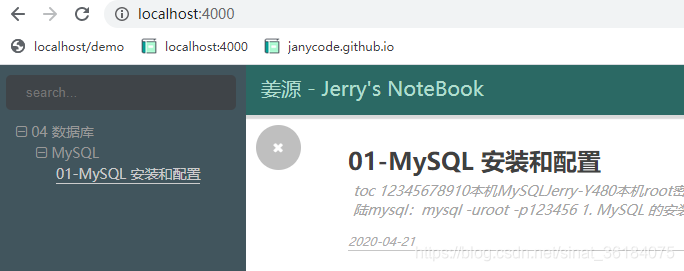
② 在浏览器输入:http://localhost:4000 ,就可以进行访问

3.2 博客部署到 GitHub 上
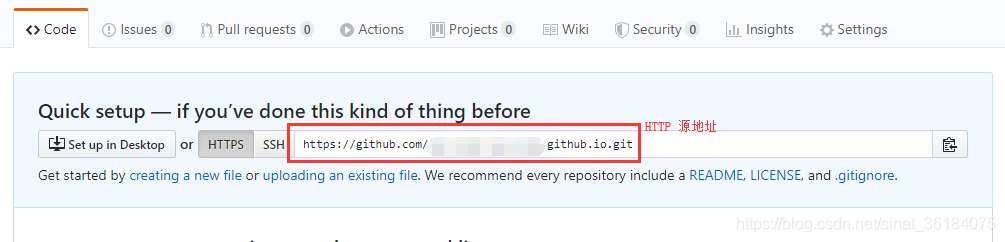
① 登陆 github 账号,new repository创建仓库、获取同名的https 仓库源地址:




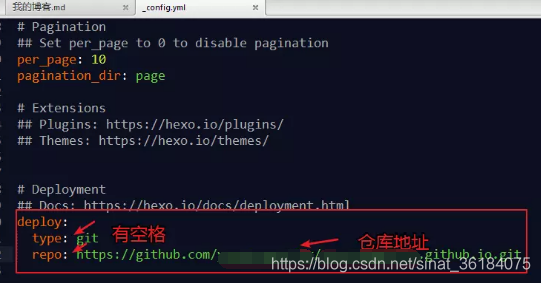
② 在 _config.yml 进行配置:

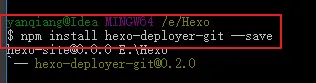
③ 安装 hexo-deployer-git 自动部署发布工具:
安装命令(注意路径):npm install hexo-deployer-git --save

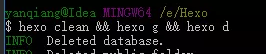
④ 一键发布到 GitHub:
发布命令(注意路径):hexo clean && hexo g && hexo d
第一次发布会需要填入 github 账号密码,正确填入即可。



⑤ 测试访问:
在浏览器输入:https://janycode.github.io/
3.4 更新 + Git部署
常规日常更新操作四步走:
① 文章更新到固定路径下
磁盘:\Hexo\source\_posts\文章名称.md
② 进入 Hexo 目录
cd D:\Hexo
③ 本地部署,并浏览查看,确认无误
hexo g && hexo s
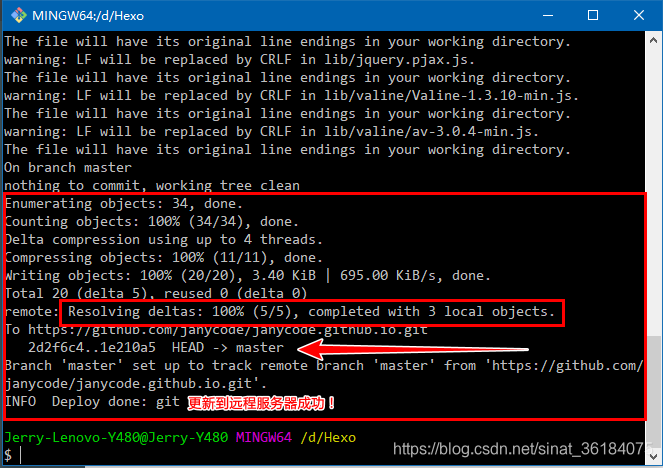
④ 远程部署,push到git仓库,即可浏览 xxx.github.io 正式博客确认是否更新。
hexo clean && hexo g && hexo d
完美!
所有涉及到的命令统一使用右键里的 Git Bash,规避各种神坑,你懂的。

4. 遇到的问题 & 解决方案
4.1 _config.yml 中文乱码问题
_config.yml 配置(我只改了这一部分,用记事本修改好像会出问题。
在 localhost:4000 上运行,标题和副标题都出现乱码。

为什么设置了zh-CN还会乱码呢?
解决方案:
1.不要用记事本打开,因为记事本不会utf8转码,用sublime text编辑。
2.或者用记事本打开另保存为utf-8编码
4.2 Push到git仓库时报错 fatal: HttpRequestException encountered
无论是push前先将远程仓库pull到本地仓库,还是强制push都会弹出这个问题。
网上查了一下发现是Github 禁用了TLS v1.0 and v1.1,必须更新Windows的git凭证管理器,才行。
https://github.com/Microsoft/Git-Credential-Manager-for-Windows/releases/tag/v1.14.0
点击下载安装 GCMW-1.14.0.exe ,测试远程push还是不行,灵机一动,万能的重启电脑,问题就解决了。ORZ…
此处切记一点,更新到远程git仓库时使用 Git Bash 的命令行操作。

4.3 每次部署到远程 github 总是需要输入账号密码

解决方案:
配置SSH key
① 在任意文件夹下,右键git bash,配置生成公钥:
cd ~/.ssh
git config --global user.name "yourname"
git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail"(后三个空格即可,也可以根据提示输入)
2、这时候.ssh下将出现两个文件id_rsa和id_rsa.pub,id_rsa.pub是公钥,打开复制里面的内容;
3、在github中的 yourname.github.io 仓库下的 setting 下的 deploy ssh 下添加 key,将上述内容复制即可,title任意;
4、测试
ssh -T [email protected]
输入 yes,出现如下信息则正常:
Hi username! You’ve successfully authenticated, but GitHub does not provide shell access.
后续再使用 远程部署 命令则会自动登录,无需输入账号密码。
4.4 YAMLException: end of the stream or a document separator is expected at
YAMLException: end of the stream or a document separator is expected at line 26, column 1:
检查所有出现 “---------” 的地方。
作横线的 “----------” 后面少了一个空格的原因,改成"---------- "就好了,如果有类似报错,也请先检查空格。
4.5 生成和设置分类&标签
● 添加标签页面
① hexo new page tags
② 确认站点配置文件里有 tag_dir: tags
③ 确认主题配置文件里有 tags: /tags
④ 编辑站点的 source/tags/index.md 顶部 Front Matter
● 添加分类页面
① hexo new page categories
② 确认站点配置文件里有 category_dir: categories
③ 确认主题配置文件里有 categories: /categories
④ 编辑站点的 source/categories/index.md 顶部 Front Matter
● 文章顶部标签
Typora软件中【段落】-【YAML Front Matter】生成顶部标识。
冒号后面要有空格,应该在两个 — 之间
要使用命令添加 tags 和 categories 页面;且主题的配置文件和站点的配置文件 tags 和 categories 的注释要打开
文章顶部标识:
title: 标题
date: 时间
categories:
- 一级分类
- 二级分类
tags:
- 关键词1
- 关键词2
智能推荐
获取大于等于一个整数的最小2次幂算法(HashMap#tableSizeFor)_整数 最小的2的几次方-程序员宅基地
文章浏览阅读2w次,点赞51次,收藏33次。一、需求给定一个整数,返回大于等于该整数的最小2次幂(2的乘方)。例: 输入 输出 -1 1 1 1 3 4 9 16 15 16二、分析当遇到这个需求的时候,我们可能会很容易想到一个"笨"办法:..._整数 最小的2的几次方
Linux 中 ss 命令的使用实例_ss@,,x,, 0-程序员宅基地
文章浏览阅读865次。选项,以防止命令将 IP 地址解析为主机名。如果只想在命令的输出中显示 unix套接字 连接,可以使用。不带任何选项,用来显示已建立连接的所有套接字的列表。如果只想在命令的输出中显示 tcp 连接,可以使用。如果只想在命令的输出中显示 udp 连接,可以使用。如果不想将ip地址解析为主机名称,可以使用。如果要取消命令输出中的标题行,可以使用。如果只想显示被侦听的套接字,可以使用。如果只想显示ipv4侦听的,可以使用。如果只想显示ipv6侦听的,可以使用。_ss@,,x,, 0
conda activate qiuqiu出现不存在activate_commandnotfounderror: 'activate-程序员宅基地
文章浏览阅读568次。CommandNotFoundError: 'activate'_commandnotfounderror: 'activate
Kafka 实战 - Windows10安装Kafka_win10安装部署kafka-程序员宅基地
文章浏览阅读426次,点赞10次,收藏19次。完成以上步骤后,您已在 Windows 10 上成功安装并验证了 Apache Kafka。在生产环境中,通常会将 Kafka 与外部 ZooKeeper 集群配合使用,并考虑配置安全、监控、持久化存储等高级特性。在生产者窗口中输入一些文本消息,然后按 Enter 发送。ZooKeeper 会在新窗口中运行。在另一个命令提示符窗口中,同样切换到 Kafka 的。Kafka 服务器将在新窗口中运行。在新的命令提示符窗口中,切换到 Kafka 的。,应显示已安装的 Java 版本信息。_win10安装部署kafka
【愚公系列】2023年12月 WEBGL专题-缓冲区对象_js 缓冲数据 new float32array-程序员宅基地
文章浏览阅读1.4w次。缓冲区对象(Buffer Object)是在OpenGL中用于存储和管理数据的一种机制。缓冲区对象可以存储各种类型的数据,例如顶点、纹理坐标、颜色等。在渲染过程中,缓冲区对象中存储的数据可以被复制到渲染管线的不同阶段中,例如顶点着色器、几何着色器和片段着色器等,以完成渲染操作。相比传统的CPU访问内存,缓冲区对象的数据存储和管理更加高效,能够提高OpenGL应用的性能表现。_js 缓冲数据 new float32array
四、数学建模之图与网络模型_图论与网络优化数学建模-程序员宅基地
文章浏览阅读912次。(1)图(Graph):图是数学和计算机科学中的一个抽象概念,它由一组节点(顶点)和连接这些节点的边组成。图可以是有向的(有方向的,边有箭头表示方向)或无向的(没有方向的,边没有箭头表示方向)。图用于表示各种关系,如社交网络、电路、地图、组织结构等。(2)网络(Network):网络是一个更广泛的概念,可以包括各种不同类型的连接元素,不仅仅是图中的节点和边。网络可以包括节点、边、连接线、路由器、服务器、通信协议等多种组成部分。网络的概念在各个领域都有应用,包括计算机网络、社交网络、电力网络、交通网络等。_图论与网络优化数学建模
随便推点
android 加载布局状态封装_adnroid加载数据转圈封装全屏转圈封装-程序员宅基地
文章浏览阅读1.5k次。我们经常会碰见 正在加载中,加载出错, “暂无商品”等一系列的相似的布局,因为我们有很多请求网络数据的页面,我们不可能每一个页面都写几个“正在加载中”等布局吧,这时候将这些状态的布局封装在一起就很有必要了。我们可以将这些封装为一个自定布局,然后每次操作该自定义类的方法就行了。 首先一般来说,从服务器拉去数据之前都是“正在加载”页面, 加载成功之后“正在加载”页面消失,展示数据;如果加载失败,就展示_adnroid加载数据转圈封装全屏转圈封装
阿里云服务器(Alibaba Cloud Linux 3)安装部署Mysql8-程序员宅基地
文章浏览阅读1.6k次,点赞23次,收藏29次。PS: 如果执行sudo grep 'temporary password' /var/log/mysqld.log 后没有报错,也没有任何结果显示,说明默认密码为空,可以直接进行下一步(后面设置密码时直接填写新密码就行)。3.(可选)当操作系统为Alibaba Cloud Linux 3时,执行如下命令,安装MySQL所需的库文件。下面示例中,将创建新的MySQL账号,用于远程访问MySQL。2.依次运行以下命令,创建远程登录MySQL的账号,并允许远程主机使用该账号访问MySQL。_alibaba cloud linux 3
excel离散度图表怎么算_excel离散数据表格-Excel 离散程度分析图表如何做-程序员宅基地
文章浏览阅读7.8k次。EXCEL中数据如何做离散性分析纠错。离散不是均值抄AVEDEV……=AVEDEV(A1:A100)算出来的是A1:A100的平均数。离散是指各项目间指标袭的离散均值(各数值的波动情况),数值较低表明项目间各指标波动幅百度小,数值高表明波动幅度较大。可以用excel中的离散公式为STDEV.P(即各指标平均离散)算出最终度离散度。excel表格函数求一组离散型数据,例如,几组C25的...用exc..._excel数据分析离散
学生时期学习资源同步-JavaSE理论知识-程序员宅基地
文章浏览阅读406次,点赞7次,收藏8次。i < 5){ //第3行。int count;System.out.println ("危险!System.out.println(”真”);System.out.println(”假”);System.out.print(“姓名:”);System.out.println("无匹配");System.out.println ("安全");
linux 性能测试磁盘状态监测:iostat监控学习,包含/proc/diskstats、/proc/stat简单了解-程序员宅基地
文章浏览阅读3.6k次。背景测试到性能、压力时,经常需要查看磁盘、网络、内存、cpu的性能值这里简单介绍下各个指标的含义一般磁盘比较关注的就是磁盘的iops,读写速度以及%util(看磁盘是否忙碌)CPU一般比较关注,idle 空闲,有时候也查看wait (如果wait特别大往往是io这边已经达到了瓶颈)iostatiostat uses the files below to create ..._/proc/diskstat
glReadPixels读取保存图片全黑_glreadpixels 全黑-程序员宅基地
文章浏览阅读2.4k次。问题:在Android上使用 glReadPixel 读取当前渲染数据,在若干机型(华为P9以及魅族某魅蓝手机)上读取数据失败,glGetError()没有抓到错误,但是获取到的数据有误,如果将获取到的数据保存成为图片,得到的图片为黑色。解决方法:glReadPixels实际上是从缓冲区中读取数据,如果使用了双缓冲区,则默认是从正在显示的缓冲(即前缓冲)中读取,而绘制工作是默认绘制到后缓..._glreadpixels 全黑