用 HTML 做一个表单模板_表单html制作模板-程序员宅基地
HTML
- HTML(Hyper Text Markup Language)超文本标记语言;
- 超文本:不仅可以展示文字,还可以显示超链接、图片、音乐、视频等丰富内容;
- 标记语言:描述特定功能的标签;
W3C(World Wide Web Consortium,世界万维网联盟)定义了这套标签
1. 模板案例
<!--下行是HTML5页面的默认声明,可以省略-->
<!DOCTYPE html>
<!--html是页面根标签, lang="zh"告诉浏览器页面使用的主要语言是 zh中文 en英文-->
<html lang="zh">
<!--head是给浏览器看的页面的主要信息-->
<head>
<!--meta 标签的charset="UTF-8"属性告诉浏览器页面内容的字符集-->
<meta charset="UTF-8">
<title>index</title>
</head>
<!--body是浏览器中显示给用户的内容-->
<body>入门案例</body>
</html>
2. 常用标签
a. 标题 hn
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
<!--h1~h6(hn)标题,默认加粗,独占一行,序号取值范围只能是1-6,值越小字体越大-->
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</body>
</html>
- 效果图:

b. 水平线 hr
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>水平线</title></head>
<body>
<!-- hr是一条水平线,常用属性color颜色,取值有两种方式:
1.颜色的英语单词;
2.光的三原色(以#开头的六位十六进制字符rgb颜色,例如红#ff0000、绿#00ff00、蓝#0000ff)-->
<hr color="red"/>
<hr color="#ff0000"/>
<hr color="#00ff00"/>
</body>
</html>
- 效果图:

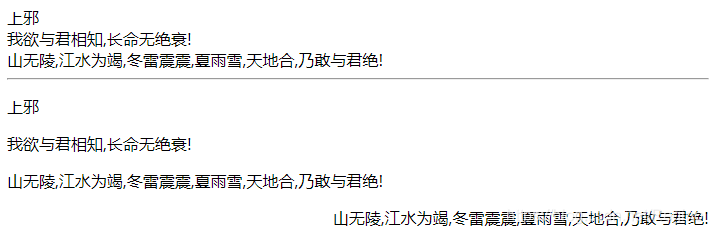
c. 段落 br p align
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>段落</title>
</head>
<body>
<!-- br/是换行符-->
上邪<br/>
我欲与君相知,长命无绝衰!<br/>
山无陵,江水为竭,冬雷震震,夏雨雪,天地合,乃敢与君绝!<br/>
<!--hr/是水平线-->
<hr/>
<!--p是一个段落,独占一行,默认有段落间距1.2em(1.2倍字体大小);
常用属性align:水平对齐方式,取值有left居左、center居中、right居右 -->
<p>上邪</p>
<p>我欲与君相知,长命无绝衰!</p>
<p>山无陵,江水为竭,冬雷震震,夏雨雪,天地合,乃敢与君绝!</p>
<p align="right">山无陵,江水为竭,冬雷震震,夏雨雪,天地合,乃敢与君绝</p>
</body>
</html>
- 效果图:

d. 超链接 a href
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<!--a是超链接,用来跳转页面;
常用属性href表示网络地址,取值有两种方式:
1.绝对地址,例如https://www.baidu.com
2.相对地址:
./当前目录(默认可以不写)
../上一级目录
target表示跳转方式:
_self表示当前窗口(默认)
_blank表示在新窗口打开 -->
<a href="http://www.baidu.com">绝对地址</a><br/>
<a href="./index.html">相对地址./ 标题</a><br/>
<a href="../index.html">相对地址../ index.html</a><br/>
<a href="http://www.baidu.com" target="_self">绝对地址_百度_self</a><br/>
<a href="http://www.baidu.com" target="_blank">绝对地址_百度_blank</a><br/>
- 效果图:

e. 图片 img src width height alt
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>图片</title>
</head>
<body>
<!--img可以在页面中显示一个图像;
常用属性src是图片的网络地址,取值两种方式:
1.绝对地址,例如 http://image.baidu.com/
2.相对地址:
./表示当前目录(可以省略)
../表示上一级目录
常用属性width是宽度,取值方式有两种:
1.固定值,例如100px
2.自适应值,所占父容器的百分比,例如 50%
常用属性height是高度,取值方式有两种:
1.固定值,例如100px
2.自适应值,所占父容器的百分比,例如 50%
常用属性alt是图片src加载失败时的替换文字
图片使用注意: 图片宽高一般只设置一个值,另一个会等比例缩放 -->
<img width="200px"
title="标题"
src="http://t8.baidu.com/it/u=1484500186,1503043093&fm=79&app=86&f=JPEG?w=1280&h=853"
alt="加载失败">
</body>
</html>
- 效果图:

注:图片由百度图库中右键获得图片链接得到。
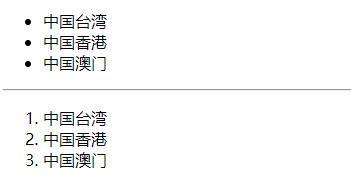
f. 列表 ul ol li
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!--ul是无序列表;
ol是有序列表;
共同子标签:li是列表项目 -->
<ul>
<li>中国台湾</li>
<li>中国香港</li>
<li>中国澳门</li>
</ul>
<hr/>
<ol>
<li>中国台湾</li>
<li>中国香港</li>
<li>中国澳门</li>
</ol>
</body>
</html>
- 效果图:

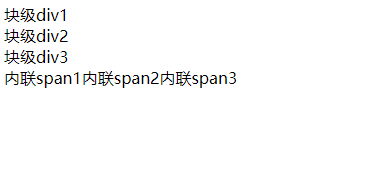
g. 容器标签 div span
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>容器标签</title>
</head>
<body>
<!-- 在html页面中根据标签占据空间方式不同,一般分为两类;
块级标签,特点:独占一行 例如 hn,hr,p,ul,ol,li;
内联标签,特点:不会独占一行,占据空间由内容大小决定,例如 font,b,i,a,img。
HTML中的两个典型的容器标签:
div块级标签,特点:独占一行;
实际开发中配合css使用span内联标签,特点:不会独占一行,占据空间由内容大小决定,实际开发中配合css使用 -->
<div>块级div1</div>
<div>块级div2</div>
<div>块级div3</div>
<span>内联span1</span><span>内联span2</span><span>内联span3</span>
</body>
</html>
- 效果图:

h. 实体字符   &emsp < > & × ¥ $
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>实体字符</title>
</head>
<body>
<!-- 在html标签中定义了一些转义符号,用于在页面中显示一些特殊的图形符号,常用的实体字符:
半个英语字母英文空格
一个汉字中文空格 
小于号<
大于号>
&符号&
×叉号×
¥人民币符号¥
美元符号$ -->
<p>Origin<br/> English space</p>
<p>原文<br/> 汉字空格</p>
<p><<br/>
><br/>
&<br/>
×<br/>
¥<br/>
$<br/></p>
</body>
</html>
- 效果图:

i. 基本表格 table caption tr th td border cellspacing cellpadding bgcolor
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>基本表格</title>
</head>
<body>
<!-- table是表格,常用属性:
border是表格边框,默认单位像素px;
bgcolor是背景颜色,取值方式有两种:
1.颜色的英语的单词,例如:红red、绿green、蓝blue;
2.光的三原色(以#开头6位十六进制字符串),例如:红#ff0000、绿#00ff00、蓝#0000ff;
cellspacing是单元格之间的距离,默认单位像素px;
cellpadding是单元格与内容之间的填充,默认单位像素px;
width是宽度,取值方式有两种:
1.固定值,例如100px;
2.自适应值,所占父容器的百分比,例如 50%;
height是高度,取值方式有两种:
1.固定值,例如100px;
2.自适应值,所占父容器的百分比,例如50%;
align表示表格自己在父容器中的水平对齐方式,取值:left居左、center居中、right居右;
tr表示一行,常用属性:
height是高度,取值方式有两种:
1.固定值,例如100px;
2.自适应值,所占父容器的百分比,例如50%;
align是一行中所有单元格内容的水平对齐方式,取值:left居左、center居中、right居右;
th是一个单元格(默认加粗居中,常用制作表头);
td是一个单元格,常用属性:width宽度,取值方式有两种:
1.固定值,例如100px;
2.自适应值,所占父容器的百分比,例如50%;
align是表格中内容的水平对齐方式,取值:left居左、center居中、right居右;
caption是表格标题 -->
<table border="1px" cellspacing="1" cellpadding="0" align="center" bgcolor="greenyellow" width="500px" height="300px">
<caption>表格标题</caption>
<!-- th的默认align的值是center,不加便是默认 -->
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
</tr>
<!-- td的默认align的值是left,不加便是默认 -->
<tr align="center">
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td align="center">2-2</td>
<td>2-3</td>
</tr>
</table>
</body>
</html>
- 效果图:

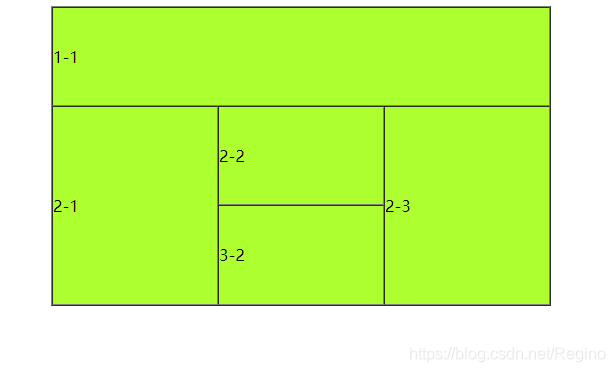
j. 表格合并 td colspan rowspan
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>表格合并</title>
</head>
<body>
<!-- td单元格有两个属性可以用于表格合并:
colspan表示跨列(从左向右跨列),默认值1;
rowspan表示跨行(从上向下跨行),默认值1 -->
<table border="1px" cellspacing="0" cellpadding="0" align="center" bgcolor="greenyellow" width="500px" height="300px">
<tr>
<td colspan="3">1-1</td>
<!-- <td>1-2</td>-->
<!-- <td>1-3</td>-->
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td rowspan="2">2-3</td>
</tr>
<tr>
<!-- <td>3-1</td>-->
<td>3-2</td>
<!-- <td>3-3</td>-->
</tr>
</table>
</body>
</html>
- 效果图:

3. HTML 表单
- HTML 的表单标签用于收集用户输入浏览器中的数据,并发送给服务器。
a. 表单控件 action method name value type select textarea
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>表单控件</title>
</head>
<body>
<!-- form是表单容器,常用属性:
action表示数据发送到哪里(Java服务器);
method表示数据发送方式:get、post;
表单控件:
收集数据的标签input输入控件,具体功能由type属性决定,常用属性:
name是发送数据的参数名;
value是发送数据的参数值;
type是输入控件类型,常用取值:
text是普通文本框;
password是密码输入框,特点:掩码;
date是日期选择框,特点:弹出日期选择控件;
radio是单选框,特点:同一组(name值相等)单选框同时只能有一个选中;
checked表示设置默认选中;
checkbox是复选框,特点:同一组(name值相等)复选框可以选中任何个;
checked设置默认选中;
file是文件选择框,特点:可以选择一个文件发送给服务器;
reset是清空重置按钮,特点:清除用户输入的数据;
value是按钮名称;
submit是提交按钮,特点:提交表单把数据发送给action指向的地址;
value是按钮名称;
button是普通按钮,没有任何特殊功能;
value是按钮名称,常配合JavaScript使用;
label是表单控件的辅助标签,辅助input输入控件获取焦点,常用属性:
for表示指向input标签的id属性;
select是下拉列表,特点:提供固定的值供选择;
option表示列表项目;
selected表示设置默认选中;
textarea是多行文本域,特点:可以输入大量文字,常用属性:
cols表示以字符计数的可视宽度;
rows表示以行计数的可视高度; -->
<form action="#" method="get">
姓名<input type="text" name="userName" placeholder="请您输入姓名"/><br/>
密码<input type="password" name="userPass"/><br/>
生日<input type="date" name="userBirth"/><br/>
性别<input type="radio" name="gender" value="male" id="male" checked/><label for="male">男 </label>
<input type="radio" name="gender" value="female" id="female"/><label for="female">女</label><br/>
爱好<input type="checkbox" name="hobby" value="smoke"/>抽烟 
<input type="checkbox" name="hobby" value="drink" checked="checked"/>喝酒 
<input type="checkbox" name="hobby" value="perm" checked/>烫头 <br/>
头像<input type="file" name="userPic"/><br/>
学历<select name="userEdu">
<option value="1">幼稚园</option>
<option value="2">小学园</option>
<option value="3" selected="selected">初中园</option>
</select><br/>
简介<textarea name="userDesc" cols="50" rows="10">默认值</textarea><br/>
<input type="reset" value="清空按钮"/>
<input type="submit" value="提交按钮"/><br/>
<input type="button" value="普通按钮"/>
</form>
</body>
</html>
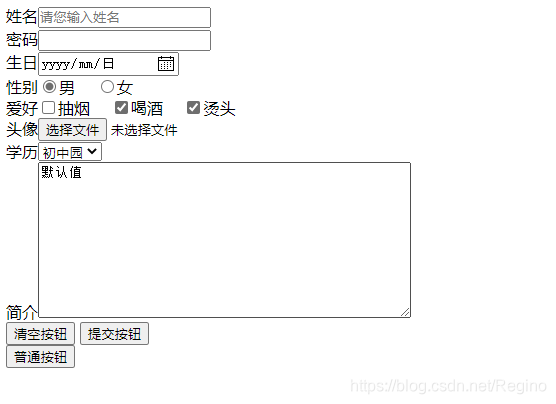
- 效果图:

b. 表单提交 get post
i. get 提交
- URL:
http://localhost:63342/idea-workspace/PracticeWeb/HTML_1.html?userName=&userPass=&userBirth=&gender=male&hobby=drink&hobby=perm&userPic=&userEdu=3&userDesc=%E9%BB%98%E8%AE%A4%E5%80%BC#
ii. post 提交
- URL:
http://localhost:63342/idea-workspace/PracticeWeb/HTML_1.html?_ijt=31qf2j3i34ep29198nr3li0c9r#
iii. get 与 post 请求方式区别
- post 更安全:
get 提交的数据会显示在浏览器地址栏中,不安全;
post 提交的数据不会显示在浏览器地址栏中,相对比较安全; - post 提交的数据没有大小限制:
因为所有浏览器对地址栏中 URL 的长度有限制,所以 get 提交的数据大小有限制,一般达到几K;
post 提交数据大小没有限制,除非超越了服务器接收数据的最大值,一般达到几M。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法