移动端支付界面制作(小兔鲜项目)_html移动端好看的支付界面-程序员宅基地
技术标签: css html5 移动端 前端 # 前端(旧)
代码
.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
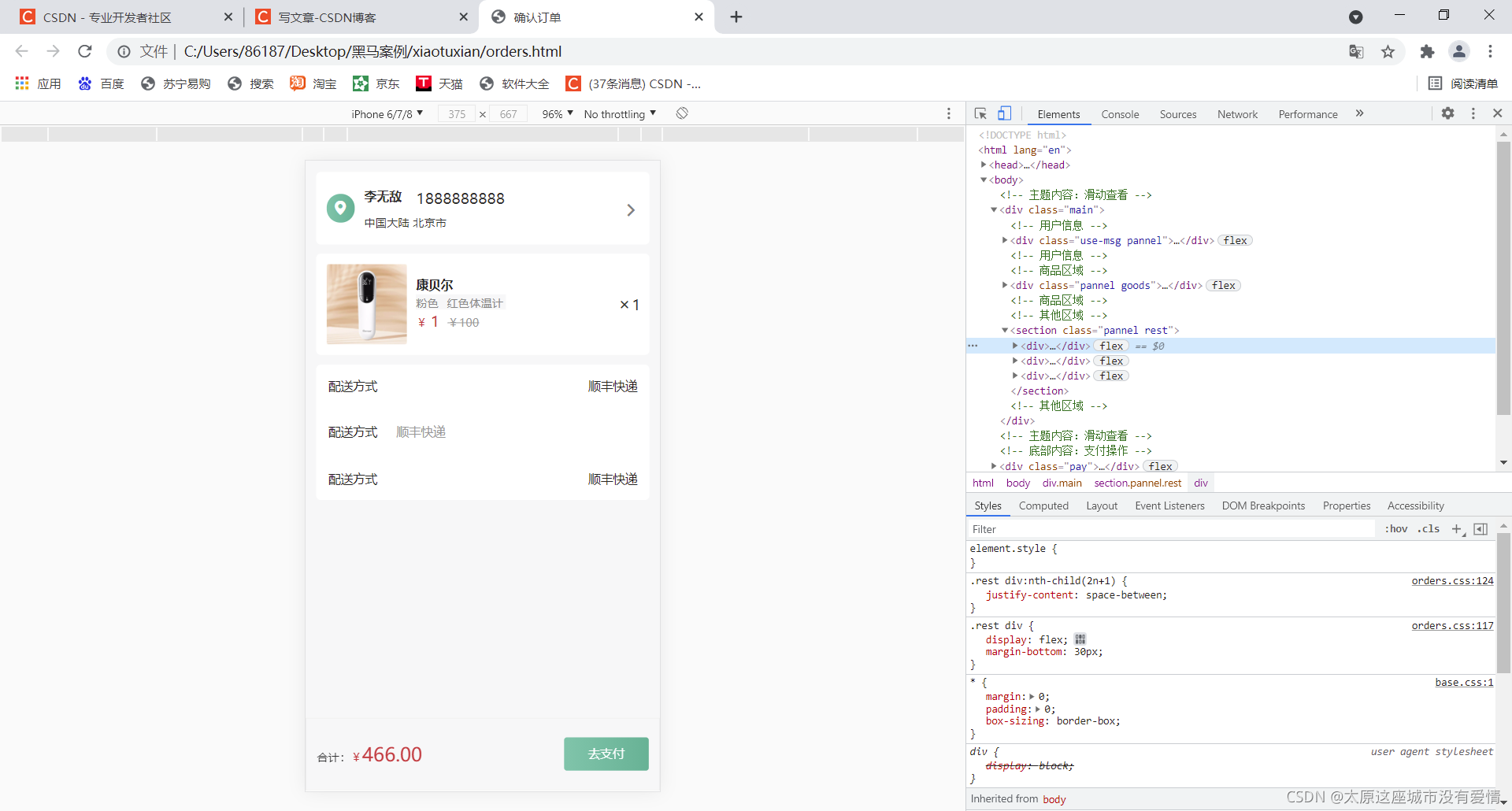
<title>确认订单</title>
<link rel="stylesheet" href="./lib/iconfont/iconfont.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/orders.css">
</head>
<body>
<!-- 主题内容:滑动查看 -->
<div class="main">
<!-- 用户信息 -->
<div class="use-msg pannel">
<div class="location">
<i class="iconfont icon-location"></i>
</div>
<div class="use">
<div class="top">
<h5>李无敌</h5><p>1888888888</p>
</div>
<div class="bottom">中国大陆 北京市 </div>
</div>
<div class="more">
<i class="iconfont icon-more"></i>
</div>
</div>
<!-- 用户信息 -->
<!-- 商品区域 -->
<div class="pannel goods">
<div class="pic">
<a href="#"><img src="./uploads/pic.png" alt=""></a>
</div>
<div class="info">
<h5>康贝尔</h5>
<p><span>粉色</span> <span>红色体温计</span></p>
<div class="price">
<span class="red">¥ <i>1</i></span>
<span>¥100</span>
</div>
</div>
<div class="count">
<i class="iconfont icon-x"></i><span>1</span>
</div>
</div>
<!-- 商品区域 -->
<!-- 其他区域 -->
<section class="pannel rest">
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
</section>
<!-- 其他区域 -->
</div>
<!-- 主题内容:滑动查看 -->
<!-- 底部内容:支付操作 -->
<div class="pay">
<div class="left">
合计:<span class="red">¥<i>466.00</i></span>
</div>
<div class="right">
<a href="#">去支付</a>
</div>
</div>
<!-- 底部内容:支付操作 -->
</body>
</html>
.css
body {
background-color: #f7f7f8;
}
/* .red */
.red {
color: #cf4444;
}
/* 公共样式 */
.pannel {
margin-bottom: 10px;
background-color: #fff;
border-radius: 5px;
}
/* 主题内容:滑动查看 */
.main {
padding: 12px 11px 80px;
}
/* 用户信息 */
.use-msg {
display: flex;
align-items: center;
padding: 15px 0px 15px 11px;
}
.use-msg .location i {
display: block;
width: 30px;
height: 30px;
margin-right: 10px;
text-align: center;
line-height: 30px;
background-image: linear-gradient(
90deg,
#6fc2aa 5%,
#54b196 100%
);
border-radius: 50%;
color: #fff;
}
.use-msg .use {
flex: 1;
}
.use-msg .top {
display: flex;
}
.use-msg .top h5 {
width: 55px;
}
.use-msg .bottom {
font-size: 12px;
margin-top: 5px;
}
.use-msg .more i {
display: block;
width: 40px;
height: 40px;
text-align: center;
line-height: 44px;
color: #808080;
}
/* 商品区域 */
.goods {
align-items: center;
padding: 11px 0px 11px 11px;
display: flex;
}
.goods .pic {
margin-right: 10px;
width: 85px;
}
.goods .info {
flex: 1;
}
.goods .count {
width: 44px;
height: 44px;
text-align: center;
line-height: 44px;
}
.goods .info h5 {
font-size: 13px;
color: #262626;
font-weight: 400px;
}
.goods .info p {
ruby-merge: 5px 0;
width: 95px;
height: 16px;
color: #888888;
font-size: 12px;
background-color: #f7f7f8;
}
.goods .info p span:nth-child(1) {
margin-right: 5px;
}
.goods .info .price {
font-size: 12px;
}
.goods .info .price span:nth-child(1) {
margin-right: 5px;
}
.goods .info .price span:nth-child(2) {
color: #999999;
text-decoration: line-through;
}
.goods .info .price i {
font-size: 16px;
}
/* 其他区域 */
.rest {
padding: 13px;
}
.rest div {
display: flex;
margin-bottom: 30px;
}
.rest div:nth-child(3) {
margin-bottom: 0px;
}
.rest div:nth-child(2n+1) {
justify-content: space-between;
}
.rest div:nth-child(2) h5 {
margin-right: 20px;
}
.rest div h5, .rest div p
{
font-size: 13px;
color: #262626;
font-weight: 400;
}
.rest div:nth-child(2) p {
font-style: 12px;
color: #989898;
}
/* 主题内容:滑动查看 */
/* 底部内容:支付操作 */
.pay {
/* 这个支付界面肯定是要一直固定在末尾的,这样子就可以方便
有用户进行支付 */
position: fixed;
display: flex;
bottom: 0px;
left: 0px;
height: 78px;
/* 宽度是要加的 */
width: 100%;
padding: 0 11px;
border: 1PX solid #ededed;
justify-content: space-between;
align-items: center;
}
.pay .left {
font-size: 12px;
}
.pay .left i {
font-size: 20px;
}
.pay .right a {
display: block;
width: 90px;
height: 35px;
border-radius: 3px;
text-align: center;
line-height: 35px;
color: #ffffff;
font-size: 13px;
background-image: linear-gradient(
90deg,
#6fc2aa 5%,
#54b196 100%
);
}

补充:大体框架就是这样子,具体参数值需要修改。
总结:这个是移动端的支付界面,使用的是flex弹性布局效果,对于中间的这一部分内容,就是可以使用将中间内容中设置为填充满设于空间的知识就可以了。还有就是所有的细节都需要使用标签进行包裹,以便于后期进行数据修改。如果中间没有内容的话,就可以使用主轴上的布局显示效果,between,这样子就可以将两个盒子分别贴左右边了,还有就是可以使用侧轴居中效果将盒子居中显示。flex布局不仅仅使用于移动端业务,还可以适用于PC端业务因为flex布局就是为了布局而生,这样就可以避免使用浮动技术了。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法