vue eslint报错:Component name “index“ should always be multi-word.eslintvue/multi-word-component-names_"component name \"index\" should always be multi-w-程序员宅基地
技术标签: Vue 前端 vue.js javascript
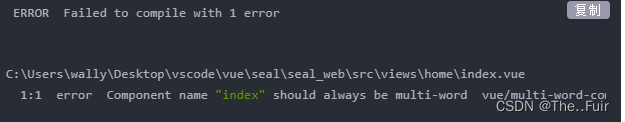
报错代码
vue-cli全新创建项目,并建立组件时提示报错,报错如下:
vscode标红提示:Component name "index" should always be multi-word.eslintvue/multi-word-component-names
npm run serve / yarn serve报错:
原因
新手在组件命名的时候不够规范,根据官方风格指南,除了根组件(App.vue)外,自定义组件名称应该由多单词组成,防止和html标签冲突。
而最新的vue-cli创建的项目使用了最新的vue/cli-plugin-eslint插件,在vue/cli-plugin-eslint v7.20.0版本之后就引用了vue/multi-word-component-names规则,所以在编译的时候判定此次错误。解决方案
方案一
改名
修改组件名为多个单词,使用大驼峰命名方式或者用“-”连接单词。但是有时候因为个别原因不能改名,此方案不好使,看下面两个方案。方案二:
关闭校验
在根目录下找到vue.config.js文件(如果没有则新建一个),添加下面的代码const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, //关闭eslint校验 lintOnSave: false })此方案治标不治本,只是编译时不报错,如果使用vscode+eslint 会在文件头标红提示,强迫症根本忍受不了,并且官方并不建议直接关闭校验,所以推荐使用方案三
方案三(推荐)
关闭命名规则校验
在根目录下找到 .eslintrc.js 文件,同样如果没有则新建一个(注意文件前有个点),代码如下添加一行:
"vue/multi-word-component-names":"off",文件内容:
module.exports = { root: true, env: { node: true }, 'extends': [ 'plugin:vue/essential', 'eslint:recommended' ], parserOptions: { parser: '@babel/eslint-parser' }, rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', //在rules中添加自定义规则 //关闭组件命名规则 "vue/multi-word-component-names":"off", }, overrides: [ { files: [ '**/__tests__/*.{j,t}s?(x)', '**/tests/unit/**/*.spec.{j,t}s?(x)' ], env: { jest: true } } ] }以上是关闭命名规则,将不会校验组件名,官方建议设置是根据组件名进行忽略
忽略个别组件名// 添加组件命名忽略规则 "vue/multi-word-component-names": ["error",{ "ignores": ["index"]//需要忽略的组件名 }]方案四(推荐):
方案三是关闭和忽略组件名规则,但是有时候还是需要团队有个共同规范,不能关闭,同时文件名可能和组件名不一致时,例如我需要每个页面入口为index.vue,但是组件名为MyHome,用忽略组件名的方式可能需要同时添加index和MyHome,就显得很傻瓜。或者我需要路由组件忽略,非路由组件不忽略,那如何在这种情况下修改规则更好用呢?因此我找到了第四种方式。方案三是根据组件名忽略,此方案是根据文件进行关闭规则,更适用。
关闭某文件命名规则校验
在根目录下找到 .eslintrc.js 文件,同样如果没有则新建一个(注意文件前有个点),代码如下在文件的overrides中添加如下代码:
{ files: ['src/views/index.vue','src/views/**/index.vue'], // 匹配views和二级目录中的index.vue rules: { 'vue/multi-word-component-names':"off", } //给上面匹配的文件指定规则 }其中的 files: [] 是用于匹配文件的,*号代表所有文件。index.vue也可以改成 *.vue,这就是匹配目录下的所有vue文件
文件内容:
module.exports = { root: true, env: { node: true }, 'extends': [ 'plugin:vue/essential', 'eslint:recommended' ], parserOptions: { parser: '@babel/eslint-parser' }, rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', }, overrides: [ //这里是添加的代码 { files: ['src/views/index.vue','src/views/**/index.vue'], // 匹配views和二级目录中的index.vue rules: { 'vue/multi-word-component-names':"off", } //给上面匹配的文件指定规则 }, { files: [ '**/__tests__/*.{j,t}s?(x)', '**/tests/unit/**/*.spec.{j,t}s?(x)' ], env: { jest: true } } ] }h其实和方案三基本一致,只是放的位置不同
原文链接:ttps://blog.csdn.net/u013078755/article/details/123581070
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数