CSS样式-程序员宅基地
目录
- CSS:层叠样式表(Cascading style sheets)
- 给页面中的HTML标签设置样式
1.基础选择器
1.1.标签选择器
结构:标签名 { css属性名:属性值; }
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
- 标签选择器选择的是一类标签,而不是单独某一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
1.2.类选择器
结构:.类名 { css属性名:属性值; }
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意点:
- 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
1.3.id选择器
结构:#id属性值 { css属性名:属性值; }
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
- 所有标签上都有id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
补充:类与id的区别
class类名与id属性值的区别
- class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
类选择器与id选择器的区别
- 类选择器以 . 开头
- id选择器以 # 开头
实际开发的情况
- 类选择器用的最多
- id一般配合js使用,除非特殊情况,否则不要使用id设置样式
- 实际开发中会遇到冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)
1.4.通配符选择器
结构:* { css属性名:属性值; }
作用:找到页面中所有的标签,设置样式
注意点:
- 开发中使用极少,只会在极特殊情况下才会用到
- 在基础班小页面中可能会用于去除标签默认的margin和padding
2.字体和文本样式
2.1.字体样式
2.1.1.字体大小
属性名:font-size
取值:数字+px
注意点:
- 谷歌浏览器默认文字大小是16px
- 单位需要设置,否则无效
2.1.2.字体粗细
属性名:font-weight
取值:
- 关键字
正常 normal
加粗 bold
- 纯数字:100~900的整百数
正常 400
加粗 700
注意点:
- 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
- 实际开发中以:正常、加粗两种取值使用最多。
2.1.3.字体样式(是否倾斜)
属性名:font-style
取值:
正常(默认值):normal
倾斜:italic
2.1.4.常见字体系列(了解)
无衬线字体(sans-serif)
- 特点:文字笔画粗细均匀,并且首尾无装饰
- 场景:网页中大多采用无衬线字体
- 常见该系列字体:黑体、Arial
衬线字体(serif)
- 特点:文字笔画粗细不均,并且首尾有笔锋装饰
- 场景:报刊书籍中应用广泛
- 常见该系列字体:宋体、Times New Roman
等宽字体(monospace)
- 特点:每个字母或文字的宽度相等
- 场景:一般用于程序代码编写,有利于代码的阅读和编写
- 常见该系列字体:Consolas、fira code
2.1.5.字体系列font-family
属性名:font-family
常见取值:具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列
- 具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等……
- 字体系列:sans-serif、serif、monospace等……
渲染规则:
- 从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
- 如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
注意点:
- 如果字体名称中存在多个单词,推荐使用引号包裹
- 最后一项字体系列不需要引号包裹
- 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
2.1.6.字体font相关属性的连写
属性名:font (复合属性)
取值:
- font : style weight size family;
省略要求:
- 只能省略前两个,如果省略了相当于设置了默认值
注意点:如果需要同时设置单独和连写形式
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
2.2.文本样式
2.2.1.文本缩进
属性名:text-indent
取值:
- 数字+px
- 数字+em(推荐:1em = 当前标签的font-size的大小)
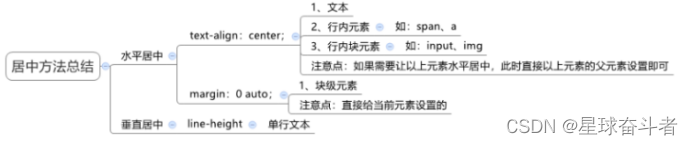
2.2.2.文本水平对齐方式
属性名:text-align
取值:

注意点:
- 如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
2.2.3.文本修饰
属性名:text-decoration
取值:

注意点:
- 开发中会使用text-decoration:none;清除a标签默认的下划线
2.3.line-height行高
作用:控制一行的上下行间距
属性名:line-height
取值: • 数字+px • 倍数(当前标签font-size的倍数)
应用:
- 让单行文本垂直居中可以设置 line-height : 文字父元素高度
- 网页精准布局时,会设置 line-height : 1 可以取消上下间距
行高与font连写的注意点:
- 如果同时设置了行高和font连写,注意覆盖问题
- font : style weight size/line-height family ;
拓展 颜色常见取值(了解)
属性名:
- 如:文字颜色:color
- 如:背景颜色:background-color
属性值:

标签水平居中方法总结 margin: 0 auto
如果需要让div、p、h(大盒子)水平居中,可通过margin: 0 auto;实现
注意点:
- 如果需要让div、p、h水平居中,直接给当前元素本身设置即可
- margin: 0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
3.选择器进阶
3.1.复合选择器
3.1.1.后代选择器:空格
作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
选择器语法:选择器1 选择器2 { css }
结果:
- 在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
注意点:
- 后代包括:儿子、孙子、重孙子……
- 后代选择器中,选择器与选择器之前通过 空格 隔开
3.1.2.子代选择器:>
作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
选择器语法:选择器1 > 选择器2 { css }
结果:
- 在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
注意点:
- 子代只包括:儿子
- 子代选择器中,选择器与选择器之前通过 > 隔开
3.2.并集选择器
并集选择器:,
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 , 选择器2 { css }
结果:
- 找到 选择器1 和 选择器2 选中的标签,设置样式
注意点:
- 并集选择器中的每组选择器之间通过 , 分隔
- 并集选择器中的每组选择器可以是基础选择器或者复合选择器
- 并集选择器中的每组选择器通常一行写一个,提高代码的可读
3.3.交集选择器
交集选择器:紧挨着
作用:选中页面中 同时满足 多个选择器的标签
选择器语法:选择器1选择器2 { css }
结果:
- (既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
注意点:
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
3.4.hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover { css }
注意点:
- 伪类选择器选中的元素的某种状态
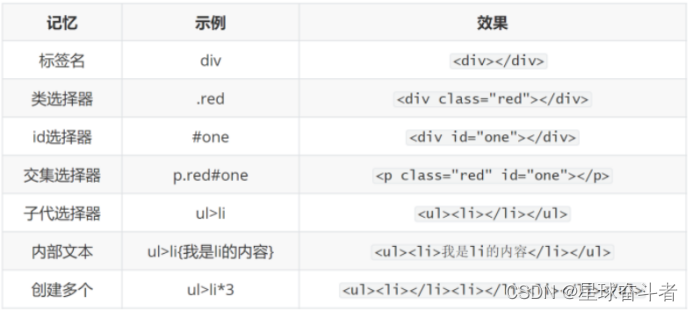
3.5.Emmet语法
作用:通过简写语法,快速生成代码
语法:
- 类似于刚刚学习的选择器的写法

4.背景相关属性
4.1.背景颜色
属性名:background-color(bgc)
属性值:
- 颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
注意点:
- 背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
4.2.背景图片
属性名:background-image(bgi)
属性值: background-image: url('图片的路径')
注意点:
- 背景图片中url中可以省略引号
- 背景图片默认是在水平和垂直方向平铺的
- 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
4.3.背景平铺
属性名:background-repeat(bgr)
属性值:

4.4.背景位置
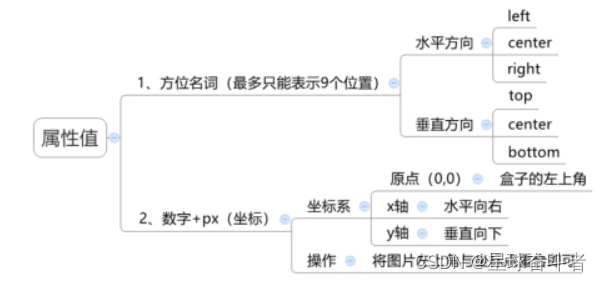
属性名:background-position(bgp)
属性值:background-position: 水平方向位置 垂直方向位置;

注意点:
- 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
4.5.背景相关属性连写
属性名:background(bg)
属性值:
- 单个属性值的合写,取值之间以空格隔开
书写顺序:
- 推荐:background:color image repeat position
省略问题:
- 可以按照需求省略
- 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
注意点
- 如果需要设置单独的样式和连写
- ① 要么把单独的样式写在连写的下面
- ② 要么把单独的样式写在连写的里面
4.6.(拓展)img标签和背景图片的区别
需求:需要在网页中展示一张图片的效果?
方法一:直接写上img标签即可
- img标签是一个标签,不设置宽高默认会以原尺寸显示
方法二:div标签 + 背景图片
- 需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签
5.元素显示模式
5.1.块级元素
显示特点:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
代表标签:
- div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
5.2.行内元素
显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
代表标签:
- a、span 、b、u、i、s、strong、ins、em、del……
5.3.行内块元素
显示特点:
- 一行可以显示多个
- 可以设置宽高
代表标签:
- input、textarea、button、select……
- 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
5.4.元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:

5.5.拓展
1.HTML嵌套规范注意点
- 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等……
但是:p标签中不要嵌套div、p、h等块级元素
- a标签内部可以嵌套任意元素
但是:a标签不能嵌套a标签
2.居中方法总结

6.CSS特性
6.1.继承性
特性:子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承)
- color
- font-style、font-weight、font-size、font-family
- text-indent、text-align
- line-height
- ……
注意点:
- 可以通过调试工具判断样式是否可以继承
(拓展)继承的应用
好处:可以在一定程度上减少代码
常见应用场景:
- 可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
- 直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
(拓展)继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
- a标签的color会继承失效
- 其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
- h系列标签的font-size会继承失效
- 其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
6.2.层叠性
特性:
- 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
- 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
注意点:
- 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
多行内容同时编辑:alt+shift
6.3.优先级
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式:
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
注意点:
- !important写在属性值的后面,分号的前面!
- !important不能提升继承的优先级,只要是继承优先级最低!
- 实际开发中不建议使用 !important 。
权重叠加计算
场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
权重叠加计算公式:(每一级之间不存在进位)

比较规则:
- 先比较第一级数字,如果比较出来了,之后的统统不看 2
- 如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
- ……
- 如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
注意点:
- !important如果不是继承,则权重最高,天下第一!
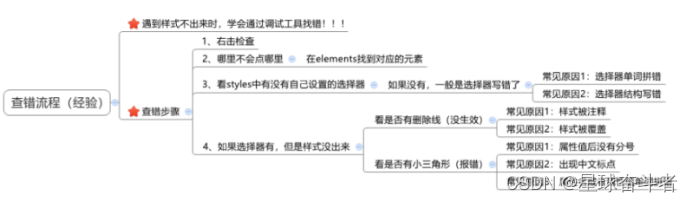
(拓展)查错流程(遇到样式出不来,要学会通过调试工具找错)

7.盒子模型
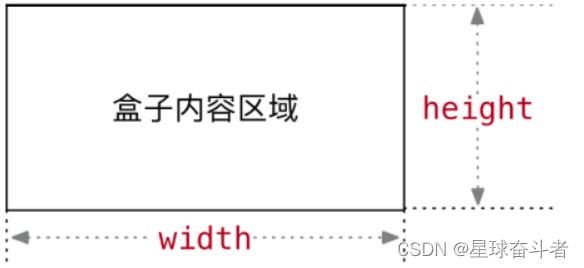
7.1.内容区域的宽度和高度
作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
属性:width / height
常见取值:数字+px

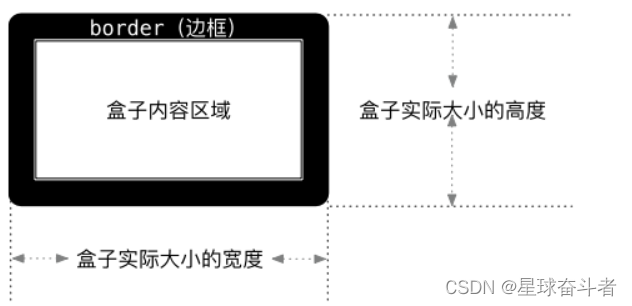
7.2.边框(border)
7.2.1.边框(border)- 单个属性
作用:给设置边框粗细、边框样式、边框颜色效果
单个属性:

7.2.2.边框(border)- 连写形式
属性名:border
属性值:单个取值的连写,取值之间以空格隔开
- 如:border : 10px solid red;
快捷键:bd + tab
7.2.3.边框(border)- 单方向设置
场景:只给盒子的某个方向单独设置边框
属性名:border - 方位名词
属性值:连写的取值
7.2.4.盒子实际大小初级计算公式
需求:盒子尺寸 400*400,背景绿色,边框10px 实线 黑色,如何完成?
- 注意点: ① 设置width和height是内容的宽高!② 设置border会撑大盒子!
7.2.5盒子实际大小初级计算公式:
- 盒子宽度 = 左边框 + 内容宽度 + 右边框
- 盒子高度 = 上边框 + 内容高度 + 下边框
解决:当盒子被border撑大后,如何满足需求?
- 解决:计算多余大小,手动在内容中减去(手动内减)

7.3.内边距(padding)
7.3.1.内边距(padding)- 取值
作用:设置 边框 与 内容区域 之间的距离
属性名:padding
常见取值:

记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
7.3.2.内边距(padding)- 单方向设置
场景:只给盒子的某个方向单独设置内边距
属性名:padding - 方位名词
属性值:数字 + px
7.3.3.盒子实际大小终极计算公式
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
- 注意点:① 设置width和height是内容的宽高!② 设置border会撑大盒子 ③ 设置padding会撑大盒子
盒子实际大小终极计算公式:
- 盒子宽度 = 左边框 + 左padding + 内容宽度 + 右padding + 右边框
- 盒子高度 = 上边框 + 上padding + 内容宽度 + 下padding + 下边框
解决:当盒子被border和padding撑大后,如何满足需求?
- 自己计算多余大小,手动在内容中减去(手动内减)
7.3.4.CSS3盒子模型(自动内减)
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
- 给盒子设置border或padding时,盒子会被撑大,如果不想盒子被撑大?
解决方法 ① :手动内减
- 操作:自己计算多余大小,手动在内容中减去
- 缺点:项目中计算量太大,很麻烦
解决方法 ② :自动内减
- 操作:给盒子设置属性 box-sizing : border-box ; 即可
- 优点:浏览器会自动计算多余大小,自动在内容中减去
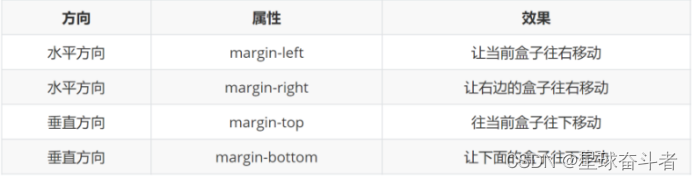
7.4.外边距(margin)
7.4.1.外边距(margin)- 取值
作用:设置边框以外,盒子与盒子之间的距离
属性名:margin
常见取值:

记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
7.4.2.外边距(margin)- 单方向设置
场景:只给盒子的某个方向单独设置外边距
属性名:margin - 方位名词
属性值:数字 + px
应用:

7.4.3.清除默认内外边距
场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的 margin和padding,后续自己设置
- 比如:body标签默认有margin:8px
- 比如:p标签默认有上下的margin
- 比如:ul标签默认由上下的margin和padding-left
- ……
解决方法:

7.4.4.外边距折叠现象- ① 合并现象
场景:垂直布局 的 块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值
解决方法:避免就好
- 只给其中一个盒子设置margin即可
7.4.5.外边距折叠现象-② 塌陷现象
场景: 互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
结果:导致父元素一起往下移动
解决方法:
- 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
- 给父元素设置overflow:hidden
- 转换成行内块元素
- 设置浮动
7.4.6.行内元素的margin和padding无效情况
场景:给行内元素设置margin和padding时
结果:
- 水平方向的margin和padding布局中有效!
- 垂直方向的margin和padding布局中无效!
8.CSS布局
8.1.结构伪类选择器
目标:能够使用 结构伪类选择器 在HTML中定位元素
作用与优势:
- 作用:根据元素在HTML中的结构关系查找元素
- 优势:减少对于HTML中类的依赖,有利于保持代码整洁
- 场景:常用于查找某父级选择器中的子元素
选择器:

注意点:

n的注意点:
- n为:0、1、2、3、4、5、6、……
- 通过n可以组成常见公式

(了解)nth-of-type结构伪类选择器
选择器:

区别:
:nth-child → 直接在所有孩子中数个数
:nth-of-type → 先通过该 类型 找到符合的一堆子元素,然后在这一堆子元素中数个数
8.2.伪元素
目标:能够使用 伪元素 在网页中创建内容
伪元素:一般页面中的非主体内容可以使用伪元素
区别:
- 元素:HTML 设置的标签
- 伪元素:由 CSS 模拟出的标签效果
种类:

注意点:
- 必须设置content属性才能生效
- 伪元素默认是行内元素
8.3.标准流
目标:能够认识 标准流 的默认排布方式及其特点
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
常见标准流排版规则:
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
8.4.浮动
8.4.1.浮动的代码
属性名:float
属性值:

8.4.2.浮动的特点
- 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
- 相当于从地面飘到了空中
- 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动元素有特殊的显示效果
- 一行可以显示多个
- 可以设置宽高
注意点:
- 浮动的元素不能通过text-align:center或者margin:0 auto
书写网页导航步骤:
- 清除默认的margin和padding
- 找到ul,去除小圆点
- 找到li标签,设置浮动让li一行中显示
- 找到a标签,设置宽高 → a标签默认是行内元素,默认不能设置宽高??
- 方法一:给a标签设置 display : inline-block
- 方法二:给a标签设置 display : block
- 方法三:给a设置 float : left
8.4.3.清除浮动
目标:能够认识 清除浮动的目的,并且能够使用 清除浮动的方法
8.4.3.1.清除浮动的方法一① 直接设置父元素高度
特点:
- 优点:简单粗暴,方便
- 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
8.4.3.2.清除浮动的方法 — ② 额外标签法
操作:
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置 clear:both
特点:
- 缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
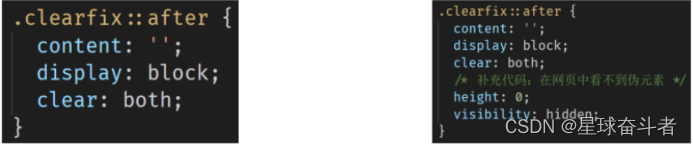
8.4.3.3.清除浮动的方法 — ③ 单伪元素清除法
操作:用伪元素替代了额外标签
- 基本写法 补充写法

特点:
- 优点:项目中使用,直接给标签加类即可清除浮动
8.4.3.4.清除浮动的方法 — ④ 双伪元素清除法
操作:

特点:
- 优点:项目中使用,直接给标签加类即可清除浮动
8.4.3.5.清除浮动的方法 — ⑤ 给父元素设置overflow : hidden
操作:
- 直接给父元素设置 overflow : hidden
特点:
- 优点:方便
(拓展补充)BFC的介绍
块格式化上下文(Block Formatting Context):BFC
- 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
创建BFC方法:
- html标签是BFC盒子
- 浮动元素是BFC盒子
- 行内块元素是BFC盒子
- overflow属性取值不为visible。如:auto、hidden…
- ……
BFC盒子常见特点:
- BFC盒子会默认包裹住内部子元素(标准流、浮动)→ 应用:清除浮动
- BFC盒子本身与子元素之间不存在margin的塌陷现象 → 应用:解决margin的塌陷
- ……
8.5.定位
8.5.1.定位的基本使用步骤
设置定位方式
- 属性名:position
- 常见属性值:

设置偏移值
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
选取的原则一般是就近原则 (离哪边近用哪个)

8.5.2.静态定位
介绍:静态定位是默认值,就是之前认识的标准流。
代码: position : static
注意点:
- 静态定位就是之前标准流,不能通过方位属性进行移动
- 之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定
8.5.3.相对定位
介绍:自恋型定位,相对于自己之前的位置进行移动
代码: position : relative;
特点:
- 需要配合方位属性实现移动
- 相对于自己原来位置进行移动
- 在页面中占位置 → 没有脱标
应用场景:
- 配合绝对定位组CP(子绝父相)
- 用于小范围的移动
8.5.4.绝对定位
介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
代码: position : absolute
特点:
- 需要配合方位属性实现移动
- 默认相对于浏览器可视区域进行移动
- 在页面中不占位置 → 已经脱标
应用场景:
- 配合绝对定位组CP(子绝父相)
8.5.5.子绝父相
场景:让子元素相对于父元素进行自由移动
含义:
- 子元素:绝对定位
- 父元素:相对定位
子绝父相好处:
- 父元素是相对定位,则对网页布局影响最小
8.5.6.固定定位
介绍:死心眼型定位,相对于浏览器进行定位移动
代码:position : fixed;
特点:
- 需要配合方位属性实现移动
- 相对于浏览器可视区域进行移动
- 在页面中不占位置 → 已经脱标
应用场景:
- 让盒子固定在屏幕中的某个位置
8.5.7.元素的层级关系
元素层级问题
不同布局方式元素的层级关系:
- 标准流 < 浮动 < 定位
不同定位之间的层级关系:
- 相对、绝对、固定默认层级相同
- 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
更改定位元素的层级
场景:改变定位元素的层级
属性名:z-index
属性值:数字
- 数字越大,层级越高
8.6.装饰
8.6.1.垂直对齐方式
属性名:vertical-align
属性值:

(拓展)项目中 vertical-align 可以解决的问题
- 文本框和表单按钮无法对齐问题
- input和img无法对齐问题
- div中的文本框,文本框无法贴顶问题
- div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
- 使用line-height让img标签垂直居中问题
注意点:
- 学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题
- 推荐优先使用浮动完成效果
8.6.2.光标类型
场景:设置鼠标光标在元素上时显示的样式
属性名:cursor
常见属性值:

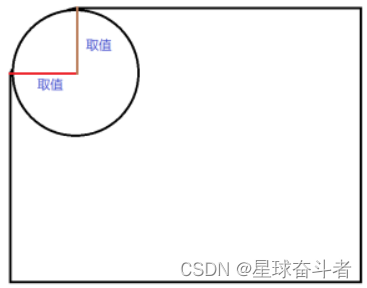
8.6.3.边框圆角
场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
属性名:border-radius
常见取值:数字+px 、百分比
原理:

赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
8.6.4.overflow溢出部分显示
溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
属性名:overflow
常见属性值:

8.6.5.元素本身隐藏
场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
常见属性: 1. visibility:hidden 2. display:none
区别:
- visibility:hidden 隐藏元素本身,并且在网页中 占位置
- display:none 隐藏元素本身,并且在网页中 不占位置
注意点:
- 开发中经常会通过 display属性完成元素的显示隐藏切换
- display:none;(隐藏)、 display:block;(显示)
8.6.6.(拓展)元素整体透明度
场景:让某元素整体(包括内容)一起变透明
属性名:opacity
属性值:0~1之间的数字
- 1:表示完全不透明
- 0:表示完全透明
注意点:
- opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……
8.6.7.(拓展)边框合并
场景:让相邻表格边框进行合并,得到细线边框效果
代码:border-collapse:collapse;
8.6.8.(拓展)用CSS画三角形技巧(面试题)
场景:在网页中展示出小三角形时,除了可以使用图片外,还可以使用代码完成。
实现原理:
- 利用盒子边框完成
实现步骤:
- 设置一个盒子
- 设置四周不同颜色的边框
- 将盒子宽高设置为0,仅保留边框
- 得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明
8.7.选择器拓展
目标:能够使用 伪类选择器 选择元素的不同状态
8.7.1.链接伪类选择器
场景:常用于选中超链接的不同状态
选择器语法:

注意点:
- 如果需要同时实现以上四种伪类状态效果,需要按照 LVHA 顺序书写 记忆口诀:男盆友送了你一个 LV 包包,你开心的 HA 哈笑
- 其中 :hover伪类选择器 使用更为频繁,常用于选择各类元素的悬停状态
8.7.2.焦点伪类选择器
场景:用于选中元素获取焦点时状态,常用于表单控件
选择器语法:

效果:
- 表单控件获取焦点时默认会显示外部轮廓线
8.7.3.属性选择器
场景:通过元素上的HTML属性来选择元素,常用于选择 input 标签
选择器语法:

9.网页制作流程
9.1.根目录
目标:能根据项目需求创建根目录
根目录:网站的第一级文件夹
- 图片文件夹: images
- 样式文件夹: CSS
- 首页 : index.html

9.2.布局流程
目标: 掌握网页布局基本步骤
- 从外到内, 从上到下
- CSS美化
- 宽度,高度,背景色 → 调整位置
- 放内容 → 调整内容位置 → 调整细节(文字样式等等)
智能推荐
centos 配置bond_CentOS 6中配置Bond多网卡负载均衡-程序员宅基地
文章浏览阅读175次。1 设置开机加载bonding模块vi /etc/modprobe.d/bonding.conf 加入以下两行:alias bond0 bondingoptions bond0 miimon=100 mode=0 #mode0表示负载均衡2 修改网卡配置文件cd /etc/sysconfig/network-scripts/ ,新建ifcfg-bond0文件 ,内容如下:DEVICE=bond0I..._centos配置bound主备和负载
linux swap =0,linux swap空间的swappiness=0-程序员宅基地
文章浏览阅读800次。linux 会使用硬盘的一部分做为SWAP分区,用来进行进程调度--进程是正在运行的程序--把当前不用的进程调成‘等待(standby)‘,甚至‘睡眠(sleep)’,一旦要用,再调成‘活动(active)’,睡眠的进程就躺到SWAP分区睡大觉,把内存空出来让给‘活动’的进程。如果内存够大,应当告诉 linux 不必太多的使用 SWAP 分区, 可以通过修改 swappiness 的数值。swap..._swap使用为0
牛顿迭代法-程序员宅基地
文章浏览阅读165次。牛顿迭代法(Newton's method)又称为牛顿-拉夫逊(拉弗森)方法(Newton-Raphson method),它是牛顿在17世纪提出的一种在实数域和复数域上近似求解方程的方法。牛顿迭代公式 设r是\(f(x)=0\)的根,选取\(x_0\)作为r的初始近似值,过点\((x_0,f(x_0))\) ,做曲线 \(y=f(x)\)的切线L,L的方程为\(y=f(x..._使用newton迭代法求解y=1/√x,定义f(y)=y^2-1/x
印象笔记好还是有道云笔记好_有道云笔记、印象笔记和为知笔记对比-程序员宅基地
文章浏览阅读1.1k次。准备开始写论文了,想找一个能整理资料便于查找的软件,自己下载简单测试了有道云笔记、印象笔记和为知笔记,简单做了对比,有写的不准确之处,欢迎指正,我们共同为其他需要的朋友指明方向。我主要从存储上传空间及收费标准、笔记结构及支持的文档、导出备份、多端查看几方面进行比较:(1)存储上传空间及收费标准有道云笔记:免费版的总共3G空间,每天签到可得5M,但不知道此活动可以维持多久。会员:连续包月每月15元,..._有道云笔记连续包月好还是包年好
14款形态各异的超时尚HTML5时钟动画-程序员宅基地
文章浏览阅读265次。14款超时尚的HTML5时钟动画(附源码) 时钟动画在网页应用中也非常广泛,在一些个人博客中,我们经常会看到一些相当个性化的HTML5时钟动画。今天我们向大家分享了14款形态各异的超时尚HTML5时钟动画,其中有圆盘时钟、3D时钟、个性化时钟等,强大的HTML5为时钟动画增添了不少精彩,希望能给大家带来帮助。 1、可爱的CSS3圆盘时钟动画 在线..._翻页时钟客户端
武林外传服务器时间修改,浅谈武林外传关于2021年4月29日大合区-程序员宅基地
文章浏览阅读2k次。引用自【武林外传端游官方网站】:为了给广大玩家更好的游戏体验,《武林外传》将于2021年4月29日部分服务器进行合服操作,详情如下:经典专区【将军令】+双线专区【金戈铁马】=经典专区【千军破】经典专区【乾坤变】+双线专区【气壮山河】+双线专区【青梅时雨】=双线专区【内圣外王】如图所示,这次合区有一个很大的特色,就是跨服务器合区。这已经是武林外传第8次和第9次跨服务器合区了,而且这次动作特别大,首例...
随便推点
linux_basics-程序员宅基地
文章浏览阅读57次。linux的基本原则由目的单一的小程序组成,组合小程序完成复杂任务一切皆文件尽量避免捕获用户接口配置文件保存为纯文本格式文件系统/boot: 系统启动相关的文件,如内核、initrd,以及grub(bootloader)/dev: 设备文件设备文件:块设备:随机访问,数据块字符设备: 线性访问,按字符为单位设备号: 主设备号(major)和次设备号(minor)/..._linux_basics.ctb
oracle时间开始结束时间,Oracle日期周详解以及周开始结束时间计算-程序员宅基地
文章浏览阅读994次。1 Oracle中周相关知识描述 1.1 日期格式化函数 TO_CHAR(X [,FORMAT]):将X按FORMAT格式转换成字符串。X是一个日期,FOR1 Oracle中周相关知识描述1.1 日期格式化函数TO_CHAR(X [,FORMAT]):将X按FORMAT格式转换成字符串。X是一个日期,FORMAT是一个规定了X采用何种格式转换的格式字符串,FORMAT与周相关的有..._oracle有开始和结束时间怎么计算某个时间并发
基于Java+安卓app实现游戏美术外包管理信息系统设计和实现-程序员宅基地
文章浏览阅读2.6k次,点赞20次,收藏21次。随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,线下管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,游戏美术外包管理信息系统就是信息时代变革中的产物之一。任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤;以java语言设计为基础,实现了游戏美术外包管理信息系统。
两波形相位差的计算值_变压器损耗计算公式-程序员宅基地
文章浏览阅读1.4k次。变压器损耗计算公式分为铁损和铜损,铁损又叫空载损耗,就是其固定损耗,实是铁芯所产生的损耗(也称铁芯损耗,而铜损也叫负荷损耗,1、变压器损耗计算公式(1)有功损耗:ΔP=P0+KTβ2PK-------(1)(2)无功损耗:ΔQ=Q0+KTβ2QK-------(2)(3)综合功率损耗:ΔPZ=ΔP+KQΔQ----(3)Q0≈I0%SN,QK≈UK%SN式中:Q0——空载无功损耗(kva..._相位差理论值计算器
python运行结果怎么截图_python UI自动化生成BeautifulReport测试报告并保存截图-程序员宅基地
文章浏览阅读1.5k次。前面已经写过利用BeautifulReport生成测试报告,那么接下来讲讲如何在测试报告里面保存截图首先需要在测试用例中定义一个截图的方法:# 截图方法"""os.path.abspath:返回当前目录的绝对路径传入一个img_name,并存储到指定路径下"""def save_img(self, img_name):self.driver.get_screenshot_as_file('{}/{..._driver.get_screenshot_as_file('{}/{}.png'.format(os.path.abspath("img"), img
组装台式计算机的流程,如何组装电脑?组装电脑的操作流程!-程序员宅基地
文章浏览阅读146次。自己动手组装台式电脑也称之为DIY电脑,了解电脑主机内部结构,还能够学习到安装系统等知识,从中可以带来很多乐趣。该行为一直是很多电脑玩家首选的购机方式,针对很多还不清楚如何自动动手组装台式电脑的用户们,下面,小编给大家带来了学会组装电脑的操作方法了。DIY电脑一直都是电脑爱好者非常喜欢的,电脑组装通常包括电脑硬件的选择,DIY硬件组装以及操作系统安装三个部分。对于电脑爱好者来说,通过自己动手DIY..._我们现有的硬件有cpu 主板 内存条固态硬件独立显卡电源机箱显示器简述下将这些硬件组装的过程