移动Web学习07-适配单位vw/vh&哔哩哔哩移动端vw单位适配案例-程序员宅基地
1.1、VW相对单位
前面我们已经学习了rem单位 ,他是一个相对单位、相对于HTML表格字号大小
VW/VH也是一个相对单位,他是相对于视口的尺寸计算结果
VW:viewport width VH: viewport height

<meta name="viewport" content="width=device-width, initial-scale=1.0">
不管是使用vw还是vh这个视口标签一定需要加、因为视口宽度默认是980、加这个可以让视口等于我们设备的宽度
1.2、PX转换成为VW
如果在iphone678的屏幕下面,我有一个盒子宽度为200高度为100,用vw单位应该写成多少
iphone设备视口的宽度为、375px,1vw视口宽度的百分之一,结论:1vw=3.75px
同理,如果设备视口的宽度为320px,那么1vw=3.2px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口标签,一定要加
为了让我们这个视口相同,等于我们的逻辑视口、要不然默认是980写完以后才能变成375
视口的宽度、也就等于我们设备的宽。
1vw=百分之一的视口宽度、1vh=百分之一的视口高度
-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/* width: 100px;
height: 100px; */
width: 26.6666vw;
height: 26.6666vw;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
VW相对与rem来说:比较简单方便、不需要再写媒体查询了,rem的使用必须要使用媒体查询计算
1.3、VH相对单位
VW,指的是视口的宽度、VH指的是视口的高度
vw跟vh的区别就是在于,vw相对于视口的宽度来计算的、vh是相对于视口的高度来说的
由于678的分辨率是667 1vh表示视口高度的百分之1,所以1vh=6.67
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 由于678的分辨率是667 1vh表示视口高度的百分之1,所以1vh=6.67 */
.box {
/* 667.2px 333.6px */
width: 100vh;
height: 50vh;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
1.4、VW和VH的区别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 宽68px 高29px 分别处于3.75得到的 */
.vw {
width: 18.13333vw;
height: 7.7333333vw;
background-color: pink;
}
/* 68px/6.67 29/6.67*/
.vh{
width: 10.1419vh;
height: 4.3478vh;
background-color: orange;
}
</style>
</head>
<body>
<!-- 无论用vw和vh做一样大 -->
<div class="vw"></div>
<!-- iphoneX下不行,因为iphone是刘海屏,iphoneX的视口高度要不iphone的视口高度要高,导致会有偏差 -->
<div class="vh"></div>
</body>
</html>
注意:vw和vh不能混用,项目中,用VW就一直用VW,不能来回切换用
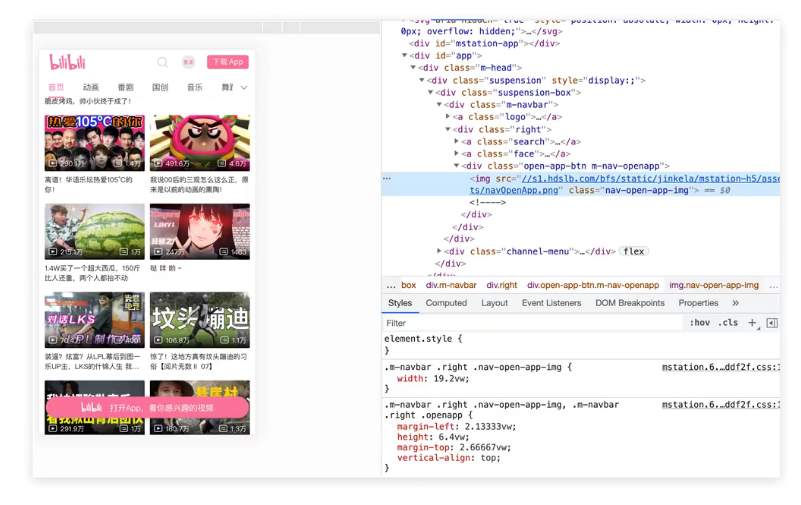
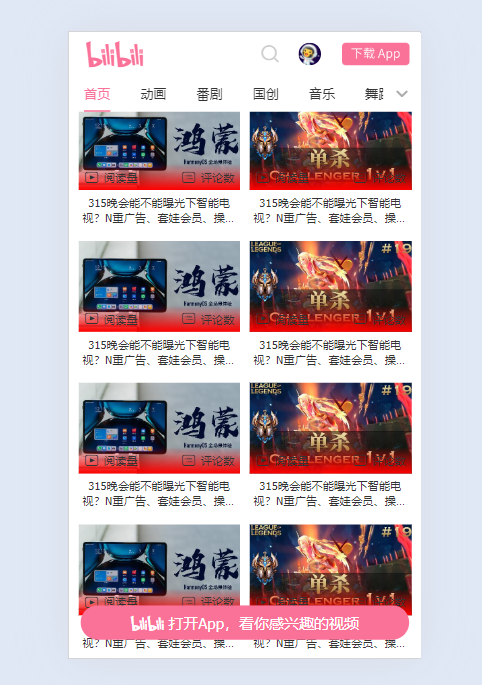
1.5、使用vw完成bilibili案例
完成效果图

Less代码
@import 'base';
@vw:3.75vw;
//头部
.header{
background-color: #fff;
height: (84/@vw);
position: fixed;
top: 0;
z-index: 999;
left: 0;
height: (84/@vw);
width: 100%;
// background-color: pink;
.top{
height: (44/@vw);
// background: orange;
padding: 0 (12/@vw) 0 (18/@vw);
display: flex;
justify-content: space-between;
align-items: center;
// 左边盒子
.left{
.Navbar_logo{
font-size: (28/@vw);
color: #fb7299;
}
}
// 右边盒子
.right{
display:flex;
.search{
.ic_search_tab{
font-size: (22/@vw);
color: #ccc;
}
}
.login{
width: (24/@vw);
height: (24/@vw);
// border-radius: 50%;
// 不能用padding
margin: 0 (22/@vw) 0 (20/@vw);
img{
border-radius: 50%;
}
}
.download{
width: (72/@vw);
height: (24/@vw);
}
}
}
// 下边盒子
.bottom{
display: flex;
height: (40/@vw);
// background-color: skyblue;
// justify-content: space-between;
align-items: center;
position: relative;
.nav{
ul{
display: flex;
// 放不下就换行 默认值是 no-warp,默认就是这个值
// flex-wrap: wrap;
li{
// 保证li的宽度不被压缩
flex-shrink: 0;
a{
font-size: (14/@vw);
padding: 0 (16/@vw) 0(16/@vw);
&.active{
color: #fb7299;
}
}
}
}
.line{
position: absolute;
bottom: 0;
left: (16/@vw);
height: (2/@vw);
width: (28/@vw);
background-color: #fb7299;
}
}
.more{
position: absolute;
top: 10px;
right: 0px;
width: (40/@vw);
height: (22/@vw);
background-color: #fff;
text-align: center;
i{
color: #aaa;
font-size: (20/@vw);
}
}
}
}
//主体
.video_content{
padding: 0 (5/@vw);
overflow: hidden;
// height: 300px;
// background-color: pink;
padding-top: (84/@vw);
.video_list{
display: flex;
// 强制换行
flex-wrap: wrap;
a{
padding: (8/@vw) (5/@vw);
width: 50%;
height: (151/@vw);
text-align: center;
// background-color: skyblue;
.pic{
position: relative;
.count{
background-image: linear-gradient(transparent, red);
display: flex;
height: (28/@vw);
width: 100%;
// background-color: pink;
position: absolute;
bottom: 0;
justify-content: space-between;
align-items: center;
padding: 0 (6/@vw);
font-size: (12/@vw);
.iconfont{
font-size: (16/@vw);
margin-right: (5/@vw);
}
span{
display: flex;
align-items: center;
}
}
}
// abc
.txt{
margin-top: 1.33333333vw;
font-size: 3.2vw;
}
.ellipsis-2 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
}
}
}
//页脚
.footer{
position: fixed;
bottom:(20/@vw);
left: 50%;
transform: translateX(-50%);
width: (351/@vw);
height: (37/@vw);
background-color: #fb7299;
border-radius: (25/@vw);
text-align: center;
line-height: (37/@vw);
color: #fff;
.iconfont{
font-size: (16/@vw);
}
span{
font-size: (14/@vw);
}
}
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入字体图标 -->
<link rel="stylesheet" href="./fonts/iconfont.css">
<!-- 引入index样式 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 头部 start -->
<header class="header">
<!-- 搜索栏start -->
<div class="top">
<!-- 左侧图标start -->
<div class="left">
<a href="#">
<i class="iconfont Navbar_logo"></i>
</a>
</div>
<!-- 左侧图标end -->
<!-- 右侧搜索start -->
<div class="right">
<a href="#" class="search">
<i class="iconfont ic_search_tab"></i>
</a>
<a href="#" class="login">
<img src="./images/login.png" alt="">
</a>
<a href="#" class="download">
<img src="./images/download.png" alt="">
</a>
</div>
<!-- 右侧搜索end -->
</div>
<!-- 搜索栏end -->
<!-- 导航栏start -->
<div class="bottom">
<div class="nav">
<ul>
<!--
1、因为文字的数量不一样,所以不能给他一个固定的宽度
2、我们应该使用左右的padding
3、弹性盒子、会把内容自动缩小、然后全部显示出来,不合适
4、给li设置,flex-shrink: 0; 保证li的宽度不被压缩
5、flex-wrap: wrap; 放不下可以通过这个换行
-->
<li><a href="#" class="active">首页</a></li>
<li><a href="#">动画</a></li>
<li><a href="#">番剧</a></li>
<li><a href="#">国创</a></li>
<li><a href="#">音乐</a></li>
<li><a href="#">舞蹈</a></li>
<li><a href="#">游戏</a></li>
<li><a href="#">知识</a></li>
<li><a href="#">科技</a></li>
</ul>
<div class="line"></div>
</div>
<div class="more"><i class="iconfont general_pulldown_s"></i></div>
</div>
<!-- 导航栏end -->
</header>
<!-- 头部 end -->
<!-- 视频区域 start -->
<!--
1、给最大的盒子加了一个padding
2、小盒子也加padding
3、不能用margin,因为一个小盒子占百分之50,你用margin就把盒子挤掉了,不像padding是往盒子里边加的
4、用flex做?也不行,之前是一个盒子里边有两三个盒子,可以各占一份,
现在是一个盒子里边好多,小盒子,每个都占一份就挤到一块了
5、只有宽度百分之50来做、
6、也可以,做成一组一组的、一组两个盒子、flex布局就可以做了
7、大盒子给了左padding和右padding,a链接有给了左padding,右padding,拼接而成的
-->
<div class="video_content">
<!-- 根据导航栏个数、我们复制相应的list列表 -->
<div class="video_list">
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
</div>
</div>
<!-- 视频区域 end -->
<footer class="footer">
<i class="iconfont Navbar_logo"></i>
打开App,看你感兴趣的视频
</footer>
</body>
</html>
智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量