【cropperjs】优秀、优雅的前端图片裁剪库_js图片裁剪库-程序员宅基地
技术标签: Vue3 前端 JS javascript cropperjs
cropperjs下载
npm i cropperjs
npm官网- https://www.npmjs.com/package/cropperjs
cropperjs关键参数
- aspectRatio 图片裁剪比例
- 默认值 :NaN
- 作用:图片裁剪比例
- 值:自定义裁剪比例,例如
1 / 1,4 / 3,16 / 9等
- viewMode 裁剪模式
- 默认值:0
- 值:
- 0:无限制
- 1:限制裁剪框不超过画布的大小。
- 2:限制画布的最小大小以适应容器。如果画布和容器的比例不同,最小画布将在其中一个维度上被额外的空间包围。
- 3:限制画布的最小尺寸以填充容器。如果画布和容器的比例不同,则容器将无法在其中一个维度中容纳整个画布。
- 定义裁剪器的视图模式。如果将viewMode设置为0,则裁剪框可以扩展到画布之外,而值为1、2或3则会将裁剪框限制为画布的大小。viewMode为2或3时,将额外将画布限制为容器。当画布和容器的比例相同时,2和3之间没有区别。
- dragMode 裁剪器的拖动模式
- 默认值:crop
- 值
- crop:创建新的裁剪框,将裁剪的区域外删除
- move:移动画布,裁剪的同时,可拖动图片
- none:什么也不做,不可拖动图片
cropperjs常用方法
- ready([ev])
- 类型:函数
- 作用:cropperjs加载完成执行该方法
- 用作场景:当cropperjs加载完成,可在该方法里获取图片数据。例:cropperjs加载完成,获取第一次裁剪完成的图片数据
- cropend(callback([ev]))
- 类型:函数
- 作用:鼠标/手指抬起事件,当裁剪完图片时。可在该事件函数里对图片操作,例如将图片转为png,jpg等操作
- getCroppedCanvas()
- 作用: 获取已裁剪的cnavas图片数据
- 类型:函数
- 例↓
cropper.getCroppedCanvas()
- setAspectRatio(rt)
- 类型:函数
- 作用:设置cropperjs实例的裁剪比例
- 参数:
- rt:裁剪比例
- 类型:Number
- rt:裁剪比例
- 例:
cropper.setAspectRatio(16 / 9)
- replace(url, [hasSameSize])
- 作用:设置新裁剪的图片url
- 类型:函数
- 参数:
- url:替换图片的url
- hasSameSize:如果新图像的大小与旧图像的大小相同,那么它将不会重建cropper,而只更新所有相关图像的URL。这可用于应用过滤器。
- 例:
cropperjs.replace('/public/123.png')
vue里封装cropperjs组件
- 监听props的作用
- 改变父级参数,实时改变cropper设置
src/components/cropperjs.vue
<template>
<div>
<img ref="image" class="fit img" :src="props.url" />
</div>
</template>
<script setup>
// 引入cropperjs库与相关css
import Cropper from "cropperjs";
import "cropperjs/dist/cropper.min.css";
import {
watch, onMounted, ref } from "vue";
import {
debounce } from "quasar";
// 传来的图片地址
const props = defineProps({
url: "",
// 比例
aspectRatio: {
default: 1 / 1,
},
}),
image = ref(null), //img元素
emit = defineEmits(["clip-img"]);
// 监听props
watch(props, (val) => {
// 设置cropper
cropper.setAspectRatio(val.aspectRatio);
cropper.replace(val.url);
});
/**
* 获取裁剪的base64图片发给父级
* @param {canvas} cvs canvas数据
*/
const clipImgEmitBase64Img = (cvs) => {
// 将canvas转为图片数据 → 参数1:图片格式[image/webp, image/jpeg, image/png] | 参数2:图片裁剪后的清晰度,相当于压缩图片 0 - 1(只对jpeg与webp有效)
const base64 = cvs.toDataURL("image/webp", 0.75);
// 裁剪后发送数据给父级
emit("clip-img", base64);
};
let cropper = null;
onMounted(() => {
cropper = new Cropper(image.value, {
aspectRatio: props.aspectRatio, //裁剪比例 → [1 / 1, 19 / 9 ,...........]
viewMode: 1, //裁剪模式 [0,1,2,3]
dragMode: "move",
// 重点:加载完成将第一次裁剪的图片数据发给父级
ready() {
clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
},
// 鼠标、手指移开触发
cropend() {
clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
},
// 缩放触发,这里最好用防抖函数,不然缩放非常卡,影响用户体验,加入我已有防抖,例子如下
// zoom: debounce(function () {
// clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
// }, 500),
zoom() {
clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
},
// 缩放触发
zoom() {
clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
},
});
});
</script>
<style scoped>
.img {
object-fit: contain;
max-width: 100%;
width: 100%;
height: 100%;
}
</style>
简单使用cropperjs组件
src/views>HomeView.vue
<template>
<button @click="updateImgUrl">修改图片</button>
<cropper :url="clipImgCfg.url" @clip-img="clipImg" />
</template>
<script setup>
import {
reactive } from 'vue';
const clipImgCfg = reactive({
url:'/public/111.jpg',
rt:1 / 1
})
const updateImgCfg = ()=> {
clipImgCfg.url='/public/99999.jpg'
clipImgCfg.rt=16 / 9
}
// 裁剪后的图片事件
const clipImg = imgData => console.log(imgData)
</script>
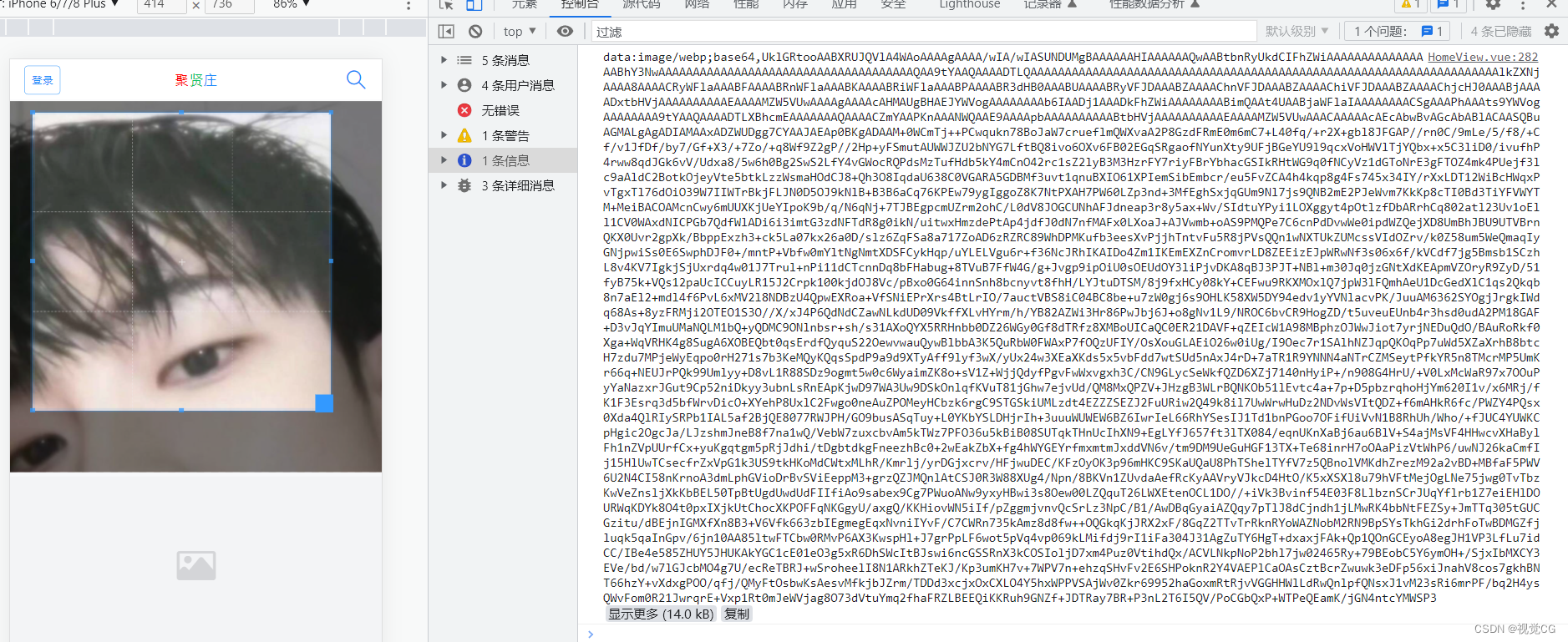
效果图

base64转文件对象File
- 当图片裁剪后需转file对象上传服务器时↓
base64转文件对象File - 备用地址 - http://t.csdn.cn/jQ1A5
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法