用Echarts实现中国地图_echarts中国地图-程序员宅基地
闲来无事看了看echarts,感觉挺有趣的就做了个中国地图玩玩,代码已经加了详细注释。
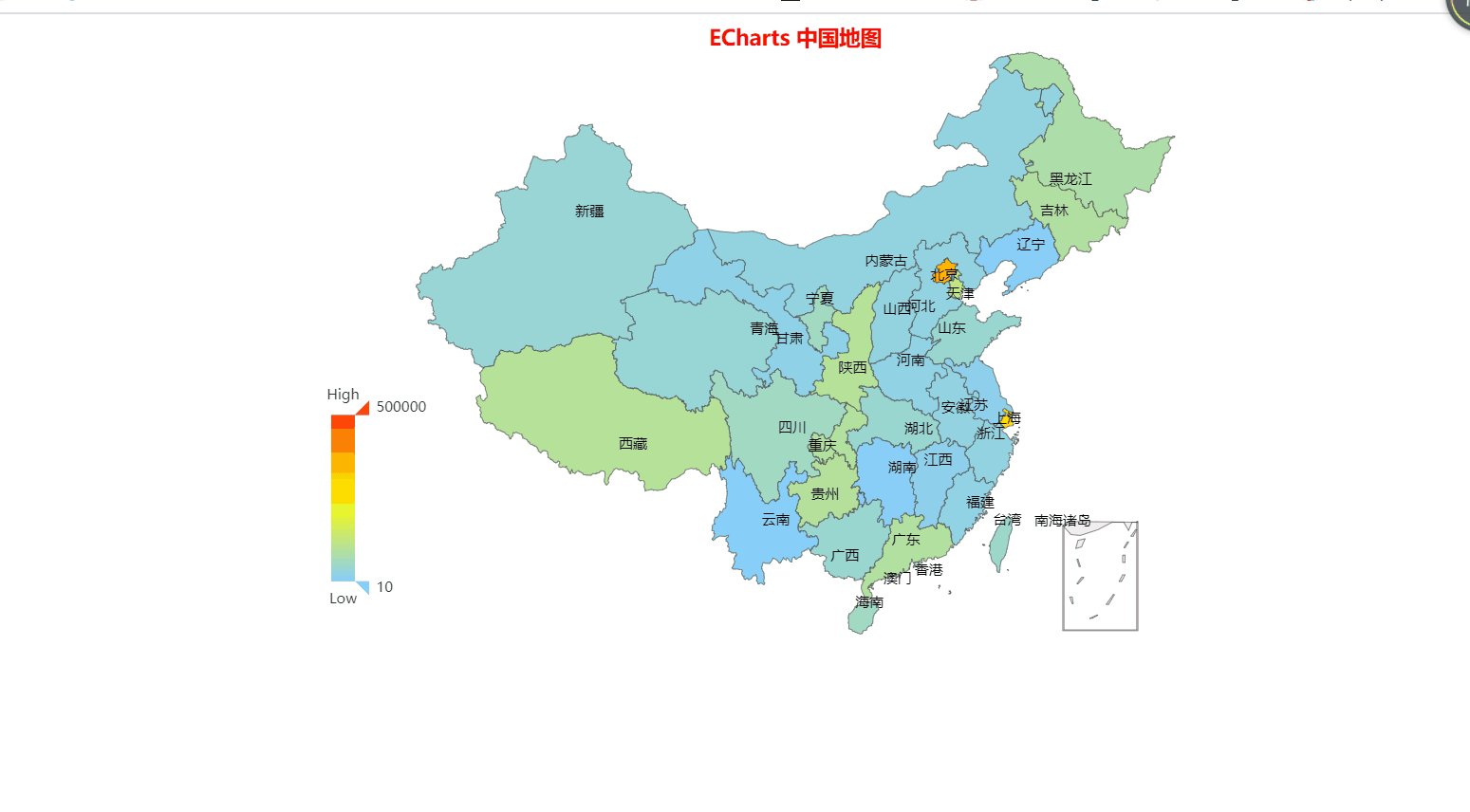
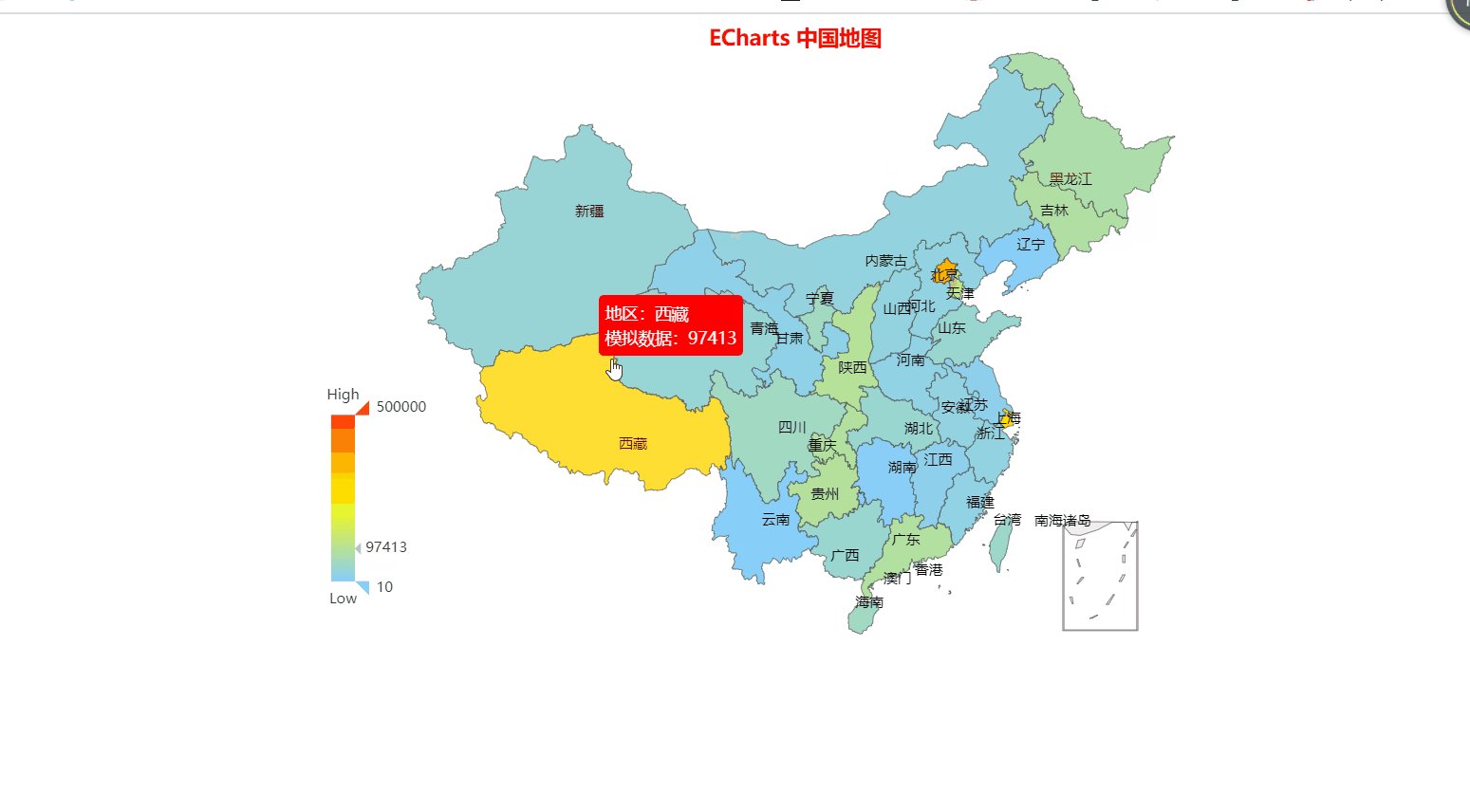
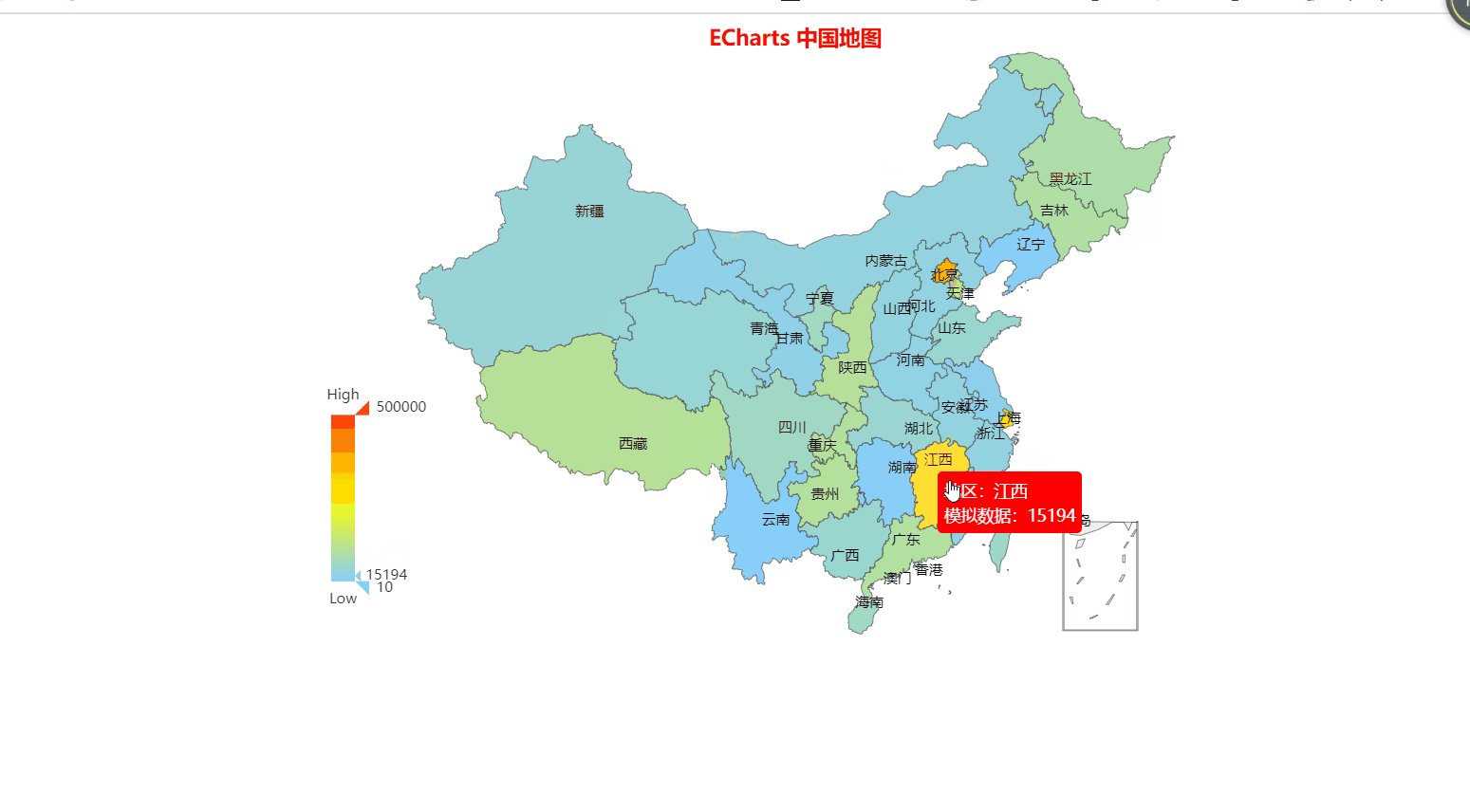
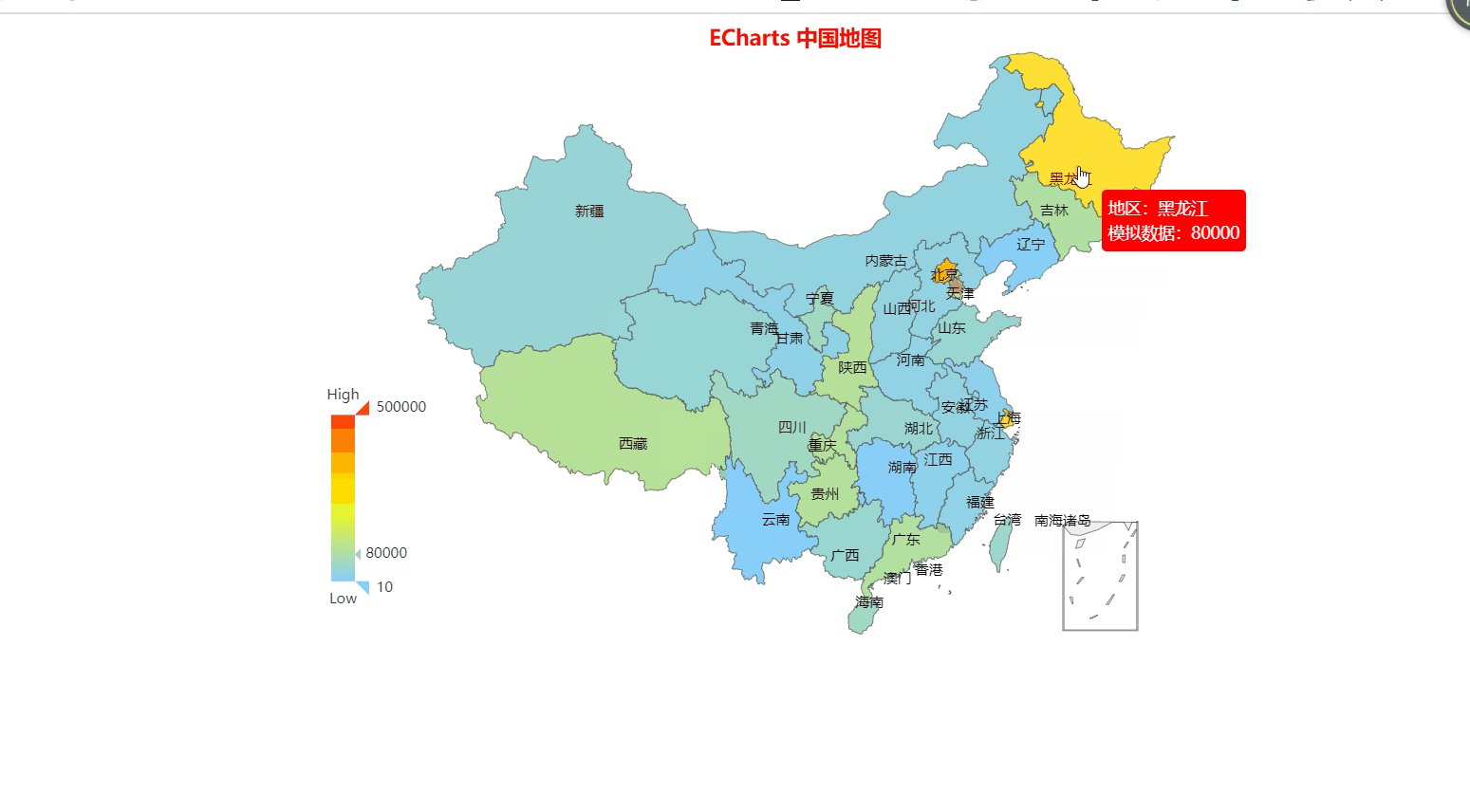
先附上最后的动态效果图:
 ps:数据为本人纯双手乱打
ps:数据为本人纯双手乱打
需要用到echarts.js和china.js,echarts.js可以去官网下载,也可以直接引入在线链接:https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
china.js的话,由于蓝奏还不支持上传.js的文件,所以我压缩了一下,下载到本地解压即可使用。也可以百度自行寻找。点这下载
不想下载的我也给你准备了在线的,早就知道有人不想下,别问我怎么知道的 —>https://gallery.echartsjs.com/dep/echarts/map/js/china.js
两种方法引入都可以
懒人直接复制区:
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://gallery.echartsjs.com/dep/echarts/map/js/china.js"></script>
引入的时候需要注意,要先引入echarts.min.js,不然会出错
最后附上代码部分:
<body>
<div id="box" style="width: 800px; height: 800px;"></div>
<script>
// 初始化echarts实例
var myEcharts = echarts.init(document.getElementById("box"));
var option = {
title: {
//标题样式
text: 'ECharts 中国地图',
x: "center",
textStyle: {
fontSize: 18,
color: "red"
},
},
tooltip: {
//这里设置提示框
trigger: 'item', //数据项图形触发
backgroundColor: "red", //提示框浮层的背景颜色。
//字符串模板(地图): {a}(系列名称),{b}(区域名称),{c}(合并数值),{d}(无)
formatter: '地区:{b}<br/>模拟数据:{c}'
},
visualMap: {
//视觉映射组件
top: 'center',
left: 'left',
min: 10,
max: 500000,
text: ['High', 'Low'],
realtime: false, //拖拽时,是否实时更新
calculable: true, //是否显示拖拽用的手柄
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [
{
name: '模拟数据',
type: 'map',
mapType: 'china',
roam: false,//是否开启鼠标缩放和平移漫游
itemStyle: {
//地图区域的多边形 图形样式
normal: {
//是图形在默认状态下的样式
label: {
show: true,//是否显示标签
textStyle: {
color: "black"
}
}
},
zoom: 1.5, //地图缩放比例,默认为1
emphasis: {
//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
label: {
show: true }
}
},
top: "3%",//组件距离容器的距离
data: [
{
name: '北京', value: 350000 },
{
name: '天津', value: 120000 },
{
name: '上海', value: 300000 },
{
name: '重庆', value: 92000 },
{
name: '河北', value: 25000 },
{
name: '河南', value: 20000 },
{
name: '云南', value: 500 },
{
name: '辽宁', value: 3050 },
{
name: '黑龙江', value: 80000 },
{
name: '湖南', value: 2000 },
{
name: '安徽', value: 24580 },
{
name: '山东', value: 40629 },
{
name: '新疆', value: 36981 },
{
name: '江苏', value: 13569 },
{
name: '浙江', value: 24956 },
{
name: '江西', value: 15194 },
{
name: '湖北', value: 41398 },
{
name: '广西', value: 41150 },
{
name: '甘肃', value: 17630 },
{
name: '山西', value: 27370 },
{
name: '内蒙古', value: 27370 },
{
name: '陕西', value: 97208 },
{
name: '吉林', value: 88290 },
{
name: '福建', value: 19978 },
{
name: '贵州', value: 94485 },
{
name: '广东', value: 89426 },
{
name: '青海', value: 35484 },
{
name: '西藏', value: 97413 },
{
name: '四川', value: 54161 },
{
name: '宁夏', value: 56515 },
{
name: '海南', value: 54871 },
{
name: '台湾', value: 48544 },
{
name: '香港', value: 49474 },
{
name: '澳门', value: 34594 }
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myEcharts.setOption(option);
</script>
</body>
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数