vue-video-player 点击播放自动全屏及安卓端样式兼容问题_vue video无法全屏-程序员宅基地
相关借鉴链接:https://blog.csdn.net/imwkey/article/details/89355599



<template>
<div class="w100 bgf pl15 pr15 borBox pt10 pb20 helpProjectDeatil">
<p class="color3AF pt18 fz20" style="color: #000000">
{
{ deatilData.title }}
</p>
<div>
<div class="flex alic justs mt10 mb10" style="color: #9a9a9a">
<div class="fz14">
发布日期:{
{ deatilData.createTime | timestampToTime("YMDHMS") }}
</div>
<div class="flex alic fz14">
<img
:src="viewIcon"
alt
style="width: 0.16rem; height: 0.16rem"
class="mr5"
/>
<span>{
{ deatilData.readNum ? deatilData.readNum : 0 }}</span>
</div>
</div>
<div class="mb15 fz14" v-show="deatilData.author" style="color: #9a9a9a">
作者:{
{ deatilData.author }}
</div>
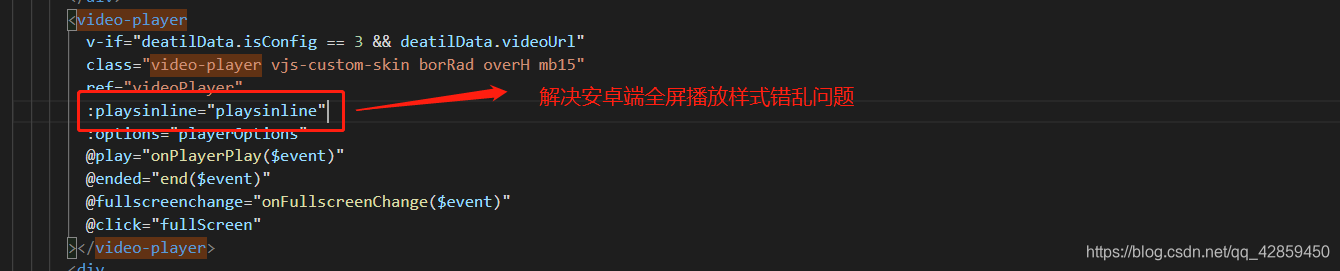
<video-player
v-if="deatilData.isConfig == 3 && deatilData.videoUrl"
class="video-player vjs-custom-skin borRad overH mb15"
ref="videoPlayer"
:playsinline="playsinline"
:options="playerOptions"
@play="onPlayerPlay($event)"
@ended="end($event)"
@fullscreenchange="onFullscreenChange($event)"
@click="fullScreen"
></video-player>
<div
v-if="deatilData.isConfig == 1"
v-html="deatilData.content"
class="content"
></div>
<div v-if="deatilData.isConfig == 3">
<div
class="fw split posRel pl15 pr15 fz18 mb15"
style="color: #343434ff"
>
内容介绍
</div>
<div class="color0 content" style="line-height: 0.25rem">
<p v-html="deatilData.content"></p>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
components: {
},
data() {
return {
viewIcon: require("../../assets/images/see.png"),
deatilData: {
},
playerOptions: {
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
autoplay: false, //如果true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 导致视频一结束就重新开始。
preload: "auto", // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: "zh-CN",
aspectRatio: "16:9", // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
width: document.documentElement.clientWidth,
notSupportedMessage: "此视频暂无法播放,请稍后再试", //允许覆盖Video.js无法播放媒体源时显示的默认信息。
sources: [
{
type: "video/mp4", //这里的种类支持很多种:基本视频格式、直播、流媒体等,具体可以参看git网址项目
src: "",
},
],
poster: "",
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
currentTimeDisplay: true,
fullscreenToggle: true, //全屏按钮
},
},
};
},
computed: {
},
watch: {
},
created() {
this.getDeatil();
},
computed: {
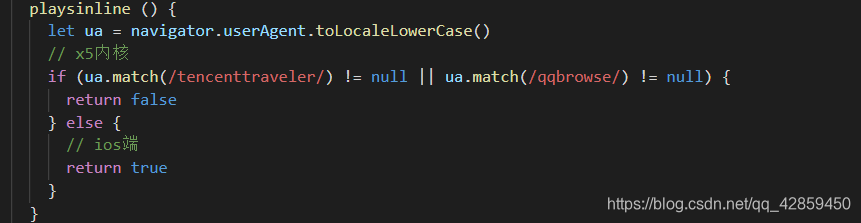
playsinline () {
let ua = navigator.userAgent.toLocaleLowerCase()
// x5内核
if (ua.match(/tencenttraveler/) != null || ua.match(/qqbrowse/) != null) {
return false
} else {
// ios端
return true
}
}
},
methods: {
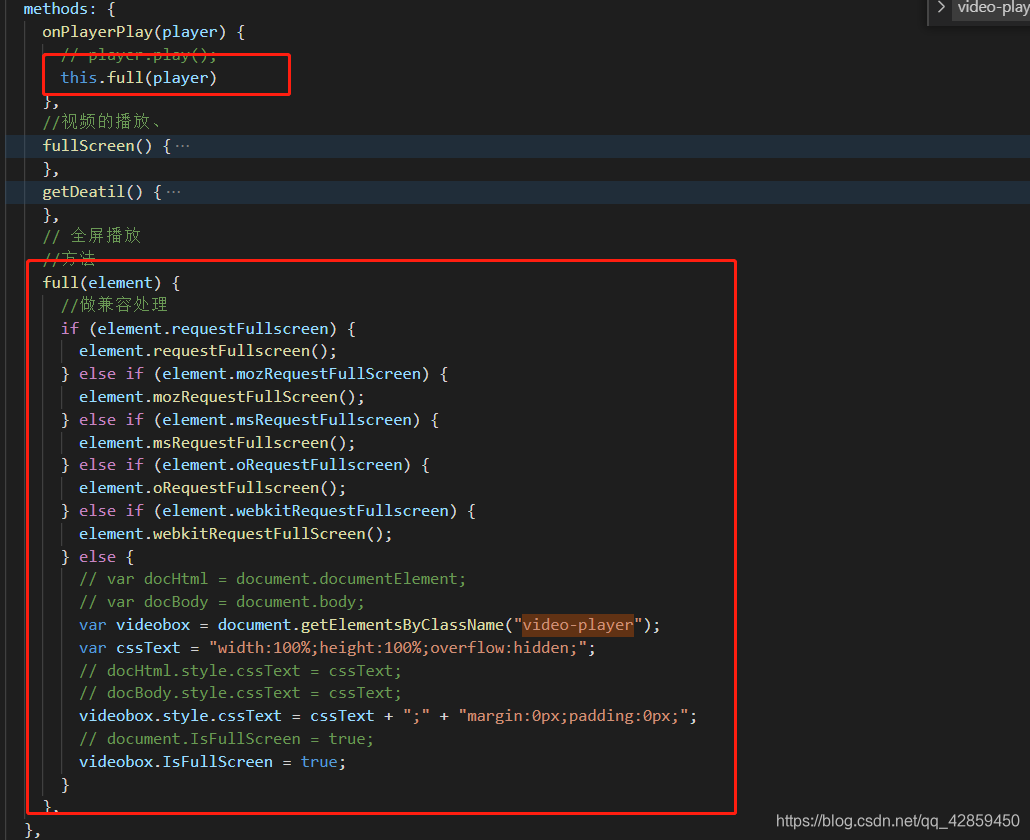
onPlayerPlay(player) {
// player.play();
this.full(player)
},
//视频的播放、
fullScreen() {
const player = this.$refs.videoPlayer.player;
player.requestFullscreen(); //调用全屏api方法
player.isFullscreen(true);
player.play();
},
getDeatil() {
this.$http.helpProDeatilApi({
id: this.$route.query.id }).then((res) => {
console.log(res, "热门");
if (res.data && res.data.code === 200) {
this.playerOptions.poster = res.data.data.bannerUrl;
this.playerOptions.sources[0].src = res.data.data.videoUrl;
this.deatilData = res.data.data;
this.deatilData.author = res.data.data.author.trim();
this.$my.getConfig({
title: "中华风湿病学会",
desc: res.data.data.title,
imgUrl: "https://az-images.beta.microzan.com.cn/ori/fs_logo.jpg",
});
} else {
this.$toast(res.data.message);
}
});
},
// 全屏播放
//方法
full(element) {
//做兼容处理
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
element.msRequestFullscreen();
} else if (element.oRequestFullscreen) {
element.oRequestFullscreen();
} else if (element.webkitRequestFullscreen) {
element.webkitRequestFullScreen();
} else {
// var docHtml = document.documentElement;
// var docBody = document.body;
var videobox = document.getElementsByClassName("video-player");
var cssText = "width:100%;height:100%;overflow:hidden;";
// docHtml.style.cssText = cssText;
// docBody.style.cssText = cssText;
videobox.style.cssText = cssText + ";" + "margin:0px;padding:0px;";
// document.IsFullScreen = true;
videobox.IsFullScreen = true;
}
},
},
};
</script>
<style scoped>
.helpProjectDeatil >>> .content p {
/* text-indent: 0.25rem; */
text-align: justify;
text-justify: auto;
}
.content >>> img {
width: 100% !important;
height: 100% !important;
}
.fz22 {
font-size: 0.22rem;
}
.wrapper {
white-space: pre-wrap;
}
.content >>> strong {
font-weight: 700 !important;
}
.helpProjectDeatil >>> .vjs-poster {
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.borRad {
border-radius: 0.1rem;
}
.split::before {
content: "";
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
width: 0.04rem;
height: 0.18rem;
border-radius: 0.1rem;
background-color: #09abbf;
}
</style>
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象