IDEA配置Maven(详细版)_idea maven-程序员宅基地
IDEA配置Maven
IDEA创建Maven工程
第一节 IDEA集成Maven插件
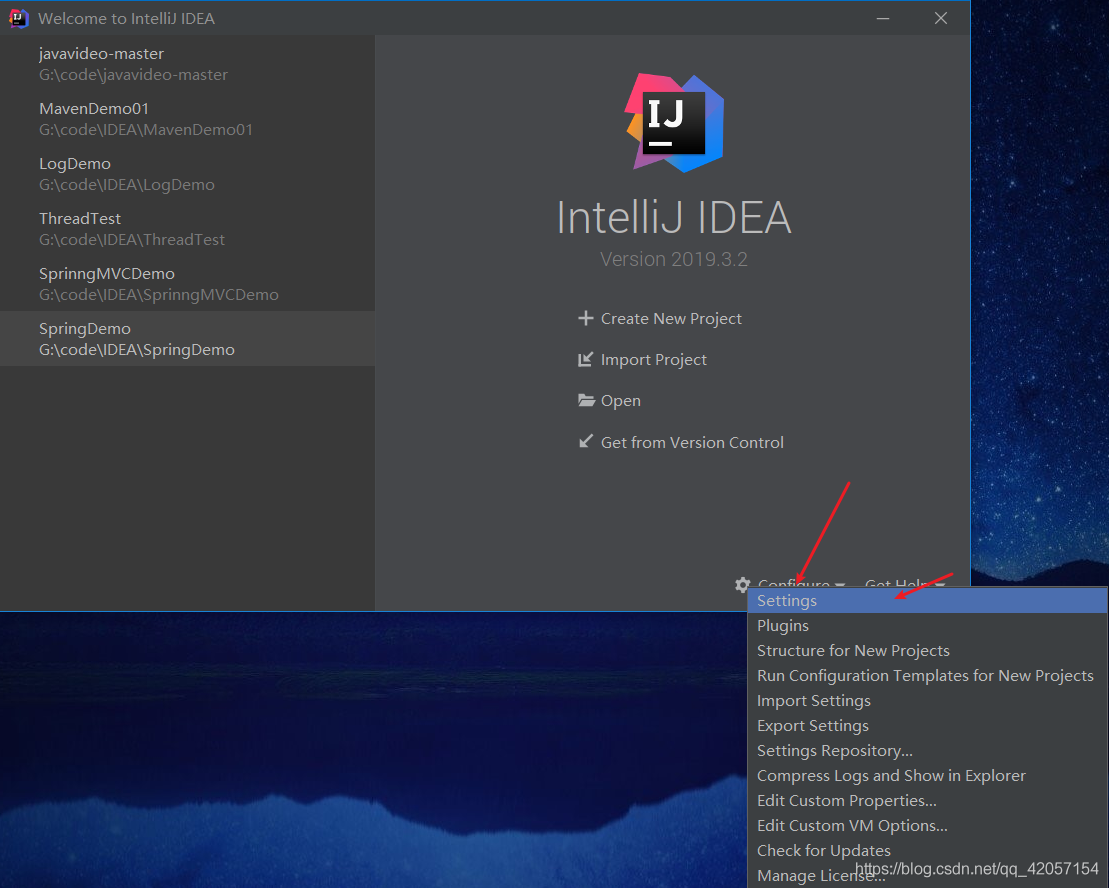
- 打开IDEA,进入主界面后点击 configure,然后点击 settings

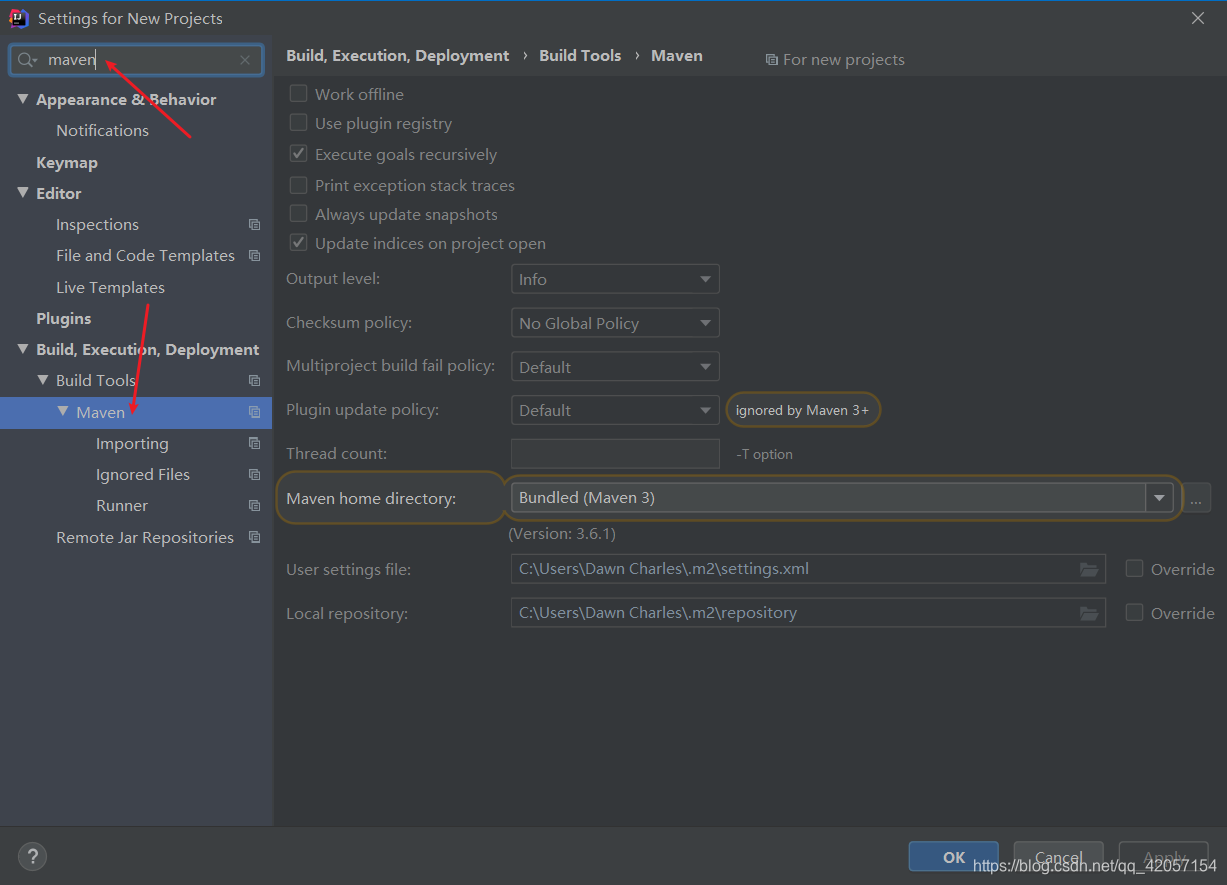
- 在上面的快捷查找框中输入maven,查找与maven相关的设置,然后点击maven。

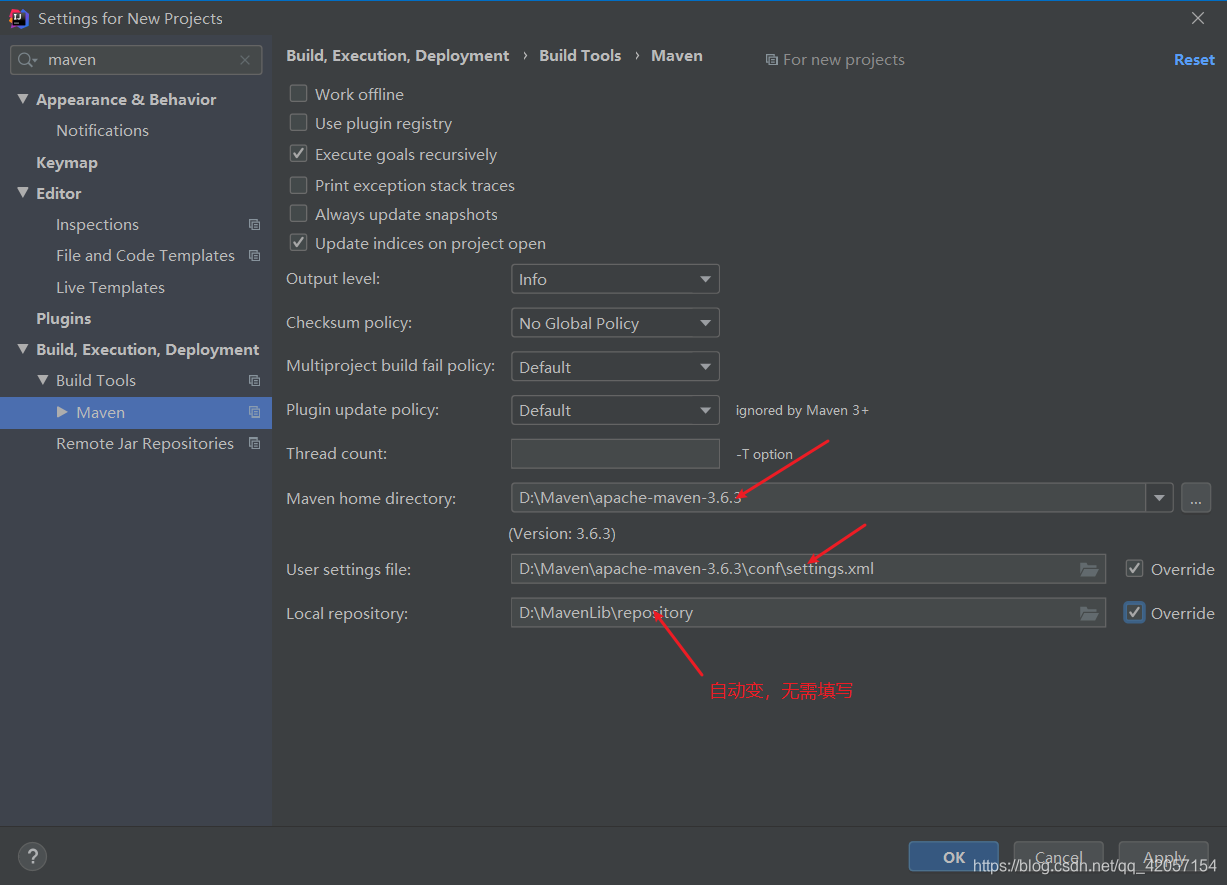
- 修改maven的路径(使用本地的Maven),以及修改settings文件的位置和本地仓库的位置。

-
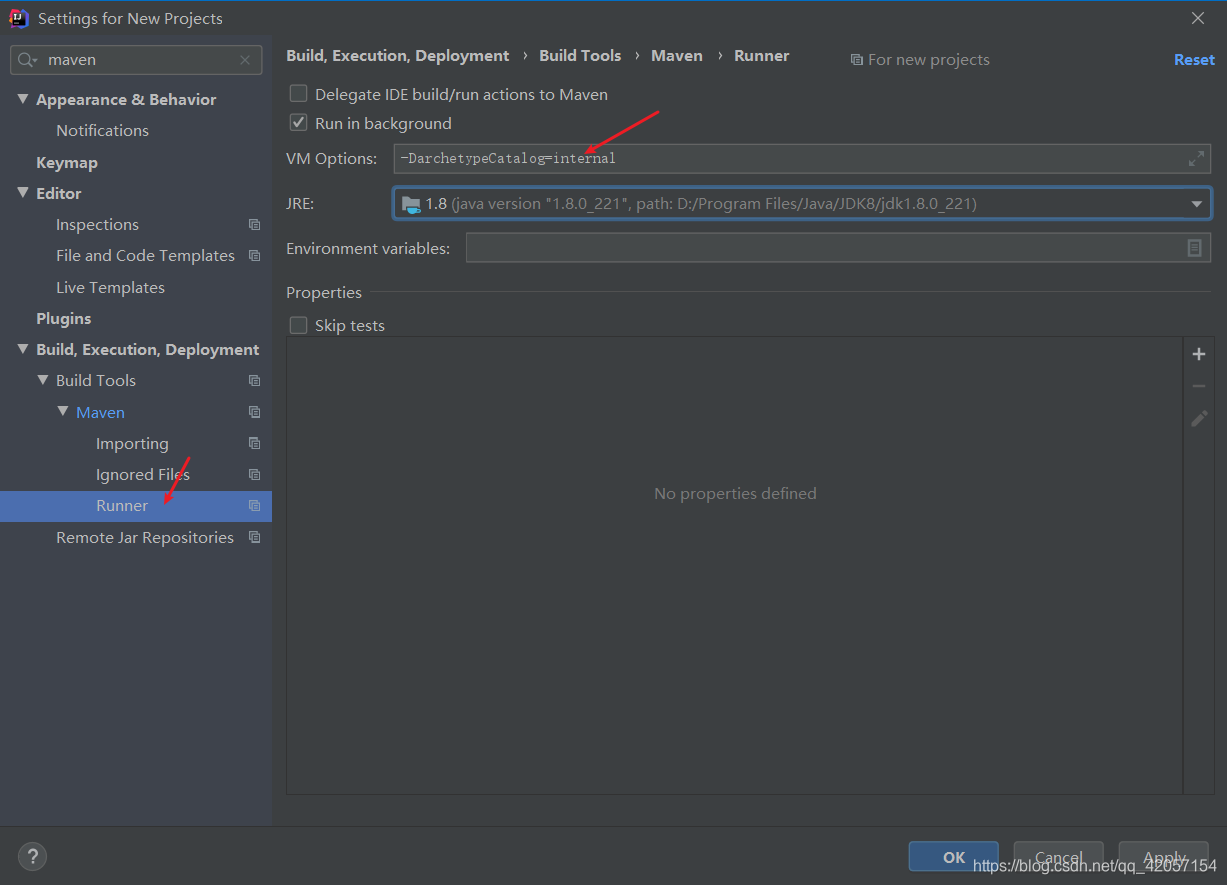
推荐配置:设置maven在不联网的情况下使用本地插件
一般使用maven为我们提供好的骨架时,是需要联网的,配置这个,可以在没有网路的情况下,我们可以正常创建工程,并从之前已经使用过的工程中找到相应的骨架。
输入内容:
-DarchetypeCatalog=internal

- 点击OK。
备注:
- 配置阿里云镜像(在setting.xml文件中配置)
阿里云仓库服务地址:https://developer.aliyun.com/mvn/guide
<!-- 配置阿里云 -->
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
- 配置默认JDK版本(在setting.xml文件中配置)
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
第二节 使用骨架创建Maven的java工程
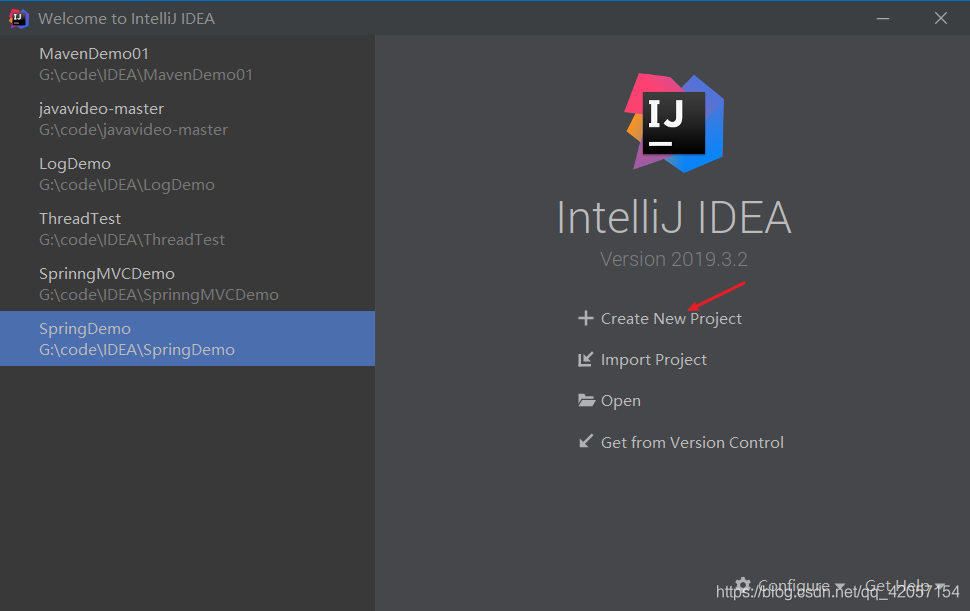
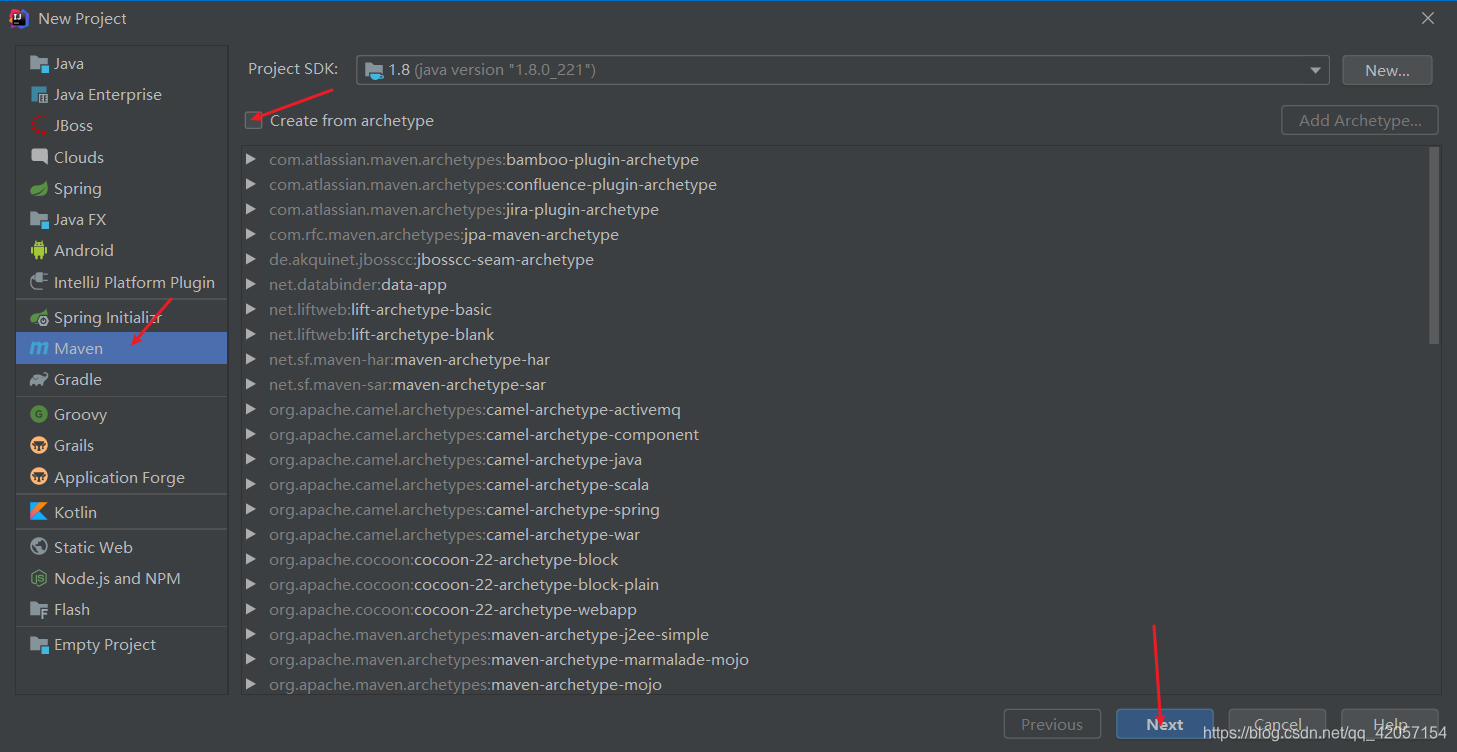
- 选择Create New Project

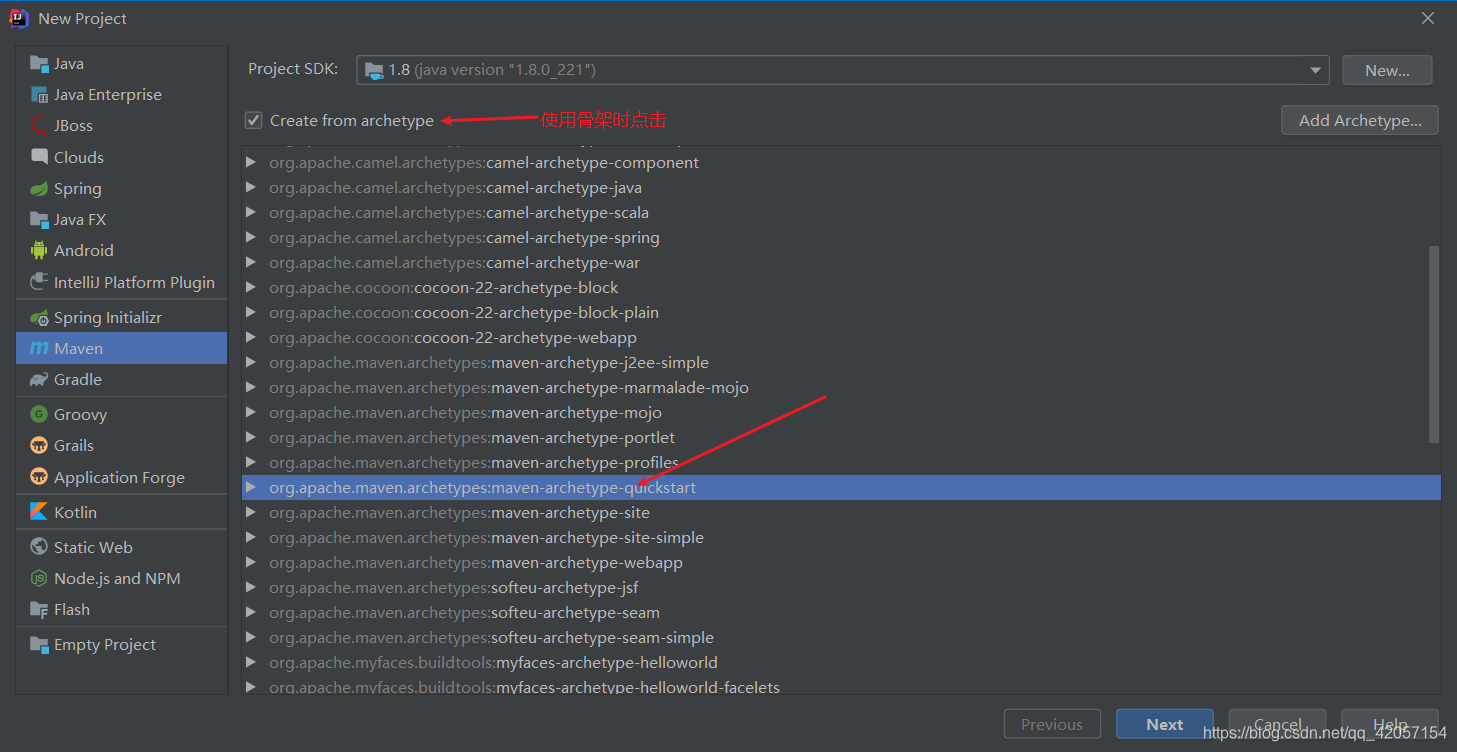
- 选中左侧的Maven,并将Create from archetype选中,在下方选择骨架quickstart,点击Next。

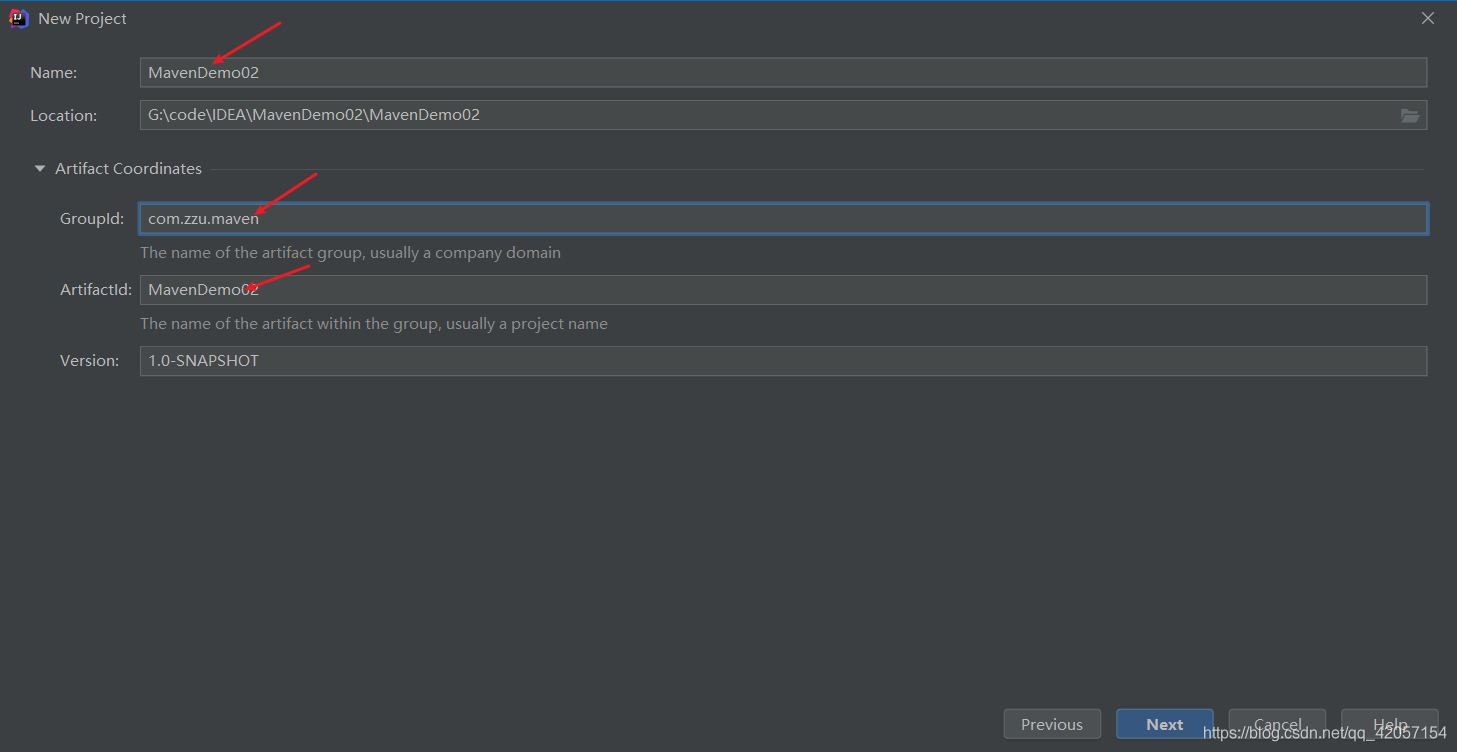
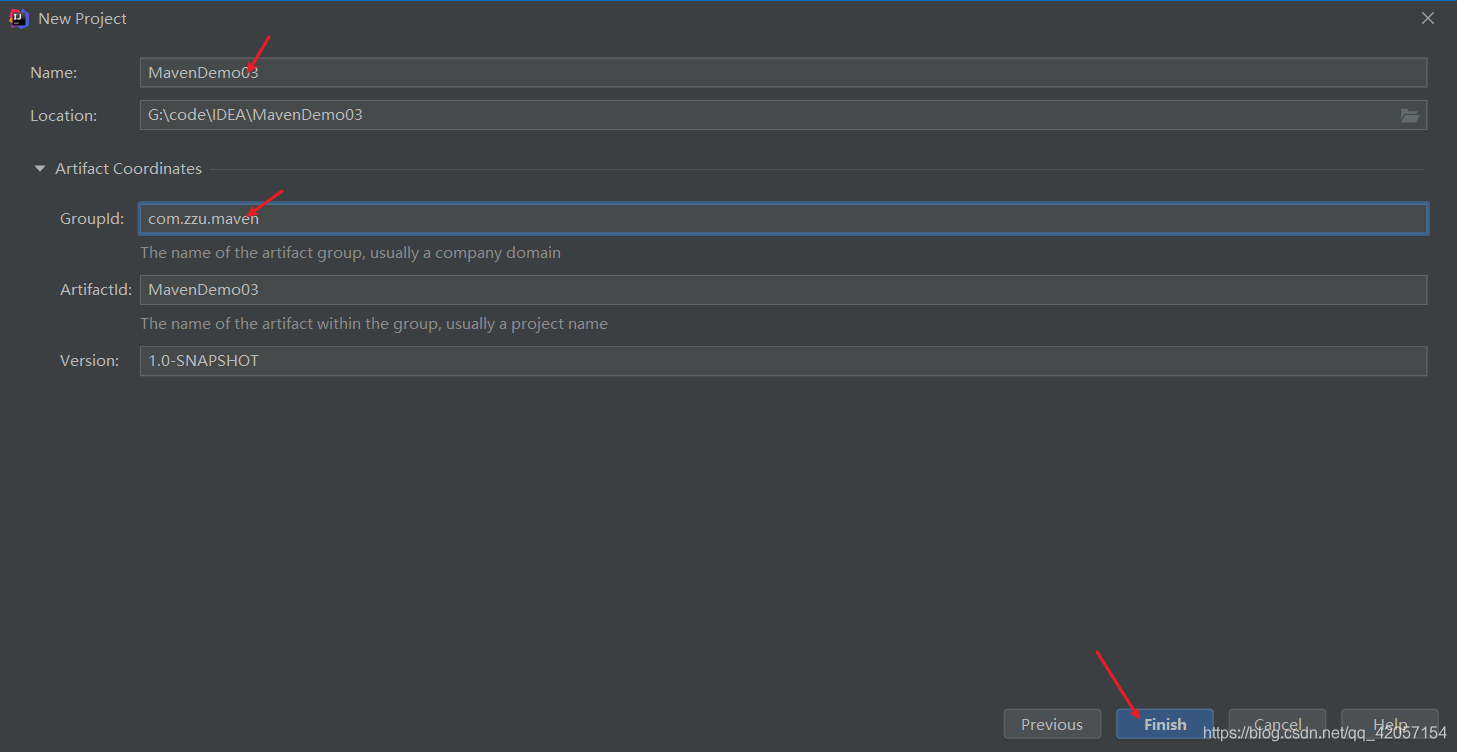
- 填写项目的名称以及存储的位置。点击下方的Artifact Coordinates,填写项目坐标的基本信息。

- 确认信息是否正确
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4YwocQjs-1589421983677)(G:\Typora image\image-20200514082233138.png)]](https://img-blog.csdnimg.cn/20200514101301867.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQyMDU3MTU0,size_16,color_FFFFFF,t_70#pic_center)
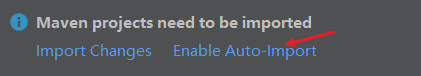
- 当右下角出现提示时,点击Enable Auto Import。

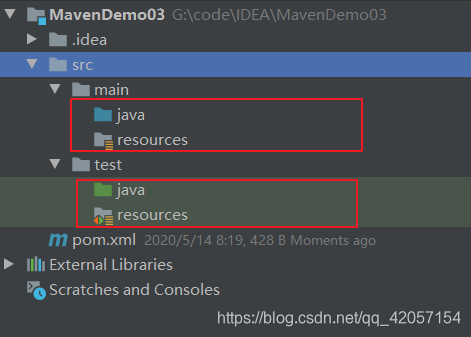
- 目录结构如下:

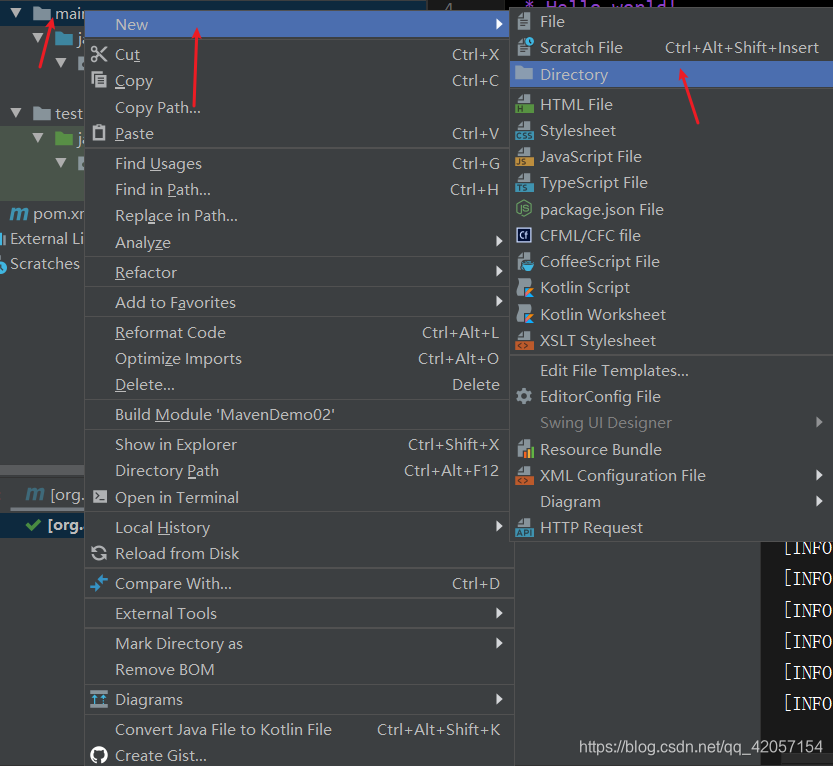
- 我们需要手动将maven文件夹补齐。


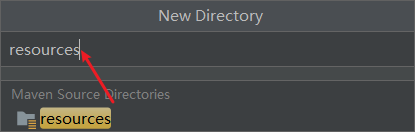
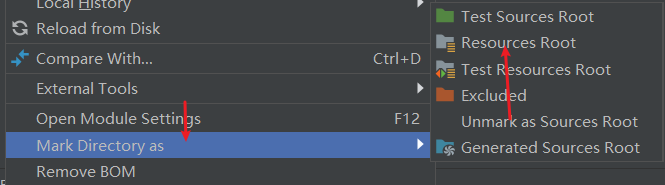
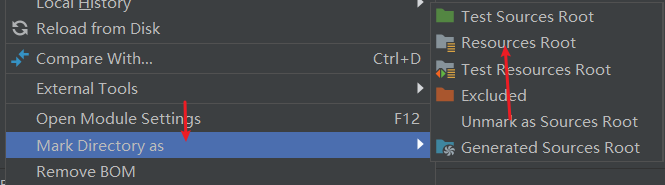
- 若该文件夹是普通的文件夹,还要将该文件夹设为resource文件夹。

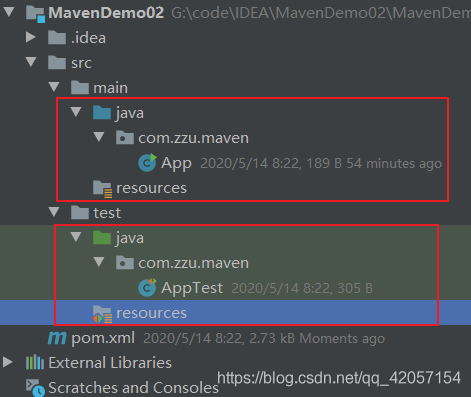
- 同样,在test文件夹下创建resources文件夹。最后的目录结构如下:

第三节 不使用骨架创建Maven的java工程
- 首先,新建一个工程,因为不使用骨架,可直接在Maven下点击Next按钮

- 填写项目的名称以及存储的位置。点击下方的Artifact Coordinates,填写项目坐标的基本信息。

-
点击Finish。
-
新建的文件没有test文件夹下的resources文件夹,我们需要手动将maven文件夹补齐。


- 若该文件夹是普通的文件夹,还要将该文件夹设为resource文件夹(我使用的是19年3月的,不用设置)。

- 最后创建的java工程的目录结构

第四节 使用骨架创建Maven的java web工程
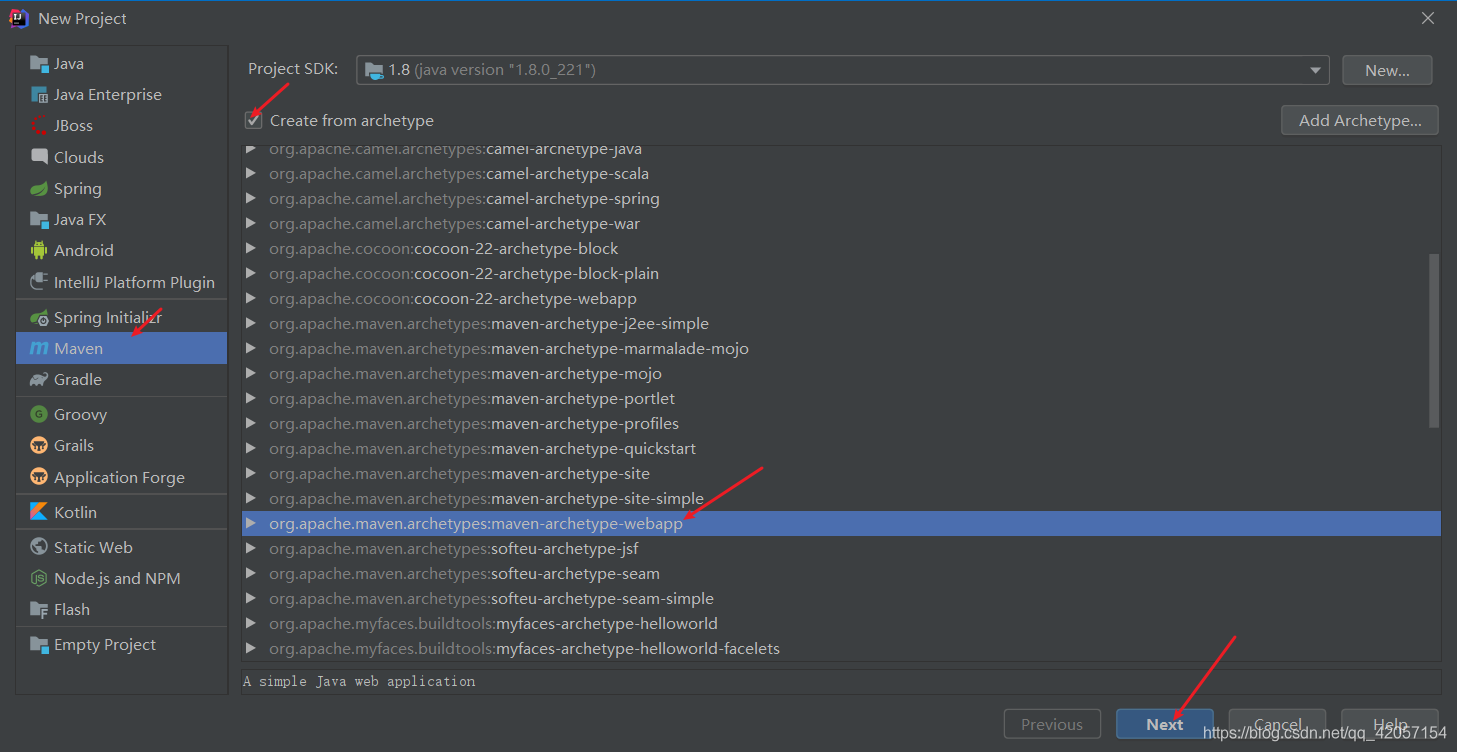
- 选中左侧的Maven,并将Create from archetype选中,在下方选择骨架webapp,点击Next。

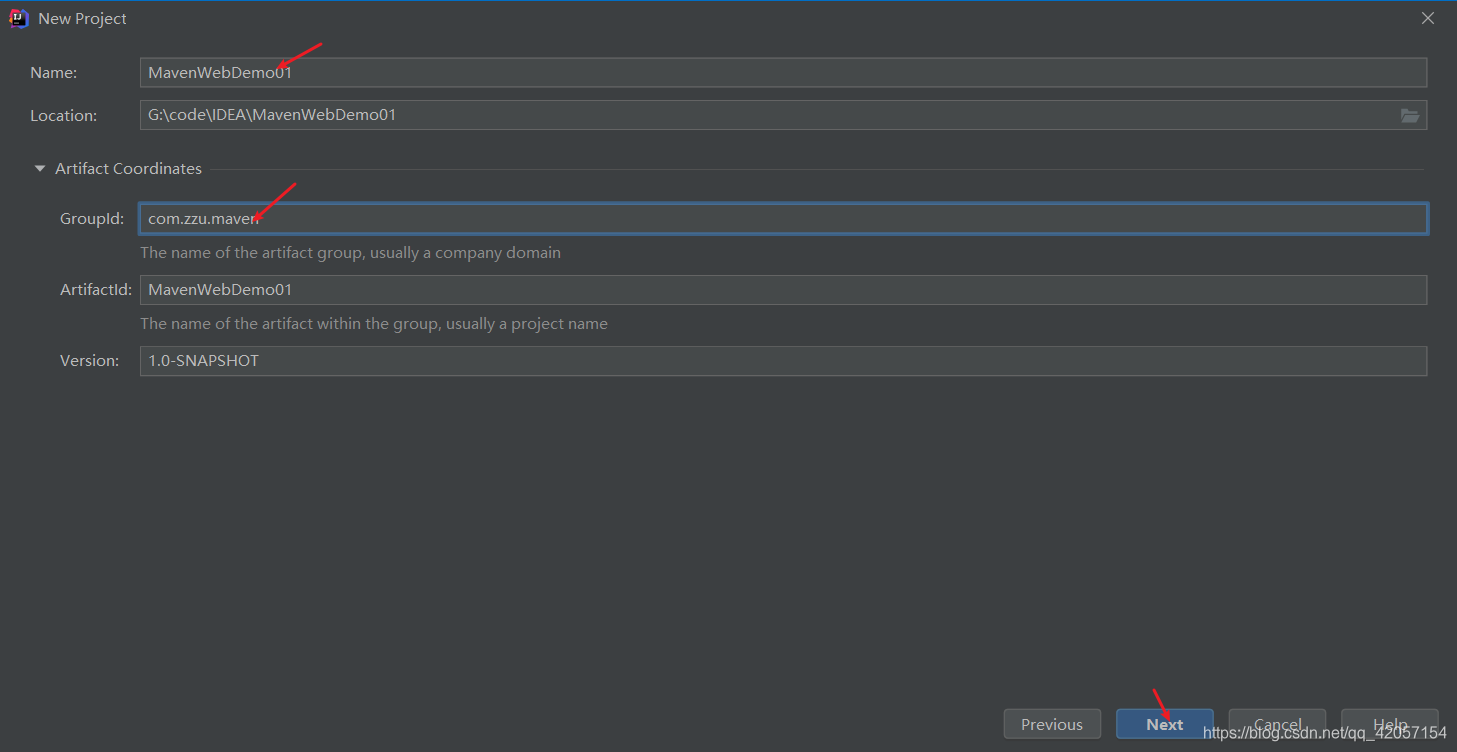
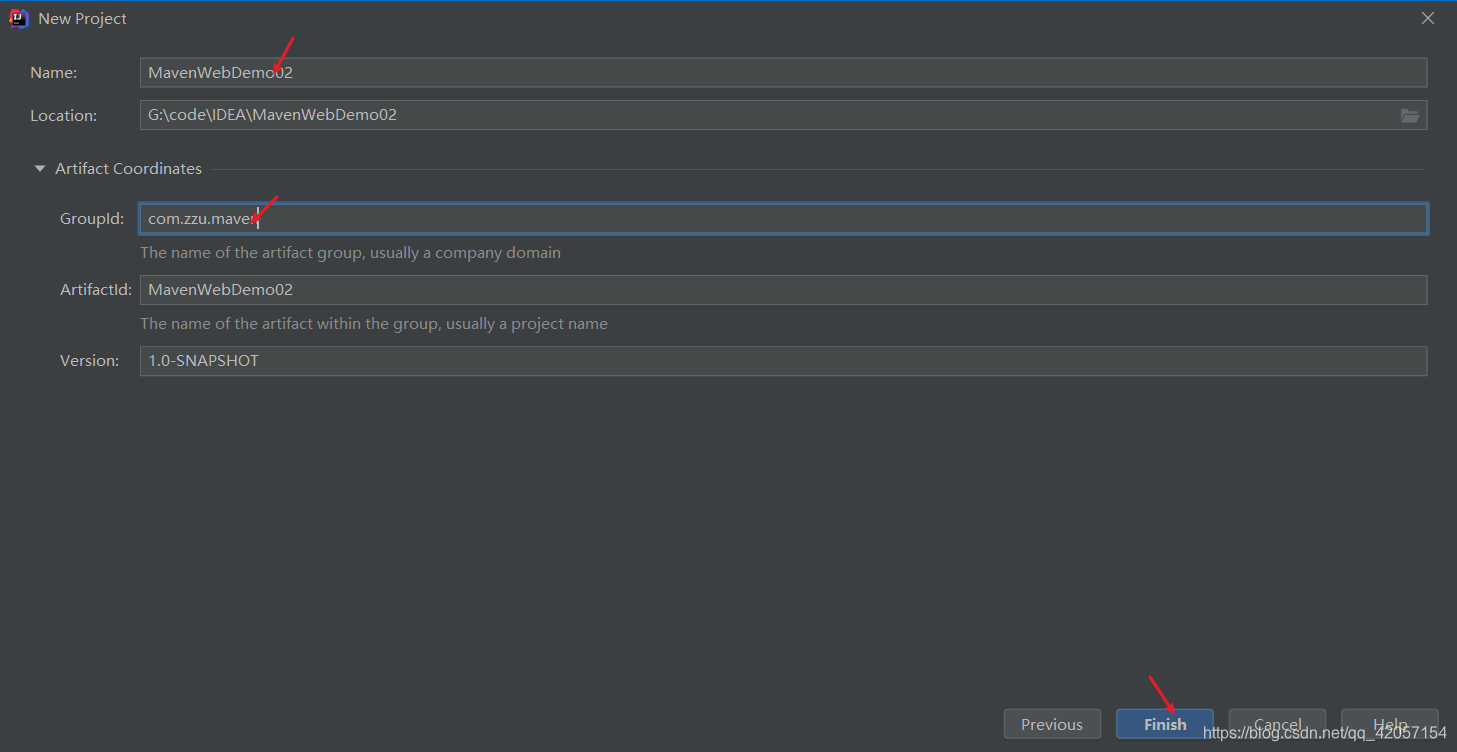
- 填写项目的名称以及存储的位置。点击下方的Artifact Coordinates,填写项目坐标的基本信息。

- 点击Finish。点击Enable Auto-import

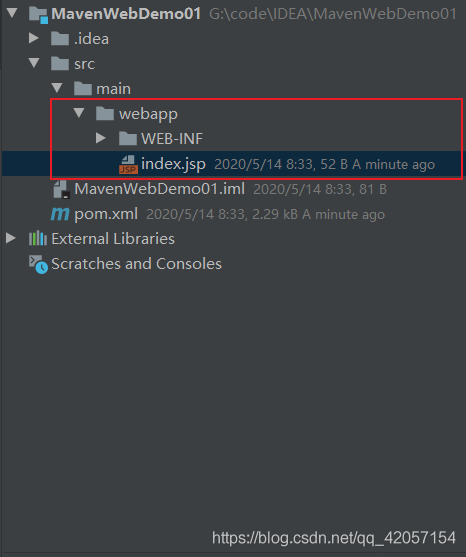
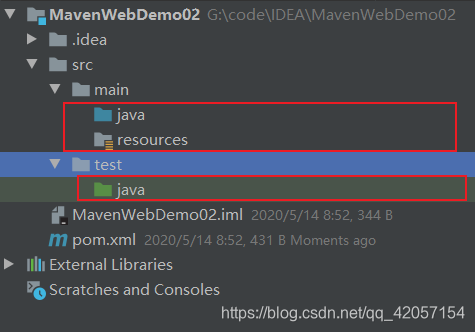
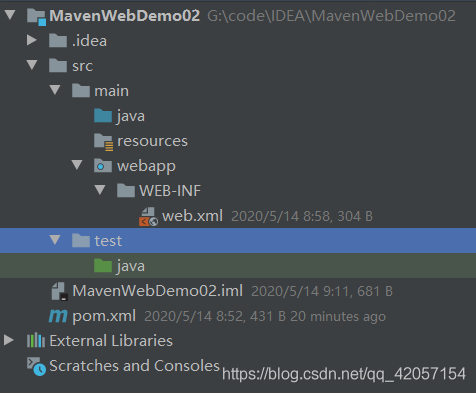
- 创建的目录结构如下:

- 下面还要补全创建的目录。


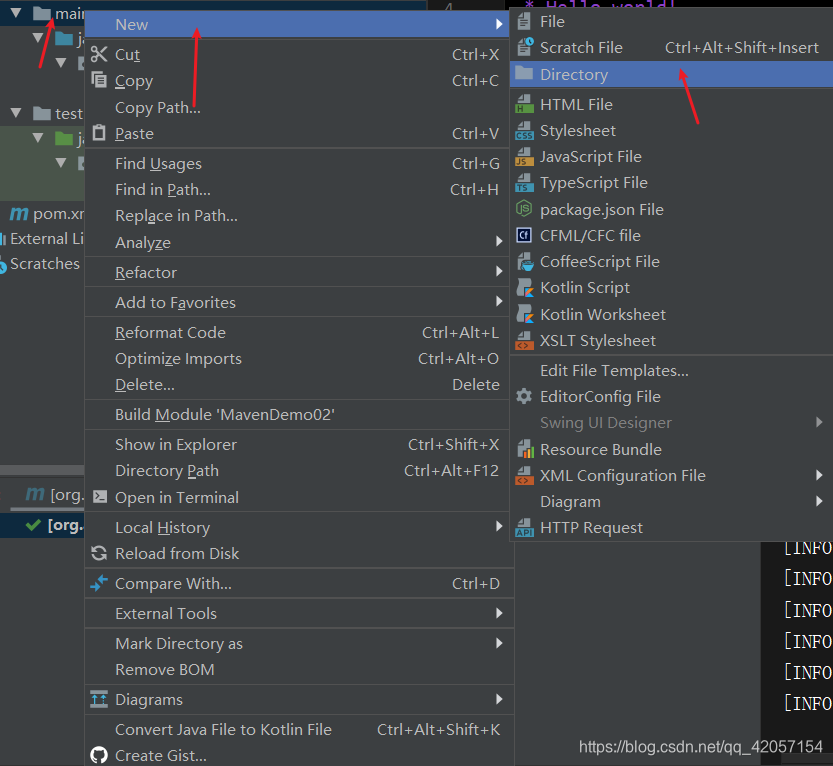
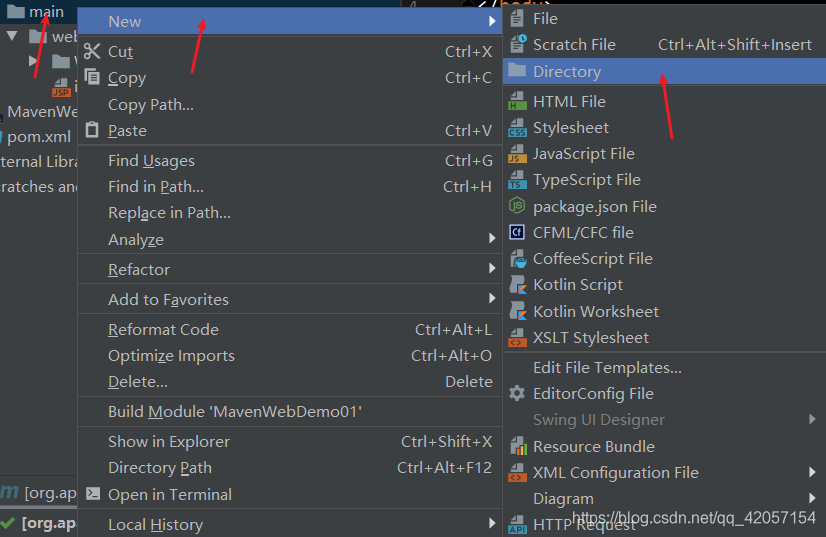
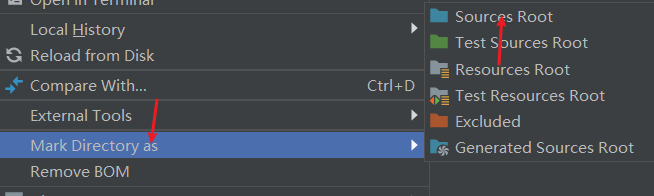
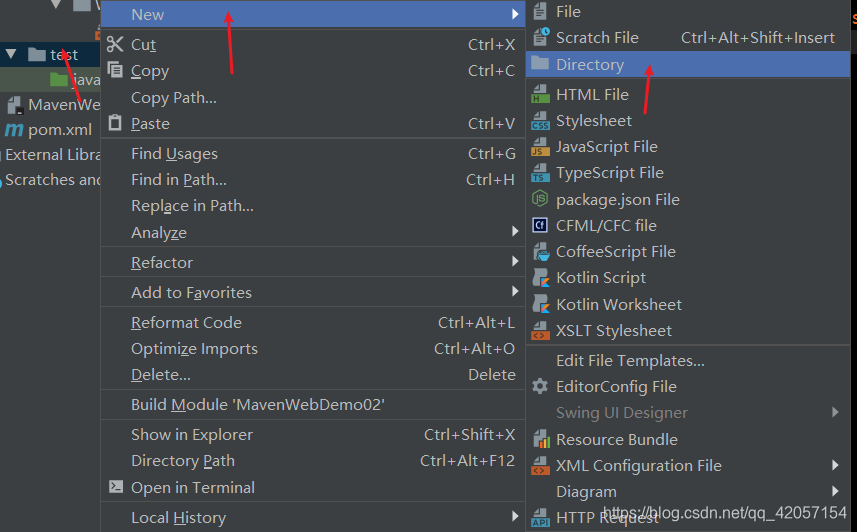
- 若创建的java文件夹是普通的文件夹,需要右键选择:

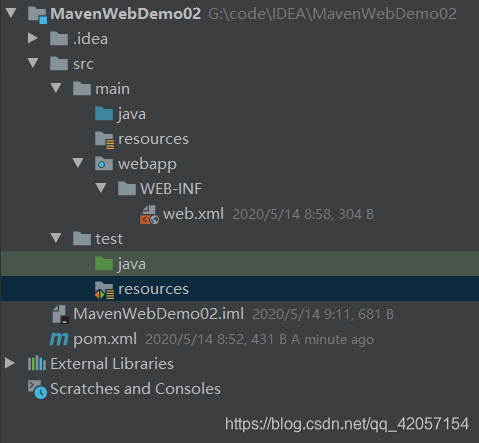
- 同理创建其他文件夹。最后的目录结构如下:

第五节 不使用骨架创建Maven的java web工程
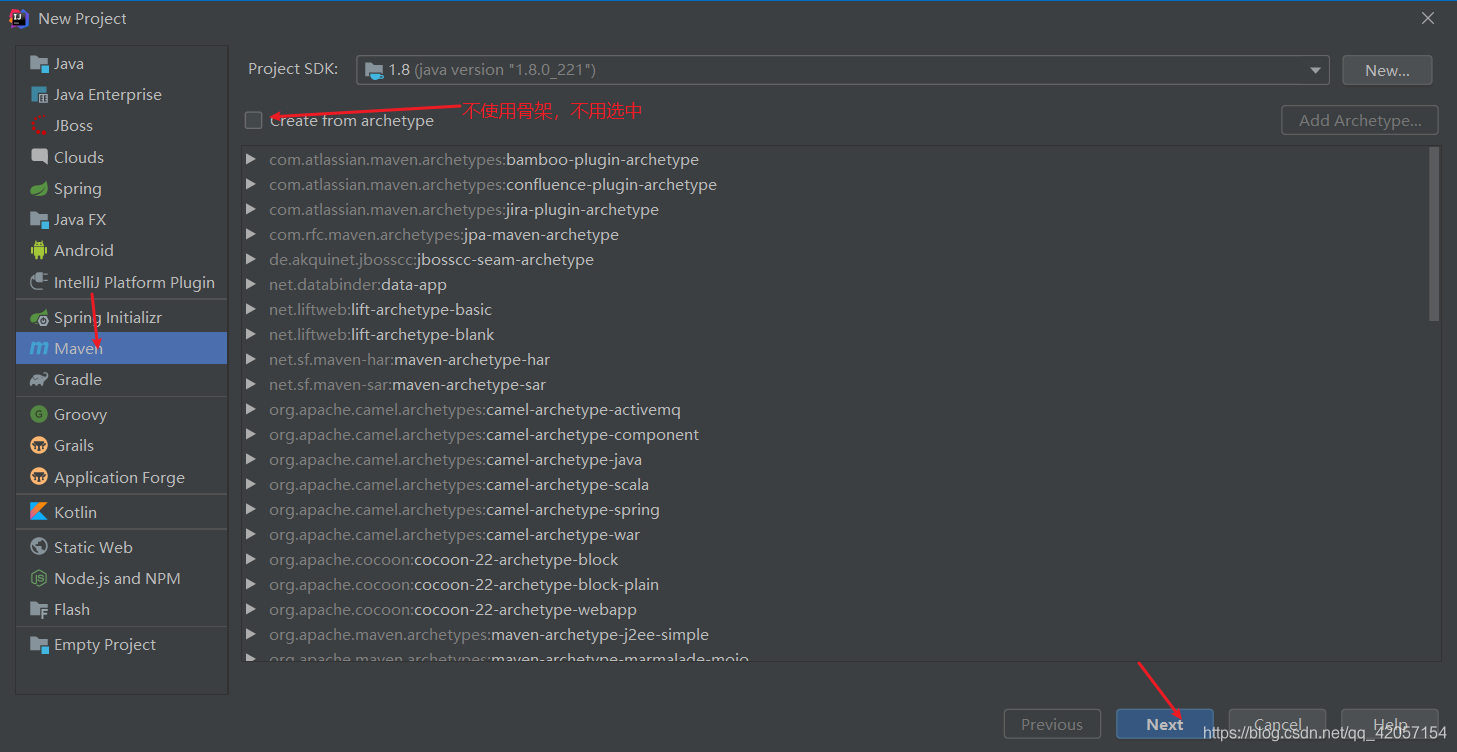
- 新建项目,选择Maven。因为不使用骨架创建Web项目,所以不勾选Create from archetype,直接点击Next

- 编辑项目名,编辑好后点击Finish

- 不使用骨架的Web项目已经创建完成了,下面是基本的结构,没有web目录


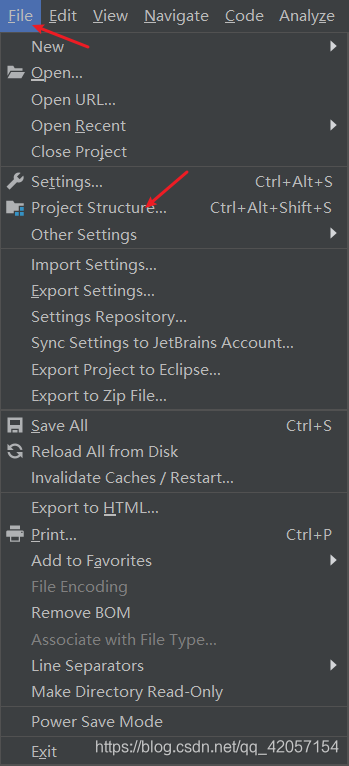
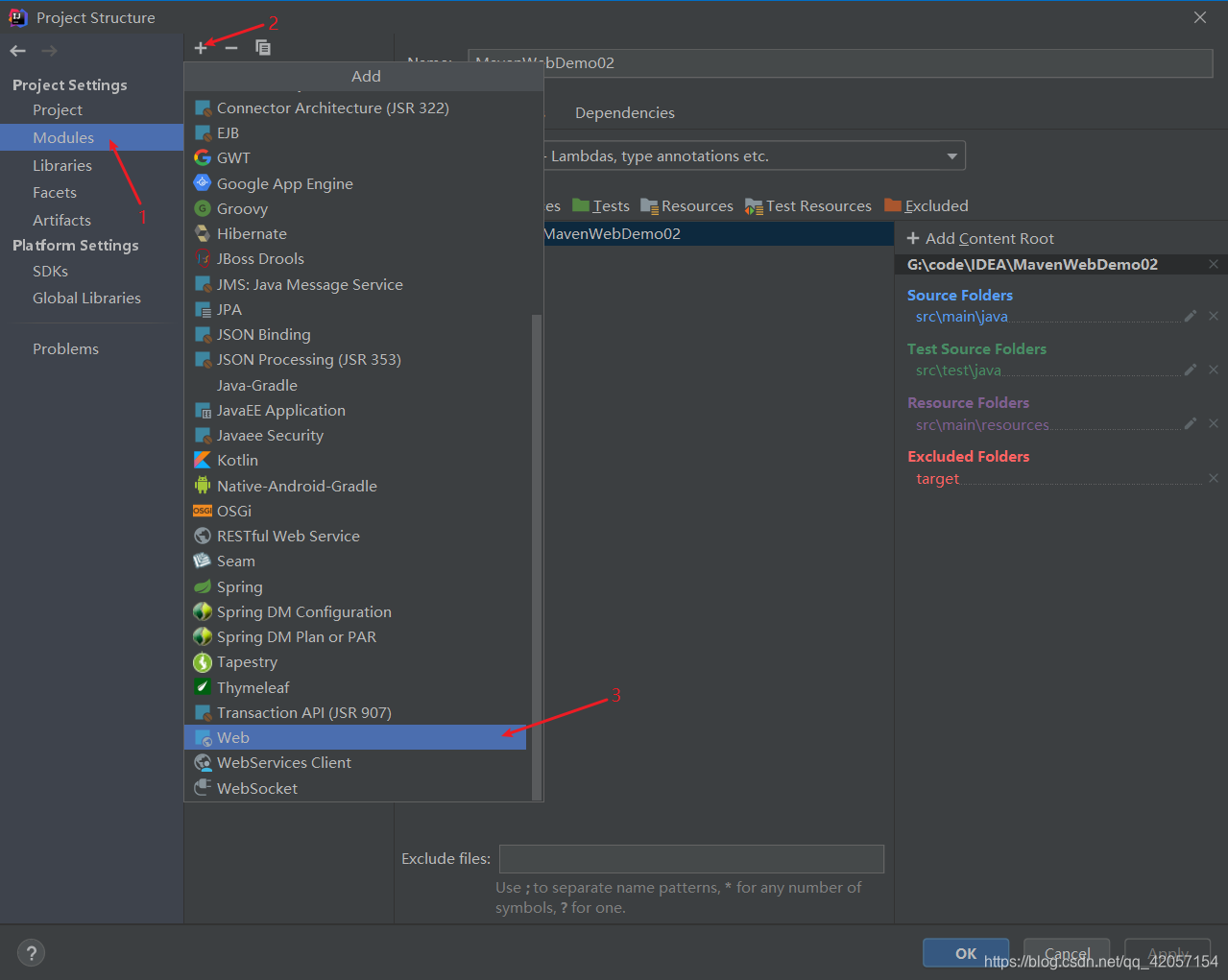
- 我们需要手动添加Web目录,我们需要添加web文件夹;File >> Project Structure

- 按照以下顺序添加web目录。

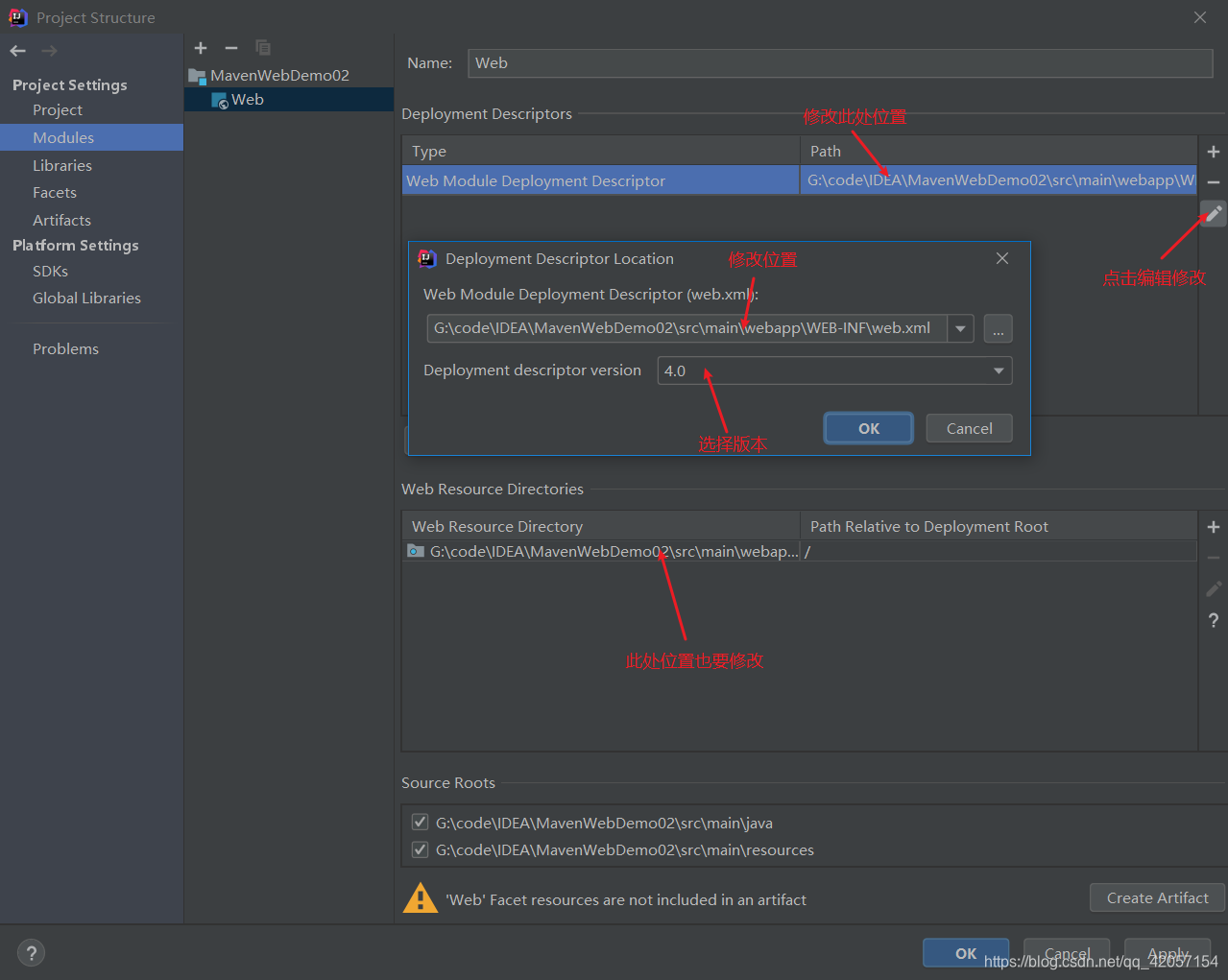
- 创建和修改位置,修改好后点击Apply

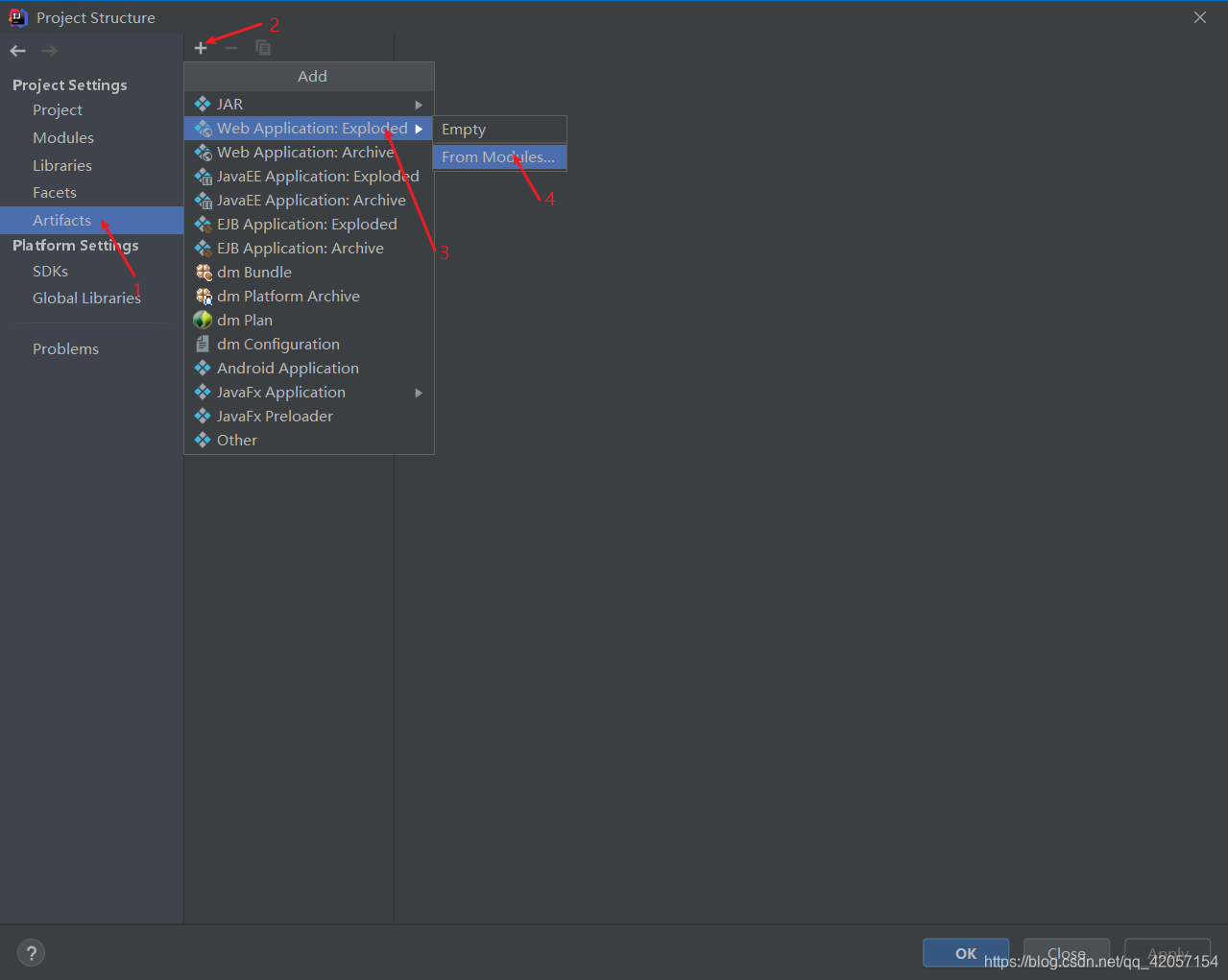
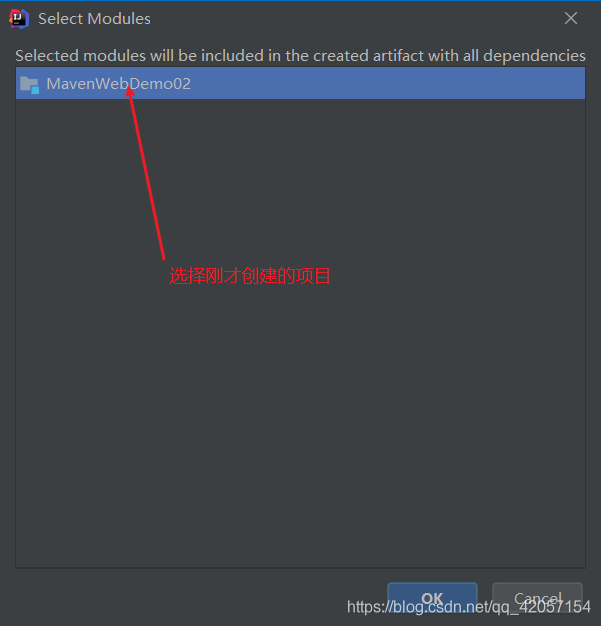
- 然后点击Artifacts,加入刚才创建的项目


- 现在项目基本创建完成,点击OK ,就完成了,下面就有maven的web项目基本目录了

- 基本目录就差一个测试工具类,可以把鼠标放在Test上面new。

- 下面有提示,可以直接双击就可以了

- 以上就是Maven不使用骨架创建Web项目

第六节 IDEA使用Maven命令
前提条件:maven配置环境变量。
在保证环境变量配置没问题的情况下执行过程出现mvn不是内部命令类似的错误,建议重启编译器或者命令窗口。
6.1 方式一
IntelliJ IDEA自身已经集成了maven,不需要再去下载!
- 点击"Edit Configurations"

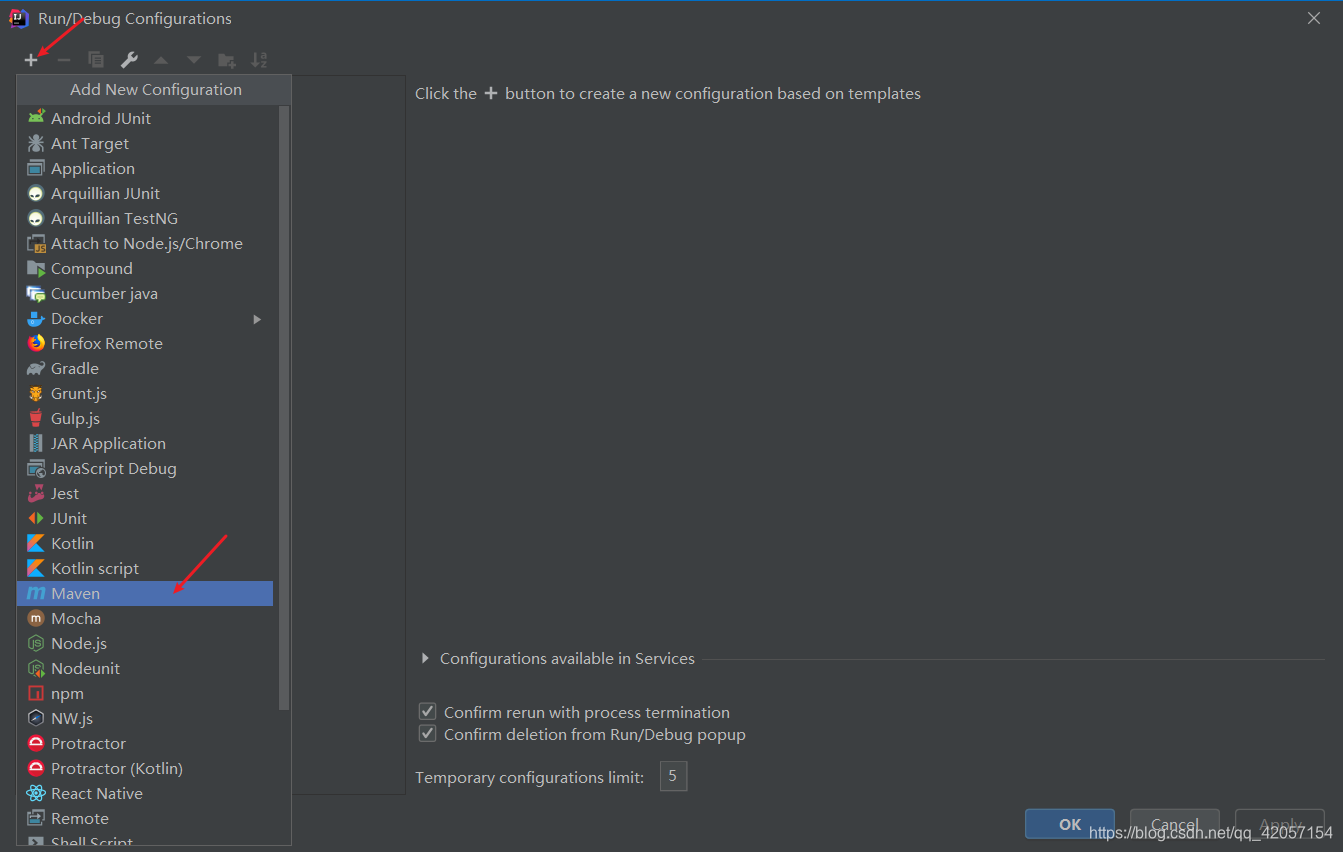
- 进入Run/Debug Configurations窗口,点击左上角的"+“,在弹出的"Add New Configuration"列表中选择"maven”.

- 为新的configuration输入名称和执行的命令,点击确认

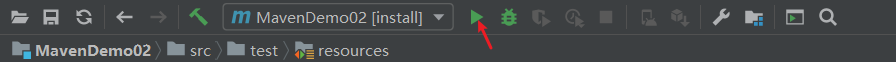
- 配置完成后,新的configuration会成为默认的configuration,直接点击运行按钮--三角形绿色按钮

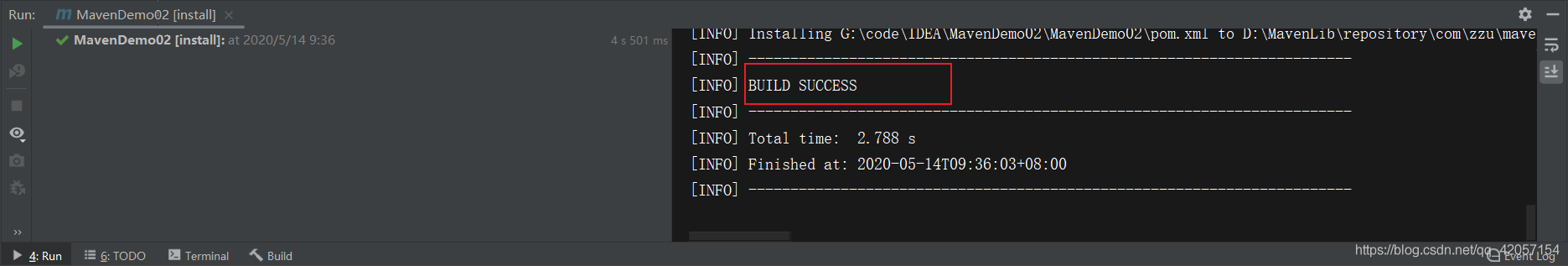
- 之后,就会执行配置的maven命令!

//常用maven命令
mvn -v //查看版本
mvn archetype:create //创建 Maven 项目
mvn compile //编译源代码
mvn test-compile //编译测试代码
mvn test //运行应用程序中的单元测试
mvn site //生成项目相关信息的网站
mvn package //依据项目生成 jar 文件
mvn install //在本地 Repository 中安装 jar
mvn -Dmaven.test.skip=true //忽略测试文档编译
mvn clean //清除目标目录中的生成结果
mvn clean compile //将.java类编译为.class文件
mvn clean package //进行打包
mvn clean test //执行单元测试
mvn clean deploy //部署到版本仓库
mvn clean install //使其他项目使用这个jar,会安装到maven本地仓库中
mvn archetype:generate //创建项目架构
mvn dependency:list //查看已解析依赖
mvn dependency:tree //看到依赖树
mvn dependency:analyze //查看依赖的工具
mvn help:system //从中央仓库下载文件至本地仓库
mvn help:active-profiles //查看当前激活的profiles
mvn help:all-profiles //查看所有profiles
mvn help:effective -pom //查看完整的pom信息
6.2 方式二
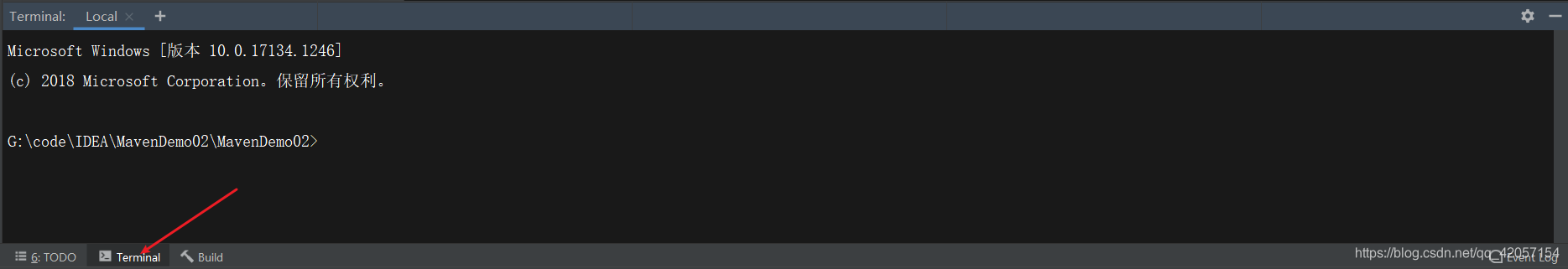
- 在IDEA主界面左下角找到 Terminal 点击进入,直接输入想执行的命令即可。

- 输入命令。

智能推荐
python全栈开发—函数再战—实现模块化设计_全栈开发与数学-程序员宅基地
文章浏览阅读256次。函数再战—熟练基础,精通技能,触类旁通之所以又整理了一遍函数,主要是因为当我进行后续学习的时候,发现函数比想象的要NB的多,于是又厚着脸皮又来了一遍,嗯,果然很NB。建议在学习的过程中遇到了难题,记得回头复习复习,也许正是那些你忽略的内容,给未来的你营造出自己是SB的难题。内容概括:函数基本语法及特性函数与局部变量返回值嵌套函数递归匿名函数函数式编程介绍高阶函数内置函数..._全栈开发与数学
在vs开发环境中用opencv读取图片,Debug模式下成功,release模式下失败的可能原因_visual studio的debug模式可以include opencv release模式不行-程序员宅基地
文章浏览阅读921次。1 检查一下release模式下的链接器的输入,其依赖的lib名称最后一个字母是没有"d",d代表debug如图:2 检查一下路径,看是否因为带中文的路径导致编码错误..._visual studio的debug模式可以include opencv release模式不行
教你一步一步使用Excel获取API接口的金融数据_excel的api key-程序员宅基地
文章浏览阅读5.6k次,点赞7次,收藏26次。在用EXCEL做量化分析的时候,经常需要通过一些金融数据平台的API接口,获取各种数据。最常用的公共API接口有Yahoo Finance,Google Finance,新浪财经,搜狐财经等。这些都不需要注册,就可以直接使用。获取方式相对简单,但数据种类不够丰富,通常只包括交易数据和财务数据。另外一些免费的金融数据平台,如国外的Quandl和国内的Tushare也都提供了API接口,数据种类更..._excel的api key
ThinkPHP去除url中的index.php,绝对管用!-程序员宅基地
文章浏览阅读1.6k次。例如你的原路径是 http://localhost/test/index.php/index/add那么现在的地址是 http://localhost/test/index/add如何去掉index.php呢?1.httpd.conf配置文件中加载了mod_rewrite.so模块 //在APACHE里面去配置#LoadModule rewrite_module modu
Qt核心机制与原理_qt原理-程序员宅基地
文章浏览阅读3.8k次,点赞5次,收藏39次。★了解Qt和C++的关系★掌握Qt的信号/槽机制的原理和使用方法★了解Qt的元对象系统★掌握Qt的架构★理解Qt的事件模型,掌握其使用的时机信号与槽、元对象系统、事件模型是Qt机制的核心,如果您想要掌握Qt编程,就需要对它们有比较深入的了解。本章重点介绍了信号与槽的基本概念和用法、元对象系统、Qt的事件模型,以及它们在实际使用过程中应注意的一些问题。Qt对标准C++的扩展标准C++对象模型为面向对象编程提供了有效的实时支持,但是它的静态特性在一些领域中表现的不够灵活。事实上,GUI应用程序_qt原理
CC2640R2F BLE5.0 TI-RTOS概述_ti rtos 总中断-程序员宅基地
文章浏览阅读8.2k次,点赞3次,收藏25次。TI-RTOS概述TI-RTOS是CC2640R2F设备上蓝牙低能耗项目的运行环境。TI-RTOS内核是传统SYS/BIOS内核的定制版本,可作为具有驱动程序,同步和调度工具的实时抢占式多线程操作系统。线程模块TI-RTOS内核管理线程执行的四个不同的任务级别,如图21所示。线程模块列表如下图所示,按照优先级降序排列。硬件中断软件中断任务后台空闲功能的空闲任务_ti rtos 总中断
随便推点
爬虫框架 - feapder_feapder 网盘-程序员宅基地
文章浏览阅读1.0k次。1. 前言众所周知,Python 最流行的爬虫框架是 Scrapy,它主要用于爬取网站结构性数据今天推荐一款更加简单、轻量级,且功能强大的爬虫框架:feapder项目地址:https://github.com/Boris-code/feapder2. 介绍及安装和 Scrapy 类似,feapder 支持轻量级爬虫、分布式爬虫、批次爬虫、爬虫报警机制等功能内置的 3 种爬虫如下: AirSpider 轻量级爬虫,适合简单场景、数据量少的爬虫 Spider._feapder 网盘
《数据结构与算法分析:Java语言描述》.pdf-程序员宅基地
文章浏览阅读6k次,点赞2次,收藏6次。关注“Java后端技术全栈”回复“面试”获取全套大厂面试资料程序=数据结构+算法这好比是软件工程师的“武林秘籍”。数据结构指的是数据与数据之间的逻辑关系;算法指的是解决特定问题的步骤和方..._数据结构与算法分析java语言描述pdf
PyTorch——自注意力(self-attention)机制实现(代码详解)_自注意力机制代码-程序员宅基地
文章浏览阅读8w次,点赞111次,收藏691次。参考链接https://www.bilibili.com/video/BV1JE411g7XF?p=54https://arxiv.org/abs/1706.03762https://blog.csdn.net/qq_36653505/article/details/83375160简述自注意力机制(self-attention)self-attention可以视为一个特征提取层,给定输入特征a1,a2,⋅⋅⋅ana^{1},a^{2},\cdot \cdot \cdot a^{n}a1,a2_自注意力机制代码
在Vue中应用cornerstone并且实时更新缩放比例等数据_浏览器缩放倍数变化时 更新数据 vue-程序员宅基地
文章浏览阅读1.6k次。在Vue中应用cornerstone并且跟随dicom实时更新缩放比例等数据最近需要在cornerstone的显示界面中显示一些数据,比如缩放比例以及渲染时间等,但是这些是需要根据鼠标事件进行实时更新的,想想肯定是有这个接口的,于是便试了一下。1、获取到当前视窗的对象获取到视窗这个对象因为它里面肯定会有许多属性可以直接被使用,刚好我们的缩放比例就是里面的scale,还有一些属性可以直接取用。..._浏览器缩放倍数变化时 更新数据 vue
C语言中常用的函数_c语言常用函数-程序员宅基地
文章浏览阅读3.1w次,点赞135次,收藏1k次。C语言中常用的函数1、putchar()函数2、getchar()函数3、pow( a , b )函数4、sqrt( a )函数5、fabs(a)函数6、puts(字符数组)函数——输出字符串的函数7、gets(字符数组)——输入字符串的函数8、strcat(a , b)函数——字符串连接函数9、strcpy函数——字符串复制函数10、strncpy函数——字符串复制函数11、strcmp函数——字符串比较函数12、strlen函数——测量字符串长度的函数13、strlwr函数——转换为小写的函数14、_c语言常用函数
webpack打包时如何修改文件名_webpack打包文件名称设置-程序员宅基地
文章浏览阅读5k次。webpack打包时如何修改文件名在使用webpack进行项目打包的时候,我们可通过以下方式对不同类型的资源,进行文件名或文件路径的修改_webpack打包文件名称设置