【Python】tkinter的简单使用(Tk对象、三大布局、变量、事件)_python tkinter 布局-程序员宅基地
技术标签: tkinter 界面开发 python gui ttk
1.tkinter
tkinter是Tcl/Tk GUI工具包(即使用Tcl语言开发Tk图形库)的标准Python接口,支持在Windows、macOS、Linux多平台运行。
tkinter是Python自带的标准库,无需额外安装,如果你的Python没有tkinter,请检查你的Python是否标准版。目前tkinter的最新版本是8.6,你可以使用命令python -m tkinter 查看版本。
tkinter官方文档:https://docs.python.org/3/library/tkinter.html
2.Tk对象
Tk对象就是一个窗口,实例化一个Tk对象之后调用它的mainloop()方法就会显示窗口。下面是Tk对象一些比较常用的方法
| 方法 | 说明 |
|---|---|
| title() | 设置窗口标题 |
| geometry() | 设置窗口大小和位置 |
| resizable() | 宽、高是否可以拉伸 |
| minsize() | 宽、高可拉伸的最小值 |
| maxsize() | 宽、高可拉伸的最大值 |
| iconbitmap() | 设置ico格式图标 |
| iconphoto() | 设置png格式图标 |
| update() | 刷新窗口(可避免获取窗口宽高不准等问题) |
| winfo_width() | 获取窗口宽度 |
| winfo_height() | 获取窗口高度 |
| winfo_screenwidth() | 获取屏幕宽度 |
| winfo_screenheight() | 获取屏幕高度 |
| winfo_x() | 获取窗口距离屏幕左边的距离 |
| winfo_y() | 获取窗口距离屏幕上边的距离 |
| attributes() | 配置窗口信息(详情看下面代码) |
| state() | 设置或获取窗口状态, normal、icon(最小化)、zoomed(最大化) |
| iconify() | 最小化窗口 |
| deiconify() | 还原最小化窗口 |
| protocol() | 调用协议,例如WM_DELETE_WINDOW协议 |
| withdraw() | 隐藏窗口但不会销毁 |
| quit() | 退出当前窗口(结束当前主循环) |
| destroy() | 销毁窗口(彻底关闭) |
| mainloop() | 进入事件循环,即显示窗口 |
举例
import tkinter as ttk
root = ttk.Tk()
root.title("主窗口") # 设置窗口标题
root.geometry("500x200") # 设置窗口大小
root.geometry("+300+300") # 设置窗口与屏幕左边和上边的距离,即窗口位置
root.resizable(True, True) # 宽、高是否可以拉伸
root.minsize(100, 60) # 可拉伸的最小值
root.maxsize(1000, 500) # 可拉伸的最大值
# root.iconbitmap("test_ico.ico") # 设置ico格式图标
# root.iconphoto(False, ttk.PhotoImage(file="test_ico.png")) # 设置png格式图标
root.update() # 刷新窗口(可避免获取窗口宽高不准等问题)
print(root.winfo_width()) # 获取窗口宽度
print(root.winfo_height()) # 获取窗口高度
print(root.winfo_screenwidth()) # 获取屏幕宽度
print(root.winfo_screenheight()) # 获取屏幕高度
print(root.winfo_x()) # 获取窗口距离屏幕左边的距离
print(root.winfo_y()) # 获取窗口距离屏幕上边的距离
# root.attributes("-alpha", 0.5) # 设置透明度
# root.attributes("-fullscreen", True) # 设置全屏,没做退出全屏按钮前慎用
# root.attributes("-topmost", True) # 是否置顶
# root.attributes("-toolwindow", True) # 取消最大最小
# root.attributes("-disabled", True) # 是否禁用窗口,禁用后不可交互
# root.state() # 设置或获取窗口状态, normal、icon(最小化)、zoomed(最大化)
# root.iconify() # 最小化窗口
# root.deiconify() # 还原最小化窗口
# root.withdraw() # 隐藏窗口但不会销毁
# root.quit() # 退出当前窗口(结束当前循环)
# root.destroy() # 销毁窗口(彻底退出)
def on_closing():
print("监听到关闭窗口")
root.destroy()
root.protocol("WM_DELETE_WINDOW", on_closing) # 监听协议事件
root.mainloop() # 显示窗口
3.三大布局
3.1 pack布局
pack布局是一种按照顺序的布局方式,默认是自上而下居中布局(不同行),也可以改为左右布局(同行)
| 参数 | 说明 |
|---|---|
| side | 排列方式,可选top(默认)、bottom、left、right |
| anchor | 对齐方式,可选center(默认)、e、n、w、s或其组合如nw、sw |
| ipadx | x方向的缩进值,类似于前端的padding |
| ipady | y方向的缩进值,类似于前端的padding |
| padx | x方向的偏移值,类似于前端的margin |
| pady | y方向的偏移值,类似于前端的margin |
| fill | 填充剩余区域,可选x、y、both、None,如上下布局,设为x,则控件会占用一整行 |
| expand | 扩展区域,可选True、False(默认),若为True则尽可能占用父组件未启用区域(即居中效果) |
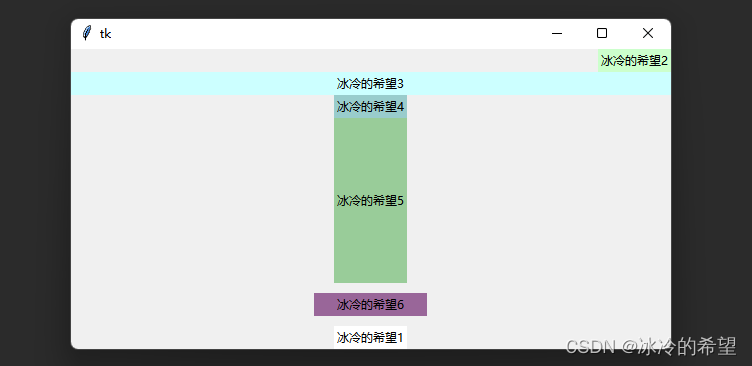
举例
import tkinter as ttk
root = ttk.Tk()
root.geometry('500x300')
ttk.Label(root, text="冰冷的希望1", bg="#ffffff").pack(side="bottom") # 在下边对齐
ttk.Label(root, text="冰冷的希望2", bg="#ccffcc").pack(anchor="e") # 居东对齐
ttk.Label(root, text="冰冷的希望3", bg="#ccffff").pack(fill='x') # x方向填充
ttk.Label(root, text="冰冷的希望4", bg="#99cccc").pack(fill='y') # y方向填充,但这是上下排版,故不起作用
ttk.Label(root, text="冰冷的希望5", bg="#99cc99").pack(fill='y', expand=True) # 改为可扩展则y填充起作用
ttk.Label(root, text="冰冷的希望6", bg="#99cc99").pack(ipadx=20, pady=10)
root.mainloop()
运行结果如下

3.2 grid布局
grid布局,按照表格的行列进行布局,把元素放在单元格里,所以这种布局方式很灵活,也比较容易排列整齐
| 参数 | 说明 |
|---|---|
| row | 行号 |
| column | 列号 |
| rowspan | 合并的行数 |
| columnspan | 合并的列数 |
| sticky | 对齐方式,可选e、n、w、s或其组合如nw、sw |
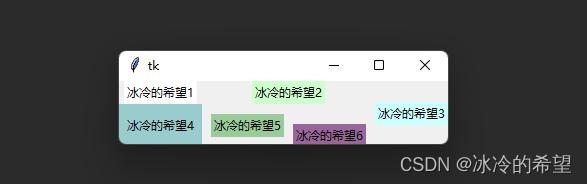
举例
import tkinter as ttk
root = ttk.Tk()
ttk.Label(root, text="冰冷的希望1", bg="#ffffff").grid(row=0, column=0) # 默认
ttk.Label(root, text="冰冷的希望2", bg="#ccffcc").grid(row=0, column=1, columnspan=2, padx=200) # 合并第1、2列
ttk.Label(root, text="冰冷的希望3", bg="#ccffff").grid(row=0, column=3, rowspan=2) # 合并第0、1行
ttk.Label(root, text="冰冷的希望4", bg="#99cccc").grid(row=1, column=0, ipadx=5, ipady=10) # 内
ttk.Label(root, text="冰冷的希望5", bg="#99cc99").grid(row=1, column=1, pady=5, padx=5)
ttk.Label(root, text="冰冷的希望6", bg="#996699").grid(row=1, column=2, sticky="sw")
root.mainloop()
运行效果如下

3.3 place布局
place布局既可以绝对布局也可以相对布局,灵活性非常高,可以直接指定元素的x、y的坐标(原点为窗口或父容器左上角),注意,如果元素位置有重叠,则后布局的元素会盖住前布局的元素。
| 参数 | 说明 |
|---|---|
| x | 距离窗口左边的绝对位置 |
| y | 距离窗口上边的绝对位置 |
| relx | 距离窗口(或其他控件)左边的相对位置(0~1) |
| rely | 距离窗口(或其他控件)上边的相对位置(0~1) |
| width | 元素的宽度 |
| height | 元素的高度 |
| relwidth | 元素相对窗口的宽度(0~1) |
| relheight | 元素相对窗口的高度(0~1) |
| anchor | 对齐方式,可选center(默认)、w、n、e、s及其组合,如nw |
如果使用相对宽度或相对高度,它们会随窗口大小的改变而实时改变
举例
import tkinter as ttk
root = ttk.Tk()
root.geometry('600x300')
ttk.Label(root, text="冰冷的希望1", bg="#ffffff").place(x=20, y=20) # 绝对位置(20, 20)
ttk.Label(root, text="冰冷的希望2", bg="#ccffcc").place(x=20, y=50, width=200, height=30) # 设置元素的宽度和高度
ttk.Label(root, text="冰冷的希望3", bg="#ccffff").place(x=30, y=90, anchor="nw") # 设置左上角对齐
ttk.Label(root, text="冰冷的希望4", bg="#99cccc").place(x=20, relx=0.5, rely=0) # 左边偏移20后再偏移窗口宽度的50%
ttk.Label(root, text="冰冷的希望5", bg="#99cc99").place(x=20, y=150, relwidth=0.2, relheight=0.2) # 宽度高度都为窗口的20%
root.mainloop()
运行效果如下

4.变量
tkinter的变量用于更新GUI,比如说按钮显示的文本、输入框输入的文本内容等,变量发生改变它会更新到UI上。一共有四种变量类型,分别是strVar、intVar、doubleVar、booleanVar,分别对应Python的str、int、float、bool。
这几种变量都有get和set方法用于获取和修改它们的值
import tkinter as ttk
root = ttk.Tk()
root.geometry('600x300')
strVar = ttk.StringVar(value="点击改变") # 默认值是空字符,此处指定为“点击改变”
intVar = ttk.IntVar(value=1) # 默认值是10,此处指定为10
doubleVar = ttk.DoubleVar(value=0.5) # 默认值是0.0,此处指定为0.5
booleanVar = ttk.BooleanVar(value=True) # 默认值是False,此处指定为True
ttk.Label(root, textvariable=intVar).pack()
ttk.Label(root, textvariable=doubleVar).pack()
ttk.Label(root, textvariable=booleanVar).pack()
def on_click():
print("原strVar:", type(strVar.get()), strVar.get()) # 原strVar: <class 'str'> 点击改变
print("原intVar:", type(intVar.get()), intVar.get()) # 原intVar: <class 'int'> 1
print("原doubleVar:", type(doubleVar.get()), doubleVar.get()) # 原doubleVar: <class 'float'> 0.5
print("原booleanVar:", type(booleanVar.get()), booleanVar.get()) # 原booleanVar: <class 'bool'> True
strVar.set("已改变")
intVar.set(1000)
doubleVar.set(3.14)
booleanVar.set(False)
ttk.Button(root, text="改变", textvariable=strVar, command=on_click).pack()
root.mainloop()
5.事件
tkinter的元素控件或窗口都可以调用bind()、unbind()绑定、解绑事件,第一个参数是事件的描述,第二个参数是要回调的函数名
事件的描述是一个字符串,<modifier-type-detail>,其中type是必须要的,modifier和detail是可选的
modifier 是对事件的修饰,比如说需要的辅助按键,双击还是三击等
| modifier | 说明 |
|---|---|
| Any | 按下任何按键时 |
| Control | 按下Ctrl键时 |
| Shift | 按下shift键时 |
| Lock | 在大写状态下 |
| Double | 连续两次事件发生(比如说双击) |
| Triple | 连续三次事件发生(比如说双击) |
type(事件类型)大概分为鼠标事件、键盘事件以及一些元素的互动事件
| type | 说明 |
|---|---|
| Button、ButtonRelease | 按下鼠标、释放鼠标时触发 |
| KeyPress、KeyRelease | 按下某个键、释放某个键时触发,KeyPress可以简写为Key |
| Enter、Leave | 鼠标进入、离开时触发 |
| FocusIn、FocusOut | 获取、失去焦点时触发,可调用focus_set()获取焦点 |
| Motion | 当鼠标在元素内移动时触发 |
| Configure | 元素大小发生变化时触发 |
| MouseWheel | 当在元素内滑动滚轮时触发 |
| Destroy | 元素销毁时触发 |
detail 指的是更详细的描述,比如说按下了哪个字母、哪个数字、哪个鼠标键等
比如说Button-1表示鼠标左键,Button-2表示鼠标中键、Button-3表示鼠标右键,Key-a表示按下了字母a键,因为太多组合了所以这里不进行赘述
事件举例
import tkinter as ttk
root = ttk.Tk()
root.geometry('600x300')
strVar = ttk.StringVar(value="点击触发") # 默认值是空字符,此处指定为“点击改变”
ttk.Label(root, textvariable=strVar).pack()
def handle_event(event):
print(event, event.type, event.keysym)
strVar.set("已触发事件")
ttk.Button(root, text="按钮").pack()
btn = ttk.Button(root, text="改变", textvariable=strVar, width=20, height=5)
# btn.bind("<ButtonRelease-1>", handle_event) # 单击鼠标左键
btn.bind("<Double-Button-1>", handle_event) # 双击鼠标左键
# btn.bind("<KeyPress>", handle_event) # 按下任何按键
# btn.bind("<KeyPress-c>", handle_event) # 按下小写c键
# btn.bind("<KeyPress-C>", handle_event) # 按下大写C键
# btn.bind("<Key-Return>", handle_event) # 按下回车键
# btn.bind("<Control-Shift-KeyPress-A>", handle_event) # 按下Ctrl+Shit+Alt+A键
# btn.bind("<Motion>", handle_event) # 鼠标在元素内移动
btn.focus_set()
btn.pack()
toplevel = ttk.Toplevel(root, width=100, height=60)
toplevel.bind("<FocusIn>", handle_event) # 获得焦点时
toplevel.bind("<FocusOut>", handle_event) # 失去焦点时
root.bind("<Configure>", handle_event)
root.mainloop()
如果是按钮类型的元素,除了可以使用bind()方法,还可以在实例化组件的时候指定command参数
...
def handle_event():
strVar.set("已出发事件")
ttk.Button(root, text="按钮", command=lambda: handle_event).pack()
btn = ttk.Button(root, text="改变", textvariable=strVar, width=20, height=5)
root.mainloop()
更详细的描述可以参考
https://manpages.debian.org/bullseye/tk8.6-doc/bind.3tk.en.html
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象