【VS Code插件开发】入门篇(一)_vscode插件开发官方文档-程序员宅基地
技术标签: plugin vscode VS Code插件开发极速入门
个人主页:不叫猫先生,公众号:前端舵手
♂️ 作者简介:2022年度博客之星前端领域TOP 2,前端领域优质作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!
优质专栏:vue3+vite+typeScript从入门到实践
资料领取:前端进阶资料可以找我免费领取
摸鱼学习交流:我们的宗旨是在「工作中摸鱼,摸鱼中进步」,期待大佬一起来摸鱼(文末有我wx或者私信)

目录
VS Code插件开发系列专栏
| 文章 |
|---|
| 入门篇(一) |
| 通用功能(二) |
| WebView面板(三) |
| 消息通信(四) |
| 状态栏(五) |
| 自定义侧边栏、视图(六) |
| 常见自定义命令(七) |
一、准备
可以参考官方文档
1、安装依赖
npm install -g yo generator-code
| 名称 | 描述 |
|---|---|
| yo | yo也就是Yeoman,Yeoman 是一个脚手架工具,帮助开发人员使用预定义的模板和生成器创建项目。它通过自动化重复任务来简化设置新项目的过程。 |
| generator-code | VS Code 扩展设计的 Yeoman 生成器。它提供一组脚手架模板和工具,可快速创建适用于 VS Code 编辑器的新扩展,需要与yo配合使用 |
2、生成项目
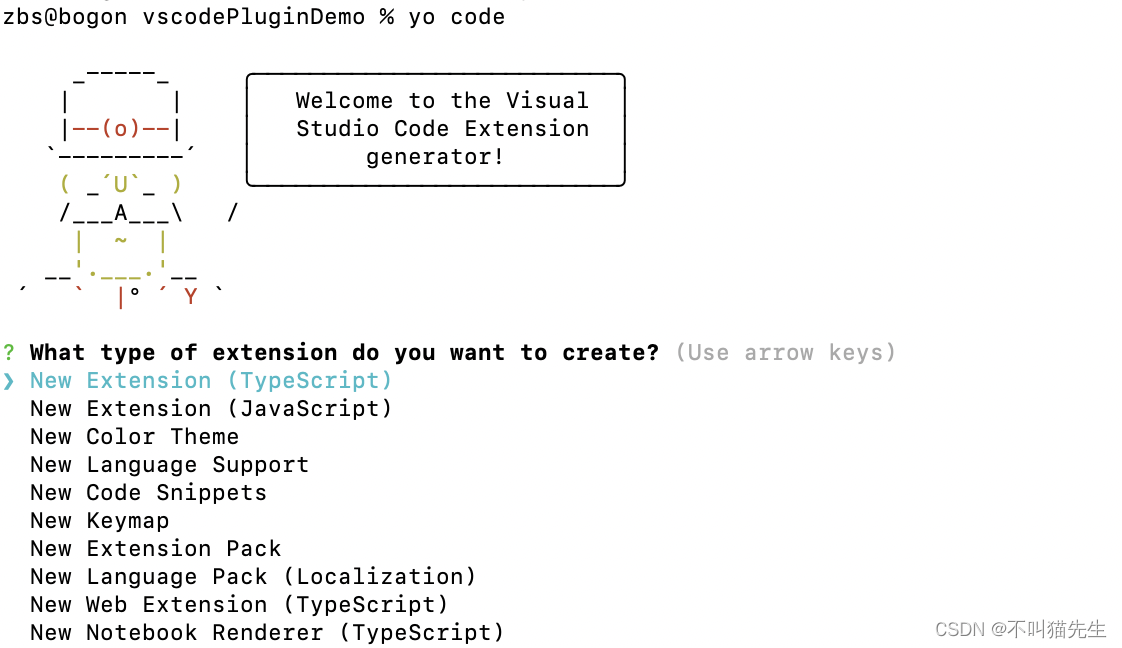
yo code

? What type of extension do you want to create? New Extension (TypeScript)
// 这里我们先选择第一项,New Extension (TypeScript),进入下一步
? What's the name of your extension? HelloWorld
// 插件名称
? What's the identifier of your extension? hello-world
// 插件标识符(唯一id),这个是你后面发布上去后插件的名称,一般和上一步名称一样
? What's the description of your extension?
// 插件描述
? Initialize a git repository? Yes
// 是否初始化git,选择yes
? Bundle the source code with webpack? No
// 是否使用webpack构建你的项目,这里默认No
? Which package manager to use? yarn
// 选择包管理器,这里有npm和yarn两个选项,我一般用yarn
然后插件demo就生成了
├─ .eslintrc.json //ESLint 的配置文件
├─ .vscode //VS Code 编辑器的配置目录,包含有关工作区和项目的设置。
│ ├─ extensions.json //推荐的扩展列表和推荐的工作区扩展设置。
│ ├─ launch.json // 包含调试配置,用于在 VS Code 中调试扩展
│ ├─ settings.json //包含编辑器设置和工作区设置。
│ └─ tasks.json //包含任务配置,用于在 VS Code 中运行各种任务
├─ .vscodeignore //这是 VS Code 编辑器的忽略文件配置,类似于 .gitignore,但只在编辑器中生效。
├─ CHANGELOG.md //项目的变更日志文件,记录每个版本的变更内容和更新说明。
├─ README.md //项目的自述文件
├─ package.json
├─ src
│ ├─ extension.ts // //扩展的主要入口点文件
├─ tsconfig.json //TypeScript 的配置文件
├─ vsc-extension-quickstart.md //这是一个快速入门指南,可能是项目的起始文档,用于帮助新用户快速了解如何开始开发这个 VS Code 扩展
└─ yarn.lock
在开发时我们首先需要看vsc-extension-quickstart.md文件,该文件是一个快速入门指南,可能是项目的起始文档,用于帮助新用户快速了解如何开始开发这个 VS Code 扩展。
二、讲解extension.ts 、package.json 文件介绍
extension.ts、package.json这两个文件是Vs code扩展项目最主要的文件。extension.ts是扩展的主要逻辑,包括提供命令实现、注册webview等;package.json主要是注册命令、侧边栏菜单注册等
1、extension.ts
扩展的主要逻辑
import * as vscode from 'vscode';
//当扩展被激活时,会调用此方法,您的扩展在第一次执行命令时就被激活了,并且只会在激活时调用
export function activate(context: vscode.ExtensionContext) {
//1、helloWorld命令已在package.json文件中定义
//2、用registerCommand提供该命令的实现,commandId参数必须与package.json中的命令字段匹配
//3、注册的命令必须push到context.subscriptions
let disposable = vscode.commands.registerCommand('demoPlugin.helloWorld', () => {
vscode.window.showInformationMessage('Hello World from helloWord!');
});
context.subscriptions.push(disposable);
}
//当扩展被停用时,会调用此方法
export function deactivate() {
}
2、package.json
{
"name": "demoPlugin", //插件名称
"displayName": "helloWord",//插件市场显示的名称
"description": "simple",//插件描述
"version": "0.0.1",//插件版本
"publisher": "mr_cat", // 插件发布者
"engines": {
"vscode": "^1.80.0"//插件支持的最低版本
},
"categories": [
"Other"
],
//扩展的激活事件
"activationEvents": [],
"main": "./out/extension.js",//入口文件路径
//贡献点
"contributes": {
"commands": [ //对应命令列表
{
"command": "demoPlugin.helloWorld",
"title": "Hello World"
}
]
}
}
demo项目中package.json配置如果,这里补充下其他的配置选项
"contributes": {
"commands": [
{
"command": "extension.helloWorld",
"title": "Hello World"
},
],
//定义插件在 Activity Bar(活动栏)中的视图容器。
"viewsContainers": {
//表示在 Activity Bar 中展示的容器列表。
"activitybar": [
{
"id": "todolist-container",//视图容器的唯一标识符
"title": "vsPlugin",//视图容器的名称
"icon": "media/logo.png"//视图容器的图标
}
]
},
//定义插件的 Webview 视图。
"views": {
// 表示 Webview 视图所属的容器,与 viewsContainers 中定义的 id 对应。
"todolist-container": [
{
"id": "todolist-view",//Webview 视图的唯一标识符
"name": "vsPlugin",// Webview 视图的名称
"icon": "media/logo.png",//Webview 视图在 Activity Bar 中显示的图标,指定图标的路径
"type": "webview",//Webview 视图的类型,这里是 "webview" 表示是一个 Webview 视图。
"contextualTitle": "vsPlugin"//Webview 视图在显示时的上下文标题。
}
]
},
//定义插件的键盘绑定(快捷键)。
"keybindings": [
{
"command": "extension.copyCommand",//绑定的命令标识符,与 commands 中定义的 command 对应,指定按下快捷键时要执行的命令。
"key": "ctrl+c",//在 Windows 系统上的替代快捷键
"mac": "cmd+c",//在 macOS 系统上的替代快捷键
"when": "editorTextFocus"//定义绑定生效的条件,这里是 "editorTextFocus" 表示只有在编辑器获得焦点时才生效
}
]
}
三、测试
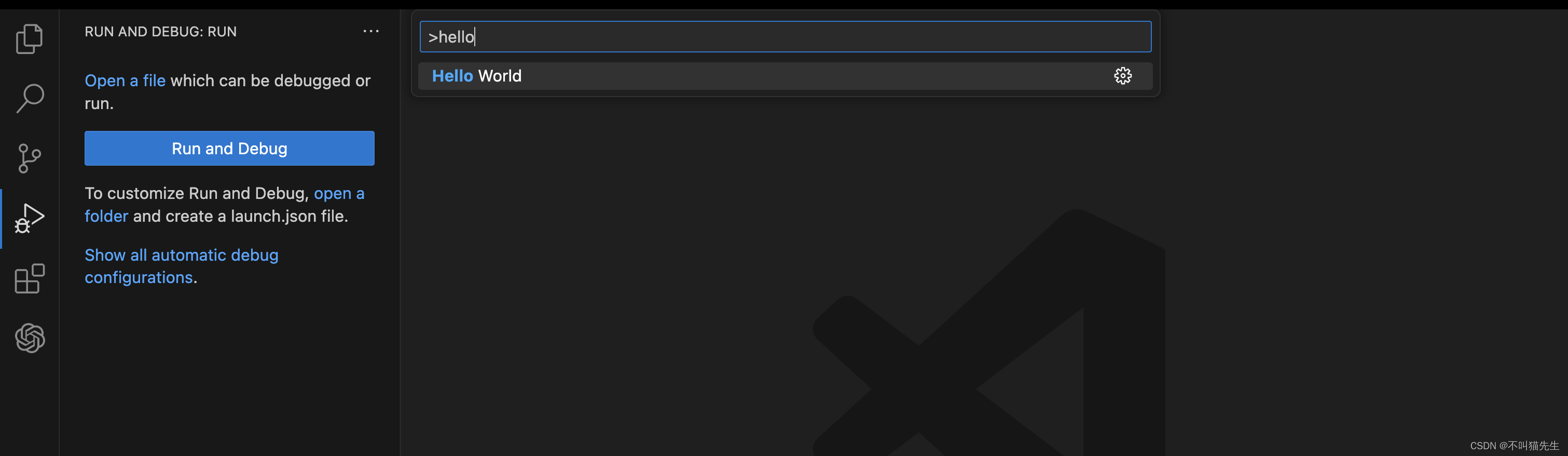
打开项目按 F5 或启动调试,可以看到会出现一个扩展窗口,我们按下 command + shift + p 或者crtl + shift + p 在输入框中输入注册的命令即可调用插件中逻辑。
- 输入框输入注册命令

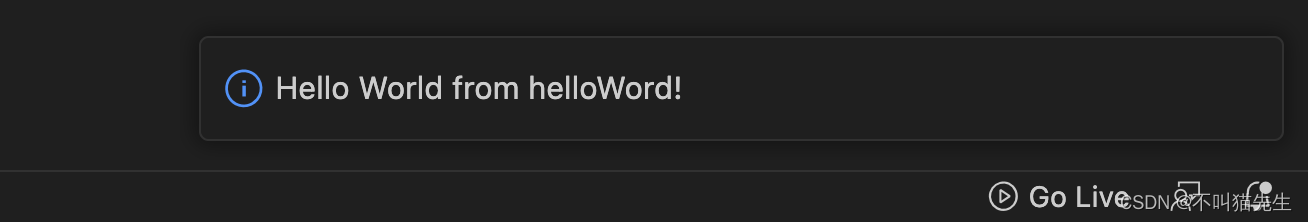
- 底部出现通知的弹框

四、打包
打包需要用到vsce,先安装
- 安装依赖
npm install -g vsce
或者
npm install -g vsce
- 打包
生成vsix文件,然后打开Vs code开发工具,点击在插件市场右上角的三个点,最后一个选项install from VSIX,就可以本地安装了
vsce package
五、发布
VS Code的应用市场基于微软自己的Azure DevOps,插件的身份验证、托管和管理都是在这里。
要发布到应用市场首先得有应用市场的publisher账号;而要有发布账号首先得有Azure DevOps组织;而创建组织之前,首先得创建Azure账号;创建Azure账号首先得有Microsoft账号。
也就是说:一个Microsoft账号可以创建多个Azure组织;一个组织可以创建多个publisher账号;同时一个组织可以创建多个PAT(Personal Access Token,个人访问令牌)
具体步骤如下:
(1)注册Microsoft帐号
(2)注册Azure账号
(3)注册创建发布者
(4)终端 vsce publish 或者使用vsce package将扩展打包成可安装的 VSIX 格式,然后上传到Visual Studio Marketplace 发布者管理页面
详细请看官网,网上教程基本都是这,不如直接看官网:发布插件
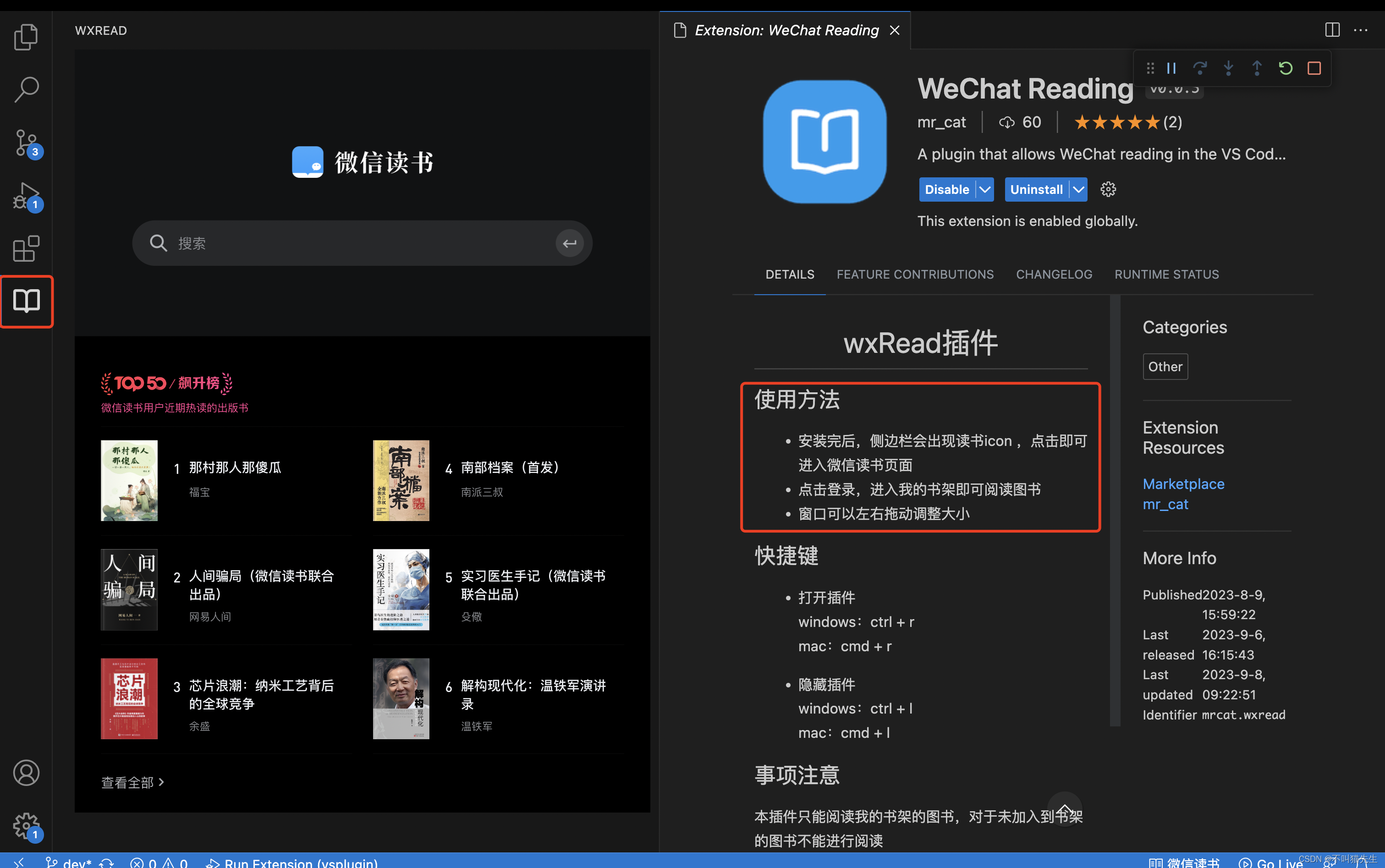
「微信读书」VS Code插件推荐
插件市场搜索:WeChat Reading
注意:本插件只能阅读我的书架的图书,对于未加入到书架的图书不能进行阅读,所以只能通过其他方式比如PC、手机先把书加入书架后才能进行阅读。

智能推荐
Spring Boot 获取 bean 的 3 种方式!还有谁不会?,Java面试官_springboot2.7获取bean-程序员宅基地
文章浏览阅读1.2k次,点赞35次,收藏18次。AutowiredPostConstruct 注释用于在依赖关系注入完成之后需要执行的方法上,以执行任何初始化。此方法必须在将类放入服务之前调用。支持依赖关系注入的所有类都必须支持此注释。即使类没有请求注入任何资源,用 PostConstruct 注释的方法也必须被调用。只有一个方法可以用此注释进行注释。_springboot2.7获取bean
Logistic Regression Java程序_logisticregression java-程序员宅基地
文章浏览阅读2.1k次。理论介绍 节点定义package logistic;public class Instance { public int label; public double[] x; public Instance(){} public Instance(int label,double[] x){ this.label = label; th_logisticregression java
linux文件误删除该如何恢复?,2024年最新Linux运维开发知识点-程序员宅基地
文章浏览阅读981次,点赞21次,收藏18次。本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。下面我们来进行文件的恢复,执行下文中的lsof命令,在其返回结果中我们可以看到test-recovery.txt (deleted)被删除了,但是其存在一个进程tail使用它,tail进程的进程编号是1535。我们看到文件名为3的文件,就是我们刚刚“误删除”的文件,所以我们使用下面的cp命令把它恢复回去。命令进入该进程的文件目录下,1535是tail进程的进程id,这个文件目录里包含了若干该进程正在打开使用的文件。
流媒体协议之RTMP详解-程序员宅基地
文章浏览阅读10w+次,点赞12次,收藏72次。RTMP(Real Time Messaging Protocol)实时消息传输协议是Adobe公司提出得一种媒体流传输协议,其提供了一个双向得通道消息服务,意图在通信端之间传递带有时间信息得视频、音频和数据消息流,其通过对不同类型得消息分配不同得优先级,进而在网传能力限制下确定各种消息得传输次序。_rtmp
微型计算机2017年12月下,2017年12月计算机一级MSOffice考试习题(二)-程序员宅基地
文章浏览阅读64次。2017年12月的计算机等级考试将要来临!出国留学网为考生们整理了2017年12月计算机一级MSOffice考试习题,希望能帮到大家,想了解更多计算机等级考试消息,请关注我们,我们会第一时间更新。2017年12月计算机一级MSOffice考试习题(二)一、单选题1). 计算机最主要的工作特点是( )。A.存储程序与自动控制B.高速度与高精度C.可靠性与可用性D.有记忆能力正确答案:A答案解析:计算...
20210415web渗透学习之Mysqludf提权(二)(胃肠炎住院期间转)_the provided input file '/usr/share/metasploit-fra-程序员宅基地
文章浏览阅读356次。在学MYSQL的时候刚刚好看到了这个提权,很久之前用过别人现成的,但是一直时间没去细想, 这次就自己复现学习下。 0x00 UDF 什么是UDF? UDF (user defined function),即用户自定义函数。是通过添加新函数,对MySQL的功能进行扩充,就像使..._the provided input file '/usr/share/metasploit-framework/data/exploits/mysql
随便推点
webService详细-程序员宅基地
文章浏览阅读3.1w次,点赞71次,收藏485次。webService一 WebService概述1.1 WebService是什么WebService是一种跨编程语言和跨操作系统平台的远程调用技术。Web service是一个平台独立的,低耦合的,自包含的、基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准...
Retrofit(2.0)入门小错误 -- Could not locate ResponseBody xxx Tried: * retrofit.BuiltInConverters_已添加addconverterfactory 但是 could not locate respons-程序员宅基地
文章浏览阅读1w次。前言照例给出官网:Retrofit官网其实大家学习的时候,完全可以按照官网Introduction,自己写一个例子来运行。但是百密一疏,官网可能忘记添加了一句非常重要的话,导致你可能出现如下错误:Could not locate ResponseBody converter错误信息:Caused by: java.lang.IllegalArgumentException: Could not l_已添加addconverterfactory 但是 could not locate responsebody converter
一套键鼠控制Windows+Linux——Synergy在Windows10和Ubuntu18.04共控的实践_linux 18.04 synergy-程序员宅基地
文章浏览阅读1k次。一套键鼠控制Windows+Linux——Synergy在Windows10和Ubuntu18.04共控的实践Synergy简介准备工作(重要)Windows服务端配置Ubuntu客户端配置配置开机启动Synergy简介Synergy能够通过IP地址实现一套键鼠对多系统、多终端进行控制,免去了对不同终端操作时频繁切换键鼠的麻烦,可跨平台使用,拥有Linux、MacOS、Windows多个版本。Synergy应用分服务端和客户端,服务端即主控端,Synergy会共享连接服务端的键鼠给客户端终端使用。本文_linux 18.04 synergy
nacos集成seata1.4.0注意事项_seata1.4.0 +nacos 集成-程序员宅基地
文章浏览阅读374次。写demo的时候遇到了很多问题,记录一下。安装nacos1.4.0配置mysql数据库,新建nacos_config数据库,并根据初始化脚本新建表,使配置从数据库读取,可单机模式启动也可以集群模式启动,启动时 ./start.sh -m standaloneapplication.properties 主要是db部分配置## Copyright 1999-2018 Alibaba Group Holding Ltd.## Licensed under the Apache License,_seata1.4.0 +nacos 集成
iperf3常用_iperf客户端指定ip地址-程序员宅基地
文章浏览阅读833次。iperf使用方法详解 iperf3是一款带宽测试工具,它支持调节各种参数,比如通信协议,数据包个数,发送持续时间,测试完会报告网络带宽,丢包率和其他参数。 安装 sudo apt-get install iperf3 iPerf3常用的参数: -c :指定客户端模式。例如:iperf3 -c 192.168.1.100。这将使用客户端模式连接到IP地址为192.16..._iperf客户端指定ip地址
浮点性(float)转化为字符串类型 自定义实现和深入探讨C++内部实现方法_c++浮点数 转 字符串 精度损失最小-程序员宅基地
文章浏览阅读7.4k次。 写这个函数目的不是为了和C/C++库中的函数在性能和安全性上一比高低,只是为了给那些喜欢探讨函数内部实现的网友,提供一种从浮点性到字符串转换的一种途径。 浮点数是有精度限制的,所以即使我们在使用C/C++中的sprintf或者cout 限制,当然这个精度限制是可以修改的。比方在C++中,我们可以cout.precision(10),不过这样设置的整个输出字符长度为10,而不是特定的小数点后1_c++浮点数 转 字符串 精度损失最小