Android 百度地图SDK 自动定位、标记定位_安卓开发地图获取定位-程序员宅基地
技术标签: 百度地图手动定位 百度地图自动定位 Demo 定位在几内亚湾解决 百度地图使用
先看效果图,如果不是你想要的,也就不浪费你时间了,这样对大家都好。

Android 百度地图SDK 自动定位、标记定位
一、创建项目引入SDK
如果是你满意的那样,我们就可以开始写了,首先创建一个名为MapDemo的项目。打开AndroidManifest.xml,复制你的包名,(注意新版本Android Studio中可能这里找不到包名了,那么就去你的app的build.gradle中去寻找。)

然后进入百度地图开放平台,没有注册的小伙伴先注册,已注册的就直接登录,登录进去之后找到控制台→我的应用→创建应用

点击之后进入,填写相关资料。

输入了应用名称、选择了应用类型和启用的服务,输入了包名。还差开发版和发布版的SHA1了。
① 获取开发版SHA1
获取开发版SHA1可谓是一波三折,在我当时写文章的时候用的是Android Studio 3.5.2版本、后面更新到Android Studio 4.2.1 版本、现在又是Android Studio Dolphin | 2021.3.1版本。
所以下面将对三个版本获取开发版SHA1分别进行说明,这里再说明一点,三个方式有一个能用就行,建议使用第三种方式。
1. Android Studio 3.5.2版本
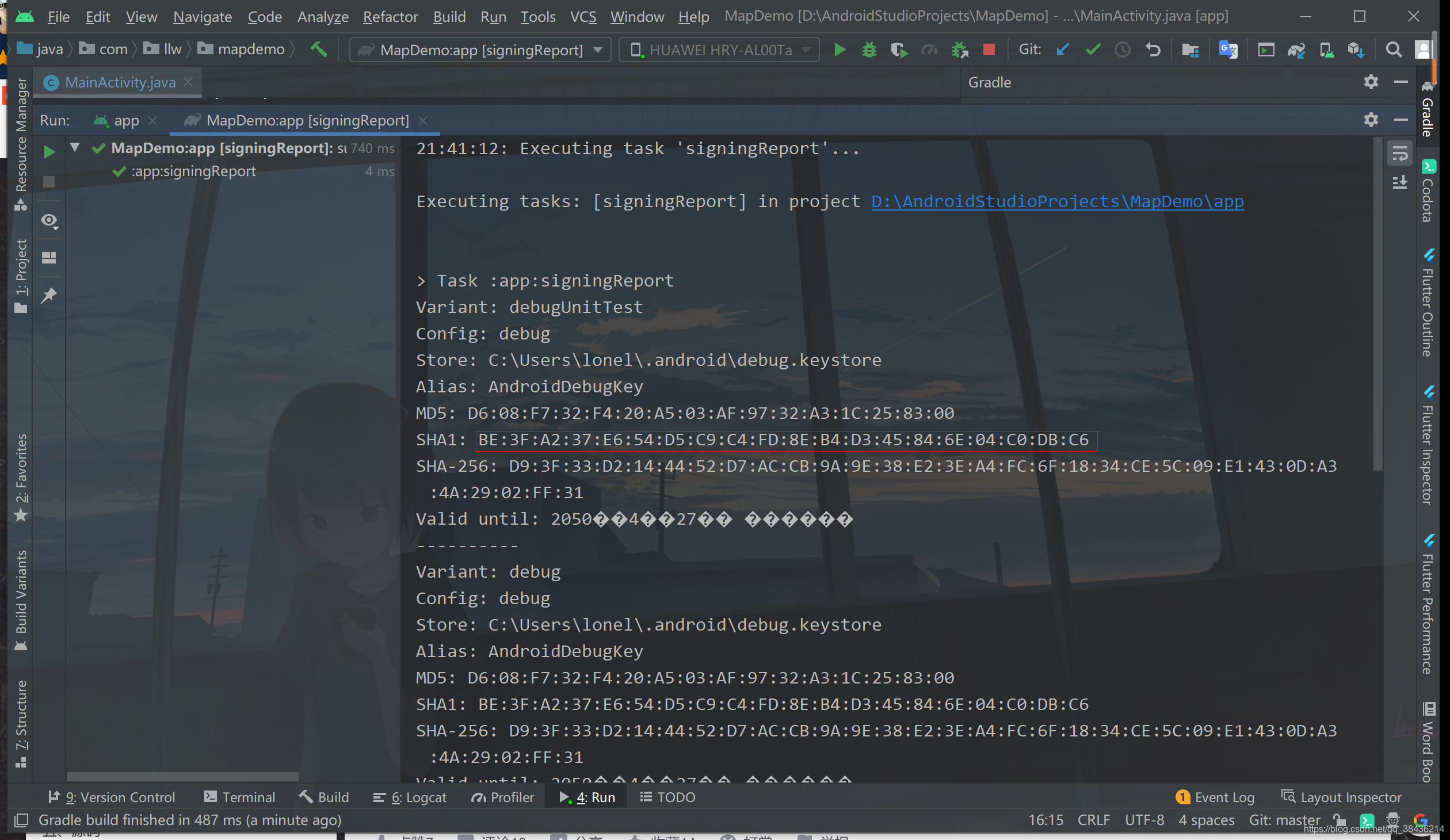
鼠标点击右侧边栏的Gradle→ app→Tasks→ android→ 双击signingReport

2. Android Studio 4.2.1 版本
当你的AS版本为最新版时,你会发现这里好像有点不一样了,找不到signingReport了,这是AS更新之后默认这个功能关掉了,需要去手动打开它,在设置里面。

如下图这里默认勾选上了,现在把这根勾选上的去掉。

然后Sync,或者点击这个小图标。

然后你的项目的右侧边栏就会出现这个熟悉的task了。
3. Android Studio Dolphin | 2021.3.1版本
这个版本中,上述两个版本的方式无法操作(我目前没有找到相应的方式),因此我们使用指令来获取,这种方式在前面两个版本中,也可以使用,缺点就是稍微有一点麻烦,你需要先在环境变量中配置Java JDK版本,然后再使用指令,配置JDK的话就用11或以上版本就可以了,JDK的安装配置就不用我再多说了吧。下面进行调试版SHA1的获取,Win + R ,输入cmd,进入命令窗口。
输入
cd .android
回车
先切换到.android目录下,然后输入
keytool -list -v -keystore debug.keystore
回车之后会让你输入密钥,默认的密钥就是android,你输入的时候是不可见的,光标也不会有反应,你只管输入就行,输入完回车就能看到SHA1了,如下图所示。

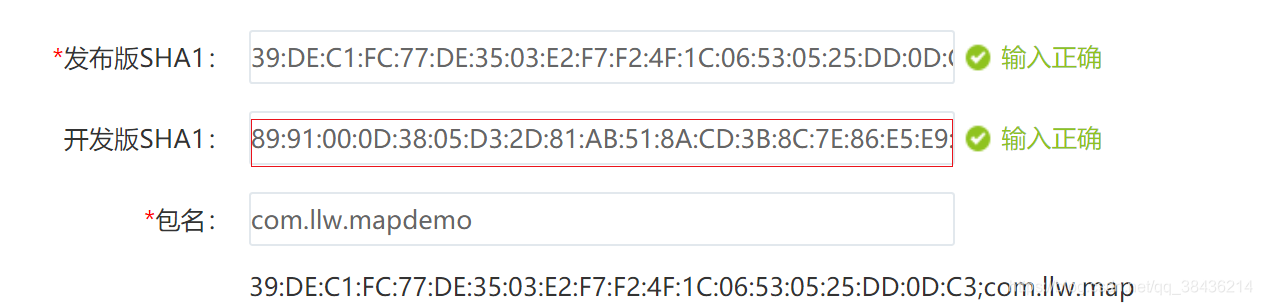
粘贴到开发版SHA1的输入框

② 获取发布版SHA1
Build → Generate Signed Bundle or APK

选择APK 点击Next

这里是没有秘钥的,需要创建一个新的秘钥,点击 Create New…

先创建项目的jks文件,点击右侧的文件夹图标,指定对应的文件

没有文件夹就先自己创建一个,选择好文件夹之后,输入jks的名字,这里你可以自己取名,然后点击OK。

输入密码,点击OK。

别管这个,点击OK(这个Error弹窗在新版本AS中不会出现。)

勾选上记住密码,然后OK。

下面还有一个地方要改一下就是APK生成的位置,我不希望它生成在项目里面的默认文件夹,因为找起来不方便,还有一个原因就是clean Project的时候会删除掉你的APK,不管是调试版还是发布版,点击那个小文件夹进行路径修改。

这里的V1和V2,在新版本中是没有的,就不用勾选了。选中APK,点击创建文件图标,新建一个子文件夹。

输入文件夹名称,点击OK。

然后选中这个刚创建的文件夹,点击Finish。

这个时候,底部会出现一个进度条,表示在生成APK文件,然后底部右侧出现这个这个提示弹窗表示,生成APK成功。

然后找到这个APK的所在目录

这个就是你生成的APK所在地址。以你自己前面设置的路径为准。接下来进入Android Studio的Terminal工具输入如下图所示的命令和jks存放路径。

//如果你前面的步骤和我一模一样的话,这里你就可以复制粘贴,不一样的话就修改jks的路径就可以了
keytool -list -v -keystore D:\APK\mapdemo.jks
输入这行命令之后回车会让你输入密码,就是之前创建秘钥的的那个密码,输入的过程中你是看不见密码的,光标也不会移动,不过不用担心,输入无误后回车就可以了。

找到这个SHA1,然后复制,粘贴到发布版SHA1的输入框里

那么这个页面的所需资料就填写完毕,点击提交

应用创建成功

点击开发文档选择Android地图SDK

点击去下载,(注意,如果你的版本比我文章中的要新一些,那么你在编码过程中要去官网查看是否有什么新的设置,很多人在这里栽了,请注意。)

选择Jar,这里我们只需要定位和地图就可以了。

下载开发包

下载后解压文件夹,进入libs里面

复制这些文件,然后进入你的Android Studio,切换到Project模式,找到libs,然后粘贴。

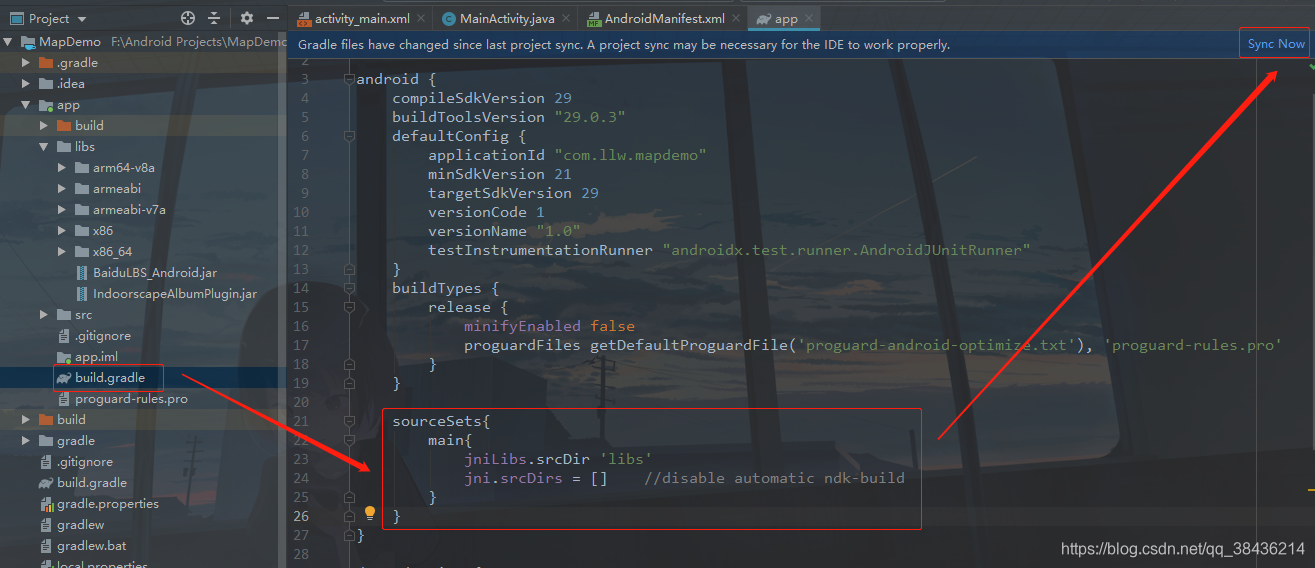
打开build.gradle,复制如下代码进去,注意放置的位置是在android闭包中,然后Sync,保存修改配置文件
sourceSets{
main{
jniLibs.srcDir 'libs'
jni.srcDirs = [] //disable automatic ndk-build
}
}

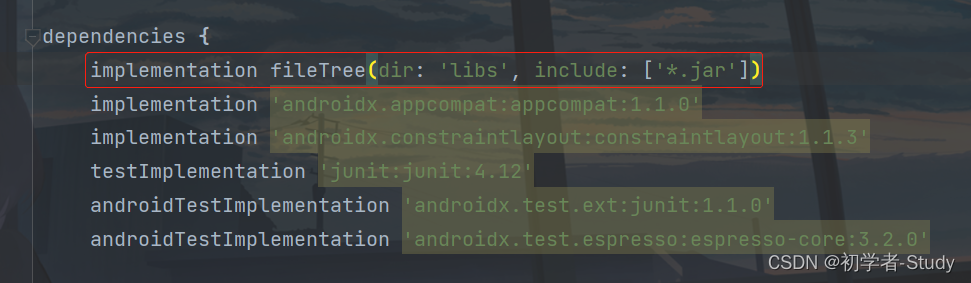
然后检查一下你的dependencies{}闭包下有没有这样一行代码。
implementation fileTree(dir: 'libs', include: ['*.jar'])
新版本AS中没有这行代码,记得加上,没有的话会造成你的SDK导入不成功,从而你就使用不了,然后你就会来找我问为什么,这个问题我已经回答的几百次了。

都配置好之后,点击Sync Now,编译工程,配置成功,jar包就是可以展开的。

然后进入开放平台,复制你的应用AK。

二、显示地图
切换到Android文件模式,打开AndroidManifest.xml,在application标签下写入
<!--百度定位AK-->
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="WpVg5eIh4kYWPHtPjG3arHIf6bGEn49s" />
注意这个value里面的值是你自己的应用的,你用我的是没用的。
然后放入定位服务
<!--百度定位服务 这个服务也是放在application标签下的-->
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote" />

最后放入权限
<!--以下权限与application标签是平级的-->
<!-- 这个权限用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!-- 获取运营商信息,用于支持提供运营商信息相关的接口-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 访问网络,网络定位需要上网-->
<uses-permission android:name="android.permission.INTERNET" />
创建一个MapApplication类,继承Application,在onCreate方法中完成SDK的初始化,代码如下:
package com.llw.mapdemo;
import android.app.Application;
import com.baidu.mapapi.CoordType;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.common.BaiduMapSDKException;
public class MapApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.setAgreePrivacy(this, true);
try {
// 在使用 SDK 各组间之前初始化 context 信息,传入 ApplicationContext
SDKInitializer.initialize(this);
SDKInitializer.setCoordType(CoordType.BD09LL);
} catch (BaiduMapSDKException e) {
e.printStackTrace();
}
}
}
然后在AndroidManifest.xml文件中声明该Application

现在修改activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
</LinearLayout>
然后在MainActivity中

这个时候你的地图就会显示出来,可能会比较慢,这个与网络有关。运行起来

SDK默认指定了北京的坐标,那么这肯定不是你想要的,所以要定位到实际的位置才行。
三、定位当前所在位置
修改一下styles.xml文件。

进入MainActivity。

initLocation方法代码如下:
/**
* 定位初始化
*/
public void initLocation() {
//添加隐私合规政策
LocationClient.setAgreePrivacy(true);
// 开启定位图层
mBaiduMap.setMyLocationEnabled(true);
// 定位初始化
if (mLocClient == null) {
try {
mLocClient = new LocationClient(this);
} catch (Exception e) {
e.printStackTrace();
}
}
if (mLocClient != null) {
MyLocationListener myListener = new MyLocationListener();
mLocClient.registerLocationListener(myListener);
LocationClientOption option = new LocationClientOption();
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);// 设置高精度定位
option.setCoorType("bd09ll");//可选,默认gcj02,设置返回的定位结果坐标系
option.setScanSpan(0);//可选,默认0,即仅定位一次,设置发起定位请求的间隔需要大于等于1000ms才是有效的
option.setIsNeedAddress(true);//可选,设置是否需要地址信息,默认不需要
option.setIsNeedLocationDescribe(true);//可选,默认false,设置是否需要位置语义化结果,可以在BDLocation.getLocationDescribe里得到,结果类似于“在北京天安门附近”
option.setIsNeedLocationPoiList(true);//可选,默认false,设置是否需要POI结果,可以在BDLocation.getPoiList里得到
option.setIgnoreKillProcess(false);//可选,默认false,定位SDK内部是一个SERVICE,并放到了独立进程,设置是否在stop的时候杀死这个进程,默认杀死
option.SetIgnoreCacheException(false);//可选,默认false,设置是否收集CRASH信息,默认收集
mLocClient.setLocOption(option);
mLocClient.start();//开始定位
}
}
MyLocationListener 代码如下:
/**
* 定位SDK监听函数
*/
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
// MapView 销毁后不在处理新接收的位置
if (mMapView == null) {
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())// 设置定位数据的精度信息,单位:米
.direction(location.getDirection()) // 此处设置开发者获取到的方向信息,顺时针0-360
.latitude(location.getLatitude())
.longitude(location.getLongitude())
.build();
// 设置定位数据, 只有先允许定位图层后设置数据才会生效
mBaiduMap.setMyLocationData(locData);
if (isFirstLoc) {
isFirstLoc = false;
LatLng latLng = new LatLng(location.getLatitude(), location.getLongitude());
MapStatus.Builder builder = new MapStatus.Builder();
builder.target(latLng).zoom(20.0f);
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build()));
}
}
}
最后改动一下onDestroy
@Override
protected void onDestroy() {
super.onDestroy();
// 退出时销毁定位
mLocClient.stop();
// 关闭定位图层
mBaiduMap.setMyLocationEnabled(false);
// 在activity执行onDestroy时必须调用mMapView.onDestroy()
mMapView.onDestroy();
}
运行效果如下图所示

现在就已经在地图上定位到当前所在位置了。当然光是定位到自己的位置也是不够的,我还希望点击地图的时候能够定位过去。
四、标点定位、回到原位
先修改MainActivity.xml文件,根布局改为RelativeLayout,然后增加一个ImageButton控件。

里面用到的图标

写完之后你会发现,你少了一个resetLocation方法,进入MainActivity,写下如下方法:
/**
* 点切换到其他标点位置时,重置定位显示,点击之后回到自动定位
*
* @param view
*/
public void resetLocation(View view) {
}
然后在MainActivity中

既然要定位到其他地方肯定是要先点击地图的,所以写一个地图的点击方法
/**
* 地图点击
*/
private void mapOnClick() {
// 设置marker图标
bitmap = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka);
mBaiduMap.setOnMapClickListener(new BaiduMap.OnMapClickListener() {
@Override
public void onMapPoiClick(MapPoi mapPoi) {
}
//此方法就是点击地图监听
@Override
public void onMapClick(LatLng latLng) {
//获取经纬度
markerLatitude = latLng.latitude;
markerLongitude = latLng.longitude;
//先清除图层
mBaiduMap.clear();
// 定义Maker坐标点
LatLng point = new LatLng(markerLatitude, markerLongitude);
// 构建MarkerOption,用于在地图上添加Marker
MarkerOptions options = new MarkerOptions().position(point)
.icon(bitmap);
// 在地图上添加Marker,并显示
//mBaiduMap.addOverlay(options);
marker = (Marker) mBaiduMap.addOverlay(options);
Bundle bundle = new Bundle();
bundle.putSerializable("info", "纬度:" + markerLatitude + " 经度:" + markerLongitude);
marker.setExtraInfo(bundle);//将bundle值传入marker中,给baiduMap设置监听时可以得到它
//点击地图之后重新定位
initLocation();
}
});
}
这里面有一个图标icon_marka

上面的代码很明确了吧,当点击地图时添加一个标点,同时绑定它的经纬度,当点击标点的时候就会显示出经纬度。当标点在地图上绘制之后,就重新定位。
下面看MyLocationListener,这里面我增加定位后的监听。
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location){
Toast.makeText(MainActivity.this, location.getAddrStr(), Toast.LENGTH_SHORT).show();
// MapView 销毁后不在处理新接收的位置
if (mMapView == null) {
return;
}
double resultLatitude;
double resultLongitude;
if (markerLatitude == 0) {
//自动定位
resultLatitude = location.getLatitude();
resultLongitude = location.getLongitude();
ibLocation.setVisibility(View.GONE);
} else {
//标点定位
resultLatitude = markerLatitude;
resultLongitude = markerLongitude;
ibLocation.setVisibility(View.VISIBLE);
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())// 设置定位数据的精度信息,单位:米
.direction(location.getDirection()) // 此处设置开发者获取到的方向信息,顺时针0-360
.latitude(resultLatitude)
.longitude(resultLongitude)
.build();
mBaiduMap.setMyLocationData(locData);// 设置定位数据, 只有先允许定位图层后设置数据才会生效
LatLng latLng = new LatLng(resultLatitude, resultLongitude);
MapStatus.Builder builder = new MapStatus.Builder();
builder.target(latLng).zoom(20.0f);
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build()));
}
}
在一开始我生命两个double类型的变量,分别是标点的经度和纬度,当一开始进来的时候判断是否等于0,如果是,则使用自动的定位,如果不是,则使用标点的定位,我在点击地图时,将获得的位置坐标赋值给了这两个变量,所以当你点击其他地方的时候就会马上定位过去。这时候就要显示出重置定位这个图标,在手机屏幕的左下角。
然后在这个定位图标的点击时写入如下代码。
/**
* 点切换到其他标点位置时,重置定位显示,点击之后回到自动定位
*
* @param view
*/
public void resetLocation(View view) {
markerLatitude = 0;
initLocation();
marker.remove();//清除标点
}
最后还差一个标点的点击,那就重新写一个initView,把相关的findById都写到这里面吧。
private void initView() {
// 地图初始化
mMapView = (MapView) findViewById(R.id.bmapView);
//回到当前定位
ibLocation = (ImageButton) findViewById(R.id.ib_location);
mMapView.showScaleControl(false); // 设置比例尺是否可见(true 可见/false不可见)
//mMapView.showZoomControls(false); // 设置缩放控件是否可见(true 可见/false不可见)
mMapView.removeViewAt(1);// 删除百度地图Logo
mBaiduMap = mMapView.getMap();
mBaiduMap.setOnMarkerClickListener(new BaiduMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(Marker marker) {
final String info = (String) marker.getExtraInfo().get("info");
Toast.makeText(MainActivity.this, info, Toast.LENGTH_SHORT).show();
return true;
}
});
}
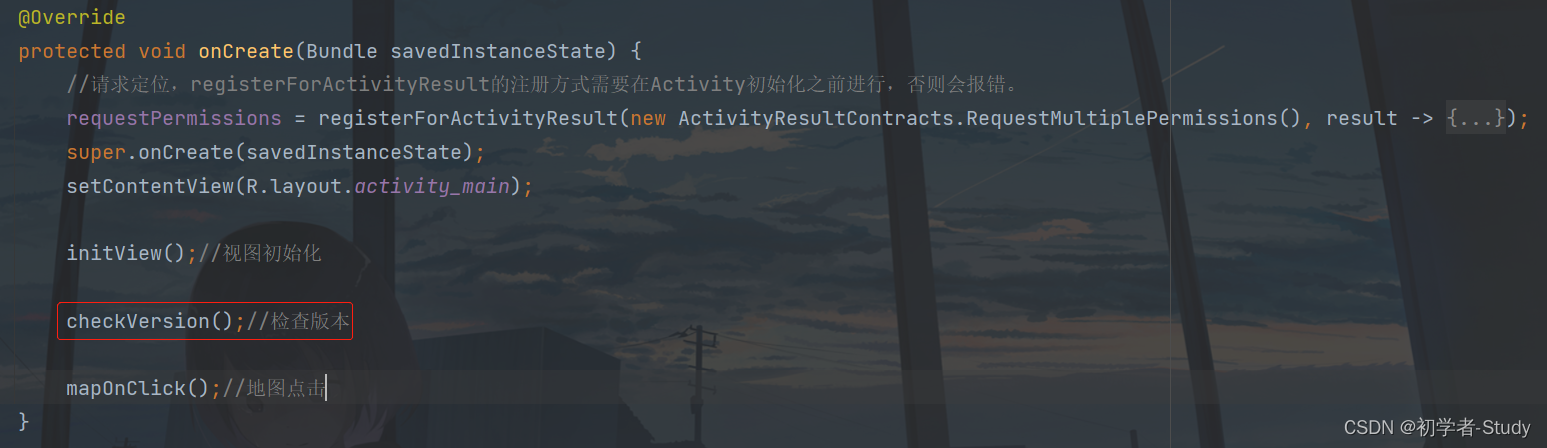
然后你再看这个onCreate方法。

只要调用就可以了。运行效果如下:

五、权限问题
如果你运行源码之后发现定位到的地方并不是当前的位置,甚至偏了十万八千里,那么你就要检查一下是不是鉴权信息错误了,这其实是你当前相关的开发版SHA1和当前平台上的不一致造成了,比如我现在在家里的电脑克隆源码下来,然后运行在自己的手机上,发现定位在海里,等我放大之后发现在几内亚湾,都到了非洲的海域了。
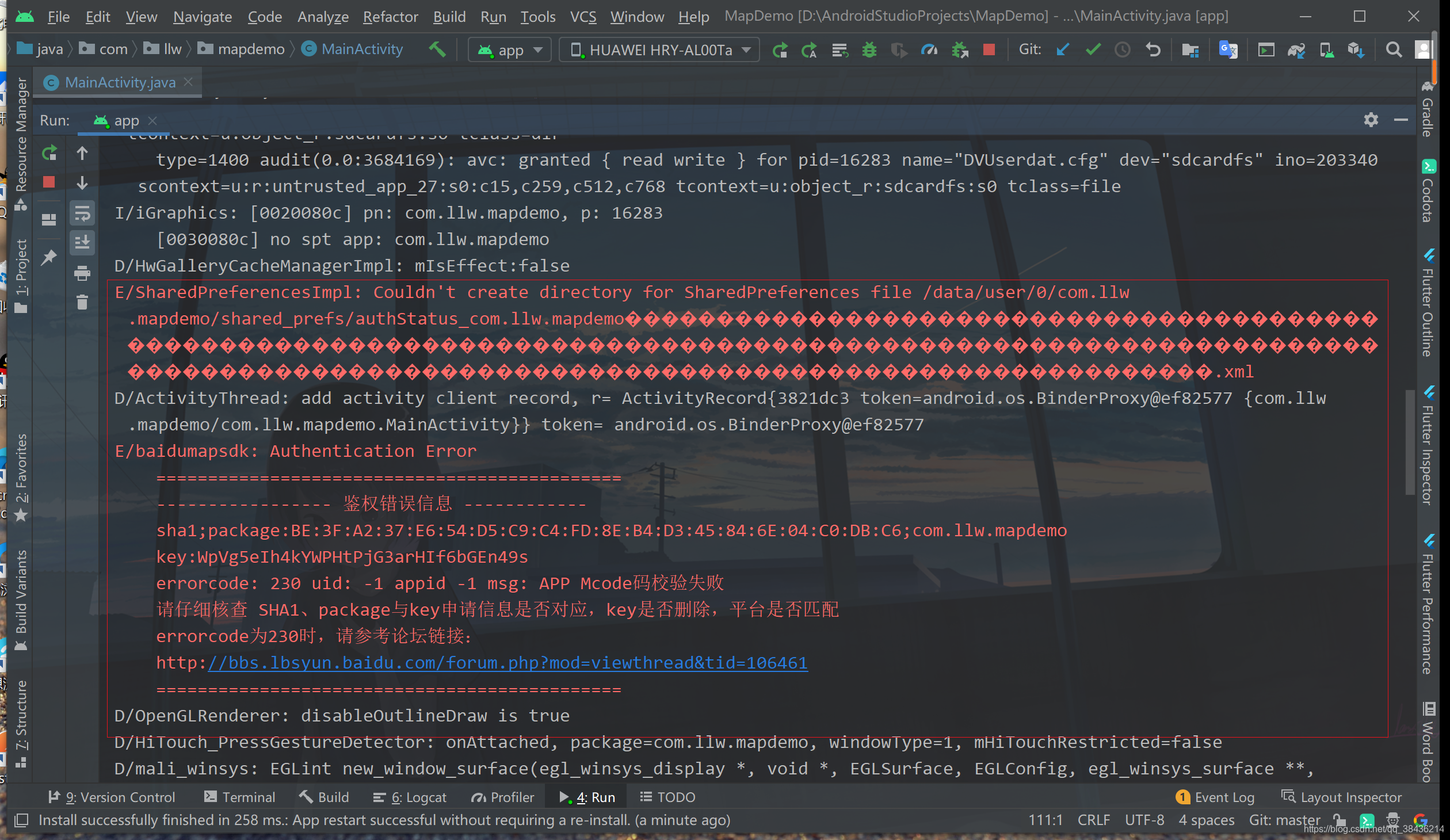
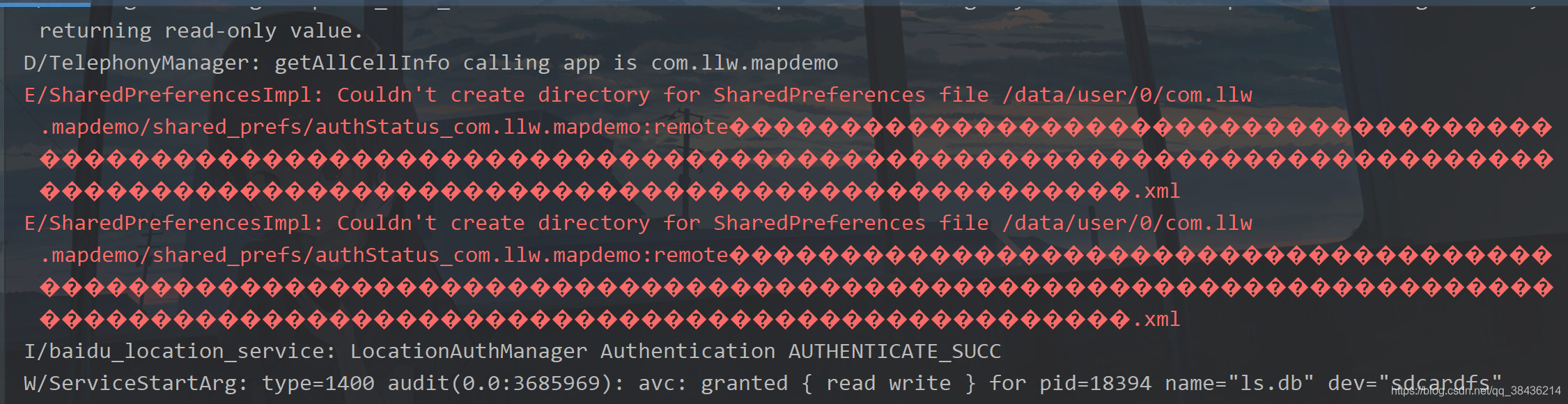
你可以看一下你运行时你的Run里面有没有如下这样的异常信息。

如果有的话,那么现在就来解决一下。首先重新获取一下当前的开发版SHA1,如果你不记得了,往上滑动再看看就好。

然后你再看看平台上的开发版SHA1

你都不用全部看完,只要有一个鉴权失败,铁定就不行,那么只要改变一下平台上的开发版SHA1就可以了,复制刚才控制台中的SHA1,然后粘贴到平台的这个输入框中,然后点击提交,之前你再运行刚才的项目。
然后你会发现,还是在几内亚湾,不过你看Run中的报错已经没有了,不过还有一个错误,我之前写这个文章的时候这个地图的SDK还不需要我写数据,所以我就没有动态请求权限,而现在又要了,很明显是百度的人动了手脚。

① 动态权限请求
那么下面就来动态请求一下定位和写入文件的权限,这里我们使用Android原生的方式,在MainActivity中添加这样的代码:
//需要请求的动态权限
private final String[] permissionArray = new String[]{
Manifest.permission.ACCESS_COARSE_LOCATION,
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.READ_PHONE_STATE,
Manifest.permission.WRITE_EXTERNAL_STORAGE};
//动态请求权限
private ActivityResultLauncher<String[]> requestPermissions;
位置如下图所示:

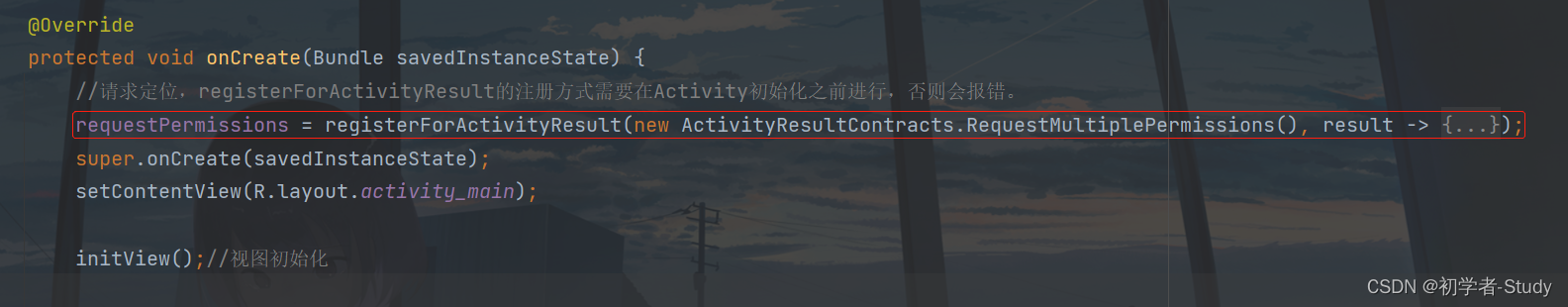
然后初始化这个requestPermissions,代码如下所示:
requestPermissions = registerForActivityResult(new ActivityResultContracts.RequestMultiplePermissions(), result -> {
boolean coarseLocation = Boolean.TRUE.equals(result.get(Manifest.permission.ACCESS_COARSE_LOCATION));
boolean fineLocation = Boolean.TRUE.equals(result.get(Manifest.permission.ACCESS_FINE_LOCATION));
boolean readPhoneState = Boolean.TRUE.equals(result.get(Manifest.permission.READ_PHONE_STATE));
boolean writeStorage = Boolean.TRUE.equals(result.get(Manifest.permission.WRITE_EXTERNAL_STORAGE));
if (coarseLocation && fineLocation && readPhoneState && writeStorage) {
//所有权限都已经成功获取
initLocation();// 定位初始化
} else {
Toast.makeText(MainActivity.this, "有权限未通过", Toast.LENGTH_SHORT).show();
}
});
此代码添加位置如下图所示:

然后我们写一个方法用来检查权限。
/**
* 检查版本
*/
private void checkVersion() {
//Android6.0以下不需要动态请求权限,直接初始化
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.M) {
initLocation();// 定位初始化
return;
}
//Android6.0及以上需要动态请求权限,所以需要检查是否已经请求了权限。
boolean result = false;
//遍历权限数组,有一个没有通过则表示需要请求权限,这里还能再细分每一个请求权限。
for (String permission : permissionArray) {
result = checkSelfPermission(permission) == PackageManager.PERMISSION_GRANTED;
}
if (result) initLocation();
else requestPermissions.launch(permissionArray);
}
然后我们在onCreate中调用此方法。

最后在AndroidManifest.xml中增加一个静态权限。
<!--读取手机状态-->
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
然后运行,发现就可以了,终于不是在几内亚湾了。

六、源码
做一个Demo,自然要把源码放上去,先看效果图,合适再运行源码,OK,最后不理解代码再来看博客的讲述,你就知道是怎么回事了,至于自己写的原因是在于官方的文档我觉得并不详细,而我可以把每一步写进来,这才是我写作的初衷。时隔两年将这个文章和代码重新更新了一下
GitHub:MapDemo
如果对你有所帮助的话,不妨Stat或者Fork一下。
智能推荐
Android系统新产品定制_export build_target 還原-程序员宅基地
文章浏览阅读1.1k次。配置过程分析:1: . ./build/envsetup.shincluding device/samsung/smdkv210/vendorsetup.sh------------------------------------------------------------------build/envsetup.sh末尾有:# Execute the contents o_export build_target 還原
SQLCookBook第四章学习日记11_insert into default-程序员宅基地
文章浏览阅读450次。第四章 插入、更新与删除 4.1插入新纪录4.2插入默认值_insert into default
ESD保护二极管ESD9B3.3ST5G 以更小的空间实现强大的保护 车规级TVS二极管更给力-程序员宅基地
文章浏览阅读594次。ESD9B3.3ST5G是一款 双向ESD保护 TVS二极管,设计用于保护电压敏感型来自ESD的组件。良好的夹紧能力,低泄漏,而且,快速响应时间可为设计提供一流的保护:暴露在静电放电下。反应速度快,电容值低,体积小,集成度高,封装多样化,漏电流低,电压值低有助于保护敏感的电子电路。ESD9B3.3ST5G ESD静电保护二极管应用于手机和配件、便携式电子产品、工业控制设备、机顶盒、电子仪器仪表、服务器,笔记本电脑和台式机、显示端口等。
宁波中软国际实习日记(一):SSM框架开发环境搭建-程序员宅基地
文章浏览阅读807次,点赞2次,收藏2次。宁波中软国际实习日记第一天:搭建开发环境1.0 JDK安装2.0 IDEA安装3.0 Tomcat安装、部署4.0 Maven安装、部署5.0 MySQL安装6.0 Notepad++安装1.0 JDK安装实习所用JDK版本是JDK8,在官网的下载页面找到Java SE 8u151/ 8u152的JDK download 按钮。点进去。双击安装程序后,一直点next就行。接下来是环境变..._中软国际实习日记
django数据存入mysql数据库_Django学习系列15:把POST请求中的数据存入数据库-程序员宅基地
文章浏览阅读231次。要修改针对首页中的POST请求的测试。希望视图把新添加的待办事项存入数据库,而不是直接传给响应。为了测试这个操作,要在现有的测试方法test_can_save_a_post_request中添加3行新代码# lists/tests.pydeftest_can_save_a_post_request(self):response= self.client.post(‘/‘, data={‘item_..._django http post mysql
使用s32k144 UDS Bootloader软件与周立功ZCANPRO脚本,轻松学习调试,简单操作上位机_zcanpro脚本无法运行-程序员宅基地
文章浏览阅读295次,点赞4次,收藏4次。其中一项重要的技术是s32k144 uds bootloader软件,它结合了上位机周立功ZCANPRO脚本,操作简单且非常适合学习调试。对于汽车电子开发人员来说,s32k144 uds bootloader软件为他们提供了一个快速而可靠的开发平台,使他们能够更好地进行软件的开发和调试工作。总结来说,s32k144 uds bootloader软件结合了上位机周立功ZCANPRO脚本,为汽车制造商和汽车电子开发人员带来了许多便利和优势。它提供了一个高效和安全的方式,实现对ECU固件的更新和调试。_zcanpro脚本无法运行
随便推点
LeetCode 1427. 字符串的左右移_leetcode 1427 python-程序员宅基地
文章浏览阅读246次。LeetCode 1427. 字符串的左右移文章目录LeetCode 1427. 字符串的左右移题目描述一、解题关键词二、解题报告1.思路分析2.时间复杂度3.代码示例2.知识点总结相同题目题目描述给定一个包含小写英文字母的字符串 s 以及一个矩阵 shift,其中 shift[i] = [direction, amount]: direction 可以为 0 (表示左移)或 1 (表示右移)。 amount 表示 s 左右移的位数。 左移 1 位表示移除 s 的第一个字符,并_leetcode 1427 python
好用的不行不行!超级炫酷的键盘最应该留给最般配的猿们!-程序员宅基地
文章浏览阅读2k次。在北半球,3月是春季的第一个月,春天象征着希望和美好。关注我的读者大多数都是(程序)猿,所以好用的键盘必不可少!今天为了感谢大家对本公众号的大力支持我联合了10个号主送11个炫酷键盘,不..._cole mak键盘
c语言——用函数或循环打印100到200之间的素数_for循环求100~200的素数编程-程序员宅基地
文章浏览阅读989次,点赞2次,收藏2次。m 不必被 2 ~ m-1 之间的每一个整数去除,只需被 2 ~ m的开方之间的每一个整数去除就可以了。例如判别 17 是是否为素数,只需使 17 被 2~4 之间的每一个整数去除,由于都不能整除,可以判定 17 是素数。例如 16 能被 2、4、8 整除,16=28,2 小于 4,8 大于 4,16=44,4=√16,因此只需判定在 2~4 之间有无因子即可。判断i是否为素数,可以用2——i-1之间的数字试除i,如果可以被整除,则不是素数;2、用if语句判断i会不会被2——i-1之间的数字整除。_for循环求100~200的素数编程
免费文本转语音本地安装TTS_本地tts-程序员宅基地
文章浏览阅读981次。tts 文本转语音免费工具_本地tts
大事件,Java被超越了,2024年5月TIOBE编程语言排行榜出炉_tiobe 排行榜-程序员宅基地
文章浏览阅读848次,点赞23次,收藏7次。TIOBE 5月编程语言排行榜新鲜出炉。前十榜单中,C、Python、Java三大鳌头仍占据前三榜单。去年11月,Python短时间的挤掉Java跃居至榜单第二名;今年5月,Python再次挤掉Java,再度夺下榜二。TIOBE排行榜是世界上权威编程语言排行榜,注意,它只是反映某个编程语言的热门程度,并不能说明一门编程语言好不好,毕竟术业有专攻。TIOBE开发语言排行榜每月更新一次,其结果作为当前业内程序开发语言的流行使用程度的有效指标。该指数可以用来检阅开发者的编程技能能否跟上趋势,或是否有必要作出战略改_tiobe 排行榜
springboot高校实验室资产管理系统设计与实现--85189(免费领源码、附论文)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文_实验室资产管理系统的设计与实现-程序员宅基地
文章浏览阅读139次。本课题研究的高校实验室资产管理系统,主要功能模块包括后台首页,轮播图,公告管理,资源管理,系统用户(管理员,普通用户,普管用户),模块管理(资产信息,资产分类,设备借用,设备归还,耗材信息,耗材领用,库存信息,入库记录,出库记录,资产使用报告,设备图,耗材图,维护信息)等,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用SpringBoot框架进行系统的开发,实现了本系统的全部功能。_实验室资产管理系统的设计与实现