基于 Spring Boot + Vue 实现的可视化拖拽编辑的大屏项目-程序员宅基地
技术标签: spring spring boot python java vue
大家好,今天给小伙伴们分享一个基于 SpringBoot + Vue 实现的可视化拖拽编辑的大屏项目;# 简介
这个是一个开源的一个BI平台,酷炫大屏展示,能随时随地掌控业务动态,让每个决策都有数据支撑。
多数据源支持,内置mysql、elasticsearch、kudu驱动,支持自定义数据集省去数据接口开发,支持17种大屏组件,不会开发,照着设计稿也可以制作大屏。
三步轻松完成大屏设计:配置数据源---->写SQL配置数据集---->拖拽配置大屏---->保存发布。欢迎体验。
# 功能概述
组件介绍
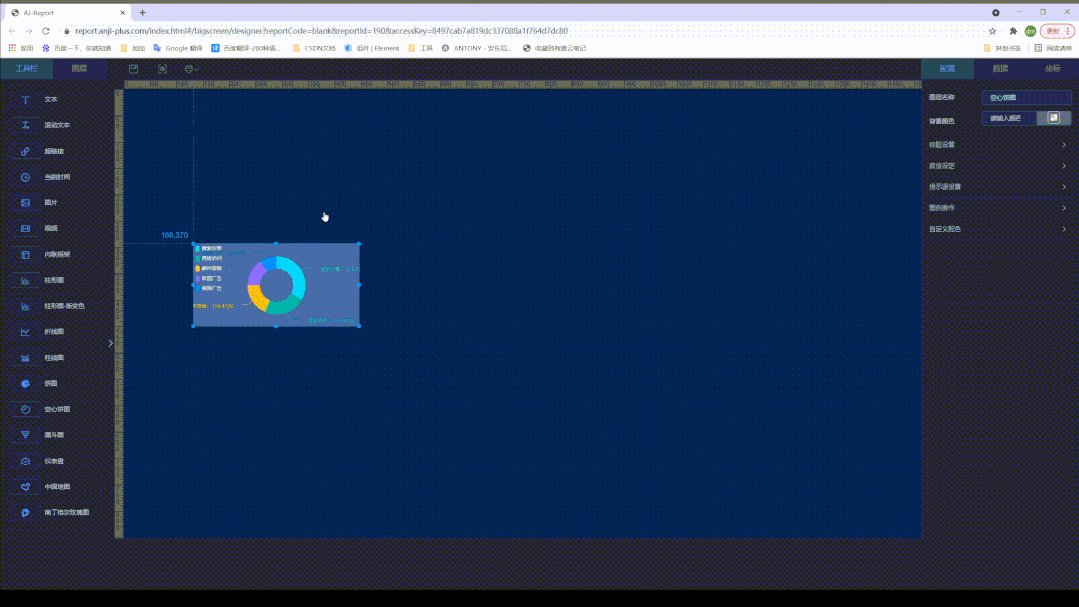
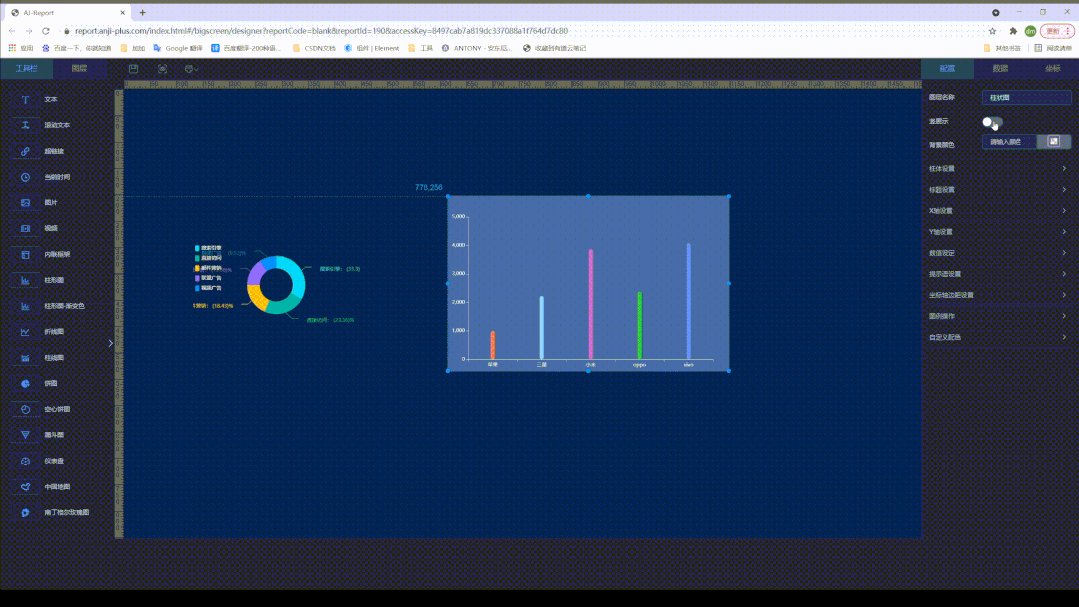
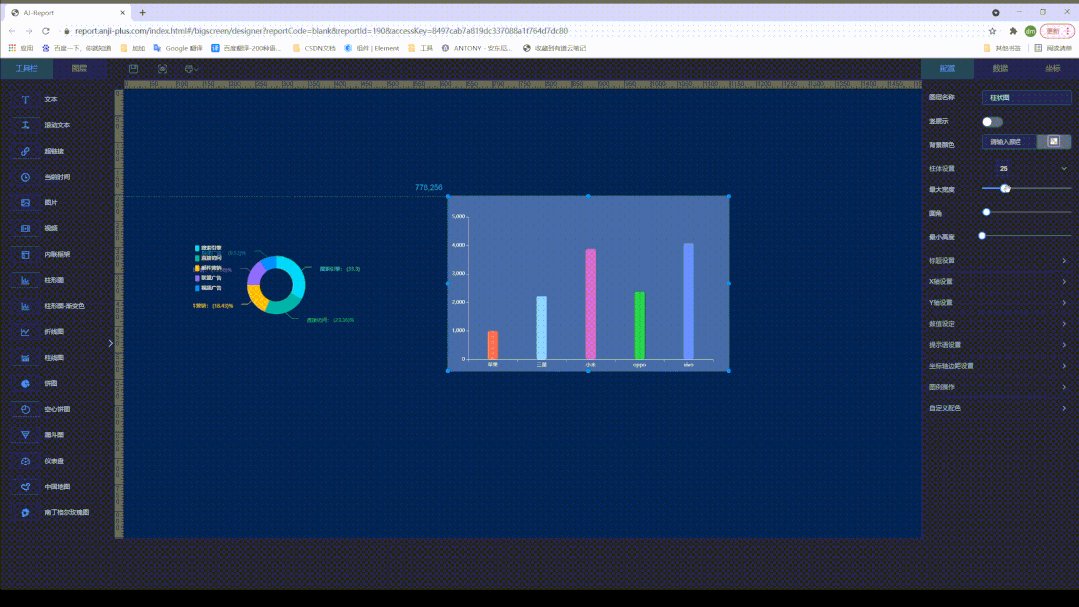
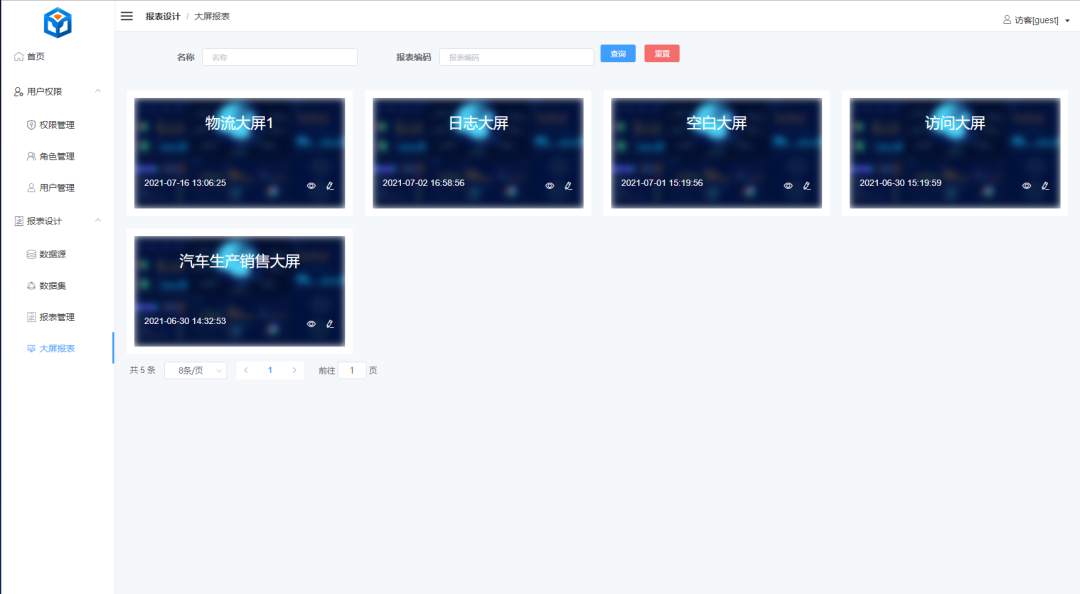
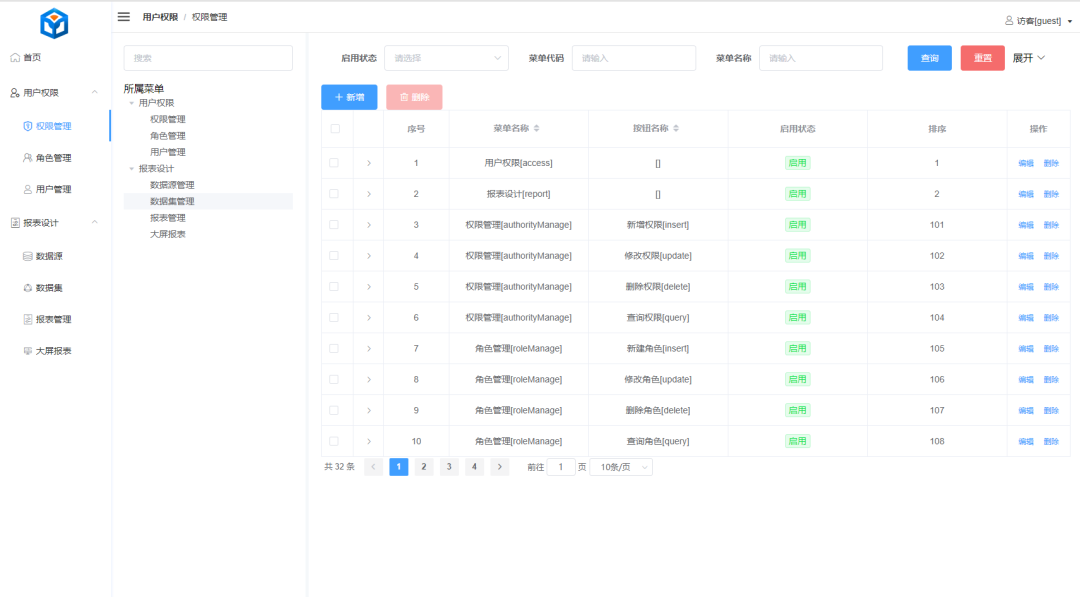
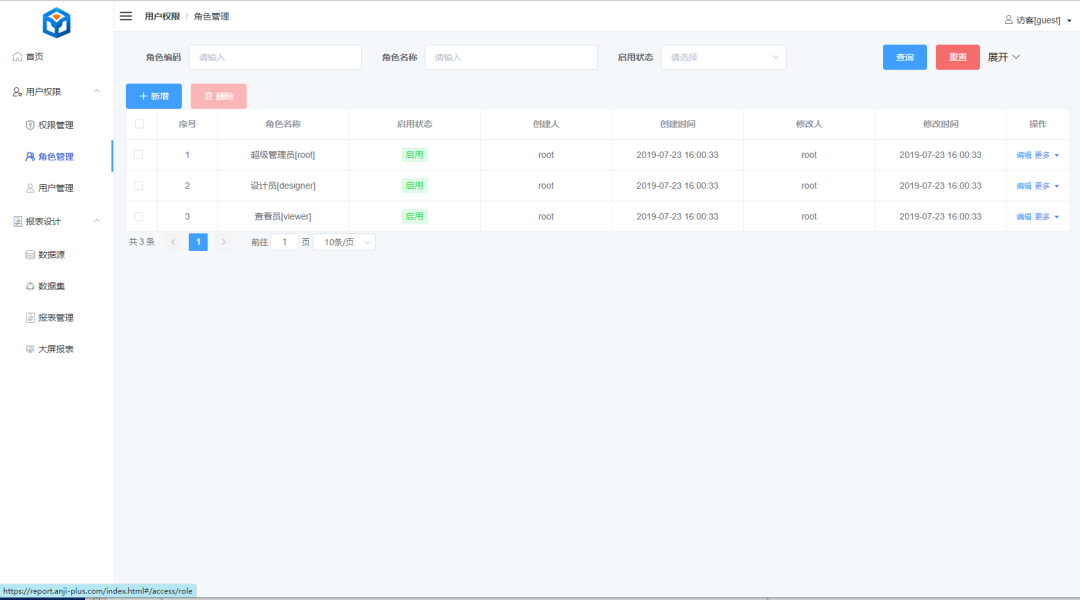
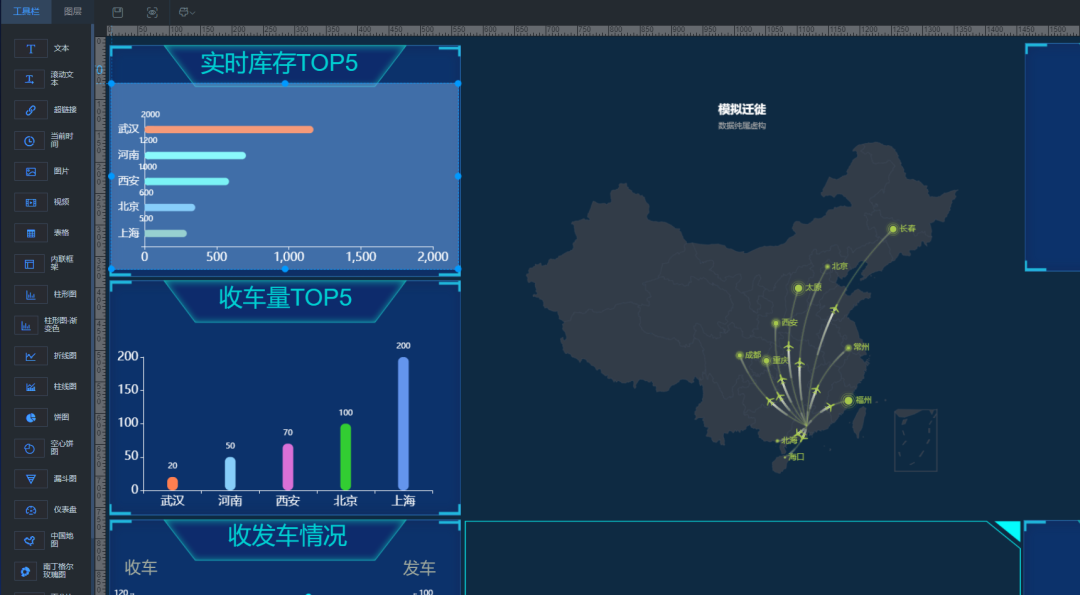
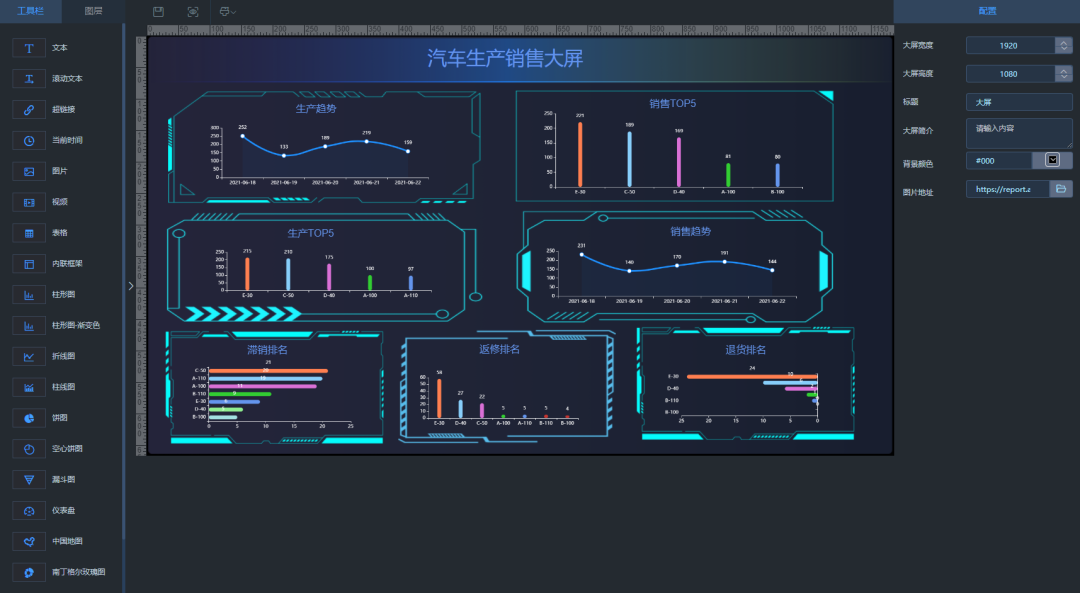
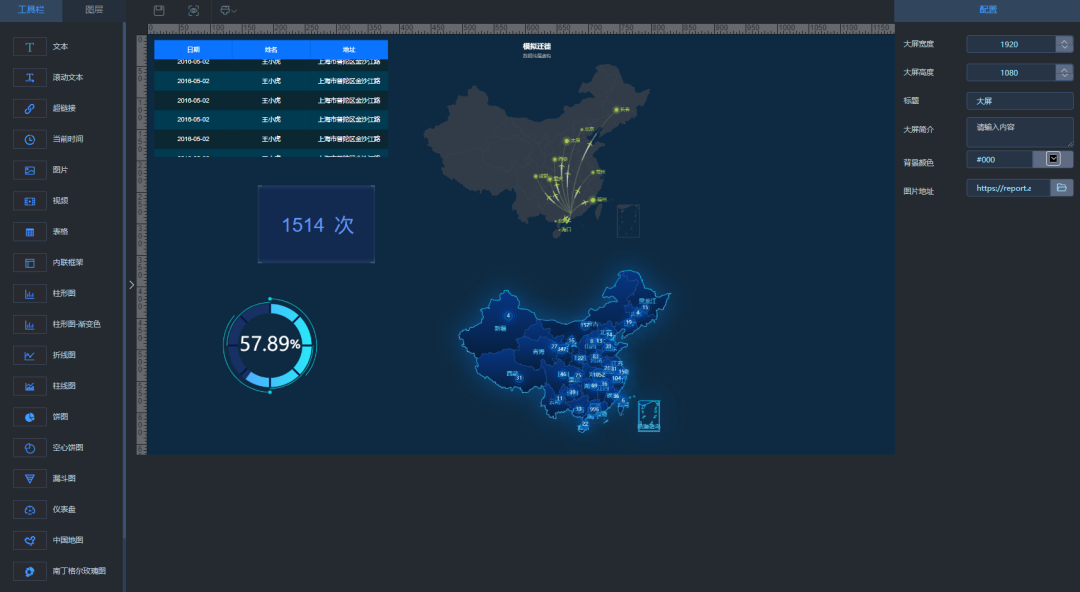
大屏设计是一个可视化拖拽编辑的,直观,酷炫,具有科技感的图表工具全开源项目。内置的基础功能包括数据源,数据集,报表管理,项目部分截图如下。

# 数据流程图

# 核心技术
依赖
[Mysql] 5.7+
[Jdk] 1.8+
后端
Spring Boot2.3.5.RELEASE: Spring Boot是一款开箱即用框架,让我们的Spring应用变的更轻量化、更快的入门。在主程序执行main函数就可以运行。你也可以打包你的应用为jar并通过使用java -jar来运行你的Web应用;
Mybatis-plus3.3.2: MyBatis-plus(简称 MP)是一个 MyBatis (opens new window) 的增强工具。
flyway5.2.1: 主要用于在你的应用版本不断升级的同时,升级你的数据库结构和里面的数据
前端
npm:node.js的包管理工具,用于统一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
webpack:用于现代 JavaScript 应用程序的_静态模块打包工具
ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
vue-router:Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
element-ui:基于MVVM框架Vue开源出来的一套前端ui组件。
avue: 用该组件包裹后可以变成拖拽组件,采用相对于父类绝对定位;用键盘的上下左右也可以控制移动
vue-echarts: vue-echarts是封装后的vue插件,基于 ECharts v4.0.1+ 开发
vue-superslide: Vue-SuperSlide(Github) 是 SuperSlide 的 Vue 封装版本
vuedraggable: 是一款基于Sortable.js实现的vue拖拽插件。
# 截图






开源地址:https://gitee.com/anji-plus/report
智能推荐
队列_csdn队列-程序员宅基地
文章浏览阅读2.0k次。队列关系图_csdn队列
Docker之docker run、docker exec、数据卷、Dockerfile-程序员宅基地
文章浏览阅读7.5k次,点赞3次,收藏13次。Docker之docker run、docker exec、数据卷、Dockerfile_docker run
windows下本地连接至postgresql,用于学习_从本地连接pg db-程序员宅基地
文章浏览阅读2.9k次。误:首先,win+R打开cmd窗口,切换到postgresql安装路径的bin目录下,(不用这样); 直接打开pgadmin4,点开数据库,一直点到public,再点里面的table,就可以找到表了。插入json字段:INSERT INTO public.customer( title, fname, lname, addressline, town, zipcode, pho..._从本地连接pg db
推荐开源项目:GBT7714 BibTeX 样式库-程序员宅基地
文章浏览阅读400次,点赞5次,收藏6次。推荐开源项目:GBT7714 BibTeX 样式库项目地址:https://gitcode.com/zepinglee/gbt7714-bibtex-style该项目是 Zepinglee 开发的一个 BibTeX 样式库,主要目标是为遵循中国国家标准 GB/T 7714-2015 的文献引用提供准确、便捷的支持。如果你是一名中国学者或需要在中文文档中进行学术引用,那么这个项目将会是一个非常实..._bibtex 国标
Oracle 21版Database In-Memory LivaLabs实验(下)_oracle的ytes_not_populated不为0-程序员宅基地
文章浏览阅读806次。Oracle 21版Database In-Memory LivaLabs实验(下)_oracle的ytes_not_populated不为0
如果非要回到古代,我会选择春秋战国-程序员宅基地
文章浏览阅读2.4k次。以史为鉴,可以知兴替|第103篇1.“矮大紧”高晓松曾说:“作为知识分子,如果非要我回到古代,我会选择春秋战国,其次是唐宋。”我不知道自己算不算得上是知识分子,假如让我...
随便推点
python安装webbrowser,如何从地址http:// localhost /?的webbrowser运行python文件?-程序员宅基地
文章浏览阅读171次。Hi, I can run python files from web browser at the address http://localhost/cgi-bin/myfile.py but I want to run them at the address http://localhost:anyport/ , how can I do?I read a book on Python and..._python browser 现在的地址
一个月肝一个基于SpringBoot的在线教育系统【源码开源】【建议收藏】_在线教育 开源系统-程序员宅基地
文章浏览阅读3.5w次,点赞315次,收藏949次。今天给大家开源一个基于springboot的在线教育平台系统,系统是小孟开发的,第一个版本是小锋开发的(小锋的博客),我进行了本版本的开发。该系统完全免费、开源。系统完美运行,无任何的bug,技术较多,可以当做面试的项目或者作为毕设的项目。系统获取源码的方式见文章底部。为防止刷着刷者找不到,大家点赞、收藏文章。系统完美运行。具体的介绍如下所示。目录1. 技术介绍2.功能介绍3. 前端3.1 首页3.2 课程3.3 登入3.4 商品兑换3.5 课程发布_在线教育 开源系统
Nacos数据库配置_nacos配置数据库-程序员宅基地
文章浏览阅读1.5w次。深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《Java开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。_nacos配置数据库
SIwave电源阻抗(PDN)分析。_siwave pdn仿真-程序员宅基地
文章浏览阅读1.3k次,点赞3次,收藏16次。Z阻抗只看PDN的时候,只需要关注自阻抗就好了。名字一样的是自阻抗,VRM到后面是传输阻抗,_siwave pdn仿真
Linux中禁用ctrl alt del快捷键重启_linx 关闭 ctrl alt del-程序员宅基地
文章浏览阅读363次,点赞7次,收藏8次。【代码】Linux中禁用ctrl alt del快捷键重启。_linx 关闭 ctrl alt del
Vue.js动态获取浏览器高度、宽度并进行实时修改DOM元素高度_vue3 dom元素获取距离浏览器工具栏的高度-程序员宅基地
文章浏览阅读4.7k次,点赞2次,收藏7次。需求:项目中有高度、宽度自适应需求,需要适应不同分辨率的高度及宽度,在不同分辨率下效果区别不会很大html代码如下:<template> <div id="home"> <div class="head" > <v-head></v-head> </div&..._vue3 dom元素获取距离浏览器工具栏的高度