开发支持离线的Web应用程序_开发一个浏览器版的本机运行的程序,不联网-程序员宅基地
技术标签: Web 离线Web Note JavaScript HTML
Web应用程序的资源都存储在Web服务器上,如果无法连接网络,或者Web服务器不在线,那么传统的Web应用程序就无法正常运行了,使用HTML5可以开发支持离线的Web应用程序,在连接不上Web服务器时,可以切换到离线模式;等到可以连接Web服务器时,再进行数据同步,把离线模式下完成的工作提交到Web服务器。
1、HTML5离线Web应用程序概述
1)什么是离线Web应用程序
传统Web应用程序的工作原理。

传统Web应用程序只须要部署在Web服务器上即可,应用程序可以是HTML(HTM)文件或ASP、PHP等脚本文件。
Web浏览器的主要功能如下。
- 由用户向指定的Web服务器(网站)申请服务。申请服务时需要指定Web服务器的域名或IP地址以及要浏览的HTML(HTM)文件或ASP、PHP等脚本文件。如果使用ASP作为开发语言,则Web服务器只能使用Windows;如果使用PHP作为开发语言,则Web服务器可以选择使用Windows或UNIX、Linux等多种平台。
- 从Web服务器下载申请的HTML(HTM)文件。
- 解析并显示HTML(HTM)文件,用户可以通过Web浏览器申请指定的Web服务器。
- Web浏览器和Web服务器使用HTTP进行通信。
Web服务器通常需要有固定的IP地址和永久域名,其主要功能如下。
- 存放Web应用程序。
- 接受用户申请的服务。如果用户申请浏览ASP、PHP等脚本文件,则Web服务器会对脚本进行解析,生成对应的临时HTML(HTM)文件。
- 如果脚本中需要访问数据库,则将SQL语句传送到数据库服务器,并接收查询结果。
- 将HTML(HTM)文件传送到Web浏览器。
可见,在传统Web应用程序中,Web服务器是至关重要的,如果不能连接Web服务器,就无法运行Web应用程序。但在实际应用中,经常会遇到网络状况不好的情况(特别是使用手机、iPad等移动设备上网时,这种情况就更明显),此时就无法使用Web应用程序了,这显然不够方便。
离线Web应用程序可以在无法连接Web服务器时运行,它的工作原理如下。
- 当访问一个支持离线Web应用程序的网站时,该网站将会告诉浏览器离线Web应用程序使用的所有文件。
- 浏览器将Web应用程序使用的所有文件下载到本地。
- 当支持离线Web应用程序的网站不在线时,浏览器会访问下载到本地的文件,从而运行离线Web应用程序。
例如,在离线Web应用程序中,用户可以在不连接Web服务器的情况下,编辑一篇较长的文章,并将其保存在本地,待下次连接Web服务器时再提交文章。
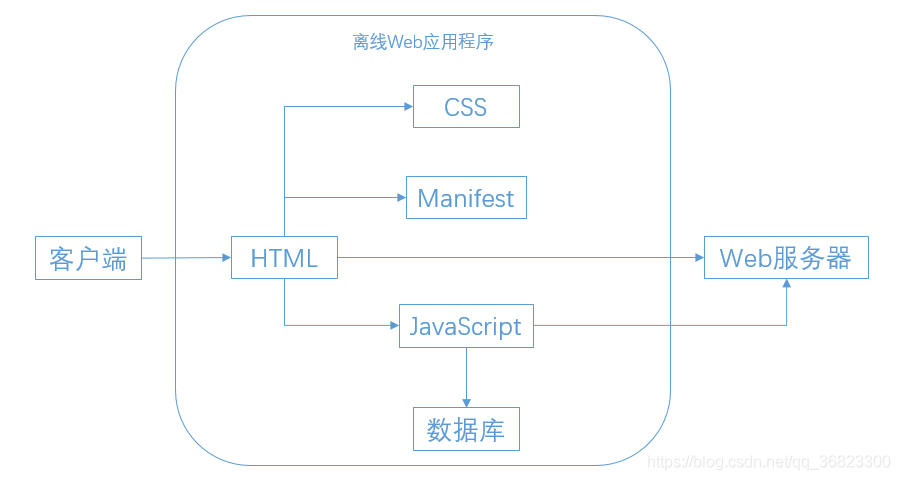
离线Web应用程序的主要组件如下图所示。

Manifest是一个文件,其中包含离线Web应用程序的部署组件描述符,也就是需要加载的所有文件列表。
图中的数据库指的是Web SQL 数据库或IndexedDB,并不是服务器端数据库。
2)开发离线Web应用程序需要完成的工作
开发离线Web应用程序通常需要完成下面几项工作。
(1)离线资源缓存。首先需要了解Web应用程序离线工作时所需的资源文件。这样就可以在在线状态时,把这些文件缓存到本地。以后,如果浏览器无法连接Web服务器,则可以自动加载这些资源文件,从而实现离线访问应用程序。在HTML5中,通过cache manifest 文件指明需要缓存的资源。
(2)检测在线状态。在支持离线的Web应用程序中,浏览器应该知道在线或离线的状态,并做出对应的处理。
(3)本地数据存储。在离线时,Web应用程序需要把数据存储到本地,以便以后在线时可以同步到Web服务器上。
2、开发HTML5离线Web应用程序
1)Application Cache API
HTML5提供Application Cache API,可以实现离线资源缓存。实现离线资源缓存的好处如下。
- 可以在离线时继续使用Web应用程序。
- 将资源缓存到本地,可以节省带宽,缩短Web应用程序的响应时间。
- 可以减轻Web服务器的负载。
可以通过window.applicationCache对象访问Application Cache API。也可以使用它判断浏览器是否支持Application Cache API。如果window.applicationCache等于True,则表明当前浏览器支持Application Cache API;否则表明不支持。
在网页中定义一个按钮,单击此按钮时,会检测浏览器是否支持Application Cache API。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button id="check" onclick="check();">检测浏览器是否支持Application Cache API</button>
<script>
function check() {
if (window.applicationCache) {
alert("您的浏览器支持Application Cache API。");
} else {
alert("您的浏览器不支持Application Cache API。");
}
}
</script>
</body>
</html>2)Cache Manifest文件
要使用Application Cache API开发离线Web应用程序,就需要创建一个Cache Manifest 文件,用于指定需要缓存的文件列表。
一个Manifest文件的例子。
CACHE MANIFEST // Manifest文件的开始
version 1.0 // 定义版本,更新时只需修改版本号
CACHE:
01.png
test.js
test.css
NETWORK:
*
FALLBACK
online.html offline.html具体说明如下。
- CACHE:指定需要缓存的文件。
- NETWORK:指定只有通过联网才能浏览的文件。
- *:代表除了在CACHE中的文件,所有其他文件都需要因特网连接。
- FALLBACK:每行分别指定在线和离线时使用的文件。
如果要在网页中引用manifest文件,使用缓存的文件,就需要在HTML标签中定义manifest属性。例如:
<HTML lang="en" manifest='test.manifest'>即在访问网页时,按照test.manifest文件中指定的文件列表缓存。在Web服务器上也需要配置对Manifest文件的支持。例如,在Apache中需要编辑conf\mine.types,增加如下内容。
test/cache-manifest manifest保存后需要重新启动Apache服务。
使用Manifest文件实现离线资源缓存。
假定有一个小的Web应用程序,由test.html、test.css和test.js组成。test.html的内容如下。
<!DOCTYPE html>
<html lang="en" manifest="test.manifest">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>当前时间</title>
<link rel="stylesheet" href="test.css">
<script src="test.js"></script>
</head>
<body>
<p>The time is : <output id="test"></output></p>
</body>
</html>网页中引用test.css和test.js,并定义一个output元素,用于显示当前时间。在<HTML>标签中,使用manifest属性指定对应的Manifest文件。
test.css的内容如下。
output {
font: 2em sans-serif;
}其中定义了output元素的字体。
test.js的内容如下。
setTimeout(function () {
document.getElementById('test').value = new Date();
}, 1000);程序会在1秒后获取当前的系统时间并在output元素中显示。
test.manifest的内容如下。
CACHE MANIFEST
test.html
test.css
test.js当用户在线访问test.html时,浏览器会缓存test.html、test.css和test.js等文件。以后当用户离线访问时,这个Web应用也可以正常使用。
提示:测试时需要将整个Web应用上传至Apache服务器上浏览。第一次浏览test.html后,停止Apache服务,测试离线访问的效果。
3)更新缓存
支持离线的Web应用程序需要将Cache manifest文件中指定的文件保存在本地缓存中,此过程称为更新缓存。可以通过两种方式更新缓存,即等待浏览器自动更新缓存和调用JavaScript接口手动更新缓存。
(1)浏览器自动更新缓存
浏览器会在第一次访问Web应用程序时将Cache manifest文件中指定的文件保存在本地缓存中,并在Cache manifest文件的内容变化时更新缓存,需要缓存的资源文件的内容变化时,则不会更新缓存。
(2)调用JavaScript接口手动更新缓存
在应用程序中,可以调用window.applicationCache.update()方法手动更新缓存。除了update()方法外,applicationCache对象还提供了以下两个方法。
- abort():取消正在进行的缓存下载。
- swapcache():切换成本地最新的缓存环境。
可以通过window.applicationCache.status的值了解离线应用程序缓存的状态,它可以是如下值。
- UNCACHED:未缓存。
- IDLE:闲置。
- UPDATEREADY:已更新。
- CHECKING:正在检查。
- DOWNLOADING:正在下载。
- OBSOLETE:失败。
applicationCache对象定义了一组事件,可以在更新缓存的不同情况下被触发,如下表所示。
| 事件 | 具体描述 | 处理函数 |
|---|---|---|
| checking | 用户代理检查更新或者在第一次尝试下载manifest文件时被触发,本事件通常是事件队列中第一个被触发的 | applicationCache.onchecking = function () { // 检查manifest文件是否存在 } |
| noupdate | 检测出manifest文件没有更新 | applicationCache.onnoupdate = function () { // 返回304表示没有更新,通知浏览器直接使用本地文件 ...... } |
| downloading | 用户代理发生更新并且正在取资源,或者第一次下载manifest文件列表中列举的资源 | applicationCache.ondownloading = function () { // 检查到有manifest或者manifest文件已更新就执行下载操作,即使需要缓存的文件在请求时服务器已经返回过了 ...... } |
| progress | 用户代理正在下载manifest文件中需要缓存的资源 | applicationCache.onprogress = function () { // 下载时周期性地触发,可以通过它获取已经下载的文件个数 ...... } |
| cached | manifest中列举的资源已经下载完成,并且已经缓存 | applicationCache.oncached = function () { // 下载结束后触发,表示缓存成功 ...... } |
| updateready | manifest中列举的文件已经重新下载并更新成功,接下来可以使用swapCache()方法更新到应用程序中 | applicationCache.onupdateready = function () { // 第二次载人,如果manifest被更新 // 在下载结束时触发 // 不触发 ...... } |
| obsolete | manifest的请求出现404或者410错误,应用程序缓存被取消或更新缓存的请求失败 | applicationCache.onobsolete = function () { // 未找到文件,返回404或者410时候触发 ...... } |
| error | 在以下情况下被触发。
|
applicationCache.onerror = function () { // 其他和离线存储有关的错误 ...... } |
改进之前的离线Web应用程序,实现手动更新缓存,并对applicationCache对象的各种事件进行处理。
<!DOCTYPE html>
<html lang="en" manifest="test.manifest">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>当前时间</title>
<link rel="stylesheet" href="test.css">
<script src="test.js"></script>
</head>
<body>
<p>The time is : <output id="test"></output></p>
<button id="update" onclick="update();">更新缓存</button>
<output id="msg"></output>
<script>
function update() {
if (window.applicationCache) {
window.applicationCache.update();
} else {
alert("您的浏览器不支持Application Cache API。");
}
}
applicationCache.onchecking = function () {
document.getElementById('msg').value = "检查manifest文件是否存在";
};
applicationCache.onnoupdate = function () {
document.getElementById('msg').value = "检查出manifest文件没有更新";
};
applicationCache.ondownloading = function () {
document.getElementById('msg').value = "发现更新并且正在获取资源";
};
applicationCache.onprogress = function () {
document.getElementById('msg').value = "正在下载manifest文件中的需要缓存的资源";
};
applicationCache.oncached = function () {
document.getElementById('msg').value = "下载结束";
};
applicationCache.onobsolete = function () {
document.getElementById('msg').value = "未找到文件";
};
applicationCache.onerror = function () {
document.getElementById('msg').value = "出现错误";
};
</script>
</body>
</html>单击“更新缓存”按钮,程序会调用window.applicationCache.update()方法手动更新缓存。因为在加载页面时已经更新了缓存,所以手动更新通常会触发onnoupdate事件,在output元素msg中显示“检测出manifest文件没有更新”。
提示:第一次加载test.html时注意观察output元素msg的内容,其中会显示更新缓存的过程。
4)检测在线状态
除了将服务器的资源缓存在本地外,离线Web应用程序还应该能够在离线时将要提交给服务器的数据保存在本地,等下次连线时再将其同步到服务器。这就要求应用程序能够检测浏览器的在线状态。在HTML5中,可以通过navigator.onLine属性可以判断浏览器的在线状态,如果navigator.onLine为true,则表示在线;否则表示离线 。
在网页中定义一个按钮,单击此按钮时,会检测浏览器的在线状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button id="check" onclick="check();">检测浏览器的在线状态</button>
<script>
function check() {
if (navigator.onLine) {
alert("您的浏览器在线。");
} else {
alert("您的浏览器离线。");
}
}
</script>
</body>
</html>HTML5中还定义了online和offline两个与浏览器在线状态有关的事件。当在线(离线)状态切换时,将触发online(在线)/offline(离线)事件。
对online和offline事件进行响应,当在线/离线状态切换时,弹出对话框显示浏览器的在线状态。
<script>
window.addEventListener('online', check); // 离线到上线
window.addEventListener('offline', check); // 上线到离线
function check() {
if (navigator.onLine) {
alert("您的浏览器在线。");
} else {
alert("您的浏览器离线。");
}
}
</script>
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法