论文阅读笔记《Template Matching with Deformable Diversity Similarity》_deformable template matching-程序员宅基地
技术标签: 图像匹配 # 图像匹配 论文阅读笔记 最近邻 模板匹配
核心思想
该文提出一种应用于图像模板匹配的相似性度量方法,传统的模板匹配过程中,相似性度量通常采用距离平方和、归一化互相关等方法,但这些方法都很难处理遮挡、扭曲等复杂问题。因此,本文提出一种无参数的可变形多样性相似性度量方法(DDIS),该方法不是直接对图像进行处理,而是对模板与图像之间的最近邻点集(NNs)进行处理。假设 p i p_i pi表示模板中的图块(或者点), q j q_j qj表示目标图像中的图块(或点),则需要从全部模板点集 P P P中为目标图像点集 Q Q Q中的每个点都找到最近邻点

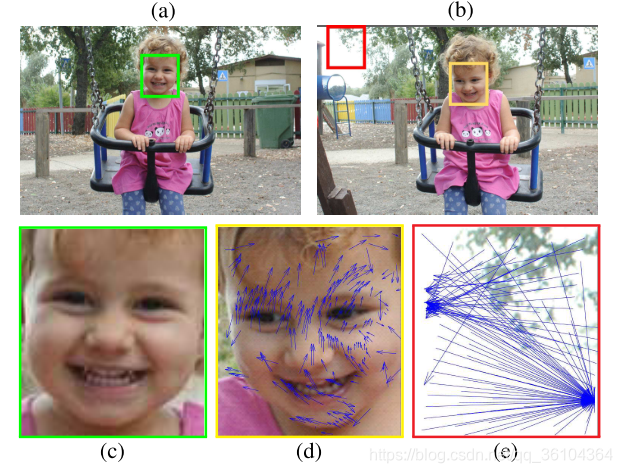
其中 d ( q , p ) d(q,p) d(q,p)表示一种距离度量方法。如果模板与目标图像中的某个区域是匹配的,则他们之间的最近邻点集应该具备两个特点:多样性(Diversity)强,变形程度(deformation)小。所谓的多样性强就是指最近邻点集中的点都是唯一确定的,图像中的每个点在模板中都有唯一确定的最近邻点与之对应,实际中自然不会每个点都有唯一的最近邻点,但是这种一一对应关系应该是越多越好,如图(d)所示,每个箭头都指向不同的位置,表示不同点的最近邻点也各不相同。而对于不匹配的图像之间,他们的最近邻可能会指向同一个点,如图(e)所示,很多箭头都指向同一个位置,即很多点的最近邻点都是模板中的一个点。而变形程度小,则是说匹配图像中的点与模板上的最近邻点之间的位置变化应该是较小的,如图(d)中的箭头都很短,而不匹配图像中的点与模板中的最近邻点位置变化可能会很大,如图(e)中的箭头都很长。

明确了本文的思想之后,作者就设计了两个相似性度量函数用来描述最近邻点集的多样性和变形程度,作者首先设计了多样性相似性度量函数DIS

其中 c = 1 / m i n { M , N } c=1/min\left \{M,N\right \} c=1/min{
M,N}表示归一化系数, ∣ { } ∣ \left | \left \{\right \}\right | ∣{
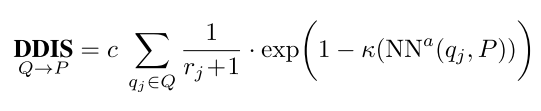
}∣表示计算集合内点的总数。DIS的值越大,则表示多样性越高。然后为了结合变形程度和多样性两个特点,作者又提出了可变形多样性相似性度量方法DDIS

其中


如果对于点 q j q_j qj只有唯一对应的最近邻点,则 κ = 1 \kappa=1 κ=1,则DDIS中的指数项也达到最大值1。相反的,如果对于点 q j q_j qj与很多其他的点拥有相同最近邻点,则 κ \kappa κ的值会变大,则DDIS的指数项值下降。 r j r_j rj表示两个最近邻点的位置上的差异,如果点 q j q_j qj与最近邻点之间的位置差异很大,也会降低他对于相似性度量的影响比重, r j r_j rj可以看作是一个反比例权重系数。
实现过程
特征提取:包含颜色特征和深度特征,颜色特征就是RGB数值,深度特征则是利用VGG网络提取的特征向量
最近邻搜索:使用TreeCANN算法进行最近邻搜索,并配合PCA方法将维度压缩到9
相似性映射计算:对于目标图像中的每个像素都计算其所在的图块与模板之间的 κ \kappa κ值,由于相邻的像素之间,其图块会有重叠的部分,因此每次移动只计算,当前位置与上个位置对应 κ \kappa κ值的变化量
目标定位:最后模板的匹配目标定位在相似性得分最高的位置
算法评价
本文提出一种能够抵抗变形和遮挡的模板匹配算法,其通过对最近邻点集的特点进行描述,能够有效的表示匹配点之间的相似性关系。但本文仍存在的问题就是无法解决图像尺寸变化问题,这值得进一步研究。
如果大家对于深度学习与计算机视觉领域感兴趣,希望获得更多的知识分享与最新的论文解读,欢迎关注我的个人公众号“深视”。
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象