JAVA-25.2-js提高篇、BOM编程、事件编程、DOM编程、js正则表达式、表单验证案例_1. 什么是bom和dom模型? 2. 简述js进行表单验证的编程思路。-程序员宅基地
技术标签: BOM编程 DOM编程 js JAVA学习笔记 正则表达式 事件编程
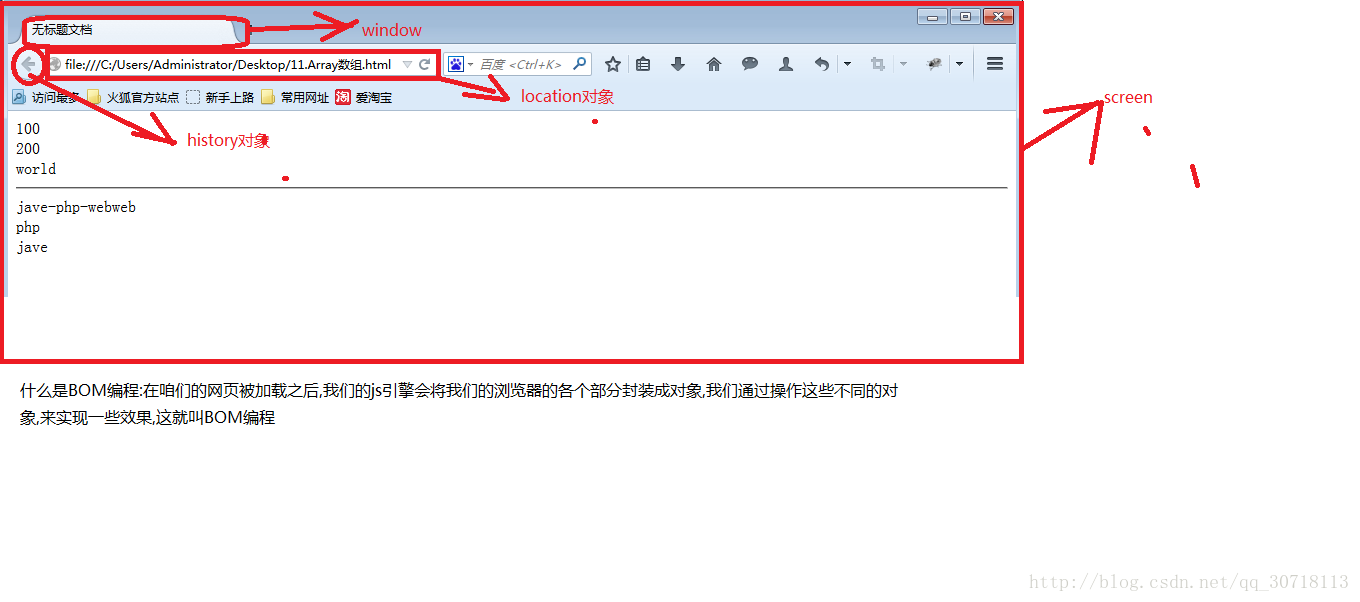
一、BOM编程
什么是BOM编程?BOM是(Broswer Object Model) 浏览器对象模型编程
1.window对象
open(): 在一个窗口中打开页面
参数一: 打开的页面
参数二:打开的方式。 _self: 本窗口 _blank: 新窗口(默认)
参数三: 设置窗口参数。比如窗口大小
setInterval(): 设置定时器(执行n次)
setTimeout(): 设置定时器(只执行1次)
定时器: 每隔n毫秒调用指定的任务(函数)
参数一:指定的任务(函数)
参数二:毫秒数
clearInterval(): 清除定时器
clearTimeout(): 清除定时器
清除任务
参数一:需要清除的任务ID
alert(): 提示框 仅仅有确定按钮
confirm(): 确认提示框
返回值就是用户操作
true: 点击了确定
false: 点击了取消
propmt(): 输入提示框
返回值就是用户操作
true:点击了确定
false:点击了取消
注意:
因为window对象使用非常频繁,所以当调用js中的window对象的方法时,可以省略对象名不写。
演示:
首先有一个广告的html文件,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
广告广告广告
</body>
</html>对window进行练习:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
function testOpen(){
window.open("1.广告.html","_blank","width=200px;height=300px");
}
//开启定时任务
var intervalId;
function testSetInterval(){
//调用上面的testOpen()方法,在这里设置了一个定时任务,每一个定时任务其实都是有一个任务id的
intervalId = window.setInterval("testOpen()",3000);
}
//清除定时任务
function testClearInterval(){
window.clearInterval(intervalId);
}
//创建一个定时任务,只执行一次
var timeoutId;
function testSetTimeout(){
timeoutId = window.setTimeout("testOpen()",3000);
}
//清楚定时任务,setTimeOut()设定的定时任务
function testClearTimeout(){
window.clearTimeout(timeoutId);
}
//alert提示框
//window.alert("hello");
//弹出一个提示框,有确定还有取消
function testConfirm(){
var flag = window.confirm("确定要删除硬盘上的内容吗");
if(flag){
alert("内容正在删除中...");
}else{
}
}
//创建一个方法,生成内容输入提示框
function testPrompt(){
window.prompt("请输入你的密码");
}
</script>
</head>
<body>
<input type="button" value="open" onclick="testOpen()" />
<input type="button" value="setInterval" onclick="testSetInterval()" />
<input type="button" value="clearInterval" onclick="testClearInterval()" />
<input type="button" value="setTimeout" onclick="testSetTimeout()" />
<input type="button" value="clearTimeout" onclick="testClearTimeout()" />
<input type="button" value="confirm" onclick="testConfirm()" />
<input type="button" value="propmt" onclick="testPrompt()" />
</body>
</html>
2.location对象
href属性: 代表的是地址栏的URL,可以获取和设置URL。URL表示统一资源定位符
reload方法: 刷新当前页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//获取地址栏中的url
function getHref(){
//获取当前的地址栏中的url
var url = window.location.href;
alert(url);
}
//设置地址中的url
function setHref(){
window.location.href="1.广告.html";
}
//reload方法: 刷新当前页面,需求:实现每隔一秒刷新一次页面
function refresh2(){
window.location.reload();
}
window.setTimeout("refresh2()",1000);
</script>
</head>
<body>
<input type="button" value="getHref" onclick="getHref()" />
<input type="button" value="setHref" onclick="setHref()" />
<input type="button" value="refresh" onclick="refresh2()" />
</body>
</html>3.history对象
forward(): 前进到下一页
back(): 后退上一页
go(): 跳转到某页(正整数:前进 负整数:后退) 1 -2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
/*
3.history对象
forward(): 前进到下一页
back(): 后退上一页
go(): 跳转到某页(正整数:前进 负整数:后退) 1 -1
*/
//前进的方法
function testForward(){
//window.history.forward();
window.history.go(1);
}
</script>
</head>
<body>
<a href="3.history2.html">超链接</a>
<input type="button" value="forward" onclick="testForward()" />
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//写一个方法没执行这个方法的时候回退到上个页面
function testBack(){
//window.history.back();
window.history.go(-1);
}
</script>
</head>
<body>
<input type="button" value="back" onclick="testBack()" />
</body>
</html>
4.screen对象(学习四个属性)
availHeight和availWidth 是排除了任务栏之后的高度和宽度
width和height 是整个屏幕的像素值
<script type="text/javascript">
document.write("屏幕的实际宽度"+window.screen.width);
document.write("<br>");
document.write("屏幕的实际高度"+window.screen.height);
document.write("<br>");
document.write("屏幕的可用宽度"+window.screen.availWidth);
document.write("<br>");
document.write("屏幕的可用高度"+window.screen.availHeight);
document.write("<br>");
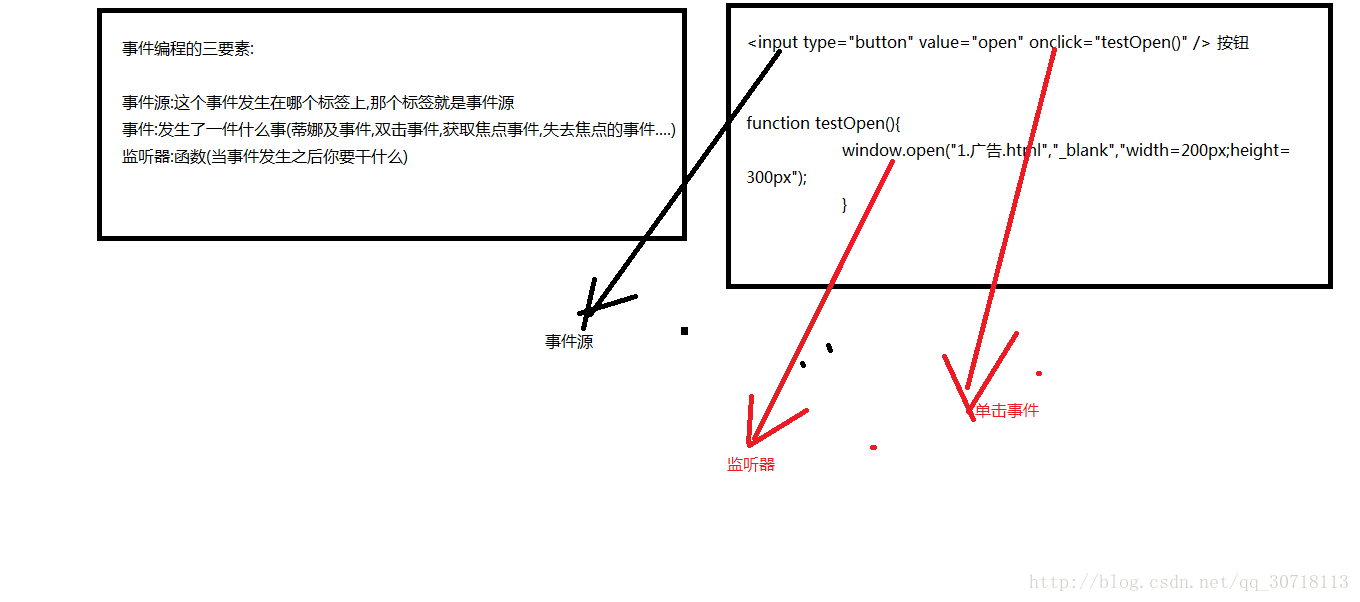
</script>二、事件编程
javascript事件编程的三个要素:
1)事件源:html标签
2)事件 :click dblclick mouseover。。。。
3)监听器: 函数

javascript事件分类:
①点击相关的:
单击: onclick
双击: ondblclick
②焦点相关的:(获得焦点输入框内提示内容消失,失去焦点验证用户名信息并且在输入框内提示)
聚焦: onfocus
失去焦点: onblur
③选项相关的:(select选项改变,做一个籍贯选项)
改变选项: onchange
④鼠标相关的:(画一个div区块进行演示)
鼠标经过: onmouseover
鼠标移除: onmouseout
⑤页面加载相关的:(一般用在body标签中,用于网页加载完毕后还需执行什么操作进行触发)
页面加载: onload
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//写一个单击事件的监听
function testClick(){
alert("单击事件被触发");
}
//双击事件的监听
function testdbClick(){
alert("双击事件被执行");
}
//给获取焦点写一个监听,当获取焦点的时候,输入框内部的内容消失
function testOnfocus(){
//获取id为username的input标签对象
var username = document.getElementById("username");
//将上面的input标签对象的values属性置为空串
username.value="";
}
//给input标签设置一个失去焦点的事件,当失去焦点的时候,给予一个提示,这个用户名到底可用不可用
function testBlur(){
//获取input标签对象的value值和sapn标签的对象
var username = document.getElementById("username").value;
var usernameTip = document.getElementById("usernameTip");
//拿着用户输入的用户名,做匹配,做判断
if("jack"==username){
usernameTip.innerHTML="该用户名已经被占用".fontcolor("red");
}else{
usernameTip.innerHTML="该用户可用".fontcolor("green");
}
}
//改变选项: onchange 做一个监听
function testChange(){
//1.获取用户选择了哪个选项
var sheng = document.getElementById("sheng").value;
var shi = document.getElementById("shi");
shi.innerHTML="<option>--请选择--</option>";
//alert(sheng);
//2.根据用户的选项进行判断,动态的给市级的下拉选中天充对应的option选项
if(sheng=="shanxi"){
shi.innerHTML="<option>西安</option><option>渭南</option><option>宝鸡</option>"
}else if(sheng=="sichuan"){
shi.innerHTML="<option>成都</option><option>雅安</option><option>广安</option>"
}else if(sheng=="guangdong"){
shi.innerHTML="<option>广州</option><option>深圳</option><option>佛山</option>"
}
}
//给鼠标移入加一个监听
function testOut(){
alert("鼠标移入了")
}
//鼠标移除的事件
function testOver(){
alert("鼠标移出了")
}
</script>
</head>
<body>
<input type="button" value="单击事件" onclick="testClick()" />
<input type="button" value="双击事件" ondblclick="testdbClick()" />
<br />
<hr />
<input type="text" value="请输入你的用户名" id="username" onfocus="testOnfocus()" onblur="testBlur()"/>
<span id="usernameTip"></span>
<br />
<hr />
<select onchange="testChange()" id="sheng">
<option>--请选择--</option>
<option value="shanxi">陕西</option>
<option value="sichuan">四川</option>
<option value="guangdong">广东</option>
</select>
<select id="shi">
</select>
<br />
<hr />
<div style="width:300px;height:300px;border:1px solid #FF0" onmouseout="testOut()" onmouseover="testOver()"></div>
</body>
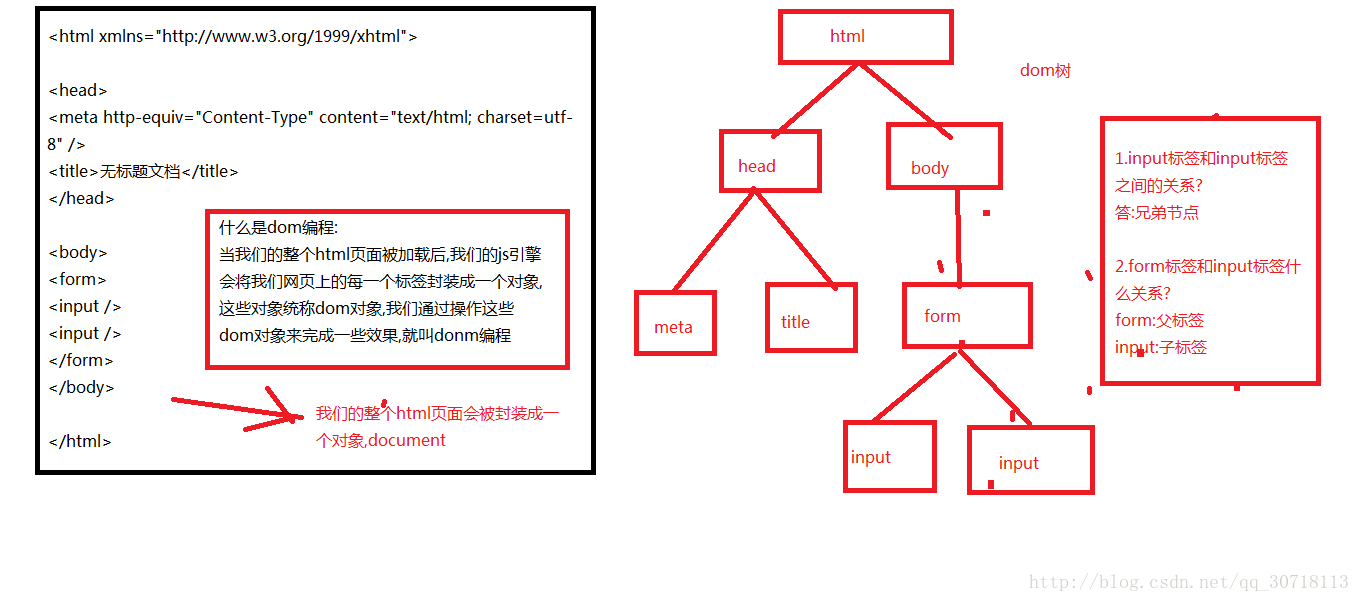
</html>三、DOM编程
3.1 概念(写一个网页demo,画图讲解javascrip对网页上每一个标签的封装,对象的层次结构体系)

DOM(document Object Model)文档对象模型编程。
3.2 查询标签对象
通过document对象获取,document代表一个html页面
①通过document对象的集合
作用: 获取多个或者同类的标签对象
all: 获取所有标签对象
forms: 获取form标签对象
images: 获取img标签对象
links: 获取a标签对象
var nodeList = document.all; //返回标签对象数组
var nodeList = document.forms; //返回标签对象数组
var nodeList = document.images; //返回对象数组
var nodeList = document.links;//返回对象数组
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<a href="#"></a>
<a href="#"></a>
<img />
<img />
<form></form>
</body>
<script type="text/javascript">
//all: 获取所有标签对象
//var nodeList = document.all;
//forms: 获取form标签对象
//var nodeList = document.forms;
//links:获取所有的a标签
//var nodeList = document.links;
//images:获取页面上的所有的img标签
var nodeList = document.images;
//遍历获取到的所有的标签对象
alert(nodeList.length);
for(var i=0;i<nodeList.length;i++){
alert(nodeList[i].nodeName);
}
</script>
</html> ②通过关系查找标签对象
父节点: parentNode属性
子节点: childNodes属性
第一个子节点: firstChild属性
最后一个子节点: lastChild属性
下一个兄弟节点: nextSibling属性
上一个兄弟节点: previousSibling属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form><a href="#">我是一个超链接</a><input type="text" /><input type="text" /></form>
</body>
<script type="text/javascript">
//获取form标签对象中的a标签
var aNode = document.links[0];
//alert(aNode.nodeName);
//通过父节点属性parentNode这个属性获取a标签的父标签
var formNode = aNode.parentNode;
//alert(formNode.nodeName);
//通过childNodes属性获取form标签的所有的子标签
var childNodeList = formNode.childNodes;
//alert(childNodeList.length);
//通过遍历的方式遍历我们获取到的所有的子标签对象
for(var i=0;i<childNodeList.length;i++){
if(childNodeList[i].nodeType==1){
document.write("标签对象名称:"+childNodeList[i].nodeName+childNodeList[i].nodeType+"<br>");
}
}
/*
在我们获取一个父标签的所有子标签的时候,会将它我们的注释和我们的换行都看成一个标签对象一起获取:
标签对象名称:#text -- 换行 -- 3
标签对象名称:#comment -- 注释 -- 8
标签对象名称:#text
标签对象名称:A -- 1
标签对象名称:#text
标签对象名称:INPUT -- 1
标签对象名称:#text
标签对象名称:INPUT -- 1
标签对象名称:#text
*/
//在form标签中去掉换行符之后,我们来获取一下form标签的所有的子标签对象的第一个子标签和最后一个子标签
var first = formNode.firstChild;
//alert(first.nodeName);
var last = formNode.lastChild;
//alert(last.nodeName);
var next =first.nextSibling;
//alert(next.nodeName);
var previous = next.previousSibling;
alert(previous.nodeName);
</script>
</html> ③通过document方法查询标签对象
document.getElementById(“id属性值”); 最常用
注意:
1)使用该方法获取的标签一定要有id属性
2)在同一个html页面中不要出现两个同名的id
document.getElementsByName(“name属性值”); 获取同name属性名的标签列表
注意:
1)使用该方法获取的标签一定要有name属性
document.getElementsByTagName(“标签名”) 获取相同标签名的标签列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<a href="#" id="aId">我是一个超链接1</a>
<a href="#" name="aName">我是一个超链接2</a>
<a href="#" name="aName">我是一个超链接3</a>
</body>
<script type="text/javascript">
//通过document中的方法获取标签对象
//通过标签对象的id属性获取标签对象
//1.通过id属性获取a标签对document.getElementById(标签id);
var aNode = document.getElementById("aId");
//alert(aNode.nodeName);
//2.通过name属性获取标签对象document.getElementsByName(name属性值);
var aNameNodeList = document.getElementsByName("aName");
//alert(aNameNodeList.length);
//3.通过标签名称获取标签对象数document.getElementsByTagName(标签名称)
var aNodeList = document.getElementsByTagName("a");
alert(aNodeList.length);
</script>
</html>3.3 修改标签对象属性
常用的需要修改的属性:
innerHTML属性:修改标签体内容 <span>xxxxxx</span> <div></div> <select></select>
innerHTML : 设置的标签内的html
value属性: 修改value属性值。 input type="text"
src属性: 修改图片的src属性。 <img src=""/> 点击按钮更换图片
案例:两张图片不断自动切换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<img src="4.jpg" style="width:200px;height:200px" id="pic"/><br />
<input type="button" value="更换图片" onclick="changePic()"/>
</body>
<script type="text/javascript">
function changePic(){
//获取img标签对象
var pic = document.getElementById("pic");
//更改pic这个标签对象的src属性
pic.src="mm.jpg";
}
//写一个方法,每隔2秒调用一下这个方法,每次调用都给我这个img标签更换src属性
//定义一个值相当大的一个变量
var i = 10000000;
function changePicture(){
//获取img标签对象
var pic = document.getElementById("pic");
if(i%2==0){
pic.src="mm.jpg";
}else{
pic.src="4.jpg";
}
i--;
}
//设置定时器,每隔两秒调用一次上面更改图片的方法,实现图片的轮播
window.setInterval("changePicture()",2000);
</script>
</html> checked属性:修改单选或多项的默认值。 <input type="radio/checked" checked=""/> 爱好全选
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
爱好全选:<input type="checkbox" id="all" onclick="checkAll()"/><br />
足球:<input type="checkbox" name="hobby" /><br />
篮球:<input type="checkbox" name="hobby" /><br />
乒乓:<input type="checkbox" name="hobby"/><br />
</body>
<script type="text/javascript">
function checkAll(){
//获取爱好全选的input标签对象
var all = document.getElementById("all");
//获取所有的爱好的input标签对象
var hobbys = document.getElementsByName("hobby");
//遍历所有的input标签对象,将每一个爱好的input标签对象的checked属性值置为和全选按钮的checked属性值相同
for(var i=0;i<hobbys.length;i++){
hobbys[i].checked=all.checked;
}
}
</script>
</html>案例:制作一个多选反选列表,价格统计(主要练习两个属性,innerHTML,checked)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="checkbox" id="all" onclick="checkAll()"/>全选<br />
<input type="checkbox" name="cmp" value="4000"/>神州电脑4000元<br />
<input type="checkbox" name="cmp" value="10000"/>苹果电脑10000元<br />
<input type="checkbox" name="cmp" value="5000"/>戴尔电脑5000元<br />
<input type="checkbox" name="cmp" value="5000"/>华硕电脑5000元<br />
<input type="button" value="计算总价" onclick="sumPrice()"/><span id="allPrice"></span>
</body>
<script type="text/javascript">
function checkAll(){
//获取所有的电脑的input标签对象,将他们的checked属性选中变不选中,不选中变选中
var cmps = document.getElementsByName("cmp");
for(var i=0;i<cmps.length;i++){
if(cmps[i].checked){
cmps[i].checked=false;
}else{
cmps[i].checked=true;
}
}
};
//定义一个总价
function sumPrice(){
var res=0;
//获取选中的input标签对象,将他们的所有的价格加起来
var cmps = document.getElementsByName("cmp");
//获取sapn标签
var allPriceSpan = document.getElementById("allPrice");
for(var i=0;i<cmps.length;i++){
if(cmps[i].checked){
//说名这个标签对象是一个选中的状态
var price = cmps[i].value;
//将上面获取到的price转换成number类型
price = parseInt(price);
res+=price;
}
}
//将计算出的总价,设置到span标签中
allPriceSpan.innerHTML=res+"元";
}
</script>
</html>四、 正则表达式
4.1 正则表达式的书写规则
创建正则表达式: var 变量 = /正则规则/;
[a-z]: 表示匹配字母
* : 0或多个元素
+: 1个或多个元素
? : 0或1个元素
{n,m} 大于n,小于m的个数
正则方法:
test(): 用于匹配指定的字符串. true:表示匹配成功 ; false; 表示匹配失败
注意:
在js的正则表达式中,如果遇到了符合规则的内容,就代表匹配成功!如果需要和java一样完全匹配,需要添加边界符号
开始标记: ^
结束标记: $
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<!--
4.1 正则表达式的书写规则
创建正则表达式: var 变量 = /正则规则/;
[a-zA-Z0-9]: 表示匹配大小写字母和数字
* : 0或多个元素
+: 1个或多个元素
? : 0或1个元素
{n,m} 大于等于n,小于等于m的个数
正则方法:
test(): 用于匹配指定的字符串. true:表示匹配成功 ; false; 表示匹配失败
注意:在js的正则表达式中,只要需要匹配的字符串中出现了正则表达式中匹配成功的内容,就代表匹配成功.
这种匹配方式不是完全匹配
我们现在如果想让我们的正则表达式完全匹配我们的字符串,需要给我们的
正则表达式加上边界符号.
开始:^
结束:$
-->
<body>
</body>
<script type="text/javascript">
//创建一个正则表达式
var reg = /^[0-9]$/;
//创建一个字符串使用正则表达式进行匹配
var str = "123wetrertre";
if(reg.test(str)){
alert("匹配成功");
}else{
alert("匹配不成功");
}
</script>
</html>4.2 案例:利用正则表达式写一个表单验证
用户名:10-15位的数字或者字母
密码:10-15位的数字或字母
确认密码:判断两次输入的密码是否一致
邮箱:xxx@xxx.(com/cn/net)
提交按钮:必须全部验证成功的情况下,才能成功提交,只要有一个验证失败无法提交
①首先有一个接收表单信息的页面,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
你的注册信息提交成功
</body>
</html>②表单验证页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<!--
4.2 案例:利用正则表达式写一个表单验证
用户名:10-15位的数字或者字母
密码:10-15位的数字或字母
确认密码:判断两次输入的密码是否一致
邮箱:xxx@xxx.(com/cn/net)
提交按钮:必须全部验证成功的情况下,才能成功提交,只要有一个验证失败无法提交
-->
<body>
<form action="8.提交成功.html" onsubmit="return checkAll()">
用户名:<input type="text" id="username" onblur="testUsername()"/><span id="usenameTip"></span><br />
密码:<input type="password" id="password" onblur="testPassword()" /><span id="passwordTip"></span><br />
确认密码:<input type="password" id="rePassword" onblur="testRepassword()" /><span id="rePasswordTip"></span><br />
邮箱:<input type="text" id="email" onblur="testEmail()" /><span id="emailTip"></span><br />
<input type="submit" value="提交" /><br />
</form>
</body>
<script type="text/javascript">
//检测用户名和密码,并给出提示
function testUsername(){
//定义正则表达式,用户名:10-15位的数字或者字母
var reg = /^[a-zA-Z0-9]{10,15}$/;
//获取username和usernameTip这两个标签
var usernameValue = document.getElementById("username").value;
var usenameTip = document.getElementById("usenameTip");
//使用正则表达式进行匹配
if(reg.test(usernameValue)){
//说明匹配成功
usenameTip.innerHTML="用户名可用".fontcolor("green");
return true;
}else{
usenameTip.innerHTML="用户名不可用".fontcolor("red");
return false;
}
}
//使用正则表达式检测密码是否符合规则并给提示
function testPassword(){
//获取密码的值,还需要获取passwordTip这个对象
//定义正则
var reg = /^[a-zA-Z0-9]{10,15}$/;
var passwordValue = document.getElementById("password").value;
var passwordTip = document.getElementById("passwordTip");
//使用正则表达式进行匹配
if(reg.test(passwordValue)){
passwordTip.innerHTML="密码符合规则".fontcolor("green");
return true;
}else{
passwordTip.innerHTML="密码不符合规则".fontcolor("red");
return false;
}
}
//给确认密码写一个监听,检测两次输入的密码是否一致
function testRepassword(){
//获取两个密码的输入值
var passwordValue = document.getElementById("password").value;
var rePasswordValue = document.getElementById("rePassword").value;
var rePasswordTip = document.getElementById("rePasswordTip");
if(passwordValue==rePasswordValue){
//两次民嘛输入一致
rePasswordTip.innerHTML="两次密码输入一致".fontcolor("green");
return true;
}else{
rePasswordTip.innerHTML="两次密码输入不一致".fontcolor("red");
return false;
}
}
//给检测邮箱写一个方法
function testEmail(){
//获取用户输入的邮箱的值
var emailValue = document.getElementById("email").value;
var emailTip = document.getElementById("emailTip");
//写一个匹配邮箱的正则规则
//[email protected] jsck#sina.com [email protected]
//根据以上的举例写出正则规则
var reg = /^[a-zA-Z0-9]+@[a-zA-Z0-9]+(\.[a-z]{2,3}){1,2}$/;
if(reg.test(emailValue)){
emailTip.innerHTML="邮箱符合规则".fontcolor("green");
return true;
}else{
emailTip.innerHTML="邮箱符合规则".fontcolor("red");
return false;
}
}
//通过检测用户的所有的输入,返回该组数据是否可以提交
function checkAll(){
if(testUsername()&&testPassword()&&testRepassword()&&testEmail()){
return true;
}else{
return false;
}
}
</script>
</html>智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search