meethigher-腾讯课堂自动签到-程序员宅基地
技术标签: 自动化测试 自动化 API javascript
本着开源分享的精神,我把代码发到了b站上和博客上。
这个解决问题的想法并非我原创,网上有好多教程,比我早。而且这个一开始也是跟我自己的思路有点出入的。只能算是我对其的一个扩展。供大家学习使用。
腾讯课堂
打开chrome浏览器(其他的也可以,chrome最好啦)。
打开开发者工具,直接将代码复制到console栏,按enter键即可。如果还不会用,就点击上面的那个链接。
注意
- 后台运行。有的小伙伴不太会用,解释一下。代码复制到console栏之后,自己就可以做别的事去了,哪怕你把浏览器最小化都行。只要不关闭页面,代码就会一直运行。
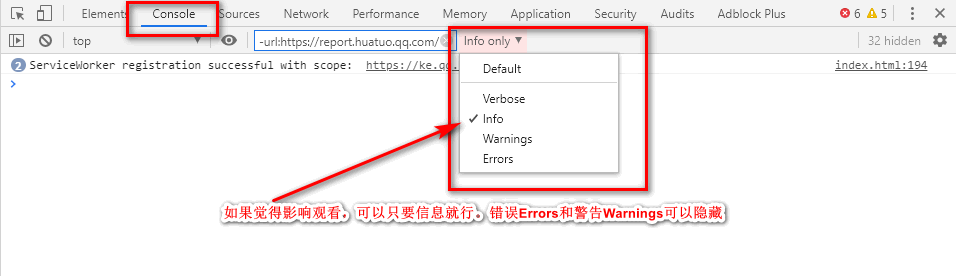
- 怎么知道有没有签到成功?签到的话,会在console栏里面输出“xxx时间完成签到”、“xxx时间完成确定”字样。输出信息,那就是在你这里已经签上了,老师那边如果没数据,就是老师的事,要不就是网络的事。我前几天碰到过,三次签到都没记录,我跟老师说我全签了,然后他重新下载记录,就有了。下课之后可以看console。如果太多信息,覆盖了结果,可以参照我下图的设置。用完了再还原Default就行

1 开启自动任务
自动送花
开启一个3秒送花的定时器:
let flower=setInterval(function (){
document.getElementsByClassName("toolbar-icon")[2].click();
console.log("送花");
},3000);
自动签到
开启一个每隔10秒检测一次是否有签到按钮的定时器,有的话就点击:
let btns;
let attend=setInterval(function (){
btns=document.getElementsByClassName("s-btn s-btn--primary s-btn--m");
if(btns.length>0){
console.log(new Date().toLocaleTimeString()+"--完成-->"+btns[0].innerText);
btns[0].click();
}
},10000);
自动签到升级版
如果不是刚需的话,这个版本,我不推荐用的。里面有很多bug。只是实现功能的话,很简单,代码也不多,但是如果要把代码完善起来,就要很多代码了,目前我还没那么多时间整这个。所以,将就着用吧,代码的话,还是最初实现的版本,我没深入去优化了。

也是有小伙伴要的功能,仔细一想,好像我也会用到。
环境:
- 浏览器:Google Chrome
- Chrome扩展:TamperMonkey
具体安装过程:
- 科学上网。
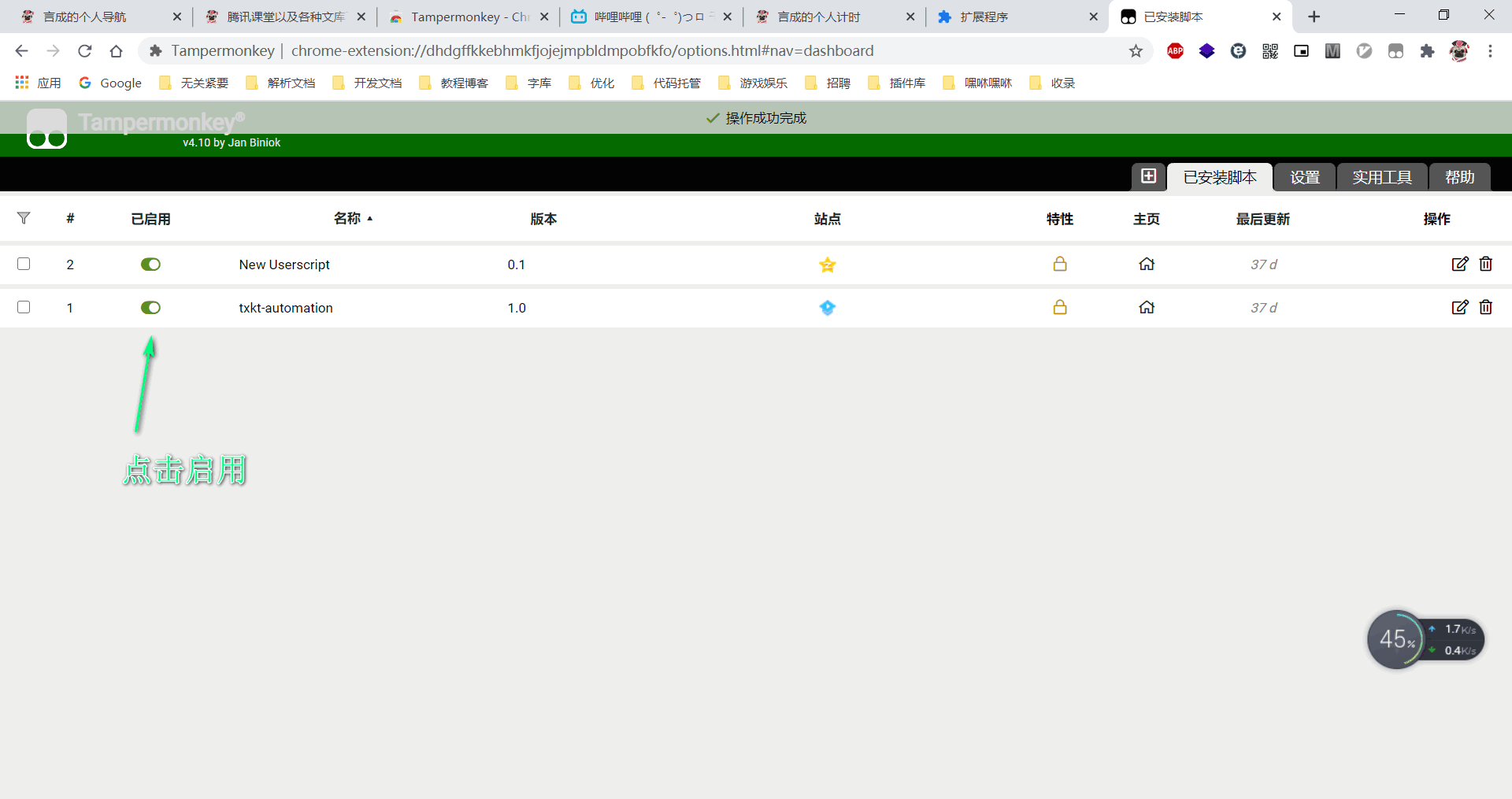
- 打开上面Chrome扩展后面的链接,点击安装
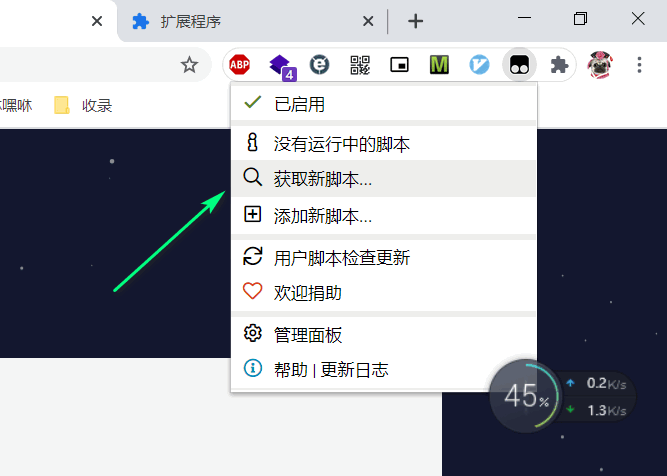
- 安装之后,右上角会出来个猴子的标志,没有的话,点击管理扩展程序,启用即可
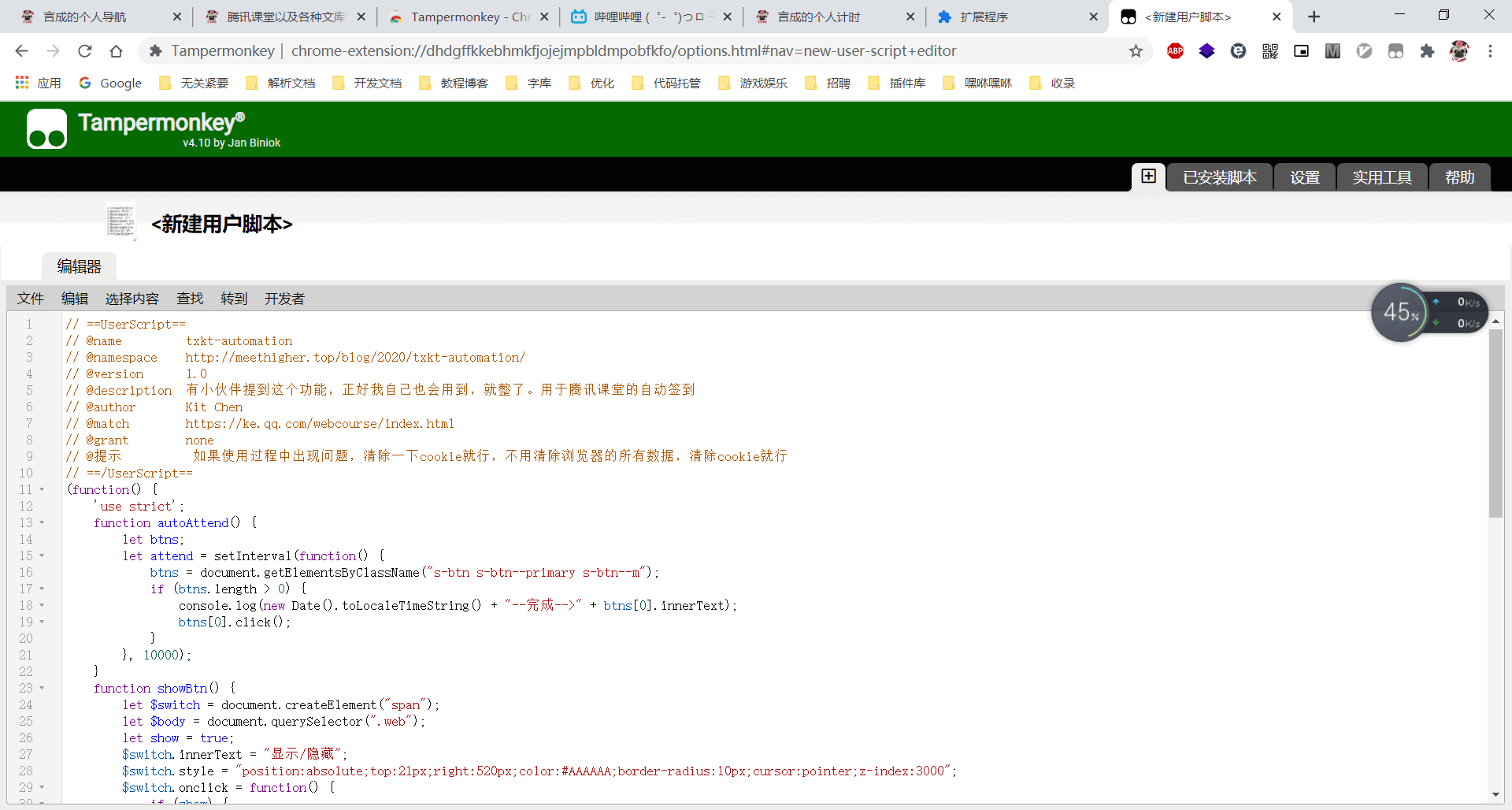
- 点击猴子,点击添加新脚本,保存即可



具体的代码
// ==UserScript==
// @name txkt-automation
// @namespace http://meethigher.top/blog/2020/txkt-automation/
// @version 1.0
// @description 有小伙伴提到这个功能,正好我自己也会用到,就整了。用于腾讯课堂的自动签到
// @author Kit Chen
// @match https://ke.qq.com/webcourse/index.html
// @grant none
// @提示 如果使用过程中出现问题,清除一下cookie就行,不用清除浏览器的所有数据,清除cookie就行
// ==/UserScript==
(function() {
'use strict';
function autoAttend() {
let btns;
let attend = setInterval(function() {
btns = document.getElementsByClassName("s-btn s-btn--primary s-btn--m");
if (btns.length > 0) {
console.log(new Date().toLocaleTimeString() + "--完成-->" + btns[0].innerText);
btns[0].click();
}
}, 10000);
}
function showBtn() {
let $switch = document.createElement("span");
let $body = document.querySelector(".web");
let show = true;
$switch.innerText = "显示/隐藏";
$switch.style = "position:absolute;top:21px;right:520px;color:#AAAAAA;border-radius:10px;cursor:pointer;z-index:3000";
$switch.onclick = function() {
if (show) {
document.querySelector(".study-body.mr").style = "right:0;z-index:999";
show = false;
} else {
document.querySelector(".study-body.mr").style = "right:300px;z-index:0";
show = true;
}
}
$body.appendChild($switch);
}
function clearRefresh() {
window.localStorage.removeItem("refresh");
}
function autoRefresh() {
window.localStorage.setItem("refresh", "no");
let response = prompt("请输入上课时间的前2分钟,并点击确定按钮开始执行自动刷新!", "13:28");
if (response !== null) {
let arr = response.trim().split(":");
let date;
let timid = setInterval(function() {
date = new Date();
if (date.getHours() == parseInt(arr[0]) && date.getMinutes() == parseInt(arr[1])) {
window.location.reload();
}
}, 1000);
} else {
clearRefresh();
}
}
function isRefresh() {
let isRefresh = window.localStorage.getItem("refresh") || "yes";
console.log(isRefresh);
if (isRefresh == "yes") {
autoRefresh();
} else {
clearRefresh();
}
}
isRefresh();
autoAttend();
showBtn();
})();
自动刷屏
每隔3秒发送886
let say = setInterval(function() {
document.getElementsByClassName("ql-editor")[0].firstElementChild.innerText = "886";
}, 3000);
let say2 = setInterval(function() {
document.getElementsByClassName("text-editor-btn")[0].click();
}, 3000)
下课自动发886
设置好下课的时间,比如我的线代下课时间是16:50,自动发送886。
这个执行了之后会自动关闭,如果在执行之前想关闭,请跳转到这里关闭下课提示
let targetHour = "16";
let targetMin = "50";
let date;
let inputed = false;
let timing = setInterval(function() {
date = new Date();
if (date.getHours() == parseInt(targetHour) && date.getMinutes() == parseInt(targetMin)) {
if (!inputed) {
document.getElementsByClassName("ql-editor")[0].firstElementChild.innerText = "886"
inputed = true;
} else {
document.getElementsByClassName("text-editor-btn")[0].click();
window.clearInterval(timing);
console.log("下课咯!");
}
}
}, 1000);
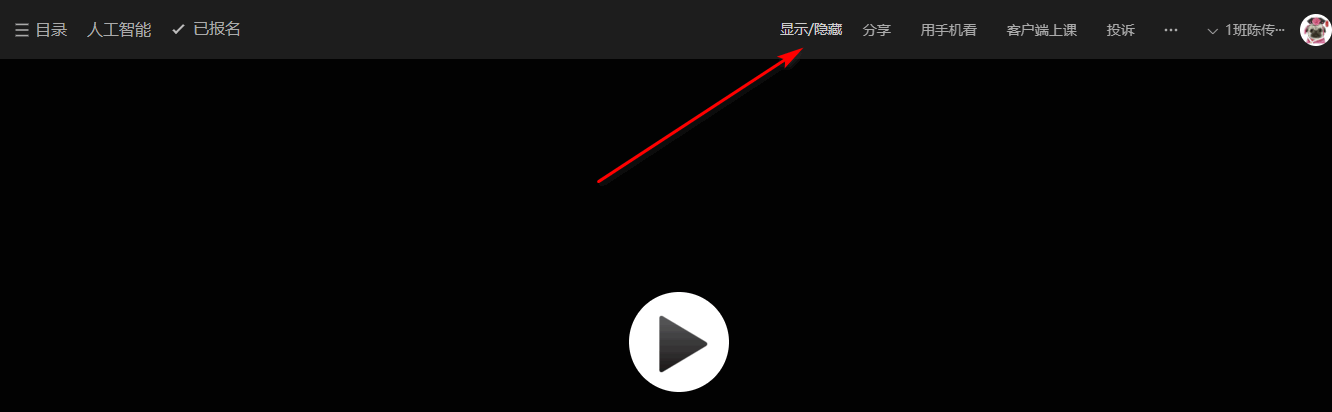
显示/隐藏对话框
有小伙伴要这个功能,然后就加了一下
let $switch = document.createElement("span");
let $body = document.querySelector(".web");
let show = true;
$switch.innerText = "显示/隐藏";
$switch.style = "position:absolute;top:21px;right:520px;color:#AAAAAA;border-radius:10px;cursor:pointer;z-index:3000";
$switch.onclick = function() {
if (show) {
document.querySelector(".study-body.mr").style = "right:0;z-index:999";
show = false;
} else {
document.querySelector(".study-body.mr").style = "right:300px;z-index:0";
show = true;
}
}
$body.appendChild($switch);
效果如图:

2 关闭自动任务
关闭送花
if(flower){
window.clearInterval(flower);
console.log("已关闭送花");
}
关闭签到
if(attend){
window.clearInterval(attend);
console.log("已关闭签到");
}
关闭刷屏
if(say){
window.clearInterval(say);
window.clearInterval(say2);
console.log("已关闭刷屏");
}
关闭下课提示
if(timing){
window.clearInterval(timing);
console.log("提前关闭下课提示");
}
3 今天上课的小插曲
一开始刚测试送花的时候,我开的是1秒送一个,估计是太活跃了,直接让马原老师,叫起来提问问题了。
我一脸懵逼啊,还好有大佬江湖救急。

文库下载
刚才在做英语练习题的时候,做完了,想对一下答案,就百度了搜了一下,进去一个文库。
下载文档要12块钱,我就看了一下,上面预览的都是图片,所以就想着,js批量把图片下载下来,然后合成pdf,就正常看了,关键是没花钱啊,要不用浪费多长时间。
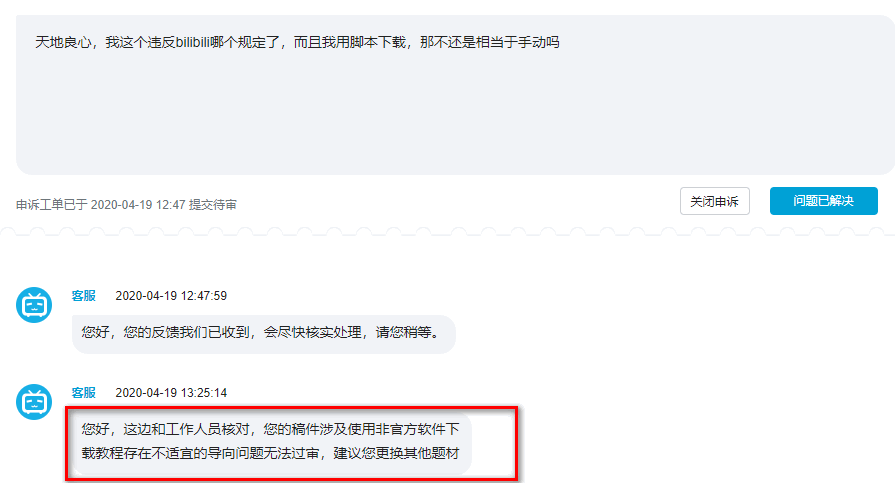
具体的使用我放到youtube的文库免费下载小技巧,本来想往b站传的,但是被驳回锁定了。下面放上代码吧。

1 示例淘豆网
淘豆网就是直接把图片放出来了,咱们直接下手就行。
function download(url, fileName) {
let xhr = new XMLHttpRequest();
xhr.open('GET', url, true);//true表示异步
xhr.responseType = 'blob';
xhr.onload = () => {
if (xhr.status === 200) {
downloadByA(xhr.response,fileName);
}
};
xhr.send();
}
function downloadByA(data,fileName){
let urlObject = window.URL || window.webkitURL || window;
let export_blob=new Blob([data]);
let a=document.createElement("a");
a.href=urlObject.createObjectURL(export_blob);
a.download=fileName;
a.click();
}
//下面这块代码需要按自己需求,进行稍微地修改,上面两块代码可以不用动
document.querySelectorAll(".pageBox img").forEach(function(ele, i) {
download(ele.src,i+".jpg");
});
然后将下载出的图片合成pdf,就ok了
点击进入淘豆网示例网址
2 示例道客巴巴
道客巴巴就有点小心眼了,他把所有的预览图片,都转成了canvas形式的,那也没事,咱们同样用代码给他转回来。
function download(url, fileName) {
let xhr = new XMLHttpRequest();
xhr.open('GET', url, true);//true表示异步
xhr.responseType = 'blob';
xhr.onload = () => {
if (xhr.status === 200) {
downloadByA(xhr.response,fileName);
}
};
xhr.send();
}
function downloadByA(data,fileName){
let urlObject = window.URL || window.webkitURL || window;
let export_blob=new Blob([data]);
let a=document.createElement("a");
a.href=urlObject.createObjectURL(export_blob);
a.download=fileName;
a.click();
}
//下面这块代码需要按自己需求,进行稍微地修改,上面两块代码可以不用动
document.querySelectorAll(".outer_page .inner_page").forEach(function(ele, i) {
download(ele.toDataURL("image/jpeg"),i+".jpg");
});
点击进入道客巴巴示例网址
3 示例百度文库
百度文库有文字显示的,也有图片显示的,这里主要针对图片显示的,文字的我也看了太麻烦了。
但是在处理图片的过程中也出了问题,涉及到跨域的问题

document.querySelectorAll(".mod.reader-page.complex.hidden-doc-banner .inner .bd .reader-pic-item").forEach(function(ele, i) {
download(ele.style.backgroundImage.match(/[^url("].*[^")]/)[0],i+".jpg");
});
点击进入百度文库示例网址,网址放到这里,留着以后有时间再研究。准备上数学课了。
4 关于合成pdf
现在工具很多,有免费在线版,也有免费的客户端,给大家推荐两款吧。
我是用的acrobat这个软件,这个比较好用,还可以去水印之类的。在我之前去水印的文章里,有提到过。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数