element-ui v-for循环el-upload上传图片_vue 循环表单上传图片-程序员宅基地
表单元素
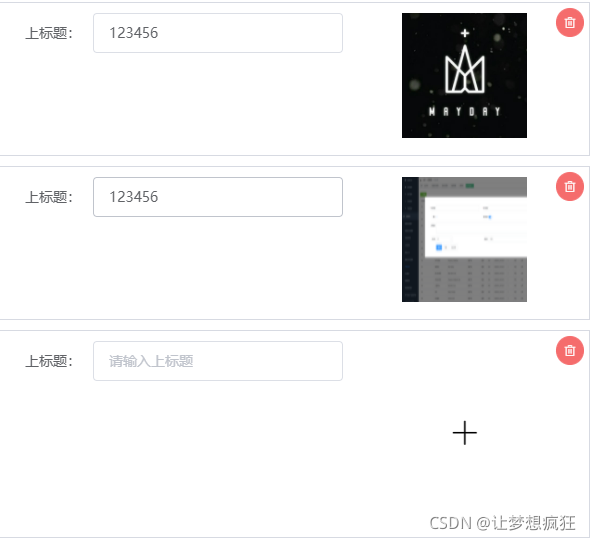
<div v-for="(item,index) in form.data" :key="item" class="group-container-item">
<el-button type="danger" icon="el-icon-delete" size="mini" circle style="position: absolute;right: 5px;top: 5px;" ></el-button>
<div class="group-container-left">
<el-form-item label="上标题" prop="title" label-width="85px">
<el-input v-model="item.title" :placeholder="请输入上标题" style="width:250px"></el-input>
</el-form-item>
</div>
<div class="group-container-right">
<el-upload class="banners-uploader" name="img" :show-file-list="false" :action="imgUploadUrl" :on-success="handleUploadSuccess.bind(null,{'index':index,'data':item})" accept="image/jpeg,image/gif,image/png,image/webp">
<el-image v-if="item.imgUrl" :src="item.imgUrl" style="max-width:180px" class="avatar" alt="点击上传新图">
</el-image>
<i v-else class="el-icon-plus banners-uploader-icon" />
</el-upload>
</div>
</div>图片上传成功,返回bind绑定的数据
handleUploadSuccess(obj, res, file) {
console.log("索引:"+ obj.index);
console.log("索引:"+ obj.data);
},关于bind函数的理解可参考:
理解 javascript 里的 bind() 函数 – WEB骇客
function Fun(a, b, c,d) {
console.log(a);
console.log(b);
console.log(c);
console.log(d);
}
var _fun = Fun.bind(null, 10);
var ans = _fun(20, 30, 40);
// 10
// 20
// 30
// 40智能推荐
微服务与Service Mesh,并蒂花开只待春来-程序员宅基地
文章浏览阅读45次。近些年来,敏捷和自动化运维成为了整体互联网环境发展的主流趋势,而繁杂的系统架构难免显得累赘,微服务架构应运成为了诸多企业的主角。同样,在微服务的推动下,微服务与数据中心内部通信的Service Mesh技术也登上舞台,两大技术并蒂花开,那么属于他们的春天来了吗?在各家企业中这两种技术的应用情况如何呢?为探知这些问题的答案,InfoQ联合Intel举办了两场闭门会,共同邀请了来自蚂蚁金服、网易云、新..._感觉spring cloud对service mesh支付不好,找了一圈打算来用micronaut或quarku
mysql 博客建表语句,MySQL基础学习之大战表操作-程序员宅基地
文章浏览阅读108次。点击上方「蓝字」关注"程序员Bob"每天与你不见不散! 每日一句,送给最珍贵的你:生命中真正重要的不是你遭遇了什么,而是你记住了哪些事,又是如何铭记的。上次小编聊了关于MySQL的库操作,不知小伙伴是否还记得,如果想要熟练掌握,还是自己得多多上机实操啦。传送门:小编将上次SQL的基本操作根据操作对象分为了三类,即:库操作;表操作(字段);数据操作。聊完库操作,小编就可以开始表操作啦~ 表..._博客建表
百度地图发布《2019年春运出行预测报告》,返乡、出行、出游“早知道” ...-程序员宅基地
文章浏览阅读210次。近日,百度地图联合交通运输部科学研究院综合交通大数据应用技术行业重点实验室、 KuWeather、易到用车撰写发布《2019年春运出行预测报告》(以下简称“报告”),对春运期间人口迁徙趋势、交通出行状况及春节出游热点等进行了预测分析,为广大用户奉上一份详尽的“春运出行攻略”。 据雷锋网(公众号:雷锋网)了解,此次百度地图、交通运输部科学研究院综合交通..._python春运交通出行预测分析
报错:OpenGL.error.NullFunctionError: Attempt to call an undefined function”_pyopengl网站失效-程序员宅基地
文章浏览阅读547次,点赞21次,收藏17次。通过pip安装pip install PyOpenGL安装PyOpenGL模块后 运行出现的问题 能够正确import 但就是执行代码会报错。通过pip安装pip install PyOpenGL安装PyOpenGL模块后 运行出现的问题 能够正确import 但就是执行代码会报错。于是我放弃国内 只能在google上寻找英文的资料 果不其然让我找到了一个谷歌硬盘里所存放的whl文件(CSDN上的需要付费才能下载)加州大学的这个网站 可是糟糕的是 这个网站已经无法使用了 里面的资源也没有了。_pyopengl网站失效
【计算机网络】计网笔记知识点整理篇(1-3章,后续章节持续更新)_计算机网络第八版前三章的重点-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏7次。该文章是博主在计算机网络课程学习中的笔记和知识点汇总。参考书籍:《计算机网络(第8版)》——谢希仁博客中部分图片为老师上课ppt中图片,禁止转载。如有侵权,请联系作者删除。文章目录前言一、概述1.计算机网络概述2.互联网概述3.互联网的组成4.计算机网络在我国的发展5.计算机网络的类别6.计算机网络的性能7.计算机网络的体系结构二、物理层1.物理层的基本概念2.数据通信的基础知识3.信道的极限容量4.物理层下面的传输媒体5.信道复用技术6.数字传输系统和宽带接入技术等内容三、数据链路层总结前言._计算机网络第八版前三章的重点
oracle外表日期,介绍oracle外部表-程序员宅基地
文章浏览阅读166次。介绍oracle外部表外部表(external tables)是对sql*loader 的一个补充,可以让我们访问数据库外部的数据资源。不过外部表存在着诸多的限制,所以我们使用前必须对其有充分的了解。外部表中的一些限制:1、不能在外部表上执行DML操作。2、不能在外部表上创建index。3、不支持analyze 分析语句,但是可以使用dbms_stats。4、不支持虚拟列。ref:oracle 1..._external table oracle
随便推点
淘宝代购系统;海外代购系统;代购程序,代购系统源码PHP前端源码演示-程序员宅基地
文章浏览阅读549次。本帖只展示部分演示站 需了解更多请移步注册http://console.open.onebound.cn/console/?i=Rookie代购业务近年兴起的一种购物模式,是帮国外客户购买中国商品。主要通过外贸代购模式,把淘宝、天猫等电商平台的全站商品通过API接入到你的网站上,瞬间就可以架设一个有数亿产品的大型网上商城,而且可以把这些中文的商品全部自动翻译成各国语言,能让国外客户看懂,直接在网站上下单,然后网站运营方代为购买再邮寄给客户,收取商品差价以及代购费和运费,利润可观,市场巨大。目前跨境
回溯法:《装载问题》-python实现_装载问题有一批共n个集装箱要装上2艘 python-程序员宅基地
文章浏览阅读3.6k次。有一批共n个集装箱要装上2艘载重量分别为c1和c2的船,其中集装箱i的重量为wi,且。装载问题要求确定是否有一个合理的装载方案可将这些集装箱装上这2艘船。如果有,找出一种装载方案。例如当n=3,c1=c2=50且w=[10,40,40]时,则可以将集装箱1和2装到第一艘轮船上,而将集装箱3装到第二艘轮船上;如果w=[20,40,40],则无法将这3个集装箱都装上轮船。容易证明,如果一个给定装载问题..._装载问题有一批共n个集装箱要装上2艘 python
永久删除计算机文件怎么操作步骤,如何彻底删除电脑中的文件 永久删除文件方法...-程序员宅基地
文章浏览阅读1.5w次。可能大家还不知道,windows系统是不会把文件删除的,就算我们清空回收站或格式化,文件也还是存在的,它只是把文件标记了下,提示系统这个文件所占空间可以写别的数据,所以只要没有其他文件覆盖,原文件就完好如初,可以被许多数据恢复软件恢复。难道我们就没办法彻底删除文件数据吗,当然可以,看了下文你就明白了。1. 创建标题栏一键删除按钮在当今流行的Windows 8.1和Windows 10中,我们可以通..._彻底永久删除电脑数据
模板缓存ThinkPHP中的模板引擎和视图层-程序员宅基地
文章浏览阅读176次。每日一贴,今天的内容关键字为模板缓存 1.经常使用的模板引擎语法: (1)变量输出 {变量名} 还可以应用系统变量: {$Thinkphp.get.变量名} 系统变量分为几类: 1,包含 sessioncookie server get post $Think.server.REMOTE_ADDR {$Th..._thinkphp模板引擎缓存
适配新路由3(D2)的LEDE/OpenWrt固件-程序员宅基地
文章浏览阅读5k次。使用MediaTek系列的芯片方案Y1(R6830): MT7620A + MT7612EN(5G 866M) + winbond 25Q128FVFG + winbond W971GG6KB-25Y1S(R6850): MT7620A + MT7612EN(5G 866M) + winbond 25Q128FVFG + winbond W972GG6JB-25 + RTL8211ED1..._autobuild-lede-d-team_newifi-d2
AOC和AOP概念详解_springaoc和aop的区别?-程序员宅基地
文章浏览阅读1.8k次。Spring AOC和AOP概念详解AOCAOP------------------------------------------------------以下是写博客文档的用法功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入A_springaoc和aop的区别?