微信小程序云开发———云存储_微信小程序云存储-程序员宅基地
在微信小程序的云开发平台中有一个云存储,这里可以存放它图片、音频、视频等资源,甚至还可以存储静态网页,需要使用的时候可以直接调用。
有关于云存储的安全规则可以查看官方文档:云存储安全规则 | 微信开放文档 (qq.com)
上传是需要先选择文件然后再调用上传API进行上传,但是微信小程序原本选择照片和视频的API现已经停止了维护,分别是wx.chooseImage和wx.chooseVideo。

所以最好使用微信开发文档所说的使用wx.chooseMedia来代替这两个API
wx.chooseMedia(Object object) | 微信开放文档 (qq.com)官方文档:wx.chooseMedia(Object object) | 微信开放文档 (qq.com)
使用wx.cloud.uploadFile上传到云存储中
咱们废话不多说,直接上代码!!
js代码段:
Page({
getlist(){
wx.cloud.database().collection('goods')
.get().then(res=>{
console.log('1',res.data)
wx.stopPullDownRefresh() //结束刷新动画
this.setData({
list:res.data
})
}).catch(err=>{
console.log('0',err)
})
wx.cloud.database().collection('videos')
.get().then(res=>{
console.log('2',res.data)
wx.stopPullDownRefresh() //结束刷新动画
this.setData({
videolist:res.data
})
}).catch(err=>{
console.log('0',err)
})
},
onLoad(){
wx.startPullDownRefresh() //启动刷新页面
this.getlist()
},
choose(){
const that = this
wx.chooseMedia({
count: 9,
mediaType: ['image','video'],
sourceType: ['album', 'camera'],
maxDuration: 30,
camera: 'back',
success(res) {
console.log(res.tempFiles)
console.log(res)
if(res.type == "video"){
let src = res.tempFiles[0].tempFilePath.split('tmp/')[1]
console.log(src)
wx.cloud.uploadFile({
cloudPath: 'myImage/' + new Date().getTime() + "_" + Math.floor(Math.random()*1000) + src,
filePath: res.tempFiles[0].tempFilePath, // 文件路径(时间戳)
}).then(res => {
that.setData({
videourl:res.fileID
})
console.log(that.data.videourl)
wx.cloud.database().collection('videos')
.add({
data:{
videofileID:that.data.videourl
}
}).then(res=>{
console.log('视频地址成功存放到数据库',res)
}).catch(err=>{
console.log('视频地址失败存放到数据库',err)
})
}).catch(error => {
console.log('上传失败',error)
})
}else{
res.tempFiles.forEach(function(item){
console.log(item)
const path = item.tempFilePath
let src = item.tempFilePath.split('tmp/')[1]
console.log(src)
wx.cloud.uploadFile({
cloudPath: 'myImage/' + new Date().getTime() + "_" + Math.floor(Math.random()*1000) + src,
filePath: path, // 文件路径(时间戳)
}).then(res => {
console.log('上传成功',res.fileID)
wx.cloud.database().collection('goods')
.add({
data:{
fileID:res.fileID
}
}).then(res=>{
console.log('添加成功',res)
}).catch(err=>{
console.log('添加失败',err)
})
}).catch(error => {
console.log('上传失败',error)
})
})
}
}
})
},
// 监听用户下拉事件
onPullDownRefresh:function(){
console.log('下拉事件监听')
// 自带刷新动画
this.getlist()
}
})创建两个运输库分别存储上传的image和video不同的id
wxml:
<view class="first" >
<view wx:for="{
{list}}" wx:key="index" >
<image src="{
{item.fileID}}"></image>
</view>
</view>
<view wx:for="{
{videolist}}" wx:key="index">
<video src="{
{item.videofileID}}"></video>
</view>
<button bindtap="choose" type="primary">上传</button>wxss
image{
width: 360rpx;
height: 350rpx;
}
video{
width: 100%;
height: 500rpx;
}
.first{
display: flex;
}文件的上传及下载
wx.chooseMessageFile官方文档:wx.chooseMessageFile | 微信开放文档 (qq.com)
wx.cloud.downloadFile官方文档:wx.cloud.downloadFile | 微信开放文档 (qq.com)
在微信开发者工具中编译上传文件会在本地端选择文件,在真机中则是从客户端选择文件进行上传,调用wx.cloud.downloadFile下载文件后,文件会自动打开。word,excel,ptf等都可以上传。
js:
Page({
chooseFlie(){
wx.chooseMessageFile({
count: 1,
type: 'all',
success (res) {
console.log(res)
// tempFilePath可以作为 img 标签的 src 属性显示图片
const tempFilePaths = res.tempFiles
console.log(res.tempFiles[0].path)
console.log(res.tempFiles[0].name)
wx.cloud.uploadFile({
cloudPath:res.tempFiles[0].name,
filePath:res.tempFiles[0].path
}).then(res=>{
console.log('上传成功',res)
}).catch(err=>{
console.log('上传失败',err)
})
}
})
},
// 获取用户输入的下载链接
getContent(e){
console.log(e.detail.value)
this.setData({
fileId:e.detail.value
})
},
// 下载文件
downloadFile(){
let fileId = this.data.fileId
console.log('下载链接',fileId)
if(fileId != null && fileId.length > 0){
wx.cloud.downloadFile({
fileID:fileId
}).then(res=>{
console.log('下载成功',res)
wx.openDocument({
filePath: res.tempFilePath,
success: function (res) {
console.log('打开文档成功',res)
}
})
}).catch(err=>{
console.log('下载失败',err)
wx.showToast({
icon:'error',
title: '输入的链接有误',
})
})
}else{
wx.showToast({
icon:'none',
title: '下载链接为空',
})
}
}
})ml:
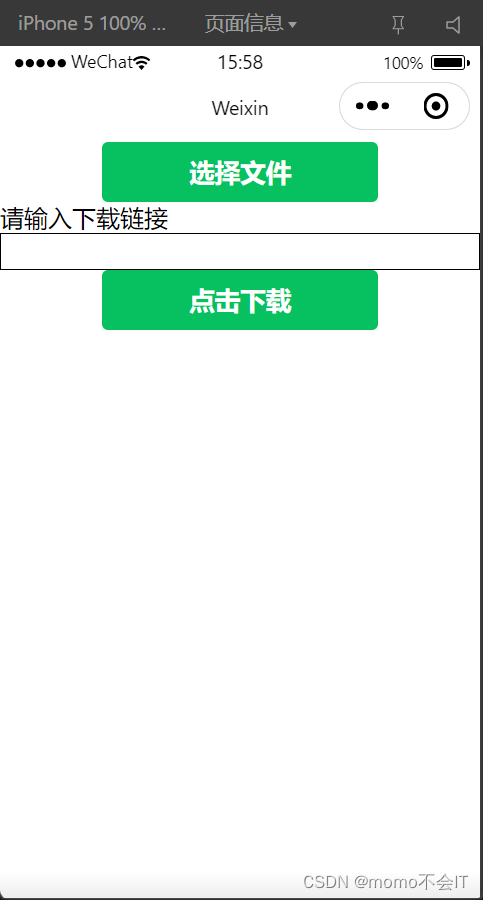
<button bindtap="chooseFlie" type="primary">选择文件</button>
请输入下载链接
<input bindinput="getContent"></input>
<button bindtap="downloadFile" type="primary">点击下载</button>css:
input{
border: 1px solid black;
}执行效果:



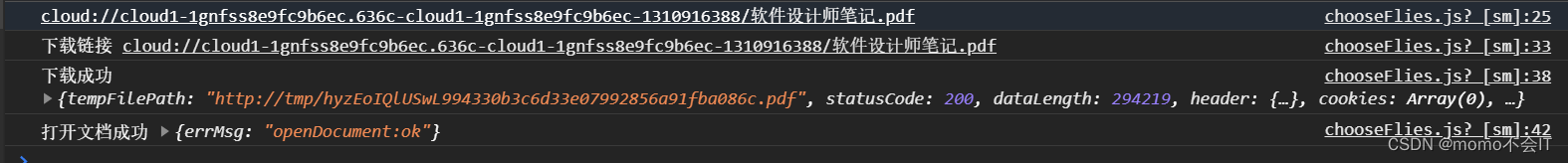
控制台打印出的文件链接即为下载文件的地址

点击下载后,文档下载完成会自动打开

智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search