经验总结|一个移动端数据产品的设计思路_用户需求是功能定位的基础,数据应用是功能实现的关键,设计开发在功能实现的基础上-程序员宅基地
在企业内部或者入驻电商平台的商家、业务方,每天有大量的人在查看大量的指标,用于监控、分析业务的发展。同时,又有着能够随时随地,方便快捷的查看分析数据的诉求。本文想简单介绍下可以随时随地查看数据、分析数据的移动端产品界面的设计思路。
移动端BI产品,需要在有限的空间内把大量的数据、图表组织起来。任何产品设计,其实都离不开产品定位、用户主体是谁、交互设计、开发维护、运营策略几个方面,我们本次主要介绍产品前端设计方法。
设计一个移动端数据产品可从以下思路入手:

一、明确产品定位
本文要说的移动端BI产品,一般有如下几种:
- 用于数据监控、分析
- 平台型数据产品
- 集中了以上两点
以上几类产品在界面展示设计上并无区别,区别在于框架的设计、前后台的配置、运营、与用户群体的不同。
例如平台型数据产品,产品的定位是平台,用户可以在平台上通过配置等方式得到自己想要的数据。同时保证数据的私有性,模式类似于维基与知乎,运营与管理只要确保平台的稳定性与扩展性即可。
二、数据内容
关于数据内容写在前面是因为:数据内容决定了产品如何架构,决定了用户用什么样的思路去使用产品,决定了开发维护,以及运营。但不是本文重点,这里只说几个重点:
时间
时间决定了数据的计算方式,更决定了你要如何设计产品能在不同时间维度中切换,你需要计算到什么时间粒度的数据,以及为什么这么做。
指标以及指标数量
数据产品的核心是指标,指标数量随着公司业务的发展会不断的增加和改变。指标数量影响产品的维护与开发成本。如果所有指标都由你的团队来开发和维护,成本随指标数量成正比。这种情况尤其要着重考虑后台的使用便捷性设计,充分考虑运营团队的运营模式。好处是可控性高,数据质量较容易把控,展示形态会比较丰富。如果是平台式产品,指标的多少对维护的成本影响较小,但需要考虑平台的性能、扩展性、以及数据质量等问题。
计算方式
按计算方式分为实时计算与离线计算。好的数据产品会做到用户无感知计算方式的存在。例如当日时点数据时,使用的是实时计算。当周、月粒度的数据,则使用的是离线计算。在产品生命周期初期,如果中间层不能处理的很好,可以考虑将实时计算与离线计算独立开,让用户感知到,但是在技术条件与产品的演进后,一定要做到用户无感知,不要让用户在这一层面多费脑子。
三、构思产品结构
移动端产品有着随时随地使用,使用周期短、迅速获取的特性,所以在结构的设计上,需要避繁就简,直击最重点的内容。
1、层级设计原则
将数据分层,将界面分层,利用层级设计的原则,有几样好处:
- 可以让数据内容有层次感,符合于用户的浏览思路,由浅入深,由总至细,让用户快速获取重要数据指标。
- 便于用户的交互体验。
- 便于开发和维护。
- 便于权限分配时,不至于大面积留白。
APP设计中运用的层次关系:

例如股票APP中,大盘行情都是在第一层级上展示的,并且利用了数字的展示方式,可以在一屏中一览当日的所有市场行情。点击某一个板块,进入到本板块的内容,相当于进入了下一层级,然后点击具体的某一只股票,这样一层层,浏览逻辑清晰。
股票APP中的层次关系:(图片来源雪球APP)

按照由汇总到细节的方式去做逻辑层,引导用户按照这种思路去寻找自己的数据需求。
注意:有利就有弊。多层次的设计,意味着操作次数的增加,去回的路径会很长。有些数据会埋藏的很深,如果层次设计的不到位,大多数用户可能都找不到想要的数据。我们需要在产品的整体框架与局部功能的设计上来优化。多层次设计实际上是一个思想,层次的设计实现不见得按照切换页面方式来实现,可以加入创新,结合开发方案,最终目的是简化用户操作。
2、整体框架设计(主结构)
基本元素与导航框架,构成了数据产品的实体与结构。
(1)基本元素=数字与图形
数字和图形是产品的主要组成元素,刨除一些功能键,导航栏,设置框,剩下的界面基本被数字和图形占据,它们是产品的实体。
1)数字
数字的表达,直观、简洁,且占用空间少,是很不错的展示方式。缺点在于如果想更深入的了解数字的背后深层次的含义,例如趋势,占比,分布等,便无法直观的体现。
利用数字的展现方式,主要应用于能够一览所有的重点数据的场景。例如股票中的沪深大盘,一眼就能看到几个市场的指数。我们可以针对数据的内容与用户群体,来选择不同的展现方式。在例如首屏的位置放入诸多重点数字可以快速的一览业务的全貌。
① 应用于健康产品中的数字展示:

(图片来源IPHONE自带健康)
② 应用于股票产品中的数字展示:

(图片来源Wind资讯)
2)图形
图形是数据产品中必不可少的元素,它在数据内容的表达上表现的更丰富,不像数字一样表达的过于单一。折线图可以表达趋势,饼图可以看占比,丰富的图对数据内容的解释既直接也更深入,还会在视觉上达到更好的效果。
但是,图在APP中占用的屏幕空间实在是太多了,拿IPHONE6 4.7寸的屏幕来说,竖屏放3个图形已经占据全屏了,想再放入其他内容,必须要从交互设计上入手。所以,图的存在也会影响着APP的整体设计结构模式。
图形在APP中的表现形式样例:

(图片来源网络)
(2)主框架与页面导航
主框架就是产品中的页面间导航,以及页面内导航,我把它拆成两部分陈述。
设计移动产品,导航菜单的设计是重中之重,因为它决定了:
- 用户操作逻辑以及内容逻辑
- 开发方案的确定以及维护成本
- 开发、内容的扩展性
- 运营方式
在确定了产品定位、数据内容后,设计导航框架时,需要结合以上4点来考虑。
曾有前辈总结过大致8种导航方式,数据产品常用且比较适合的,总结为下图所示6种。也是大家熟知的几种方案,不管什么APP,都离不开这些导航方案。我们可以结合数据内容,尤其是数字的展示方式,融合到这些导航中,简化产品学习成本。
利用APP的常用的几种导航来确定产品的基本框架:

以上几种导航模式,可以混合使用,可以根据产品的不同生命周期,来决定导航方案。这些模式决定了产品的整体结构。
如果产品需要用户频繁的在不同分页切换与产品内容的扩展性,最优的导航方式是底栏标签的方式(上图左上),扩展性很强,在产品生命成熟期时可以使用这种方式。每个页签定位不同场景的内容,在每一个页面场景中可以又融入其他的导航,例如:
底部标签导航+列表:

底部标签导航栏+TAB页:

底部标签导航栏+抽屉:

上述三种方案,底部标签导航确定了APP的主结构,其他的导航方式都是在这主结构下的子导航,市面上的应用很大一部分是利用这种主结构。主结构的确定主要是为产品的使用、开发的方案,运营、以及扩展做好基础以及方向,此步十分重要。
总的原则是,利用导航之间的各种组合,来达到交互上的最优。同时也需要考虑的是运维和开发的成本。
产品交互框架设计是一个不断调优的过程,我在设计移动端数据产品时,经历了列表式、做抽屉式、平铺式最后到导航组合的过程。这本身和产品的生命周期息息相关。因为在最一开始,需求收集是片面且信息量很少的,另外你需要确定好数据内容,以及内容的展示方式,还有后台的设计以及开发方案、技术团队的配合,这些都是在需求不断变更、数据内容不断丰富的过程中演进的。
3、局部页面布局
页面内大块展示区主要是内容承载,实体是数字和图形以及部分功能。在确定好主体框架之后,就是页面内的导航如何搭配了。页面内的导航、功能如何布局,可以当做在主框架之后的分支设计,每一个场景设计都可以独具创新,根据需求设计页面。
我们可以把数据融入到各种导航中,本着分层设计的要素,合理布局,让数据在各种导航中体现层次感。
我整理了几个常见的方案:
(1)瀑布流平铺

内容平铺的方式,开发简单、维护方便,能够快速一览数据内容。能够确保指标不多,数据内容为高粒度汇总的情况下使用此类方式。一般用在产品初期阶段。但数据内容没有做任何分层。
平铺式如果没有其他导航方式进行辅助,例如底栏标签的导航,抽屉导航做辅助,那么能承载的内容与体验成反比。也就是说,内容越多,体验越差。因为用户要不断下拉保证内容信息的获取,另外,如果想瞬间定位到某一块内容的时候,需要增加搜索功能以便实现。
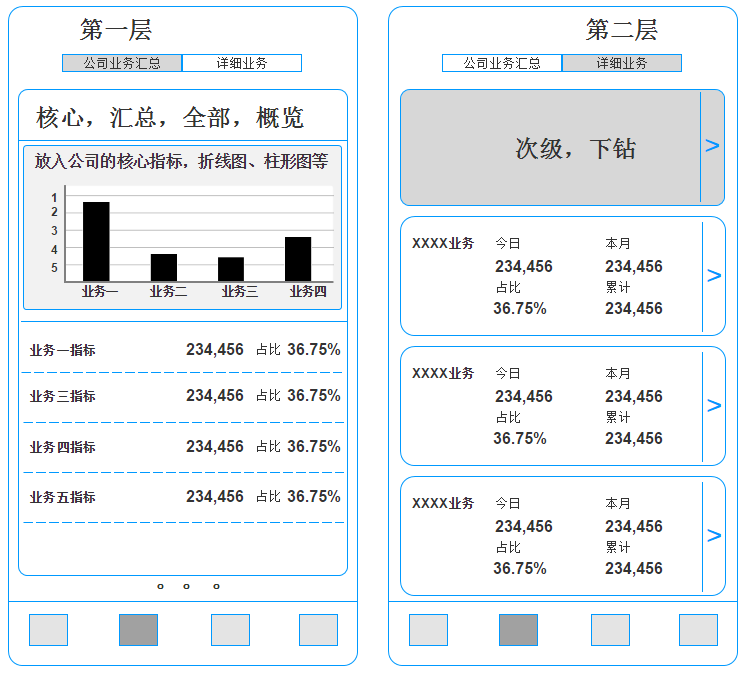
(2)名片+导航

名片导航方式,就如同名片,按照业务或者场景进行分类,每一个名片代表一个业务或场景,名片内体现高粒度汇总的数据(重要指标),这样可以一览所有业务以及场景的总体情况。如需要继续探索业务场景细节,根据导航进入下一页,下一级菜单依旧可以按照名片的方式展示,也可以用其他方式如TAB页、列表、九宫格等。遵循层次由总到细的原则,依照数据内容的粒度层次依次传递。
(3)九宫格式

九宫格的利用方式,和名片+导航的方式类似,用这种方案设计,可以用于定位是平台化的产品,集成很多入口。每一个九宫格,都是一个入口,可以是一个专项,可以是一个应用的入口。可以围绕产品主题做发挥,例如为其他分析产品做入口,例如把用户分析、流量分析、财务分析等当做主题,每个主题可以由不同的人设计和负责,嵌入到产品中,对于用户来说,集成在一个应用中,总比切换应用的感觉好的多。
(4)轮播模式+TAB页

轮播模式+TAB页的一个使用场景是,数据内容能够切分成两个部分,分层的逻辑是二元的。分层在同一级,并且每个部分还可以配合其他导航方式继续向下级延伸。也就是说,有两个同级的起点。例如公司有两块主营业务,或者以两个部门为起点等等。
总的来说
,确定主体框架之后,页面内的导航可以千变万化,可以有创新,可以借鉴通用的导航方式,但是核心原则依然是围绕着用户体验、开发维护、运营、以及数据内容的扩展。
4、局部细节
数字如何排版,图形如何摆放,弹层、功能键如何使用,这些细节决定产品的成败。上文所述,图占用空间但内容表达丰富,数字直观但缺乏解释度,我们需要仔细设计把它们结合到一起,通过各种功能让数据内容表达具有关联性,操作简单,数据更易解读。
(1)数字联动图形
数字和图形的联动,需要考虑使用的便利性。一般用户的思路是,看到一个数值,还要想看更详细的内容,例如趋势、占比、对比等,就需要图表联动的方式。
数字与图形联动方式:

上图举了两个例子,一个是数在左,图在右的联动模式,这种模式缺点是图较小,放多图不太容易。另一个是图置于屏幕最下方,保持常态,上方是各种不同的业务、场景指标,点击后,图会显示为点击的业务数据内容,随之变化。IPHONE自带的股票界面就是这样的设计:
IPHONE自带的股票软件:

更多的情况下,一个数字(指标)会包含有多个图,可以看用折线图看趋势,饼图看占比。根据需要,放置各种不同的图。当多图时,可以用左右滑动的轮播方式,切换图表。不可设置自动轮播,需设置好默认,让用户自己去操作。
(2)弹层
弹层应用:

运用弹层功能的目的有2种:
- 节省空间
- 可以在同一页面下其他元素保持风格统一
为了避免过度打断用户思路,并引导用户思路,利用弹层,并将弹层置底,“取消”按钮的位置也便于手指操作。同时这样设计也可以在同一数据层面下展示更多的内容,也可显得界面整洁、内容更统一。通常会把图形等占用空间大的组件放入弹层内。缺点增加了用户的操作频次。
(3)表格
由于手机屏幕大小的问题,移动端只能做一些字段较少的表格,竖屏情况下,最多展示4列,还要看每列的内容情况,况且如果数据内容很多,会显得很拥簇,视觉效果会大打折扣。
另外,如果用待滑动条的图标,还会让使用以及开发头疼,操作起来极其不便。

表格在移动端的展示与操作,十分不便,原则是:善用,少用。
(4)顶部导航栏
顶部导航可以无限扩展,对于业务、场景分层很细的情况,例如像新闻类应用,经常会使用这种导航。在单独的一个模块中,可以常用这种导航,将业务分类。缺点在于一旦分类太多,埋藏太深,用户需要滑动很多次才能找到自己需要的分类。但是可以考虑像新闻应用一样,设置一些常看的业务分类。

此导航最好用于导航层级的最下层,由于需要操作,不便于放置到顶层导航之列,另外,也便于开发维护管理。
(5)图形使用的一些细节
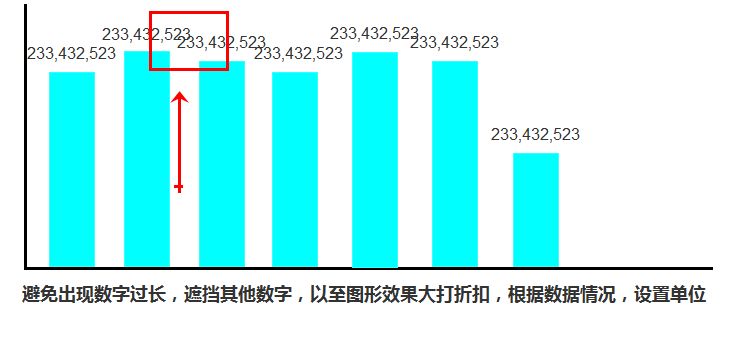
图形带出的信息不能太多太乱,例如柱形图,不能把每个柱子都带上数字,当数据很大时数字叠加看不清楚。可以考虑点击后,显示数值。

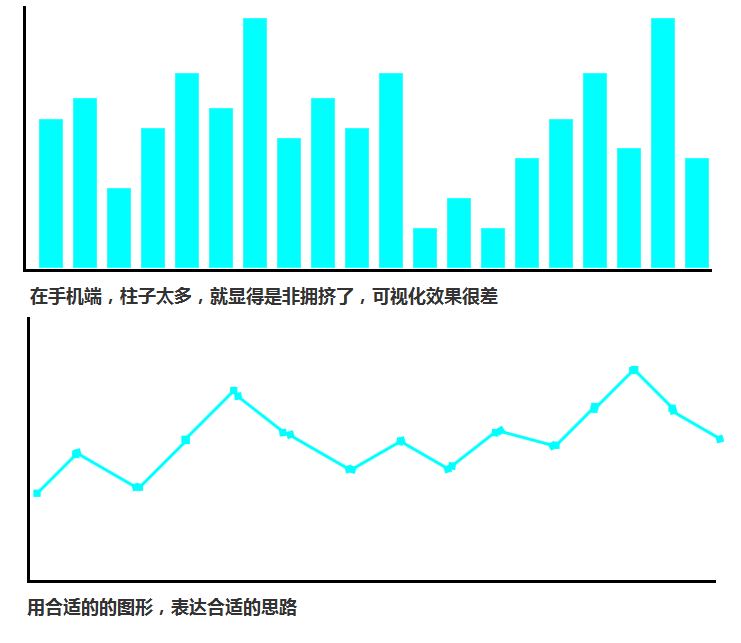
要善于利用适当的图形表示相应的意思。例如,不要用柱形图表示趋势,如图:近30天趋势,折线图远比柱形图简洁直观。

单位数值很大,Y抽起点是0,振幅却很小时,图形表现就犹如一根直线,很难看出变化。所以需要把起点值设置的更高,比例尺放大,就可以看出趋势了。可以在使用过程中根据实际情况来优化。

(6)其他需要注意功能
数据刷新,刷新功能十分重要,数据可以设置自动刷新,但有时为了考虑用户流量的问题,也会设置非自动更新。所以告知用户刷新功能很有必要。很多用户在不知道刷新功能如何使用时,只能退出应用再次启动才能达到数据刷新效果。

数据解释,对数据的定义说明、解释是辅助数据产品的很重要的一环。
如果不能在产品内恰当的体现对数据的解释,产品使用效果会打折扣,用户也许会在大量的数据面前迷茫,不知如何下手。
单位统一,同一个篇幅下,单位要统一。精缺到几位,关系着你的产品视觉程度。例如,小数点问题,不同应用对小数点的设计不同。一般建议数据取整,不保留小数点。
四、其他
关于开发
在产品生命周期过程中,开发是和产品息息相关的,开发方式也决定了上线时间、运维、可视化效果等。移动端产品可以考虑H5与原生两个开发方式。
开发方案的确定由很多因素构成:
- 开发团队的组成
- 开发时长
- 产品生命周期
- 扩展性
产品初期,结合迅速上线,先交出一版的情况,可以考虑除主架构之外的内容用H5开发。因为以现在的大多数互联网公司以及整个环境的发展态势,产品整个生命过程的需求把控是十分关键的,结合你团队的开发资源,选择相应的开发方案,对产品进程的把控是很关键的。
关于需求
用户对产品的需求点,在产品中必不可少的有:
- 能够方便的做对比
- 实时计算要求较多,可以随时调整活动策略
- 能够多维度钻取
- 便于查询
- 能够有收藏或者自定义功能
以上是我总结的一些经验,但不见得一定适用于其他产品,所以,见仁见智吧。
对于移动数据产品的界面设计就介绍完了,产品设计,设计思想是核心,本着各种基本原则,吸收优秀产品的有点和设计思想,结合需求点与用户特性,使用场景来打造产品。本身就是个不断打磨的过程。
希望本篇文章能够为做移动数据产品的伙伴提供帮助,文章中措辞也许并不考究,希望能够指正。
作者:勍爷小箴,微信公众账号:数据产品设计 datadesign
智能推荐
QGIS基本功| 8 初识数据源_qgis qml-程序员宅基地
文章浏览阅读3k次,点赞2次,收藏10次。初次接触GIS的朋友,常常弄不清数据源(Data Source)和图层(Layer)的区别与联系,导致在数据处理和分发时出现一些问题,例如:辛辛苦苦做出了一幅漂亮的地图,为什么再次打开数据时,地图又变回丑陋的样子?怎么才能把工作成果分发给同事,让他打开数据时效果跟我本机一模一样?回答这些问题,我们需要从数据源的基本概念说起。本文从数据源和图层的区别与联系、打开数据源管理器、数据源管理器界面介绍和QGIS支持打开的数据源类型等方面,整体上初步介绍数据源相关知识。后续将陆续推出文章,详细介绍.._qgis qml
kaldi yesorno案例学习记录_local/prepare_lm.sh: line 7: 19989-程序员宅基地
文章浏览阅读270次。学习自Kaldi-yesno详解先来学习run.sh脚本#!/bin/bashtrain_cmd=“utils/run.pl”decode_cmd=“utils/run.pl”#-d filename 判断filename是否为目录,是为真,即下面的是如果waves_yesorno部署目录,去网站下载,||逻辑或,如果前面的语句执行成功,后面的就不执行了,如果前面的出问题,就异常退出(exit 0 代表正常运行程序并退出程序,exit 1 代表非正常运行导致退出程序。其实目的就是: 程序退出后, _local/prepare_lm.sh: line 7: 19989
《专题五 容器化微服务》之《第三章 云原生DevOps》之《第二节 监控》-程序员宅基地
文章浏览阅读181次。我:es的index类似kafka的topic, es的shard类似kafka的partition,副本类似kafka的副本(除了es当有多个请求需要访问同一个index时,各shard的多副本上可并行搜索;相比之下,kafka的partition只能分配给一个消费者组里的一个消费者)20:40 filebeat对k8s的支持:通过监听k8s事件,自动采集容器的标准输出。10 30+ 容器与Kubernetes里的日志,与传统主机模式下的日志有较大区别。13 55+ Filebeat采集容器化日志。
一文带你快速了解业务流程分析和流程建模_系统业务流程介绍与分析-程序员宅基地
文章浏览阅读2.2k次。有哪些业务流程?业务流程如何完成?业务流程有谁参与?流程中有哪些控制流(如判断、同步分支和会合)?多个不同流程建的关系?完成流程所用的资源等。_系统业务流程介绍与分析
nmos导通流向_MOS管-程序员宅基地
文章浏览阅读6.5k次,点赞3次,收藏14次。MOS管P管。通常S接电源。G控制信号,D接负载。当G等于S时。S和D不导通当G小于一定S D和S导通。N管S接地,G接控制,D接电流节点1. MOS管开关电路学习过模拟电路的人都知道三极管是流控流器件,也就是由基极电流控制集电极与发射极之间的电流;而MOS管是压控流器件,也就是由栅极上所加的电压控制漏极与源极之间电流。MOSFET管是FET的一种,可以被制造为增强型或者耗尽型,P沟道或N沟道共四..._nmos导通
2024年Vue最常见的面试题以及答案(面试必过),数据结构与算法面试题及答案_面试题 vue 数结构数据怎么组合-程序员宅基地
文章浏览阅读636次,点赞13次,收藏9次。基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。_面试题 vue 数结构数据怎么组合
随便推点
关于JAVA核心技术(卷一)读后的思考(接口的基本知识的讨论)-程序员宅基地
文章浏览阅读118次。接口接口技术:这种技术主要用来描述类具有什么功能,而并不给出每个功能的具体实现。一个类可以实现一个或多个接口,并在需要接口的地方,随时使用实现了相应接口对象。接口概念:接口不是类,而是对类的一组需求的描述,这些类要遵从接口描述的统一格式进行定义。举个简单的例子:假设有一个类A,其中有一个sort方法是对对象数组进行排序,但要求对象所属的类必须实现了 B接口。假设B接口定义如下..._接口的定义中,对接口的域和方法有什么要求
torch.split()-程序员宅基地
文章浏览阅读3.4k次,点赞3次,收藏9次。所以,torch.split()是一个很有用的函数,可以轻松地将张量分割成任意形状和大小的张量列表,以用于后续处理。官网解释:Splits the tensor into chunks.——PyTorch中用于分割张量的函数。官网链接:https://pytorch.org/docs/stable/torch.html。作用:将一个多维张量分割成多个张量。_torch.split
2022年最新一篇文章教你青龙面板拉库,拉取单文件,安装依赖,设置环境变量,解决没有或丢失依赖can‘t find module之保姆教程(附带几十个青龙面板脚本仓库)_cannot find module 'ds-程序员宅基地
文章浏览阅读8.7w次,点赞29次,收藏441次。没有安装青龙面板的先看我另外一篇教程https://blog.csdn.net/qq_39997540/article/details/122363463?spm=1001.2014.3001.55011.青龙面板拉库打开浏览器进入按照我的主页里的另一篇教程安装好的青龙面板,点击右上角的添加任务编辑任务 1 0-23/1 * * *点击你添加好的拉库任务右边的运行按钮,过几分钟你要拉的库就下载到你的青龙面板了2.分享收集的青龙面板脚本仓库,建议选择拉一个就可以了1.JB库._cannot find module 'ds
hive 报错FAILED: Error in metadata: java.lang.RuntimeException: Unable to instantiate org.apache.hadoo_hiveexception java.lang.runtimeexception: unable t-程序员宅基地
文章浏览阅读1.8k次。使用hive一段时间以后,今天在使用的时候突然报错,如下:hive> show databases;FAILED: Error in metadata: java.lang.RuntimeException: Unable to instantiate org.apache.hadoop.hive.metastore.HiveMetaStoreClientFAILED: Execu_hiveexception java.lang.runtimeexception: unable to instantiate org.apache.h
Python-爬虫(三):爬虫背景的系统性整理——HTML与正则_爬虫 html正则-程序员宅基地
文章浏览阅读317次。爬虫背景的系统性整理一、简单回顾网页结构1、查看网页源代码(1)浏览器选择Chrome 谷歌:本人首选Firefox 火狐:可查看 utf-8 编码中文,并且在源代码界面已排版(2)如何呼出:方法一:右击 - 查看源代码(静态构架)方法二:F12 或 设置-开发者工具 或 右击-检查(动态构架-即能够看到渲染后信息)(3)重点关注什么:【选择】按钮,即左上角的鼠标按钮【Elements】选项卡,即 html 原文与各可直接调试的元素,按多级目录排列小应用:可以删除广_爬虫 html正则
虚拟化应用(三)Hyper-V 2.0 初探-程序员宅基地
文章浏览阅读98次。前面两次我们主要测试了VMWare vSphere 4.1以及vCenter Server 4.1的基本操作,今天先把VMWare放一放,来关注下我们最熟悉的微软。Hyper-V是微软提出的服务器虚拟化解决方案,在微软的虚拟化战略中扮演了重要角色。微软的虚拟化解决方案分为三大部分:服务器虚拟化、桌面虚拟化、应用程序虚拟化。本次我们简要分析下Hyper-V,后面有时间再讨论其余两种虚拟化。测试脚..._hypervm 2.0