使用Matlab的appdesigner创建一个简单的图像处理app_用matlab做一个图像处理的app-程序员宅基地
技术标签: matlab
因为最近在学习matlab的app designer以及图像的一些处理,因为网上对appdesigner的相关成品代码有点少,所以我就自己写了点代码来巩固自己的知识,代码可能有些复杂凌乱,因为刚写没多久。希望所写的对大家的学习能够有所帮助,大家一定要去网上去搜相关的原理再去看代码;
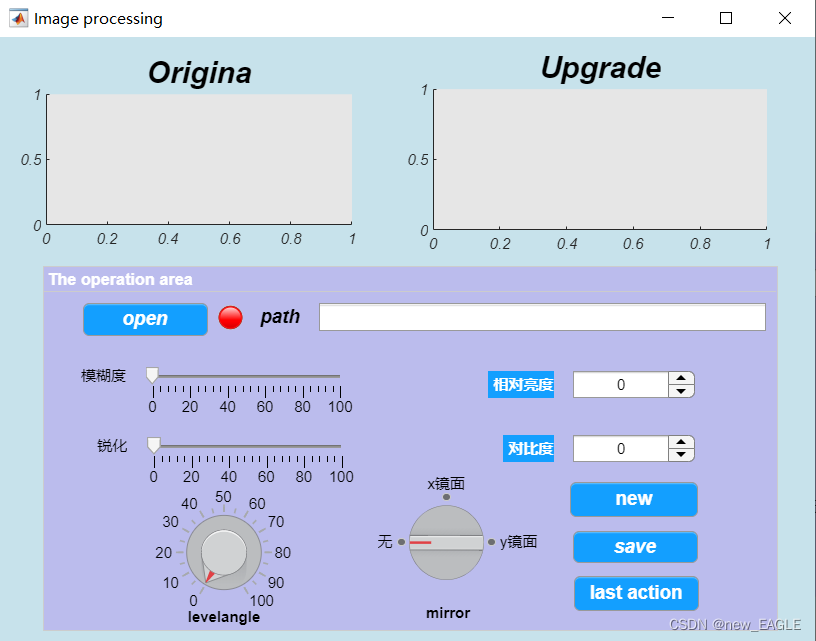
大体的模板形式如下:

其中主要的功能有模糊度,锐化,相对亮度,对比度,镜像旋转,水平可调角度旋转,按键返回上一步,按键保存改变的图片,按键显示新的图片,按键打开图片并在文本框里显示路径;其中改app有个缺点,就是无法像手机里相册那样调整了之后还可以还原之前的好几步,这个只能返回一步,如果有朋友能有想法去处理这个问题,希望朋友们能将想法发在评论区,共同进步。
首先简单的部分如背景颜色,标题将不再讲解,下面主要是讲一下各个控件的代码与功能,如有不对的地方,希望大家可以指出批评;
首先先建好模板,全局变量(全局变量有很大的作用无法忽视,original的作用是保存原图片,changed与upgrade的作用是保存改编的图片,last是用来保存上一步的图片):

open控件的功能是打开图片并显示在origina坐标区中,其代码如下:

模糊度控件的功能是添加动态的模糊(是matlab自带的函数),其代码如下:

锐化控件的功能是锐化图片,锐化是提取边缘特征,然后和原图片按比例进行重叠,其代码如下:

相对亮度控件的功能是提高亮度或降低亮度,代码如下:

对比度控件的功能就是改变对比度(对比度的原理就是亮暗的对比强度更大),其代码如下:

水平可调角度旋转的控件功能是将图片水平旋转,其代码如下:

镜面旋转控件的功能是将图片进行水平旋转与垂直旋转,其代码如下:

重置控件的功能是重新显示最开始图片,免去了打开去挑选图片步骤,用在修改图片无法满足要求时可以使用,其代码如下:

保存控件的功能时将app.UIAXES_2控件中显示的图片保存下来,其中有很多方法,我用的是拷贝窗口的方式,其代码如下:

返回上一步控件的功能是将返回上一步仅仅能返回一步,这是局限性最大的地方,希望大家可以一块想想解决方案,其代码如下:

所有控件的代码都在下方,如需文件的可私信;
properties (Access = private)
originalpicture; % Description
upgradepicture;
changedpicture;
lastpicture;
end
% Callbacks that handle component events
methods (Access = private)
% Code that executes after component creation
function startupFcn(app)
app.Lamp.Color='r';
end
% Button pushed function: openButton
function openButtonPushed(app, event)
[filename,pathname]=uigetfile('*.jpg',"search picture");
if isequal(pathname,'')||isequal(filename,'')
msgbox("no picture",'warning','help');
return;
else
app.Lamp.Color='g';
path=strcat(pathname,filename);
app.pathEditField.Value=path;
app.originalpicture=imread(path);
app.originalpicture=rgb2gray(app.originalpicture);
imshow(app.originalpicture,'Parent',app.UIAxes);
app.changedpicture=app.originalpicture;
end
end
% Value changing function: Slider
function SliderValueChanging(app, event)
changingValue = event.Value;
changingValue=double(changingValue);
if isequal(app.originalpicture,'')
msgbox("无图片",'warning','help');
return;
elseif isequal(app.changedpicture,'')
app.lastpicture=app.upgradepicture;
obscureway1=fspecial('motion',changingValue,changingValue);
obscureway1=imfilter(app.originalpicture,obscureway1);
app.upgradepicture=obscureway1;
imshow(obscureway1,'Parent',app.UIAxes_2);
app.changedpicture=app.upgradepicture;
return;
else
app.lastpicture=app.upgradepicture;
obscureway1=fspecial('motion',changingValue,changingValue);
obscureway1=imfilter(app.changedpicture,obscureway1);
app.upgradepicture=obscureway1;
imshow(obscureway1,'Parent',app.UIAxes_2);
app.changedpicture=app.upgradepicture;
end
end
% Value changing function: Slider_2
function Slider_2ValueChanging(app, event)
changingValue = event.Value;
changingValue=double(changingValue);
changingValue1=changingValue./100;
if isequal(app.originalpicture,'')
msgbox("无图片",'warning','help');
return;
elseif isequal(app.changedpicture,'')
app.lastpicture=app.changedpicture;
test = double(app.originalpicture);
Gx = [-1 -2 -1;0 0 0;1 2 1];
x = filter2(Gx,test);
Gy = [-1 0 1;-2 0 2;-1 0 1];
y = filter2(Gy,test);
test1 = sqrt(x.^2 + y.^2);
test2 = test + test1*changingValue1;
imshow(uint8(test2),'Parent',app.UIAxes_2);
app.changedpicture=uint8(tset2);
return;
else
app.lastpicture=app.changedpicture;
test = double(app.changedpicture);
Gx = [-1 -2 -1;0 0 0;1 2 1];
x = filter2(Gx,test);
Gy = [-1 0 1;-2 0 2;-1 0 1];
y = filter2(Gy,test);
test1 = sqrt(x.^2 + y.^2);
test2 = test + test1*changingValue1;
imshow(uint8(test2),'Parent',app.UIAxes_2);
app.changedpicture=uint8(tset2);
return;
end
end
% Value changed function: Spinner
function SpinnerValueChanged(app, event)
value = app.Spinner.Value;
if(value>100)
app.Spinner.Value=0;
value=0;
msgbox('超出范围','warning','help');
end
if isequal(app.originalpicture,'')
msgbox("无图片","warning",'help');
return;
elseif isequal(app.changedpicture,'')
app.lastpicture=app.changedpicture;
brightpicture=imadd(app.originalpicture,value);
imshow(brightpicture,'Parent',app.UIAxes_2);
app.changedpicture=brightpicture;
else
app.lastpicture=app.changedpicture;
brightpicture=imadd(app.changedpicture,value);
imshow(brightpicture,'Parent',app.UIAxes_2);
app.changedpicture=brightpicture;
end
end
% Value changing function: Spinner_2
function Spinner_2ValueChanging(app, event)
changingValue = event.Value;
changingValue=double(changingValue);
changingValue=changingValue./100;
if(changingValue>=0.5||changingValue<0)
app.Spinner_2.Value=0;
changingValue=0;
msgbox('超出范围','warning','help');
end
if isequal(app.originalpicture,'')
msgbox("无图片","warning",'help');
return;
elseif isequal(app.changedpicture,'')
app.lastpicture=app.changedpicture;
contrastpicture=imadjust(app.originalpicture,[changingValue,1-changingValue],[]);
imshow(contrastpicture,'Parent',app.UIAxes_2);
app.changedpicture=contrastpicture;
return;
else
app.lastpicture=app.changedpicture;
contrastpicture=imadjust(app.changedpicture,[changingValue,1-changingValue],[]);
imshow(contrastpicture,'Parent',app.UIAxes_2);
app.changedpicture=contrastpicture;
return;
end
end
% Button pushed function: saveButton
function saveButtonPushed(app, event)
savepicture=figure('Visible','off');
copyobj(app.UIAxes_2,savepicture);
set(gca,'Units','normalized','Position',[0.2 0.2 0.8 0.8]);
saveas(savepicture,'nb.jpg');
end
% Button pushed function: newButton
function newButtonPushed(app, event)
if isequal(app.originalpicture,'')
msgbox("无图片",'warning','help');
else
imshow(app.originalpicture,'Parent',app.UIAxes_2);
end
end
% Button pushed function: lastactionButton
function lastactionButtonPushed(app, event)
if isequal(app.lastpicture,'')
msgbox('无上一步','warning','help');
else
imshow(app.lastpicture,'Parent',app.UIAxes_2);
end
end
% Value changed function: mirrorKnob
function mirrorKnobValueChanged(app, event)
value = app.mirrorKnob.Value;
app.lastpicture=app.changedpicture;
if isequal(value,'x镜面')
mirrorpicture=flip(app.changedpicture,1);
imshow(mirrorpicture,'Parent',app.UIAxes_2);
app.changedpicture=mirrorpicture;
elseif isequal(value,'y镜面')
mirrorpicture=flip(app.changedpicture,2);
imshow(mirrorpicture,'Parent',app.UIAxes_2);
app.changedpicture=mirrorpicture;
end
end
% Value changing function: levelangleKnob
function levelangleKnobValueChanging(app, event)
changingValue = event.Value;
changingValue=double(changingValue);
app.lastpicture=app.changedpicture;
anglepicture=imrotate(app.changedpicture,changingValue);
imshow(anglepicture,'Parent',app.UIAxes_2);
app.changedpicture=anglepicture;
end
end
智能推荐
C#连接OPC C#上位机链接PLC程序源码 1.该程序是通讯方式是CSharp通过OPC方式连接PLC_c#opc通信-程序员宅基地
文章浏览阅读565次。本文主要介绍如何使用C#通过OPC方式连接PLC,并提供了相应的程序和学习资料,以便读者学习和使用。OPC服务器是一种软件,可以将PLC的数据转换为标准的OPC格式,允许其他软件通过标准接口读取或控制PLC的数据。此外,本文还提供了一些学习资料,包括OPC和PLC的基础知识,C#编程语言的教程和实例代码。这些资料可以帮助读者更好地理解和应用本文介绍的程序。1.该程序是通讯方式是CSharp通过OPC方式连接PLC,用这种方式连PLC不用考虑什么种类PLC,只要OPC服务器里有的PLC都可以连。_c#opc通信
Hyper-V内的虚拟机复制粘贴_win10 hyper-v ubuntu18.04 文件拷贝-程序员宅基地
文章浏览阅读1.6w次,点赞3次,收藏10次。实践环境物理机:Windows10教育版,操作系统版本 17763.914虚拟机:Ubuntu18.04.3桌面版在Hyper-V中的刚安装好Ubuntu虚拟机之后,会发现鼠标滑动很不顺畅,也不能向虚拟机中拖拽文件或者复制内容。在VMware中,可以通过安装VMware tools来使物理机和虚拟机之间达到更好的交互。在Hyper-V中,也有这样的工具。这款工具可以完成更好的鼠标交互,我的..._win10 hyper-v ubuntu18.04 文件拷贝
java静态变量初始化多线程,持续更新中_类初始化一个静态属性 为线程池-程序员宅基地
文章浏览阅读156次。前言互联网时代,瞬息万变。一个小小的走错,就有可能落后于别人。我们没办法去预测任何行业、任何职业未来十年会怎么样,因为未来谁都不能确定。只能说只要有互联网存在,程序员依然是个高薪热门行业。只要跟随着时代的脚步,学习新的知识。程序员是不可能会消失的,或者说不可能会没钱赚的。我们经常可以听到很多人说,程序员是一个吃青春饭的行当。因为大多数人认为这是一个需要高强度脑力劳动的工种,而30岁、40岁,甚至50岁的程序员身体机能逐渐弱化,家庭琐事缠身,已经不能再进行这样高强度的工作了。那么,这样的说法是对的么?_类初始化一个静态属性 为线程池
idea 配置maven,其实不用单独下载Maven的。以及设置新项目配置,省略每次创建新项目都要配置一次Maven_安装idea后是不是不需要安装maven了?-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏43次。说来也是惭愧,一直以来,在装环境的时候都会从官网下载Maven。然后再在idea里配置Maven。以为从官网下载的Maven是必须的步骤,直到今天才得知,idea有捆绑的 Maven 我们只需要搞一个配置文件就行了无需再官网下载Maven包以后再在新电脑装环境的时候,只需要下载idea ,网上找一个Maven的配置文件 放到 默认的 包下面就可以了!也省得每次创建项目都要重新配一次Maven了。如果不想每次新建项目都要重新配置Maven,一种方法就是使用默认的配置,另一种方法就是配置 .._安装idea后是不是不需要安装maven了?
奶爸奶妈必看给宝宝摄影大全-程序员宅基地
文章浏览阅读45次。家是我们一生中最重要的地方,小时候,我们在这里哭、在这里笑、在这里学习走路,在这里有我们最真实的时光,用相机把它记下吧。 很多家庭在拍摄孩子时有一个看法,认为儿童摄影团购必须是在风景秀丽的户外,即便是室内那也是像大酒店一样...
构建Docker镜像指南,含实战案例_rocker/r-base镜像-程序员宅基地
文章浏览阅读429次。Dockerfile介绍Dockerfile是构建镜像的指令文件,由一组指令组成,文件中每条指令对应linux中一条命令,在执行构建Docker镜像时,将读取Dockerfile中的指令,根据指令来操作生成指定Docker镜像。Dockerfile结构:主要由基础镜像信息、维护者信息、镜像操作指令、容器启动时执行指令。每行支持一条指令,每条指令可以携带多个参数。注释可以使用#开头。指令说明FROM 镜像 : 指定新的镜像所基于的镜像MAINTAINER 名字 : 说明新镜像的维护(制作)人,留下_rocker/r-base镜像
随便推点
毕设基于微信小程序的小区管理系统的设计ssm毕业设计_ssm基于微信小程序的公寓生活管理系统-程序员宅基地
文章浏览阅读223次。该系统将提供便捷的信息发布、物业报修、社区互动等功能,为小区居民提供更加便利、高效的服务。引言: 随着城市化进程的加速,小区管理成为一个日益重要的任务。因此,设计一个基于微信小程序的小区管理系统成为了一项具有挑战性和重要性的毕设课题。本文将介绍该小区管理系统的设计思路和功能,以期为小区提供更便捷、高效的管理手段。四、总结与展望: 通过本次毕设项目,我们实现了一个基于微信小程序的小区管理系统,为小区居民提供了更加便捷、高效的服务。通过该系统的设计与实现,能够提高小区管理水平,提供更好的居住环境和服务。_ssm基于微信小程序的公寓生活管理系统
如何正确的使用Ubuntu以及安装常用的渗透工具集.-程序员宅基地
文章浏览阅读635次。文章来源i春秋入坑Ubuntu半年多了记得一开始学的时候基本一星期重装三四次=-= 尴尬了 觉得自己差不多可以的时候 就吧Windows10干掉了 c盘装Ubuntu 专心学习. 这里主要来说一下使用Ubuntu的正确姿势Ubuntu(友帮拓、优般图、乌班图)是一个以桌面应用为主的开源GNU/Linux操作系统,Ubuntu 是基于DebianGNU/Linux,支..._ubuntu安装攻击工具包
JNI参数传递引用_jni引用byte[]-程序员宅基地
文章浏览阅读335次。需求:C++中将BYTE型数组传递给Java中,考虑到内存释放问题,未采用通过返回值进行数据传递。public class demoClass{public native boolean getData(byte[] tempData);}JNIEXPORT jboolean JNICALL Java_com_core_getData(JNIEnv *env, jobject thisObj, jbyteArray tempData){ //resultsize为s..._jni引用byte[]
三维重建工具——pclpy教程之点云分割_pclpy.pcl.pointcloud.pointxyzi转为numpy-程序员宅基地
文章浏览阅读2.1k次,点赞5次,收藏30次。本教程代码开源:GitHub 欢迎star文章目录一、平面模型分割1. 代码2. 说明3. 运行二、圆柱模型分割1. 代码2. 说明3. 运行三、欧几里得聚类提取1. 代码2. 说明3. 运行四、区域生长分割1. 代码2. 说明3. 运行五、基于最小切割的分割1. 代码2. 说明3. 运行六、使用 ProgressiveMorphologicalFilter 分割地面1. 代码2. 说明3. 运行一、平面模型分割在本教程中,我们将学习如何对一组点进行简单的平面分割,即找到支持平面模型的点云中的所有._pclpy.pcl.pointcloud.pointxyzi转为numpy
以NFS启动方式构建arm-linux仿真运行环境-程序员宅基地
文章浏览阅读141次。一 其实在 skyeye 上移植 arm-linux 并非难事,网上也有不少资料, 只是大都遗漏细节, 以致细微之处卡壳,所以本文力求详实清析, 希望能对大家有点用处。本文旨在将 arm-linux 在 skyeye 上搭建起来,并在 arm-linux 上能成功 mount NFS 为目标, 最终我们能在 arm-linux 里运行我们自己的应用程序. 二 安装 Sky..._nfs启动 arm
攻防世界 Pwn 进阶 第二页_pwn snprintf-程序员宅基地
文章浏览阅读598次,点赞2次,收藏5次。00为了形成一个体系,想将前面学过的一些东西都拉来放在一起总结总结,方便学习,方便记忆。攻防世界 Pwn 新手攻防世界 Pwn 进阶 第一页01 4-ReeHY-main-100超详细的wp1超详细的wp203 format2栈迁移的两种作用之一:栈溢出太小,进行栈迁移从而能够写入更多shellcode,进行更多操作。栈迁移一篇搞定有个陌生的函数。C 库函数 void *memcpy(void *str1, const void *str2, size_t n) 从存储区 str2 _pwn snprintf