ThreeJS开篇_new three.boxgeometry-程序员宅基地
技术标签: ThreeJS javascript 开发语言 ecmascript
一、Three.js第一篇、新手上路
(一)、几何体Geometry
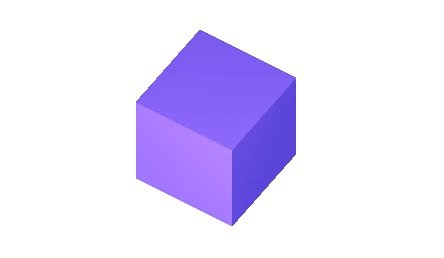
- 方形几何体:new THREE.BoxGeometry.BoxGeometry
new THREE.BoxGeometry.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry

里面的参数为(长,宽,高)
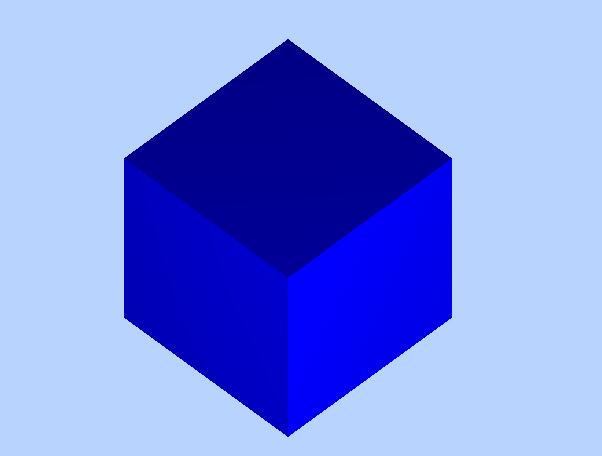
代码var box=new THREE.BoxGeometry(100,100,100);通过构造函数THREE.BoxGeometry()创建了一个长宽高都是100的立方体,通过构造函数名字BoxGeometry也能猜出这个构造函数的意义,利用new关键字操作构造函数可以创建一个对象, 这都是Javascript语言的基本知识,至于THREE.BoxGeometry()构造函数具体是什么可以不用关心, 就像你使用前端使用JQuery库一样查找官方文档就可以,你可以把代码THREE.BoxGeometry(100,100,100)中的第一个参数更改为为50,刷新浏览器查看数据更改后长方体的效果图,可以看到已经不是长宽高一样的立方体, 而是普通的长方体。
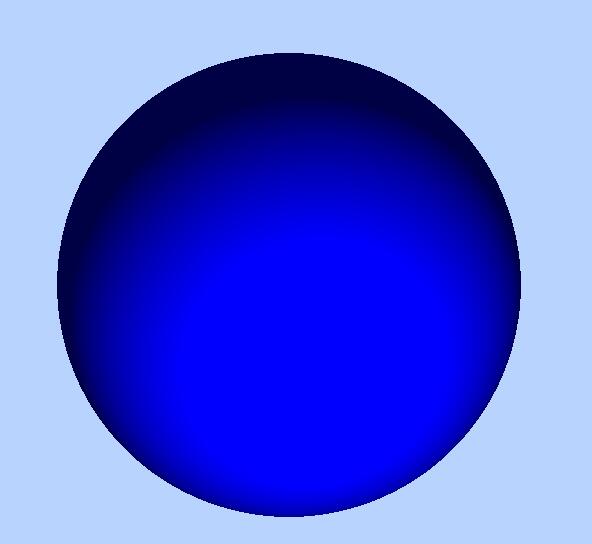
你也可以用下面一段代码代替上面的长方体代码,你会发现会渲染出来一个球体效果。
(二)、球体几何对象new THREE.SphereGeometry
var geometry = new THREE.SphereGeometry(60, 40, 40);

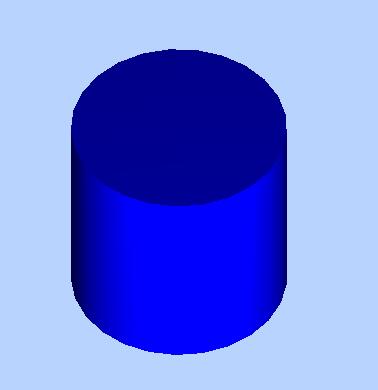
(三)、材质Material
代码var material=new THREE.MeshLambertMaterial({color:0x0000ff});通过构造函数THREE.MeshLambertMaterial()创建了一个可以用于立方体的材质对象, 构造函数的参数是一个对象,对象包含了颜色、透明度等属性,本案例中只定义了颜色color,颜色属性值0x0000ff表示蓝色,可以把颜色值改为0x00ff00,可以看到是绿色的立方体效果, 这里使用的颜色值表示方法是16进制RGB三原色模型。
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(300, 400, 500); //点光源位置
// 参数为 (左,上,右)
scene.add(point); //点光源添加到场景中
说白了就是每个位置的颜色

(四)、光源Light
代码var point=new THREE.PointLight(0xffffff);通过构造函数THREE.PointLight()创建了一个点光源对象,参数0xffffff定义的是光照强度, 你可以尝试把参数更改为为0x444444,刷新浏览器你会看到立方体的表面颜色变暗,这很好理解,实际生活中灯光强度变低了,周围的景物自然暗淡,three.js引擎对WebGL光照模型算法都进行了封装,不需要你了解计算机图形学, 可以直接使用调用three.js光源相关API直接创建一个光源对象,就像你使用普通的三维建模渲染软件一样,只是这里多了一个Javascript编程语言而已。
//环境光
var ambient = new THREE.AmbientLight(0xfec);
scene.add(ambient);

(五)、相机Camera
代码var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);通过构造函数THREE.OrthographicCamera()创建了一个正射投影相机对象, 什么是“正射投影”,什么是“相机对象”,每个人的基础不一样,或许你不太理解,或许你非常理解,如果不清楚还是那句话,刚一开始不用深究,改个参数测试一下看看视觉效果你就会有一定的感性认识。
camera.position.set(200, 300, 200);和camera.lookAt(scene.position);定义的是相机的位置和拍照方向,可以更改camera.position.set(200,300,200);
参数重新定义的相机位置,把第一个参数也就是x坐标从200更改为250, 你会发现立方的在屏幕上呈现的角度变了,这就像你生活中拍照人是同一个人,但是你拍照的位置角度不同,显示的效果肯定不同。这些具体的参数细节可以不用管, 至少你知道相机可以缩放显示三维场景、对三维场景的不同角度进行取景显示。

(六)、对象方法与属性
从面向对象编程的角度理解上面的程序,使用three.js和使用其它传统前端Javascript库或框架一样,通过框架提供的构造函数可以创建对象,对象拥有方法和属性,只不过three.js是一款3D引擎, 如果你对HTML、Javascript语言、三维建模渲染软件都能够理解应用,即使你不懂计算机图形学和WebGL,也能够学习three.js引擎,创建可以在线预览的三维场景。
案例源码分别使用构造函数
THREE.Scene()
THREE.OrthographicCamera()
THREE.WebGLRenderer()
创建了场景、相机、渲染器三个最顶层的总对象,然后通过总对象的子对象、方法和属性进行设置, 相机对象和渲染对象相对简单,最复杂的是场景对象,new THREE.Mesh(box,material);使用构造函数Mesh()创建了一个网格模型对象,该对象把上面两行含有顶点位置信息的几何体对象和含有颜色信息的材质对象作为参数,网格模型创建好之后, 需要使用场景对象的方法.add()把三维场景的子对象添加到场景中,new THREE.PointLight(0xffffff);、new THREE.AmbientLight(0x444444);定义了两个点光源、环境光对象,然后作为场景的子对象插入场景中。 场景、相机、渲染器设置完成后,设置代码renderer.render(scene,camera)把场景、相机对象作为渲染器对象方法render()的参数,这句代码的意义相当于告诉浏览器根据相机的放置方式拍摄已经创建好的三维场景对象。
二、旋转动画、requestAnimationFrame周期性渲染
(一)、周期性渲染
先看段代码:
/*创建渲染器对象并设置动画*/
var renderer = new THREE.WebGLRenderer();
function render() {
renderer.render(scene,camera);//执行渲染操作
mesh.rotateX(0.01);//每次绕y轴旋转0.01弧度
}
//间隔20ms周期性调用函数fun,20ms也就是刷新频率是50FPS(1s/20ms),每秒渲染50次
setInterval("render()",20);
/* 下面可以认为是必写项 */
renderer.setSize(width, height);//设置渲染区域尺寸
renderer.setClearColor(0xffffff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
上面代码定义了一个渲染函数render(),函数中定义了三个语句,通过setInterval(“render()”,20);可以实现m每间隔20毫秒调用一次函数render(),每次调用渲染函数的时候,执行renderer.render(scene,camera);渲染出一帧图像,执行mesh.rotateY(0.01);语句使立方体网格模型绕y轴旋转0.01弧度。
(二)、渲染频率
调用渲染方法.render()进行渲染的渲染频率不能太低,比如执行setInterval(“render()”,200);间隔200毫秒调用渲染函数渲染一次,相当于每秒渲染5次,你会感觉到比较卡顿。渲染频率除了不能太低,也不能太高,太高的话计算机的硬件资源跟不上。一般调用渲染方法.render()进行渲染的渲染频率控制在每秒30~60次,人的视觉效果都很正常,也可以兼顾渲染性能。

(三)、函数requestAnimationFrame()
threejs动画效果,使用了setInterval()函数,实际开发中,为了更好的利用浏览器渲染,可以使用函数requestAnimationFrame()代替setInterval()函数,requestAnimationFrame()和setInterval()一样都是浏览器window对象的方法。
当然,虽然都是浏览器window对象的方法,那一定是有区别的,继续往下看。
requestAnimationFrame()参数是将要被调用函数的函数名,requestAnimationFrame()调用一个函数不是立即调用而是向浏览器发起一个执行某函数的请求, 什么时候会执行由浏览器决定,一般默认保持60FPS的频率,大约每16.7ms调用一次requestAnimationFrame()方法指定的函数,60FPS是理想的情况下,如果渲染的场景比较复杂或者说硬件性能有限可能会低于这个频率。
可以这样使用,无需setInterval()
function render() {
renderer.render(scene,camera);//执行渲染操作
mesh.rotateY(0.01);//每次绕y轴旋转0.01弧度
requestAnimationFrame(render);//请求再次执行渲染函数render
}
render();
(四)、均匀旋转
在实际执行程序的时候,可能requestAnimationFrame(render)请求的函数并不一定能按照理想的60FPS频率执行,两次执行渲染函数的时间间隔也不一定相同,如果执行旋转命令的rotateY的时间间隔不同,旋转运动就不均匀,为了解决这个问题需要记录两次执行绘制函数的时间间隔。
只需要将下面的渲染函数替换原来的渲染函数即可,
rotateY()的参数是0.001t,也意味着两次调用渲染函数执行渲染操作的间隔t毫秒时间内,立方体旋转了0.001t弧度,很显然立方体的角速度是0.001弧度每毫秒(0.0001 rad/ms = 1 rad/s = 180度/s)。
var renderer = new THREE.WebGLRenderer();
let T0 = new Date();//上次时间
function render() {
let T1 = new Date();//本次时间
let t = T1 - T0;//时间差
T0 = T1;//把本次时间赋值给上次时间
requestAnimationFrame(render);
renderer.render(scene, camera);//执行渲染操作
mesh.rotateY(0.001 * t);//旋转角速度0.001弧度每毫秒
}
render();
CPU和GPU执行一条指令时间是纳秒ns级,相比毫秒ms低了6个数量级,所以一般不用考虑渲染函数中几个计时语句占用的时间,除非你编写的是要精确到纳秒ns的级别的标准时钟程序。

三、鼠标操作三维场景
(一)OrbitControls.js
- 引入控件
<script src="./three.js-master/examples/js/controls/OrbitControls.js"></script>
OrbitControls.js控件支持鼠标左中右键操作和键盘方向键操作
就拿上个例子进行示范:
var renderer = new THREE.WebGLRenderer();
let T0 = new Date();//上次时间
function render() {
let T1 = new Date();//本次时间
let t = T1 - T0;//时间差
T0 = T1;//把本次时间赋值给上次时间
renderer.render(scene, camera);//执行渲染操作
// mesh.rotateY(0.001 * t);//旋转角速度0.001弧度每毫秒
}
render();
/* ?设置鼠标事件 */
var controls = new THREE.OrbitControls(camera,renderer.domElement);//创建控件对象
controls.addEventListener('change', render);
效果如下:

当然,鼠标中还包含着以下操作(这里就不进行逐一演示了,有兴趣的可以自己取尝试):
- 缩放:滚动——鼠标中键
- 旋转:拖动——鼠标左键
- 平移:拖动——鼠标右键
(二)、requestAnimationFrame()使用情况
如果threejs代码中通过requestAnimationFrame()实现渲染器渲染方法render()的周期性调用,当通过OrbitControls操作改变相机状态的时候,没必要在通过controls.addEventListener(‘change’, render)监听鼠标事件调用渲染函数,因为requestAnimationFrame()就会不停的调用渲染函数。
意思很简单,就是跟之前的setinterval()一样,没必要通过事件来调用渲染函数,直接使用requestAnimationFrame()即可。看下面这个例子:
function render() {
renderer.render(scene,camera);//执行渲染操作
requestAnimationFrame(render);//请求再次执行渲染函数render
}
render();
var controls = new THREE.OrbitControls(camera,renderer.domElement);//创建控件对象
// 已经通过requestAnimationFrame(render);周期性执行render函数,没必要再通过监听鼠标事件执行render函数
// controls.addEventListener('change', render)
效果与上图一致;
注意开发中不要同时使用requestAnimationFrame()或controls.addEventListener('change', render)调用同一个函数,这样会冲突。
2020-6-30续
四、场景插入新的几何体
(一)、SphereGeometry构造函数
SphereGeometry(radius, widthSegments, heightSegments)
// (球的半径,球面的精度,球面的精度)
第一个参数radius约束的是球的大小,参数widthSegments、heightSegments约束的是球面的精度,球体你可以理解为正多面体,就像圆一样是正多边形,当分割的边足够多的时候,正多边形就会无限接近于圆,球体同样的的道理, 有兴趣可以研究利用WebGL实现它的算法,对于three.js就是查找文档看使用说明。
| 参数 | 含义 |
|---|---|
| radius | 球体半径 |
| widthSegments | 控制球面精度,水平细分数 |
(二)、绘制球体网格模型
使用
THREE.SphereGeometry(60,40,40);
替换立方体几何体代码.
new THREE.BoxGeometry(100, 100, 100);
更多几何体
圆柱体:
```javascript // 圆柱 参数:圆柱面顶部、底部直径50,50 高度100 圆周分段数 var geometry = new THREE.CylinderGeometry( 50, 50, 100, 25 ); ``` // 正八面体
var geometry = new THREE.OctahedronGeometry(50);
// 正十二面体
var geometry = new THREE.DodecahedronGeometry(50);
// 正二十面体
var geometry = new THREE.IcosahedronGeometry(50);
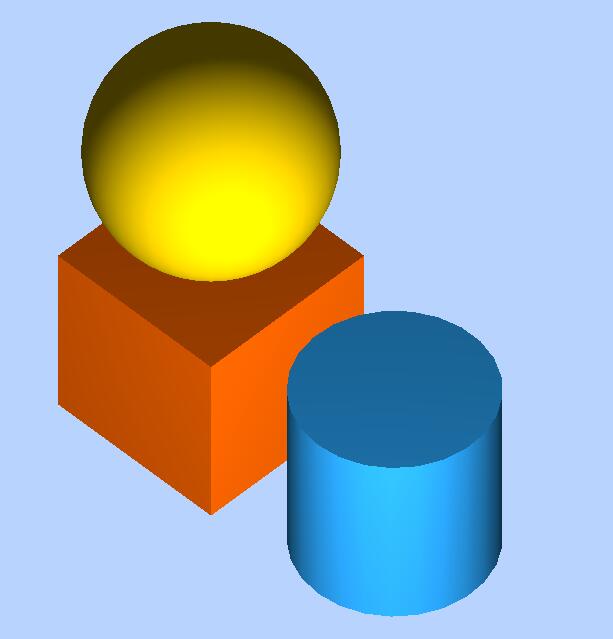
(三)、同时绘制多个几何体
<embed width="770" height="500" src="./1.html"/>
或者直接在生成一个物体,看下面这个例子
var scene = new THREE.Scene();
var geometry = new THREE.BoxGeometry(100,100,100);
var material = new THREE.MeshLambertMaterial({
color: 0xff6600
});
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh); //网格模型添加到场景中
// 球体网格模型
var geometry2 = new THREE.SphereGeometry(60, 40, 40);
var material2 = new THREE.MeshLambertMaterial({
color: 0xFDD500
});
var mesh2 = new THREE.Mesh(geometry2, material2); //网格模型对象Mesh
mesh2.translateY(120); //球体网格模型沿Y轴正方向平移120
scene.add(mesh2);
var geometry3 = new THREE.CylinderGeometry(50, 50, 100, 25);
var material3 = new THREE.MeshLambertMaterial({
color: 0x2BA8FD
});
var mesh3 = new THREE.Mesh(geometry3, material3); //网格模型对象Mesh
// mesh3.translateX(120); //球体网格模型沿Y轴正方向平移120
mesh3.position.set(120, 0, 0);//设置mesh3模型对象的xyz坐标为120,0,0
scene.add(mesh3); //

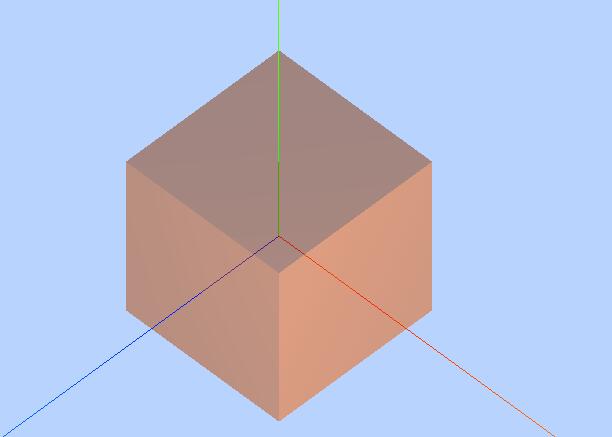
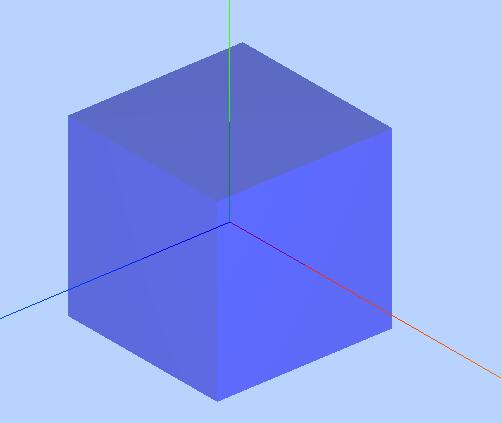
(四)、辅助三位坐标系AxisHelper
// 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置
// 红色代表X轴。蓝色代表 Y 轴。蓝色代表 Z 轴。
var axesHelper = new THREE.AxesHelper( 5 );
scene.add( axesHelper );
/* var axisHelper = new THREE.AxisHelper(250);
scene.add(axisHelper); */
threejs三维坐标系老版本名称是AxisHelper,新版本名称AxesHelper。
五、材质效果
(一)、半透明效果
THREE.MeshLambertMaterial()
var scene = new THREE.Scene();
var geometry = new THREE.BoxGeometry(100, 100, 100);
var material = new THREE.MeshLambertMaterial({
color: 0xff6600,
opacity: 0.7,
// 是否开启透明度效果
transparent: true
});
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh); //网格模型添加到场景中
// 也可以通过构造函数参数中配置
material.opacity = 0.5;
material.transparent = true;

(二)、材质常见属性
| 材质属性 |
简介
|
|---|---|
| color | 材质颜色,比如蓝色0x0000ff |
| wireframe | 将几何图形渲染为线框。 默认值为false |
| opacity | 透明度设置,0表示完全透明,1表示完全不透明 |
| transparent | 是否开启透明,默认false |
(三)、添加高光效果
直接把上面的透明度替换即可
var scene = new THREE.Scene();
var geometry = new THREE.BoxGeometry(100, 100, 100);
var material = new THREE.MeshPhongMaterial({
color: 0x0000ff,
specular: 0x4488ee,
shininess: 12
});
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh); //网格模型添加到场景中

对于three.js而言漫反射、镜面反射分别对应两个构造函数MeshLambertMaterial()、MeshPhongMaterial()
(四)、材质类型
threejs提供了很多常用的材质效果,这些效果本质上都是对WebGL着色器的封装,对于开发者来说直接使用就可以
| 材质类型 |
功能
|
|---|---|
| MeshBasicMaterial | 基础网格材质,不受光照影响的材质 |
| MeshLambertMaterial | Lambert网格材质,与光照有反应,漫反射 |
| MeshPhongMaterial | 高光Phong材质,与光照有反应 |
| MeshStandardMaterial | PBR物理材质,相比较高光Phong材质可以更好的模拟金属、玻璃等效果 |
六、光照效果设置
threeJs光源
全部删除所有的光源代码,你会发现场景中的物体是黑色的,就像生活中一样没有光,物体是黑色的。
(一)、常见光源类型
简单做个展示
| 光源 | 简介 |
|---|---|
| AmbientLight | 环境光 |
| PointLight | 点光源 |
| DirectionalLight | 平行光,比如太阳光 |
| SpotLight | 聚光源 |
// 点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
// 通过add方法插入场景中,不插入的话,渲染的时候不会获取光源的信息进行光照计算
scene.add(point); //点光源添加到场景中
光源通过add方法插入场景中,不插入的话,渲染的时候不会获取光源的信息进行光照计算
/* 环境光创建 */
//环境光 环境光颜色与网格模型的颜色进行RGB进行乘法运算
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
(二)、立体效果
只使用环境光的情况下,你会发整个立方体没有任何棱角感,这是因为环境光只是设置整个控件的明暗效果。如果需要立方体渲染的立体效果,需要使用具有方向性的点光源、平行光源等。

(三)、光源光照强度
通过光源构造函数的参数可以设置光源的颜色,一般设置明暗程度不同的白光RGB三个分量值是一样的。如果把THREE.AmbientLight(0x444444);的光照参数0x444444改为0xffffff,你会发现场景中的立方体渲染效果更明亮。
(四)、光源位置
当我们用鼠标进行旋转时会发现后面的三个面只有黑色,因为点光源照不进来,这个时候可以再插入一个新的光源对象成反数(-200,-300,-400),就相当于把立方体夹在两个点光源之间
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法