uniapp使用教程(包括下载、初次使用以及使用中的一些细节总结)-程序员宅基地
记录,以防后面忘记
感觉uniapp就是vue的语法结构、小程序的api和标签 这两者混合起来使用
1、下载,参考之前的博文https://blog.csdn.net/mao871863224/article/details/109328749
2、开始使用:

(1)一般在pages.json里面进行页面的全局配置(参照官方文档https://uniapp.dcloud.io/collocation/pages)
pages.json
这里面配置的主要内容包括:所有页面路径、全局的外观、底部tabBar、生产环境入口配置
{
"pages": [{
"path": "pages/index/index",
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的学习"
}
},
{
"path": "pages/my_test/my_test",
// 设置该页面独有的样式
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的test",
"navigationBarBackgroundColor": "#2C405A",
"navigationBarTextStyle": "white",
// 设置h5下拉刷新的图标颜色,这对小程序中的样式没有任何影响
//除了h5,其他端也可以设置独有的样式
"h5": {
"pullToRefresh": {
"color": "#007AFF"
}
}
}
}, {
"path": "pages/detail/detail",
"style": {
"navigationBarTitleText": "详情页",
"enablePullDownRefresh": false
}
}
],
// 配置全局外观
"globalStyle": {
// 配置导航栏标题颜色,仅支持black/white
"navigationBarTextStyle": "black",
// 配置标题文字内容
"navigationBarTitleText": "我的学习",
// 配置导航栏背景色
"navigationBarBackgroundColor": "#7FFF00",
"backgroundColor": "#7FFF00",
"enablePullDownRefresh": true,
"backgroundTextStyle": "light"
},
"easycom": {
"autoscan": true,
"custom": {
"tui-(.*)": "@/components/thorui/tui-$1/tui-$1.vue"
}
},
// 设置底部导航栏
"tabBar": {
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "",
"selectedIconPath": ""
},
{
"text": "测试",
"pagePath": "pages/my_test/my_test",
"iconPath": "",
"selectedIconPath": ""
}
],
"color": "#000000",
"selectedColor": "#007AFF",
// 背景色
"backgroundColor": "#16AB60",
"borderStyle": "white"
// 仅支持微信小程序
// "position": "top"
},
// 用于生产环境配置,不需要在pages里面去自己配置,配置启动模式
"condition": {
"current": 0,
"list": [{
"name": "详情页",
"path": "pages/detail/detail",
"query": "id=80"
}]
}
}
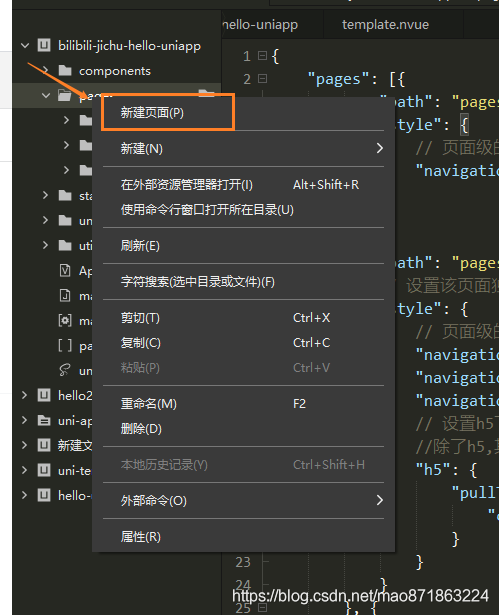
记录一个技巧,路径其实不需要手动去一个一个写,在pages新建页面的时候直接点击新建页面,就会直接创建一个包含框架的新页面,并且会自动在pages.json中写入路径

(2)配置好了就可以开始画页面了
这里只记录我觉得该记录的点
1)使用标签基本上和小程序一样
2)样式使用scss/less需要去控制台给你报错的链接里面直接去下载就行,下载好即可使用
3)可以使用@import引入外部样式文件
4)uni.scss文件里面是全局样式,页面中的样式可以直接使用里面的变量

5)尺寸单位使用rpx
6)数据的声明跟vue一样,写在data里面,记得写return,数据绑定完全使用vue的方式,使用{ {}}或者v-bind或者在属性前面简写:
7)循环使用vue的:v-for,后面记得加 :key=“index”,标识唯一性
8)点击事件使用vue的,@click,方法定义在methods里面,传参什么的也跟vue一样
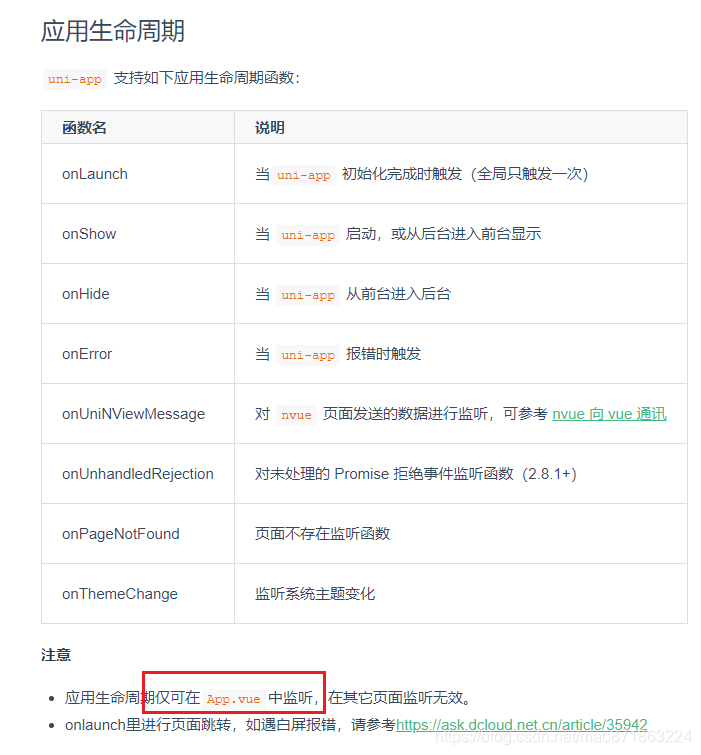
9)声明周期函数:
分为三种:
1、应用的声明周期,针对于整个项目来说

2、页面生命周期函数,针对某一个页面来说,这跟小程序很像

10)配置某一个页面的下拉刷新、触底等属性要去pages.json中去单独配置这个页面的对应属性
11)存储数据使用uni.setStorage进行本地缓存,适配不同端
12)选择图片uni.chooseImage等这些方法内不写成箭头函数的时候,需要改this指向才能获取到this上挂载的数据,还有一种办法就是把这些方法写成箭头函数,直接使用this就可以获取到数据(因为箭头函数没有自己的this值,箭头函数中所使用的this来自于函数作用域链,也就是父级执行的上下文,具体的可以自行上网搜索this指向问题)
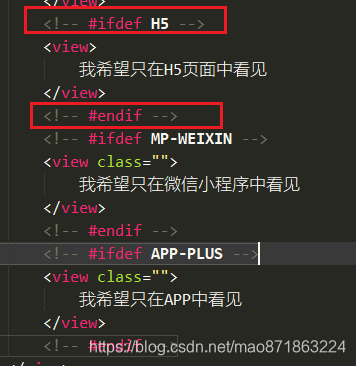
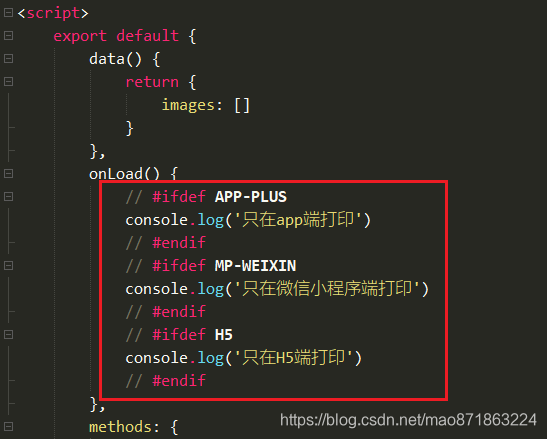
13)条件编译:实现不同平台不同显示,包括template/script/style里面都可以同理使用


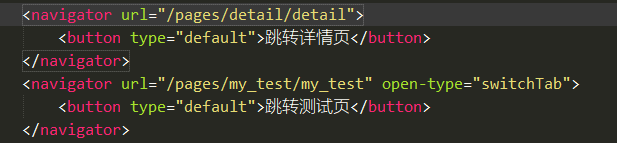
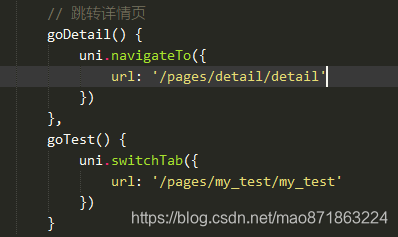
14)跳转页面
两种方法:
1、
注意路径前面有/,并且跳转tabBar页面的时候要加open-type=“switchTab”

open-type的值为redirect时,下一页页面左上角没有返回箭头,因为使用这个属性,把上一页页面关闭了,再打开下一个页面
2、声明式跳转

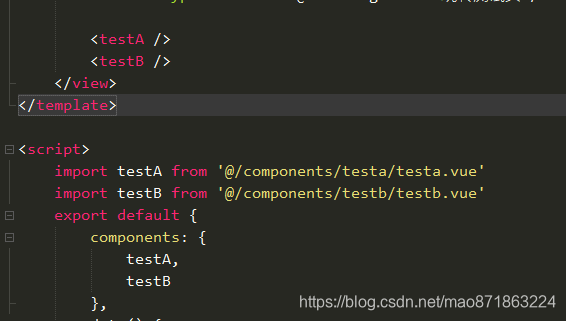
15)调用子组件跟vue使用一致,不赘述,父子组件传值也跟vue一致
子组件中的created声明周期中初始化数据,mounted中操作dom
不同的是兄弟组件之间传值
父组件,引入子组件testA、testB

testB组件内容
全局绑定一个监听事件 updateNum

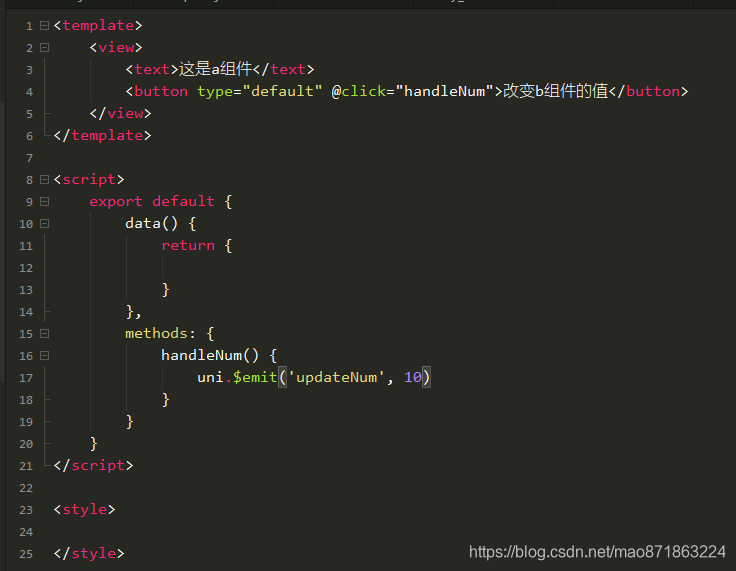
testA组件内容
通过这个全局事件改变里面的值,testB里面就会实时监听到,从而实现兄弟组件传值

16)调接口获取数据一般写在onLoad里面,因为onShow每次隐藏显示就去调接口,太频繁,onReady页面已经渲染好了再去调接口获取数据有点太慢了,所以onLoad最合适
项目中肯定需要使用第三方组件库,因为现有的这些不够方便我们去使用
推荐:
uview: https://uviewui.com/guide/demo.html
ThorUI: https://thorui.cn/doc/docs/introduce.html
智能推荐
ffmpeg音视频处理流程核心技术_视频效果演示系统的核心技术-程序员宅基地
文章浏览阅读712次。视频播放器原理 什么是ffmpeg? ffmpeg 音视频编/解码 流程图 ffmpeg 常用 struct AVFormatContext AVStream AVCodecContext AVCodec AVPacket AVFrame ffmpeg 常用Api av_register_all() avformat_alloc_output_context2() avio_open()..._视频效果演示系统的核心技术
Java List集合多种情况处理方法_java list reduce-程序员宅基地
文章浏览阅读449次。Java List集合多种情况处理方法:List集合交集、并集、差集、去重、与数组互转、删除、排序等操作_java list reduce
【UML】软件需求说明书_uml需求文档访客管家-程序员宅基地
文章浏览阅读2.3k次,点赞77次,收藏80次。需求:指人对客观事务需要的表现,体现为愿望、意向和兴趣,因而成为行动的一种直接原因。软件需求(IEEE软件工程标准词汇表):(1)用户解决问题或达到目标所需的条件或能力。(2)系统或系统部件要满足合同、标准、规范或者其他正式规定文档所需具有条 件或能力。(3)对(1)或(2)中的一个条件或一种能力的一种文档化表述。用例:定义 1 用例是对一个活动者使用一个系统的一项功能时进行交互过程中的一个文字描述序列。_uml需求文档访客管家
linux笔记-根文件系统及文件管理命令详解_根文件系统文本登陆-程序员宅基地
文章浏览阅读574次。第三章、Linux根文件系统及文件管理命令详解02_03_Linux根文件系统详解文件系统:rootfs: 根文件系统 FHS:Filesystem Hierarchy Standard(文件系统目录标准)的缩写,多数Linux版本采用这种文件组织形式,类似于Windows操作系统中c盘的文件目录,FHS采用树形结构组织文件。FHS定_根文件系统文本登陆
马克 · 扎克伯格期望的元宇宙到底会是什么样子?_马克扎克伯格博客-程序员宅基地
文章浏览阅读358次。马克 · 扎克伯格期望的元宇宙到底会是什么样子?_马克扎克伯格博客
使用Python开发游戏运行脚本(二)实现模拟点击_大漠窗口绑定成功按键-程序员宅基地
文章浏览阅读1.4w次,点赞8次,收藏78次。本文接上一篇文章 使用Python开发游戏运行脚本(一)成功调用大漠插件上一篇我们已经简单实现了python调用大漠插件并输出版本号的功能,接下来我们要做的就是通过大漠插件模拟鼠标点击和键盘文字输入。 由于近年来最热门的游戏基本都是手游,所以我们也会以手游为例来进行游戏脚本的开发。大漠插件是一款针对Windows平台的鼠标键盘模拟+图文查找库,这样我们要想实现手游脚本开发的第一步,就是下载Android模拟器,然后在对安卓模拟器进行鼠标和键盘的模拟,以此来实现自动化游戏脚本。一、Android模拟器的_大漠窗口绑定成功按键
随便推点
Canvas实现黑客帝国字符雨_canvas画字符雨-程序员宅基地
文章浏览阅读1k次。 利用Canvas的fillText(),隔一定时间在画布上作画<!DOCTYPE html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> &_canvas画字符雨
微信公众号跳转微信小程序,自定义微信跳转标签_opentaglist-程序员宅基地
文章浏览阅读1.1k次。微信公众号跳转微信小程序,自定义微信跳转标签_opentaglist
数据恢复技术与LVM数据恢复方法_vgreduce --removemissing恢复-程序员宅基地
文章浏览阅读4.3k次。数据恢复技术与LVM数据恢复方法 1摘要 随着计算机网络应用的发展,数据存储的安全性变的越来越重要。在常见的基于RAID和LVM的环境下面,当出现硬盘故障或者错误操作导致数据丢失的情况下,采用适当的数据恢复策略可以在很大程度上提供数据恢复的成功概率。本文研究了几种情况下的数据恢复技术和方法,为数据恢复和数据安全的预防提供了指导。 2数据恢复需求 2.1Linux IO存储栈 图(1)Linux IO 存储..._vgreduce --removemissing恢复
程序员如何年薪百万?深度学习必读书籍!_年薪百万的程序员看什么书-程序员宅基地
文章浏览阅读307次。深度学习程序员想年薪百万,基础必须打牢,所以推荐重点书籍Deep Learning花书Deep Learning with PythonDeep Learning for Computer Vision with PythonScikit-Learn与TensorFLow机器学习实用指南深度学习实践Tensorflow机器学习指南..._年薪百万的程序员看什么书
Window系统下C/C++程序毫秒和微秒级程序运行时间的获取方法_large_integer nfreq, t1, t2;-程序员宅基地
文章浏览阅读1.3k次。一、使用clock()函数,获取毫秒级(ms)时间[1]#include <time.h>//clock()头文件clock_t start = clock();{statement section}//测试代码段clock_t end = clock();printf("the running time is :%fs\n", (double)(end -s..._large_integer nfreq, t1, t2;
IntelliJ IDEA 使用教程-- 从入门到上瘾(配套视频教程)_idea使用视频教程-程序员宅基地
文章浏览阅读6.8k次,点赞3次,收藏31次。 前言: 至于用哪个开发工具本文暂且不做任何讨论, 今天着重讲解IntelliJ IDEA这款开发工具的使用 前言:IntelliJ IDEA如果说IntelliJ IDEA是一款现代化智能开发工具的话,Eclipse则称得上是石器时代的东西了。其实笔者也是一枚从Eclipse转IDEA的探索者,随着近期的不断开发实践和调试,逐步..._idea使用视频教程