网页设计(前端)学习笔记_前端网页设计-程序员宅基地
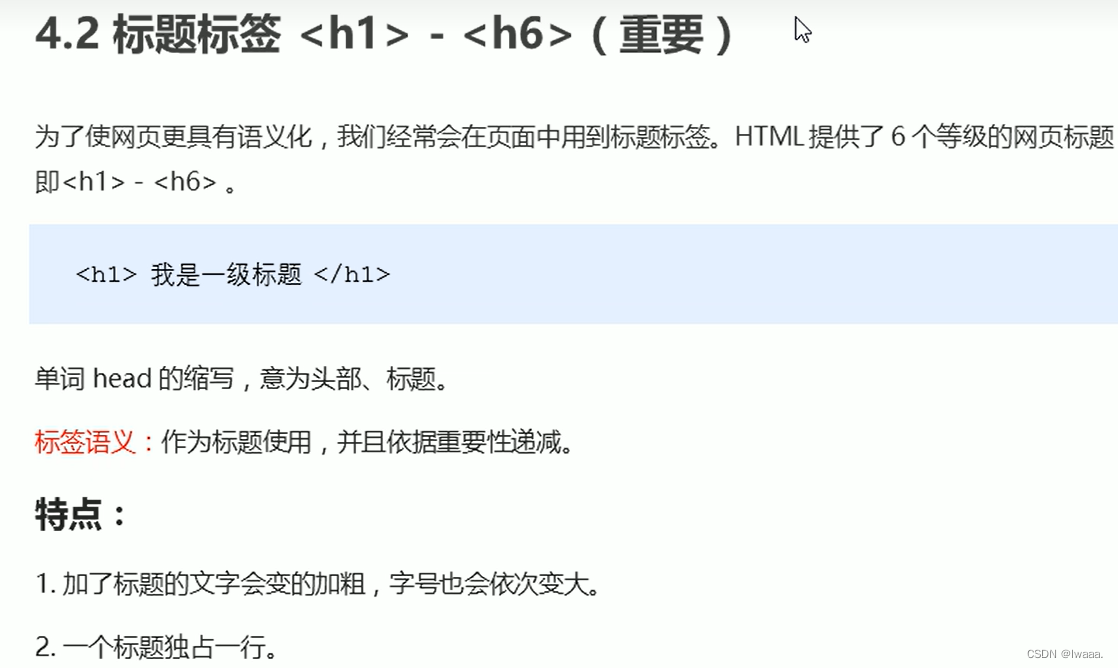
标题标签

段落标签

换行标签

文本格式化标签

拼音注释标签

div和span标签

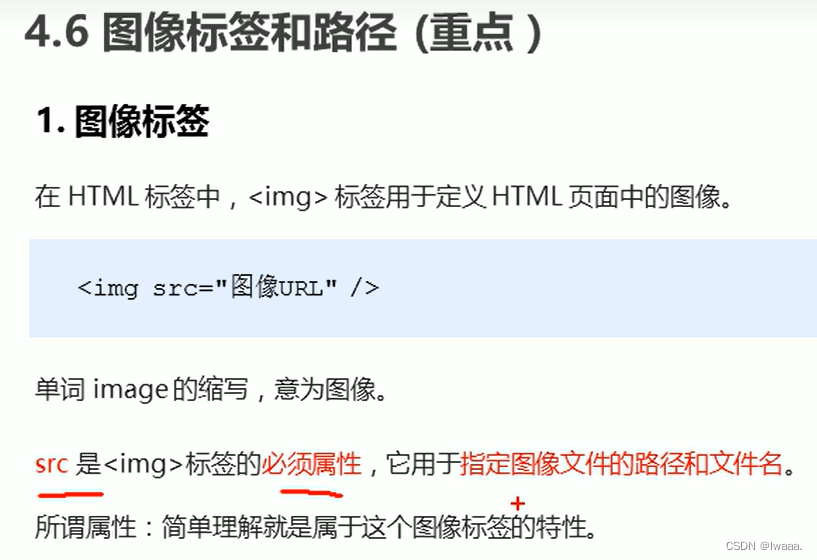
图像标签


6.特殊符号
空格:
大于号>:>
小于号<:<
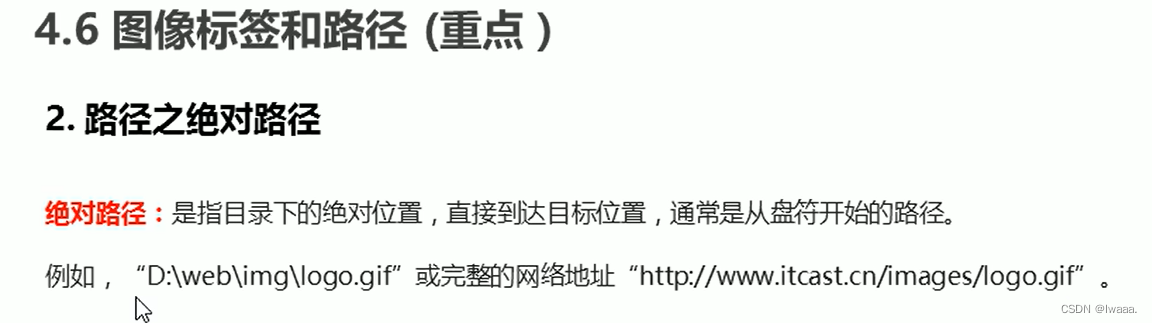
路径


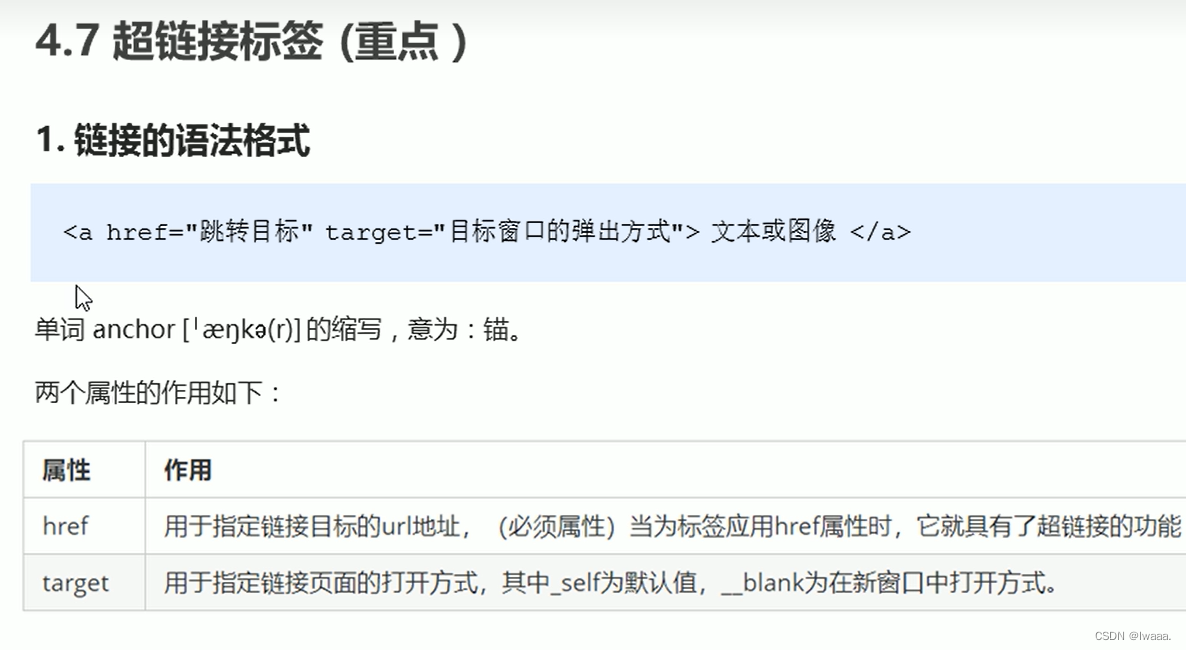
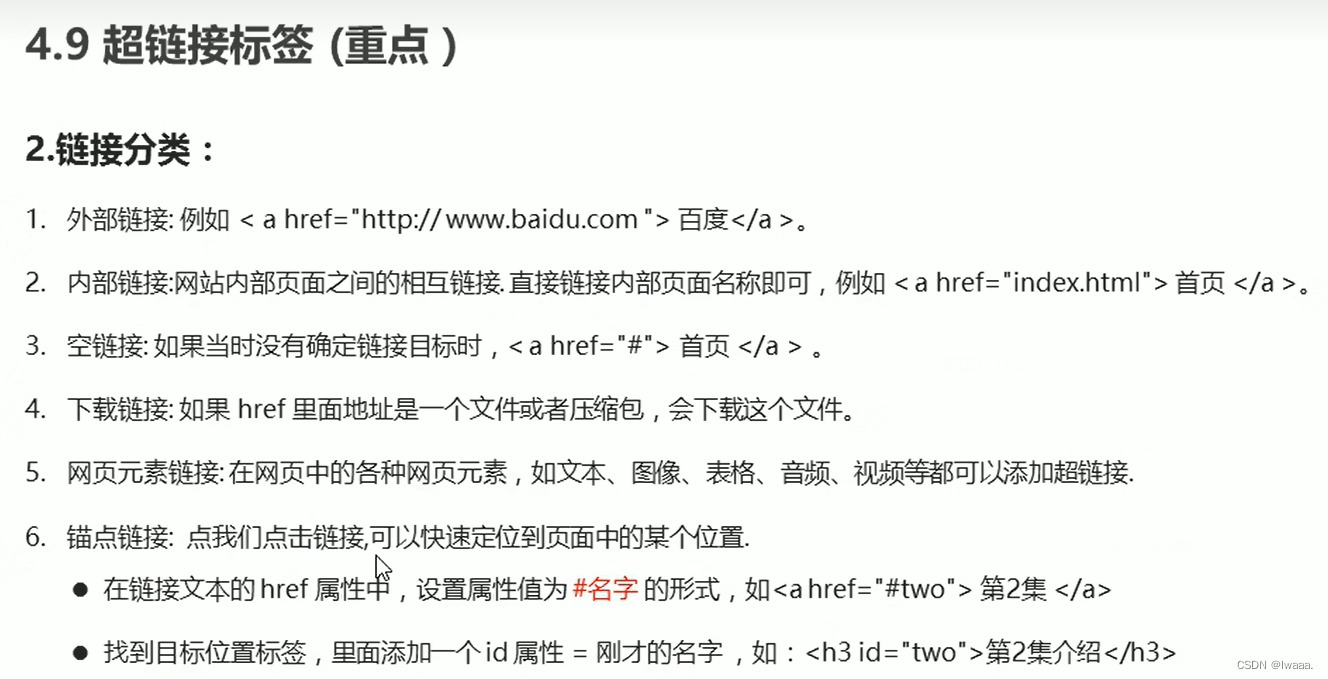
超链接标签


实操:

补充知识:
1、浮动框架iframe
浮动框架可以自由控制宽口大小,可以配合表格随意的在网页中的任何位置插入窗口。实际上就是窗口中再创建一个窗口。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<iframe arc="http://www.baidu.com"></iframe>
</body>
</html>2、html中图片热点区域超链接
如果一个图片需要使用多个热点区域(map),在使用时需要将“usemap”属性设置为包含多个“map”的“id”值列表,每个“map”的“id”值之间用空格分隔开。
<img src="example.jpg" usemap="#map1 #map2">
<map name="map1">
<area shape="rect" coords="0,0,50,50" href="link1.htm">
</map>
<map name="map2">
<area shape="rect" coords="50,50,100,100" href="link2.htm">
</map>
这个例子中,图片使用了两个热点区域,分别是“map1”与“map2”,“usemap”属性的值为“#map1 #map2”,两个“map”的“id”之间用空格分隔开。这样,每个热点区域可以被定义为不同的区域,并且每个区域可以链接到不同的URL地址。
注释标签:

特殊字符:

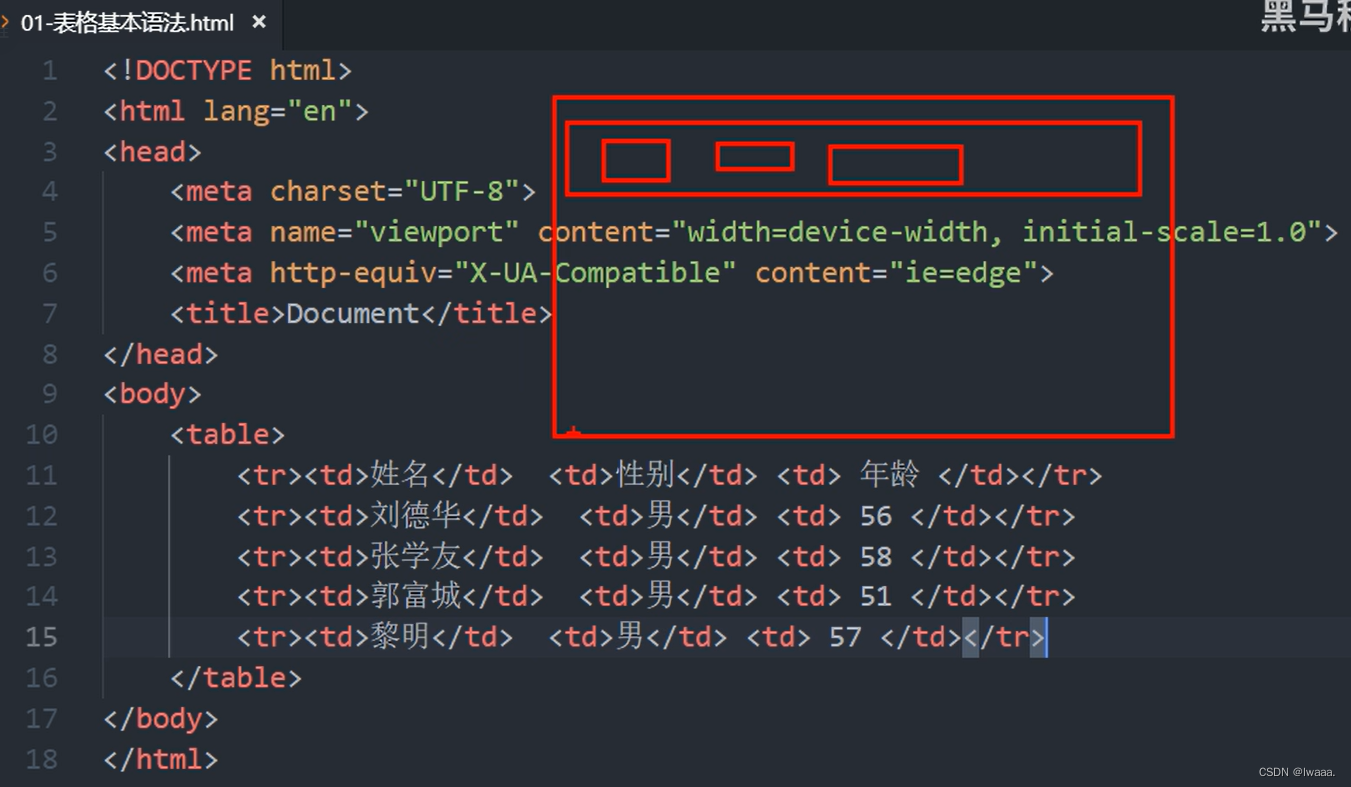
表格标签:


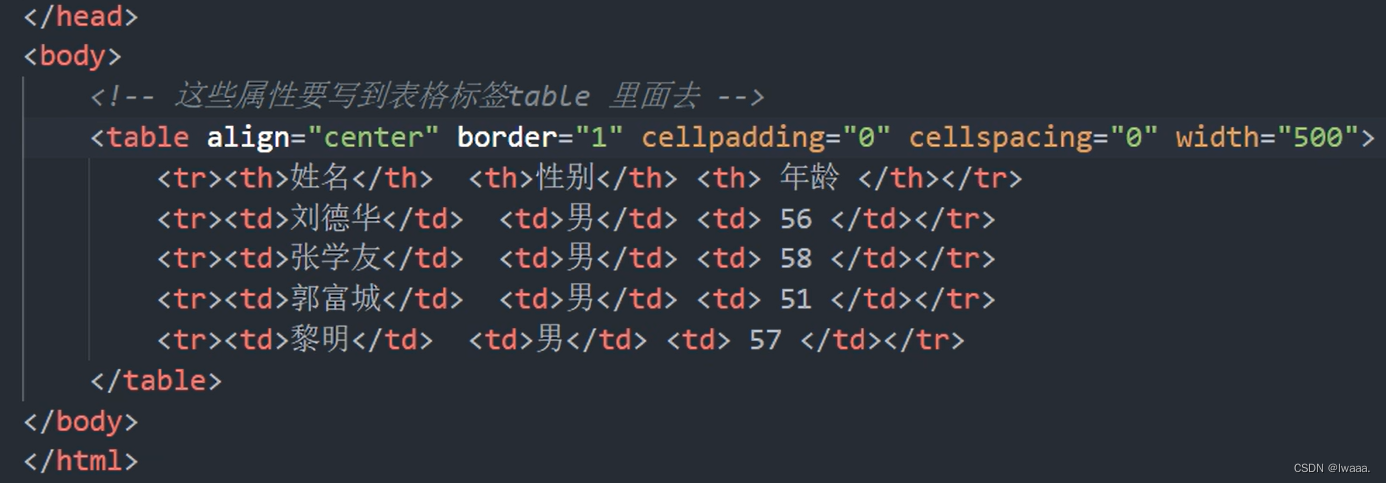
实操:

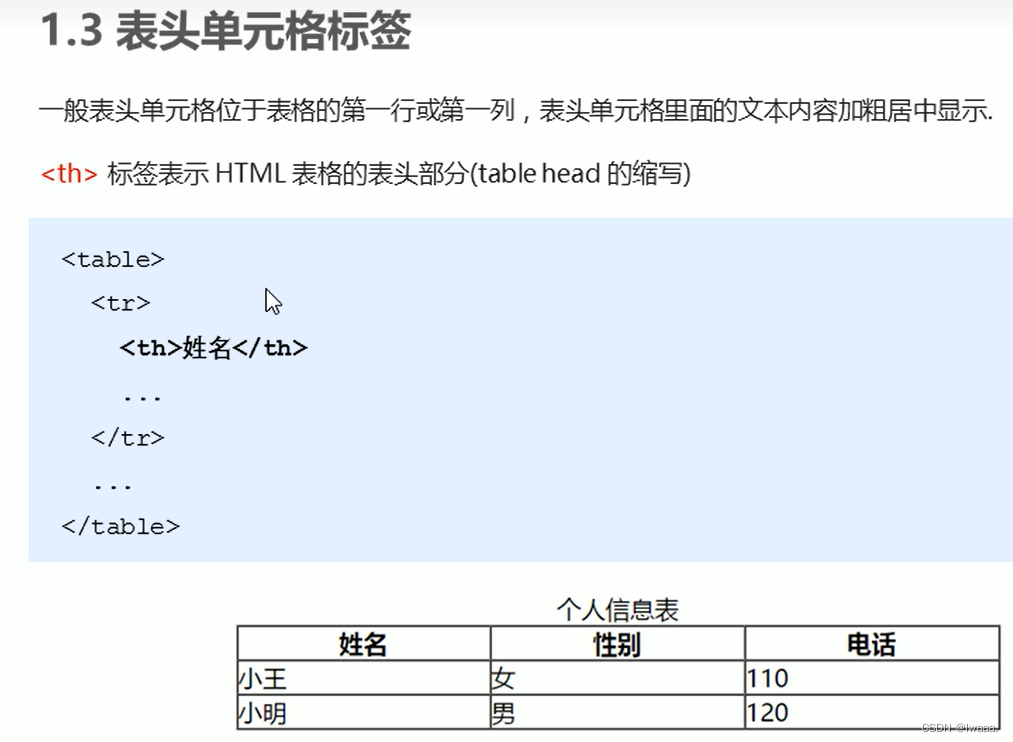
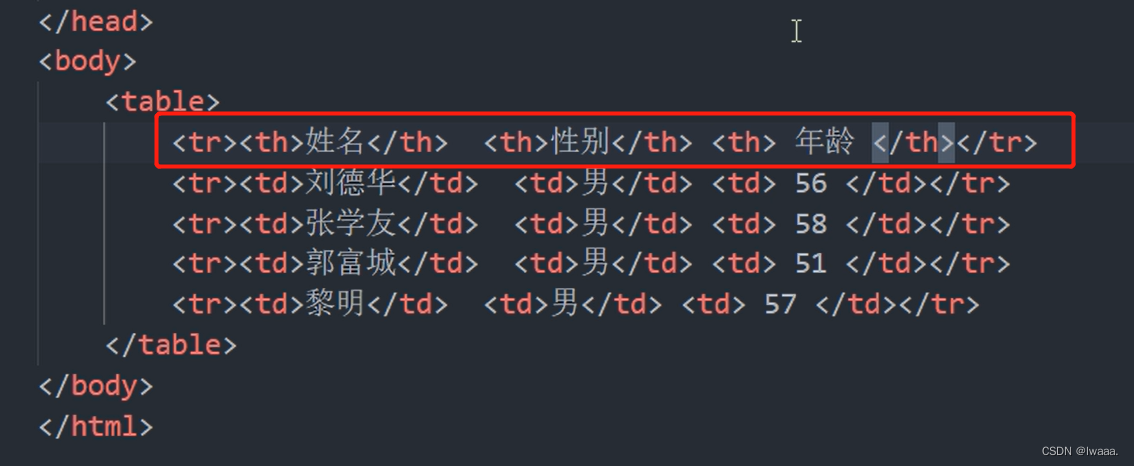
表头单元格:

实操:

表格属性:

实操:

表格结构标签:


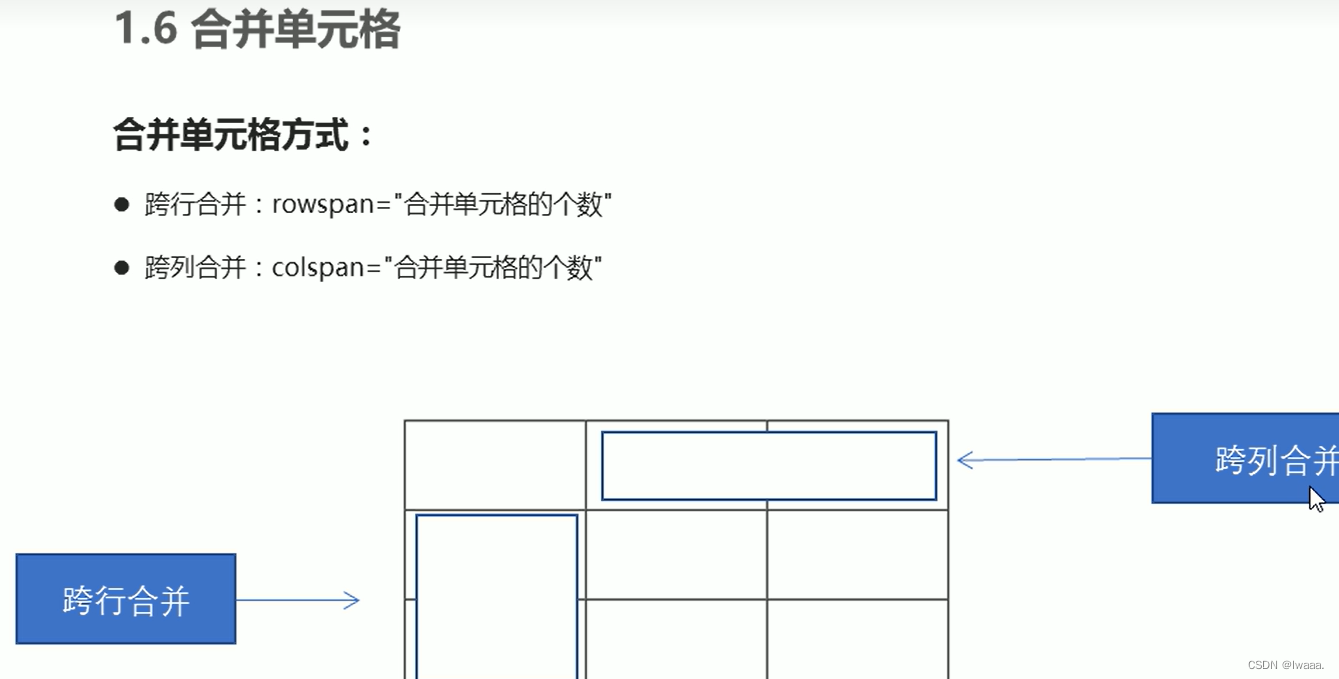
合并单元格:


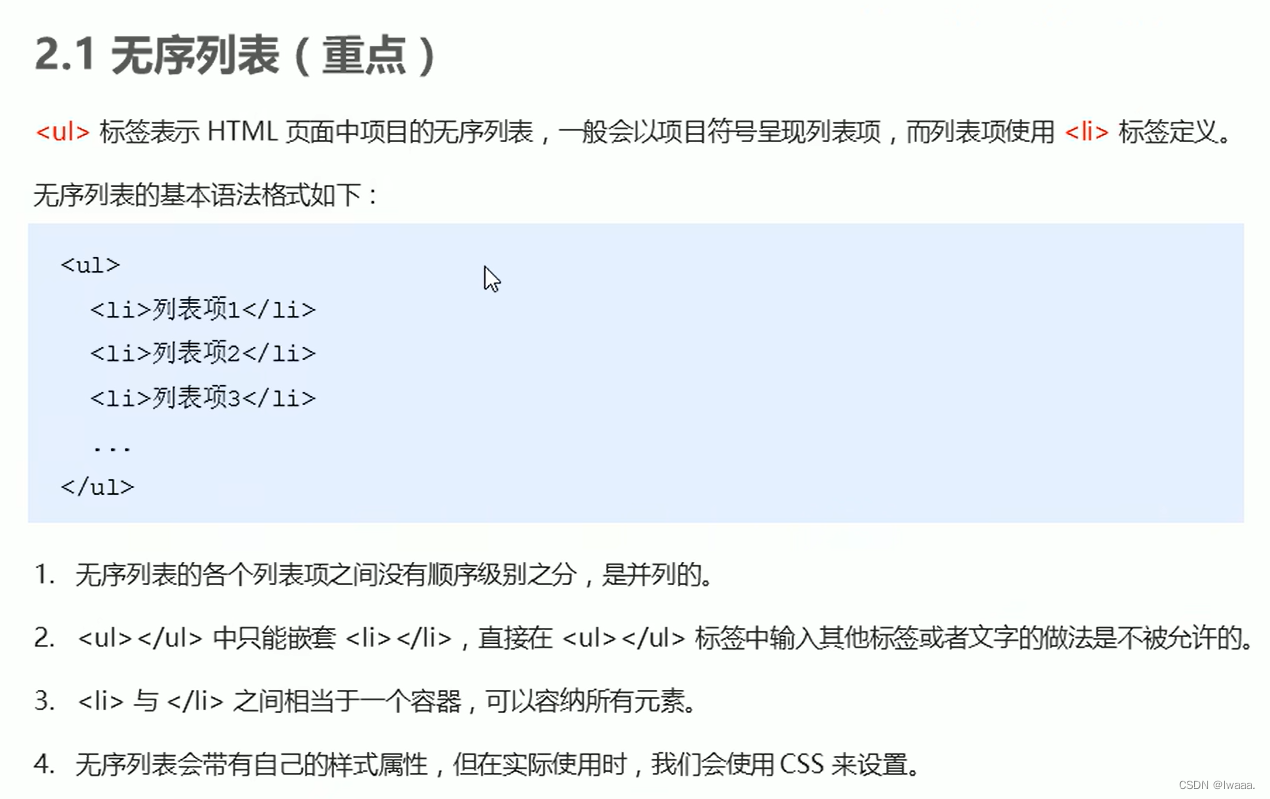
无序列表:

实操:

有序列表:

实操:

自定义列表:


实操:


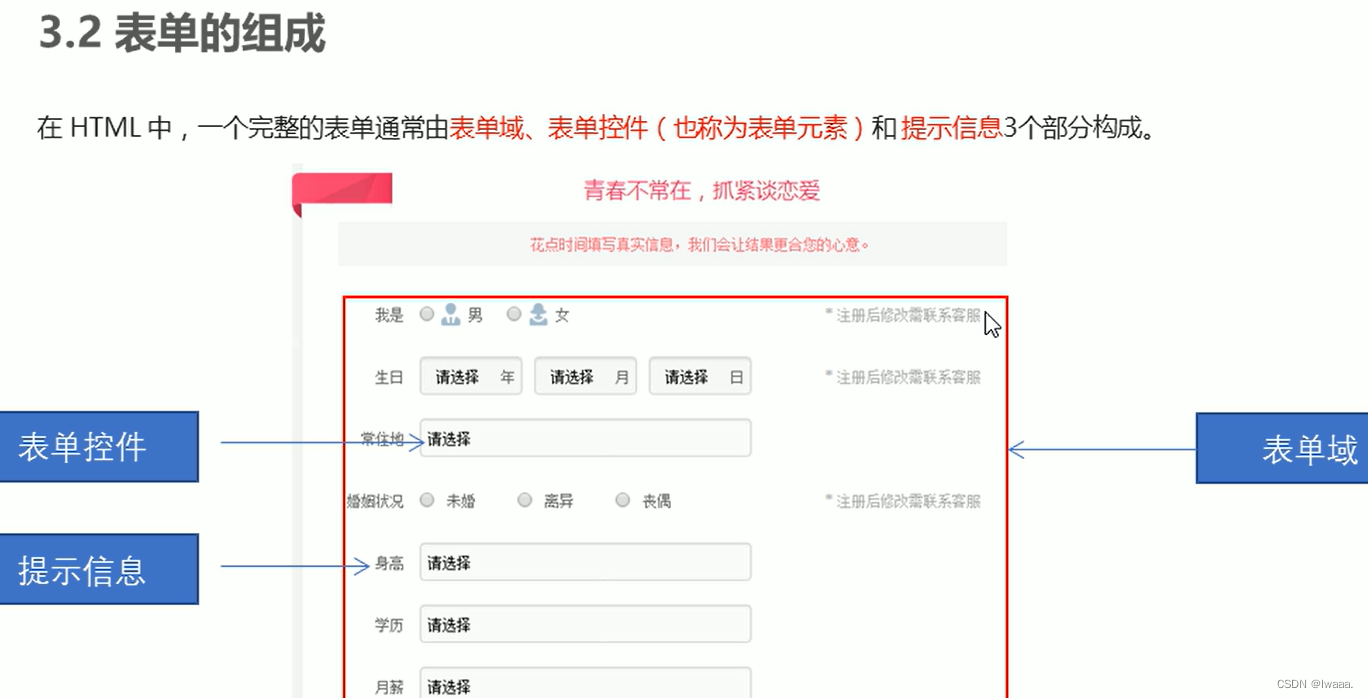
表单标签:

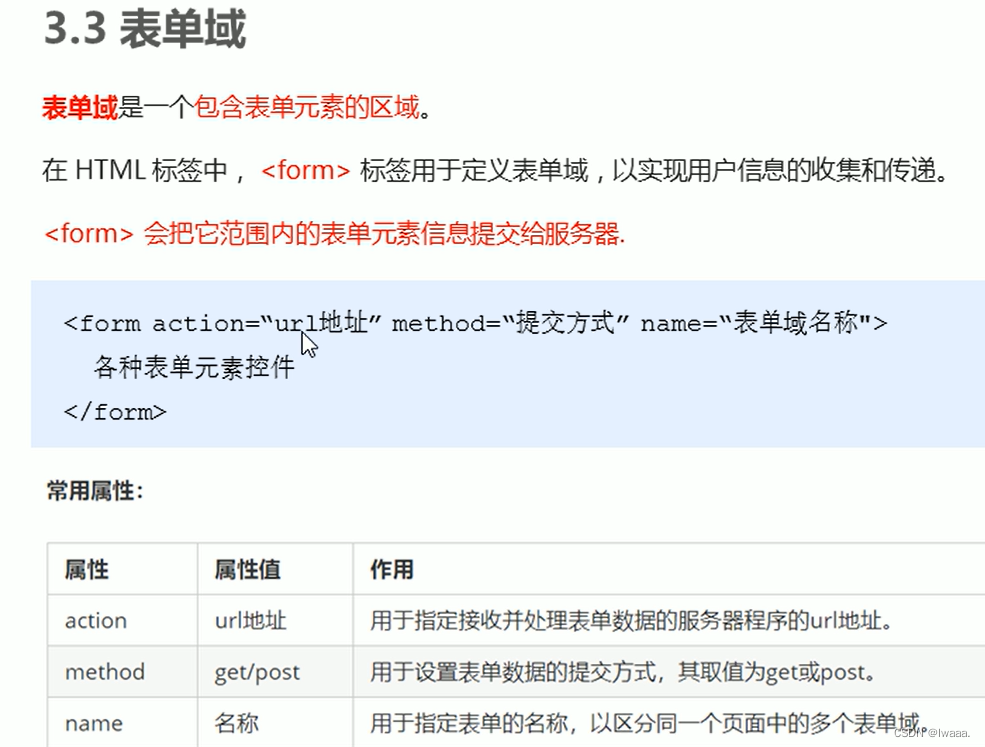
表单域

表单控件(表单元素)

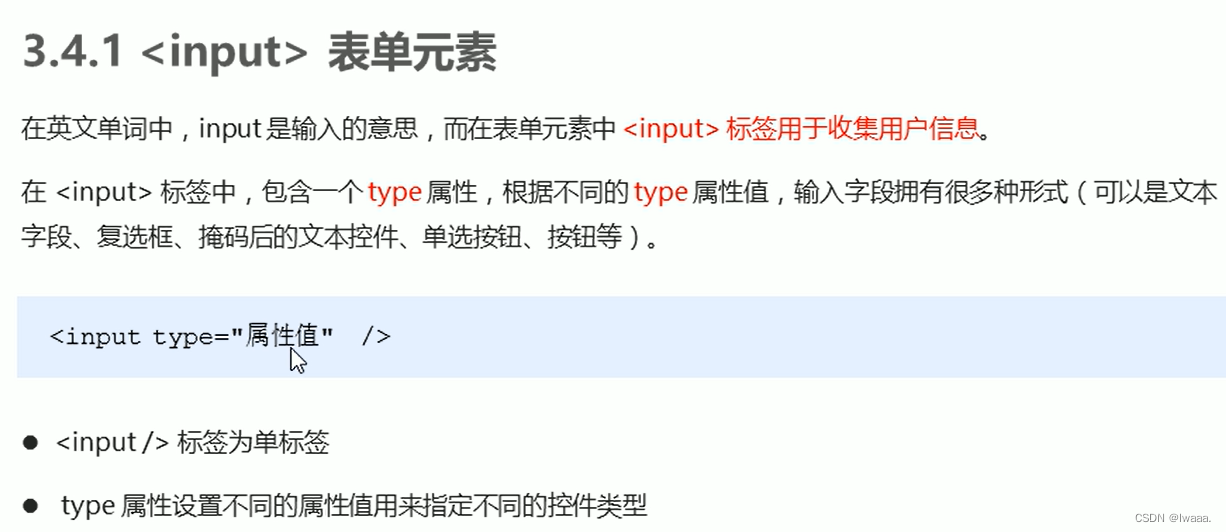
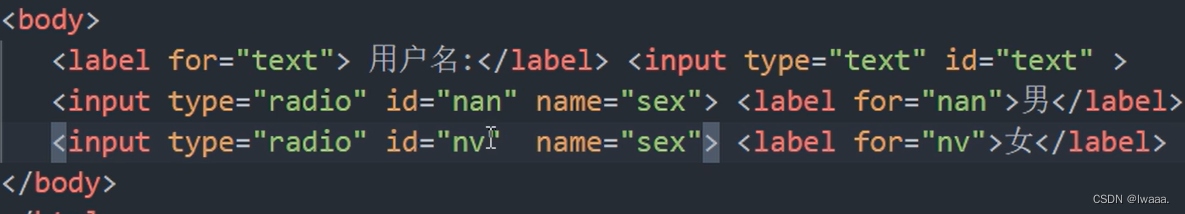
input输入表单元素



实操:


实操:

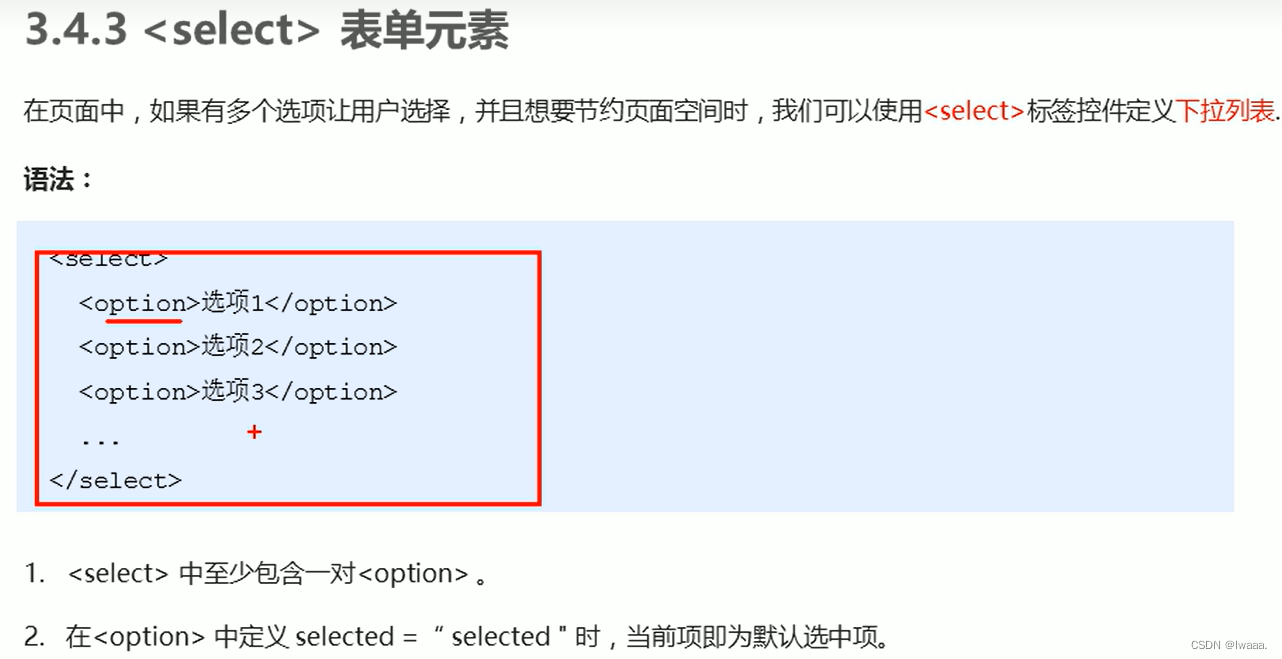
select下拉表单元素

实操:

textarea文本域元素

实操:

综合案例:
<!--综合案例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500px" border="1">
<!--第一行-->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" id="nv"><label for="nv">女</label>
</td>
</tr>
<!--第二行-->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>--请选择月份--</option>
<option>6</option>
<option>7</option>
<option>8</option>
</select>
<select>
<option>--请选择日--</option>
<option>22</option>
<option>23</option>
<option>24</option>
</select>
</td>
</tr>
<!--第三行-->
<tr>
<td>所在地区</td>
<td><input type="text" value="河南省郑州市"></td>
</tr>
<!--第四行-->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry" checked="checked">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">离婚
</td>
</tr>
<!--第五行-->
<tr>
<td>学历</td>
<td><input type="text" value="本科"></td>
</tr>
<!--第六行-->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox">妩媚型
<input type="checkbox">可爱型
<input type="checkbox">小鲜肉
<input type="checkbox">老腊肉
<input type="checkbox" checked="checked">都喜欢
</td>
</tr>
<!--第七行-->
<tr>
<td>个人简介</td>
<td><textarea>个人简介</textarea></td>
</tr>
<!--第八行-->
<tr>
<td></td>
<td><input type="submit" vlaue="免费注册"></td>
</tr>
<!--第九行-->
<tr>
<td></td>
<td><input type="checkbox" checked="checked">我同意注册条款和会员加入标准</td>
</tr>
<!--第十行-->
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<!--第十一行-->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满十八岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
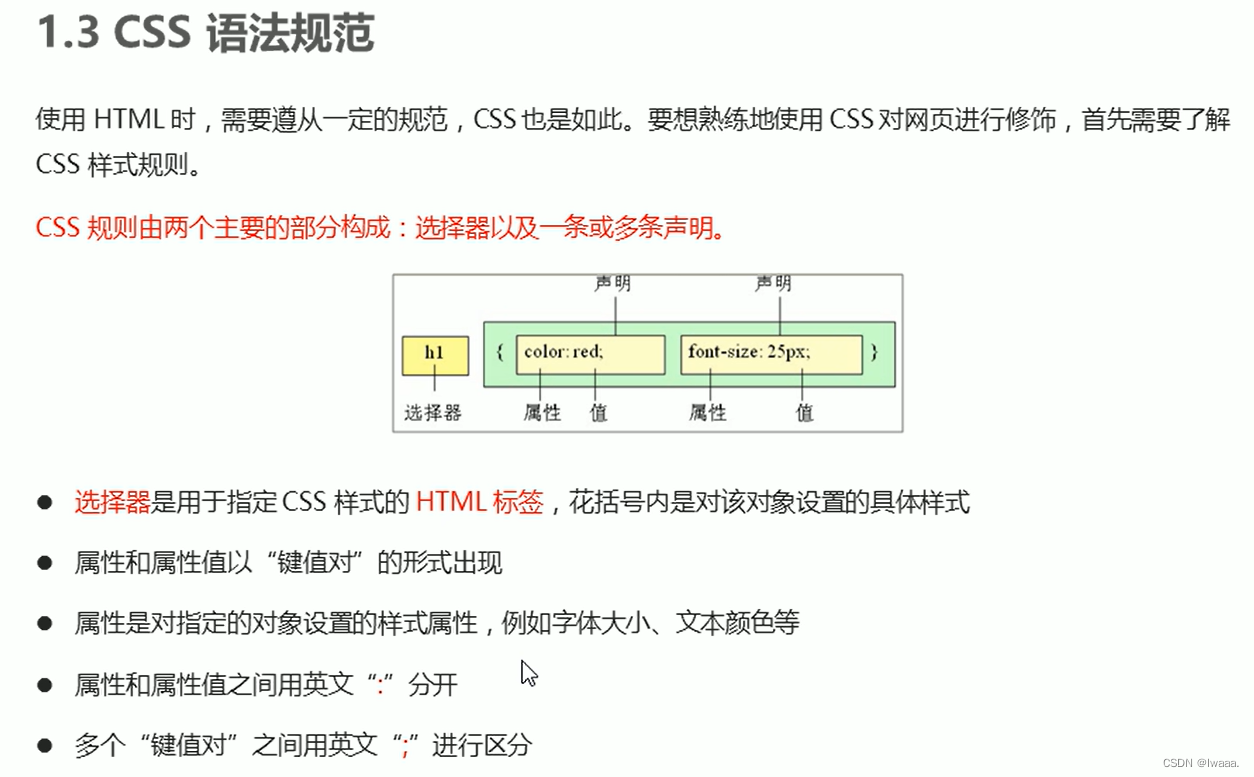
</html>CSS

实操:

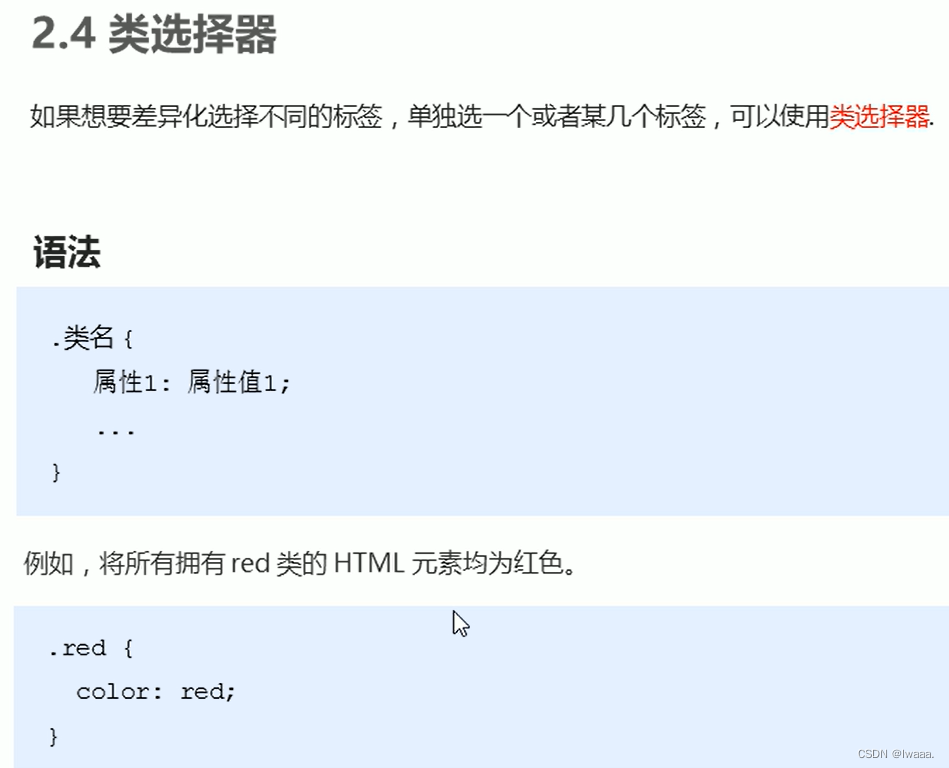
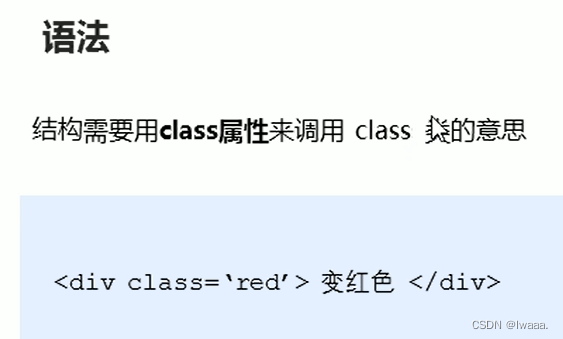
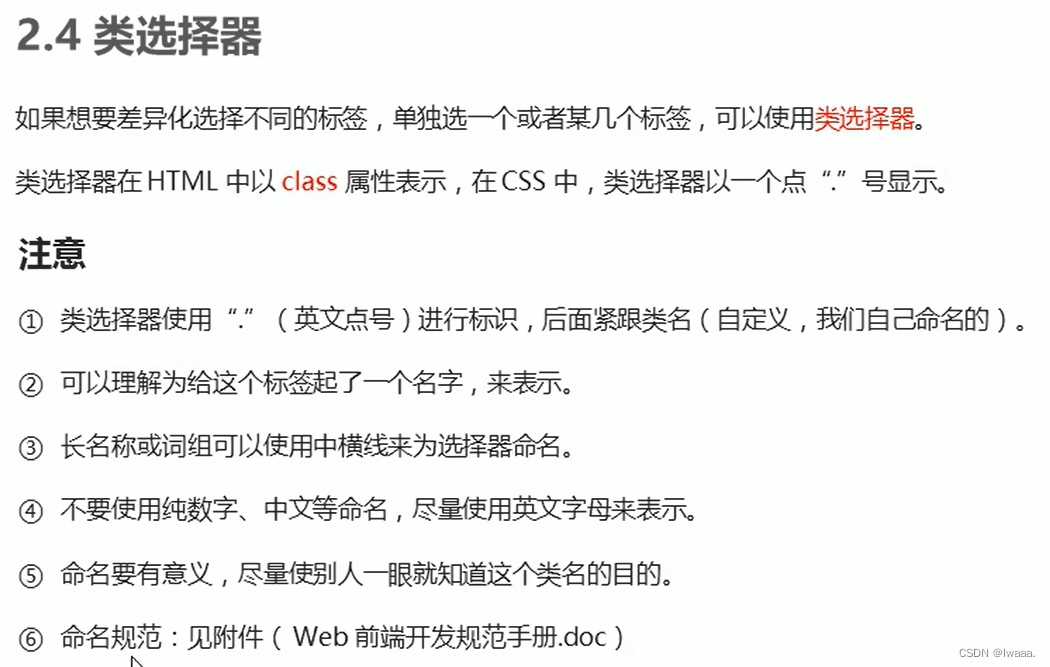
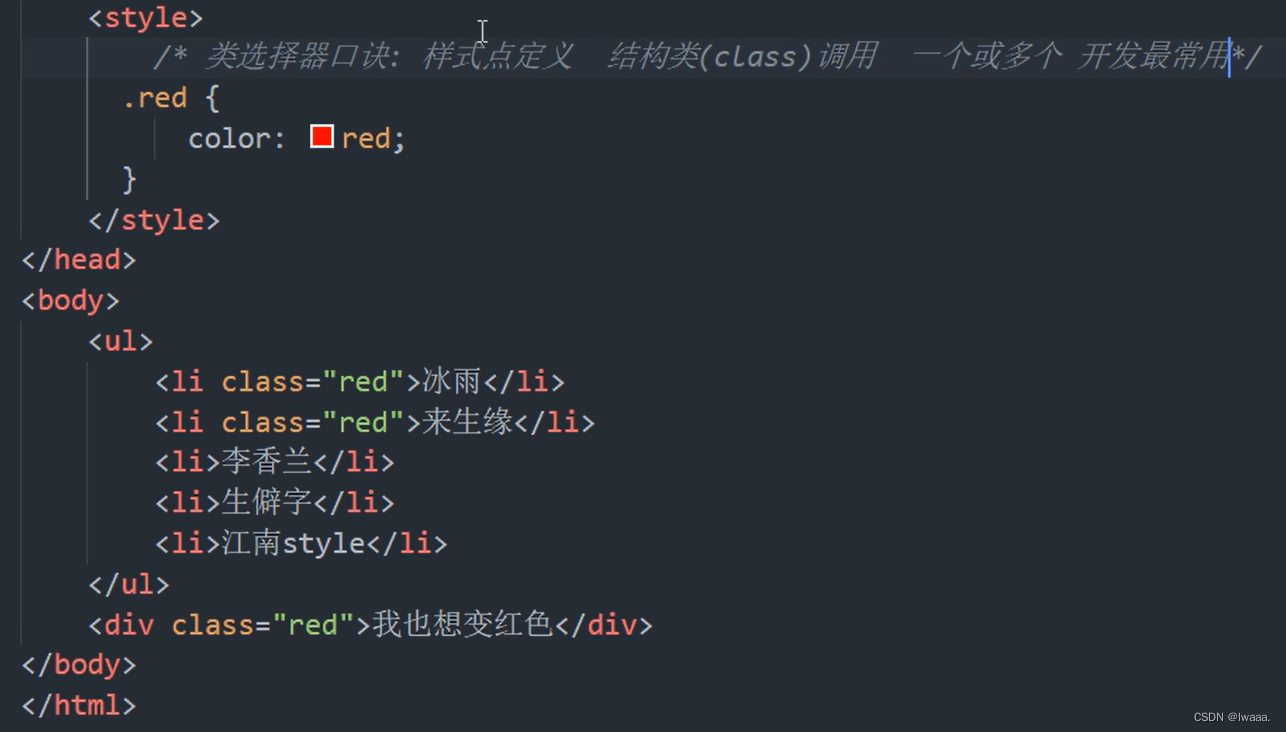
CSS选择器






实操:





注意:id选择器只能调用一次






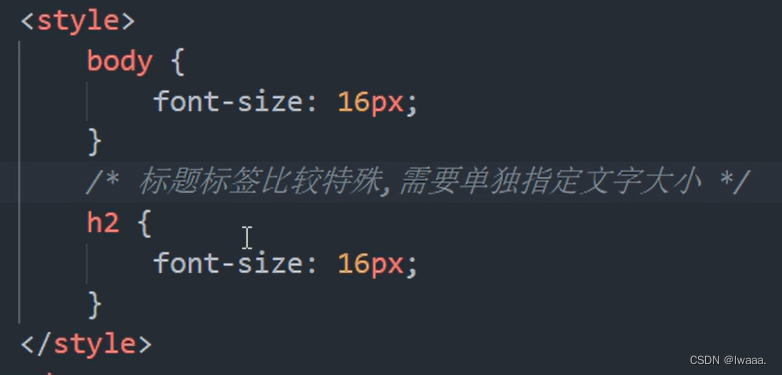
注意:标题标签比较特殊,需要单独规定字体大小
实操:




实操:



实操:












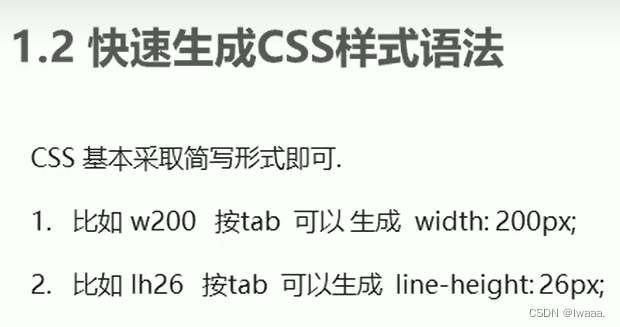
emmet语法生成html标签


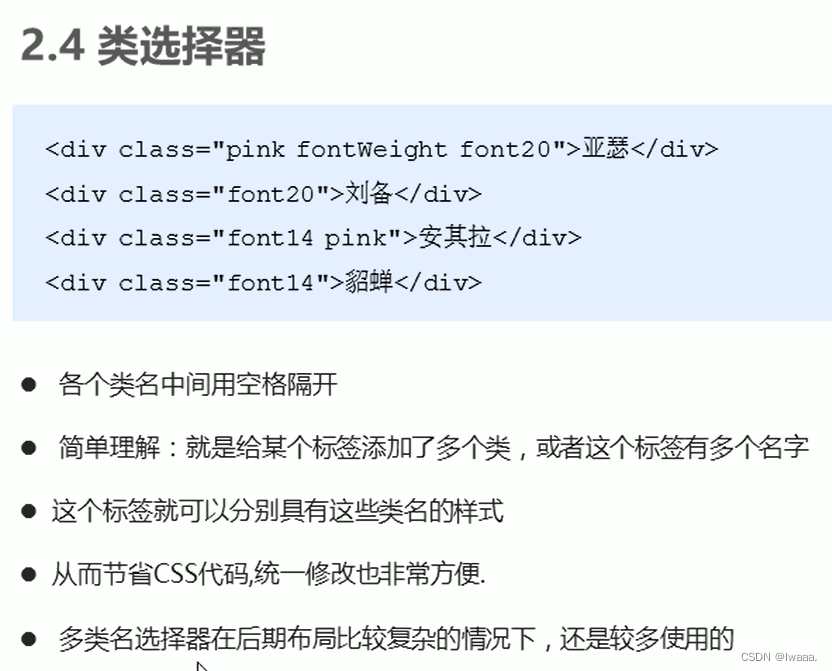
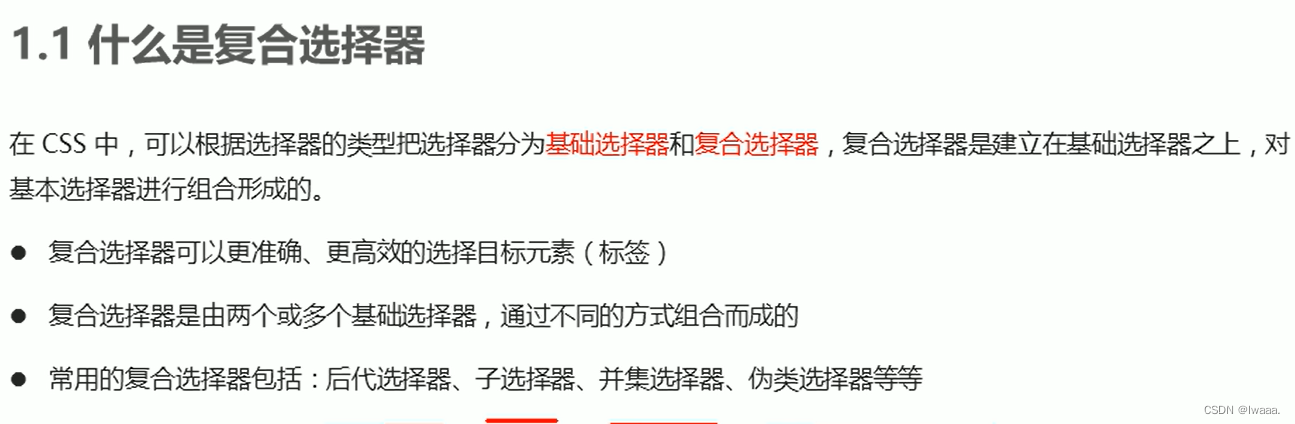
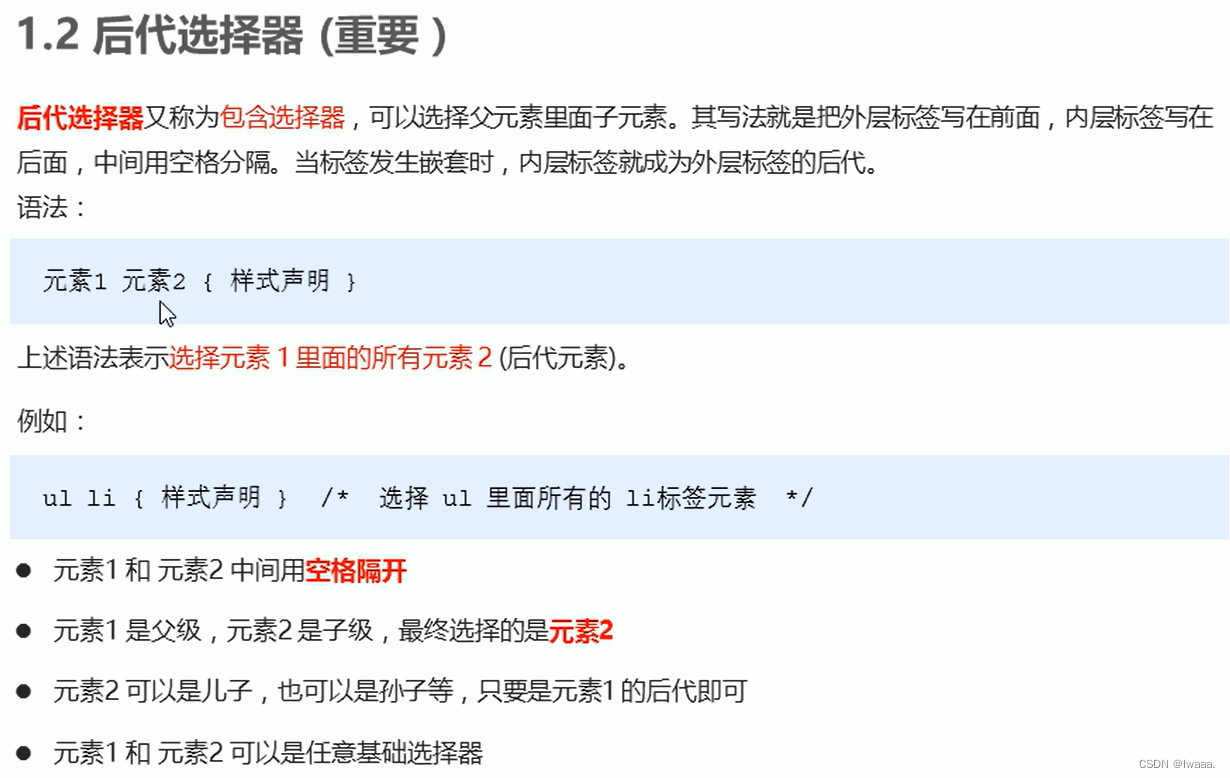
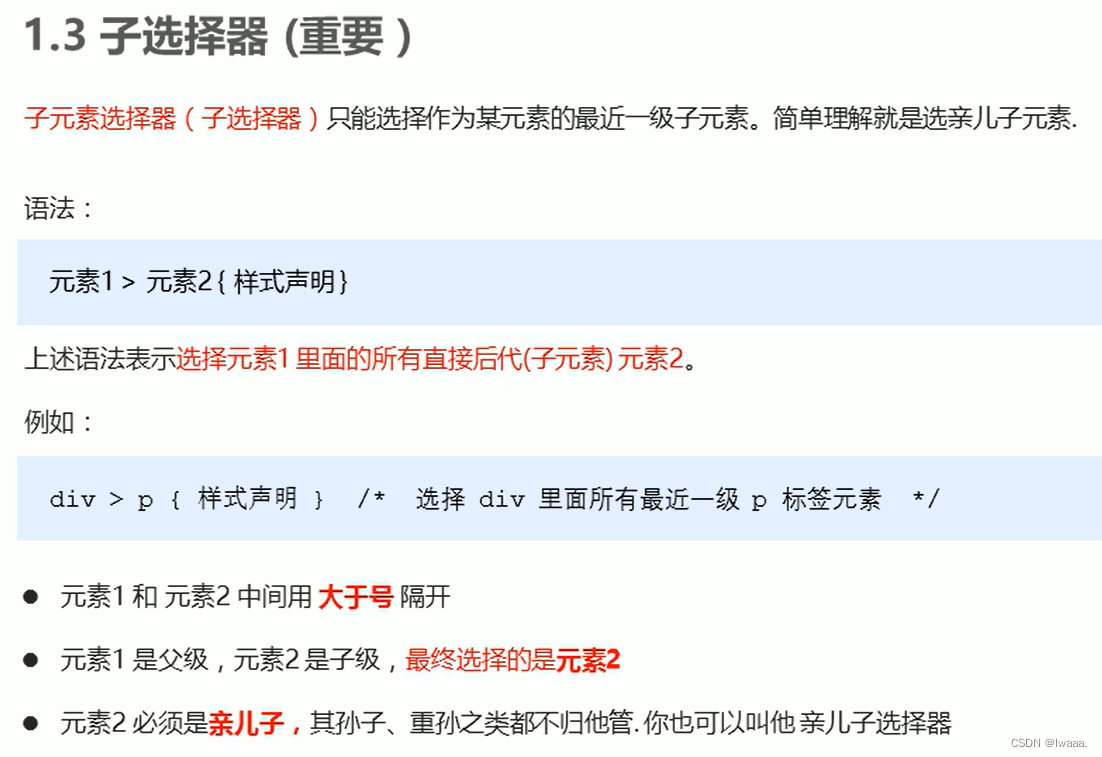
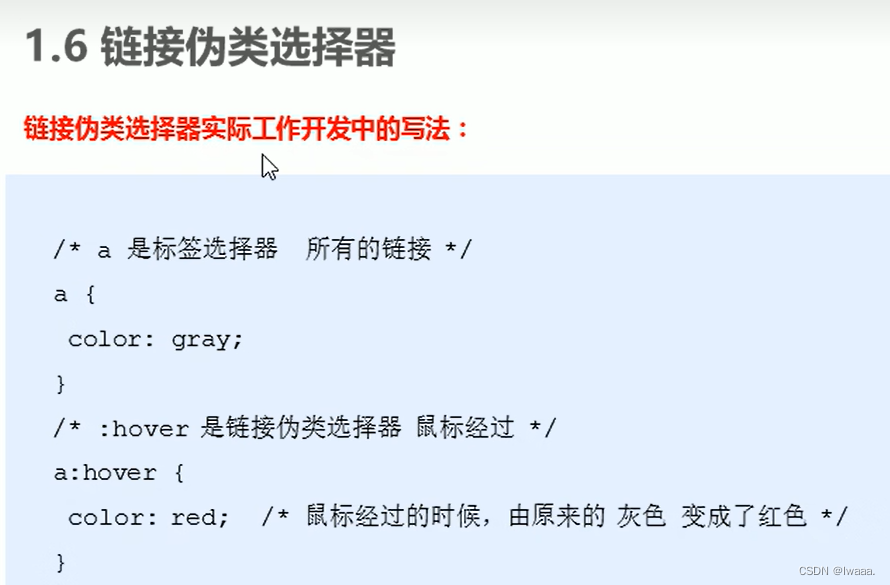
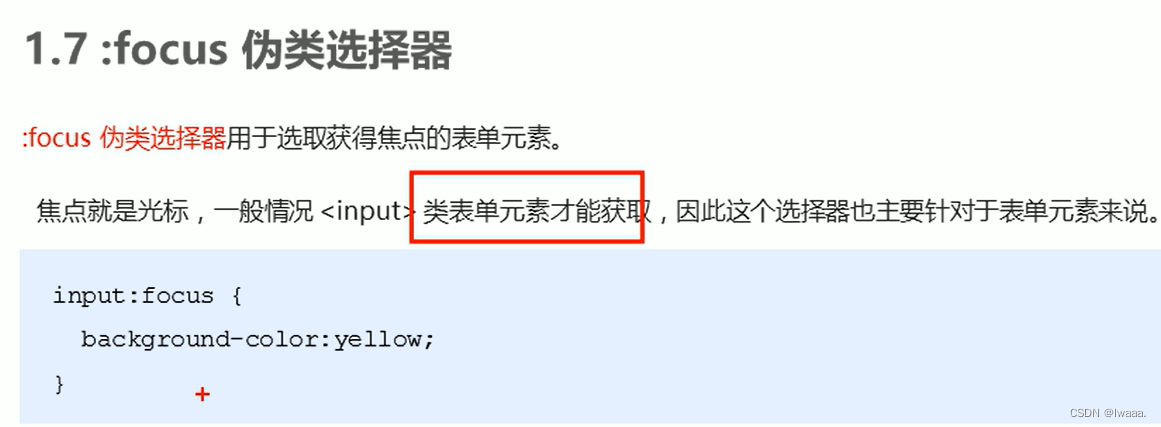
复合选择器



实操:





实操:



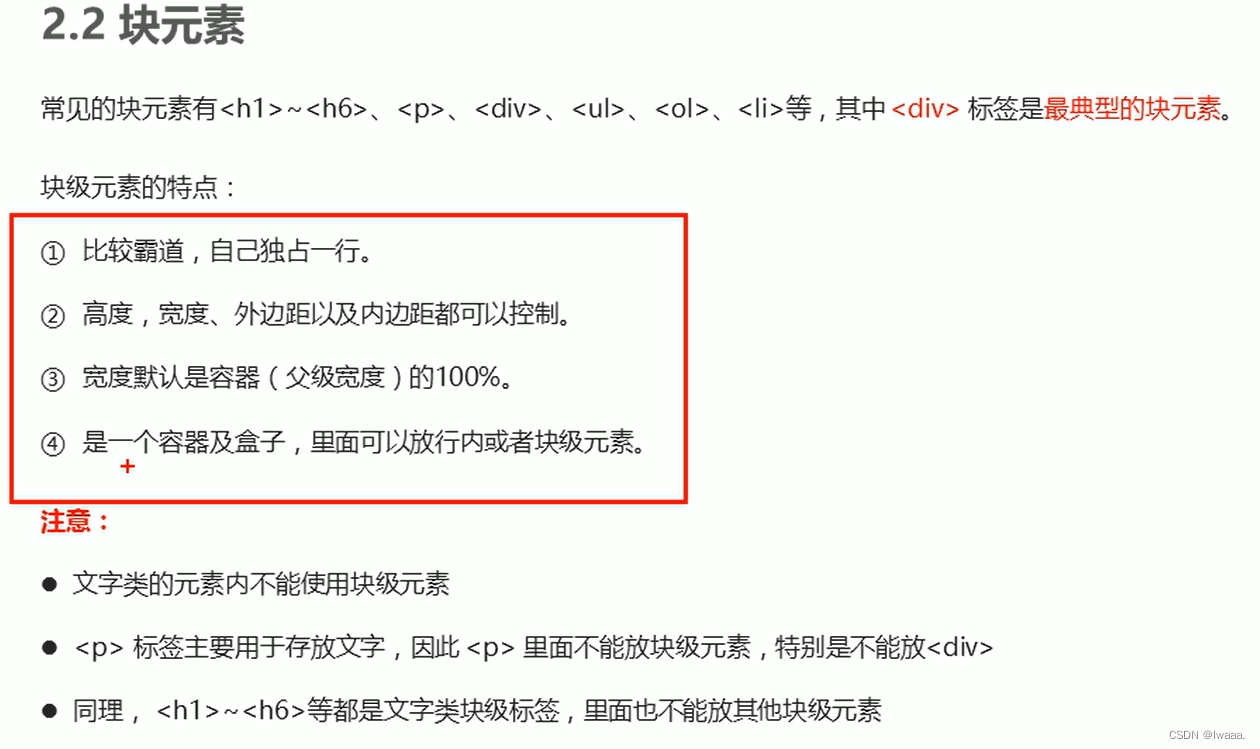
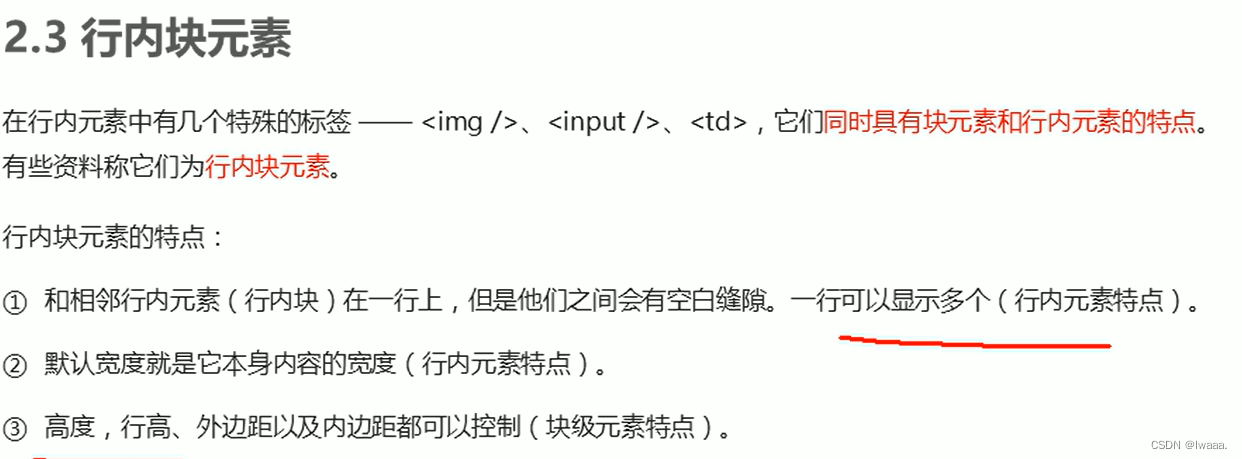
CSS元素显示模式





元素显示模式转换

注意:单行文字水平居中(text-align:center)
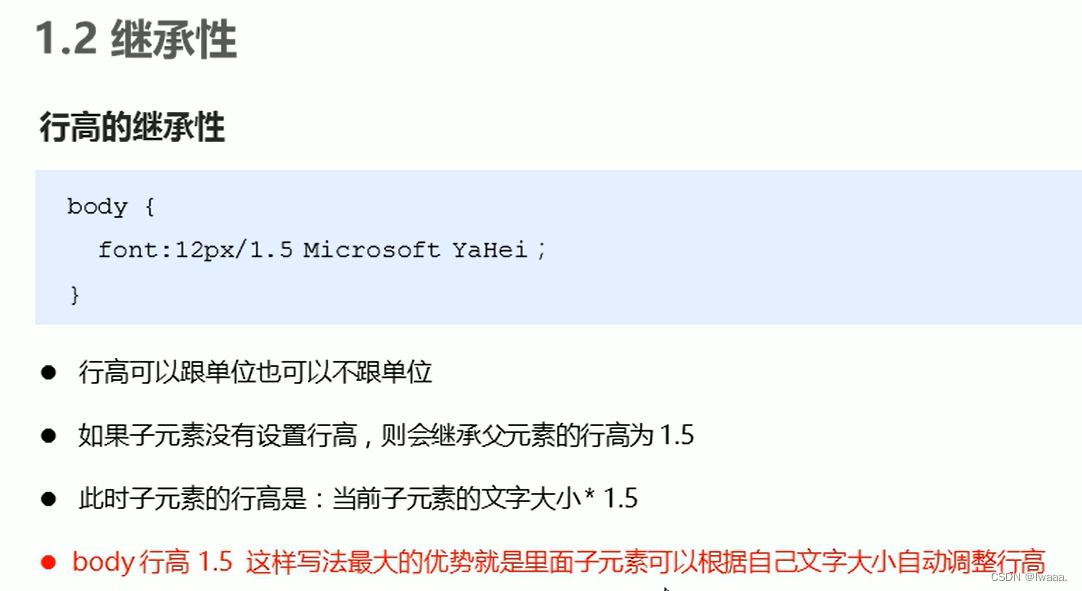
垂直居中原理 行高等于盒子高度(line-height=height)
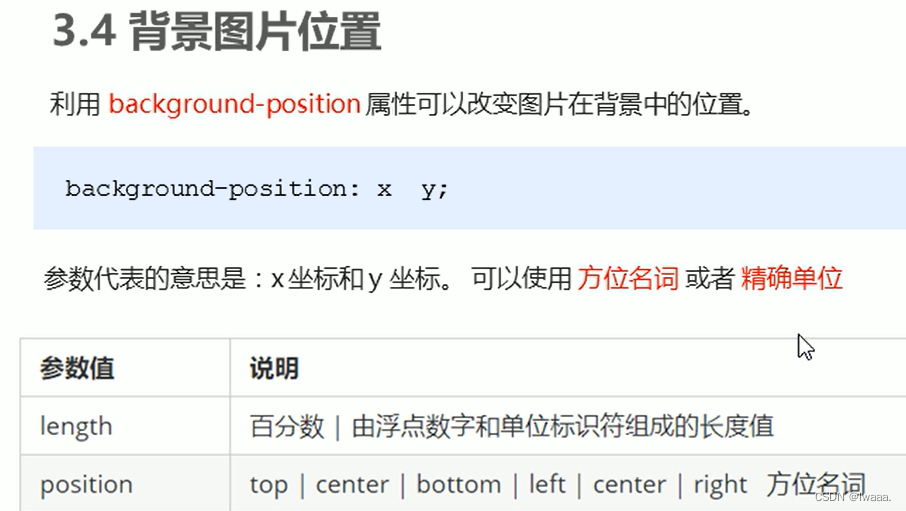
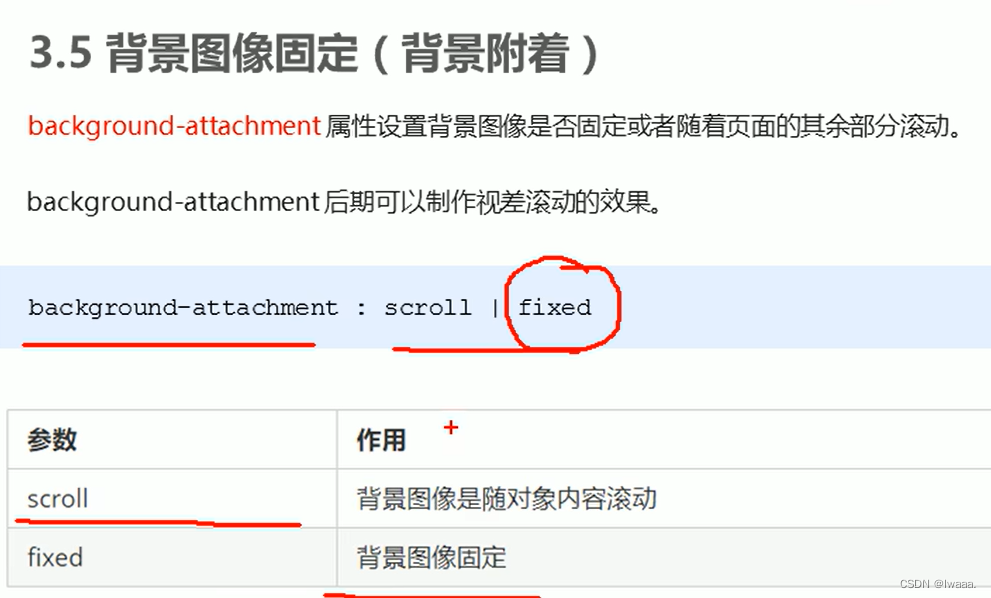
CSS背景








注:前三个参数表示背景颜色的rgb写法,第四个参数代表背景的透明度

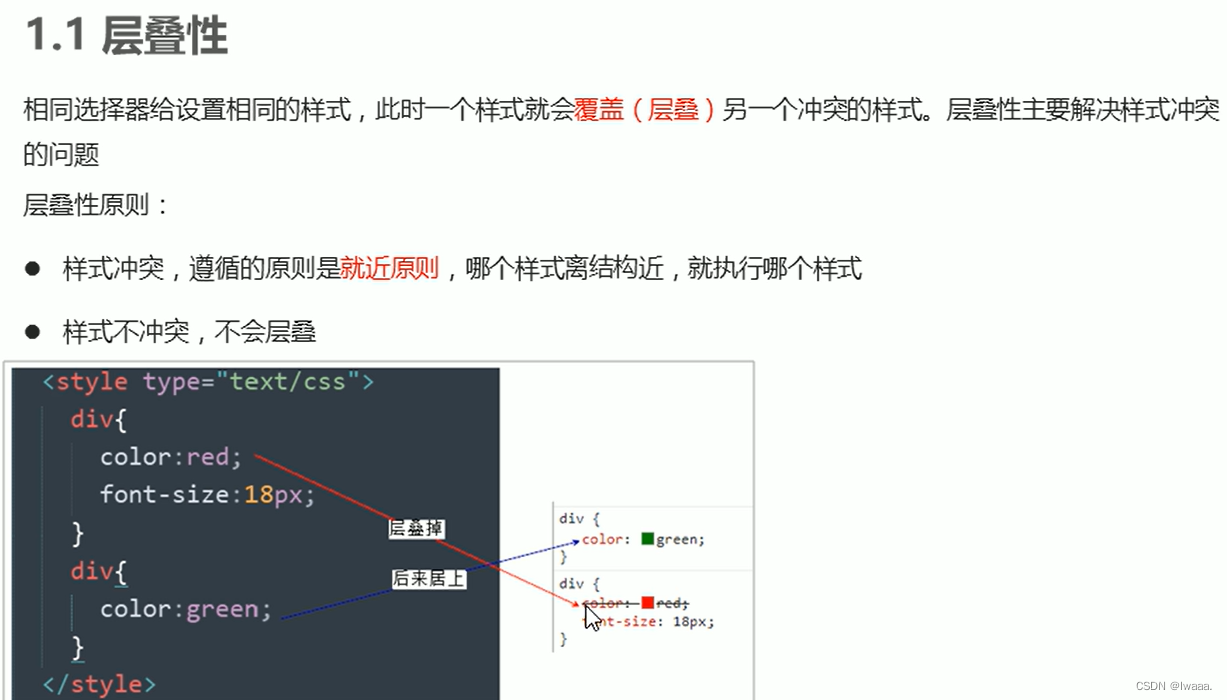
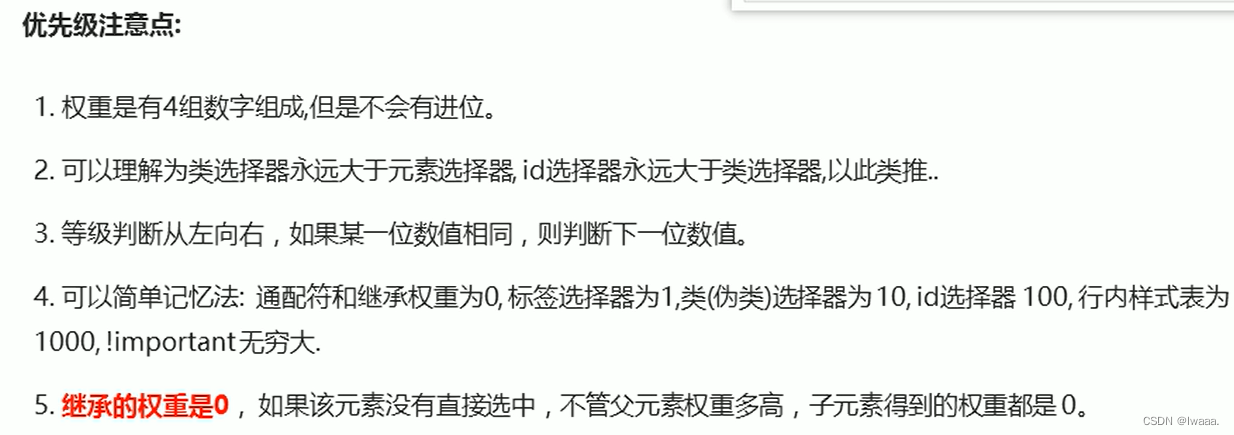
CSS三大特性




注:如果在样式后加上!important表示该样式权重最高,会优先执行

权重的叠加

盒子模型


实操:



边框会影响盒子的实际大小




案例:新浪导航栏

注:如果盒子本身没有指定widhth/height属性 则此时padding不会撑开盒子大小





案例:快报模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 248px;
height: 163px;
border: 1px solid #ccc;
margin: 100px auto;
}
li {
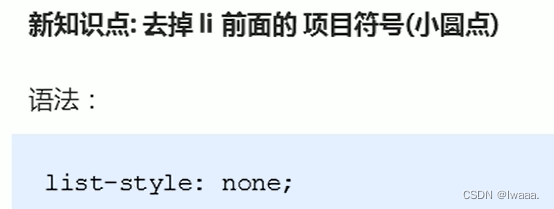
/* 去掉li前面的小圆点 */
list-style: none;
}
.box h3 {
height: 32px;
border: 1px dotted #ccc;
font-size: 14px;
font-weight: 400;
line-height: 32px;
padding-left: 15px;
}
.box ul li a {
font-size: 12px;
color: #666;
text-decoration: none;
}
.box ul li a:hover {
text-decoration: underline;
}
.box ul li {
height: 23px;
line-height: 23px;
padding-left: 20px;
}
.box ul {
margin-top: 7px;
}
</style>
</head>
<body>
<div class="box">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款耳机五折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至五折!</a></li>
<li><a href="#">【特惠】爆款耳机五折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</body>
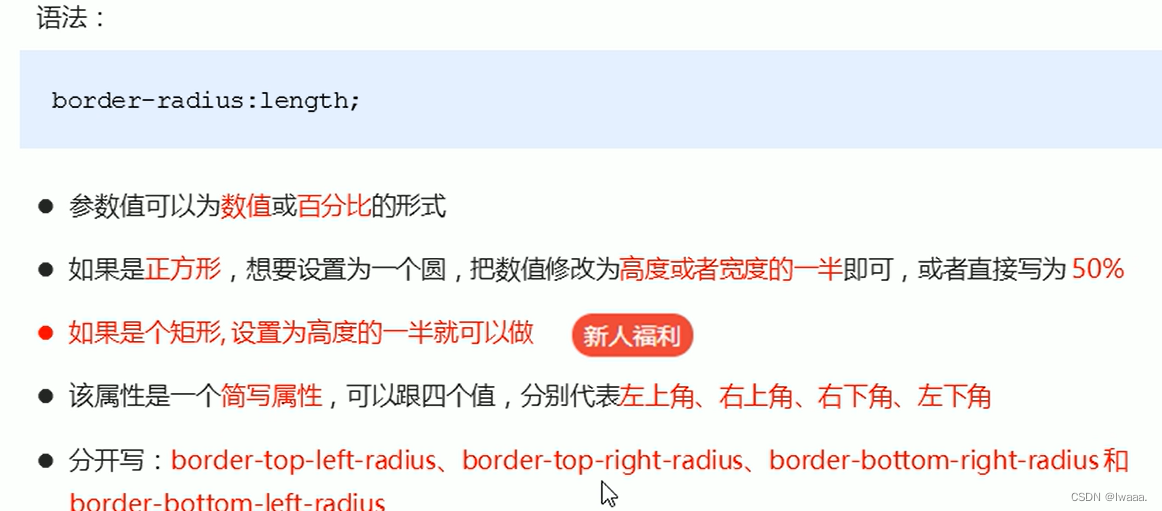
</html>圆角边框


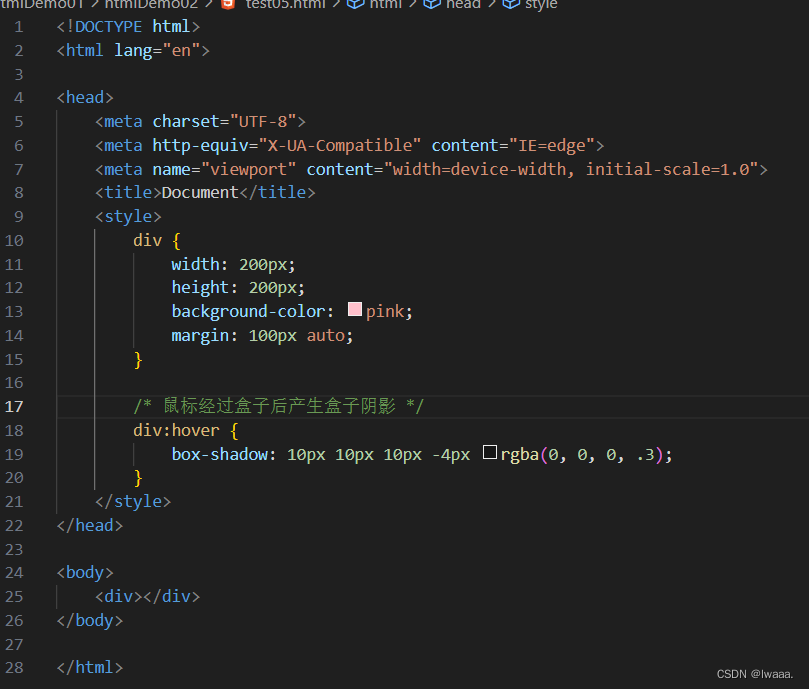
盒子阴影

注:blur可以理解为阴影的虚实,spread可以理解为阴影的大小
实操:

文字阴影

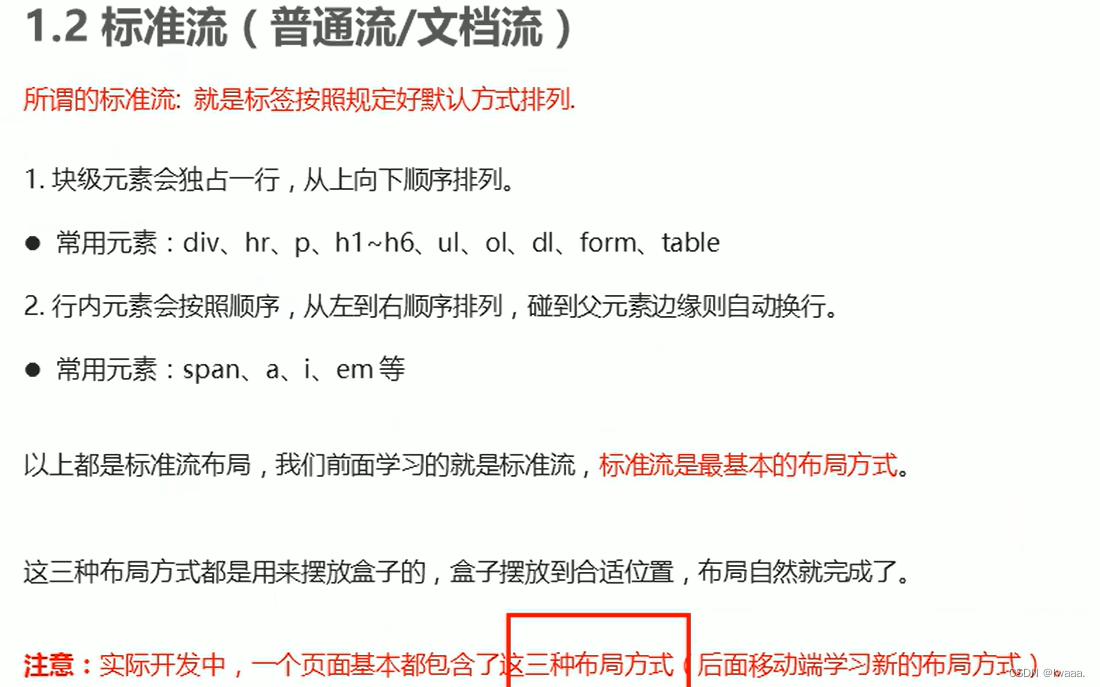
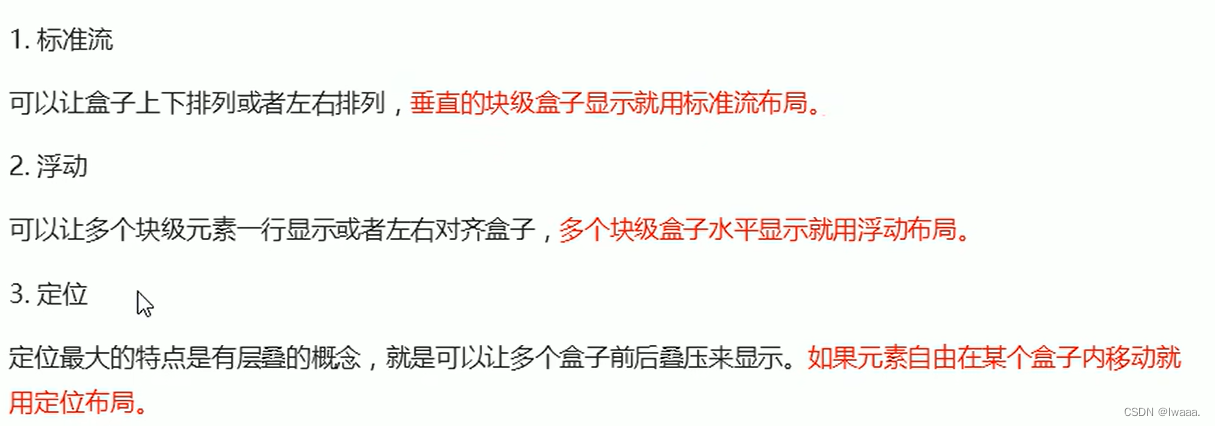
传统的网页布局的三种方式


网页布局的第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
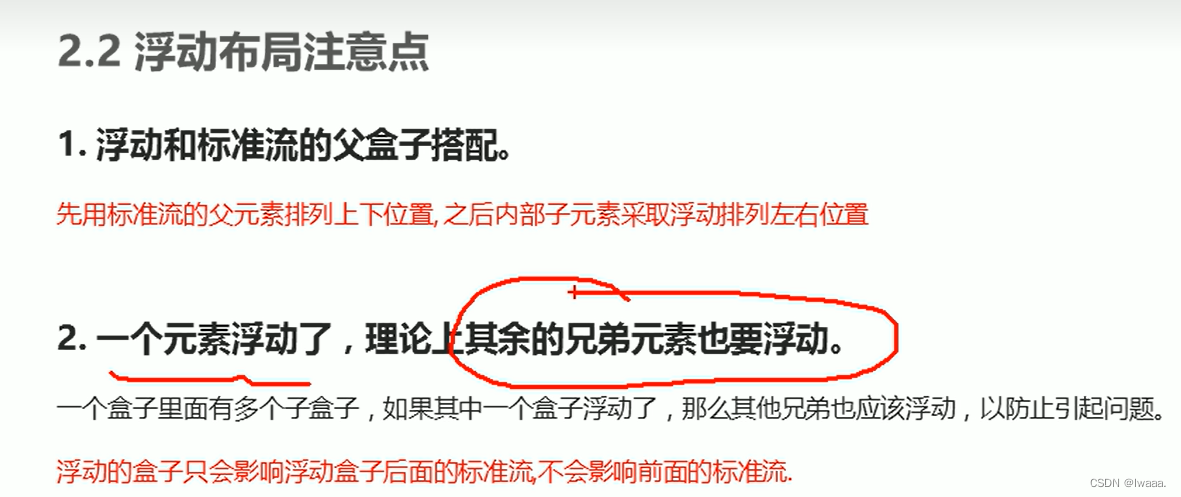
浮动

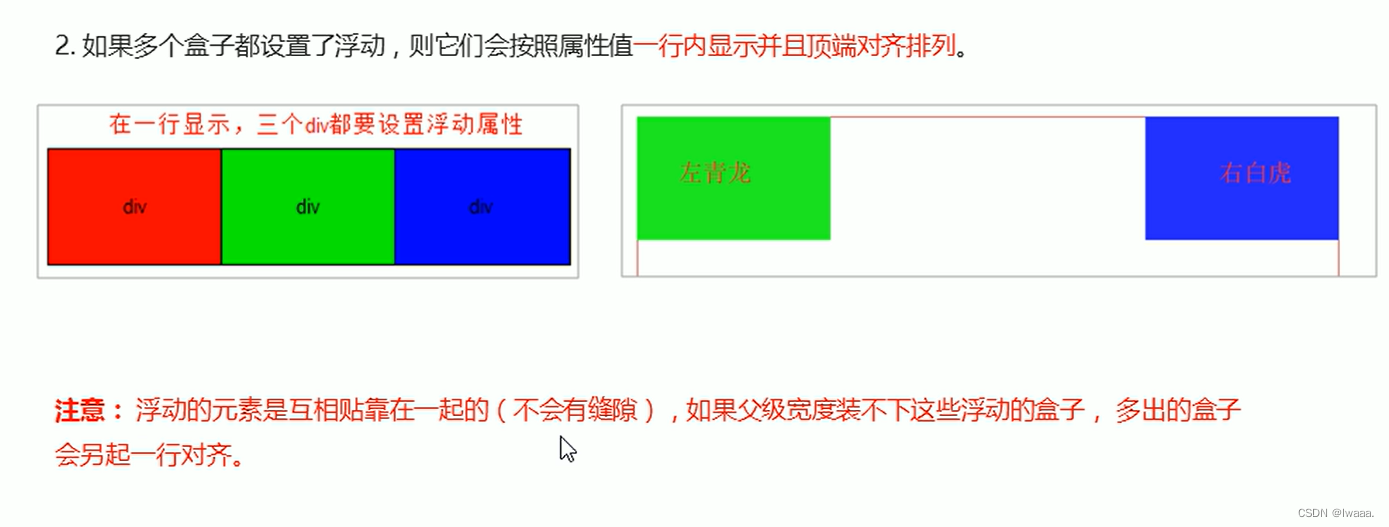
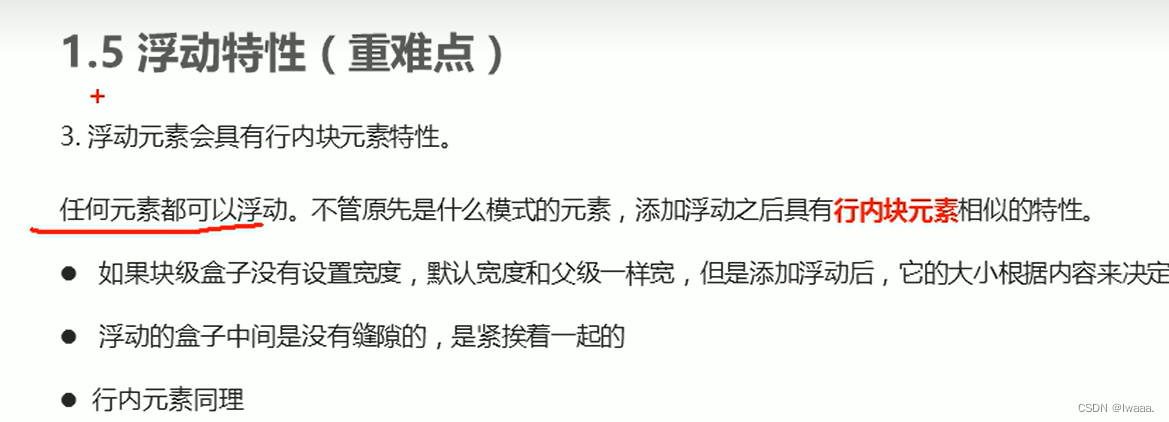
浮动特性




实操:

浮动案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 去除内外边距 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
}
/* 这里不能写直接写.right {margin-right: 0;} 因为权重问题 */
.box .right {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="right">4</li>
</ul>
</body>
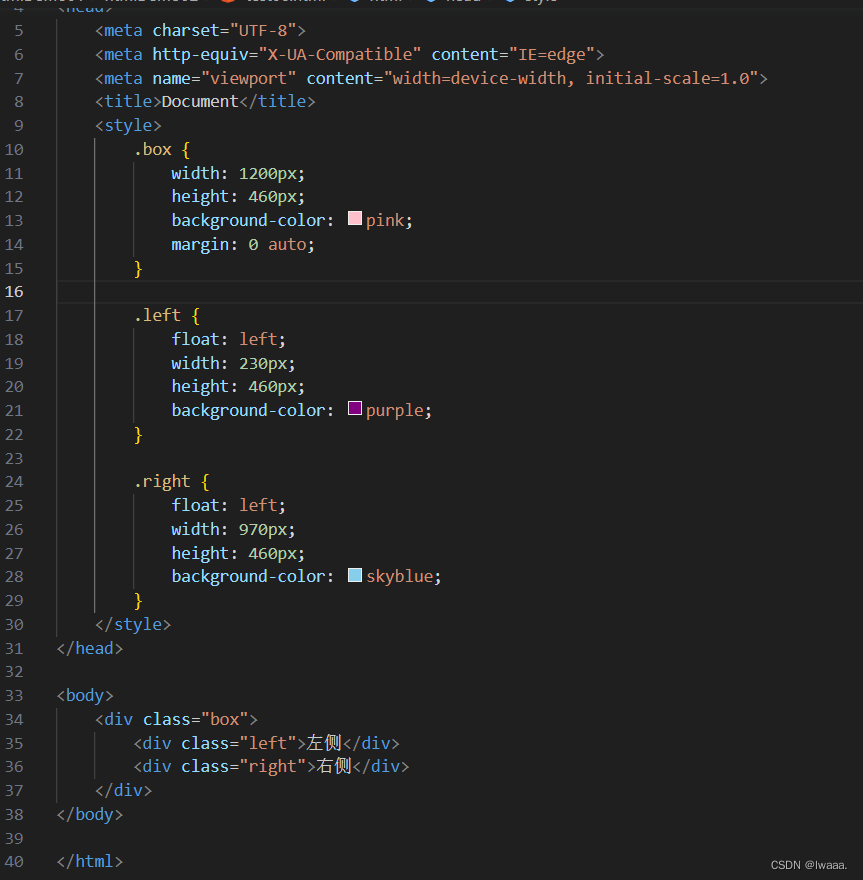
</html>浮动案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
width: 992px;
height: 615px;
background-color: skyblue;
float: left;
}
.right>div {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左青龙</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
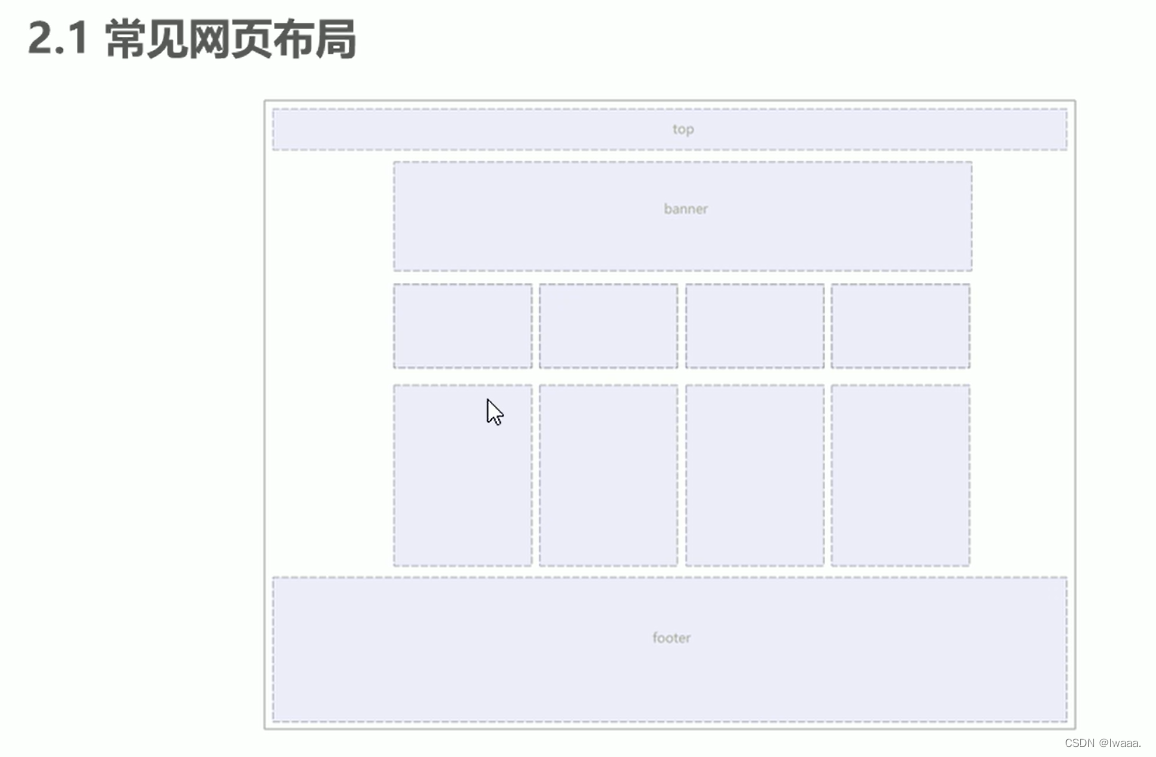
</html>常见的网页布局

实操:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
.box {
width: 980px;
height: 300px;
margin: 0 auto;
background-color: pink;
}
.box li {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
/* 只要是通栏的盒子(和浏览器一样宽)不需要指定宽度 */
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">1</div>
<div class="banner">2</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">4</div>
</body>
</html>
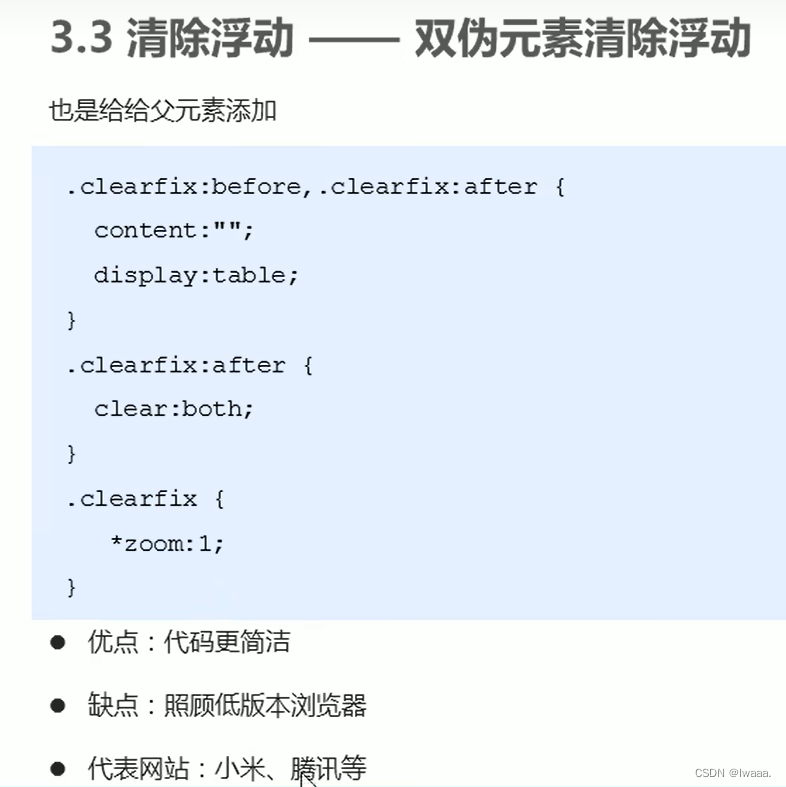
清除浮动


额外标签法

父级添加overflow属性

父级添加after伪元素

父级添加双伪元素


补充:高级选择器
相邻兄弟选择器

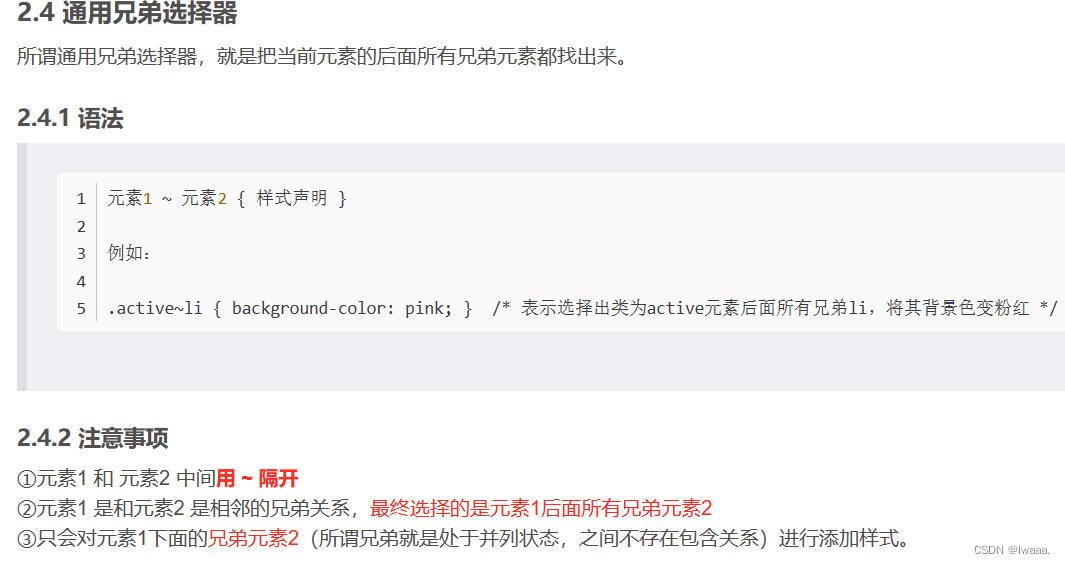
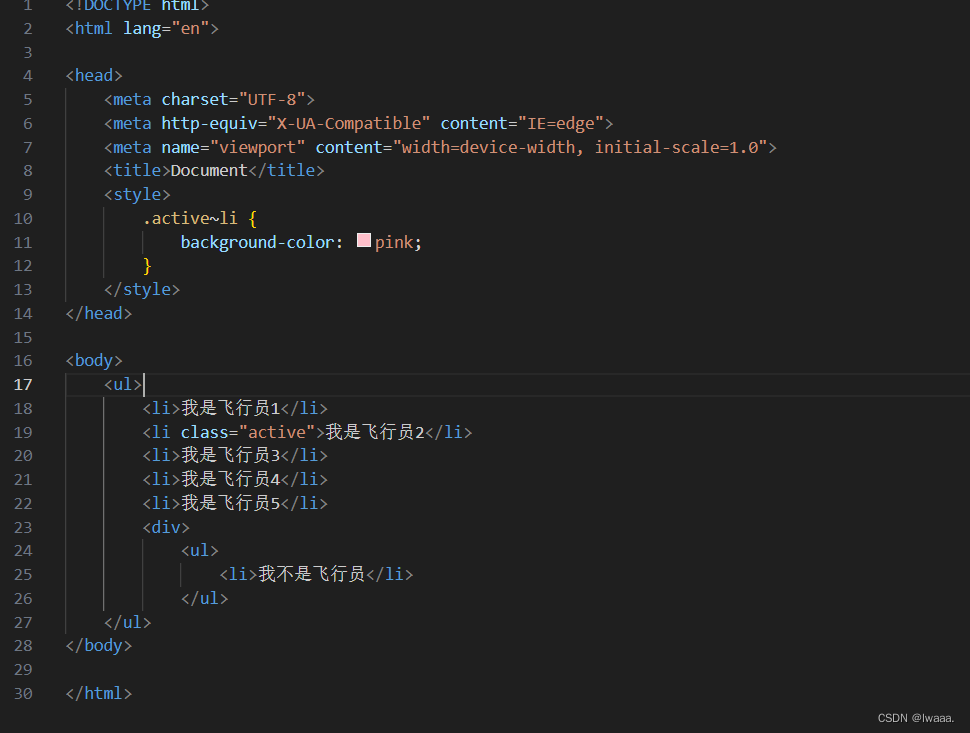
通用兄弟选择器

案例:以下代码只能将“我是飞行员的3,4,5”选择出来,并不能选择出“我不是飞行员”,原因就是因为这个li不是.active的兄弟

属性选择器
写法:标签名[属性] { 声明即样式 }
1、input[type="text"] ---- 只有 type 属性的属性值为 text 的 input 标签样式才会生效
2、标签名[属性*='属性值']{声明}
*= 代表只要满足条件的都生效,如上图,只要 type 这个属性中有 t 字符的都会生效,所以 type 为 text、submit 的 input 标签样式发生改变
3、type^="p" 代表type属性以 p 开头,^ 代表开始
4、标签名[属性$='限制条件']{声明}
type$="t" 表示以 t 字符结尾的 type 属性,$ 在这里代表结束
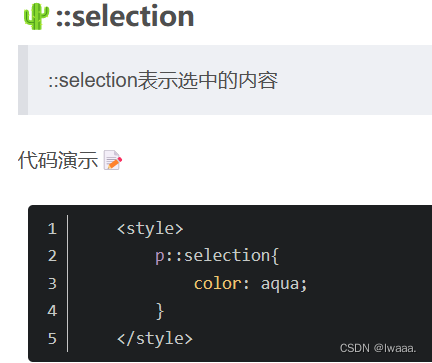
伪元素选择器




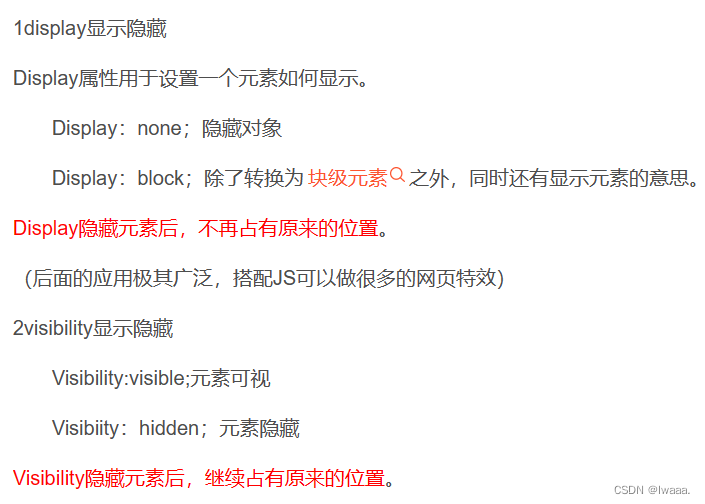
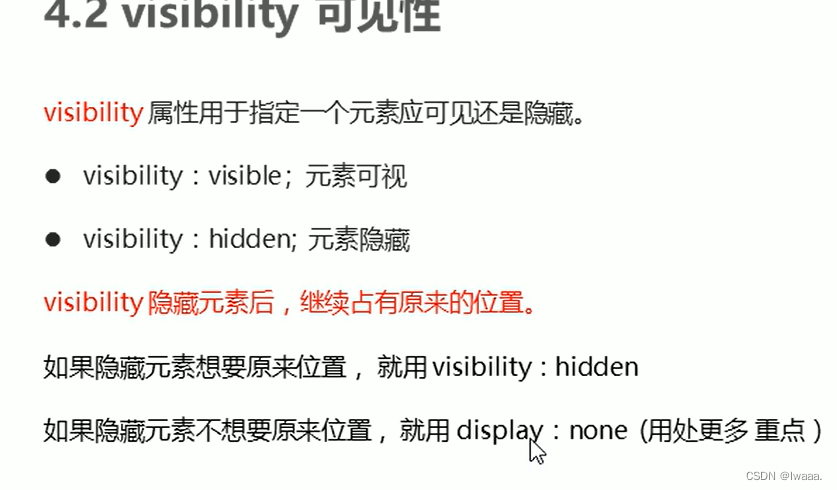
补充:元素的显示与隐藏(display visibility)

定位


静态定位

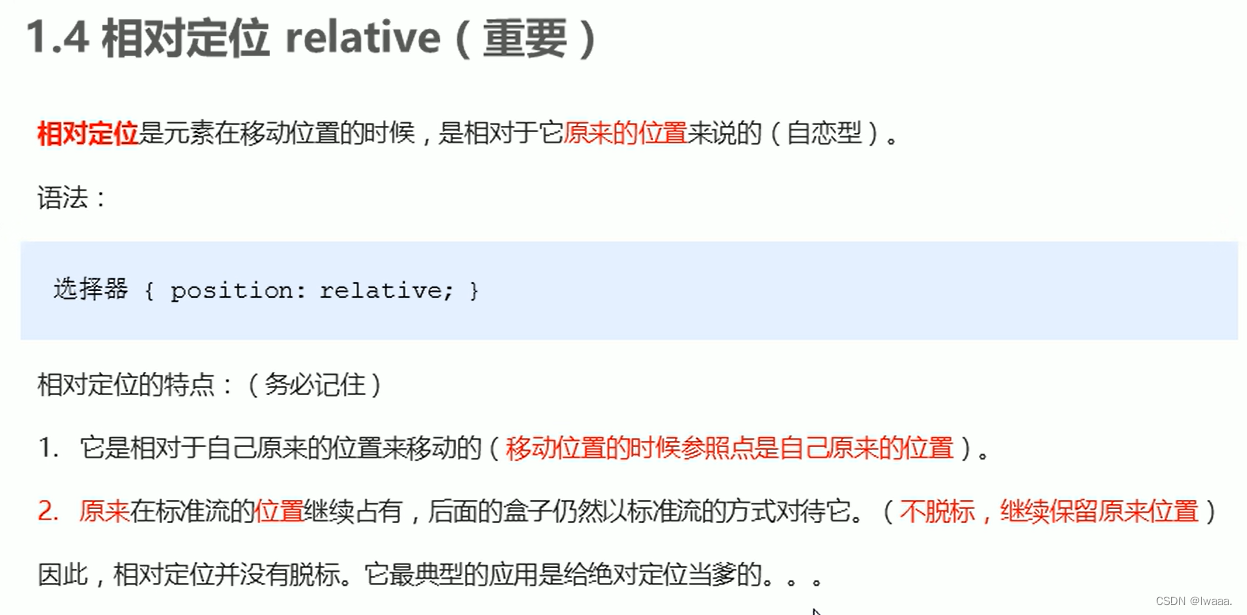
相对定位

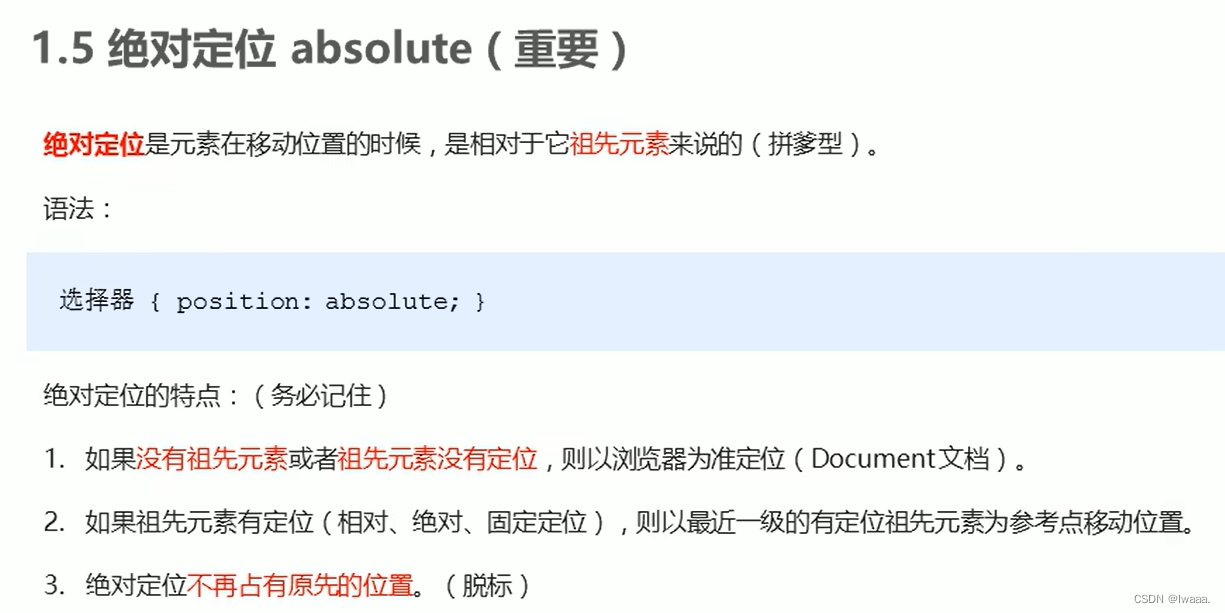
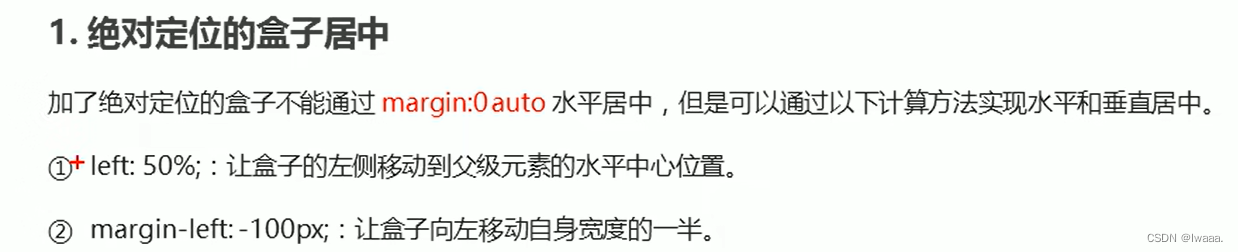
绝对定位


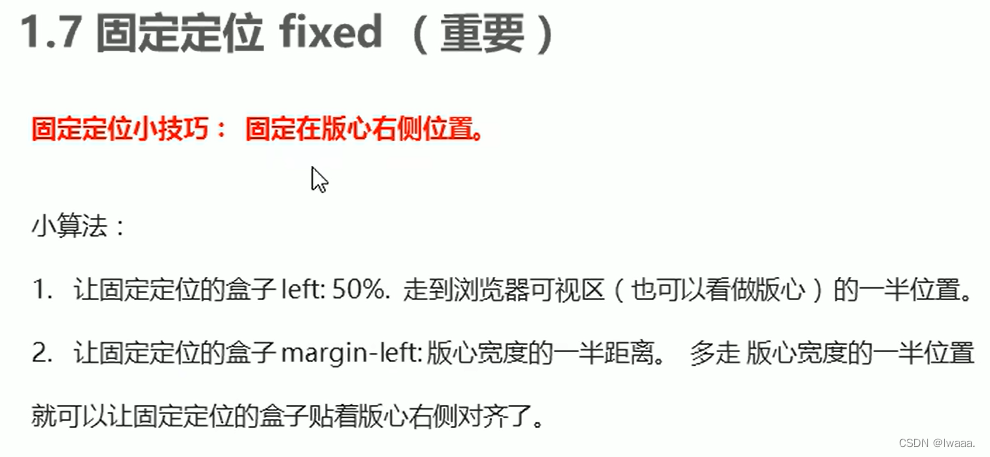
固定定位



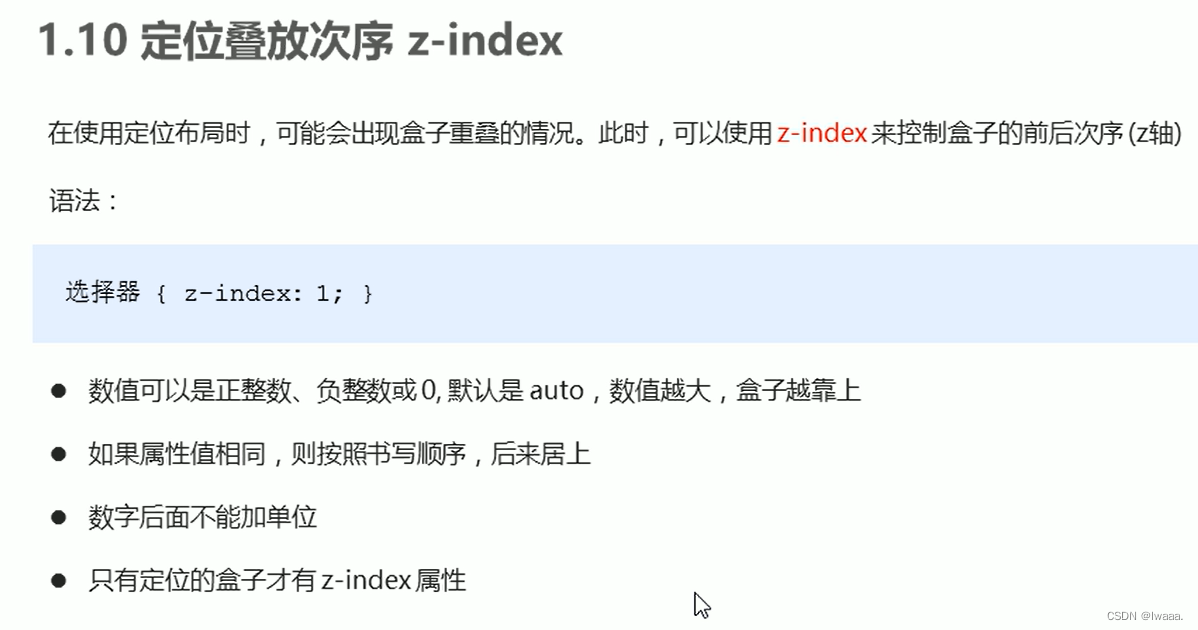
定位总结



实操:



注:浮动的元素不会压住下面标准流的文字 但是绝对定位(固定定位)会压住

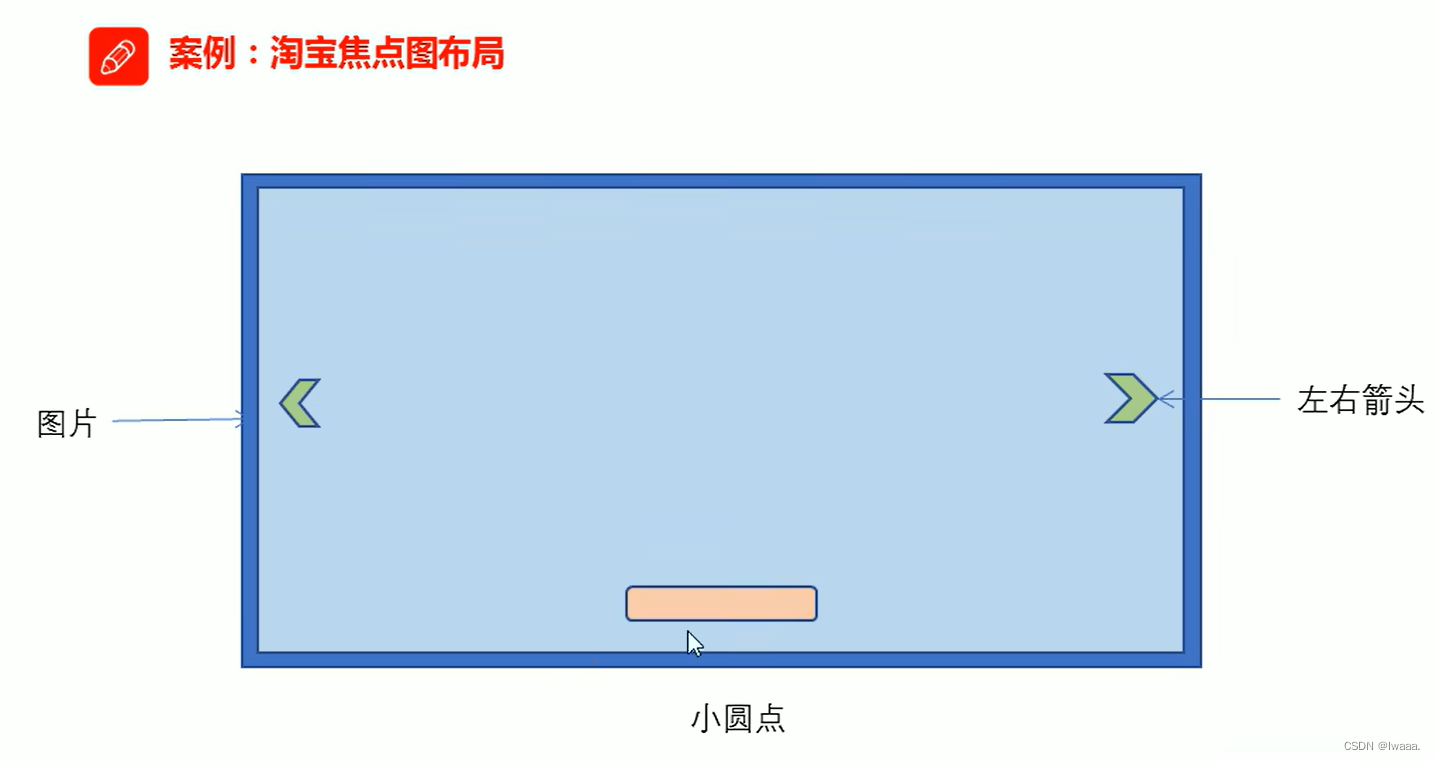
案例:

实操:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.tb-promo {
position: relative;
width: 500px;
height: 333px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 500px;
height: 333px;
}
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置宽度和高度 */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .7);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* 如果left和right同时存在,默认会执行left属性 */
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, 0.7);
border-radius: 7px;
}
li {
list-style: none;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #fff;
margin: 3px;
}
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="africa1.jpg">
<!-- 左侧箭头 -->
<a href="#" class="prev"><</a>
<!-- 右侧箭头 -->
<a href="#" class="next">></a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>网页布局总结

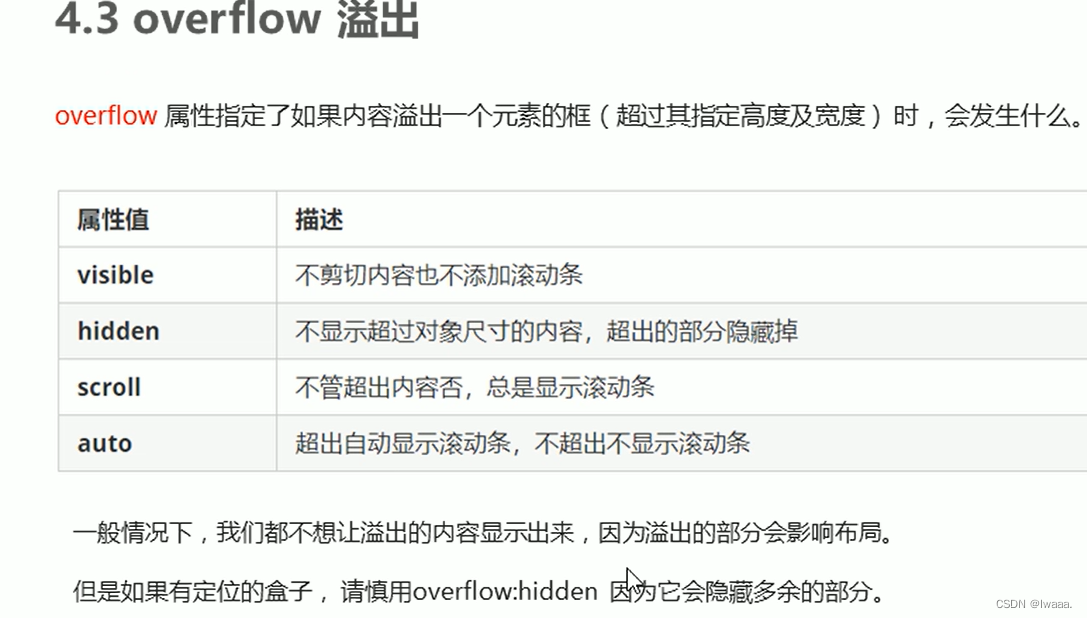
元素的显示与隐藏




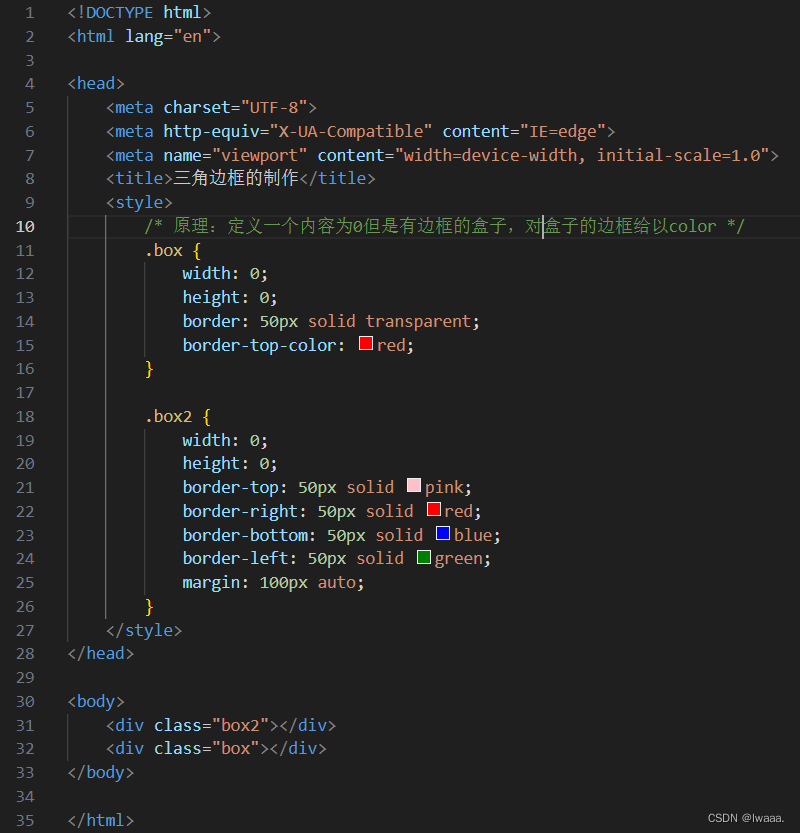
CSS三角的做法

实操:

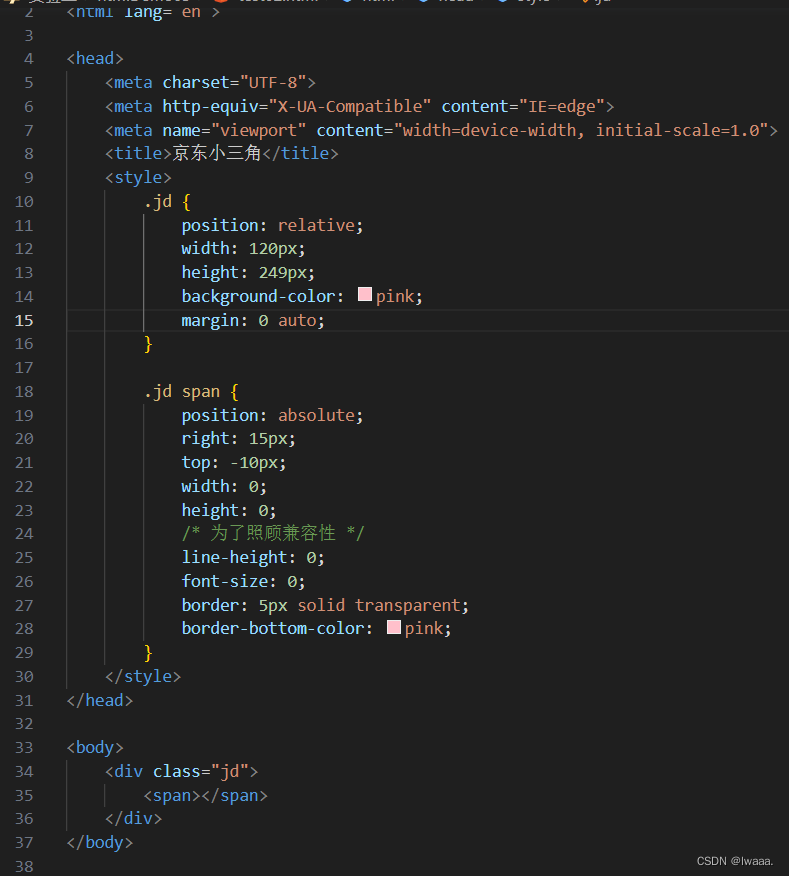
案例:京东小三角

vertical-align属性



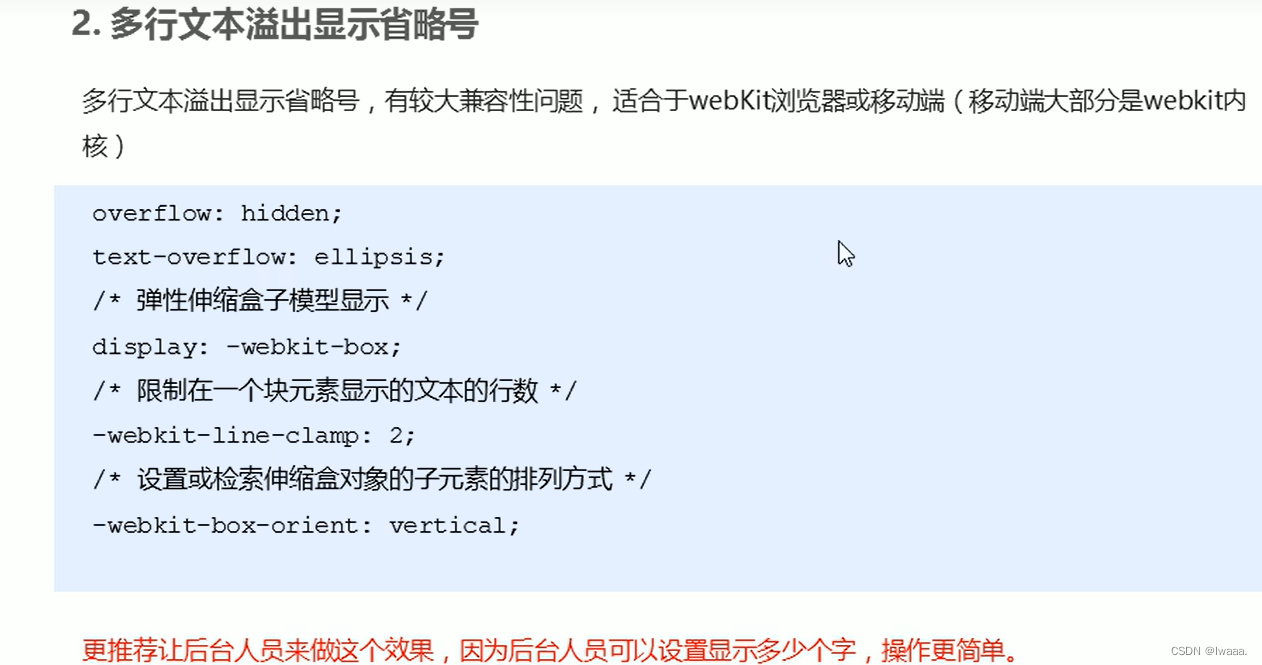
溢出的文字省略号显示(单行/多行)
1、单行文字

实操:

2、多行文字

HTML5新增的input表单


CSS3新增选择器

注:类选择器,属性选择器,伪类选择器的权重都是10


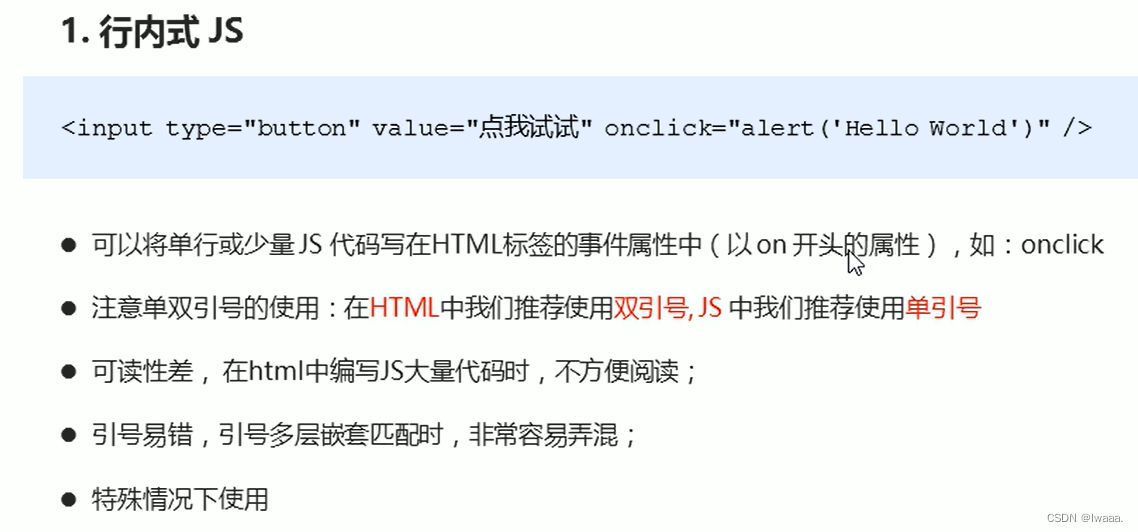
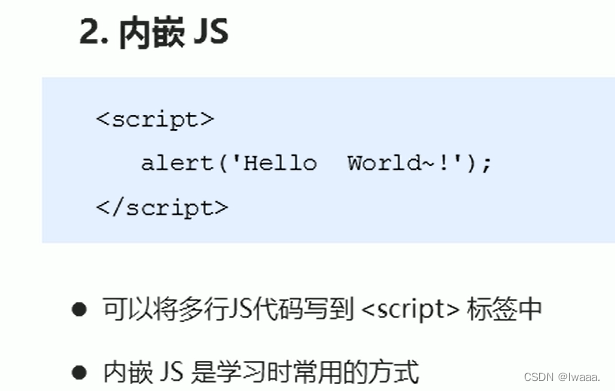
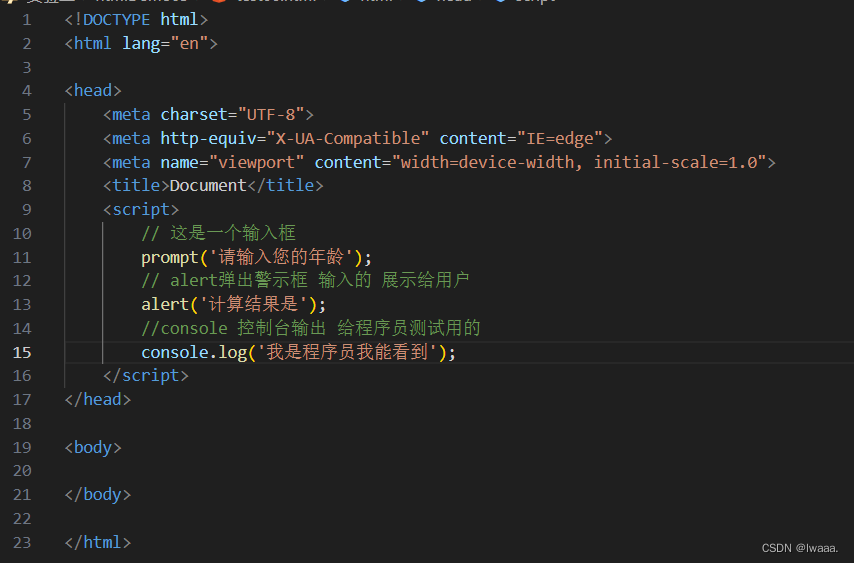
JavaScript




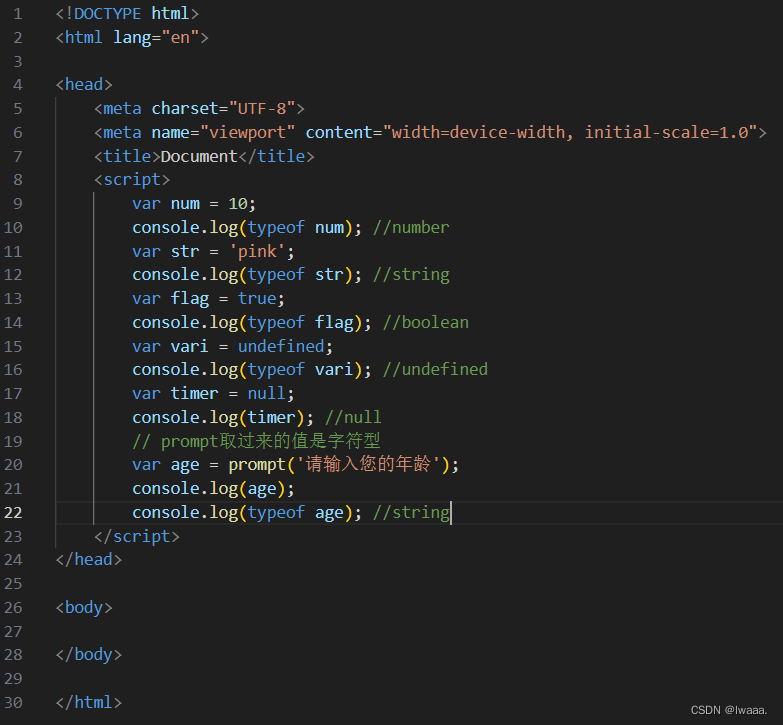
注:从prompt取出来的数据都是字符串型
实操:

变量





注:尽量不要用name作为变量名,因为name有特殊含义
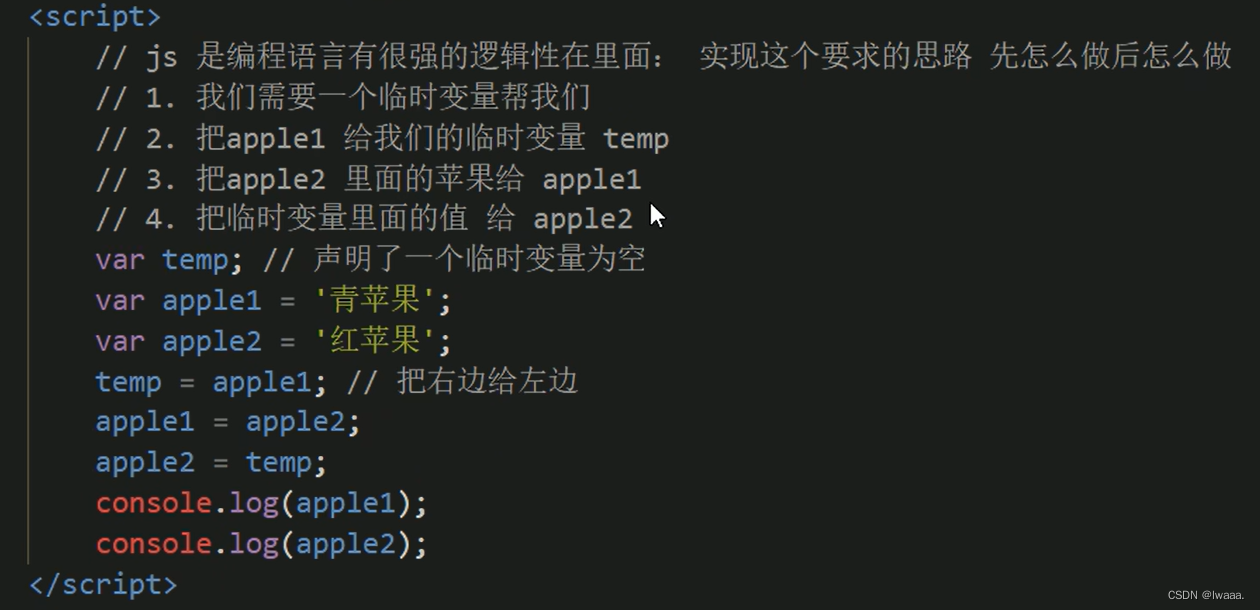
案例:实现两个变量值的交换

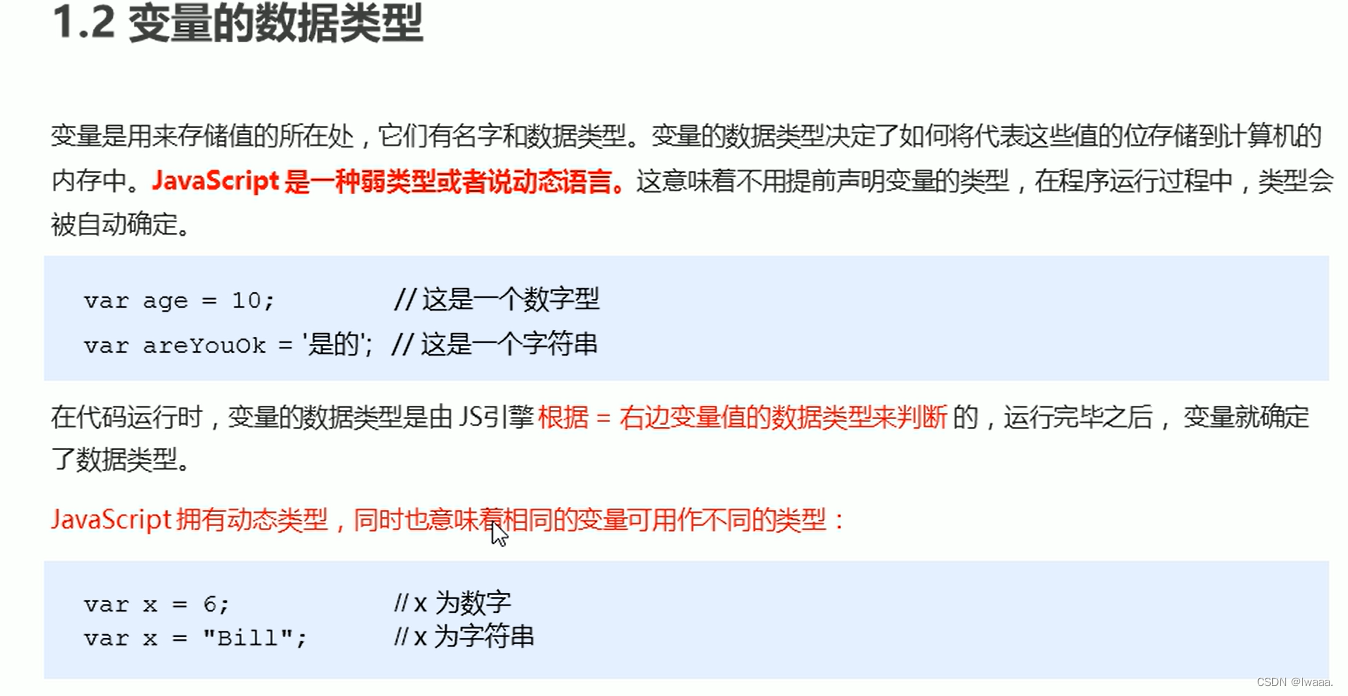
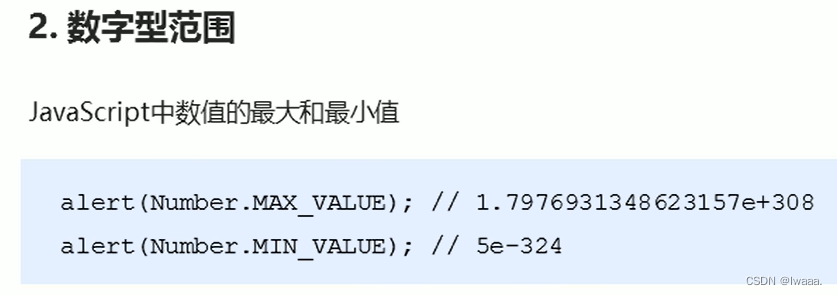
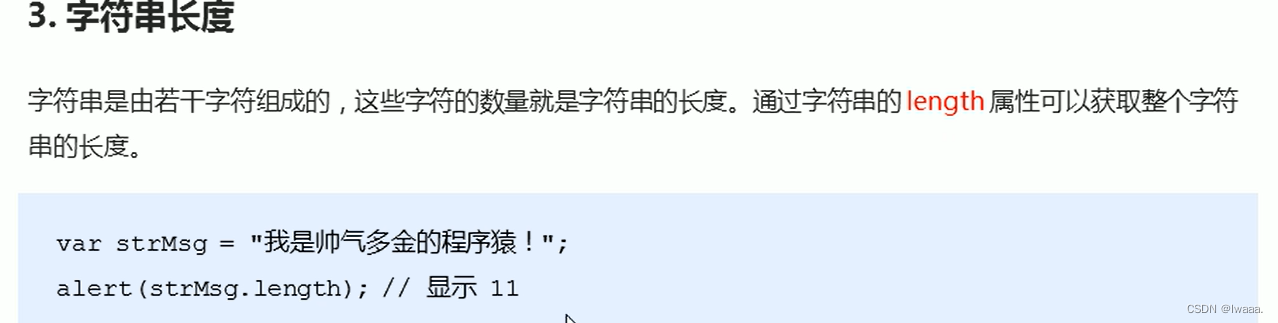
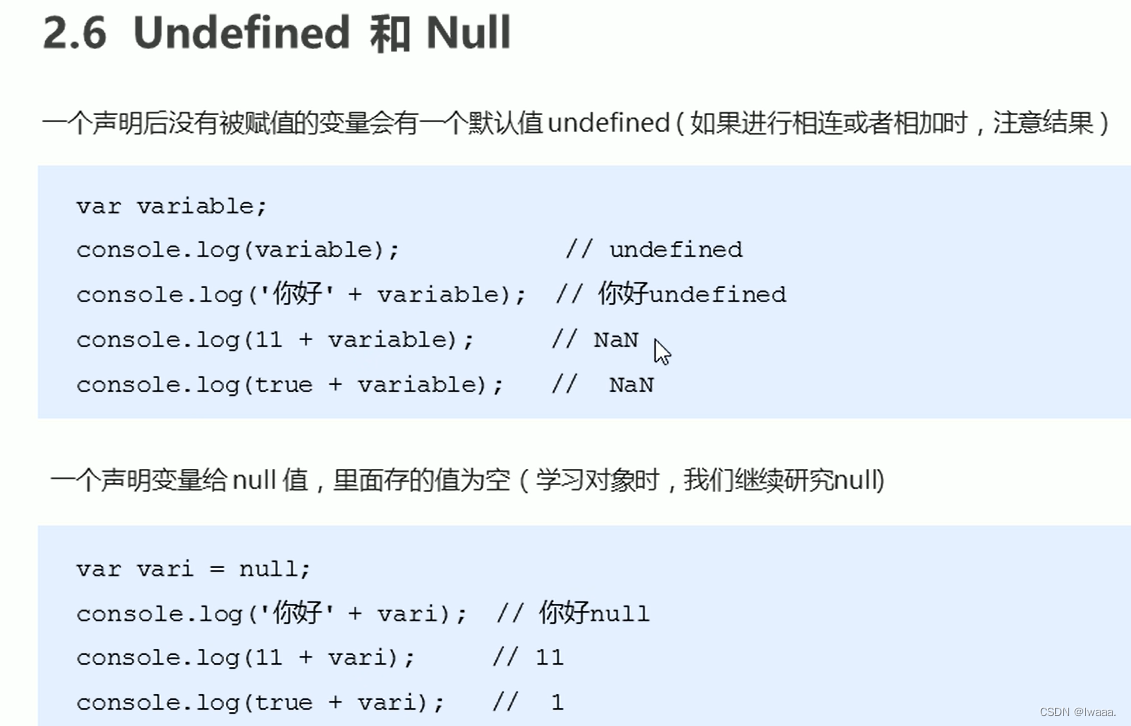
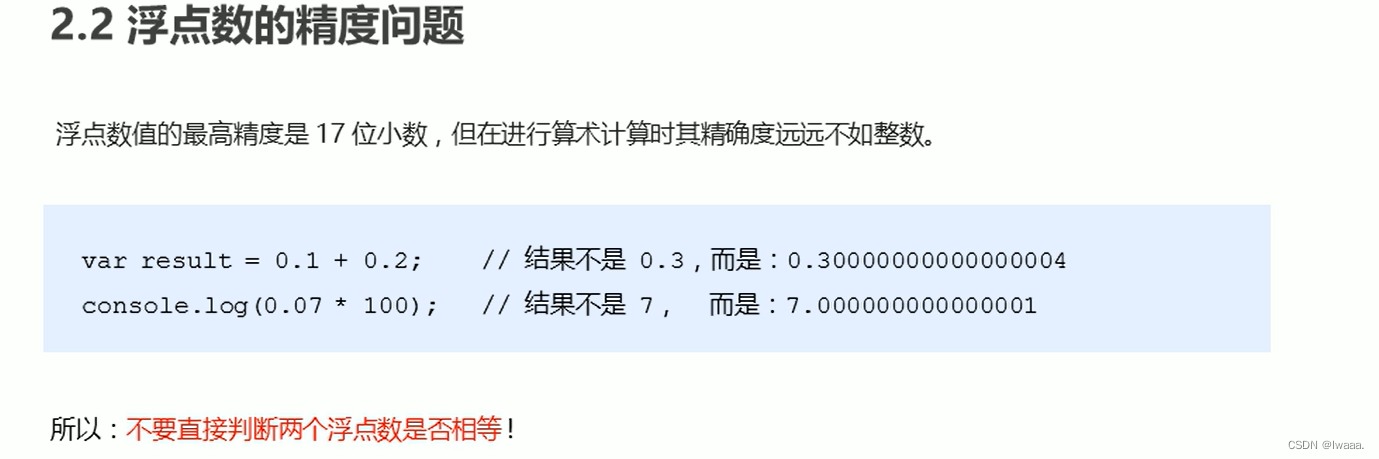
数据类型

注:js 的变量的数据类型是只有程序在运行过程中,根据等号右边的值来确定的











typeof检测变量数据类型
实操:

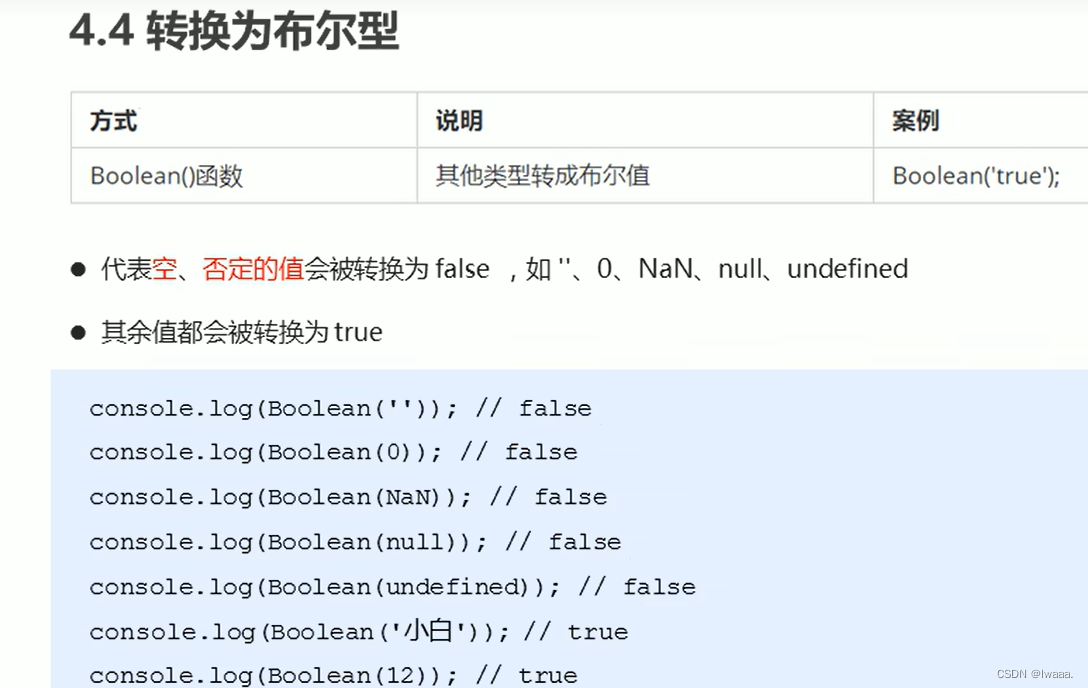
数据类型转换


案例:简单加法器


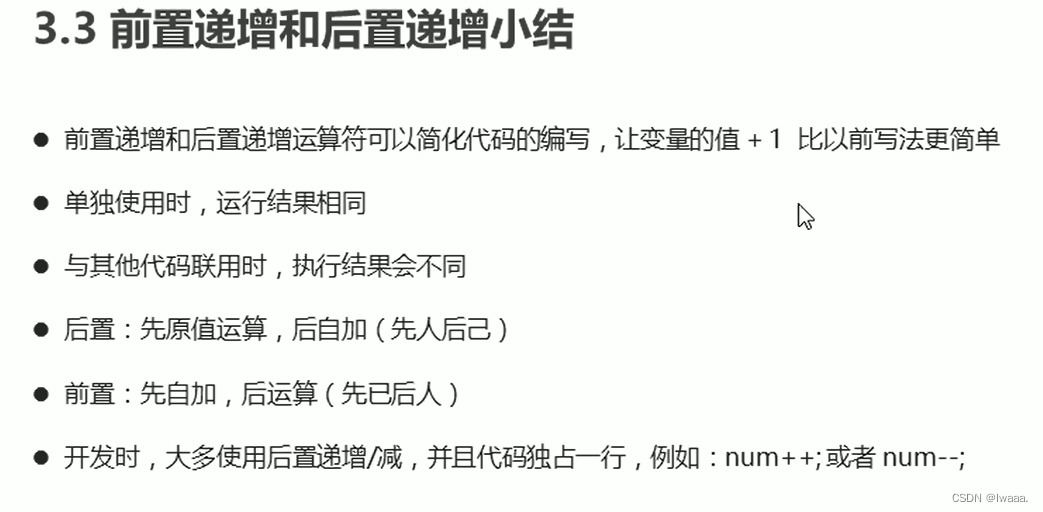
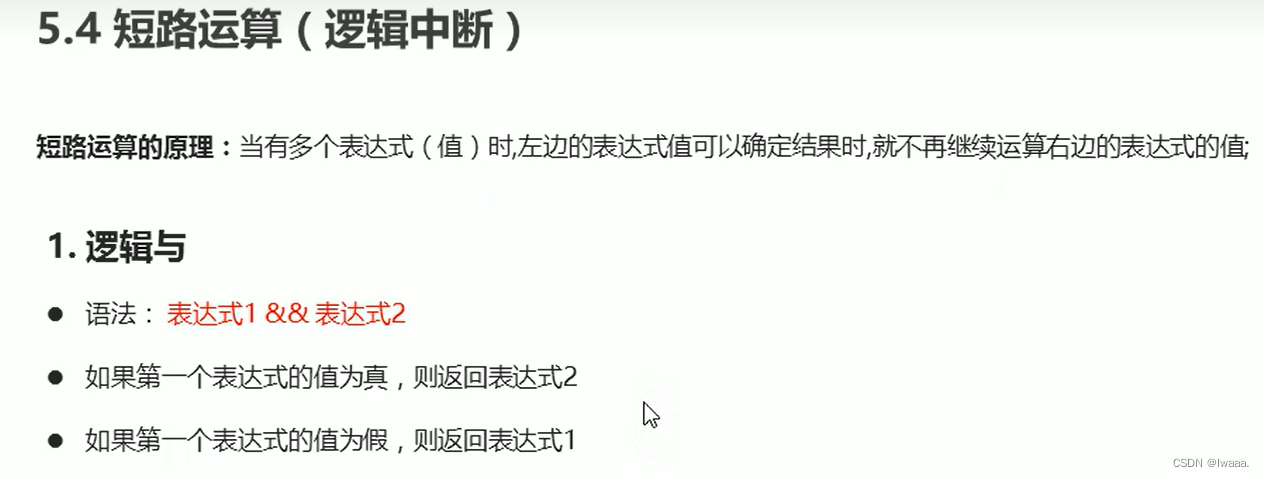
运算符






实操:



实操:


实操:


运算符优先级别

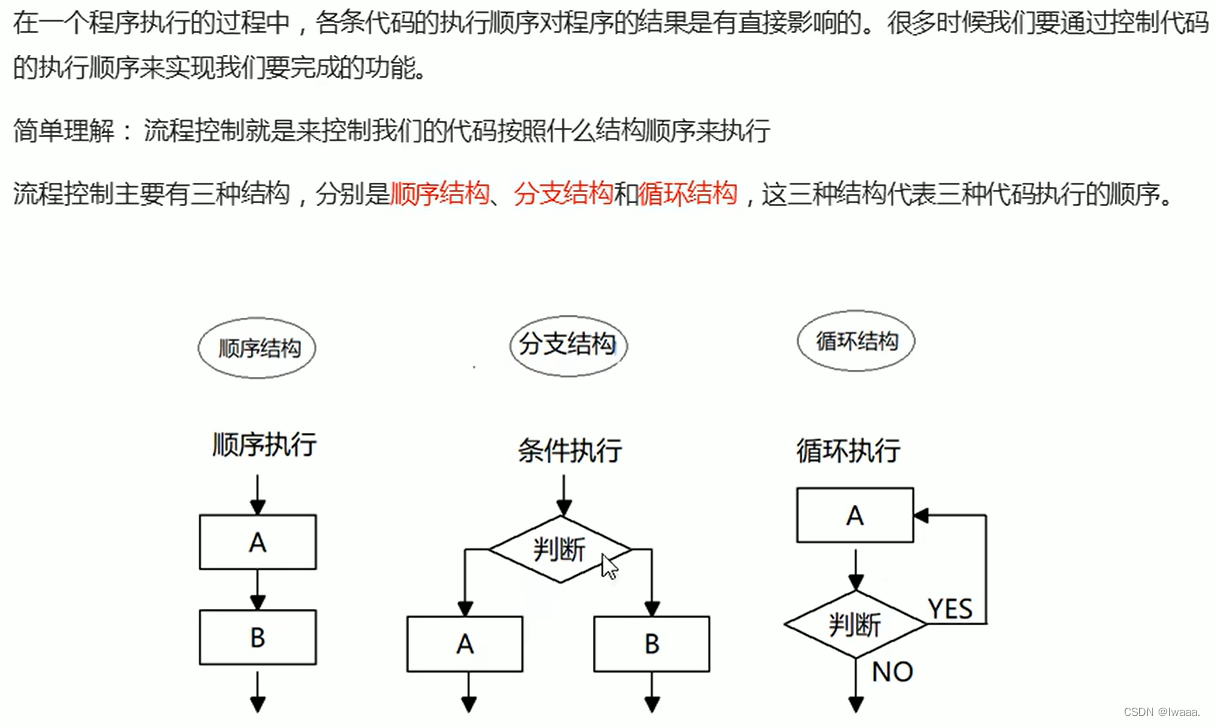
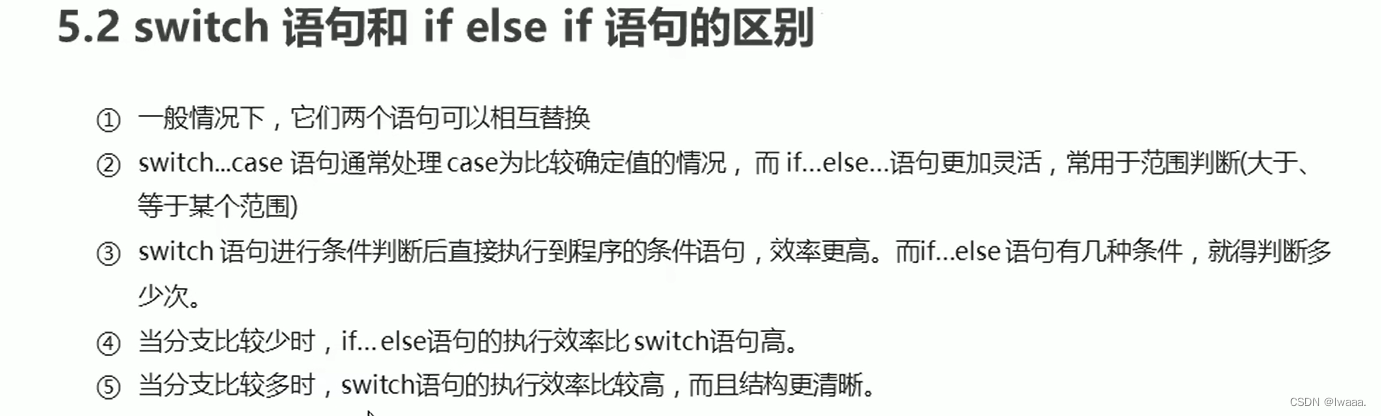
流程控制



案例:九九乘法表



数组


注:数组里面的元素类型不受限制
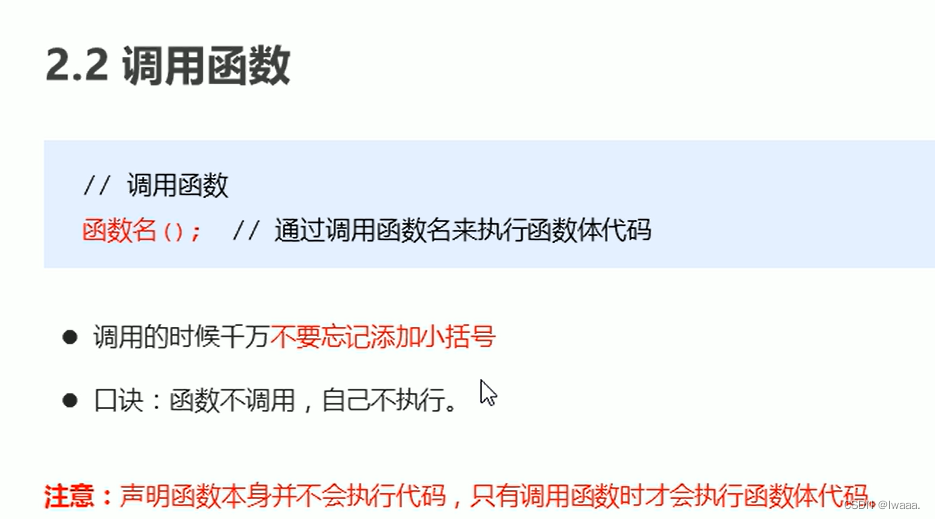
函数



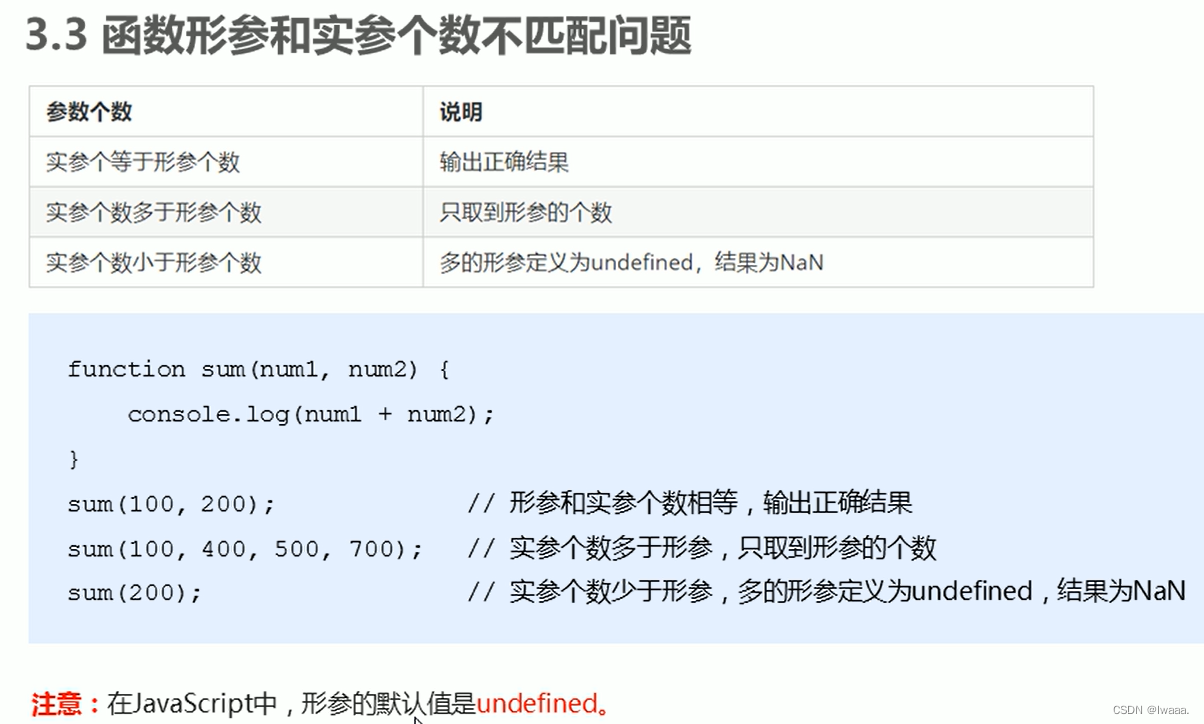
注:形参不需要声明


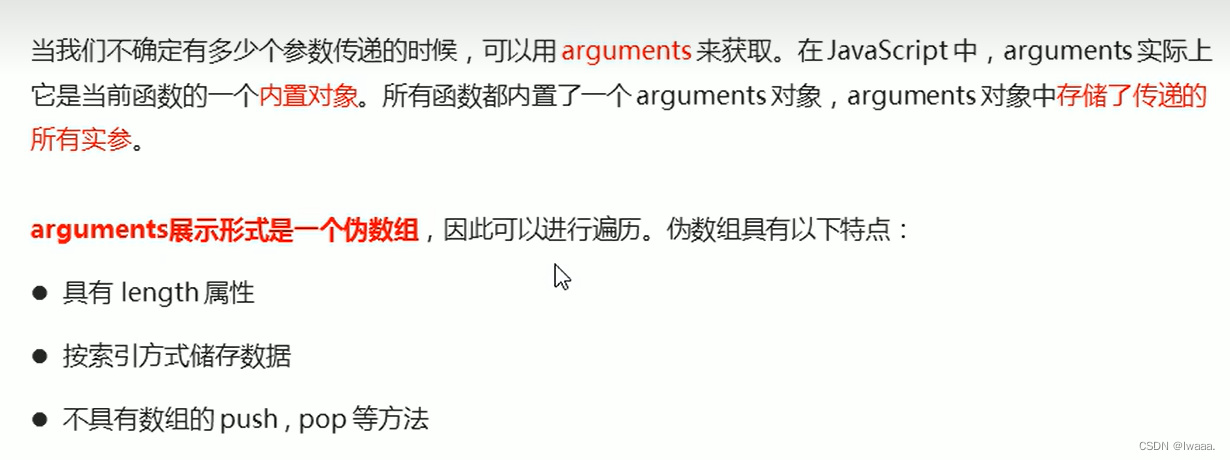
arguments使用

函数声明的两种方式

全局变量

局部变量


注:如果在函数内部未声明但赋值的变量为全局变量
对象

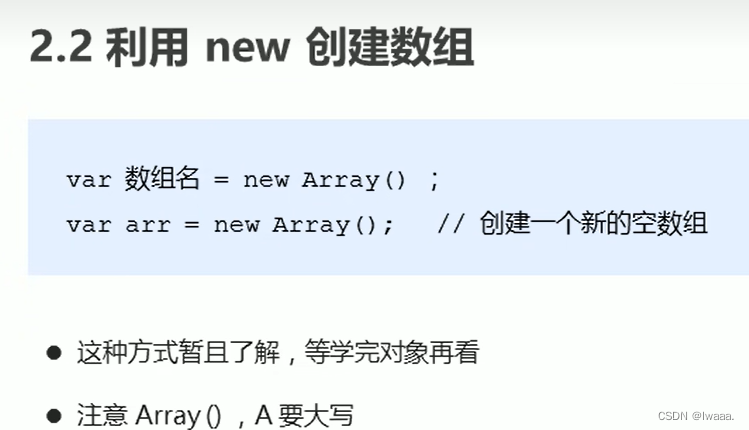
创建对象




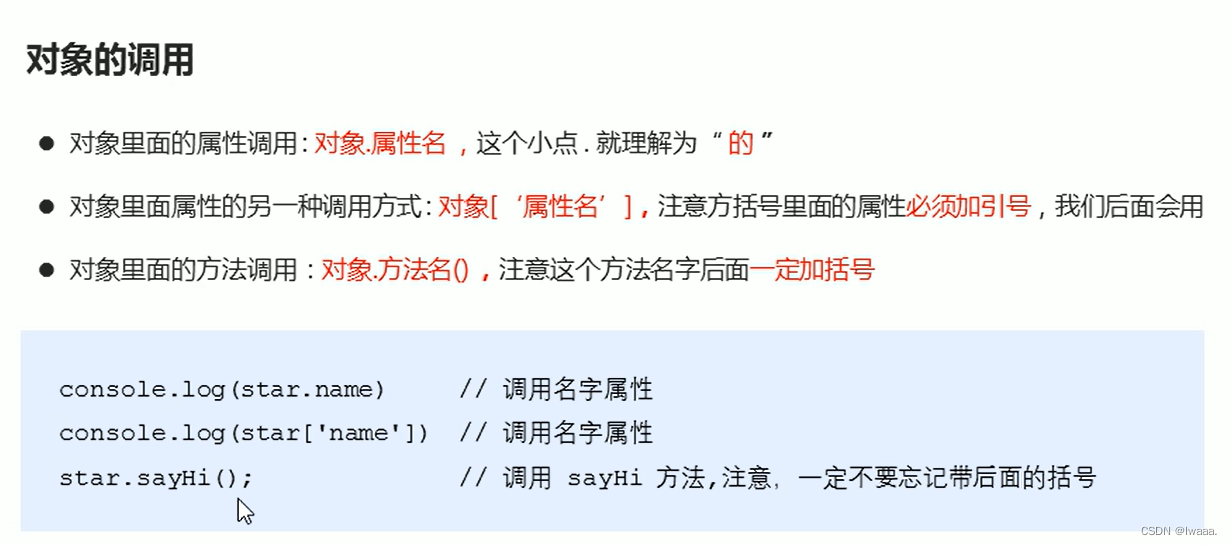
利用对象字面量创建对象实操:

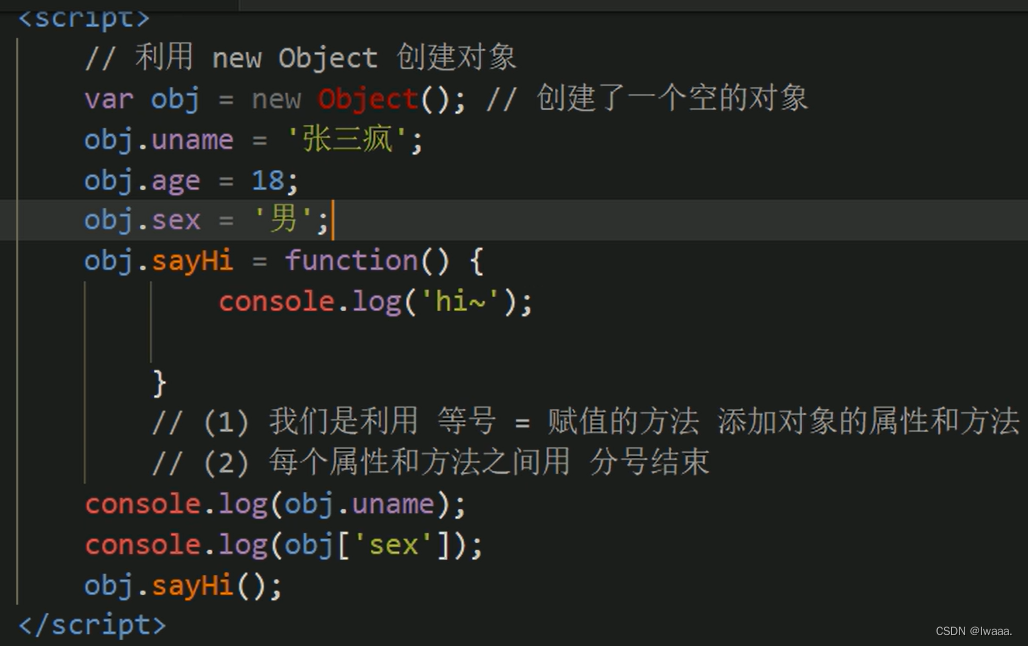
利用new Object创建对象实操

构造函数创建对象

注:

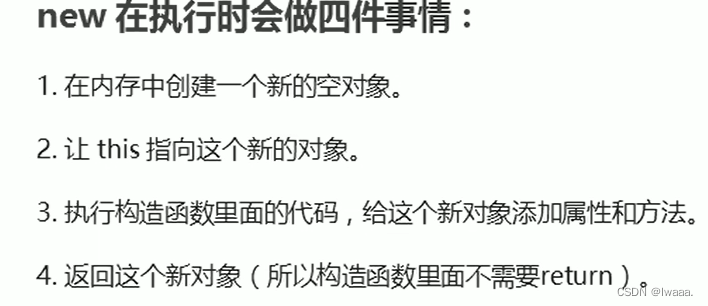
new关键字

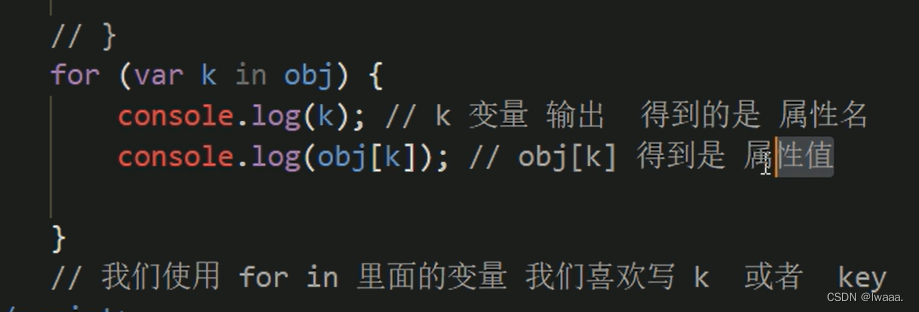
遍历对象

实操:

智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数