Vue简介_vue简介_橘猫吃不胖~的博客-csdn博客-程序员宅基地
技术标签: Vue 前端 vue.js javascript
Vue简介
1 概述
Vue.js 可以说是MVVM架构的最佳实践,是一个JavaScript MVVM库,是一套构建用户界面的渐进式框架。专注于 MVVM 中的 ViewModel,不仅做到了数据双向绑定,而且也是一款相对比较轻量级的JS 库,API 简洁。
Vue用于构建用户界面的渐进式框架,渐进式代表的含义是:主张最少。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
双向数据绑定:vue.js会自动响应数据的变化情况,并且根据用户在代码中预先写好的绑定关系,对所有绑定在一起的数据和视图内容都进行修改。这也是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
组件化:Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
视图、数据和结构的分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作
虚拟DOM:用JQuery或者原生的JavaScript DOM操作函数对DOM进行频繁操作的时候,浏览器要不停的渲染新的DOM树,导致页面看起来非常卡顿,而Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。
2 Vue热加载
因为vue的双向数据绑定特性以及技术的成形,实现了项目的热加载,改完页面代码能立即在浏览器方面显示效果,提高开发效率。
3 Vue的双向数据绑定的原理
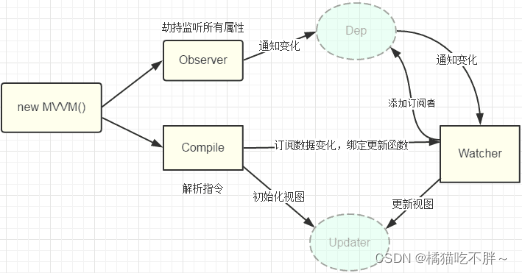
Vue.js 是采用 Object.defineProperty 的 getter 和 setter,并结合观察者模式来实现数据绑定的。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。

Observer数据监听器:能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者,内部采用Object.defineProperty的getter和setter来实现。
Compile指令解析器:它的作用对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数。
Watcher订阅者: 作为连接 Observer 和 Compile 的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数。
Dep消息订阅器:内部维护了一个数组,用来收集订阅者(Watcher),数据变动触发notify 函数,再调用订阅者的 update 方法。
智能推荐
【数据结构】查找1——线性表的查找(顺序查找、折半查找、分块查找)_图顺序查找-程序员宅基地
文章浏览阅读2.8k次。【数据结构】查找1——线性表的查找(顺序查找、折半查找、分块查找)_图顺序查找
zip包解压时报malformed input off : 0, length : 1-程序员宅基地
文章浏览阅读843次。使用ZipArchiveInputStream而非ZipInputStream的原因主要有以下两点:支持更多的压缩格式:ZipArchiveInputStream是Apache Commons Compress库中提供的类,能够支持多种压缩格式,包括Zip、Gzip、Tar、Jar等。而ZipInputStream是Java标准库中的类,只能读取普通的Zip文件。因此,如果需要处理多种压缩格式的文件,使用ZipArchiveInputStream会更加方便。更多的选项和功能:ZipArchiveInp_malformed input off : 0, length : 1
switch case结合枚举值使用,借助枚举的值来做case分支判断_switch case 枚举-程序员宅基地
文章浏览阅读8.3k次,点赞9次,收藏22次。https://blog.csdn.net/m0_37754981/article/details/80022169参考资料_switch case 枚举
rpc简介及原理-程序员宅基地
文章浏览阅读5.1k次,点赞2次,收藏30次。1.RPC简介及原理介绍RPC技术内部原理是通过两种技术的组合来实现的:本地方法调用 和 网络通信技术。1.1 RPC简介在上述本地过程调用的例子中,我们是在一台计算机上执行了计算机上的程序,完成调用。随着计算机技术的发展和需求场景的变化,有时就需要从一台计算机上执行另外一台计算机上的程序的需求,因此后来又发展出来了RPC技术。特别是目前随着互联网技术的快速迭代和发展,用户和需求几乎都是以指数式的方式在高速增长,这个时候绝大多数情况下程序都是部署在多台机器上,就需要在调用其他物理机器上的程序的情况。_rpc
AI大视觉(十七) | PANet(路径聚合网络)-程序员宅基地
文章浏览阅读7k次,点赞6次,收藏70次。本文来自公众号“AI大道理目标检测或者实例分割不仅要关心语义信息,还要关注图像的精确到像素点的浅层信息。所以需要对骨干网络中的网络层进行融合,使其同时具有深层的语义信息和浅层的纹理信息。PANet整体结构PANet(Path Aggregation Network)最大的贡献是提出了一个自顶向下和自底向上的双向融合骨干网络,同时在最底层和最高层之间添加了一条“short-cut”,用于缩短层之间的路径。PANet还提出了自适应特征池化和全连接融合两个模块。其中自适应特征_panet
OperationalError: (sqlite3.OperationalError) unable to open database file解决方案_sqlite3.operationalerror: unable to open database -程序员宅基地
文章浏览阅读1.3w次,点赞13次,收藏14次。本文主要介绍了OperationalError: (sqlite3.OperationalError) unable to open database file解决方案,希望能对使用langchain读取sqlite文件的同学们有所帮助。文章目录1. 问题描述2. 解决方案_sqlite3.operationalerror: unable to open database file
随便推点
PID控制详解-程序员宅基地
文章浏览阅读10w+次,点赞551次,收藏3.2k次。PID控制详解一、PID控制简介 PID( Proportional Integral Derivative)控制是最早发展起来的控制策略之一,由于其算法简单、鲁棒性好和可靠性高,被广泛应用于工业过程控制,尤其适用于可建立精确数学模型的确定性控制系统。 在工程实际中,应用最为广泛的调节器控制规律为比例、积分、微分控制,简称PID控制,又称PID调节,它实际上是一种算法。PID控制器问..._pid控制
搭建静态网站-程序员宅基地
文章浏览阅读329次。搭建Http静态服务器环境任务时间:15min ~ 30min搭建静态网站,首先需要部署环境。下面的步骤,将告诉大家如何在服务器上通过 Nginx 部署 HTTP 静态服务。00、安装 Nginx在 CentOS 上,可直接使用yum来安装 Nginxyum install nginx -y安装完成后,使用nginx命令启动 Nginx:n..._在一个目录下创建静态站点
HTML5网页设计 (一)_html5网页制作-程序员宅基地
文章浏览阅读7k次,点赞2次,收藏23次。初始HTML5记事本简单实现HTML5页面_html5网页制作
CentOS 固定IP配置_centos配置ip地址-程序员宅基地
文章浏览阅读6.8k次。1、打开 VMware Workstation,点击 “编辑” -> "虚拟网络编辑器"2、选择 “更改设置”(若界面内没有,则不用理会)3、选择 “VMnet8”,更改为192.168.88.0(按需填写)、为255.255.255.0,点击 “NAT设置”4、更改为192.168.88.2(按需填写),当前界面点击确定,“虚拟网络编辑器”界面再点击确定。_centos配置ip地址
MATLAB 调用 p文件,Matlab中使用.p文件的方法-程序员宅基地
文章浏览阅读2.9k次。首先,P文件为了保护知识产权设计的一种加密文件,是不能查看的。运行比较简单,和调用m文件方法一样。下面是一些解释。P文件是对应M文件的一种预解析版本(preparsedversion)。因为当你第一次执行M文件时,Matlab需要将其解析(parse)一次(第一次执行后的已解析内容会放入内存作第二次执行时使用,即第二次执行时无需再解析),这无形中增加了执行时间。所以我们就预先作解释,那么以后再使用..._matlab怎么调用p文件
[CSS] 内联元素内的文字居中显示(按钮、链接等)_a-button居中-程序员宅基地
文章浏览阅读2.1k次。最近在做一个移动端的响应式页面,对自定义样式要求较高,很多地方需要细微的调整,比如按钮、链接等内联元素,不能只是让它看起来居中,而要做到“响应式”居中……水平居中很简单,但是垂直居中的问题困扰了我很久,直到我研究过bootstrap的_variables.scss文档后,才仔细地了解到一些组件的构造。如果修改了inline/inline-block元素的默认样式后,里面的文字不居中了,试试这个方法,只需要5步~_a-button居中