Echarts经纬度坐标实现地图定位_echarts 经纬度定位-程序员宅基地
技术标签: echarts
一、Echarts下载
echarts官网:http://echarts.apache.org/zh/index.html
echarts下载 https://echarts.apache.org/zh/download.html

我是从github上下载的zip压缩包
下载后,解压,然后将dist文件夹中的内容和map文件夹中的文件放在一个文件夹中,引入到项目中

二、功能实现
项目中的引用

页面代码实现
页面中添加js引用 注:如果需要世界地图则引用world.js,我这里是中国地图
<script src="../Scripts/echarts/echarts.min.js"></script>
<script src="../Scripts/echarts/map/js/china.js"></script>
<div style="height:450px" id="divMap"></div>
<script>
$(document).ready(function () {
initMap();
});
//地图显示
function initMap() {
var myChart = echarts.init(document.getElementById('divMap'));
$.ajax({
url: "../api/securityRisk/getRiskBusinessList",
type: 'get',
async: false,
success: function (res) {
if (res.code == 1) {
var returnData = res.data;
//地图数据处理
myChart.setOption({
//visualMap: {
// min: 0,
// max: 1500,
// left: 'left',
// top: 'bottom',
// text: ['高', '低'],//取值范围的文字
// inRange: {
// color: ['#e0ffff', '#006edd']//取值范围的颜色
// },
// show: true//图注
//},
tooltip: {
show: true,
trigger: 'item',
showContent:true,//是否显示提示框浮层,默认显示
alwaysShowContent: false,//是否永远显示提示框内容,默认情况下在移出可触发提示框区域后 一定时间 后隐藏,设置为 true 可以保证一直显示提示框内容
hideDelay:0,//鼠标移出坐标点时,浮层隐藏的延迟时间,单位为 ms,在 alwaysShowContent 为 true 的时候无效
},
geo: {
map: 'china',
roam: false,//是否开启缩放和平移
zoom: 1.2,//视角缩放比例
label: {
normal: {
show: false,//是否显示省份名称
fontSize: '10',//字体大小
color: '#000'//字体颜色
},
emphasis: { //动态展示的样式
fontSize: '10',//字体大小
color: '#fff'//字体颜色
},
},
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)',
areaColor: '#BBFFFF',//静态时各省份区域颜色
},
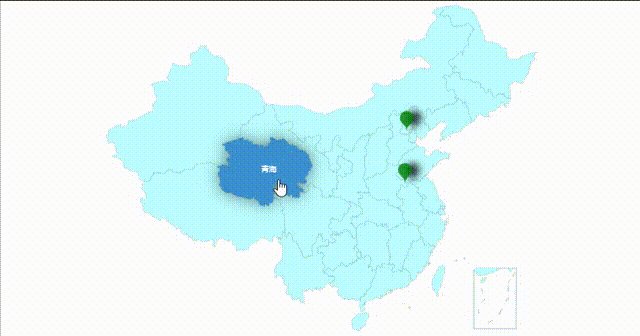
emphasis: {
areaColor: '#3c92cf',//鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: [
{
type: 'scatter',
coordinateSystem: 'geo',
animation: false,//坐标点是否显示动画
symbol:'pin',
rippleEffect: {
brushType: 'fill'// stroke|fill
},
symbolSize: function (val, params) {//坐标点大小
return 30;
},
data: returnData.map(function (itemOpt) {
return {
name: itemOpt.srbName,
value: [
parseFloat(itemOpt.coordY),//经度
parseFloat(itemOpt.coordX)//维度
],
//label: {
// emphasis: {//高亮状态下的样式
// position: 'right',
// show: false
// }
//},
itemStyle: {//地图区域的多边形
normal: {
//borderColor: "#07919e", // 边框颜色
//areaColor:"#000", // 区域颜色
//textStyle: { // 文字颜色
// color: "#fff"
//},
color:"green",//坐标点颜色
shadowBlur: 10, // 图形阴影的模糊大小
shadowOffsetX:10 // 阴影水平方向上的偏移距离。
},
//emphasis: {
// areaColor: "#000",
// color: "#fff"
//}
},
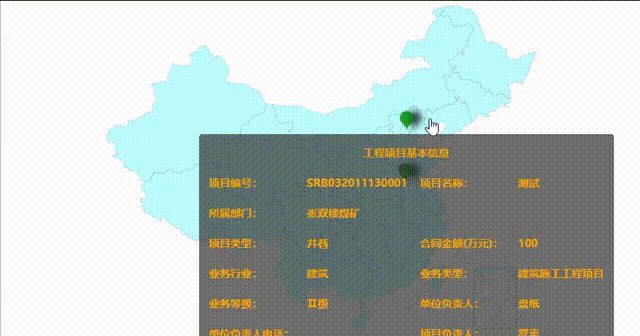
tooltip: {//仅在 options中最外层的 tooltip.trigger 为 'item'时有效
position: 'bottom',//提示框位置,仅在 options中最外层的 tooltip.trigger 为 'item'时有效
formatter: function (params, ticket, callback) {
var strHtml = '<div>';
strHtml += '<table class="table">';
strHtml += '<tr><td colspan="4" style="text-align:center">工程项目基本信息</td></tr>';
strHtml += '<tr><td>项目编号:</td><td>' + itemOpt.srbNO + '</td><td>项目名称:</td><td>' + itemOpt.srbName + '</td></tr>';
strHtml += '<tr><td>所属部门:</td><td>' + itemOpt.deptName + '</td></tr>';
strHtml += '<tr><td>项目类型:</td><td>' + itemOpt.srbType + '</td><td>合同金额(万元):</td><td>' + itemOpt.contractMoney + '</td></tr>';
strHtml += '<tr><td>业务行业:</td><td>' + itemOpt.trade + '</td><td>业务类型:</td><td>' + itemOpt.category + '</td></tr>';
strHtml += '<tr><td>业务等级:</td><td>' + itemOpt.riskLevel + '</td><td>单位负责人:</td><td>' + itemOpt.incharge + '</td></tr>';
strHtml += '<tr><td>单位负责人电话:</td><td>' + itemOpt.inchargeTel + '</td><td>项目负责人:</td><td>' + itemOpt.p_Incharge + '</td></tr>';
strHtml += '<tr><td>安全负责人:</td><td>' + itemOpt.inCharge_Safety + '</td><td>安全负责人电话:</td><td>' + itemOpt.inChargeTel_Safety + '</td></tr>';
strHtml += '<tr><td>甲方单位:</td><td>' + itemOpt.a_Company + '</td><td>施工地点:</td><td>'+itemOpt.srbAddress+'</td></tr>';
strHtml += '</table>';
strHtml +='</div>'
return strHtml;
}
}
};
})
}
]
});
}
}
});
}
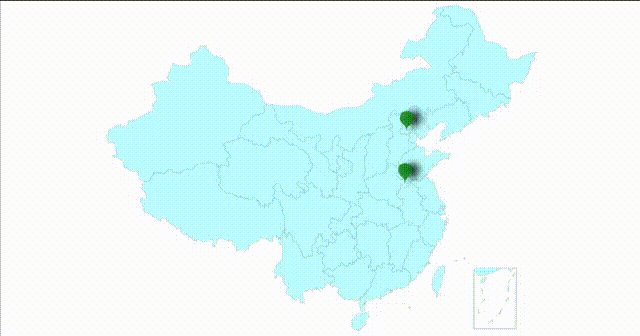
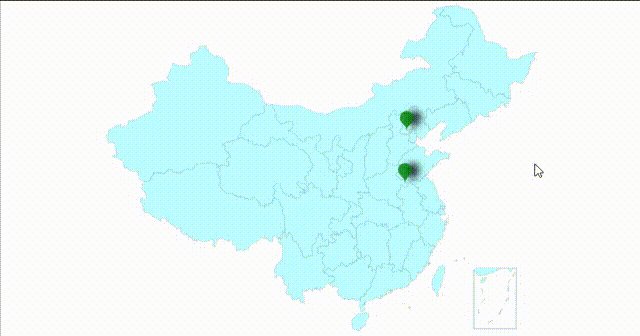
</script>实现的最终效果


其他相关功能的配置,请参照官方的文档说明

智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数