Bootstrap 下拉菜单dropdown、按钮组btn-group、导航元素nav、导航栏navbar_导航栏navbardown作用-程序员宅基地
技术标签: Bootstrap
最近Bootstrap有点让我糊涂,在使用过程中,下拉菜单(dropdown)、按钮组(btn-group)、导航元素(nav)、导航栏(navbar)容易混淆,遂用闲暇时间琢磨琢磨(本文基于Bootstrap3)。
这几者个人理解有点递进的意思:
下拉菜单(dropdown)可以用在后3个中,组合起来可以称呼为:“按钮下拉菜单”或“导航下拉菜单”;
按钮与导航之间没有“合作使用”价值,所以没有什么联系;
导航元素(nav),一般以导航栏(navbar)的子元素出现,作为导航栏(navbar)的一部分。
组件分类及常用属性整理的表格如下:
| Bootstrap组件名 | 父元素常用类名 | 子元素常用类名 | 控制元素的属性 |
|---|---|---|---|
| 下拉菜单 | .dropdown | .dropdown-menu | data-toggle="dropdown" |
| 按钮组 | .btn-group | .btn | data-toggle="dropdown" |
| 导航元素 | .nav / .nav-tabs | .dropdown / .active | data-toggle="dropdown" |
| 导航栏 | .navbar | .nav / .navbar-header | data-toggle="dropdown" |
此表可以简单的看出:下拉菜单(dropdown)可以作为导航元素(nav)的子元素出现,导航元素(nav)又可作为导航栏(navbar)的子元素出现,层层嵌套。而控制元素(data-toggle)均可以在这些组件使用。
分别分析:
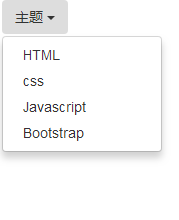
1. 下拉菜单(dropdown):
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown">
主题 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li role="presentation">
<a href="#">HTML</a>
</li>
<li role="presentation">
<a href="#">css</a>
</li>
<li role="presentation">
<a href="#">Javascript</a>
</li>
<li role="presentation">
<a href="#">Bootstrap</a>
</li>
</ul>
</div>



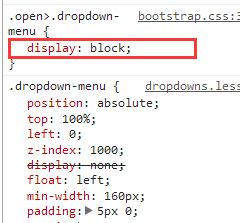
.dropdown-menu初始状态为display: none; 通过点击button按钮触发 data-toggle="dropdown",从而显示dropdown-menu,我们可以看到,data-toggle实际上是为父元素添加了一个"open"类,所以我们的.dropdown与.dropdown-menu的层级嵌套只能有一级。
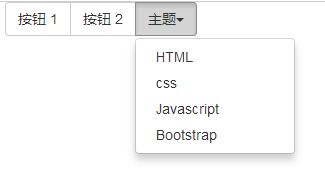
2. 按钮组(btn-group):
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
主题<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">Javascript</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</div>
</div>
按钮组主要用于将按钮对齐放在一起,值得一提的是:dropdown-menu不是必须与dropdown配合使用,但必须与data-toggle=“dropdown”配合使用。
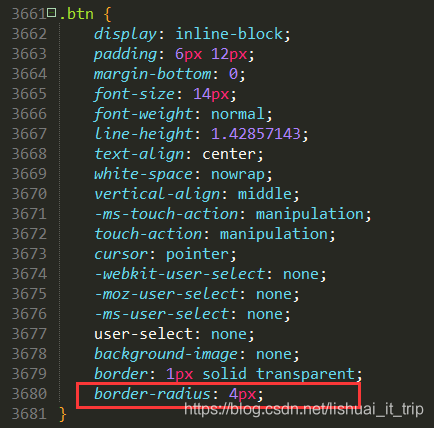
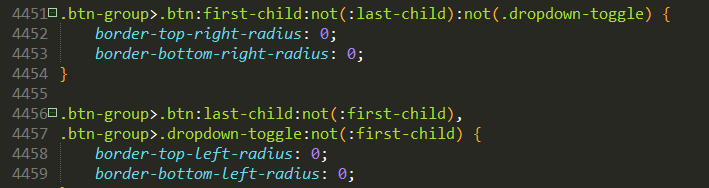
还有一个细节挺有意思,按钮组只有两边的按钮出现了圆角效果。它们是同级元素,又没有单独的类,并且元素个数也不确定,这是怎么做到的呢?好奇的我找了下源代码,看到后不禁吓一跳,这css的伪元素运用的如此巧妙,巧妙见下图:


此外,btn-group里仍然可以嵌套btn-group,内层btn-group及其子元素在外层btn-group的圆角控制更为复杂些,这里就不再赘述,有兴趣的同学可以看下源码。
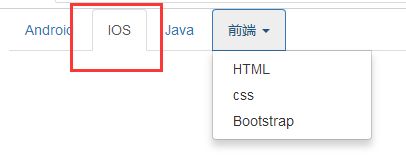
3. 导航元素(nav):
<ul class="nav nav-tabs">
<li><a href="#">Android</a></li>
<li class="active"><a href="#">IOS</a></li>
<li><a href="#">Java</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
前端 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</li>
</ul>
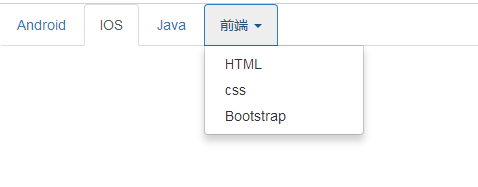
导航的应用率很高,几乎每个网站都有涉及,相当于网站目录的作用。来看看Bootstrap提供的导航样式(.nav-tabs)是如何设定的。



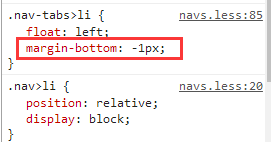
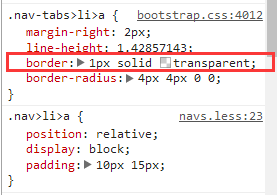
.nav类没有设置什么独特的样式,倒是 .nav-tabs为整行设置了1像素的底部边框,导航的子元素li均左浮动。开始的时候不理解子元素li标签设置-1像素下外边距的用意,为什么 a标签又设置1像素的透明边框,当看到.active类时才明白其中的用意:


.active中,子元素li的border有了颜色,但下边框仍为透明,而-1像素,正是把父元素高度减一,子元素底部透明边框正好将父元素(.nav-tabs)边框覆盖,这就形成了右图活动单元的样式。妙哉妙哉!(胶囊式导航(nav-pills)是为活动单元设置了独立的背景色,用法异曲同工)。
将下拉菜单(dropdown)作为导航元素(nav)的子元素即可形成导航下拉菜单。
我发现在Bootstrap中,ul和li标签的布局应用十分广泛,毕竟这样页面的逻辑层次更加分明,也利于搜索引擎优化。在bootstrap.css中也是大量使用了类似“ xxxx > li ”的子类选择器,这也就要求我们在用Bootstrap时,不可随意使用div布局。
4. 导航栏(navbar):(列举响应式导航栏)
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">web前端</a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#boxs">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="boxs">
<ul class="nav navbar-nav">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Javascript <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jQuery</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Vue</a></li>
<li><a href="#">React</a></li>
<li><a href="#">Angular</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>

到这里,我的混淆感已经烟消云散。此例,在导航栏(navbar)中,导航元素(nav)和下拉菜单(dropdown)都得到了完美的呈现。响应式导航栏在不同的分辨率有不同的呈现,并且在不改变布局的情况下,改变导航元素的显示方式等等,这些是如何实现的呢?


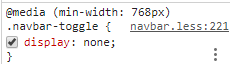
导航栏(navbar)的布局中,主要分为两大块div.navbar-header和div.collapse。div.navbar-header,div.collapse内部的li元素,都只在屏幕分辨率大于等于768px时左浮动,这就解释了为什么在小屏导航元素不并排显示了。

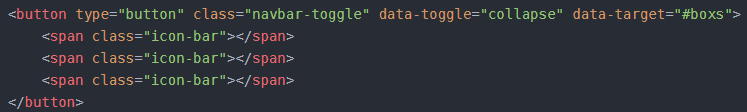
而汉堡按钮在小于768分辨率时才显示。
进入重点:

此列:响应式的导航栏在小屏幕有两个点击下拉的效果,一个是点击汉堡按钮出现一级导航元素,另一个则是点击一级导航元素中的“javascript”出现二级导航元素,后者是通过下拉菜单(dropdown)实现的,不必多说,而前者就不一样了:

再看汉堡导航这里,有个data-toggle="collapse" 和 “data-target='#boxs' ”。(data-toggle用于告诉 JavaScript 需要对按钮做什么,data-target指示要切换到哪一个元素。)很显然,这个“#boxs”是指向导航元素。
![]()

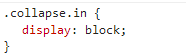
点击汉堡按钮,导航栏多出了一个.in的class,从而使导航元素显示,同时还出现了aria-expanded="true"(aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的) (展开时的动画效果)。于是乎响应式导航栏就实现了。
Bootstrap框架对于一些效果实现的方式处理的很精致,也很值得我们去学习。知其然也要知其所以然,框架在熟练使用的同时也要明白其背后的运行机理。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数