Web 框架 - gojs入门学习_gosljsjs1-程序员宅基地
技术标签: css html javascript
gojs是一个可以用于快速构建交互式图表的 Web 框架
引入cdn
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
基本使用
- 创建一个容器
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
- 使用gojs创建一个实例
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
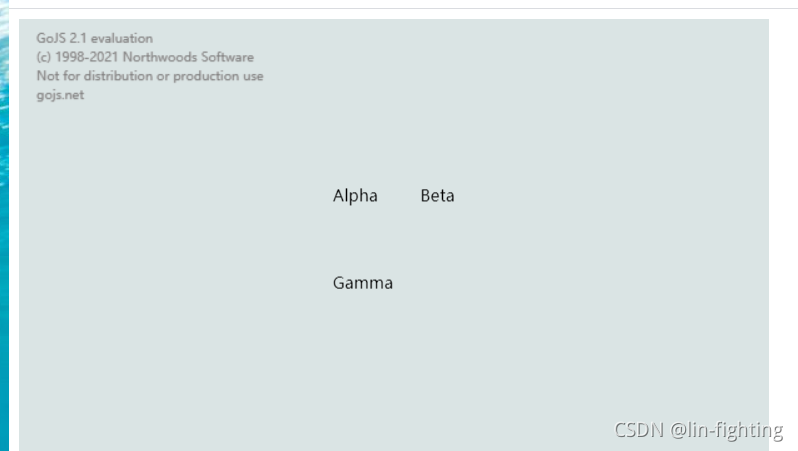
这样就一个空白的画布就出来了

- 往上面添加数据,我们需要一个模型
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 JavaScript 对象表示:
myModel.nodeDataArray = [
{
key: "Alpha" },
{
key: "Beta" },
{
key: "Gamma" }
];
myDiagram.model = myModel;
创建好模型后必须赋值给diagram实例。
nodeDataArray是模型数据,存放着用来展示的数据

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 JavaScript 对象表示:
myModel.nodeDataArray = [
{
key: "Alpha" },
{
key: "Beta" },
{
key: "Gamma" }
];
myDiagram.model = myModel;
</script>
</body>
</html>
样式绘制
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // enable Ctrl-Z to undo and Ctrl-Y to redo
});
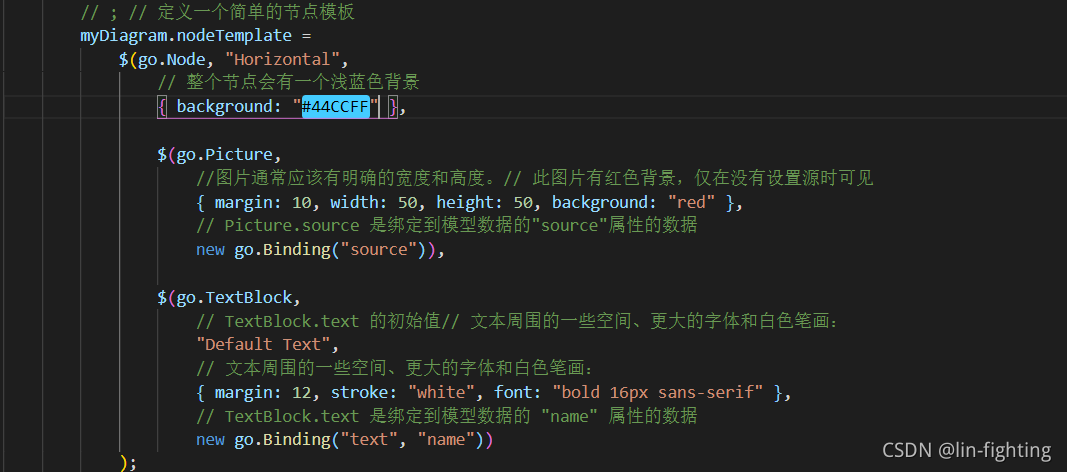
// ; // 定义一个简单的节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
// 整个节点会有一个浅蓝色背景
{
background: "#44CCFF" },
$(go.Picture,
//图片通常应该有明确的宽度和高度。// 此图片有红色背景,仅在没有设置源时可见
{
margin: 10, width: 50, height: 50, background: "red" },
// Picture.source 是绑定到模型数据的"source"属性的数据
new go.Binding("source")),
$(go.TextBlock,
// TextBlock.text 的初始值// 文本周围的一些空间、更大的字体和白色笔画:
"Default Text",
// 文本周围的一些空间、更大的字体和白色笔画:
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
// TextBlock.text 是绑定到模型数据的 "name" 属性的数据
new go.Binding("text", "name"))
);
var model = $(go.Model);
model.nodeDataArray =
[// 注意每个节点数据对象都拥有它需要的任何属性;// 对于这个应用,我们添加了“name”和“source”属性
{
name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
name: "Copricat", source: "./images/learn/cat2.jpg" },
{
name: "Demeter", source: "./images/learn/cat3.jpg" },
{
/* 空节点数据 */ }
];
myDiagram.model = model;
</script>
</body>
</html>
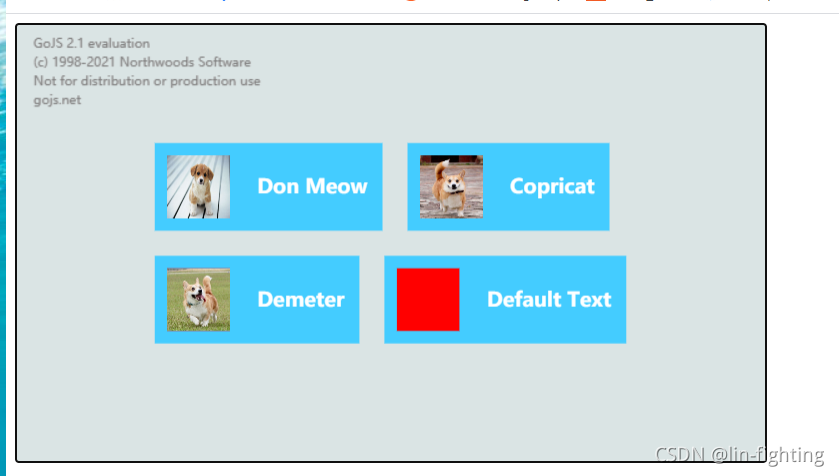
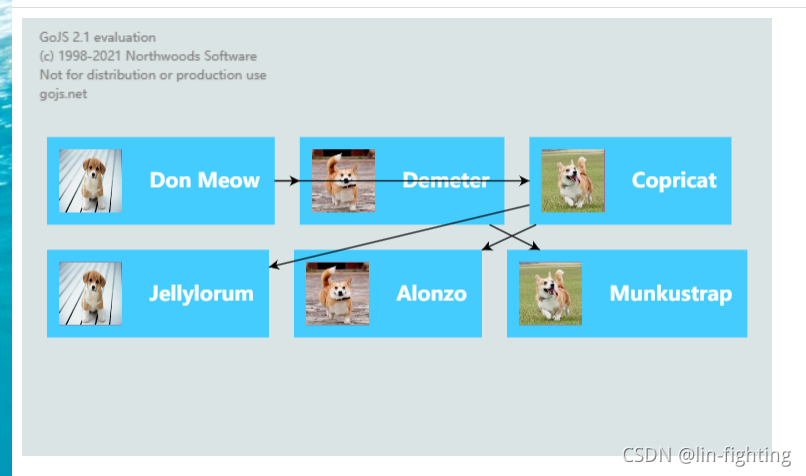
- 效果

- 节点模板
在这里例子主要的不同的多了个对diagram的节点模板的定义

这里可以定义图片,图片绑定的对应模型数据的属性,文本,文本样式,文本样式对应的属性。

创建好模型后将其赋值给diagram的model,就可以在页面上正常展示了。
效果如上图。
链接
- 链接有两种,一种是TreeModel 一种是GraphLinksModel
看看两者对印的数据机构
treemodel
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" , parent : "A" },
{
key : "C" , parent : "B" }
];
//相对简单,但不支持一个节点有多个父亲,
myDiagram.model = model
GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" },
{
key : "C" }
];
model.linkDataArray =
[
{
from : "A" , to : "B" },
{
from : "B" , to : "C" }
];
myDiagram.model = model
treemodel相对graphlinkmodel相对简单,但缺点是不支持一个节点有多个父亲。只适用于简单的树层结构这样。
treemodel展示
像这些图形的布局,如果没有给定的布局,那么他会使用默认布局,给所有没有位置的节点提供位置,排列在网格之中,所以组织混乱,如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//链接有两种,一种是TreeModel 一种是GraphLinksModel
// treeModel
// var model = $(go.TreeModel);
// model.nodeDataArray =
// [
// { key : "A" },
// { key : "B" , parent : "A" },
// { key : "C" , parent : "B" }
// ];
// myDiagram.model = 模型;相对简单,但不支持一个节点有多个父亲,
//一种是GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" },
{
key : "C" }
];
model.linkDataArray =
[
{
from : "A" , to : "B" },
{
from : "B" , to : "C" }
];
myDiagram.model = model
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用撤销恢复建
});
// 节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[ // “key” 和 “parent” 属性名称是必需的,// 但是你可以为你的应用添加任何你需要的数据属性
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
效果:

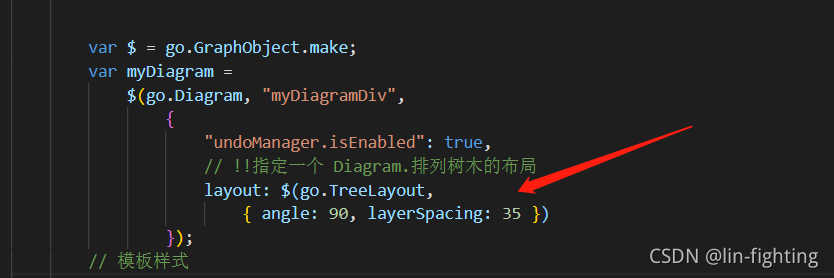
可以看到结构混乱,分不清谁是父节点。所以我们可以提供一个布局
主要是在创建diagram的时候加上一行代码,指定布局

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
// 图形布局 正如您所看到的,TreeModel 会自动创建必要的链接来关联节点,但很难分辨谁是父节点。
// 图表有一个默认布局,它采用所有没有位置的节点并且为他们提供位置,排列在网格之中,所以组织混乱
// 可以使用提供好的布局,我们使用treemodel对应的是treeLayout
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true,
// !!指定一个 Diagram.排列树木的布局
layout: $(go.TreeLayout,
{
angle: 90, layerSpacing: 35 })
});
// 模板样式
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
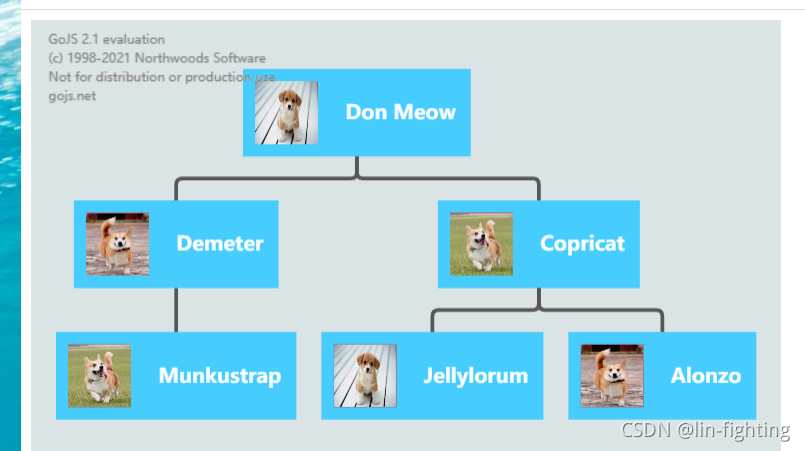
效果:

是不是变好看了。
我们还可以修改连接线的样式link。只需要跟节点模板一样创建一个新的Link模板
// 模板类型 // 定义一个正交路由的链接模板,没有箭头
myDiagram.linkTemplate =
$(go.Link,
{
routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, {
strokeWidth: 3, stroke: "#555" })); // the link shape
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//在这里我们构建一个新的link模板,
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true, // 撤销恢复
layout: $(go.TreeLayout, //布局
{
angle: 90, layerSpacing: 35 })
});
// 节点模板样式,绑定的属性
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
// 模板类型 // 定义一个正交路由的链接模板,没有箭头
myDiagram.linkTemplate =
$(go.Link,
{
routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, {
strokeWidth: 3, stroke: "#555" })); // the link shape
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
效果:

使用graphlinkmodel
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
// For conciseness. See the "Building Parts" intro page for more
var $ = go.GraphObject.make;
var diagram = $(go.Diagram, "myDiagramDiv");
//节点模板
diagram.nodeTemplate =
$(go.Node, "Auto", //形状会自动适应文本块
$(go.Shape, "RoundedRectangle", // 使用这种图形作为shape
// 自定将属性color的颜色填充
new go.Binding("fill", "color")),
$(go.TextBlock,
{
margin: 3 }, // 样式
//绑定的值
new go.Binding("text", "key"))
);
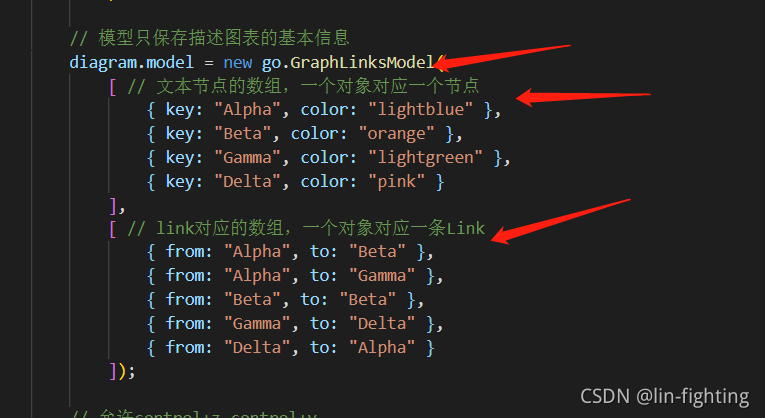
// the Model holds only the essential information describing the diagram
diagram.model = new go.GraphLinksModel(
[ // 文本节点的数组,一个对象对应一个节点
{
key: "Alpha", color: "lightblue" },
{
key: "Beta", color: "orange" },
{
key: "Gamma", color: "lightgreen" },
{
key: "Delta", color: "pink" }
],
[ // link对应的数组,一个对象对应一条Link
{
from: "Alpha", to: "Beta" },
{
from: "Alpha", to: "Gamma" },
{
from: "Beta", to: "Beta" },
{
from: "Gamma", to: "Delta" },
{
from: "Delta", to: "Alpha" }
]);
// 允许control+z control+y
diagram.undoManager.isEnabled = true;
</script>
</body>
</html>
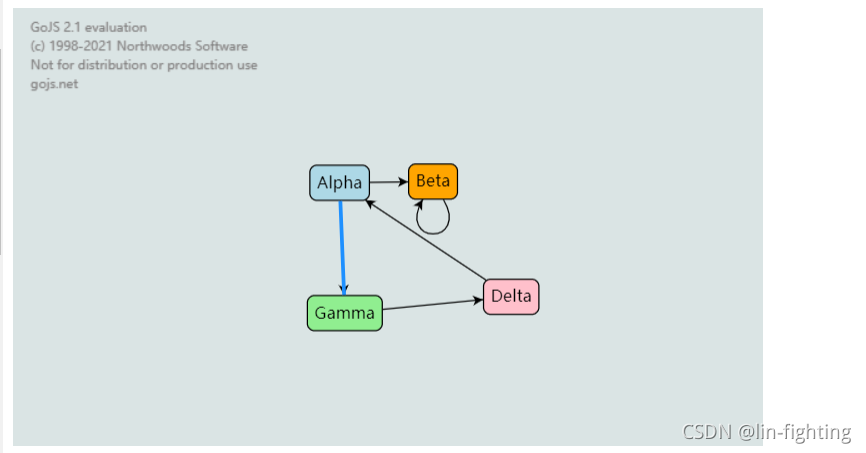
效果:

- 关键实现:

使用graphLinksModel方法创建Model,接受两个数组,一个对应多少节点,一个对应着link的关系。
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue