nodejs 实战项目学习 数据库访问结果为undefined express ejs_使用node调用数据库里的数据为undefined-程序员宅基地
技术标签: nodejs服务器端 nodejs实战 数据库访问问题 express ejs
nodej 数据库访问结果为undefined
前几天自己学express虽然自动路由确实很好用, 只需要get 还有设置静态文件就自动路由.
但是nodejs的异步特性有时候让我在做数据库连接时候摸不着头脑

所以到底是异步引起的还是其他的什么引起的, 我也不是很清楚但是问题解决了所以贴出来让大家看看.
如果有大佬愿意指教那当然是极好的
具体让我们看看问题
使用环境
安装环境
|- node.js
|- express ejs(模板渲染)
|- mysql(数据库)
|- npm 包管理器
npm 包
|- mysql(连接mysql 数据库)
|- ejs(用于模板渲染)
|- express(框架)
|- url(用于路由)
|- body-parser(接收post 请求)
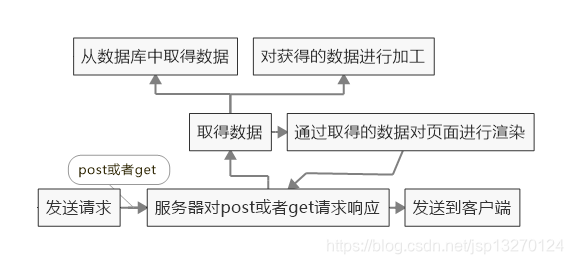
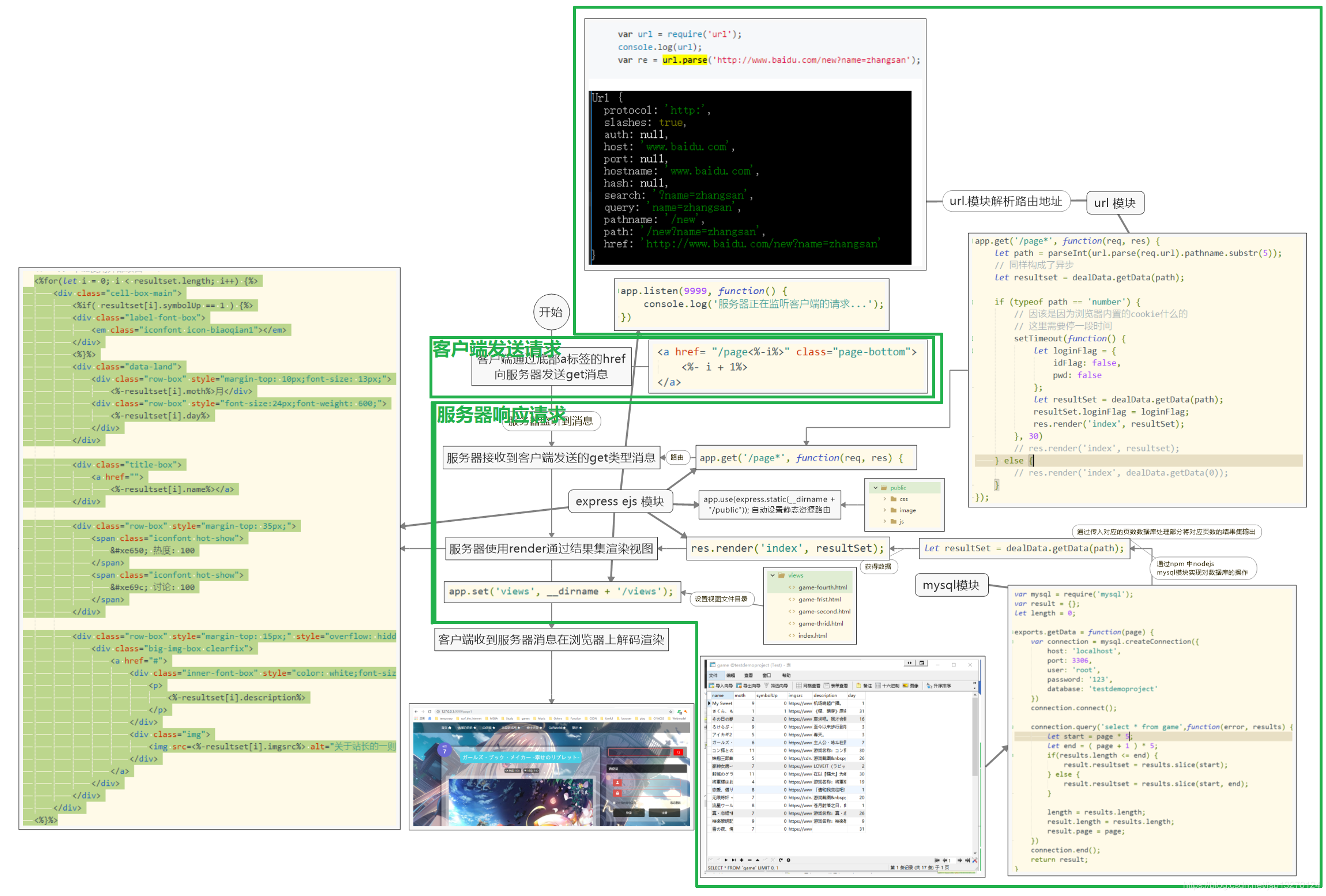
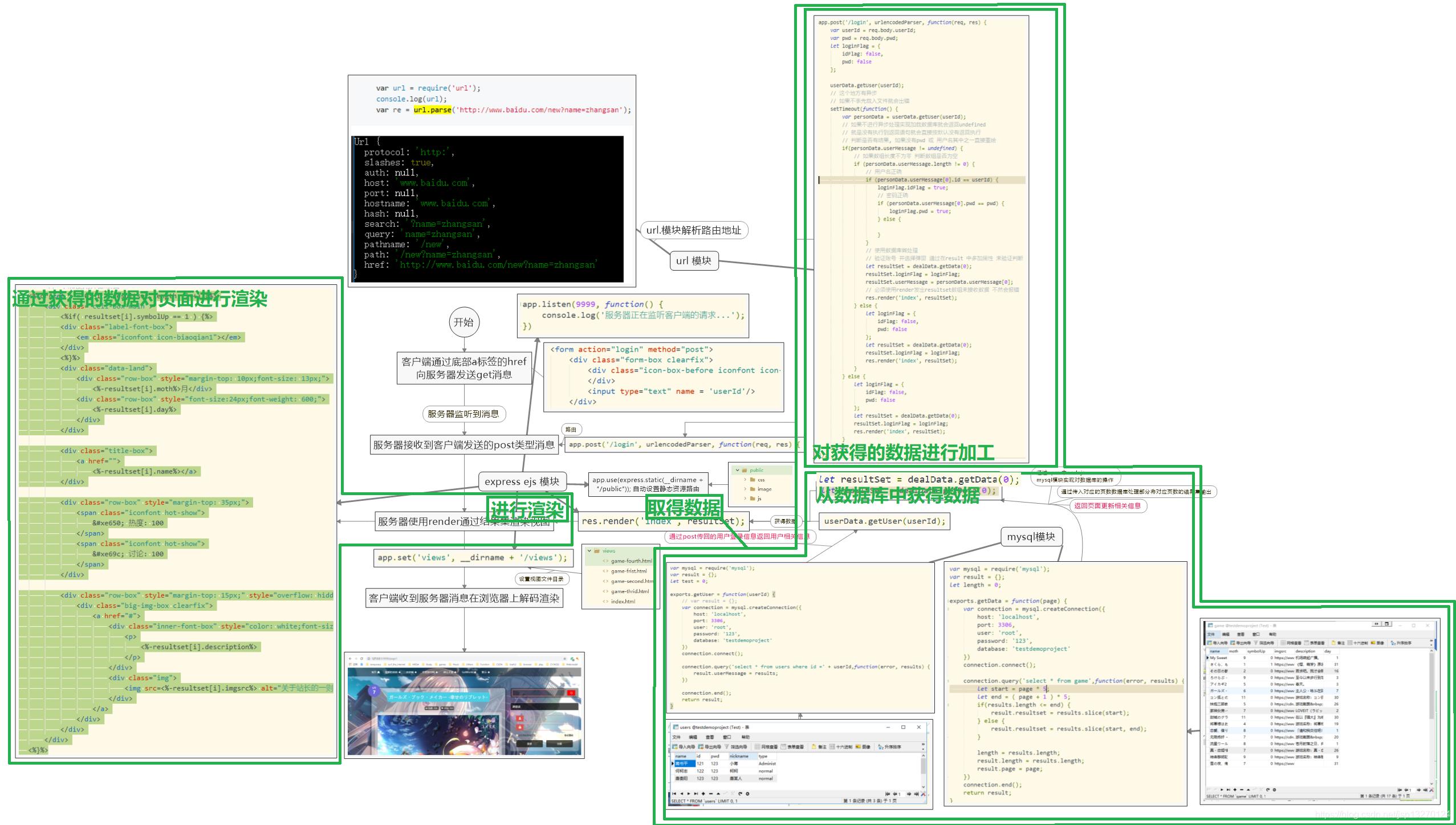
整体方式

三种响应:



目录结构
|-father
|-node-modules
...npm包
|-public
|-css
...
|-image
...
|-js
...
|-views
index.html
game-frist.html
game-second.html
Test.js
package.json
实际操作中遇到的问题
因为数据库是异步的所以在响应结果的时候必须加上异步, 不然结果集就会是undefined, 而且前面还必须加上事先对数据库的访问
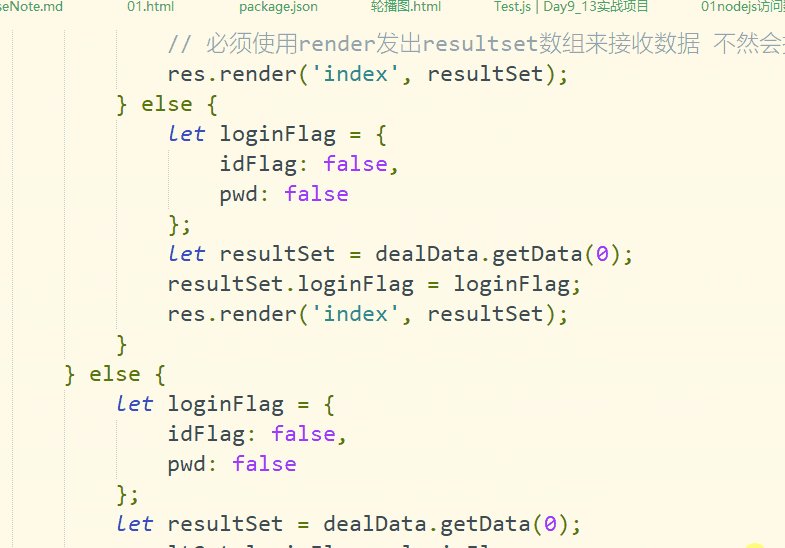
Test.js
const express = require('express'); // 导入express模块
const ejs = require('ejs'); // 加入ejs模块
const app = express(); // 创建express
const url = require('url');
// app.set('view engine', 'ejs'); 把ejs注入到express, 并设置视图后缀名为ejs
app.set('view engine', 'html'); // 这个是设置后缀名为html
app.engine('.html', require('ejs').__express);
let dealData = require('getdata');
dealData.getData(0); // 不能省略
// 初始化变量不能省
let userData = require('userData');
// 直接调用没有效果 要在get post调用才有用
// 可能这个时候数据库还没有初始化
// console.log(userData.getUser(123), 'Test');
// 对用户数据库操作的模块
// 3.引入body-parser模块 获得前端后手提交的数据
let bodyParser = require('body-parser');
// 4.创建 application/x-www-form-urlencoded 编码解析 接收post的数据流所用
let urlencodedParser = bodyParser.urlencoded({
extended: false
});
// 设置视图文件的目录为: dirname + '/views';
// 可设置任意位置为视图文件根目录 缺省是路径为当前文件所在的目录下的views目录
// 就像下面
app.set('views', __dirname + '/views');
app.use(express.static(__dirname + "/public"));
app.get('/', function(req, res) {
// console.log(dealData.getData(0))
let loginFlag = {
idFlag: false,
pwd: false
};
let resultSet = dealData.getData(0);
resultSet.loginFlag = loginFlag;
res.render('index', resultSet);
});
// 这个东西是按顺序匹配的
app.post('/login', urlencodedParser, function(req, res) {
var userId = req.body.userId;
var pwd = req.body.pwd;
let loginFlag = {
idFlag: false,
pwd: false
};
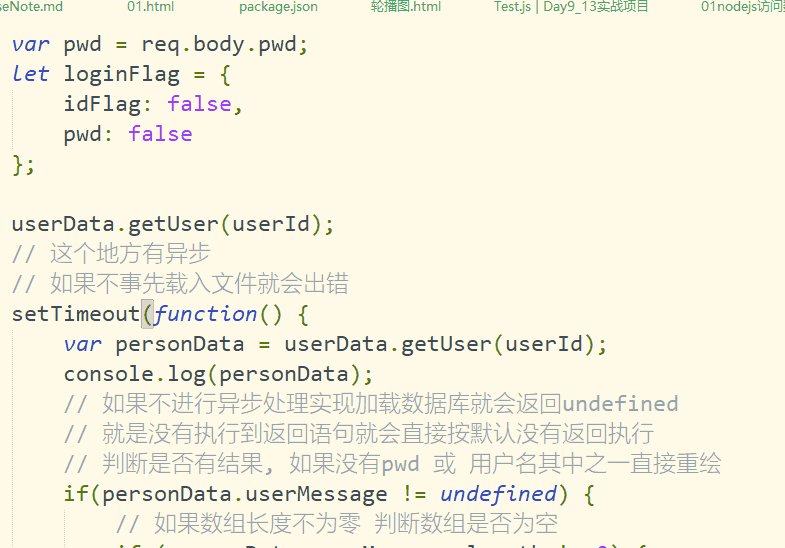
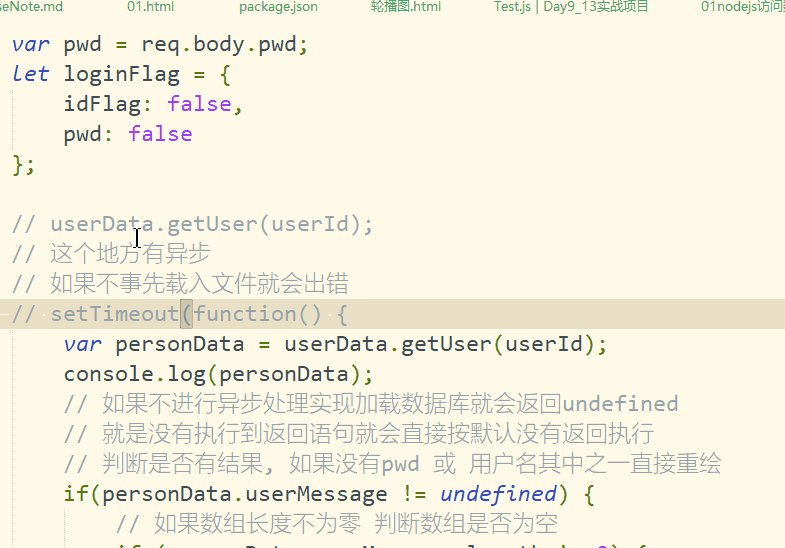
userData.getUser(userId);
// 这个地方有异步
// 如果不事先载入文件就会出错
setTimeout(function() {
var personData = userData.getUser(userId);
// 如果不进行异步处理实现加载数据库就会返回undefined
// 就是没有执行到返回语句就会直接按默认没有返回执行
// 判断是否有结果, 如果没有pwd 或 用户名其中之一直接重绘
if(personData.userMessage != undefined) {
// 如果数组长度不为零 判断数组是否为空
if (personData.userMessage.length != 0) {
// 用户名正确
if (personData.userMessage[0].id == userId) {
loginFlag.idFlag = true;
// 密码正确
if (personData.userMessage[0].pwd == pwd) {
loginFlag.pwd = true;
} else {
}
}
// 使用数据库做处理
// 验证账号 并选择弹窗 通过在result 中多加属性 来验证判断
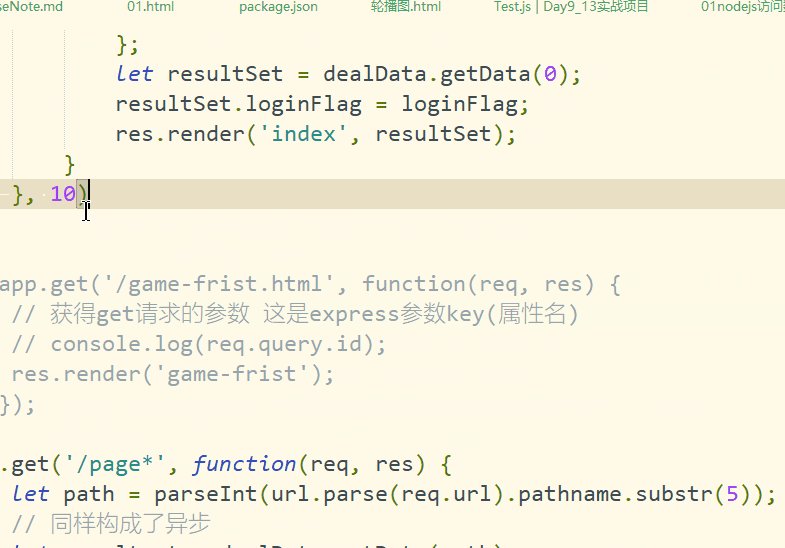
let resultSet = dealData.getData(0);
resultSet.loginFlag = loginFlag;
resultSet.userMessage = personData.userMessage[0];
// 必须使用render发出resultset数组来接收数据 不然会报错
res.render('index', resultSet);
} else {
let loginFlag = {
idFlag: false,
pwd: false
};
let resultSet = dealData.getData(0);
resultSet.loginFlag = loginFlag;
res.render('index', resultSet);
}
} else {
let loginFlag = {
idFlag: false,
pwd: false
};
let resultSet = dealData.getData(0);
resultSet.loginFlag = loginFlag;
res.render('index', resultSet);
}
}, 10)
});
// app.get('/game-frist.html', function(req, res) {
// // 获得get请求的参数 这是express参数key(属性名)
// // console.log(req.query.id);
// res.render('game-frist');
// });
app.get('/page*', function(req, res) {
let path = parseInt(url.parse(req.url).pathname.substr(5));
// 同样构成了异步
let resultset = dealData.getData(path);
if (typeof path == 'number') {
// 因该是因为浏览器内置的cookie什么的
// 这里需要停一段时间
setTimeout(function() {
let loginFlag = {
idFlag: false,
pwd: false
};
let resultSet = dealData.getData(path);
resultSet.loginFlag = loginFlag;
res.render('index', resultSet);
}, 30)
// res.render('index', resultset);
} else {
// res.render('index', dealData.getData(0));
}
});
app.listen(9999, function() {
console.log('服务器正在监听客户端的请求...');
})

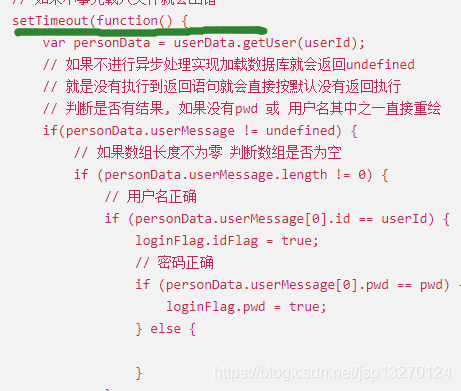
这个地方如果不使用setTimeout(function() {
})
这个异步方法等待, 同时在前面加上对数据库的访问, 就不会出现数据访问错为的问题

就会出现问题,而直接写对数据库的访问就会出现问题
gif动图演示

数据库访问
数据库访问使用mysql 的模块使用前记得从cnpm 或者从 npm中下载下来
var mysql = require('mysql');
var connection = mysql.createConnection({
host: 'localhost',
port: 3306,
user: 'root',
password: '123',
database: 'testdata'
})
connection.connect();
connection.query('select * from users',function(error, results) {
console.log(results);
})
connection.end();
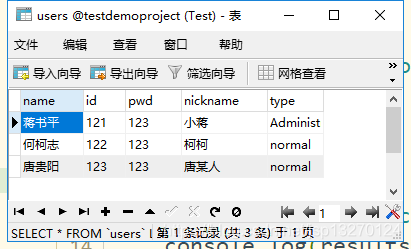
数据库结构

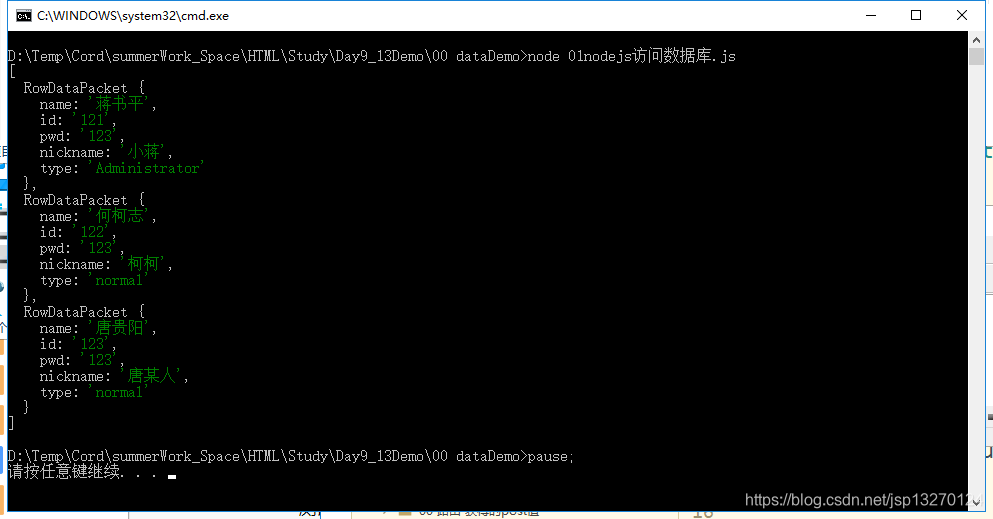
访问结果

资源定位
名称:
Day9_13实战项目.rar(还在审核) …
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法