微信小程序实现智能识别名片-程序员宅基地
文章目录
1、背景
最近在做一个CRM微信小程序工具,用户提出需要增加名片拍照智能识别的需求。由于在前段时间特意对BAT AI开放平台的OCR能力做过了解(具体参见本文:百度、阿里、腾讯开放平台OCR功能解析),故设想使用腾讯开放平台名片OCR接口完成以上需求。
2、腾讯开放平台名片OCR接口
2.1 文档参考
注意:腾讯开放平台接口的接口鉴权的签名算法较为特殊。
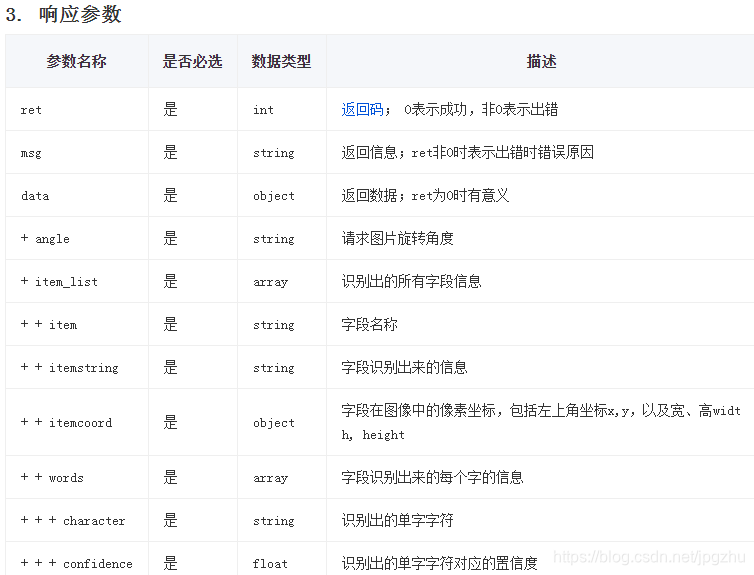
. 接口描述
根据用户上传的名片图像,返回识别出的名片字段信息,目前已支持20多个字段识别(姓名、英文姓名、职位、英文职位、部门、英文部门、公司、英文公司、地址、英文地址、邮编、邮箱、网址、手机、电话、传真、QQ、MSN、微信、微博、公司账号、logo、其他)
2.2 小程序OCR功能主要JS代码实现
let md5 = require('../md5.js')
let app_id = '请录入您对应的app_id'
let app_key = '请录入您对应的app_key'
let url = 'https://api.ai.qq.com/fcgi-bin/ocr/ocr_bcocr'
let request = (base64Img, callback) => {
let params = {
app_id: app_id,
image: base64Img,
nonce_str: Math.random().toString(36).substr(2),
time_stamp: parseInt(new Date().getTime() / 1000).toString()
}
params['sign'] = _genRequestSign(params)
wx.request({
url: url,
data: params,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function (res) {
let formatRes = _formatResult(res.data)
if (formatRes) {
if (callback.success)
callback.success(formatRes)
} else {
if (callback.fail)
callback.fail()
}
},
fail: function (res) {
if (callback.fail)
callback.fail()
}
})
}
let _genRequestSign = (params) => {
// 1. 对请求参数按字典升序排序
params = _sortObject(params)
// 2. 拼接键值对,value部分进行URL编码
let paramStr = ''
let keys = Object.keys(params)
for (let idx in keys) {
let key = keys[idx]
paramStr += key + '=' + encodeURIComponent(params[key]) + '&'
}
// 3. 拼接key
paramStr += 'app_key=' + app_key
// 4. md5
return md5.hexMD5(paramStr).toUpperCase()
}
let _sortObject = (obj) => {
var keys = Object.keys(obj).sort()
var newObj = {
}
for (var i = 0; i < keys.length; i++) {
newObj[keys[i]] = obj[keys[i]]
}
return newObj
}
let _formatResult = (res) => {
let format = {
}
if (res.ret == 0 && res.data && res.data.item_list) {
let itemList = res.data.item_list
let item, itemName
let key = 'unknown'
for (let idx in itemList) {
item = itemList[idx]
itemName = item.item
if (itemName == '姓名')
key = 'name'
else if (itemName == '职位')
key = 'title'
else if (itemName == '公司')
key = 'comp'
else if (itemName == '地址')
key = 'addr'
else if (itemName == '邮箱')
key = 'email'
else if (itemName == '手机')
key = 'phone'
else if (itemName == '电话')
key = 'tel'
else if (itemName == 'QQ')
key = 'QQ'
else if (itemName == '微信')
key = 'WX'
else if (itemName == '传真')
key = 'fax'
else if (itemName == '邮编')
key = 'postcode'
if (format[key]) {
format[key].push(item.itemstring)
} else {
format[key] = [item.itemstring]
}
}
return format
}
}
module.exports = {
request: request
}
3、微信小程序名片OCR功能接入
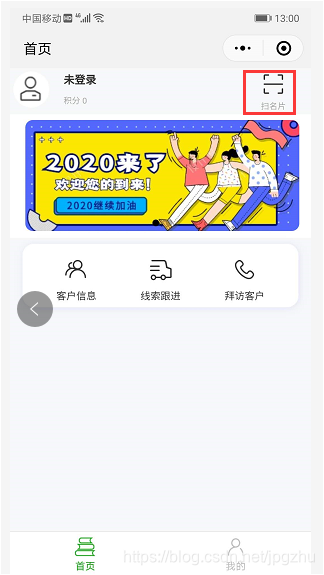
3.1 微信小程序首页设计
在首页右上角加入扫名片功能

3.2 扫名片功能实现
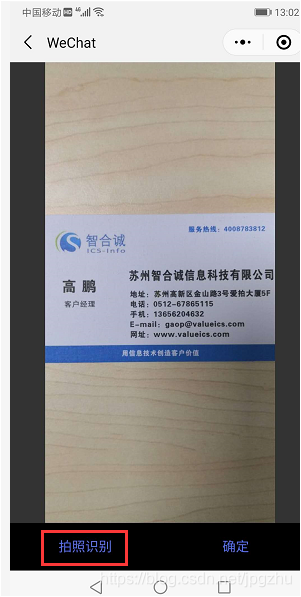
3.2.1 识别页面
<view class='scanner'>
<canvas class='canvas' id='scannerCanvas' canvas-id='scannerCanvas' disable-scroll="true" />
<view class="buttons">
<view class="choose" bindtap="bindChooseImg">拍照识别</view>
<view class="confirm" bindtap="bindConfirm">确定</view>
</view>
</view>

3.2.2 识别程序
var ocr = require('./ocrapi/ocr.js')
...
setImage(imgFilePath) {
if (imgFilePath) {
let that = this
this.img = {
path: imgFilePath
}
this._getImgSize(this.img)
.then((img) => {
return that._getCanvasSize()
})
.then(() => {
that._calcTarget()
that._drawTarget()
})
}
}
bindChooseImg(e) {
let scanner = this.cardScanner
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
success: function (res) {
scanner.onImageChanged && scanner.onImageChanged(res.tempFilePaths[0])
scanner.setImage(res.tempFilePaths[0])
},
fail(e) {
console.error(e)
}
})
}
bindConfirm(e) {
let scanner = this.cardScanner
if (scanner.finishDraw) {
scanner.onDecodeStart && scanner.onDecodeStart()
scanner._decodeTarget()
} else {
console.log('绘制未完成')
}
}
_decodeTarget() {
let that = this
this._getTargetImgData()
.then((res) => {
return that._toPNGBase64(res.buffer, res.width, res.height)
})
.then((base64) => {
return that._requestOCR(base64)
})
.then(res => {
that.onDecodeComplete && that.onDecodeComplete({
code: 0,
data: res
})
})
.catch(error => {
that.onDecodeComplete && that.onDecodeComplete(error)
})
}
_getTargetImgData() {
let that = this
return new Promise((resolve, reject) => {
wx.canvasGetImageData({
canvasId: canvasID,
x: that.target.left,
y: that.target.top,
width: that.target.width,
height: that.target.height,
success(res) {
let platform = wx.getSystemInfoSync().platform
if (platform == 'ios') {
// 兼容处理:ios获取的图片上下颠倒
res = that.reverseImgData(res)
}
resolve({
buffer: res.data.buffer,
width: res.width,
height: res.height
})
},
fail(e) {
reject({
code: 1,
reason: '读取图片数据失败'
})
}
})
})
}
reverseImgData(res) {
var w = res.width
var h = res.height
let con = 0
for (var i = 0; i < h / 2; i++) {
for (var j = 0; j < w * 4; j++) {
con = res.data[i * w * 4 + j]
res.data[i * w * 4 + j] = res.data[(h - i - 1) * w * 4 + j]
res.data[(h - i - 1) * w * 4 + j] = con
}
}
return res
}
_toPNGBase64(buffer, width, height) {
return new Promise((resolve, reject) => {
try {
let pngData = upng.encode([buffer], width, height)
resolve(wx.arrayBufferToBase64(pngData))
} catch (e) {
reject({
code: 2,
reason: '图片转base64失败'
})
}
})
}
_requestOCR(base64) {
return new Promise((resolve, reject) => {
ocr.request(base64, {
success(res) {
resolve(res)
},
fail() {
reject({
code: 3,
reason: 'OCR解析失败'
})
}
})
})
}
4 名片识别验证
4.1 名片拍照

4.2 名片识别

智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文