web前端【2】CSS基础-企业网站首页【轮播图、输入按钮、图片旋转放大】_什么网页有logo,二级菜单,轮播-程序员宅基地
一、实验题目
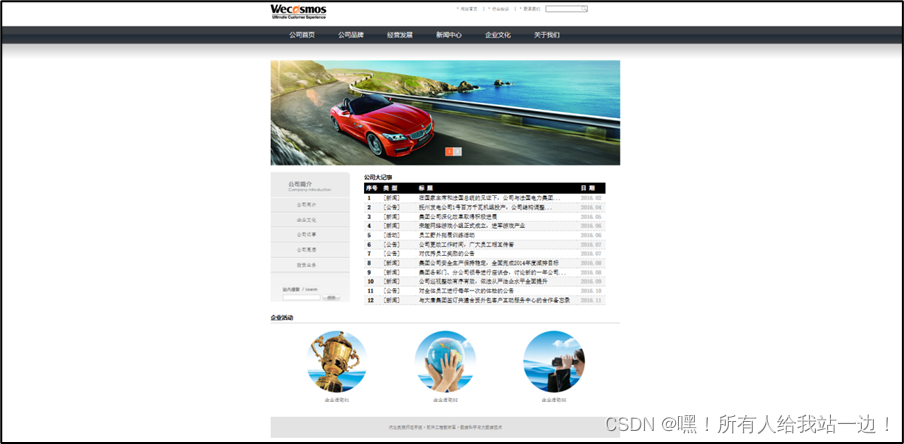
企业网站

二、实验内容简介
1、布局
2、CSS基本样式
3、浮动与定位
4、列表
三、实验过程
1.需求分析
logo图放在页面顶部的左侧,顶部列表跟搜索框放在页面顶部的右侧,列表中的三个字段均可以跳转到相应的链接对象,将搜索框的符号放在搜索框内部右侧。
二级菜单中,菜单栏是由一级菜单和二级菜单构成,鼠标指向一级菜单项时,该菜单项变色,并且显示二级菜单,鼠标指向二级菜单时,该菜单项变色;鼠标离开时,二级菜单消失。在一级菜单中登陆的二级菜单是一个登陆与注册的表单。
轮番大图中,点击图片正下方的换转页数的数字符号,并使图片符号在同一行,符号中设置点击前后的颜色变化。
中间部分左侧是一个列表,列表要设置背景色;第一行字号大于列表其他行字,且第一行字下面要有英文对照;鼠标指向字时,对应行背景要变色;各行字之间要有一定间隙;最后一行字下面要有一个站内搜索框,底纹是“输入……”。
中间部分右侧是一个表格,表格左上方要有一个大的内容标题;下方表格首行要有背景色,表格分为四列,分别是:序号、类型、标题、日期;同时每行设置背景色,且单数行和双数行背景色不一样,鼠标指向不同行是背景色变换,单双数行变换颜色也不相同。
企业图片设置标题并加下划线,下有三张圆形图片居中留空横排对齐,每张图片底部标注文字,要求三张图片横排对齐,光标停留时旋转360°,放大1.3倍。
底部格式及内容居中设置边框设置背景颜色,边框里面上下左右居中写入内容。
2.设计方案
(1)logo图与顶部列表、搜索框
在top.html文件中,写一个div独占一行做顶部,再在div里写两个div。一个div里写img标签放logo图;一个div里写无序列表ul放顶部列表和input搜索框。在top.css写好样式然后用link标签链接到top.html中。

在top.css中,写logo图与顶部列表、搜索框的样式。把所有的div块的box-sizing设置为border-box,不单独计算宽度和内边距。设置id为top的div高100px和宽100%。设置id为left的div的宽40%和高100px,float:left让div里的logo图片浮动在左侧,#left img设置图片与div的内边距。设置id为right的div的宽60%和高100px,float:right让div里的列表和搜索框浮动在右侧,让两个div保持在一行上。#right ul li
对li设置风格,与边框的左边距离为20px和顶部距离为20px,与内边距右侧距离20px。#right a设置a标签的内容颜色为灰色。#right input设置输入框的样式,高为20px和外部顶部距离为20px,把搜索图标放进去,调整图标位置。

- 二级菜单
在menu.html中,写一个div块独占一行,在div里写一个ul无序列表,每个列表内包含a链接标签,为a标签中的内容设置颜色。在menu.css中设置样式,通过标签link链接到menu.html中。

在menu.css中,设置div的宽为100%。设置id为menu的div高为100px。
设置id为meunFirst的父元素的直接元素li,样式为无,float:left让li都浮动在左侧成为一行,内边距设置为上下5px,左右10px,外边距设置上下-12px,左右50px,宽设置为80px,文本居中,字号大小为20px。设置id为nav1下的li:hover鼠标悬停在元素上时应用的样式,设置悬停的背景颜色,鼠标样式为手掌。设置id为meunFirst的位置为相对位置。设置id为meunFirst下li标签中的a的文本样式无下划线,文本为白色。

设置class为menuSecond的li的样式,列表样式为无,宽为70px,内边距上下为20px,标签内字体颜色为黑色,float:left让li浮动在左侧,成为一行。

(3)轮番大图
使用div布局,用ul标签设置转换页符号的顺序,并用href创建两个转换页符号相应的图片链接;用clear:both清除两个图片的浮动;设置第二个图片display属性为none,目标属性为block;用a:hover设置转换页符号的指向变色;设置轮番大图的display属性为inline。


(4)左侧列表
使用div进行左侧布局,使列表左浮动,并设置宽度;用p标签定义列表,为第一个p标签设置style,第二个p标签定义class在css中设置样式,剩下的p标签再使用一个div布局,设置样式,其中最后一行字使用style设置样式,站内搜索框使用id定位在css中设置样式,input标签定义搜索框,使用class在css中设置大小格式;background为列表添加背景色,使用hover在指针指向时变色。


(5)右侧表格
使用div布局右侧,float使表格右浮动,并设置宽度;用table定义表格,设置表格与表格、表格与内容间的距离;第一个tr使用style设置样式,其中的单元格使用font style设置首行字体格式;之后的行为单数行定义一个id、双数行定义一个id,使用定义的id在css中分开来设置样式,用hover分别为两个id设置指针指向时变色。



(6)企业活动图片
使用div布局写入标题,使文字靠左对其颜色设置灰色,设置下划线为灰色虚线,外边距设置自动。再使用ul无序列表排列三张圆形图片,border-radius: 100%;list-style: none;清除无序列表标识,设置图片圆角,float元素向左浮动三张圆形图片横排对齐,设置高度宽度,-webkit-transform:rotate(360deg) scale(1.3); 图片旋转360度,放大1.3倍。


- 底部格式及内容
使用div布局底部,外加边框,文字居中,font-size设置字体大小,background设置背景颜色,同时设置高度宽度和行高。


3.效果截图
logo图与顶部列表、搜索框:

二级菜单:

轮播图:

主体:

企业活动图片:指向时旋转360度,放大1.3倍

底部:

整体效果:

4.知识点总结及感受
知识点总结:
CSS(Cascading Style Sheets)是一种用于定义网页元素样式的标记语言,它与HTML结合使用,可以实现对网页的美化、布局和动画效果等。
1. 选择器(selectors):用于选择HTML元素,常见的选择器有标签选择器、类选择器、ID选择器、属性选择器。
2. 盒模型(box model):指元素由内向外的层次结构,包括元素的内容、内边距、边框和外边距。
3. 布局(layout):通过CSS可以实现不同的布局方式,如流式布局、浮动布局、弹性布局和网格布局等。
4. 字体(font):CSS提供了丰富的字体属性,用于设置字体的样式、大小、粗细、行高等。
5. 颜色(color):CSS支持多种颜色表示方式,可以用预定义的颜色名、十六进制值、RGB值等来设置元素的颜色。
6. 背景(background):用于设置元素的背景色、背景图像、背景重复方式等。
7. 边框(border):用于设置元素的边框样式、颜色、宽度等。
8. 盒子阴影(box shadow):通过设置阴影属性可以为元素增加阴影效果。
9. 动画(animation):通过CSS的动画属性可以实现元素的动态效果,如淡入淡出、旋转、缩放等。
10. 过渡(transition):用于实现元素的平滑过渡效果,比如鼠标悬停时元素的颜色渐变。
11. 媒体查询(media queries):用于适应不同设备的样式设置,可以根据设备的屏幕尺寸、方向、分辨率等来应用不同的样式。
12. 响应式设计(responsive design):通过使用媒体查询和流式布局等技术,实现页面在不同设备上适应的设计。
13. 伪类(pseudo-classes):用于选择元素的特定状态或位置,如:hover、:active、:first-child等。
14. 媒体类型(media types):用于指定样式应用的媒体类型,如打印、屏幕、投影等。
15. 继承(inheritance):CSS的属性继承机制可以使子元素继承父元素的样式。
16. 浮动(float):通过设置元素的浮动属性可以实现文字环绕效果或多列布局。
17. 层叠(cascade):当多个样式规则应用于同元素时,根据权重和特指性来确定最终的样式。
18. 响应式图片(responsive images):通过使用CSS媒体查询和属性选择器,可以根据不同的设备加载不同的图片。
19. 网格布局(grid layout):一种二维布局方式,通过网格容器和网项目的设置,实现杂的布局效果。
20. 响应式文本(responsive text):通过使用CSS的单位和属性设置,可以根据不同设备自适应地调整文本大小。
感受:
学习CSS是我们在Web开发过程中的关键一步。CSS的强大和灵活性让我们能够为网页添加各种样式和布局效果,实现更具吸引力和可读性的界面设计。掌握CSS的语法和属性需要一定时间和努力,但一旦握了基本概念和常用属性,我们能迅速上手并享受其带来的乐趣。 CSS的模块化设计让我们可以根据需求选择、组合和重用样式规则,提高代码的可维护性。同时,CSS的选择器和盒模型等特性使我们可以对页面元进行精细控制,实现复杂的布局和动画效果。 通过学习CSS,我们不仅提高了对设计的敏感性,还能更好地理解设计师的意图,将其转化为实际效果。这让我们感到满足,并增加了对Web开发的热情。 尽管学习CSS有挑战,但我们相信通过持续的练习和实践,我们的技能会不断提高。我们期待在未来的项目中运用更多的CSS技巧,为用户创造更好的Web体验。 学习CSS是一愉快而有意义的经历,我们很庆幸有机会掌握这个强的前端技术。
智能推荐
C#连接OPC C#上位机链接PLC程序源码 1.该程序是通讯方式是CSharp通过OPC方式连接PLC_c#opc通信-程序员宅基地
文章浏览阅读565次。本文主要介绍如何使用C#通过OPC方式连接PLC,并提供了相应的程序和学习资料,以便读者学习和使用。OPC服务器是一种软件,可以将PLC的数据转换为标准的OPC格式,允许其他软件通过标准接口读取或控制PLC的数据。此外,本文还提供了一些学习资料,包括OPC和PLC的基础知识,C#编程语言的教程和实例代码。这些资料可以帮助读者更好地理解和应用本文介绍的程序。1.该程序是通讯方式是CSharp通过OPC方式连接PLC,用这种方式连PLC不用考虑什么种类PLC,只要OPC服务器里有的PLC都可以连。_c#opc通信
Hyper-V内的虚拟机复制粘贴_win10 hyper-v ubuntu18.04 文件拷贝-程序员宅基地
文章浏览阅读1.6w次,点赞3次,收藏10次。实践环境物理机:Windows10教育版,操作系统版本 17763.914虚拟机:Ubuntu18.04.3桌面版在Hyper-V中的刚安装好Ubuntu虚拟机之后,会发现鼠标滑动很不顺畅,也不能向虚拟机中拖拽文件或者复制内容。在VMware中,可以通过安装VMware tools来使物理机和虚拟机之间达到更好的交互。在Hyper-V中,也有这样的工具。这款工具可以完成更好的鼠标交互,我的..._win10 hyper-v ubuntu18.04 文件拷贝
java静态变量初始化多线程,持续更新中_类初始化一个静态属性 为线程池-程序员宅基地
文章浏览阅读156次。前言互联网时代,瞬息万变。一个小小的走错,就有可能落后于别人。我们没办法去预测任何行业、任何职业未来十年会怎么样,因为未来谁都不能确定。只能说只要有互联网存在,程序员依然是个高薪热门行业。只要跟随着时代的脚步,学习新的知识。程序员是不可能会消失的,或者说不可能会没钱赚的。我们经常可以听到很多人说,程序员是一个吃青春饭的行当。因为大多数人认为这是一个需要高强度脑力劳动的工种,而30岁、40岁,甚至50岁的程序员身体机能逐渐弱化,家庭琐事缠身,已经不能再进行这样高强度的工作了。那么,这样的说法是对的么?_类初始化一个静态属性 为线程池
idea 配置maven,其实不用单独下载Maven的。以及设置新项目配置,省略每次创建新项目都要配置一次Maven_安装idea后是不是不需要安装maven了?-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏43次。说来也是惭愧,一直以来,在装环境的时候都会从官网下载Maven。然后再在idea里配置Maven。以为从官网下载的Maven是必须的步骤,直到今天才得知,idea有捆绑的 Maven 我们只需要搞一个配置文件就行了无需再官网下载Maven包以后再在新电脑装环境的时候,只需要下载idea ,网上找一个Maven的配置文件 放到 默认的 包下面就可以了!也省得每次创建项目都要重新配一次Maven了。如果不想每次新建项目都要重新配置Maven,一种方法就是使用默认的配置,另一种方法就是配置 .._安装idea后是不是不需要安装maven了?
奶爸奶妈必看给宝宝摄影大全-程序员宅基地
文章浏览阅读45次。家是我们一生中最重要的地方,小时候,我们在这里哭、在这里笑、在这里学习走路,在这里有我们最真实的时光,用相机把它记下吧。 很多家庭在拍摄孩子时有一个看法,认为儿童摄影团购必须是在风景秀丽的户外,即便是室内那也是像大酒店一样...
构建Docker镜像指南,含实战案例_rocker/r-base镜像-程序员宅基地
文章浏览阅读429次。Dockerfile介绍Dockerfile是构建镜像的指令文件,由一组指令组成,文件中每条指令对应linux中一条命令,在执行构建Docker镜像时,将读取Dockerfile中的指令,根据指令来操作生成指定Docker镜像。Dockerfile结构:主要由基础镜像信息、维护者信息、镜像操作指令、容器启动时执行指令。每行支持一条指令,每条指令可以携带多个参数。注释可以使用#开头。指令说明FROM 镜像 : 指定新的镜像所基于的镜像MAINTAINER 名字 : 说明新镜像的维护(制作)人,留下_rocker/r-base镜像
随便推点
毕设基于微信小程序的小区管理系统的设计ssm毕业设计_ssm基于微信小程序的公寓生活管理系统-程序员宅基地
文章浏览阅读223次。该系统将提供便捷的信息发布、物业报修、社区互动等功能,为小区居民提供更加便利、高效的服务。引言: 随着城市化进程的加速,小区管理成为一个日益重要的任务。因此,设计一个基于微信小程序的小区管理系统成为了一项具有挑战性和重要性的毕设课题。本文将介绍该小区管理系统的设计思路和功能,以期为小区提供更便捷、高效的管理手段。四、总结与展望: 通过本次毕设项目,我们实现了一个基于微信小程序的小区管理系统,为小区居民提供了更加便捷、高效的服务。通过该系统的设计与实现,能够提高小区管理水平,提供更好的居住环境和服务。_ssm基于微信小程序的公寓生活管理系统
如何正确的使用Ubuntu以及安装常用的渗透工具集.-程序员宅基地
文章浏览阅读635次。文章来源i春秋入坑Ubuntu半年多了记得一开始学的时候基本一星期重装三四次=-= 尴尬了 觉得自己差不多可以的时候 就吧Windows10干掉了 c盘装Ubuntu 专心学习. 这里主要来说一下使用Ubuntu的正确姿势Ubuntu(友帮拓、优般图、乌班图)是一个以桌面应用为主的开源GNU/Linux操作系统,Ubuntu 是基于DebianGNU/Linux,支..._ubuntu安装攻击工具包
JNI参数传递引用_jni引用byte[]-程序员宅基地
文章浏览阅读335次。需求:C++中将BYTE型数组传递给Java中,考虑到内存释放问题,未采用通过返回值进行数据传递。public class demoClass{public native boolean getData(byte[] tempData);}JNIEXPORT jboolean JNICALL Java_com_core_getData(JNIEnv *env, jobject thisObj, jbyteArray tempData){ //resultsize为s..._jni引用byte[]
三维重建工具——pclpy教程之点云分割_pclpy.pcl.pointcloud.pointxyzi转为numpy-程序员宅基地
文章浏览阅读2.1k次,点赞5次,收藏30次。本教程代码开源:GitHub 欢迎star文章目录一、平面模型分割1. 代码2. 说明3. 运行二、圆柱模型分割1. 代码2. 说明3. 运行三、欧几里得聚类提取1. 代码2. 说明3. 运行四、区域生长分割1. 代码2. 说明3. 运行五、基于最小切割的分割1. 代码2. 说明3. 运行六、使用 ProgressiveMorphologicalFilter 分割地面1. 代码2. 说明3. 运行一、平面模型分割在本教程中,我们将学习如何对一组点进行简单的平面分割,即找到支持平面模型的点云中的所有._pclpy.pcl.pointcloud.pointxyzi转为numpy
以NFS启动方式构建arm-linux仿真运行环境-程序员宅基地
文章浏览阅读141次。一 其实在 skyeye 上移植 arm-linux 并非难事,网上也有不少资料, 只是大都遗漏细节, 以致细微之处卡壳,所以本文力求详实清析, 希望能对大家有点用处。本文旨在将 arm-linux 在 skyeye 上搭建起来,并在 arm-linux 上能成功 mount NFS 为目标, 最终我们能在 arm-linux 里运行我们自己的应用程序. 二 安装 Sky..._nfs启动 arm
攻防世界 Pwn 进阶 第二页_pwn snprintf-程序员宅基地
文章浏览阅读598次,点赞2次,收藏5次。00为了形成一个体系,想将前面学过的一些东西都拉来放在一起总结总结,方便学习,方便记忆。攻防世界 Pwn 新手攻防世界 Pwn 进阶 第一页01 4-ReeHY-main-100超详细的wp1超详细的wp203 format2栈迁移的两种作用之一:栈溢出太小,进行栈迁移从而能够写入更多shellcode,进行更多操作。栈迁移一篇搞定有个陌生的函数。C 库函数 void *memcpy(void *str1, const void *str2, size_t n) 从存储区 str2 _pwn snprintf